Halo, Habr!
Beberapa bulan yang lalu, saya berbicara di konferensi FrontendConf 2019 dengan laporan Docker untuk front-end dan ingin membuat transkrip kecil laporan untuk mereka yang suka membaca lebih dari sekadar mendengarkan.
Saya mengundang Anda untuk melengkapi semua pengembang web, terutama front-end.
Isi
- Docker untuk front-end. Bagian 1. Mengapa?
- Docker untuk front-end. Bagian 2. Apa kamu?
- Docker untuk front-end. Bagian 3. Beberapa resep
Climbing Docker
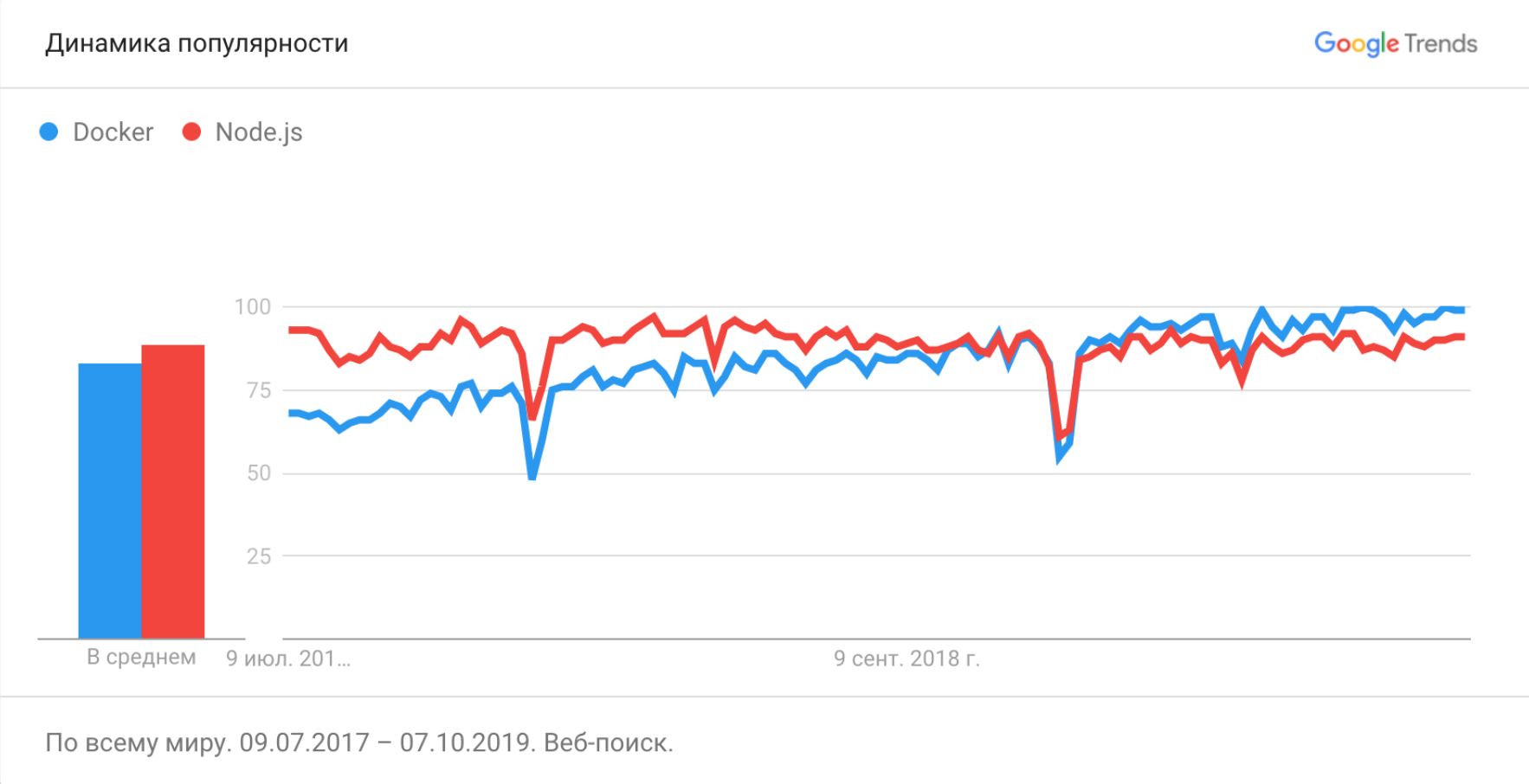
Docker bukan alat baru, pertama kali diterbitkan kembali pada bulan Maret 2013 dan sejak itu popularitasnya hanya tumbuh.

Di sini kita melihat bahwa frekuensi permintaan untuk Node.js telah mencapai puncak dan tidak bergerak ke mana-mana, sementara permintaan untuk Docker terus meningkat.

Mainan ini berada di konferensi RIT ++ 2019 sebagai bagian dari bagian DevOps. Dan dalam pengalaman saya, tidak ada satu pun konferensi DevOps yang berjalan tanpa laporan tentang Docker , seperti halnya konferensi front-end tidak berjalan tanpa laporan tentang perbandingan kerangka kerja , pengaturan paket web, dan kelelahan profesional .
Mari kita di front-end party juga mulai membicarakan teknologi ini.

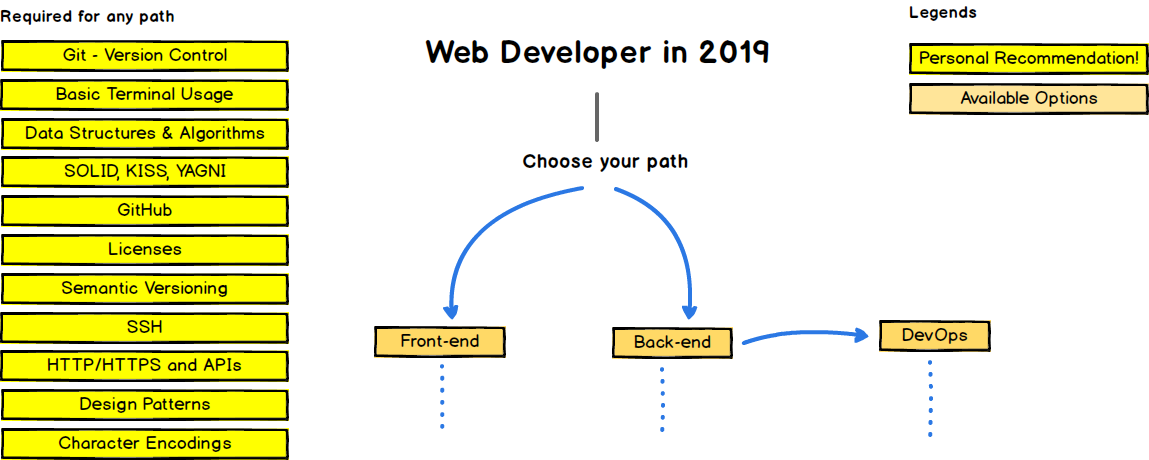
Ini adalah peta jalan webmaster . Di sebelah kiri adalah keterampilan yang diperlukan untuk setiap jalur pengembangan. Memang, sulit membayangkan pengembang web yang baik yang tidak tahu Git, terminal, atau tidak tahu HTTP.
Docker juga hadir di sini, tetapi di dalam perut cabang pengembangan DevOps ada di Infrastruktur sebagai kode -> blok Kontainer .
Tetapi kita tahu bahwa Docker juga merupakan alat yang hebat untuk pengembangan, bukan hanya eksploitasi. Dan, menurut saya, dia memiliki setiap kesempatan setelah beberapa saat untuk masuk ke bagian Diperlukan untuk jalur apa pun dan menjadi persyaratan wajib di banyak lowongan pengembang front-end.
Kita dapat mengatakan bahwa kita sekarang hidup di Era Docker . Karena itu, jika Anda adalah pengembang front-end dan belum pernah bertemu dengannya, maka saya akan memberi tahu Anda mengapa harus melakukan ini.
Mengapa
Kasus 1. Angkat backend
Kasus pertama dan paling berguna yang dapat kita pertimbangkan adalah meluncurkan API di macbook nyaman kami. Ya, kami tahu teknologi kami dengan sangat baik, tetapi menyebarkan sesuatu pihak ketiga selalu bukan tes yang mudah.
Di salah satu proyek kami, pengembang front-end perlu memasang perangkat seperti itu di komputer agar API dapat bekerja:
* go1.11 * MySQL * Redis * Elasticsearch * Capistrano * syslog * PostgreSQL
Untungnya, kami memiliki instruksi untuk menggunakan proyek dalam file README . Mereka terlihat seperti ini:
1. GVM (https://github.com/moovweb/gvm) 2. `gvm install go1.11.13 --binary` 3. `gvm use go1.11.13 --default` 4. golang (`gvm linkthis`) 5. `gb` `go get github.com/constabulary/gb/...` 6. `git config --global url."git@git.example.com:".insteadOf "https://git.example.com/"` 7. `gb vendor restore` 8. 9. `npm run build` (`npm run build:dev` ) 10. `npm start`
Dan seperti ini:
## Elasticsearch 1. Elasticsearch `brew install elasticsearch` - macOS ( java) 2. * https://github.com/imotov/elasticsearch-analysis-morphology , `/usr/local/Cellar/elasticsearch/2.3.3/libexec/bin/plugin install http://dl.bintray.com/content/imotov/elasticsearch-plugins/org/elasticsearch/elasticsearch-analysis-morphology/2.3.3/elasticsearch-analysis-morphology-2.3.3.zip` - * `brew services restart elasticsearch` 3. `rake environment elasticsearch:import:model CLASS='Tag' FORCE=y ` `rake environment elasticsearch:import:model CLASS='Post' FORCE=y` , ## Postgres comments db 1. `psql -U postgres -h localhost` 2. `create database comments_dev;` ## Redis install and start 1. `brew install redis` 2. `brew services start redis`
Bagaimana menurut Anda, berapa lama yang dibutuhkan pengembang pemula untuk menggunakan proyek dan mulai melakukan tugas?
Sekitar seminggu.
Tentu saja, tidak semua perintah terminal lulus pertama kali, cukup sering instruksi menjadi usang.
Itu dianggap normal dan cocok untuk semua orang. Artinya, untuk membuat fitur dalam 1 jam kerja, pertama-tama perlu menghabiskan 40 jam untuk menyebarkan semua komponen secara lokal.
Sekarang penyebaran proyek dengan semua layanan untuk pengembangan terlihat seperti ini dan dengan awal yang dingin dibutuhkan sekitar 10 menit .
$ docker-compose up api ... Listening localhost:8080
Semua perintah penyebaran layanan dijalankan selama perakitan gambar Docker. Mereka otomatis dan tidak dapat usang.
Kasus 2. Stabilitas
Kasus kedua adalah stabilitas sistem komputer yang berfungsi.
Siapa yang suka meletakkan beberapa perangkat lunak pihak ketiga di komputer favorit mereka? Siapa yang suka menginstal beberapa database berbeda , kompiler baru , juru bahasa ?
Dan ini harus dilakukan ketika kami menggunakan API pihak ketiga lokal.
Selain itu, Anda dapat merusak sistem Anda dan menghabiskan beberapa jam memulihkannya.

Menggunakan Docker untuk pengembangan melakukan pekerjaan yang cukup baik untuk masalah ini. Semua perangkat lunak pihak ketiga berputar dalam wadah terisolasi dan mudah dilepas jika perlu.
$ docker rm --volumes api $ docker system prune --all
Kasus 3. Kami mengontrol operasi
Dan kasus ketiga yang ingin saya bicarakan adalah kemampuan pengembang front-end untuk mengontrol operasi layanannya. Terserah Anda untuk memutuskan bagaimana layanannya akan bekerja dalam produksi.
Saya tahu bahwa menjalankan proyek cukup sering terlihat seperti ini.
Depan: Guys, saya melakukan segalanya. Kode di lobak. Luncurkan, pliz!
Admin: Bagaimana cara menjalankannya?
Depan: Anda mengumpulkan simpul dan mendistribusikan statika oleh server web dari folder /build
Admin: Versi node mana yang akan dikumpulkan? Apa perintah build? Server web mana yang akan didistribusikan?
Akibatnya, untuk administrator, penyebaran proyek Anda berubah menjadi pencarian yang tidak kalah menarik , seperti untuk Anda penyebaran API pada mesin lokal dari kasus-kasus sebelumnya.
Sekalipun proyek akan bekerja di komputer Anda, sama sekali tidak perlu bahwa semuanya juga akan bekerja pada produksi. Dan kami mendapatkan masalah klasik " ini bekerja pada mesin saya ."

Docker membantu kami dengan ini. Solusinya sederhana, jika kami mengemas proyek kami di Docker, dengan demikian mengotomatisasi perakitan dan pengaturan peluncurannya, itu akan bekerja sama pada semua server yang mendukung Docker.

Panduan untuk admin diturunkan ke:
Depan: Guys, saya melakukan segalanya. Mengumpulkan gambar Docker untuk Anda. Luncurkan, pliz!
Admin: Oke
Nah, dengan apa, dan admin pasti harus bisa bekerja dengan gambar Docker. Bukan itu dengan simpul kita.
Apa itu buruh pelabuhan?
Saya harap saya bisa menjelaskan mengapa Anda harus melihat lebih dekat pada teknologi ini jika Anda adalah pengembang front-end dan masih belum mengetahuinya. Tetapi saya tidak pernah mengatakan apa itu.

Saya berencana untuk menulis tentang ini di bagian artikel berikut ini dan memberikan beberapa resep yang berguna untuk pengembang front-end.
Diperbarui