
Mereka mengatakan perbaikan lebih buruk daripada api. Untungnya, kita memiliki Leroy Merlin, jadi memadamkan api perbaikan jauh lebih mudah. Kami bergegas ke Leroy terdekat dan secara acak membeli plester, drywall, perlengkapan, dan banyak hal yang sangat diperlukan. Di rumah, ternyata faucet tidak pas di bawah wastafel, dan warna ubin lantai tidak cukup biru. Atau perbaikan sudah selesai, dan kaleng cat yang belum dibuka telah memenuhi seluruh balkon.
Barang-barang yang tidak sesuai, cacat atau kelebihan dapat dikembalikan ke Leroy Merlin dalam waktu 100 hari di setiap toko di jaringan. Sebelumnya, seorang karyawan toko bekerja dengan aplikasi menggunakan buku aplikasi kertas, dan upaya untuk mentransfer semuanya ke digital menemukan penciptaan antarmuka yang kompleks, bukan ramah pengguna berbasis Microsoft Dynamics. Tapi Leroy Merlin memutuskan untuk mencoba lagi untuk menyelesaikan masalah ini dan masuk dari sisi lain. Kami memberi tahu bagaimana kami merancang antarmuka untuk bekerja dengan permintaan pelanggan dan mengubah bisnis dengan memperkenalkan teknologi digital.
Tujuan pelanggan dan proyek
Rantai ritel Leroy Merlin memiliki lebih dari 100 hypermarket di 60 kota di Rusia. Seluruh jaringan mempekerjakan lebih dari 35 ribu karyawan. Jumlah pelanggan dalam jutaan, omset dalam miliaran.
Terkadang pembeli memiliki keluhan tentang kualitas barang. Seseorang ingin mengembalikan pukulan yang tidak digunakan atau menukar laminasi. Banding dikumpulkan di mana-mana: di situs, melalui telepon, melalui pusat panggilan, di toko. Banding dari saluran yang berbeda diproses dalam proses bisnis yang berbeda. Semuanya sangat panjang, tidak ada ruang tunggal untuk menyimpan seluruh cerita.
Misalnya, seorang pelanggan mengajukan keluhan tertulis di sebuah toko. Karyawan memproses banding dan memberikannya kepada manajer. Manajer berkonsultasi dengan spesialis yang kompeten dan mengirim tanggapan kepada klien.

Prosesnya terdiri dari banyak langkah dan nuansa. Untuk karyawan toko tertentu, semuanya transparan, tetapi tidak untuk kantor pusat. Segala sesuatu yang terjadi di toko tetap ada di toko.
Tim memutuskan untuk membuat sistem yang mengotomatiskan pemrosesan permintaan pelanggan. Tujuan dari proyek ini adalah untuk menciptakan antarmuka langkah demi langkah yang sederhana dan intuitif untuk bekerja dengan permintaan pelanggan di toko Leroy Merlin. Permintaan tertulis dari buku catatan harus ditransfer ke sistem global, pemrosesan harus otomatis.
Itu perlu untuk merancang antarmuka sistem dan mengembangkan desain.
Langkah pertama untuk mendesain
Kami menerjemahkan data dari brief yang dibuat oleh tim Leroy Merlin dan input tambahan ke skrip pengguna. Mereka membuat User Story dan mendeskripsikan persyaratan bisnis tanpa masuk ke detail sistem itu sendiri.
11 skenario dasar pendek dipilih, yang mereka ambil sebagai dasar untuk bekerja. Panjang skrip bervariasi dari 3 hingga 9 langkah.
Daftar skenario kerja:- Pendaftaran banding baru.
- Menanggapi banding.
- Lihat banding dengan korespondensi.
- Banding pencarian.
- Serahkan banding ke CLAIM.
- Pencetakan, sirkulasi ekspor.
- Menciptakan klien baru sebagai bagian dari pendaftaran banding.
- Buat tugas baru sebagai bagian dari melihat banding.
- Tetapkan kembali banding.
- Lihat dan selesaikan tugas.
- Memenuhi tugas mencetak keputusan sirkulasi.
Desain dan prototipe
Proyek ini dilakukan di Adobe XD. Kami mulai dengan prototipe konseptual - ini adalah tahap ketika kami mencari tahu elemen antarmuka dasar dan navigasi. Kami membuat beberapa layar utama dan mendiskusikannya dengan pelanggan bisnis sebelum memulai pekerjaan yang lebih rinci.
Prinsip Desain
Dalam sistem multi-halaman, ada beberapa opsi untuk memecahkan masalah yang sama. Tidak ada cara tunggal untuk membuat tabel atau formulir. Kami mencoba membuat alat kerja yang baik dan mengidentifikasi metrik kunci untuk kami sendiri. Kami fokus
pada metrik kelengkapan, kemampuan belajar, kemudahan penggunaan.Tujuan kami adalah ini: untuk membuat antarmuka menggunakan pola yang sudah dikenal yang tidak memerlukan waktu pelatihan yang signifikan dan pada saat yang sama tetap fleksibel dan dapat dikembangkan.
Pada level antarmuka, ini menghasilkan aturan yang kami coba patuhi:- Seharusnya tidak ada tindakan tersembunyi, semuanya harus terlihat.
- Kami menggunakan takarir untuk ikon, bidang harus jelas.
- Tidak kecil, kami lebih suka teks besar.
- Jika ada banyak informasi, maka kami tidak mencoba memasukkan semuanya ke dalam satu layar. Biarkan pengguna menggulir halaman, ini biasa bagi semua orang.
- Kami membuat pesan kesalahan dengan tanda tangan manusia untuk memahami apa yang terjadi.
Skenario desain, bukan layar
Kami fokus bukan pada halaman individual, tetapi pada rantai layar terkait.
Skenario memiliki beberapa keunggulan:- Memeriksa kualitas pekerjaan. Anda dapat menempatkan diri Anda di tempat karyawan yang akan menggunakan sistem. Ini adalah cara yang mudah untuk tidak melupakan poin-poin penting.
- Diskusi prototipe dengan pelanggan bisnis, yang melibatkan karyawan dari berbagai departemen dalam diskusi.
Berkat skrip, komunikasi yang baik dibangun, para peserta dengan cepat membenamkan diri dalam proyek, dan kami juga dapat mengevaluasi kebenaran dari pekerjaan yang dilakukan.


Pengujian Antara Prototipe
Proyek ini didorong oleh sprint mingguan. Hasil Sprint dibahas oleh kelompok kerja yang diperluas: kami adalah pelaksana, perwakilan pelanggan bisnis dan spesialis teknis. Sepanjang diskusi ini, pengujian prototipe end-to-end terjadi, tetapi ... Setelah rilis demo, menjadi jelas bahwa kami telah melewatkan tahap penting: wawancara dengan pengguna akhir sebelum kami mulai bekerja dan hampir berubah menjadi menyamping.
Perwakilan pelanggan bisnis menyiarkan persyaratan pengguna akhir yang mereka anggap penting. Namun, terlepas dari semua upaya untuk bersikap objektif, pendapat mereka masih mengubah harapan dari sistem.
Antarmuka bisa lebih baik jika kita berbicara dengan pengguna tidak setelah rilis demo, tetapi pada tahap mengumpulkan dan mengklarifikasi persyaratan.
Desain yang mengubah segalanya
Sementara kami mengerjakan desain, konsep proyek telah berubah. Fungsionalitas tetap ada, tetapi navigasi berubah.
Kami membuat dua opsi desain: yang pertama sangat mirip dengan prototipe, tetapi ternyata tidak menarik dalam penampilan. Yang kedua memperhitungkan perubahan akun dalam pendekatan navigasi. Kami meninggalkan fungsionalitas dan terjebak ke opsi kedua.

Seiring waktu, saya terbiasa melihat hal-hal seperti itu secara filosofis: perancang tidak dapat membuat produk sendiri - Anda harus mengizinkan kolega untuk melakukan perubahan padanya. Jadi, Anda dapat membuat proyek apa pun menjadi sangat bagus.
Hasil Implementasi
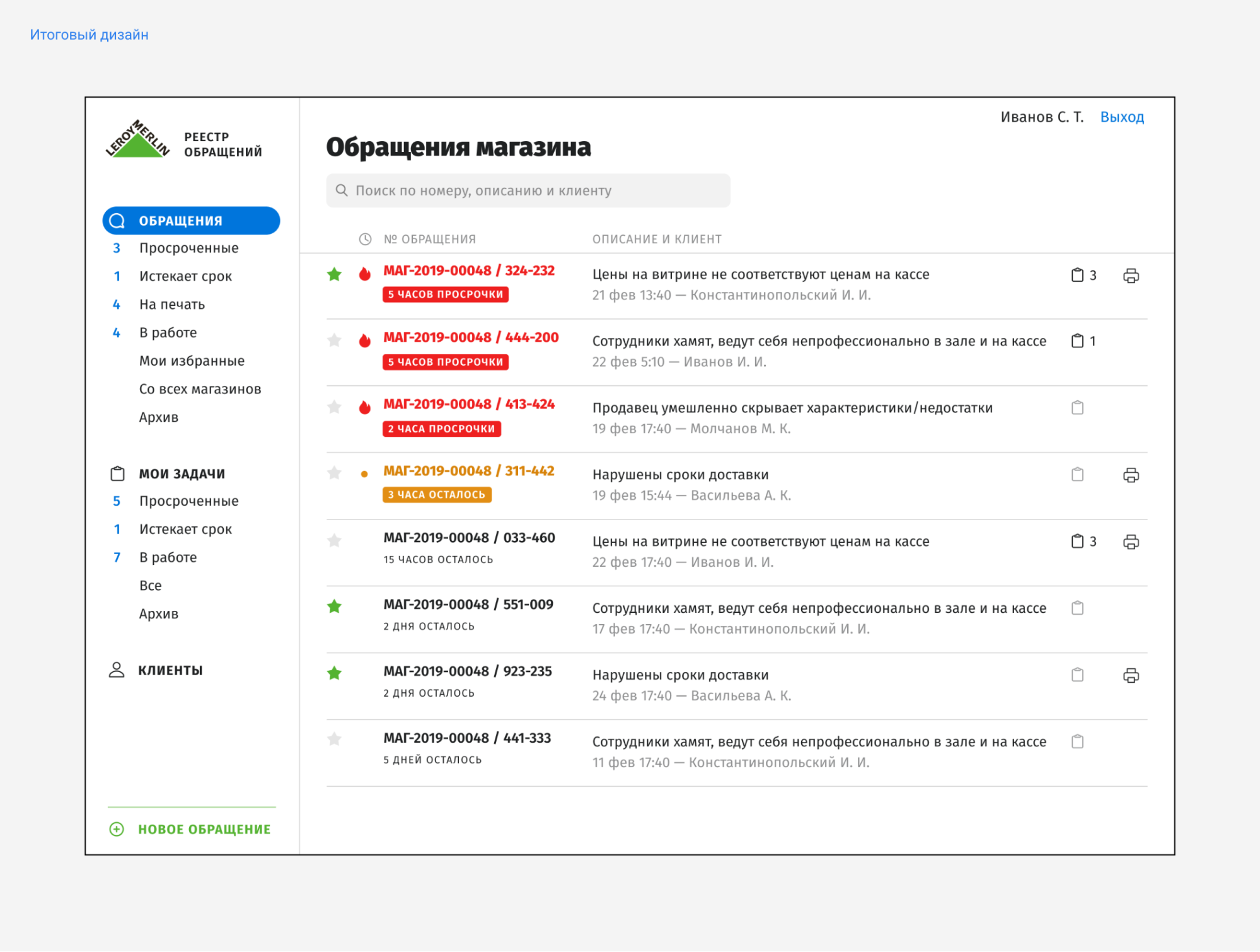
Antarmuka yang diperbarui diperkenalkan di salah satu toko pelanggan. Pengujian menunjukkan bahwa tugas-tugas dasar berhasil diselesaikan, antarmuka yang jelas dan mudah digunakan.
Benar, kami menemukan bahwa proses bisnis tambahan memerlukan otomatisasi. Satu menempel ke yang lain dan pengguna sistem mulai mengharapkan lebih.

Anda dapat mempelajari lebih lanjut tentang proyek ini
dalam kasus AGIMA .