Menyelesaikan serangkaian artikel oleh
Cem Ugur Karacam tentang implementasi MVC di Unity menggunakan Scriptable Objects. Anda dapat membaca bagian sebelumnya di
sini dan di
sini .

Ini adalah tahap terakhir dari proyek kami.
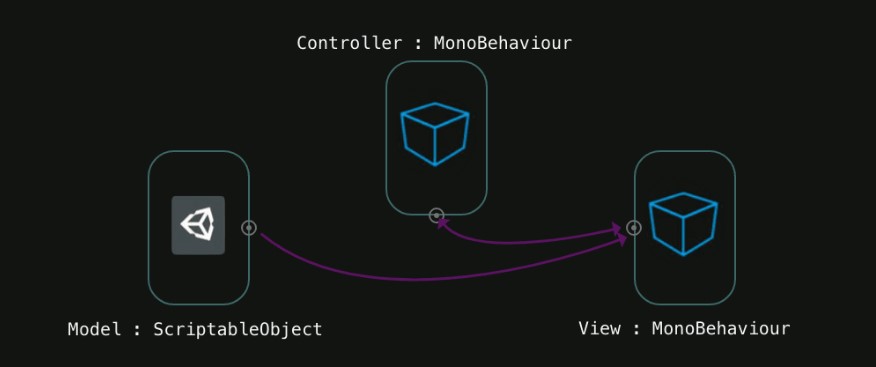
Saya mencoba membuat diagram untuk menggambarkan alur kerja MVC di Unity.

Dalam aplikasi Unity, objek MonoBehaviour berada di tempat kejadian, sehingga Anda dapat melihat hierarki mereka. Tetapi benda-benda ini tidak dapat berkomunikasi satu sama lain secara langsung. Pola MVC Unity adalah solusi untuk masalah ini.
Sederhananya: input pengguna datang ke controller, yang menciptakan tampilan untuk model, dan tampilan menampilkan data model di layar.
Pertama, kami menunggu input dari pengguna, misalnya, mengklik tombol. Pengontrol kemudian menciptakan tampilan dan memilih model yang perlu ditampilkan dalam tampilan itu. Sekarang tampilan sudah siap, itu berisi tautan ke objek antarmuka pengguna dan meneruskan data ke tautan ini untuk ditampilkan.
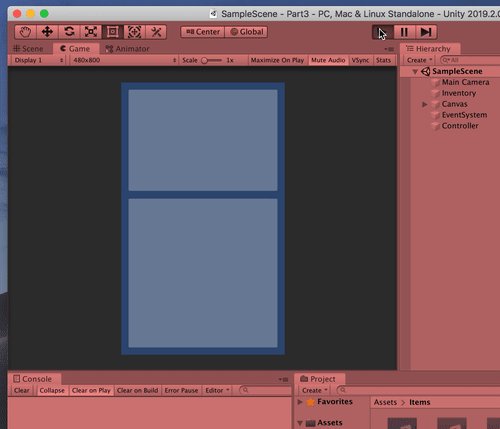
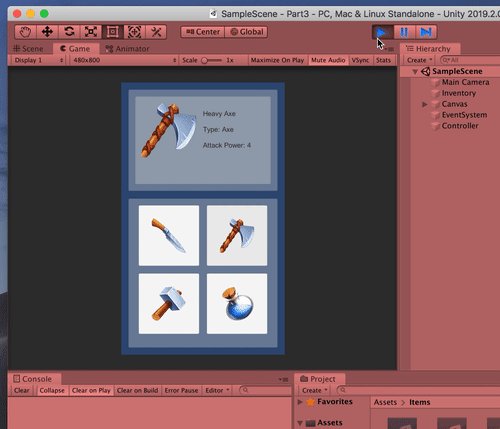
Mari kita lanjutkan proyek dengan apa yang kita tentukan di artikel terakhir. Kami akan mengerjakan presentasi. Saya akan membuat panel yang akan berisi objek UI.

Kami memiliki panel, objek Gambar untuk ikon item, dan tiga objek teks untuk menampilkan nama, jenis, dan kekuatan serangan. Untuk mengelola objek ini, buat kelas di proyek yang disebut
InfoView dan tambahkan ke tempat kejadian.

Tambahkan tautan ke elemen antarmuka.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class InfoView : MonoBehaviour { public Image icon; public Text nameText; public Text typeText; public Text attackText; }
Kemudian buat metode Init untuk mengkonfigurasi elemen-elemen ini sesuai dengan input.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class InfoView : MonoBehaviour { public Image icon; public Text nameText; public Text typeText; public Text attackText; public void Init(ItemData data) { icon.sprite = data.icon; nameText.text = data.name; attackText.text = "Attack Power: " + data.attack; switch (data.type) { case ItemType.Axe: typeText.text = "Type: Axe"; break; case ItemType.Dagger: typeText.text = "Type: Dagger"; break; case ItemType.Hammer: typeText.text = "Type: Hammer"; break; case ItemType.Potion: typeText.text = "Type: Potion"; break; } } }
Sekarang tetapkan bidang di editor.

Kami siap membuat cetakan dari pandangan ini. Saya membuat folder bernama
Resources . Ini adalah folder khusus yang memungkinkan Unity mengunduh file darinya melalui API khusus. Tempatkan prefab kami di folder
Resources .

Karena saya akan menggunakan cetakan, saya akan menghapus
InfoView dari layar.

Saatnya membuka controller.
Saya akan menambahkan variabel publik
Transform untuk mengetahui objek mana yang akan menjadi induk untuk tampilan ini, dan variabel pribadi untuk menjaga tautan
InfoView saat startup.
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ItemViewController : MonoBehaviour { public Inventory inventoryHolder; public Transform inventoryViewParent; public Transform infoViewParent; private GameObject infoViewPrefab; private GameObject itemViewPrefab; private void Start() { itemViewPrefab = (GameObject)Resources.Load("Item"); infoViewPrefab = (GameObject)Resources.Load("InfoView"); } }
Kami akan menulis metode untuk membuat instance tampilan dalam sebuah adegan.
private void CreateInfoView(ItemData data) { var infoGO = GameObject.Instantiate(infoViewPrefab, infoViewParent); infoGO.GetComponent<InfoView>().Init(data); }
Saya akan meneruskan metode
ItemView ini ke
InitItem menggunakan acara di C #. Untuk mencapai ini, ubah
ItemView kecil.
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image itemIcon; private ItemData itemData; public void InitItem(ItemData item, Action<ItemData> callback) { this.itemData = item; itemIcon.sprite = itemData.icon; button.onClick.AddListener(() => callback(itemData) ); } }
Saya menambahkan parameter untuk lulus metode. Dan sekarang Anda dapat menghubungkan controller.
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ItemViewController : MonoBehaviour { public Inventory inventoryHolder; public Transform inventoryViewParent; public Transform infoViewParent; private GameObject infoViewPrefab; private GameObject itemViewPrefab; private void Start() { itemViewPrefab = (GameObject)Resources.Load("Item"); infoViewPrefab = (GameObject)Resources.Load("InfoView"); foreach (var item in inventoryHolder.inventory) { var itemGO = GameObject.Instantiate(itemViewPrefab, inventoryViewParent); itemGO.GetComponent<ItemView>().InitItem(item, CreateInfoView); } } private void CreateInfoView(ItemData data) { var infoGO = GameObject.Instantiate(infoViewPrefab, infoViewParent); infoGO.GetComponent<InfoView>().Init(data); } }
Dalam metode Mulai, saya mengisi inventaris dengan item, dan ketika Anda mengklik salah satu dari mereka, metode
CreateInfoView akan dipanggil. Tetapi sebelum kita mulai menguji ini, saya akan mengarahkan Anda ke satu masalah. Pengontrol tidak tahu apakah kita membuat
InfoView sebelumnya. Mari kita perbaiki.
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ItemViewController : MonoBehaviour { public Inventory inventoryHolder; public Transform inventoryViewParent; public Transform infoViewParent; private GameObject infoViewPrefab; private GameObject itemViewPrefab; private GameObject infoView; private void Start() { itemViewPrefab = (GameObject)Resources.Load("Item"); infoViewPrefab = (GameObject)Resources.Load("InfoView"); foreach (var item in inventoryHolder.inventory) { var itemGO = GameObject.Instantiate(itemViewPrefab, inventoryViewParent); itemGO.GetComponent<ItemView>().InitItem(item, CreateInfoView); } } private void CreateInfoView(ItemData data) { if (infoView != null) { Destroy(infoView); } infoView = GameObject.Instantiate(infoViewPrefab, infoViewParent); infoView.GetComponent<InfoView>().Init(data); } }
Kami membuat variabel
infoView dan mengujinya sebelum membuat instance baru
InfoView di tempat kejadian.
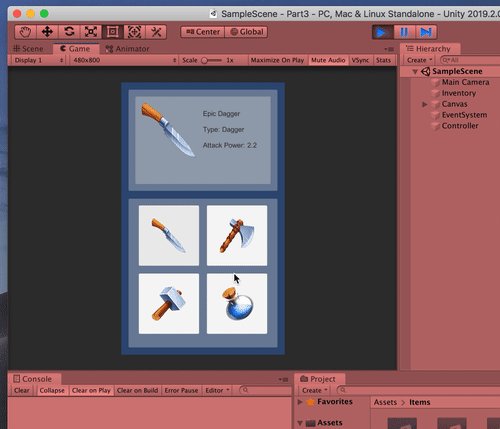
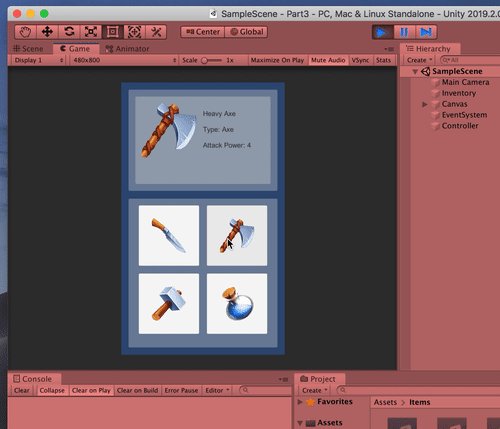
Mari kita coba.

Sepertinya kita berhasil!
Proyek di
GitHub .
Ini hanya dasar-dasar penerapan MVC di Unity menggunakan Objek Scriptable. Tetapi saya percaya bahwa pendekatan yang serupa dapat diterapkan dalam proyek apa pun. Misalnya, ketika bekerja dengan panggilan REST, templat ini dapat menghemat banyak waktu dan menjaga kode tetap dapat dikembangkan. Secara umum, di Unity cukup sulit untuk mentransfer objek adegan ke kode dan bekerja dengannya. Seseorang mungkin keberatan dan mengatakan bahwa untuk tujuan ini Anda dapat menggunakan template Singleton. Ya, metode yang saya jelaskan bukan satu-satunya, tetapi sangat bagus.
Saya pikir kita mungkin tidak menggunakan template sama sekali, tetapi kita tidak akan berbeda dari Abad Pertengahan. :)
Bagaimanapun, karena seri artikel ini telah selesai, saya sarankan Anda membaca teks saya yang lain, yang juga berbicara tentang pola MVC dan Objek Scriptable:
Membuat layanan REST menggunakan Node dan Express untuk digunakan dengan Unity .
Itu saja. Pengodean yang bagus!