
Artikel ini melanjutkan serangkaian catatan yang diterjemahkan tentang OpenWhisk oleh Priti Desai . Hari ini kita akan melihat contoh penerapan fungsi Zip, dependensi GitHub, dan juga menjelaskan secara lebih rinci sinkronisasi objek antara klien dan server OpenWhisk.
Fungsi zip
OpenWhisk mendukung pembuatan fungsi dari satu file sumber, seperti [diperlihatkan sebelumnya] (). Ini juga mendukung pembuatan fungsi menggunakan beberapa file dengan kode sumber dan satu set paket di mana fungsi tergantung. Use case untuk fungsi ini disebut fungsi zip. Mari kita coba gunakan fungsi zip menggunakan wskdeploy .
Langkah pertama
Buat file manifes:
packages: zipaction: actions: my-zip-action: function: actions/my-zip-action runtime: nodejs:6 inputs: name: Amy
Kami percaya bahwa my-zip-action memiliki struktur direktori yang berisi kode sumber fungsi:
$ ls actions/my-zip-action index.js package.json
Isi file index.js :
function helloworld(params) { var format = require('string-format'); var name = params.name || 'Stranger'; payload = format('Hello, {}!', name) return { message: payload }; } exports.main = helloworld;
Isi file package.json :
{ "name": "my-zip-action", "description": "Node OpenWhisk zip action to demo Whisk Deploy", "license": "Apache-2.0", "version": "1.0.0", "main": "index.js", "dependencies": { "string-format": "0.5.0" } }
Langkah kedua
Jalankan npm install untuk menginstal format string:
cd actions/my-action npm install --production
Langkah ketiga
Perluas fungsi zip:
./wskdeploy -i -p actions/my-zip-action/ ____ ___ _ _ _ _ _ /\ \ / _ \ _ __ ___ _ __ | | | | |__ (_)___| | __ /\ /__\ \ | | | | '_ \ / _ \ '_ \| | | | '_ \| / __| |/ / / \____ \ / | |_| | |_) | __/ | | | |/\| | | | | \__ \ < \ \ / \/ \___/| .__/ \___|_| |_|__/\__|_| |_|_|___/_|\_\ \___\/ |_| Packages: Name: zipaction bindings: * action: my-zip-action bindings: - name: name value: Amy Do you really want to deploy this? (y/N): y Deployment completed successfully.
Kami menyebarkan fungsi zip my-zip-action dengan modul string-format dependen. Saat menentukan direktori dalam manifes dengan tombol function , arsip zip dibuat dari direktori ini, dan juga fungsi dari arsip ini, jadi Anda tidak perlu mencarinya di sistem file. Setelah penerapan, Anda dapat bekerja dengan fungsi baru dengan cara yang sama seperti fungsi lainnya.
Sertakan dan kecualikan file dalam fungsi zip
OpenWhisk memungkinkan Anda untuk membuat fungsi menggunakan arsip zip yang berisi sejumlah file untuk fungsi tersebut, termasuk semua kecanduannya. Penyebaran mendukung menentukan dalam function direktori dengan file agar fungsi berfungsi. Arsip akan dibuat dari isi direktori, dari mana fungsi sudah akan digunakan.
Inklusi file
Sebelumnya, dimungkinkan untuk menentukan kunci include , yang berfungsi dengan cara yang sama seperti import dalam bahasa pemrograman, yang memungkinkan, misalnya, beberapa fungsi untuk merujuk pustaka yang sama dengan kode:
$ cd actions/ $ ls -1 ./ common/ greeting1/ greeting2/ manifest.yaml $ ls -1 common/ utils.js $ ls -1 greeting1/ index.js package.json $ ls -1 greeting2/ index.js package.json
Anda dapat melihat file index.js di direktori greeting1 , dan juga index.js lain di direktori greeting2 , dan keduanya merujuk ke utils.js terletak di common/ .
Isi file index.js terletak di actions/greeting1/ :
/** * Return a simple greeting message for someone. * * @param name A person's name. * @param place Where the person is from. */ var common = require('./common/utils.js') function main(params) { var name = params.name || params.payload || 'stranger'; var place = params.place || 'somewhere'; var hello = common.hello || 'Good Morning'; return {payload: hello + ', ' + name + ' from ' + place + '!'}; } exports.main = main;
Isi file index.js terletak di actions/greeting2/ :
/** * Return a simple greeting message for someone. * * @param name A person's name. * @param place Where the person is from. */ var common = require('./common/utils.js') function main(params) { var name = params.name || params.payload || 'stranger'; var place = params.place || 'somewhere'; var hello = common.hello || 'Good Evening'; return {payload: hello + ', ' + name + ' from ' + place + '!'}; } exports.main = main;
Di dalam kunci include berisi daftar file atau direktori yang harus dimasukkan dalam fungsi. Setiap elemen daftar ini harus memiliki source dan \ atau destination , misalnya:
include: - [source] - [source, destination]
Catatan:
source berisi path relatif dari direktori yang mengandung manimanifest.yaml . destination menyiratkan jalur relatif dari direktori fungsi, misalnya actions/greeting1 dan actions/greeting2 dalam contoh berikut.- Jika
destination tidak ditentukan, dianggap bahwa itu akan sama dengan source .
Isi file manifes:
packages: zipactionwithinclude: actions: greeting1: function: actions/greeting1 runtime: nodejs:6 include: - ["actions/common/utils.js", "common/utils.js"] greeting2: function: actions/greeting2 runtime: nodejs:6 include: - ["actions/common/utils.js", "common/utils.js"]
include karya dengan berbagai kombinasi source dan destination :
include: - [actions/common/utils.js]
Dengan entri ini, utils.js akan disalin ke actions/greeting/actions/common/utils.js , dan index.js dapat merujuknya seperti ini:
var utils = require('./actions/common/utils.js')
include dengan penggantian nama:
include: - ["actions/common/utils.js", "./common/myUtils.js"]
Dengan definisi ini, utils.js akan ditempatkan di sepanjang path actions/greeting/common/myUtils.js , dan index.js akan merujuknya seperti ini:
var utils = require('./common/myUtils.js')
include dengan cara lain:
include: - ["actions/common/utils.js", "./common/utility/utils.js"]
Dalam hal ini, utils.js akan disalin ke actions/greeting/common/utility/utils.js , dengan tautan dari index.js :
var utils = require('./common/utility/utils.js')
include dengan simbol * :
include: - ["actions/common/*.js", "./common/"]
Dalam versi ini, utils.js bersama dengan file lain dengan ekstensi .js akan disalin ke direktori actions/greeting/common/ , dan di index.js file-file ini akan terhubung seperti ini:
var utils = require('./common/utils.js')
Inklusi direktori
Di include Anda dapat menentukan direktori yang akan disalin secara rekursif ke lokasi yang ditentukan sebelum dimasukkan dalam arsip. Sebagai contoh, libs`` , index.js
$ cd actions/ $ ls -1 libs/ greeting3/ manifest.yaml $ ls -1 libs/ lib1/ lib2/ lib3/ $ ls -1 libs/lib1/ utils.js $ ls -1 libs/lib2/ utils.js $ ls -1 libs/lib3/ utils.js $ ls -1 greeting3/ index.js package.json
Isi index.js di direktori actions/greeting3/ :
/** * Return a simple greeting message for someone. * * @param name A person's name. * @param place Where the person is from. */ var lib1 = require('./libs/lib1/utils.js') var lib2 = require('./libs/lib2/utils.js') var lib3 = require('./libs/lib3/utils.js') function main(params) { var name = params.name || params.payload || 'stranger'; var place = params.place || 'somewhere'; var hello = lib1.hello || lib2.hello || lib3.hello || 'Hello'; return {payload: hello + ', ' + name + ' from ' + place + '!'}; } exports.main = main;
Isi file manifes:
packages: zipactionwithinclude: actions: greeting3: function: actions/greeting3 runtime: nodejs:6 include: - ["actions/libs/*", "libs/"]
Dalam contoh ini, direktori libs sepenuhnya disalin secara rekursif ke actions/greeting3/libs/ .
Menghubungkan direktori dengan simbol * :
include: - ["actions/libs/*/utils.js", "libs/"]
Dengan penulisan ini semua subdirektori yang berisi utils.js akan disalin dari libs . Tautan dari index.js akan terlihat seperti ini:
var lib1 = require('./libs/lib1/utils.js') var lib2 = require('./libs/lib2/utils.js') var lib3 = require('./libs/lib3/utils.js')
include: - ["actions/*/*/utils.js"]
Dengan entri ini, semua subdirektori yang cocok dengan mask dan mengandung utils.js akan disalin. Akses dari index.js akan seperti ini:
var lib1 = require('./actions/libs/lib1/utils.js') var lib2 = require('./actions/libs/lib2/utils.js') var lib3 = require('./actions/libs/lib3/utils.js')
include: - ["actions/*/*/utils.js", "actions/"]
Contoh ini secara eksplisit menunjukkan di mana semuanya akan disalin. Akses dari index.js akan sama seperti pada contoh sebelumnya.
Pengecualian
Kata kunci exclude dapat digunakan sebagai daftar file dan direktori, diizinkan menggunakan topeng dalam bentuk karakter * . Contoh penggunaan:
exclude: - actions/common/*.js - actions/libs/*/utils.js
Contoh umum berbagi include dan exclude :
packages: zipactionwithexclude: actions: greeting1: function: actions runtime: nodejs:6 exclude: - actions/* include: - ["actions/common/utils.js", "common/utils.js"] - ["actions/index.js", "index.js"] - ["actions/package.json", "package.json"]
Berfungsi dengan Ketergantungan GitHub
OpenWhisk mendukung dependensi, sehingga Anda dapat mendeskripsikan paket OpenWhisk lain yang bergantung pada proyek kami. Dengan dependensi ini, OpenWhisk akan secara otomatis menyebarkan paket dependen juga. Paket apa pun dengan manifest.yaml dan / atau deployment.yaml dapat dianggap sebagai paket dependen, yang dapat ditentukan dalam manifes proyek kami. Anda dapat menggambarkan ketergantungan seperti itu di manifes di bagian dependencies :
packages: RootProject: dependencies: helloworlds: location: github.com/apache/incubator-openwhisk-test/packages/helloworlds triggers: trigger1: trigger2: rules: rule1: trigger: trigger1 action: helloworlds/hello-js rule2: trigger: trigger2 action: helloworlds/helloworld-js
Dalam contoh ini, helloworlds adalah paket eksternal yang dihosting di repositori GitHub di https://github.com/apache/incubator-openwhisk-test . Paket helloworlds akan digunakan berdasarkan file-nya untuk ditempatkan di packages/helloworlds ketika Anda menggunakan proyek RootProject kami. Dimungkinkan juga untuk mengubah nama paket dependen, misalnya, alih-alih helloworlds atur ChildProject :
packages: RootProject: dependencies: ChildProject: location: github.com/apache/incubator-openwhisk-test/packages/helloworlds triggers: trigger1: trigger2: rules: rule1: trigger: trigger1 action: ChildProject/hello-js rule2: trigger: trigger2 action: ChildProject/helloworld-js
Anda dapat menambahkan banyak dependensi ke beberapa paket:
packages: RootProject: dependencies: ChildProject1: location: github.com/apache/incubator-openwhisk-test/packages/helloworlds ChildProject2: location: github.com/apache/incubator-openwhisk-test/packages/hellowhisk sequences: ChildProject1-series: actions: ChildProject1/hello-js, ChildProject1/helloworld-js ChildProject2-series: actions: ChildProject2/greeting, ChildProject2/httpGet triggers: trigger1: trigger2: rules: rule1: trigger: trigger1 action: ChildProject1-series rule2: trigger: trigger2 action: ChildProject2-series
Bagaimana sinkronisasi proyek OpenWhisk antara klien dan server
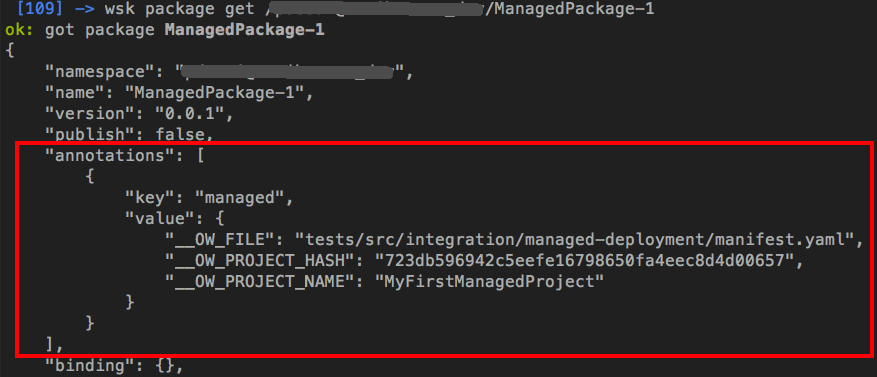
Untuk menjawab, Anda harus memulai penyebaran dalam mode managed deployment . Dalam mode ini, OpenWhisk menyebarkan semua objek dari manifes, dan juga melampirkan deskripsi tersembunyi ke masing-masing objek, yang disebut managed . Deskripsi ini terlihat seperti ini:
managed: __OW_PROJECT_NAME: MyProjectName __OW_PROJECT_HASH: SHA1("OpenWhisk " + <size_of_manifest_file> + "\0" + <contents_of_manifest_file>) __OW_FILE: Absolute path of manifest file on file system
Di sini, OpenWhisk adalah string konstan, dan "\ 0" adalah karakter NULL. size_of_manifest_file dan content_of_manifest_file tergantung file. Urutan penempatan proyek yang sama dalam mode managed deployment menghitung __OW_PROJECT_HASH baru pada klien untuk setiap objek dan membandingkannya dengan objek __OW_PROJECT_HASH dari proyek yang sama di server. Ada beberapa opsi di bawah ini.
Opsi 1 : Jika __OW_PROJECT_HASH cocok dengan klien dan server, mis. jika tidak ada perubahan pada proyek di sisi klien, maka proyek di server tetap seperti itu, kecuali untuk menggunakan objek wskdeploy baru dari manifes untuk menerima perubahan dalam file deployment.yaml .
Opsi 2 : Jika __OW_PROJECT_HASH tidak cocok, mis. jika ada perubahan di sisi klien, maka wskdeploy menyebarkan semua objek dari manifes, dan kemudian memperbaruinya __OW_PROJECT_HASH di server. wskdeploy juga wskdeploy semua objek: termasuk fungsi, urutan, dan __OW_PROJECT_NAME bersyarat yang memiliki __OW_PROJECT_NAME sama, yakni milik proyek yang sama tetapi memiliki __OW_PROJECT_HASH berbeda, karena mereka dapat dihapus dari manifes pada klien. Nama proyek dalam manifes diperlukan untuk menyinkronkan proyek antara klien dan server:
project: name: MyProjectName packages: package1: ....
Objek di OpenWhisk yang merupakan bagian dari proyek tetapi digunakan menggunakan alat lain atau alat otomasi tetap tidak berubah ketika mereka dihapus dari proyek. Mereka dianggap sebagai objek eksternal dan karenanya tidak ditimpa. Anda dapat wskdeploy proyek seperti itu menggunakan wskdeploy , mengarahkannya ke file manifes, yang hanya berisi nama proyek:
project: name: MyProjectName
Mari kita lihat contoh proyek untuk memahami managed deployment . Dalam repositori ini, Anda dapat melihat proyek dengan berbagai manifesto yang menunjukkan managed deployment .
Langkah pertama
Menyebarkan MyFirstManagedProject menggunakan mode managed deployment :
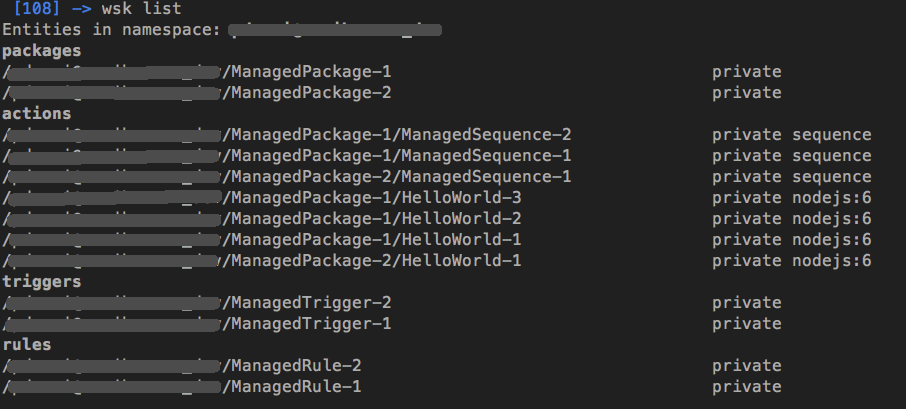
$wskdeploy -m tests/src/integration/managed-deployment/manifest.yaml --managed Deployment completed successfully.

Daftar objek yang digunakan pada server OpenWhisk

Deskripsi Properti
Langkah kedua
Kami menyinkronkan klien dan server - kami menghapus ManagedPackage-2:
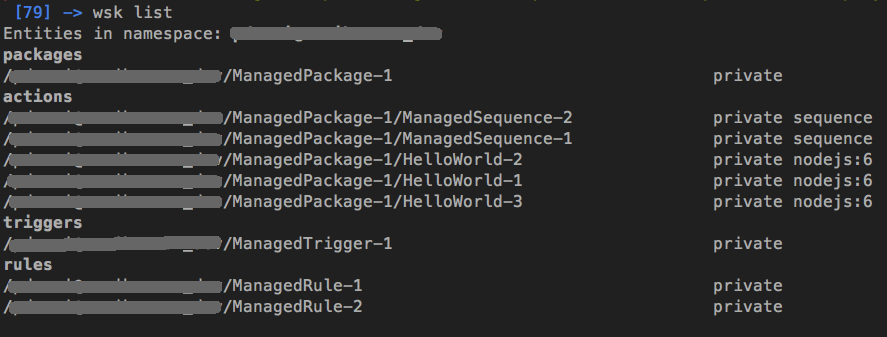
./wskdeploy -m tests/src/integration/managed-deployment/00-manifest-minus-second-package.yaml --managed Deployment completed successfully.

Daftar objek setelah dihapus di MyFirstManagedProject
Langkah ketiga
Kami menyinkronkan klien dan server - kami menghapus urutan ManagedSequence-2:
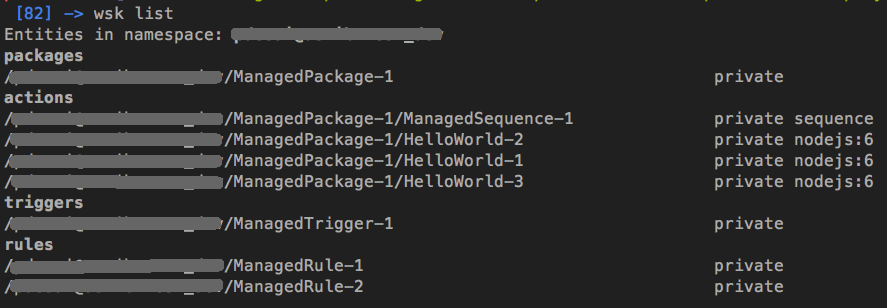
./wskdeploy -m tests/src/integration/managed-deployment/01-manifest-minus-sequence-2.yaml --managed Deployment completed successfully.

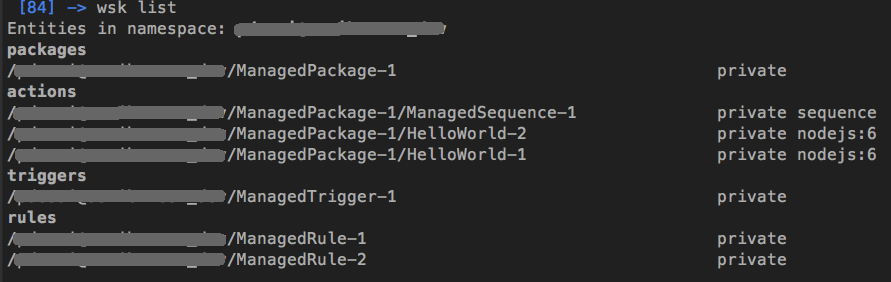
Daftar objek setelah dihapus
Langkah keempat
Hapus fungsi Helloworld-3:
./wskdeploy -m tests/src/integration/managed-deployment/02-manifest-minus-action-3.yaml --managed Deployment completed successfully.

Daftar objek setelah dihapus
Langkah kelima
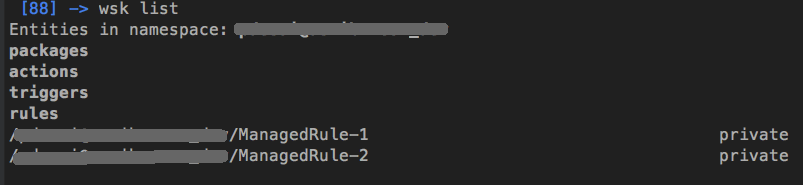
Hapus ManagedPackage-1:
./wskdeploy -m tests/src/integration/managed-deployment/04-manifest-minus-package.yaml --managed Deployment completed successfully.

Objek lain di MyFirstManagedProject
Artikel siklus lainnya
Komputasi tanpa server berdasarkan OpenWhisk, bagian 1
Komputasi tanpa server berdasarkan OpenWhisk, bagian 2
Komputasi tanpa server berdasarkan OpenWhisk, bagian 3
Komputasi tanpa server berdasarkan OpenWhisk, bagian 4