1. Clone Notion
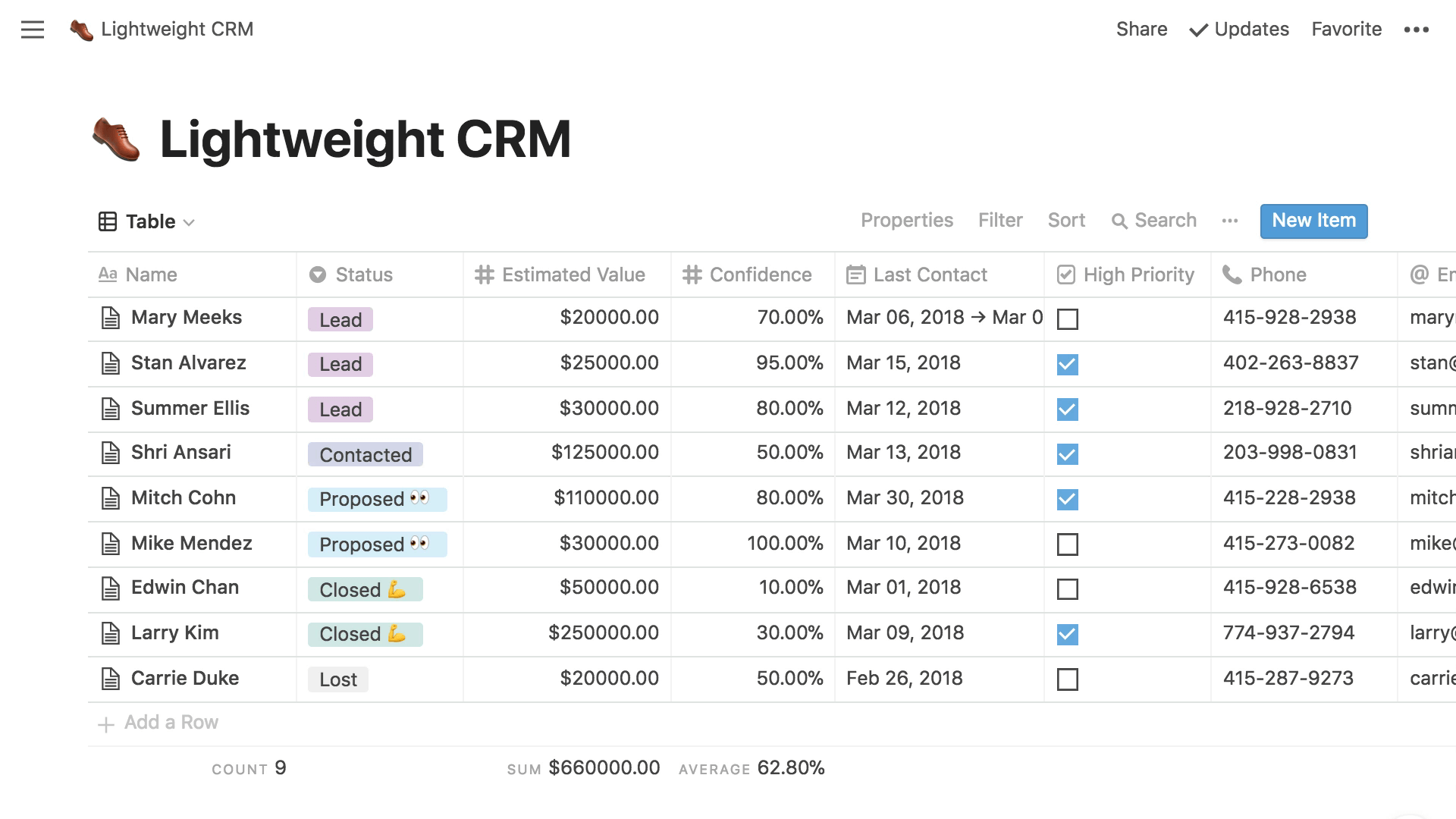
Aplikasi Notion dicintai oleh banyak orang, memungkinkan Anda untuk mengoptimalkan alur kerja, bekerja dengan dokumen, merencanakan tugas, menyinkronkan data antar perangkat.
 www.notion.so
www.notion.soApa yang Anda pelajari dengan membuat klon Notion:
- HTML Drag and drop API . Pengguna dapat "ambil mouse" elemen yang dapat ditarik dan letakkan di zona droppable .
- Cara menyinkronkan data waktu-nyata antara komputer dan telepon pintar.
- Kami mengizinkan pengguna untuk membuat, membaca, memperbarui, dan menghapus catatan, sehingga kami melatih keterampilan CRUD.

Artikel ini diterjemahkan dengan dukungan EDISON Software, sebuah perusahaan yang mengembangkan aplikasi dan situs , dan juga berinvestasi dalam startup .
2. Klon Repl.it
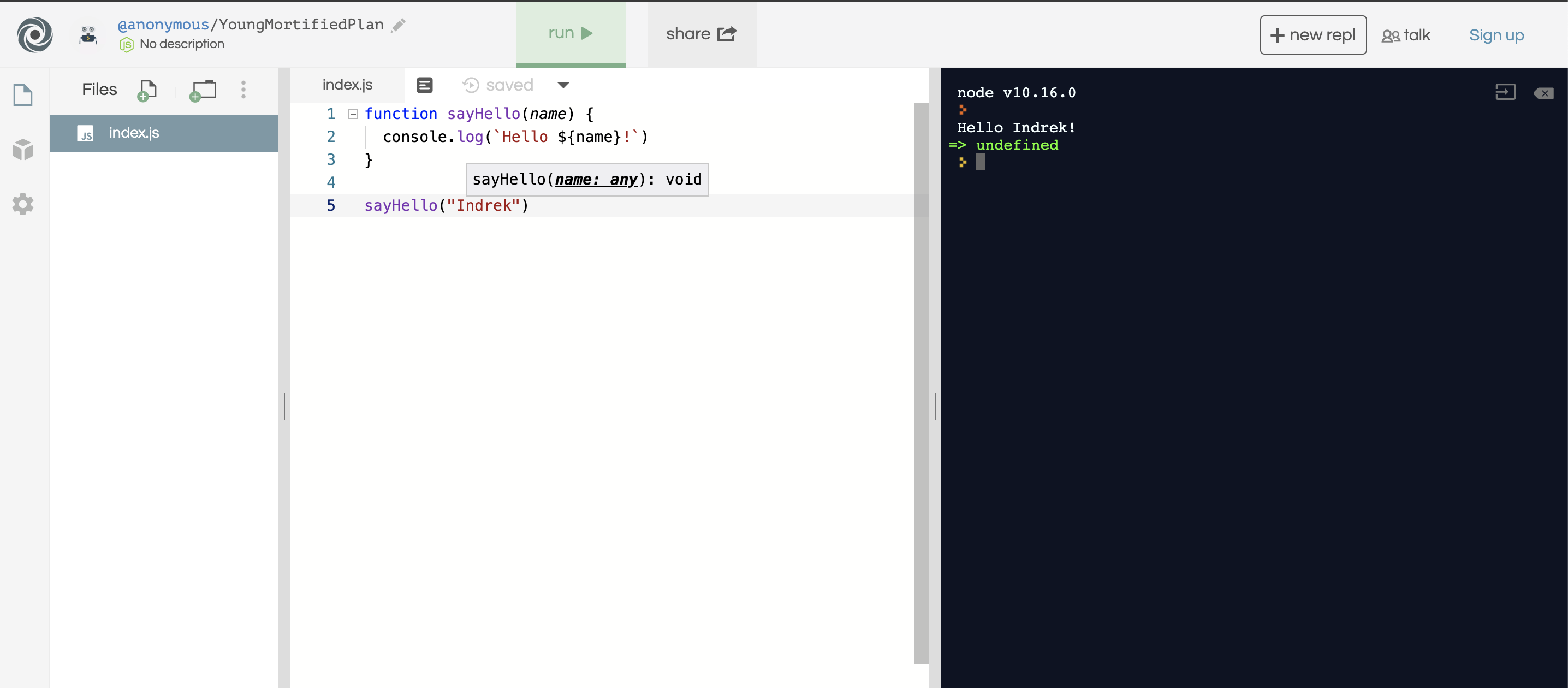
Repl.it adalah alat untuk mengedit kode secara bersamaan. Anda dapat memilih beberapa bahasa: JavaScript, Python, Go, dan jalankan kode secara langsung di browser. Sangat berguna untuk demo cepat dan wawancara kode.
 repl.itApa yang akan Anda pelajari dengan membuat klon Repl.it:
repl.itApa yang akan Anda pelajari dengan membuat klon Repl.it:- Cara menjalankan dan menjalankan kode (sisi server) di browser (sisi klien).
- Baca input data (kode sumber) dan tampilkan hasil eksekusi.
- Cara membuat file dan folder di web dan menyimpan hasilnya.
- Cara menyorot sintaksis kode.
3. Mengkloning Foto Google
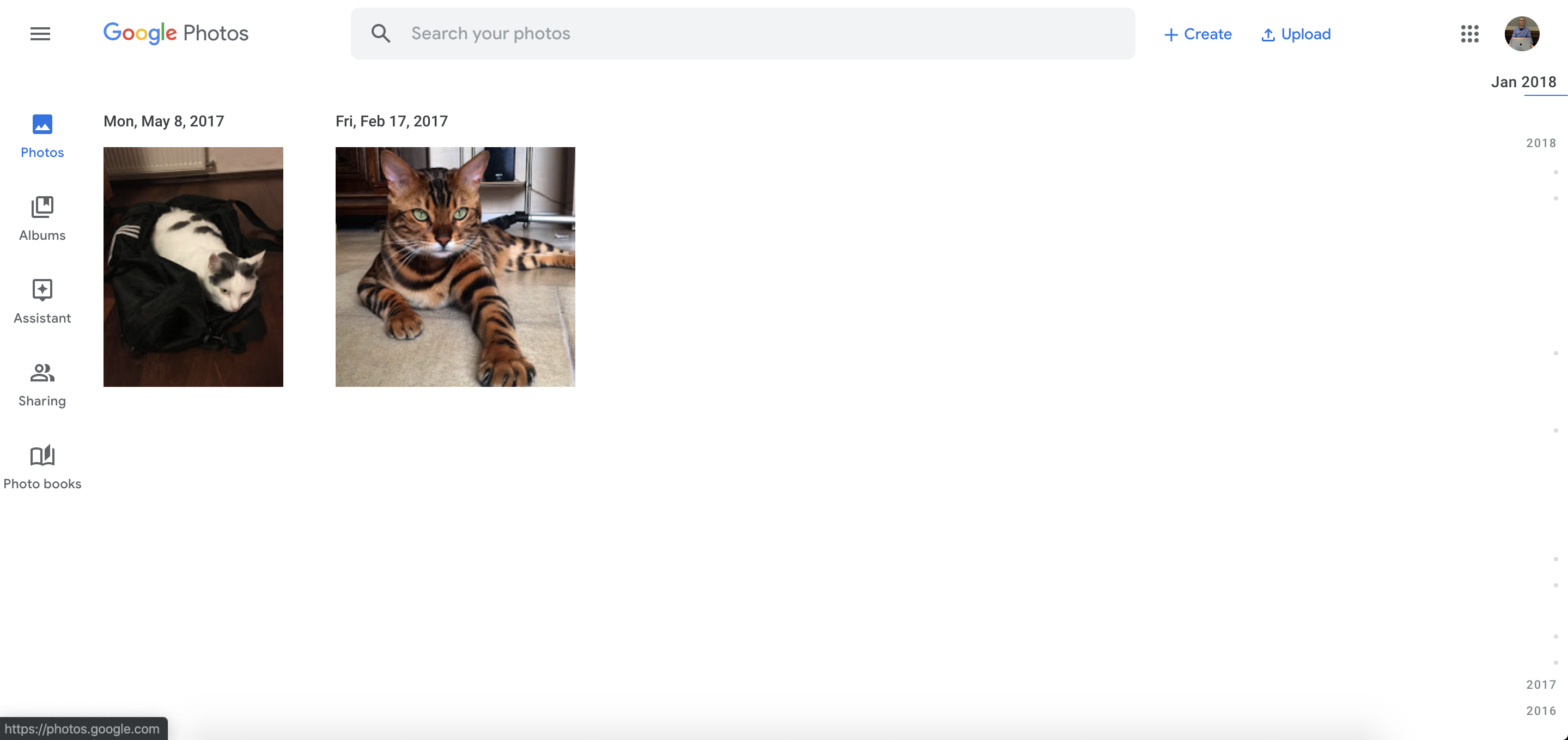
Google Foto adalah layanan untuk menyimpan dan berbagi foto.
Aplikasi modern apa pun untuk bekerja dengan foto dapat melakukan fungsi dasar: mengunggah, memotong, dll. Orang ingin membuat avatar mereka dan berbagi gambar kucing, sehingga Anda harus dapat bekerja dengan gambar.
 www.google.com/photos/aboutApa yang Anda pelajari dengan membuat tiruan dari Foto Google:
www.google.com/photos/aboutApa yang Anda pelajari dengan membuat tiruan dari Foto Google:- Cara membuat gambar responsif di ponsel, tablet, laptop, dan bahkan di layar TV raksasa.
- Cara menangani unggahan gambar, terutama gambar besar (> 1MB) dan unggahan massal.
- Memproses file gambar, memotong dan mengubah ukuran foto untuk gambar mini atau ketika membuka galeri.
- Bonus: cara menyimpan gambar di cloud atau database di tempat.
4. Klon Gifsky
Gifski mengkonversi video ke GIF menggunakan fungsi
pngquant untuk palet cross-frame yang efektif dan pemulusan sementara. Hasilnya adalah gif dengan ribuan bunga per bingkai.
 gif.skiApa yang Anda pelajari dengan membuat klon Gifski:
gif.skiApa yang Anda pelajari dengan membuat klon Gifski:- Cara mengonversi file video (.mp4 ke .gif).
- Cara menggunakan Drag and Drop HTML API.
- Cara kerja pengoptimalan dan pemrosesan gambar.
Catatan: Gifsky adalah proyek sumber terbuka dan ada di GitHub!
5. Pemantauan tingkat mata uang kripto
Bereaksi pelacak cryptocurrency AsliApa yang akan Anda pelajari dengan membuat pelacak nilai tukar mata uang:- Cara bekerja dengan API dan menerima data dari jarak jauh dari API.
- Cara menampilkan data dalam daftar.
- Bonus: Jika Anda tertarik, saya baru-baru ini menulis tutorial tentang cara membuat pelacak harga cryptocurrency dengan React Native.
Catatan: Ini adalah
repositori contoh GitHub .
Pilihan proyek dari publikasi sebelumnya.Lapisan
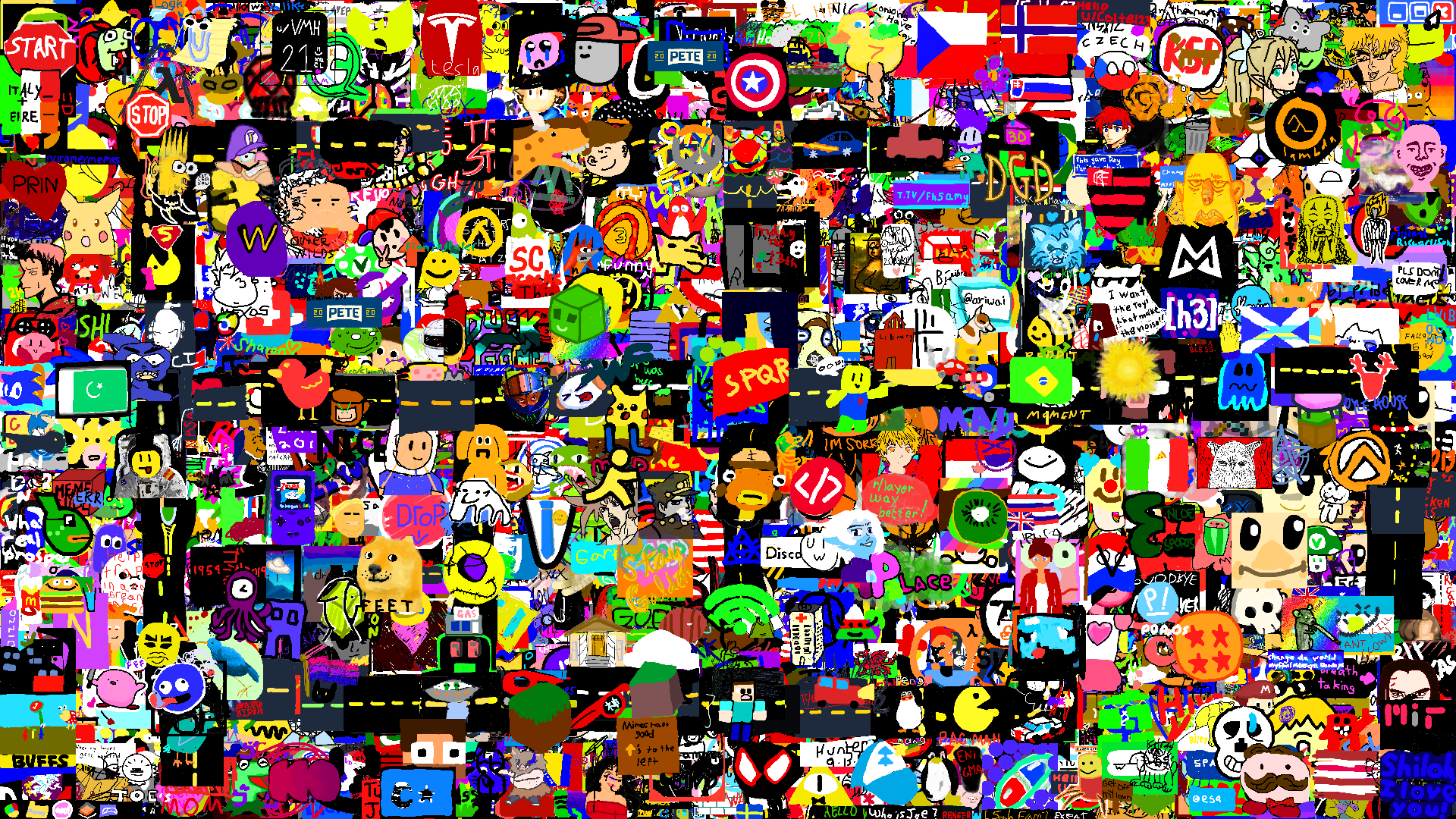
 www.reddit.com/r/layer
www.reddit.com/r/layerLayer adalah komunitas tempat semua orang dapat menggambar piksel pada "papan" yang umum. Gagasan asli lahir di Reddit. Komunitas r / Layer adalah metafora untuk kreasi bersama yang semua orang bisa menjadi pencipta dan berkontribusi untuk tujuan bersama.
Apa yang akan Anda pelajari untuk membuat proyek Layer Anda:
- Cara kerja kanvas JavaScript, kemampuan untuk mengoperasikan kanvas adalah keterampilan penting dalam banyak aplikasi.
- Bagaimana mengoordinasikan izin pengguna. Setiap pengguna dapat menggambar satu piksel setiap 15 menit dan tidak harus masuk.
- Buat sesi cookie.
Squoosh
squoosh.appSquoosh adalah aplikasi kompresi gambar dengan banyak opsi tingkat lanjut.
Dengan membuat versi Squoosh Anda, Anda akan belajar:
- Cara bekerja dengan ukuran gambar
- Pelajari dasar-dasar API Drag'n'Drop
- Memahami cara kerja API dan pendengar acara
- Cara mengunggah dan mengekspor file
Catatan: Kompresor gambar adalah lokal. Tidak perlu mengirim data tambahan ke server. Anda dapat memiliki kompresor di rumah, atau Anda dapat memiliki server pilihan Anda.
Kalkulator
Ayo Benarkah? Kalkulator? Ya, tepatnya, kalkulator. Memahami dasar-dasar operasi matematika dan bagaimana mereka bekerja bersama adalah keterampilan penting untuk menyederhanakan aplikasi Anda. Cepat atau lambat Anda harus berurusan dengan angka dan semakin cepat semakin baik.
jarodburchill.imtqy.com/CalculatorReactAppDengan membuat kalkulator Anda sendiri, Anda akan belajar:
- Bekerja dengan angka dan operasi mat
- Berlatih dengan API pendengar acara
- Cara mengatur elemen, berurusan dengan gaya
Crawler (Mesin Pencari)
Semua orang menggunakan mesin pencari, jadi mengapa tidak membuatnya sendiri? Crawler diperlukan untuk mencari informasi. Mereka digunakan oleh semua orang setiap hari dan permintaan dari waktu ke waktu untuk teknologi ini dan spesialis hanya akan tumbuh.
 Mesin pencari Google
Mesin pencari GoogleApa yang harus dipelajari dengan membuat mesin pencari Anda sendiri:
- Bagaimana cara kerja crawler?
- Cara mengindeks situs dan cara memberi peringkat berdasarkan peringkat dan reputasi
- Cara menyimpan situs yang diindeks dalam database dan cara bekerja dengan database
Pemutar Musik (Spotify, Apple Music)
Semua orang mendengarkan musik - itu hanya bagian integral dari kehidupan kita. Mari kita membuat pemutar musik untuk lebih memahami bagaimana mekanisme dasar platform streaming musik modern.
SpotifyApa yang harus dipelajari dengan membuat platform streaming musik Anda sendiri:
- Cara bekerja dengan API. gunakan Spotify atau Apple Music API
- Cara memainkan, menjeda, atau mundur ke lagu berikutnya / sebelumnya
- Bagaimana cara mengubah volume
- Cara mengelola perutean pengguna dan riwayat peramban
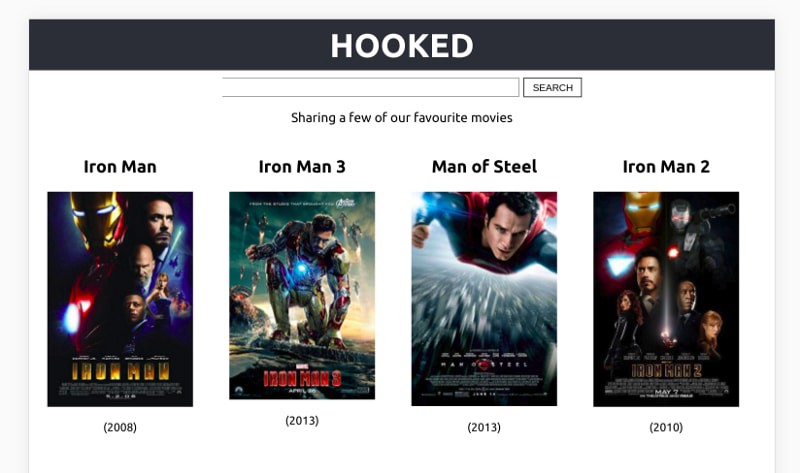
Bereaksi aplikasi pencarian film (dengan kait)
Hal pertama yang bisa Anda mulai adalah membuat aplikasi pencarian film dengan React. Di bawah ini adalah gambar dari bagaimana aplikasi akhir akan terlihat:
 Apa yang kamu pelajari
Apa yang kamu pelajariDengan membuat aplikasi ini, Anda akan meningkatkan keterampilan Bereaksi Anda menggunakan Hooks API yang relatif baru. Proyek sampel menggunakan komponen Bereaksi, banyak kait, API eksternal, dan, tentu saja, beberapa gaya CSS.
Tumpukan dan fitur teknis- Bereaksi dengan kait
- buat-reaksi-aplikasi
- Jsx
- CSS
Tanpa menggunakan kelas apa pun, proyek-proyek ini memberi Anda titik masuk yang sempurna untuk React fungsional dan pasti akan membantu Anda pada tahun 2020. Anda dapat menemukan
contoh proyek di sini . Ikuti instruksi atau lakukan segalanya sesuai selera Anda.
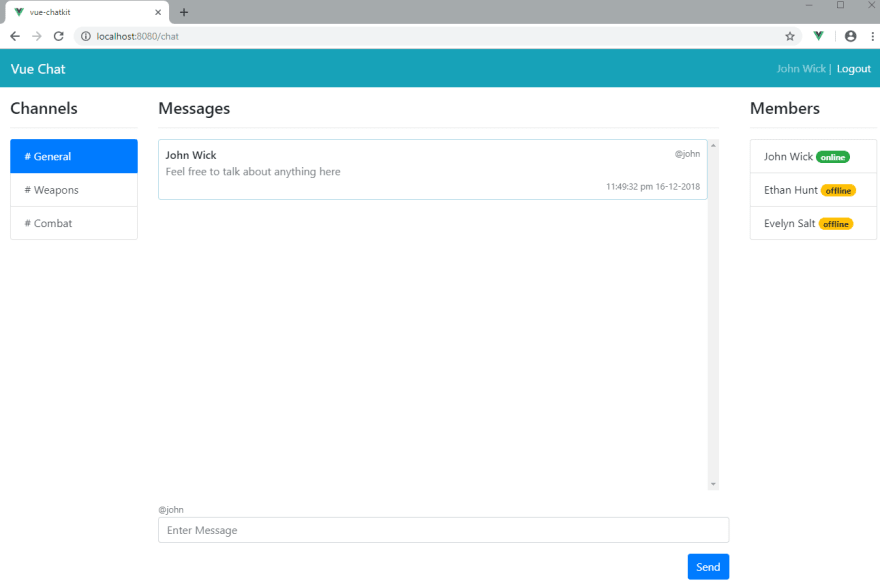
Aplikasi Obrolan Menggunakan Vue
Proyek hebat lainnya bagi Anda adalah membuat aplikasi obrolan menggunakan perpustakaan JavaScript favorit saya: VueJS. Aplikasi akan terlihat seperti ini:
 Apa yang kamu pelajari
Apa yang kamu pelajariPanduan ini akan menunjukkan kepada Anda cara membuat aplikasi Vue dari awal - membuat komponen, status proses, membuat rute, menyambung ke layanan pihak ketiga, dan bahkan memproses otentikasi.
Tumpukan dan fitur teknis- Vue
- Vuex
- Router Vue
- Vue CLI
- Pendorong
- CSS
Ini adalah proyek yang sangat bagus untuk mulai bekerja dengan Vue atau untuk meningkatkan keterampilan yang ada untuk mulai berkembang pada tahun 2020. Anda dapat menemukan
tutorialnya di sini .
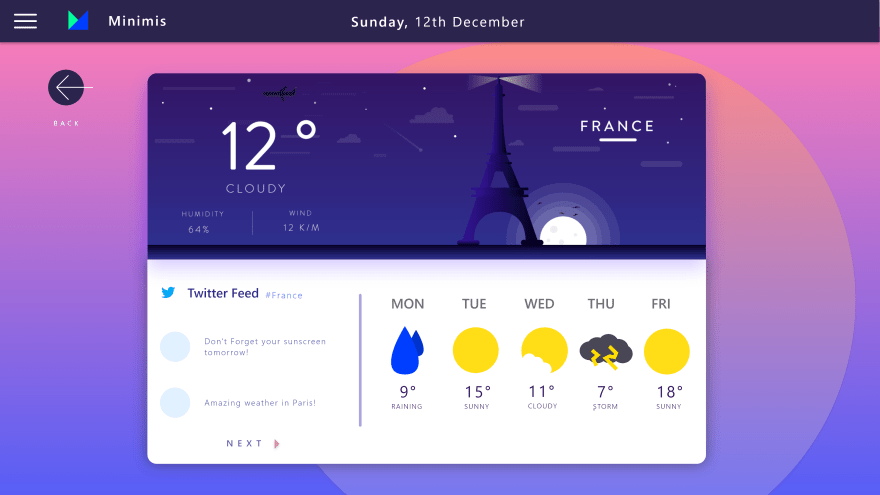
Aplikasi yang indah untuk melihat cuaca dengan Angular 8
Contoh ini akan membantu Anda membuat aplikasi yang indah untuk melihat cuaca menggunakan Angular 8:
 Apa yang kamu pelajari
Apa yang kamu pelajariProyek ini akan mengajarkan Anda keterampilan yang berharga ketika membuat aplikasi dari awal - dari desain hingga pengembangan, hingga siap digunakan.
Tumpukan dan fitur teknis- Sudut 8
- Firebase
- Render sisi server
- CSS dengan kisi dan Flexbox
- Mobile friendly dan kemampuan beradaptasi
- Mode gelap
- Antarmuka yang indah
Yang benar-benar saya sukai dari proyek yang mencakup semuanya ini adalah Anda tidak mempelajari hal-hal secara terpisah. Sebagai gantinya, Anda mempelajari seluruh proses pengembangan, mulai dari desain hingga penerapan akhir.
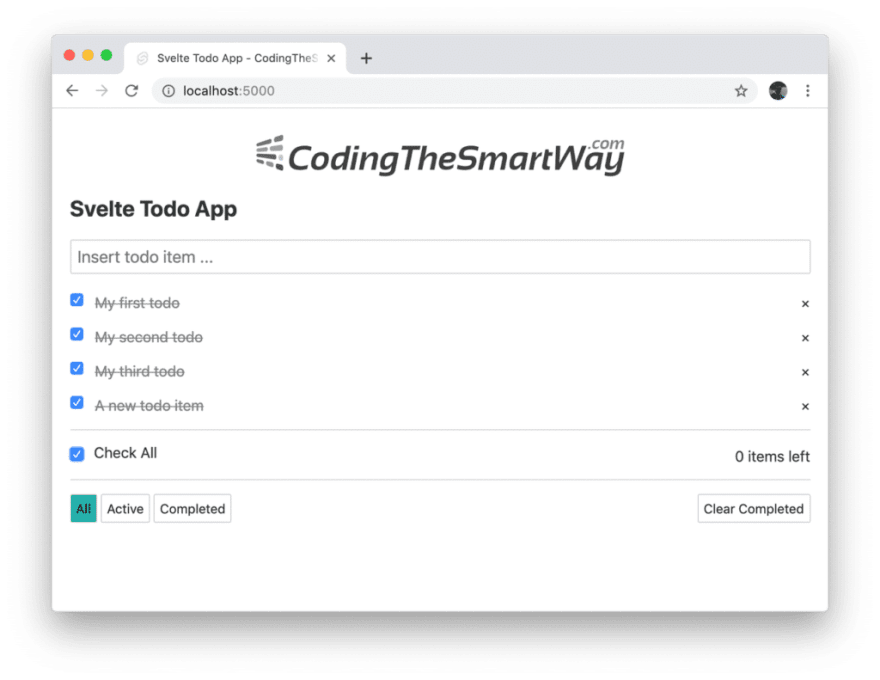
Aplikasi yang Harus Dilakukan Menggunakan Svelte
Svelte seperti anak baru dalam pendekatan komponen - setidaknya mirip dengan React, Vue, dan Angular. Dan ini adalah salah satu produk baru terpanas untuk tahun 2020.
Aplikasi Agenda belum tentu merupakan topik terpanas, tetapi sangat membantu Anda mengasah kemampuan Svelte Anda. Ini akan terlihat seperti ini:
 Apa yang kamu pelajari
Apa yang kamu pelajariTutorial ini akan menunjukkan kepada Anda cara membuat aplikasi menggunakan Svelte 3, dari awal hingga selesai. Anda akan menggunakan komponen, penata gaya, dan penangan acara
Tumpukan dan fitur teknis- Langsing 3
- Komponen
- Penataan CSS
- Sintaks ES 6
Tidak banyak proyek awal yang bagus untuk Svelte, jadi saya menemukan
opsi yang bagus untuk memulai .
Aplikasi E-niaga Menggunakan Next.js
Next.js adalah kerangka kerja paling populer untuk membuat aplikasi Bereaksi yang mendukung rendering sisi server dari kotak.
Proyek ini akan menunjukkan kepada Anda cara membuat aplikasi e-commerce yang terlihat seperti ini:
 Apa yang kamu pelajari
Apa yang kamu pelajariDalam proyek ini, Anda akan belajar bagaimana mengembangkan menggunakan Next.js - membuat halaman dan komponen baru, mengekstrak data, dan juga gaya dan menyebarkan aplikasi Next.
Tumpukan dan fitur teknis- Next.js
- Komponen dan Halaman
- Pengambilan sampel data
- Stilisasi
- Penempatan proyek
- SSR dan SPA
Selalu luar biasa memiliki contoh kehidupan nyata, seperti aplikasi e-commerce, untuk mempelajari sesuatu yang baru. Anda dapat
menemukan tutorialnya di sini .
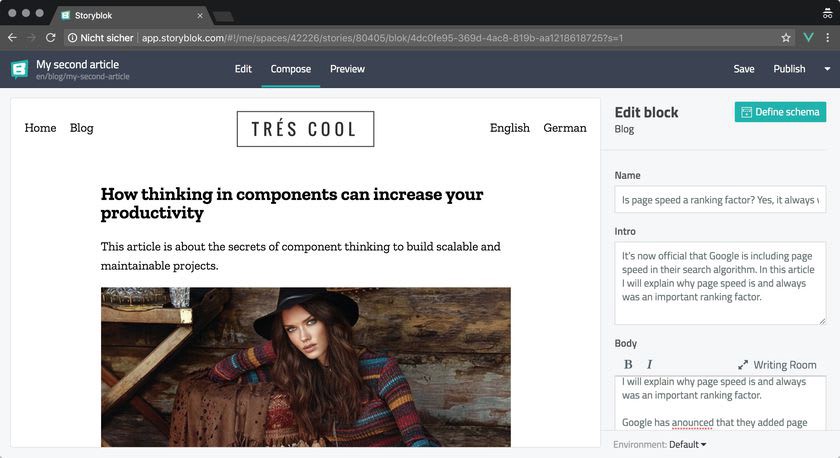
Blog multibahasa lengkap dengan Nuxt.js
Nuxt.js untuk Vue, sama seperti Next.js untuk React: kerangka kerja yang hebat untuk menggabungkan kemampuan rendering sisi server dan aplikasi satu halaman
Aplikasi terakhir yang dapat Anda buat akan terlihat seperti ini:
 Apa yang kamu pelajari
Apa yang kamu pelajariDalam proyek sampel ini, Anda akan belajar cara membuat situs web lengkap menggunakan Nuxt.js - dari pengaturan awal hingga penyebaran akhir.
Ini menggunakan banyak fitur menarik yang dapat ditawarkan Nuxt, seperti halaman dan komponen, serta gaya dengan SCSS.
Tumpukan dan fitur teknis- Nuxt.js
- Komponen dan Halaman
- Modul Storyblock
- Mixin
- Vuex untuk manajemen negara
- SCSS untuk penataan
- Tidak termasuk middlewares
Ini adalah proyek yang
sangat keren , yang mencakup banyak fitur hebat Nuxt.js. Saya pribadi suka bekerja dengan Nuxt, jadi Anda harus mencobanya, karena itu juga akan menjadikan Anda pengembang Vue yang hebat.
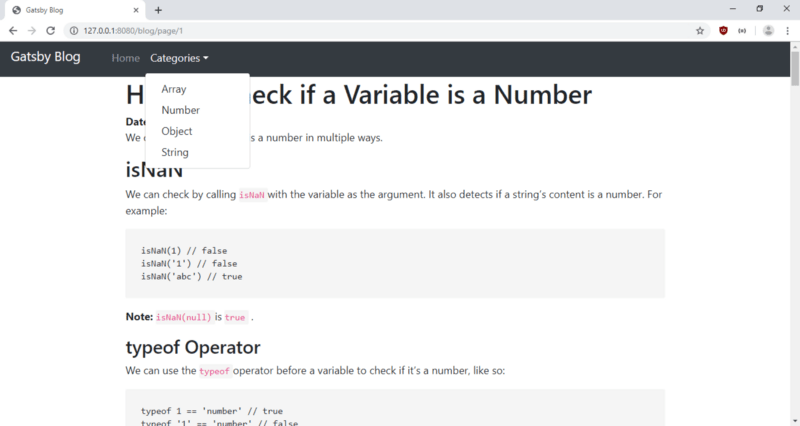
Blog Gatsby
Gatsby adalah penghasil situs statis yang hebat menggunakan React dan GraphQL. Ini adalah hasil dari proyek:
 Apa yang kamu pelajari
Apa yang kamu pelajariDalam panduan ini, Anda akan belajar cara menggunakan Gatsby untuk membuat blog yang akan Anda gunakan untuk menulis artikel Anda sendiri menggunakan React dan GraphQL.
Tumpukan dan fitur teknis- Gatsby
- Bereaksi
- GraphQL
- Plugin dan Tema
- MDX / Penurunan harga
- Bootstrap CSS
- Pola
Jika Anda pernah ingin memulai sebuah blog,
ini adalah contoh yang bagus tentang bagaimana membangunnya menggunakan React dan GraphQL.
Saya tidak mengatakan bahwa WordPress adalah pilihan yang buruk, tetapi dengan Gatsby Anda dapat membuat situs berkinerja tinggi menggunakan React - yang merupakan kombinasi luar biasa.
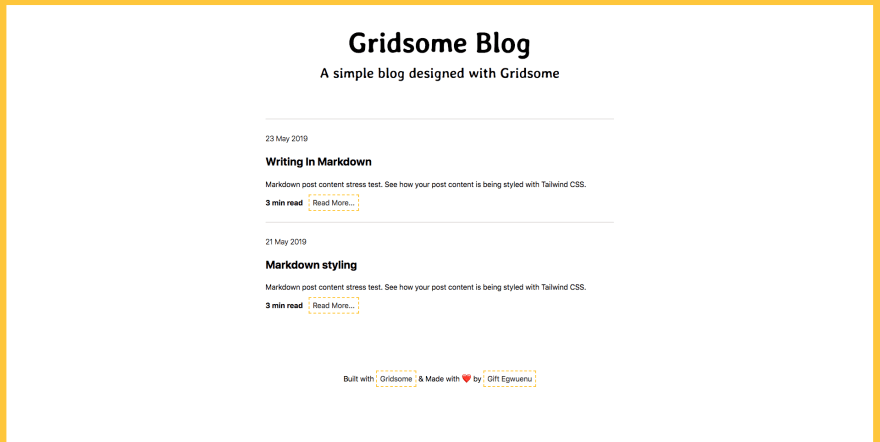
Blog Gridsome
Gridsome untuk Vue ... Yah, kita sudah punya ini dengan Next / Nuxt.
Tetapi hal yang sama berlaku untuk Gridsome dan Gatsby. Keduanya menggunakan GraphQL sebagai lapisan data, tetapi Gridsome menggunakan VueJS. Ini juga merupakan penghasil situs statis luar biasa yang membantu Anda membuat blog hebat:
 Apa yang kamu pelajari
Apa yang kamu pelajariProyek ini akan mengajarkan Anda cara membuat blog sederhana untuk memulai dengan Gridsome, GraphQL, dan Markdown. Ini juga menjelaskan cara menggunakan aplikasi melalui Netlify.
Tumpukan dan fitur teknis- Gridsome
- Vue
- GraphQL
- Penurunan harga
- Netlify
Ini, tentu saja, bukan tutorial yang paling komprehensif, tetapi mencakup konsep dasar Gridsome dan
Markdown dan bisa menjadi titik awal yang baik .
Pemutar audio mirip SoundCloud menggunakan Quasar
Quasar adalah kerangka kerja Vue lain yang dapat Anda gunakan untuk membuat aplikasi seluler. Dalam proyek ini, Anda akan membuat aplikasi pemutar audio, misalnya:
 Apa yang kamu pelajari
Apa yang kamu pelajariSementara proyek lain fokus terutama pada aplikasi web, yang ini akan menunjukkan kepada Anda bagaimana membuat aplikasi seluler menggunakan Vue dan kerangka Quasar.
Anda seharusnya sudah menjalankan Cordova dengan Android Studio / Xcode dikonfigurasi. Jika tidak, manual ini memiliki tautan ke situs web Quasar, tempat mereka menunjukkan cara mengatur semuanya.
Tumpukan dan fitur teknis- Quasar
- Vue
- Cordova
- Surfer gelombang
- Komponen UI
Sebuah proyek kecil yang menunjukkan kemampuan Quasar untuk membuat aplikasi seluler.
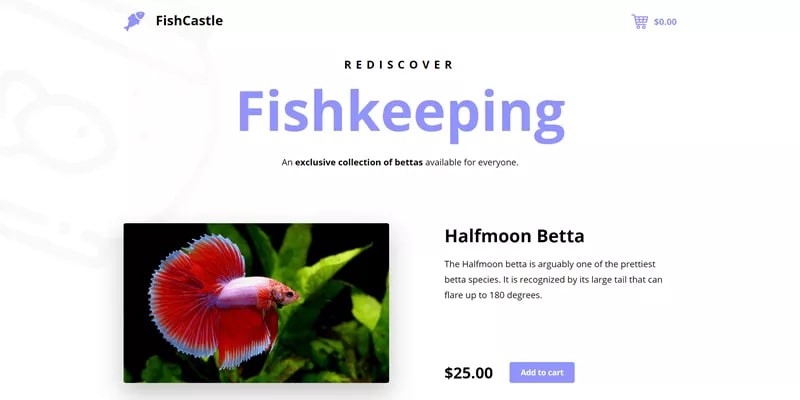
Formulir kartu kredit
Suatu bentuk kartu kredit yang keren dengan interaksi mikro yang halus dan menyenangkan. Termasuk pemformatan angka, verifikasi, dan deteksi jenis kartu otomatis. Itu dibangun di atas Vue.js, dan juga sepenuhnya responsif. (Anda bisa melihatnya di
sini .)
 formulir kartu kreditApa yang harus dipelajari:
formulir kartu kreditApa yang harus dipelajari:- Memproses dan memvalidasi formulir
- Tangani acara (misalnya, saat mengubah bidang)
- Anda akan mengerti cara menampilkan dan menempatkan elemen pada halaman, terutama informasi kartu kredit yang ada di atas formulir
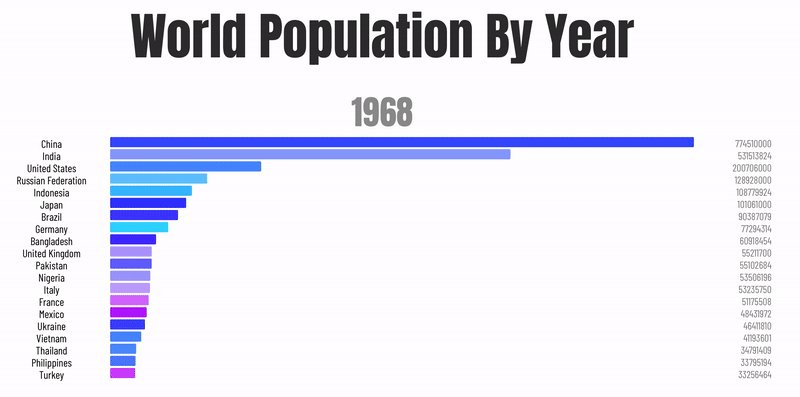
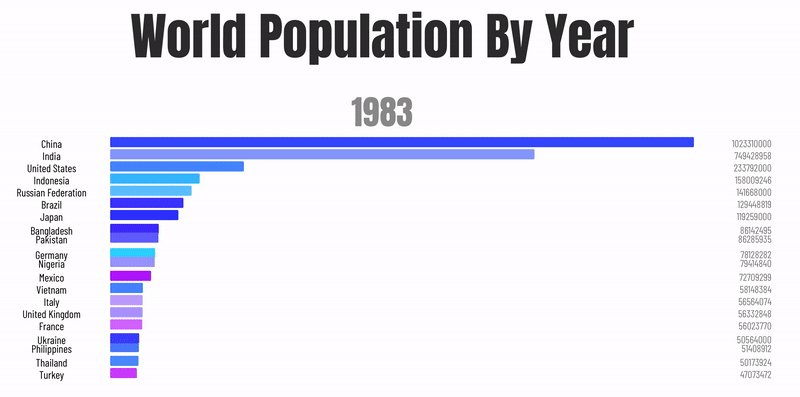
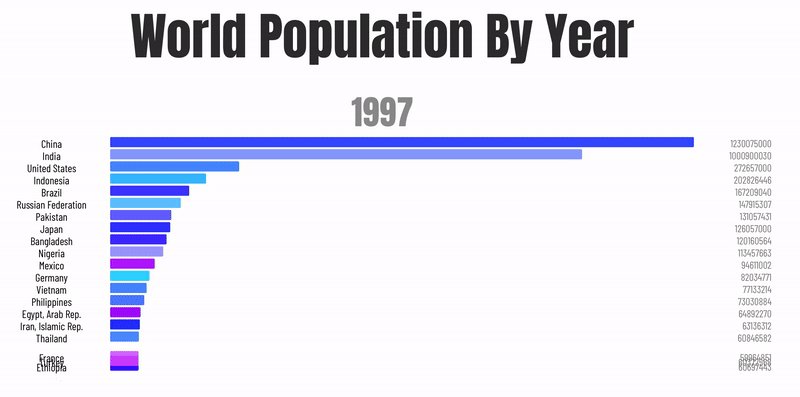
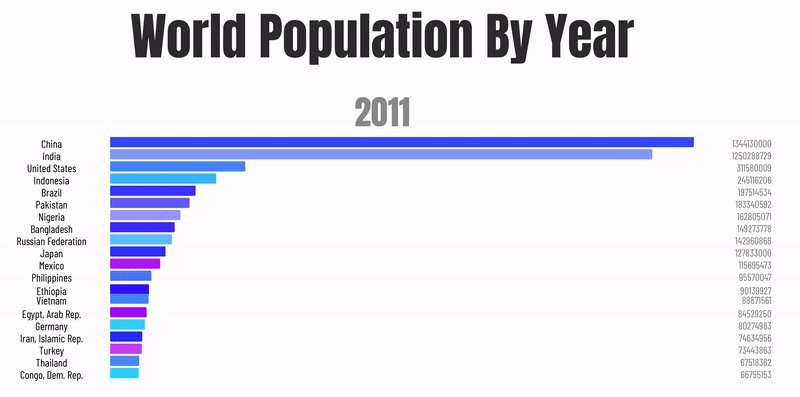
Grafik batang
Histogram adalah bagan atau grafik yang mewakili data kategorikal dengan kolom persegi panjang dengan tinggi atau panjang sebanding dengan nilai yang diwakilinya.
Mereka dapat diterapkan secara vertikal atau horizontal. Bagan batang vertikal kadang-kadang disebut bagan garis.
 Apa yang harus dipelajari:
Apa yang harus dipelajari:- Tampilkan data dengan cara yang terstruktur dan mudah dimengerti
- Opsional: Pelajari cara menggunakan elemen
canvas dan cara menggambar elemen dengannya
Di sini Anda dapat menemukan data tentang populasi dunia. Mereka diurutkan berdasarkan tahun.
Twitter Heart Animation
Kembali pada tahun 2016, Twitter memperkenalkan animasi yang luar biasa ini untuk tweetnya. Pada 2019, masih terlihat layak, jadi mengapa tidak membuatnya sendiri?
Apa yang harus dipelajari:- Bekerja dengan atribut CSS
keyframes - Memanipulasi dan menghidupkan elemen HTML
- Gabungkan JavaScript, HTML dan CSS
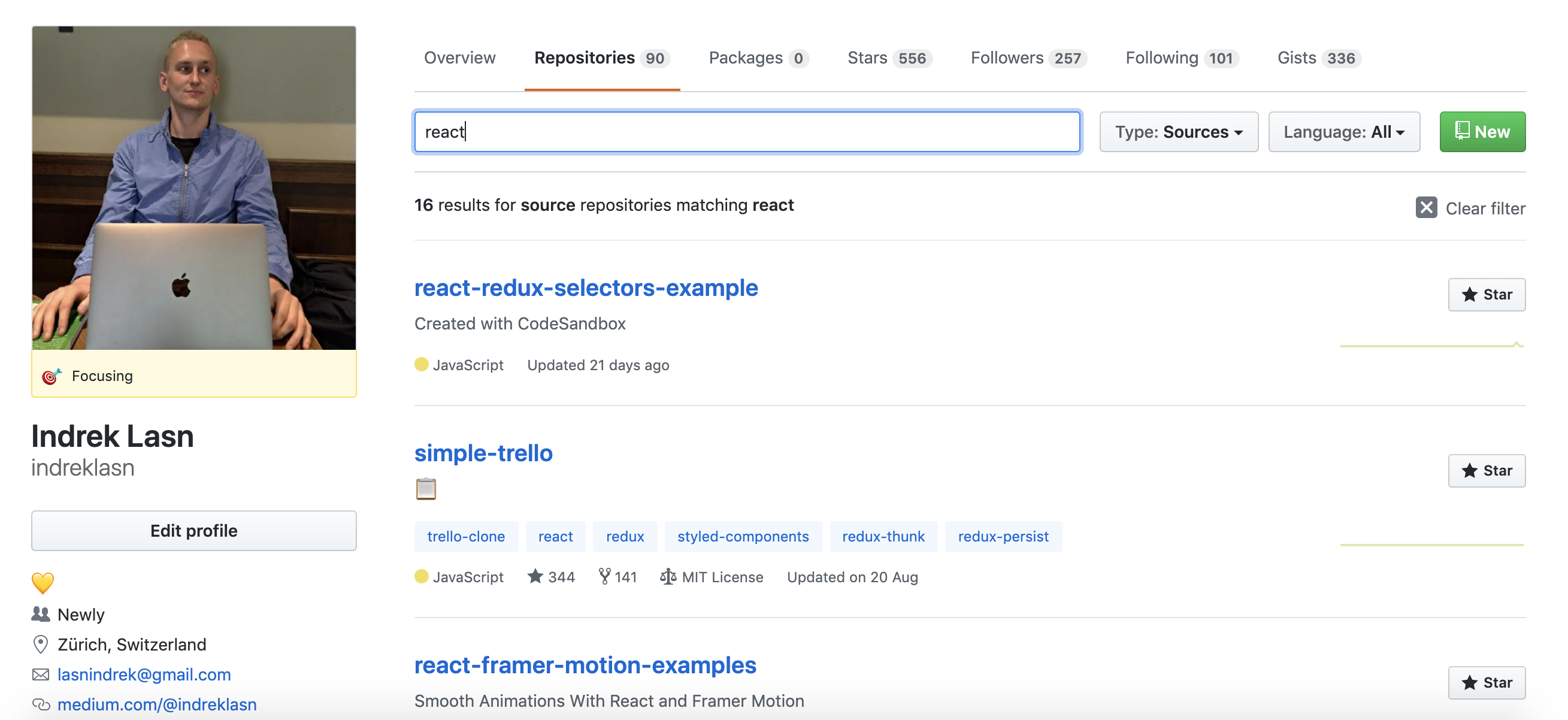
Gudang GitHub dengan fungsi pencarian
Tidak ada yang aneh di sini - repositori GitHub hanyalah sebuah daftar terkenal.
Tantangannya adalah untuk menampilkan repositori dan membiarkan pengguna menyaringnya. Gunakan
API GitHub resmi untuk mendapatkan repositori untuk setiap pengguna.
 Halaman profil GitHub - github.com/indreklasnApa yang harus dipelajari:
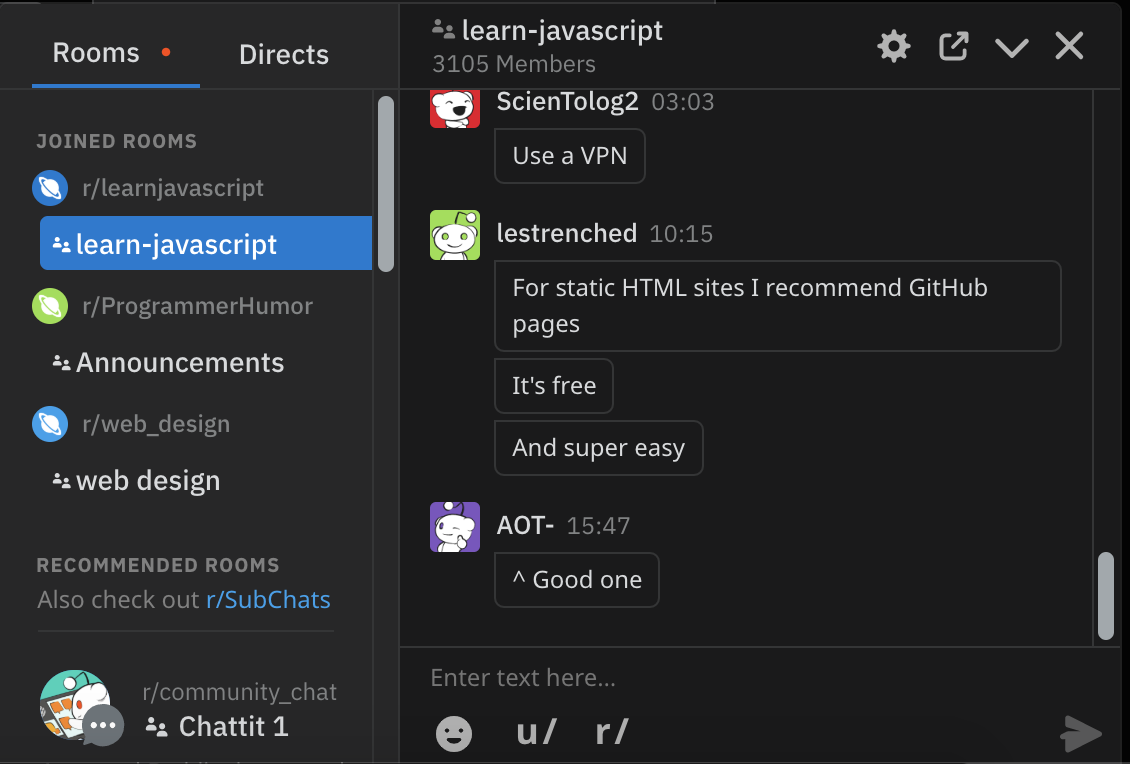
Halaman profil GitHub - github.com/indreklasnApa yang harus dipelajari:Obrolan gaya reddit
Obrolan adalah cara populer untuk berkomunikasi karena kesederhanaan dan kemudahan penggunaannya. Tapi apa yang sebenarnya memberi makan obrolan modern? WebSockets!
 Apa yang harus dipelajari:
Apa yang harus dipelajari:- Gunakan WebSockets, terapkan komunikasi waktu-nyata dan pembaruan data
- Bekerja dengan tingkat akses pengguna (misalnya, pemilik saluran obrolan memiliki peran
admin , sementara yang lain di dalam ruangan memiliki peran user ) - Memproses dan memvalidasi formulir - ingat, jendela obrolan untuk mengirim pesan adalah
input - Buat dan gabung dengan obrolan yang berbeda
- Bekerja dengan pesan pribadi. Pengguna dapat mengobrol dengan pengguna lain secara pribadi. Intinya, Anda akan membuat koneksi WebSocket antara dua pengguna.
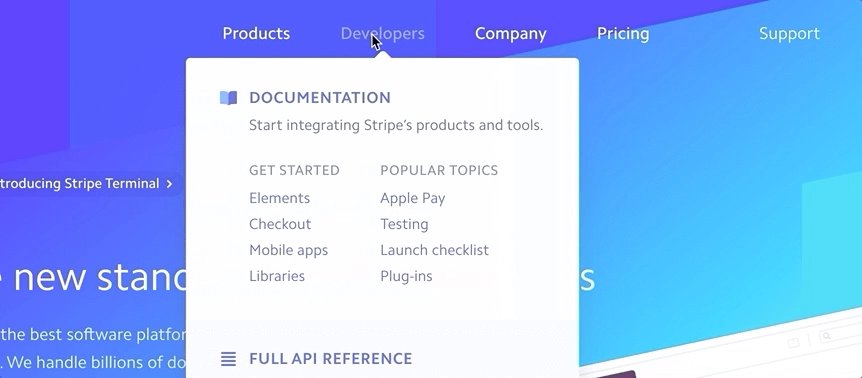
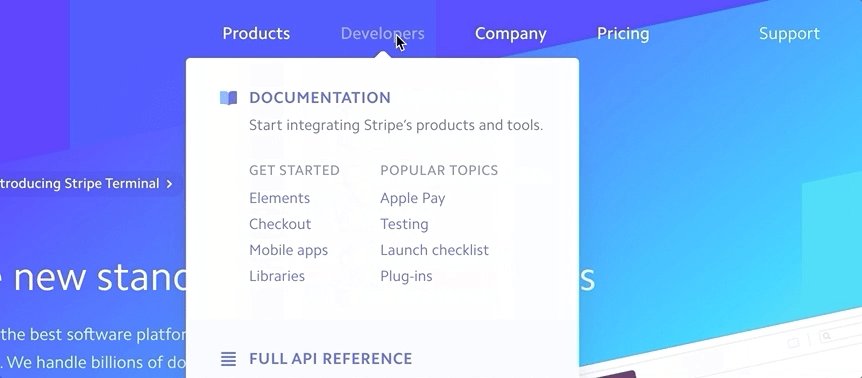
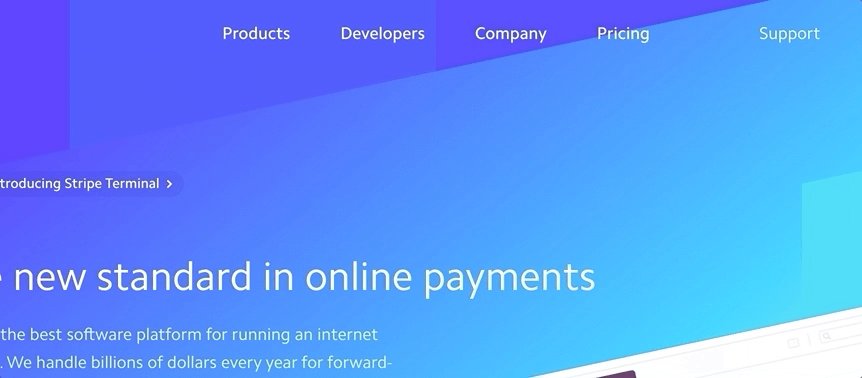
Navigasi gaya garis
Keunikan navigasi ini terletak pada kenyataan bahwa wadah popover diubah menjadi konten. Ada keanggunan dalam transisi ini dibandingkan dengan perilaku tradisional membuka dan menutup popover baru.
 Apa yang harus dipelajari:
Apa yang harus dipelajari:- Gabungkan animasi CSS dengan transisi
- Naungi konten dan terapkan kelas aktif ke item jelajah
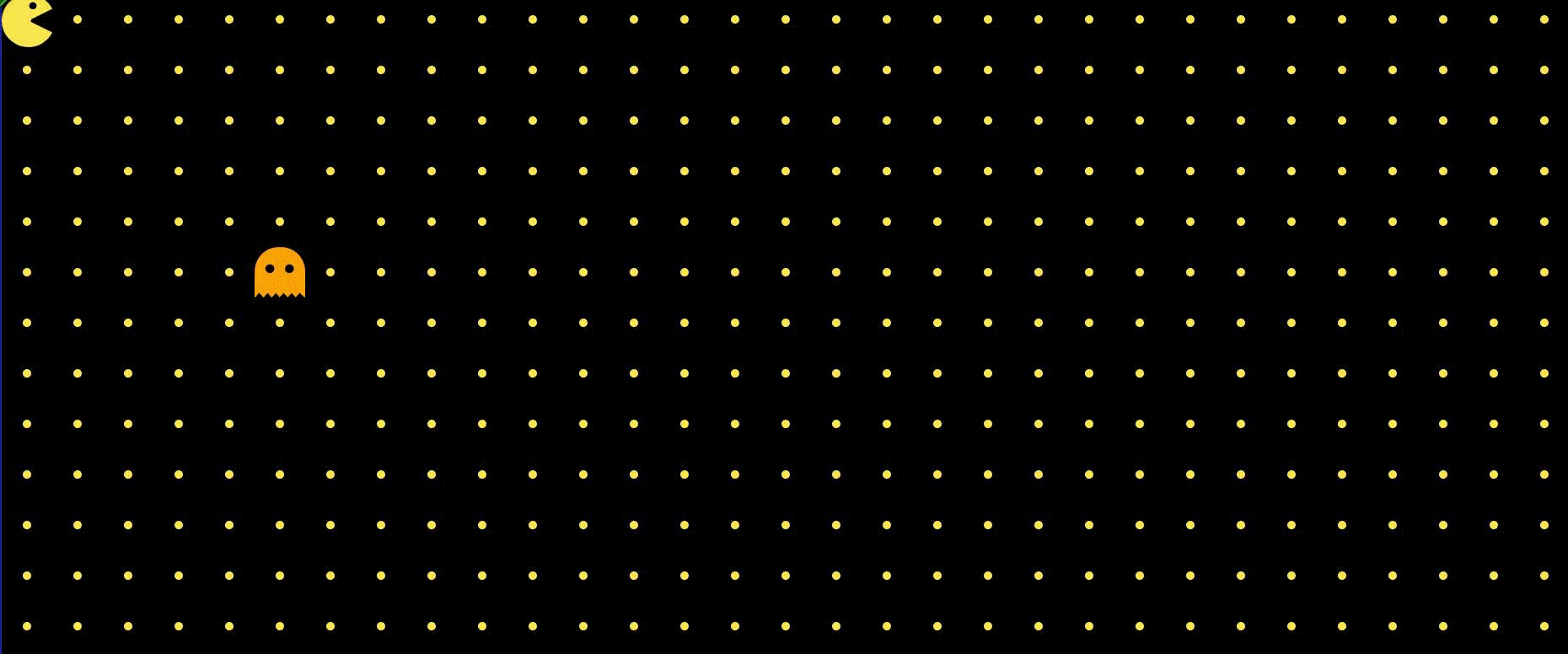
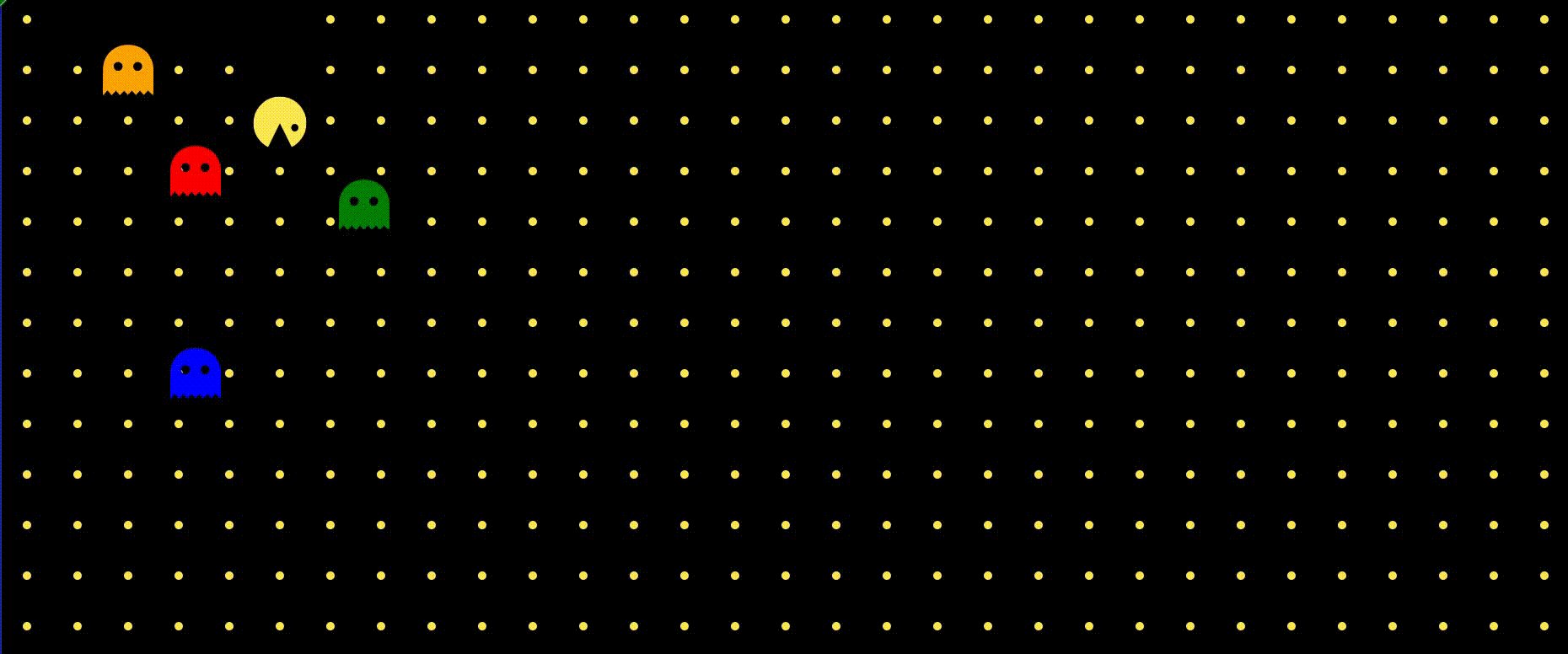
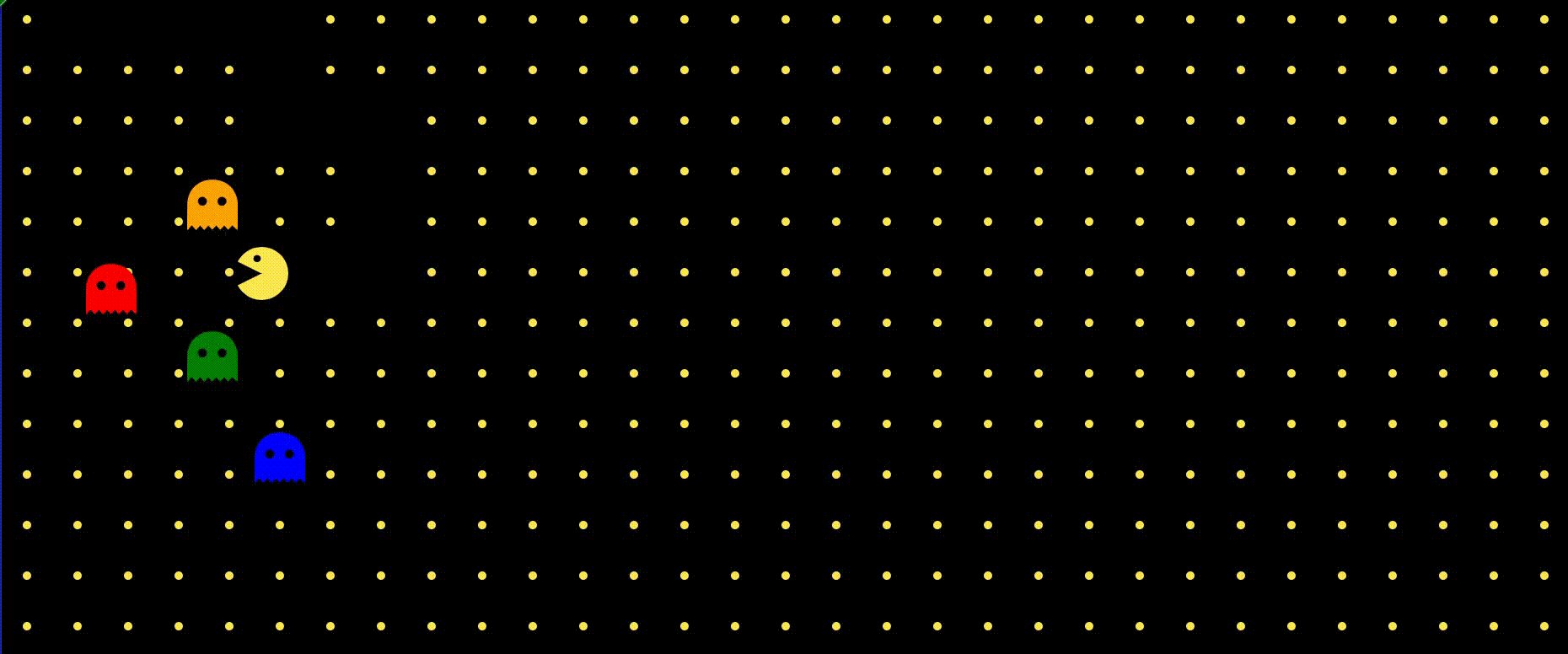
Pacman

Bangun versi Pacman Anda. Ini adalah cara yang bagus untuk mendapatkan ide tentang bagaimana game dikembangkan, untuk memahami dasar-dasarnya. Gunakan kerangka kerja JavaScript, React, atau Vue.
Anda akan belajar:
- Bagaimana barang bergerak
- Cara menentukan tombol mana yang harus ditekan
- Cara menentukan momen tabrakan
- Anda tidak bisa berhenti di situ dan menambahkan kontrol hantu
Anda dapat menemukan contoh proyek ini
di repositori GitHub
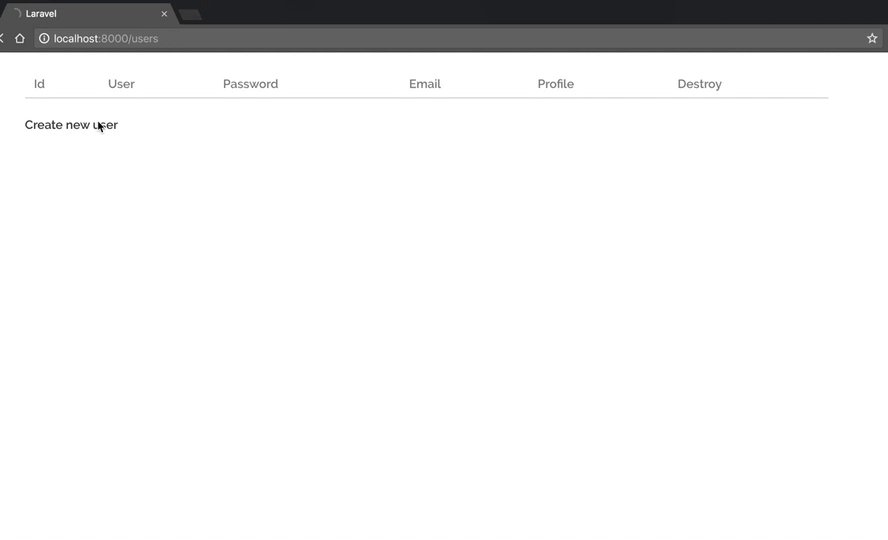
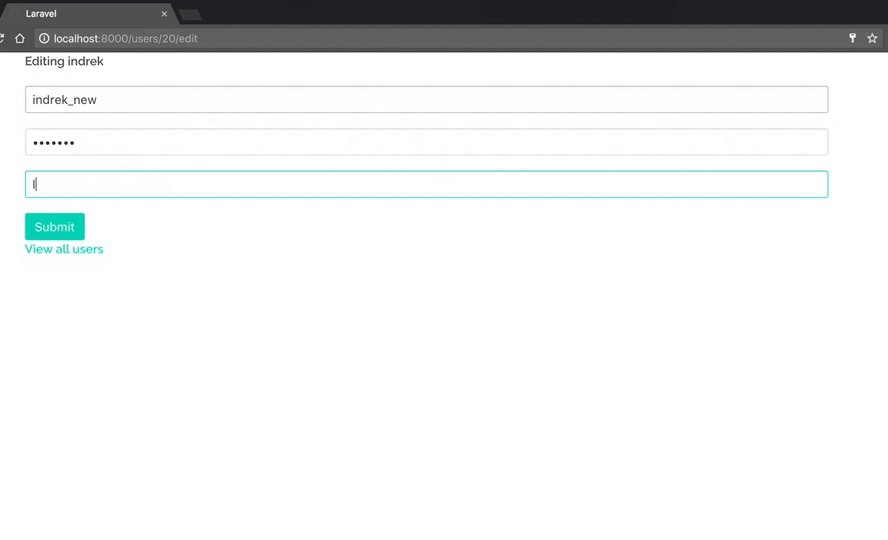
.Manajemen pengguna
 Proyek repositori GitHub
Proyek repositori GitHubMembuat aplikasi CRUD untuk administrasi pengguna akan mengajarkan Anda dasar-dasar pengembangan. Ini sangat berguna untuk pengembang pemula.
Anda akan belajar:
- Apa itu routing?
- Cara menangani formulir entri data dan memverifikasi apa yang dimasukkan pengguna
- Cara bekerja dengan database - buat, baca, perbarui dan hapus tindakan
Memeriksa cuaca di lokasi Anda
Proyek repositori GitHubJika Anda ingin membuat aplikasi, mulailah dengan aplikasi cuaca. Proyek ini dapat diselesaikan menggunakan Swift.
Selain mendapatkan pengalaman membuat aplikasi, Anda akan belajar:
- Cara bekerja dengan API
- Cara menggunakan geolokasi
- Jadikan aplikasi Anda lebih dinamis dengan menambahkan input teks. Di dalamnya, pengguna dapat memasukkan lokasi mereka untuk memeriksa cuaca di tempat tertentu.
Anda akan membutuhkan API. Gunakan OpenWeather API untuk mendapatkan data cuaca. Informasi lebih lanjut tentang OpenWeather API di
sini .
Jendela obrolan
Jendela obrolan saya sedang beraksi, buka di dua tab browserMembuat jendela obrolan adalah cara ideal untuk memulai dengan soket. Pemilihan tumpukan teknis sangat besar. Node.js bagus, misalnya.
Anda akan mempelajari cara kerja soket dan cara menerapkannya. Ini adalah keunggulan utama dari proyek ini.
Jika Anda adalah pengembang Laravel yang ingin bekerja dengan soket, baca
artikel saya
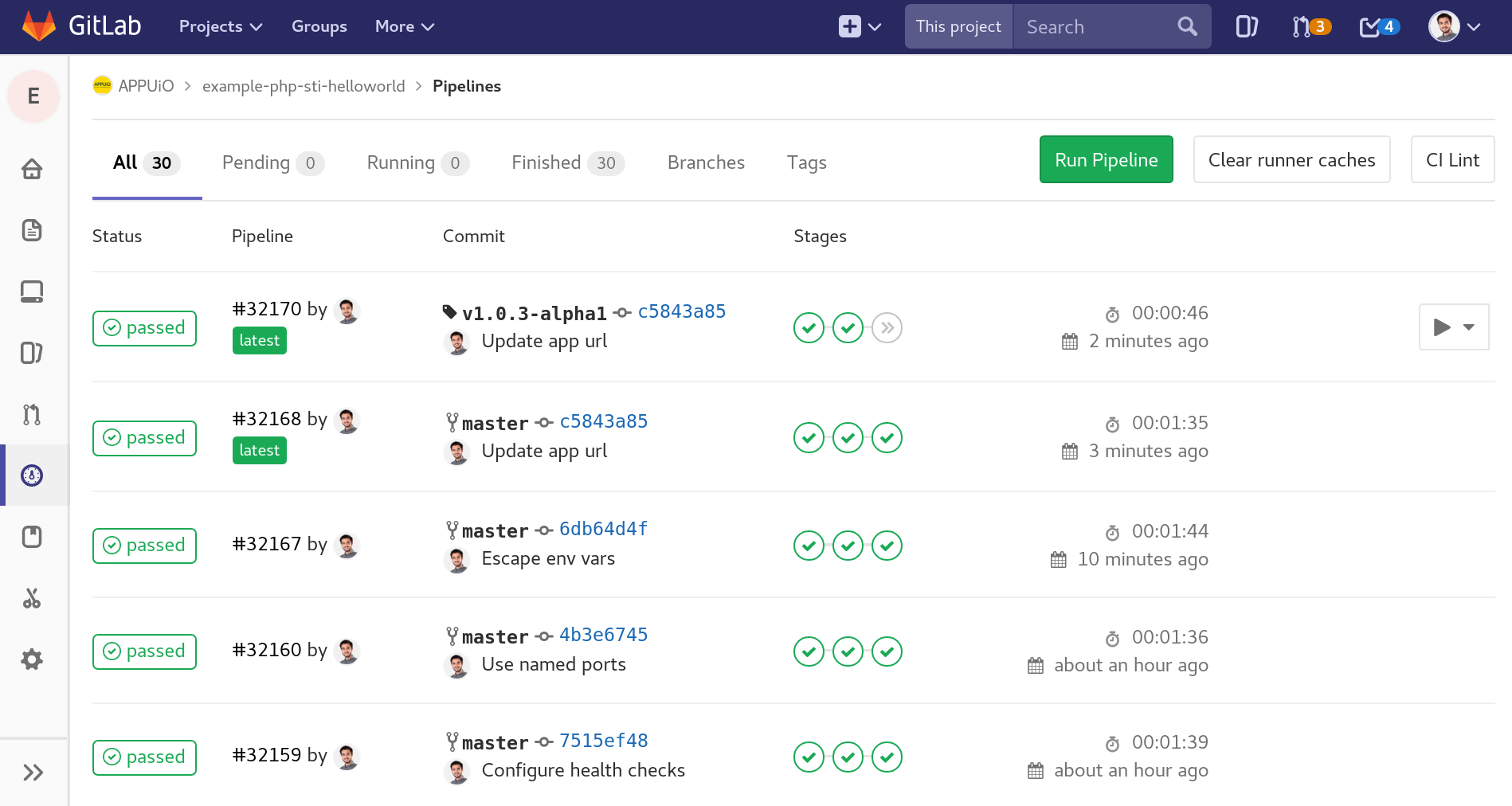
Gitlab ci
 Sumber
SumberJika Anda baru mengenal integrasi berkelanjutan (CI), bermain-main dengan GitLab CI. Atur beberapa lingkungan dan coba jalankan beberapa tes. Ini bukan proyek yang sangat sulit, tetapi saya yakin Anda akan belajar banyak berkat itu. Banyak tim pengembangan saat ini menggunakan CI. Untuk dapat menggunakannya bermanfaat.
Anda akan belajar:
- Apa itu GitLab CI?
- Cara mengkonfigurasi
.gitlab-ci.yml , yang memberi tahu pengguna GitLab apa yang harus dilakukan - Cara menggunakan di lingkungan lain
Penganalisa situs

Buat pengikis yang menganalisis semantik situs web dan membuat peringkatnya. Misalnya, Anda dapat memeriksa tag alt yang hilang dalam gambar. Atau periksa apakah ada tag meta SEO di halaman tersebut. Scraper dapat dibuat tanpa antarmuka pengguna.
Anda akan belajar:
- Bagaimana cara kerja scraper?
- Cara membuat pemilih DOM
- Bagaimana cara menulis suatu algoritma
- Jika Anda tidak ingin berhenti di situ, buat antarmuka pengguna. Anda juga dapat melaporkan setiap situs web yang telah Anda verifikasi.
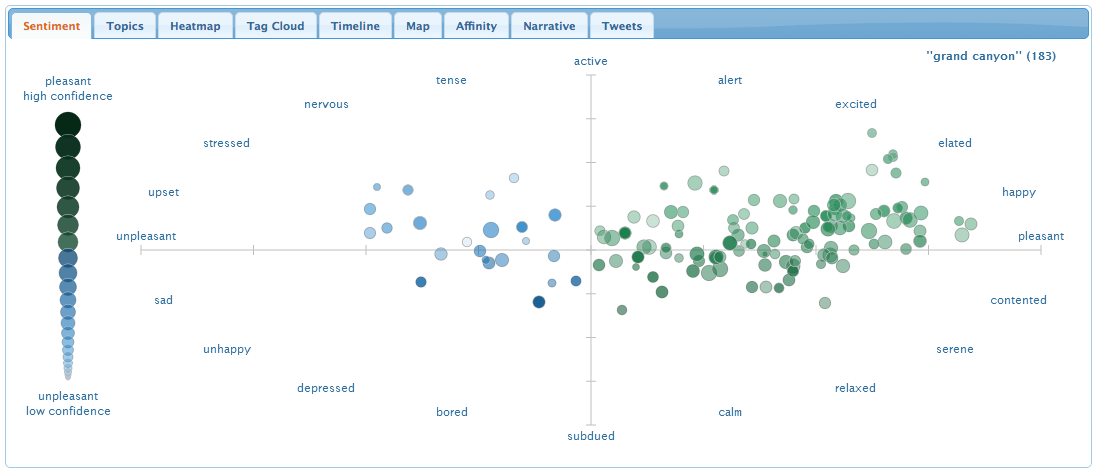
Menentukan suasana hati di jejaring sosial
 Sumber
SumberMenentukan suasana hati di jejaring sosial adalah cara yang bagus untuk mengenal pembelajaran mesin.
Anda dapat mulai dengan menganalisis hanya satu jejaring sosial. Biasanya semua orang mulai dengan Twitter.
Jika Anda sudah memiliki pengalaman dengan pembelajaran mesin, cobalah untuk mengumpulkan data dari berbagai jejaring sosial dan menggabungkannya.
Anda akan belajar:
- Apa itu pembelajaran mesin
Clone Trello
Clone Trello oleh Indrek Lasn.Apa yang kamu pelajari:
- Organisasi rute untuk memproses permintaan (Routing).
- Seret dan lepas.
- Cara membuat objek baru (papan, daftar, kartu).
- Pemrosesan dan verifikasi data input.
- Di sisi klien: cara menggunakan penyimpanan lokal, cara menyimpan data di penyimpanan lokal, cara membaca data dari penyimpanan lokal.
- Sisi server: cara menggunakan basis data, cara menyimpan data dalam basis data, cara membaca data dari basis data.
Berikut adalah contoh repositori yang dibuat di React + Redux.
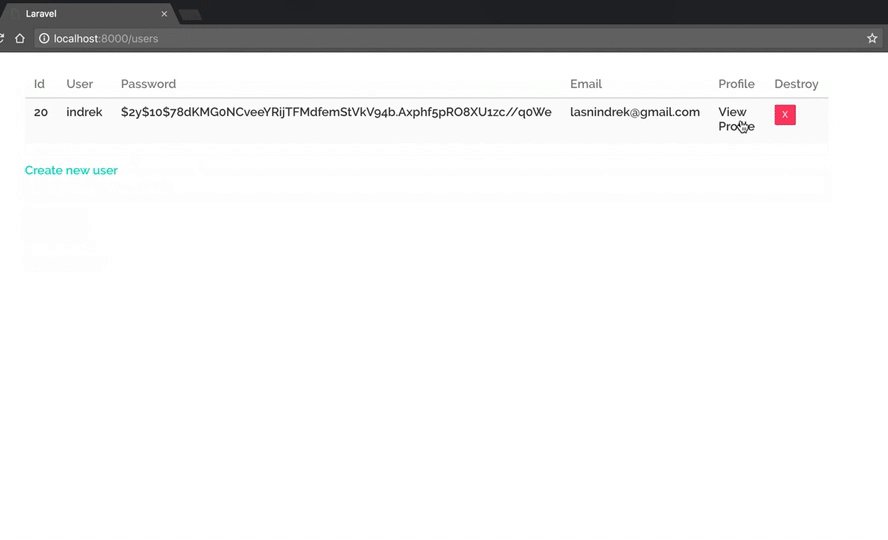
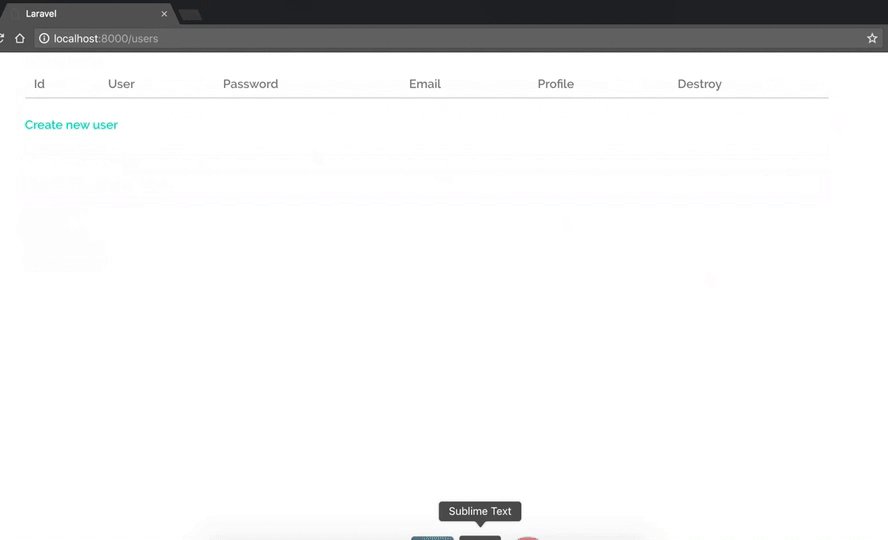
Panel admin
Gudang Github.Aplikasi CRUD sederhana, sempurna untuk mempelajari dasar-dasarnya. Belajar:
- Buat pengguna, kelola pengguna.
- Berinteraksi dengan database - buat, baca, edit, hapus pengguna.
- Validasi input dan bekerja dengan formulir.
Cryptocurrency Tracker (aplikasi seluler asli)
Repositori Github.Tentang apa saja: Swift, Objective-C, React Native, Java, Kotlin.
Kami belajar:
- Cara kerja aplikasi asli.
- Cara mengambil data dari API.
- Cara kerja tata letak halaman asli.
- Cara bekerja dengan simulator seluler.
Coba API ini . Temukan yang lebih baik - tulis di komentar.
Jika tertarik, berikut ini
tutorialnya .
Siapkan konfigurasi webpack Anda sendiri dari awal
Secara teknis, ini bukan aplikasi, tetapi tugas yang sangat berguna untuk memahami cara kerja webpack dari dalam. Sekarang ini bukan kotak hitam, tapi alat yang bisa dimengerti.
Persyaratan:
- Kompilasi es7 ke es5 (dasar-dasar).
- Kompilasi jsx ke js - atau - .vue ke .js (Anda harus mempelajari bootloader)
- Konfigurasikan server dev webpack dan pemuatan modul panas. (vue-cli dan buat-reaksi-gunakan aplikasi keduanya)
- Gunakan Heroku, now.sh atau Github, pelajari cara menggunakan proyek webpack.
- Siapkan preprocessor favorit Anda untuk mengkompilasi css - scss, kurang, stylus.
- Pelajari cara menggunakan gambar dan svgs dengan webpack.
Ini adalah sumber yang bagus untuk pemula yang lengkap.Clone Hackernews
Setiap Jedi diharuskan membuat Hackernews sendiri.
Apa yang Anda pelajari di sepanjang jalan:
- Cara berinteraksi dengan API hackernews.
- Cara membuat aplikasi satu halaman.
- Bagaimana menerapkan fitur seperti melihat komentar, komentar individual, profil.
- Organisasi rute untuk memproses permintaan (Routing).
Tudushka
TodoMVC.Benarkah? Tudushka? Ada ribuan dari mereka. Tapi percayalah, ada alasan untuk popularitas seperti itu.
Aplikasi Tudu adalah cara yang bagus untuk memastikan Anda memahami dasar-dasarnya. Cobalah menulis satu aplikasi dalam vanilla Javascript dan satu lagi dalam kerangka favorit Anda.
Belajar untuk:
- Buat tugas baru.
- Periksa pengisian bidang.
- Memfilter tugas (selesai, aktif, semua). Gunakan
filter dan reduce . - Memahami dasar-dasar Javascript.
Daftar drag and drop yang dapat diurutkan
Repositori Github.Sangat berguna untuk memahami
drag and drop api .
Belajar:
- Seret dan lepas API
- Buat UI kaya
Utusan klon (aplikasi asli)
Anda akan memahami cara kerja aplikasi web dan aplikasi asli, yang akan membedakan Anda dari massa abu-abu.
Apa yang harus dipelajari:
- Soket web (pesan instan)
- Cara kerja aplikasi asli.
- Bagaimana templat bekerja di aplikasi asli.
- Organisasi rute pemrosesan kueri dalam aplikasi asli.
Editor teks

Tujuan editor teks adalah untuk mengurangi upaya pengguna yang mencoba mengubah pemformatan mereka sebagai markup HTML yang valid. Editor teks yang baik memungkinkan pengguna untuk memformat teks dengan berbagai cara.
Pada titik tertentu, semua orang menggunakan editor teks. Jadi mengapa tidak
membuatnya sendiri ?
Kloning reddit
 Reddit
Reddit adalah agregasi berita sosial, peringkat konten web, dan situs diskusi.
Reddit - menghabiskan sebagian besar waktu saya, tetapi saya terus bertahan. Membuat klon Reddit adalah cara yang efektif untuk mempelajari pemrograman (sambil melihat Reddit).
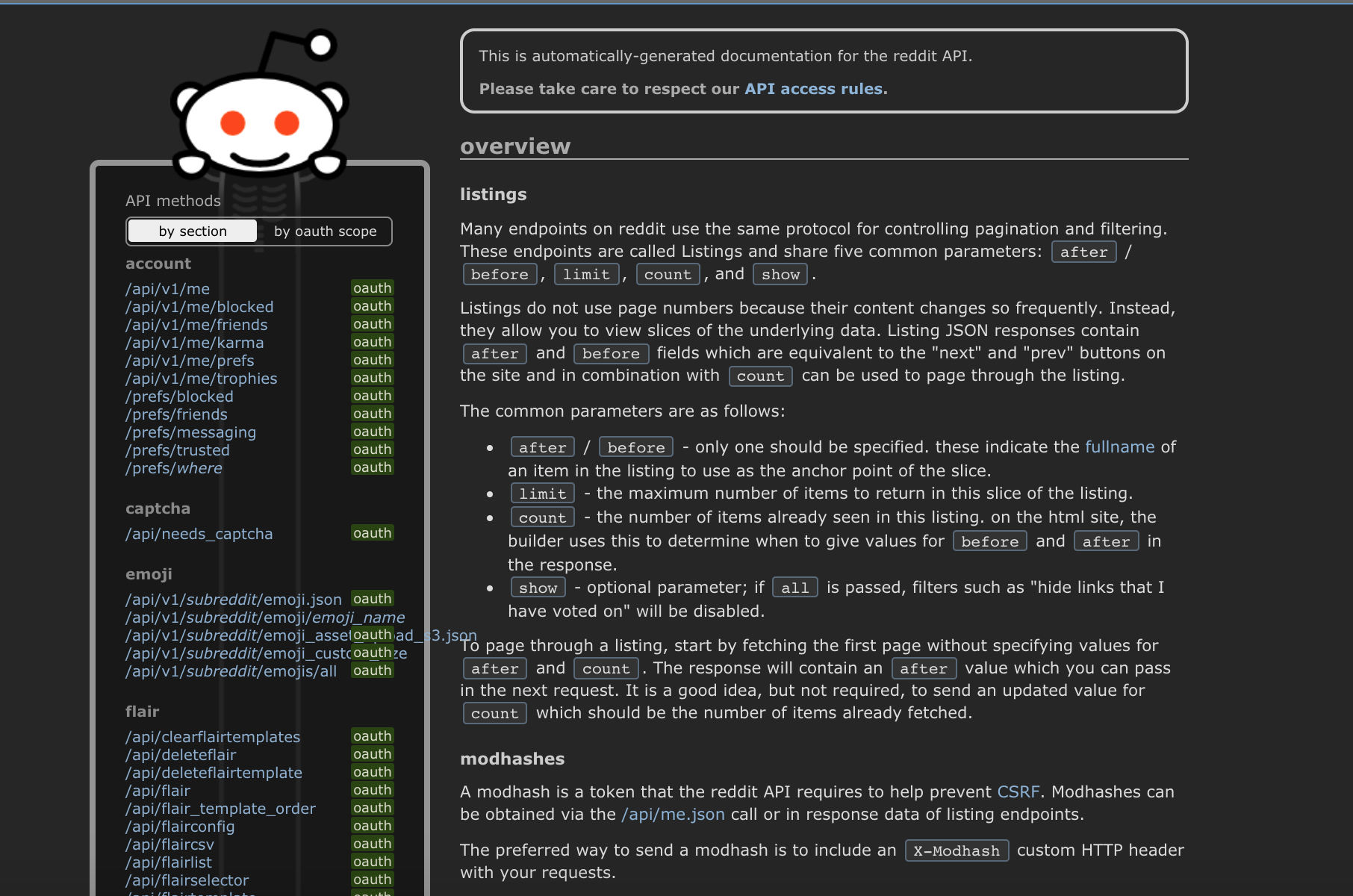
Reddit memberi Anda
API yang sangat kaya. Jangan lewatkan fitur apa pun atau melakukan kesalahan. Di dunia nyata dengan pelanggan dan pelanggan, Anda tidak akan bisa bekerja sembarangan, atau Anda akan dengan cepat kehilangan pekerjaan Anda.
Pelanggan yang cerdas akan segera menebak bahwa pekerjaannya tidak berjalan dengan baik dan akan menemukan orang lain.
 API Reddit
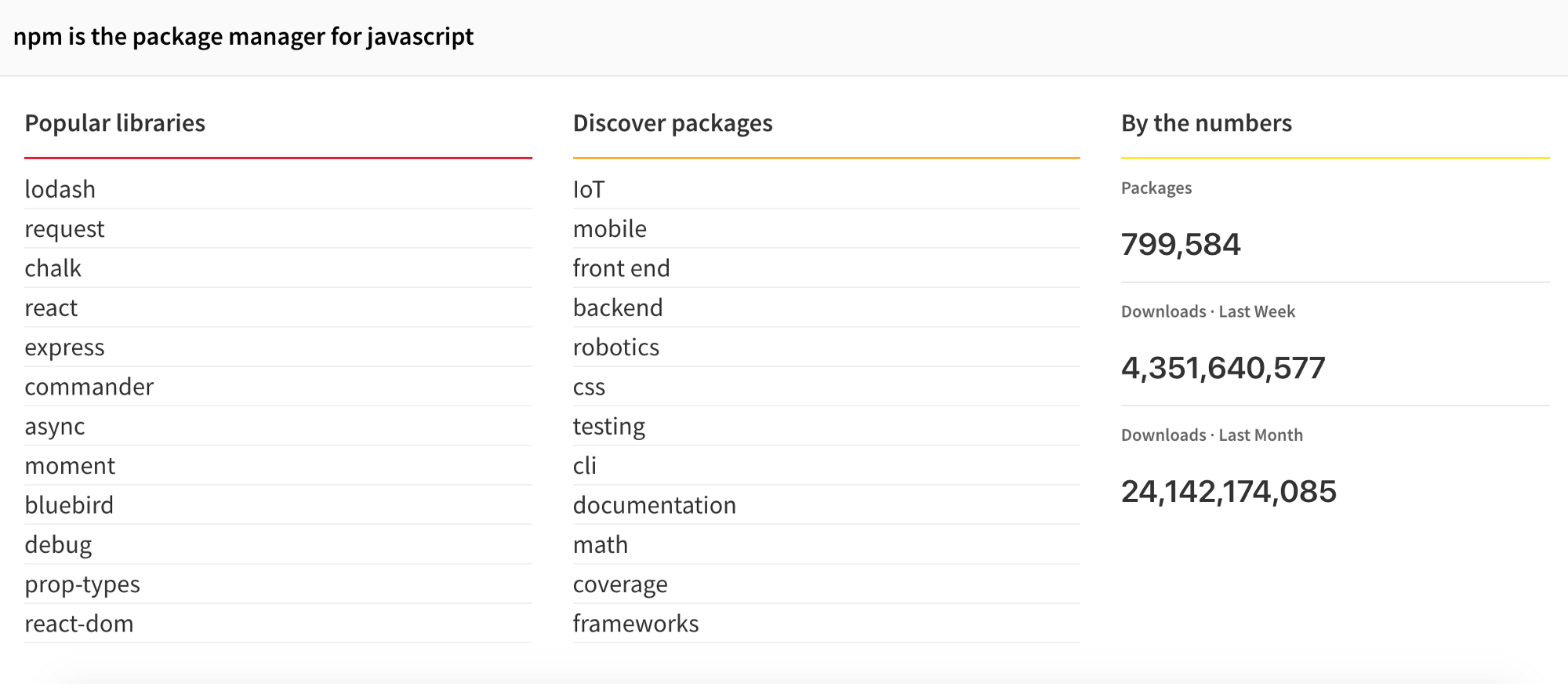
API RedditMenerbitkan Paket NPM Open Source

Jika Anda menulis kode dalam Javascript, kemungkinan besar Anda menggunakan manajer paket. Manajer paket memungkinkan Anda menggunakan kembali kode yang sudah ada yang ditulis dan diterbitkan orang lain.
Memahami siklus pengembangan paket lengkap akan memberikan pengalaman yang sangat baik. Ada banyak hal yang perlu Anda ketahui saat menerbitkan kode. Anda perlu memikirkan keamanan, versi semantik, skalabilitas, konvensi penamaan, dan pemeliharaan.
Paket itu bisa apa saja. Jika Anda tidak tahu, buat Lodash Anda sendiri dan publikasikan.
 Lodash: lodash.com
Lodash: lodash.comMemiliki sesuatu yang Anda lakukan di Internet menempatkan Anda 10% lebih tinggi daripada yang lain.
Berikut adalah beberapa sumber yang bermanfaat tentang open source dan paket.
Kurikulum freeCodeCamp
 Kurikulum Fcc
Kurikulum FccfreeCodecamp telah menyusun
kursus pemrograman yang sangat
komprehensif .
freeCodeCamp adalah organisasi nirlaba. Ini terdiri dari platform web pendidikan interaktif, forum komunitas online, obrolan, publikasi menengah dan organisasi lokal yang bermaksud membuat pembelajaran pengembangan web dapat diakses oleh semua orang.

Anda akan lebih dari memenuhi syarat untuk pekerjaan pertama Anda jika Anda berhasil menyelesaikan seluruh kursus.
Buat server HTTP dari awal
Protokol HTTP adalah salah satu protokol utama yang digunakan konten di Internet. Server HTTP digunakan untuk menyajikan konten statis seperti HTML, CSS, dan JS.
Mampu menerapkan protokol HTTP dari awal akan memperluas pengetahuan Anda tentang bagaimana segala sesuatu berinteraksi.
Misalnya, jika Anda menggunakan NodeJs, maka Anda tahu bahwa Express menyediakan server HTTP.
Untuk referensi, lihat apakah Anda dapat:
- Konfigurasikan server tanpa menggunakan perpustakaan apa pun
- Server harus menyajikan konten HTML, CSS, dan JS.
- Mengimplementasikan router dari awal
- Pantau perubahan dan perbarui server
Jika Anda tidak tahu alasannya, gunakan
Go lang dan coba buat server HTTP
Caddy dari awal.

Aplikasi Notebook Desktop

Kita semua mencatat, kan?
Mari kita membuat aplikasi pencatatan. Aplikasi perlu menyimpan catatan dan menyinkronkannya dengan database. Bangun aplikasi asli menggunakan Electron, Swift, atau hal lain yang Anda sukai dan yang sesuai dengan sistem Anda.
Jangan ragu untuk menggabungkan ini dengan tantangan pertama (editor teks).
Sebagai bonus, cobalah menyinkronkan versi desktop dengan versi web.
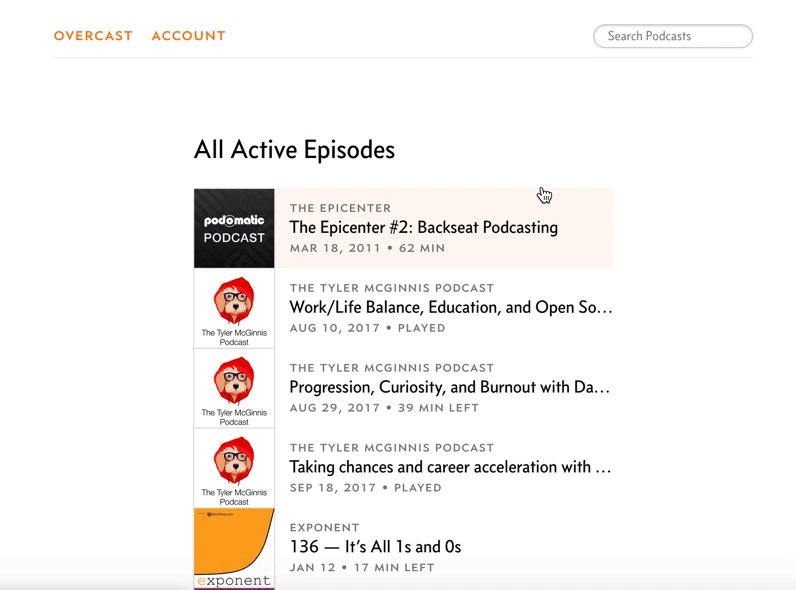
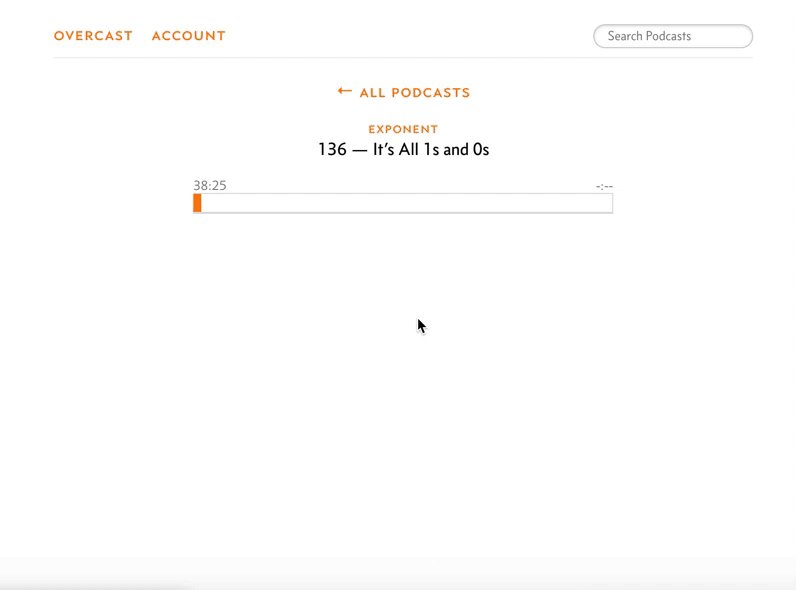
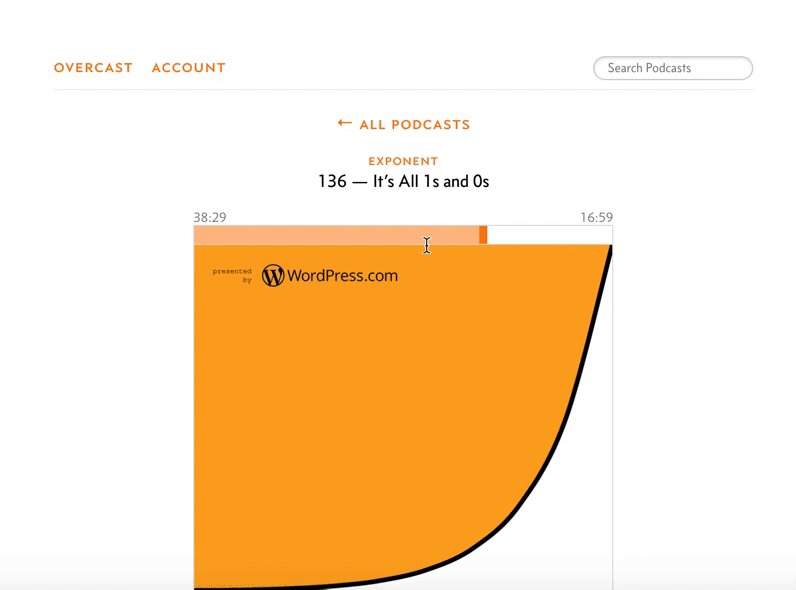
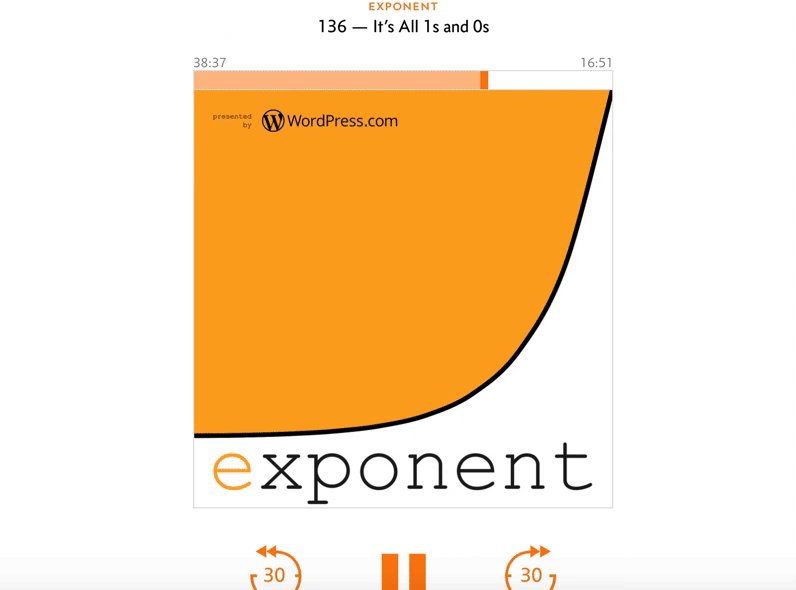
Podcast (Klon Overcast)

Siapa yang tidak mendengarkan podcast?
Buat aplikasi web dengan fitur-fitur berikut:
- Buat akun
- Pencarian Podcast
- Nilai dan Berlangganan Podcast
- Berhenti dan mainkan, ubah kecepatan, fungsi maju dan mundur selama 30 detik.
Coba gunakan iTunes API sebagai titik awal. Jika Anda tahu sumber daya lain, tulis di komentar.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-apiTangkapan layar
 Hai Saya melepas layar saya sekarang!
Hai Saya melepas layar saya sekarang!Buat aplikasi desktop atau web yang memungkinkan Anda menangkap layar dan menyimpan klip sebagai
.gifBerikut adalah
beberapa saran tentang cara mencapai ini.
Sumber

Baca juga blognya
Perusahaan EDISON:
20 perpustakaan untuk
aplikasi iOS yang spektakuler