Baru-baru ini saya menerbitkan
artikel tentang cara mengkonfigurasi paket npm dengan cepat sebelum menerbitkan ke opensource. Di dalamnya, saya memilah-milah pengaturan versi, CI, membangun alur kerja dan penyebaran yang nyaman ke halaman demo. Semua tips dalam artikel itu berlaku untuk perpustakaan Angular. Tapi tetap saja, kekhasan Angular tidak akan memungkinkan Anda untuk segera berbalik.
Dari versi keenam Angular kami menggunakan Angular Workspaces. Ini adalah alat yang hebat untuk mengatur proyek, tetapi dapat menambah kerumitan pada pengaturan awal untuk sumber terbuka. Kami memutuskan untuk melihat mereka dan mengotomatiskan prosesnya.

Bagaimana cara mengatur ruang kerja sudut untuk perpustakaan
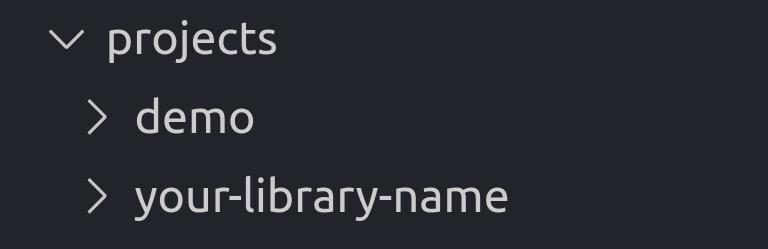
Di sini kami memiliki bengkel kosong. Kita dapat menghasilkan perpustakaan di dalamnya untuk perpustakaan itu sendiri dan aplikasi untuk demo. Dapatkan struktur proyek yang nyaman:

Selain demo, Anda dapat menambahkan, misalnya, aplikasi dengan tes e2e yang akan menggunakan perpustakaan Anda dan menjalankan tes di atasnya.
Berkat ruang kerja, kami dapat mengelola beberapa perpustakaan dari satu tempat:
- Package.json umum berisi serangkaian perintah baik untuk bekerja dengan pustaka individu, dan sekaligus. Misalnya, rilis simultan beberapa paket, perintah build: all, atau analisis cakupan untuk seluruh ruang kerja.
- Menambahkan perintah baru ke package.json dapat dengan mudah diotomatisasi dengan Skema Angular. Ini akan berguna untuk proyek yang terdiri dari beberapa paket, karena dengan cara ini kita meminimalkan faktor manusia.
Kustomisasi demo
Demo juga merupakan bagian dari ruang kerja, tetapi dengan jenis aplikasi. Aturan pertama demo untuk pustaka adalah bahwa ia harus dengan mudah dijalankan di beberapa IDE online dengan versi saat ini.
Ini dapat menyebabkan masalah. IDE daring dapat menggunakan aplikasi Angular biasa, tetapi tidak dapat mengatasi ruang kerja. Mereka mencoba menemukan titik masuk ke aplikasi Angular sendiri, dan tidak menjalankan layanan yang telah kami siapkan. Mereka tidak menemukan dan bersumpah karena berbagai alasan - tergantung pada bagaimana ini atau itu IDE dimulai.
Kami akan segera menyelesaikan masalah ini untuk semua IDE online. Kami memasukkan angular.json dan package.json kami ke folder proyek dengan demo, seolah-olah kami sedang menyiapkan proyek independen:
angular.json{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", ... "projects": { "demo": { "architect": { "build": { ..., "options": { ... "tsConfig": "tsconfig.demo.json", } ...
tsconfig.demo.json { "extends": "./tsconfig.json", "compilerOptions": { "outDir": "../out-tsc/app", "types": [], "paths": {} } }
Konfigurasi TS tetap sama, tetapi jalur didefinisikan ulang pada objek kosong sehingga proyek dimulai tanpa tergantung pada ruang kerja umum.
package.json ... “dependencies”: { ... “your-library-name”: “latest” } ...
Ternyata sekarang aplikasi demo kami dapat mulai dalam dua variasi.
Opsi pertama adalah demo untuk pengembanganKami biasanya memulai proyek dari folder root dari ruang kerja. Itu dibangun dengan pengaturan umum dan dari perpustakaan di folder tetangga. Sehingga kami dapat mengembangkan perpustakaan kami dan segera melihat perubahan pada demo.
Opsi kedua adalah demo untuk dilihat di IDE onlineKami memulai proyek dari folder dengan demo. Kemudian package.json lokal dan angular.json akan digunakan: demo akan mulai secara independen dan menginstal versi terbaru perpustakaan kami dari NPM.
Pengunjung demo di IDE online akan dapat bereksperimen dengan versi paket yang sebenarnya. Berikan saja mereka tautan ke stackblitz atau codesandbox dalam format:
https://stackblitz.com/github/[User|Organization]/[Repository]/tree/master/projects/demo
https://codesandbox.io/s/github/[User|Organization]/[Repository]/tree/master/projects/demo
Solusi turnkey
Kami telah mengumpulkan starter penuh dan
menaruhnya di github .
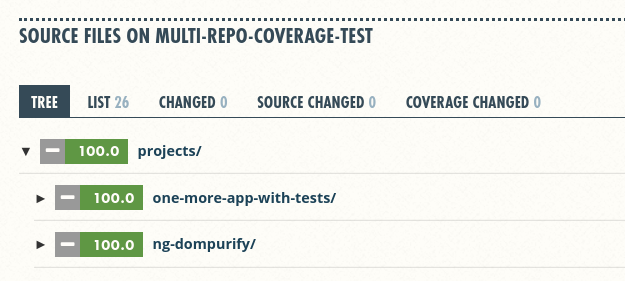
Dia tahu bagaimana membangun perpustakaan baru menggunakan perintah skematik, menghasilkan dan memperbarui dalam package.json: baik untuk perpustakaan baru dan untuk bekerja dengan semua orang sekaligus. Misalnya, kapan saja Anda dapat menerbitkan semua perpustakaan di NPM dengan satu perintah atau secara otomatis menyinkronkan versinya ketika memperbarui. Dan tim baju akan melalui setiap paket secara terpisah dan mengumpulkan data cakupan, menjaga struktur mereka:

Proyek starter kami ternyata segera dengan CI yang dikonfigurasi di Travis dan siap untuk menerbitkan demo. Masih ada semua perintah untuk bekerja dengan SSR - ini akan memungkinkan Anda untuk memeriksa perpustakaan Anda dalam mode rendering server.
Ini berisi dan diisi dengan
CODE_OF_CONDUCT.md , serta templat untuk masalah dan kumpulan permintaan pada github. Anda tidak perlu memasukkan apa pun, github akan mengambilnya sendiri.
Berdasarkan starter ini, dua perpustakaan telah dibuat:
Kami mencoba memperhatikan semua masalah yang muncul saat membuat perpustakaan untuk menyelesaikannya, mengotomatisasi, dan melengkapi pemula kami. Jika Anda mengalami kesulitan dengan itu atau jika ada sesuatu yang tidak jelas, pastikan untuk menulis ke Masalah di github proyek.