
Sebagian besar orang yang entah bagaimana terlibat dalam tata letak situs melewati ... Mari kita menyebutnya "jalur bootstrap". Ini adalah posisi filosofis ketika Anda memiliki 12 kolom dan tidak lebih. Anda mengambil elemen, menempatkannya di kolom tertentu dan semuanya baik-baik saja dengan Anda. Anda dapat mematikan otak, terjun ke nirwana dan tangan sendiri akan mengatur unsur-unsurnya. Kecantikan ... Tapi kemudian seorang desainer modern muncul yang menggambar sesuatu yang, yah, sama sekali tidak setuju dengan konsep luar biasa ini. Kolomnya jelas lebih besar, semuanya memiliki lebar yang berbeda, dan bahkan ada sesuatu yang perlu disejajarkan dengan tinggi. Horor. Dan ini terjadi lebih sering, terutama jika Anda mengambil langkah menjauh dari toko atau area admin. Hari ini kita akan berbicara tentang mukjizat seperti apa yang digunakan di sana dan bagaimana hal itu dapat disiapkan dalam CSS modern. Akan ada kode yang sangat sedikit, terutama refleksi dan gambar.
Seniman tradisional memiliki hal yang sangat keren - semacam kisi diagonal dan garis tegak lurus yang ditambahkan padanya, yang tidak hanya membantu membangun komposisi standar, tetapi juga memungkinkan Anda mentransfer gambar secara manual di antara kanvas dengan proporsi berbeda, sambil mempertahankan komposisi yang sama ini. Saya tidak tahu siapa dan kapan menemukannya, tetapi penemuan ini jelas bukan hal baru. Jika Anda membolak-balik majalah glossy untuk waktu yang cukup lama, Anda akan melihat bahwa ada pola tertentu yang tidak bergantung pada ukuran elemen, dan dipertahankan dengan proporsi halaman atau blok yang berbeda yang dialokasikan untuk konten. Di sana tampaknya dikaitkan dengan istilah "grid modular tipografi". Secara umum, sejak zaman kuno, telah menjadi mode untuk repot dengan tipografi tentang proporsi, komposisi, dan proporsi. Banyak ahli tipografi dan arsitek terkenal pada suatu waktu muncul dengan kanon mereka tentang bagaimana lebih baik / lebih mudah / lebih indah untuk membagi persegi panjang tanpa penggaris dengan divisi. Beberapa dari mereka terikat pada proporsi kertas, tetapi beberapa memungkinkan Anda untuk bekerja dengan persegi panjang apa pun. Maka, pendekatan ini dengan tolakan dari komposisi, terlepas dari proporsi pembawa informasi, perlahan tapi pasti, mendatangi kami di web, mengganti tolakan dari pengeras suara, setidaknya dalam konteks iklan dan situs "wow". Sebenarnya kita berbicara tentang sebuah kisi, yang dikenal luas dalam lingkaran-lingkaran sempit, yang dalam beberapa tahun terakhir sering disebut "kisi kanon emas", dan sebelum itu, seperti yang saya pahami, itu hanya digunakan tanpa nama tertentu.
Kotak kanon emas
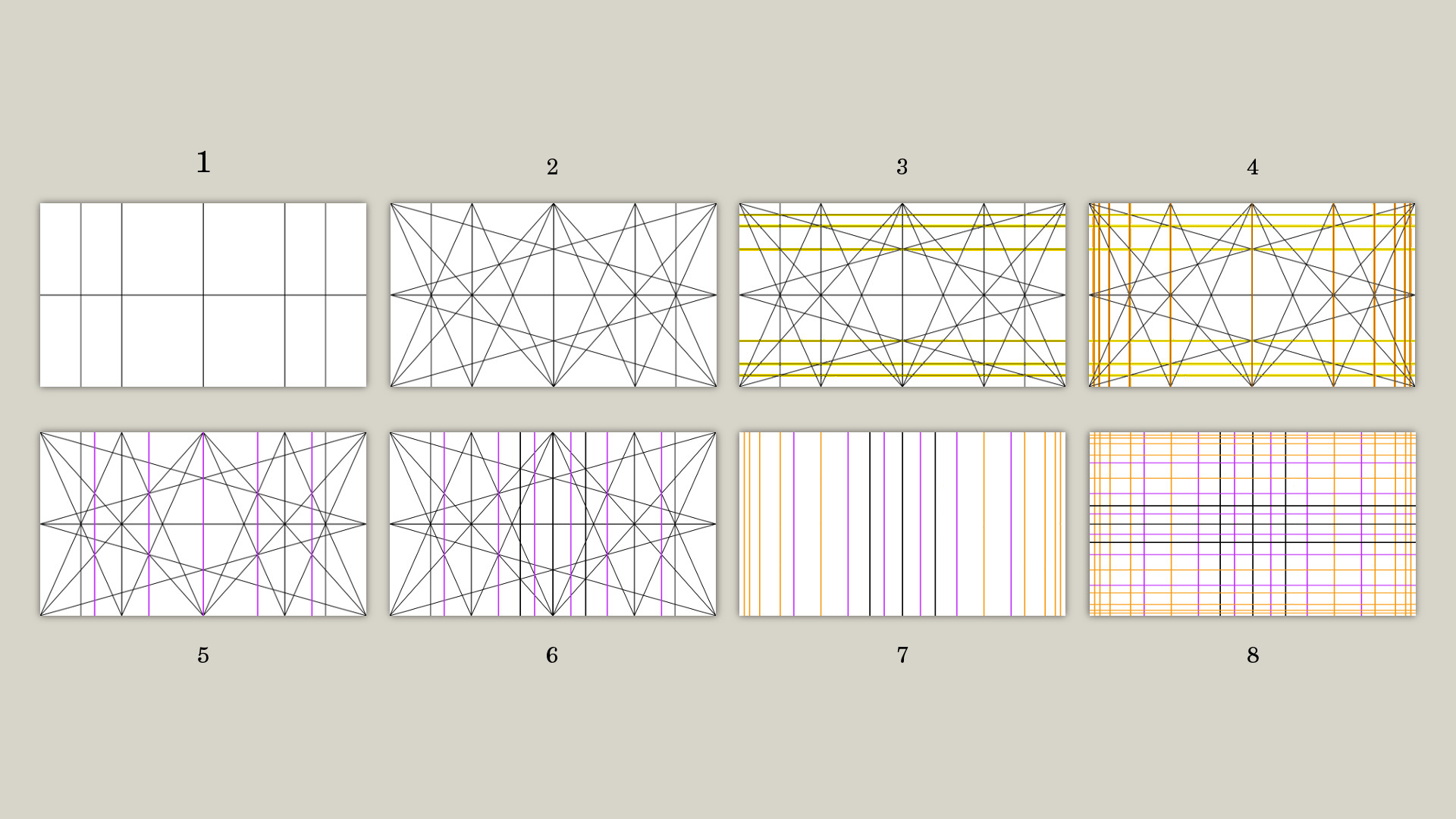
Biasanya, ketika kata-kata "emas", "kanon" dan "desain" terdengar, orang mengingat berbagai konstruksi geometris yang membingungkan, sesuatu seperti itu:

Diagram sederhana ini menunjukkan apa, secara umum, tindakan yang perlu dilakukan untuk membangun kisi misterius itu, yang akan dibahas dalam artikel ini. Artis dan fotografer biasanya berhenti pada langkah # 2, desainer melangkah lebih jauh, tetapi kita membutuhkan hasil dari langkah terakhir, di mana semua diagonal sudah terhapus dan hanya garis vertikal dan horizontal yang tersisa, karena di browser kita semua terdiri dari persegi panjang dan kami pikir persegi panjang dan secara umum kita memiliki dunia persegi panjang:

Dapat dilihat bahwa grid terdiri dari ukuran sel yang berbeda. Mereka semua berbeda! Dan ada banyak dari mereka! Aaaaaaaaaaa !!!
Semua pembuat kode kini harus melarikan diri:

Bahkan, jika Anda mengambil selembar kertas dan menggambar, maka semuanya akan menjadi lebih jelas. Jika Anda membagi selembar kertas menjadi 4 bagian yang sama, dan kemudian menggambar semua diagonal yang mungkin, maka titik-titik persimpangan diagonal di antara mereka dan dengan garis horizontal atau vertikal terbentuk. Jika kita menggambar lebih banyak garis horizontal atau vertikal melalui titik-titik ini, dan kemudian membangun lebih banyak diagonal, maka kita mendapatkan lebih banyak titik persimpangan, dll. Jadi Anda bisa terus tanpa henti.
Jika Anda masih ingat geometri sekolah, Anda mungkin sudah menebak bahwa tugas membagi segmen menjadi bagian yang sama dengan bantuan kompas dan penggaris tersembunyi secara cerdik. Begitulah. Pada akhirnya, kita mendapatkan garis yang terputus dari lembaran 1/2, 1/3, 1/4, 1/6, 1/8, dll. Faktanya, di dunia modern, Anda bahkan tidak perlu membangun apa pun - komputer itu sendiri dapat berbagi segalanya, tetapi tetap saja, demi cakrawala, sangat berguna untuk mengetahui bagaimana ia dibangun dengan cara kakek.
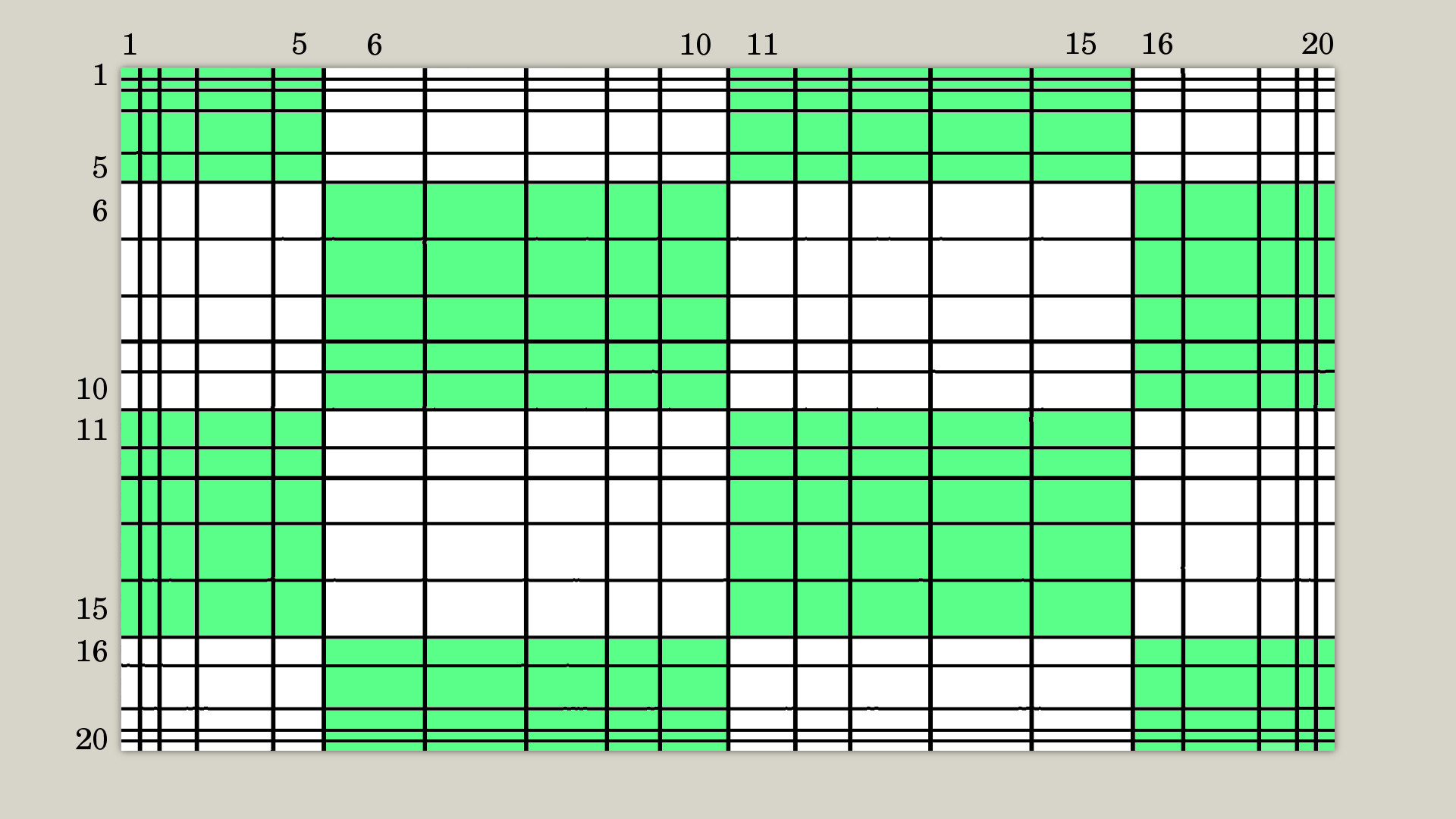
Saya tidak tahu apakah ada nama untuk elemen grid ini di dunia seni, tetapi kami akan menggunakan istilah "baris", "kolom" dan "blok" atau "sel", karena mereka paling dekat dengan dunia CSS. Jumlah baris dan kolom terbesar dalam kisi tersebut, yang saya temui - 20, seperti pada gambar di atas. Kadang-kadang itu terjadi lebih sedikit ketika langkah lebih sedikit telah diambil ketika membangun grid. Saya pikir tidak masuk akal untuk melakukan lebih dari 20, karena perbedaan ukuran font pada layar yang berbeda hampir menghilangkan perbedaan antara blok yang lebih kecil dengan lebih banyak baris dan kolom.
Jika Anda mengambil kisi 20-baris dan 20-kolom dan melukisnya sedikit, Anda akan melihat bahwa benar-benar garis membagi semuanya menjadi bagian yang sama. Seluruh kesulitan persepsi terletak pada kenyataan bahwa fraksi genap dan ganjil dicampur di sini dalam satu skema.

Saat mengembangkan toko standar, halaman pendaratan, dll. grid seperti itu tidak diperlukan. Itu hanya akan menyulitkan semuanya secara tiba-tiba, dan pengguna masih tidak akan melihat perbedaannya. Tetapi saya percaya bahwa setiap front-endner harus setidaknya sekali memutar beberapa desain yang dibangun di atasnya dalam suasana santai untuk membersihkan otaknya sedikit dan tidak panik jika Anda masih harus menghadapi sesuatu seperti ini di masa depan.
Banyak ruang, sedikit konten
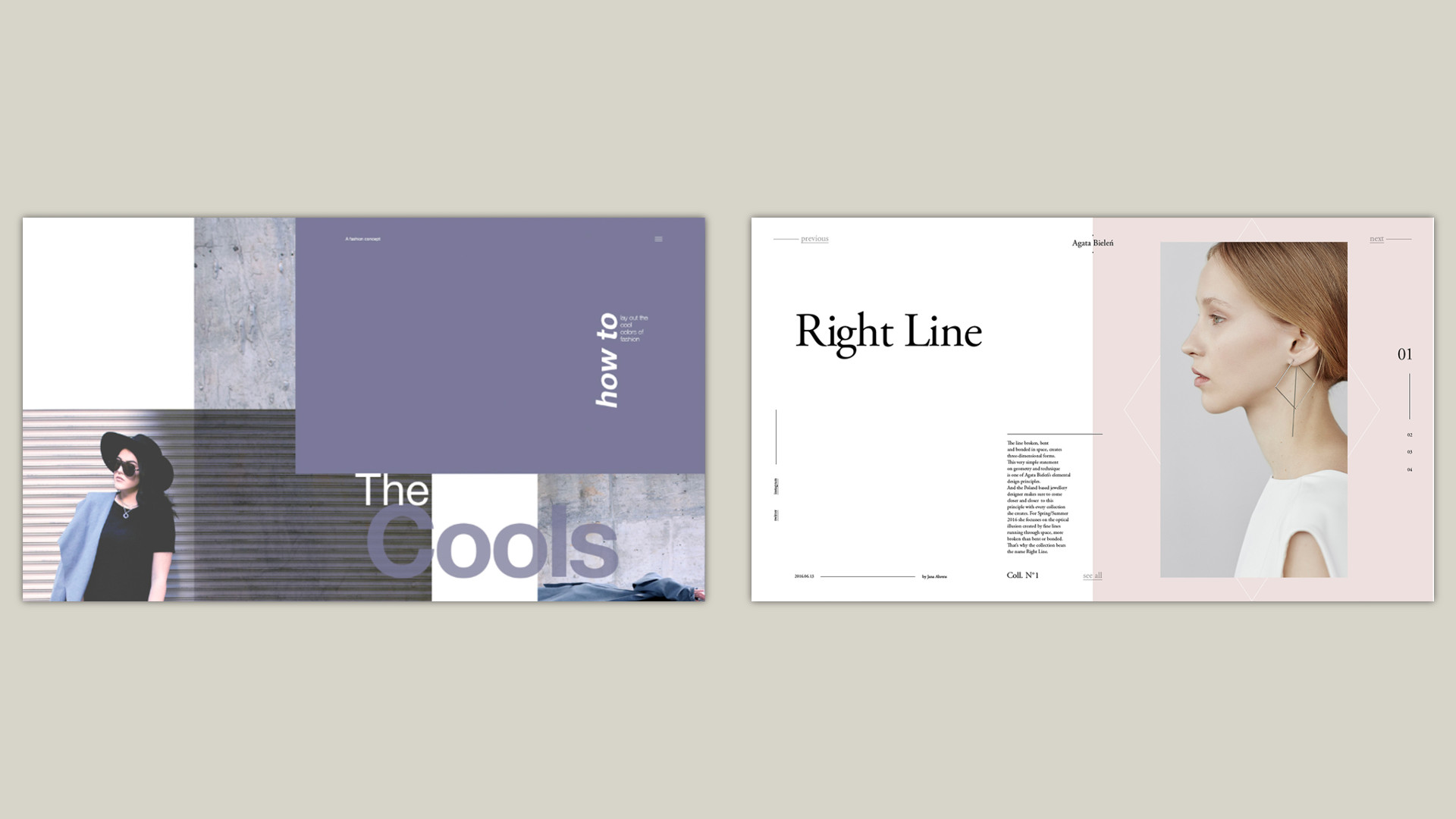
Grid seperti itu sangat bagus di situs-situs di mana tidak ada banyak konten, tidak berubah, dan penekanannya adalah pada presentasi dan memberikan kesan pada pengunjung. Melihat situs-situs semacam itu, saya tidak bisa mengeluarkan majalah fesyen yang sama dari kepala saya dan saya merasa pantas menyebut tata letak seperti itu "pengaturan huruf majalah". Menjelajahi situs-situs tersebut benar-benar terlihat seperti membalik-balik majalah, terutama dengan menggulir halaman per halaman. Pada saat yang sama, Anda dapat melihat bahwa mereka hampir selalu dirancang dengan segala kemuliaan hanya untuk desktop, untuk layar horizontal, di mana mereka sangat mirip dengan penyebaran dua halaman. Sebagai contoh, mari kita ambil dua konsep ini:

Kami akan menggunakannya sebagai contoh menggunakan kisi kami. Tetapi pertama-tama, beberapa kata tentang proporsi dan ruang negatif. Jika Anda tidak tahu apa itu, maka saya sangat merekomendasikan membaca buku " Desain untuk Non-Desainer ".
Di situs tersebut, kami biasanya memiliki tiga jenis elemen - teks, gambar atau video, dan bentuk dekoratif. Pemula, dan terkadang tidak terlalu pemula, desainer tata letak mengambil tata letak dan mulai menyalin dimensi dari semua ini dalam piksel di dahi. Termasuk padding. Dan ukuran font. Akibatnya, ketika Anda mengubah proporsi jendela browser, semuanya "bergerak keluar" dan terlihat tidak begitu hebat lagi. Hal ini disebabkan oleh fakta bahwa sifat-sifat elemen yang terkait dengan ukuran font di dalamnya (termasuk perkiraan jumlah huruf atau kata dalam garis, radius lengkungan, dll.) Rusak dan ruang negatif didistribusikan kembali. Dan jika masalah font masih dapat diselesaikan dengan bantuan CSS-gateway , tipografi adaptif dan pengaturan ukuran segala sesuatu di REM / EM (seperti pada Smashing Magazine yang sama, misalnya), maka dengan ruang negatif Anda memerlukan tindakan yang lebih serius. Dan kotak aneh kami datang untuk menyelamatkan.
Persen ajaib terhadap sistem
Jika Anda membuat tata letak halaman seperti itu dengan cara lama, dengan penentuan posisi absolut, tanpa terikat ke kisi, maka pelajaran ini akan berubah menjadi penyalinan tanpa henti dari berbagai angka yang menunjukkan persentase atau piksel untuk properti atas, kiri, kanan dan bawah di CSS. Ini hanya akan menjadi kumpulan angka ajaib di mana tidak mungkin untuk dinavigasi, yang sama sekali tidak mungkin untuk memeriksa "dengan mata", belum lagi setidaknya beberapa jenis sistem. Dan saya ingin mengekspresikan semuanya dalam satu set angka yang sederhana dan dapat dimengerti, seperti pada kolom bootstrap. Di sini, di samping kenyamanan, masih ada pertanyaan tentang konsistensi, konsistensi, atau, sebagaimana lazim dikatakan, konsistensi. Dalam konteks kami, jika kumpulan ukuran dan posisi elemen tidak terbatas, sangat sulit untuk mempertahankan konsistensi dan semua yang ada di halaman mulai "menari" ke arah yang berbeda. Ini adalah penyakit abadi dari situs yang tidak memiliki panduan gaya yang tertanam langsung dalam kode dan kepala pengembang.
Untuk membuat Anda merasakan semua rasa sakit, bayangkan bahwa elemen navigasi diputar 90 derajat, sejajar dengan tepi atasnya (sekarang di sebelah kiri) pada kisi di sisi kanan halaman, tetapi tingginya (sekarang lebar) kurang dari lebar sel-sel kisi di mana ia berada, dan orang yang tidak tahu tentang grid, karena kebiasaan, mengukur jarak dari tepi bawah (sekarang kanan) ke sisi kanan jendela browser sebagai yang terkecil, tetapi jarak ini tidak lagi memiliki hubungan sedikit pun dengan grid. Ini adalah jarak dari tepi kanan layar ke garis panduan kisi minus ukuran teks bersyarat dengan ketinggian garis tertentu dalam elemen khusus ini. Dan ada puluhan elemen seperti itu di halaman. Dan posisi mereka di CSS tidak ada hubungannya dengan grid, meskipun mereka selaras secara teori. Di sini akan perlu untuk memasukkan gambar dari Black Ops pertama, di mana pahlawan melihat angka. Banyak angka.
Tetapi bagaimana jika saya memberi tahu Anda bahwa ada sistem untuk semua ini? Mari letakkan kisi "melengkung" 20x20 kami di halaman di atas dan lihat saja.

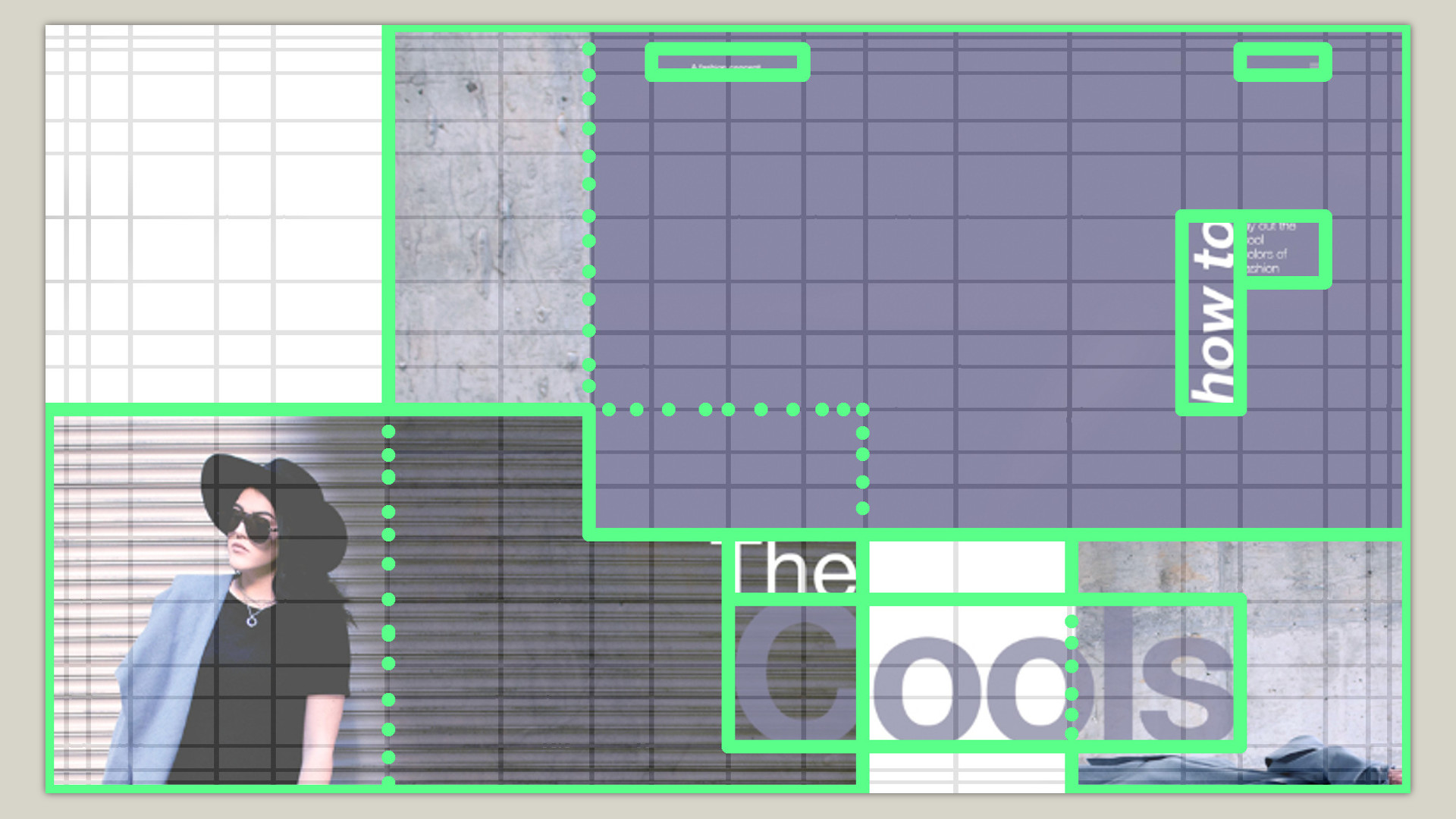
Wow Semua elemen diatur persis di grid. Satu-satunya pertanyaan adalah ke arah mana teks selaras di dalamnya - kiri, kanan, atas atau bawah, tetapi posisi blok itu sendiri jelas tidak acak. Mari kita lihat contoh kedua:

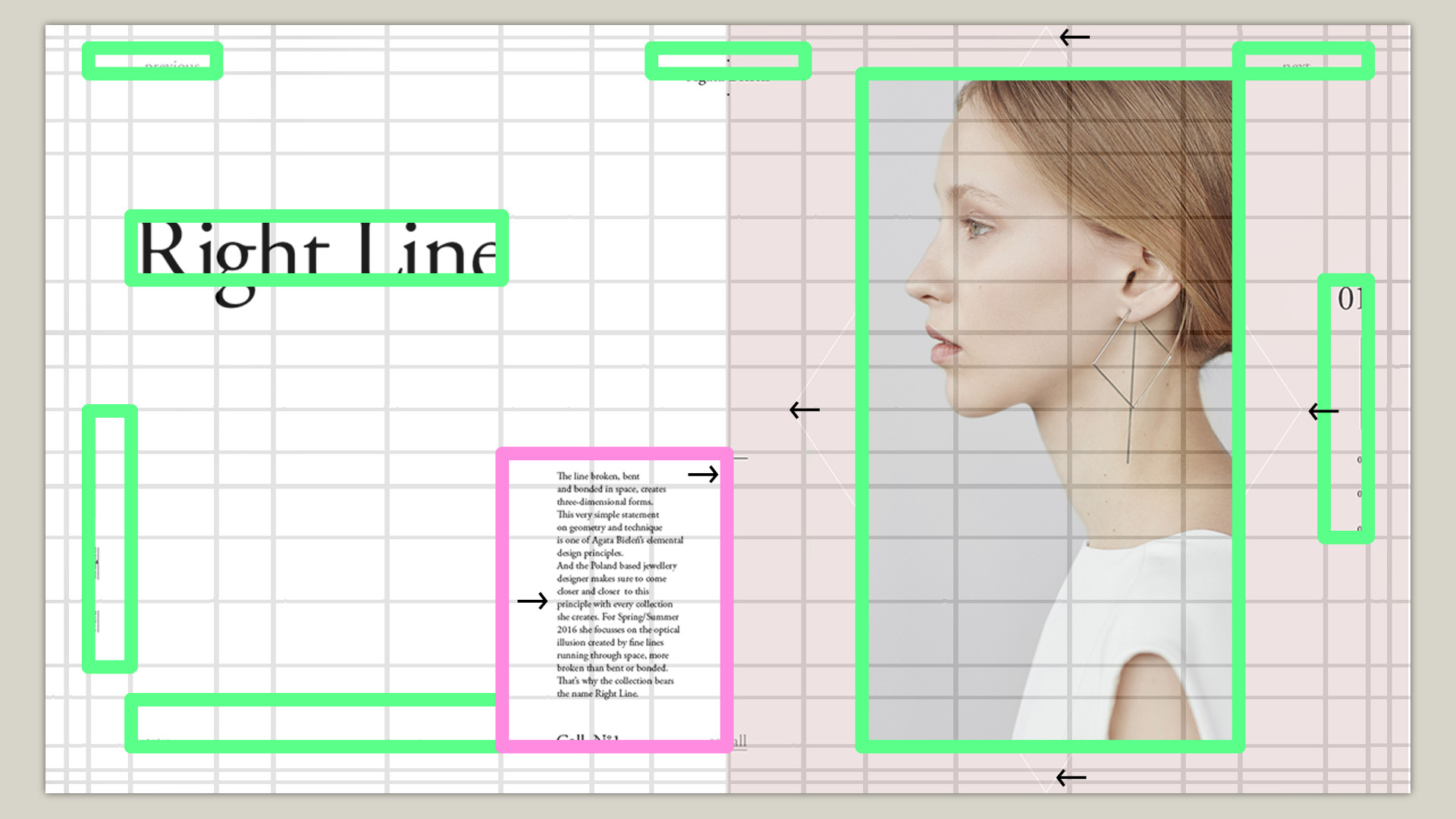
Dan lagi, semuanya tidak terletak secara acak. Satu-satunya elemen yang sedikit tersingkir adalah teks di tengah. Tetapi setelah melihatnya, menjadi jelas bahwa dia sedikit bergeser ke kanan (ditunjukkan oleh panah), tetapi jika transformasi dihapus, maka dia juga akan tepat jatuh ke tempatnya, yang saya lingkari dengan warna pink.
Tidak peduli betapa anehnya tampilan grid pada pandangan pertama, ia memperkenalkan sistem ke dalam desain, dan akan logis untuk menyimpan sistem ini dalam kode. Dengan mengatur semuanya secara ketat di grid dan menggunakan transformasi CSS sesuai kebutuhan, kami membuat kode lebih mudah dipahami dan dipelihara.
Mungkin Anda telah melihat situs-situs dengan desain seperti ini dan banyak animasi (bahkan jika tidak ada WebGL dan transisi kompleks antar halaman, maka wow.js hampir selalu ada). Jadi, di sana semuanya dibuat persis sama di grid, dan semua tampilan elemen terjadi dengan bantuan transformasi CSS, ketika elemen "dihapus" dari grid terlebih dahulu melalui transformasi, dan kemudian dianimasikan ke keadaan semula.
Penting untuk mencatat belah ketupat tipis di sekitar gadis itu. Anda mungkin berpikir bahwa dia meninggalkan sistem dari kiri, tetapi ini hanya sekilas. Faktanya, dia melekat bukan pada wanita itu, tetapi pada gambar, dan dia “terbang” hanya karena ketidakseimbangan jaringan.
Logika perilaku lebih penting daripada angka tertentu
Menggunakan contoh detail sekilas yang tak kelihatan ini mengungkapkan prinsip yang sangat penting, hampir terpenting dari penyusunan desain seperti untuk desktop, yaitu: logika perilaku elemen selalu didahulukan. Dia terikat dengan apa? Relatif dengan apa yang selaras? Bagaimana keseluruhan desain halaman terkait dengan keadaan elemen khusus ini? Apa yang terjadi ketika jendela atau konten sedikit diubah ukurannya? Ini adalah pertanyaan yang membuat tata letak sederhana menjadi tata letak yang bagus yang terlihat bagus di layar apa pun.
Jangan hanya menyalin dimensi piksel begitu saja, pelajari opsi pemosisian berbeda di CSS dan selalu perhatikan konteksnya. Ini dapat sangat menyederhanakan dukungan kode dan bekerja pada kemampuan beradaptasi.
Belajar menghitung hingga 20
Sebelum pindah ke bagian praktis dan menulis kode, saya ingin mengatakan beberapa kata tentang menghitung balok dalam kotak seperti itu. Itu dapat ditampilkan pada waktu yang sama baik dalam tata letak dan pada halaman (melalui gambar latar belakang ukuran 100% hingga 100% untuk wadah dengan kisi), tetapi Anda masih harus menghitung.
Secara pribadi, tampaknya nyaman dengan pendekatan ini untuk mengecat grid menjadi potongan-potongan blok 5x5 dan menavigasi mereka:

Menghitung dari 1, 5/6, 10/11, 15/16, 20, menambah atau mengurangi angka dari 1 hingga 5 tidak begitu sulit, satu-satunya hal yang dapat sedikit membingungkan adalah pengurangan (pada awalnya, semua orang salah dengan satu arah atau yang lain) tapi itu berlalu dengan cepat. Tentu saja Anda bertanya, mengapa tidak menghitung dengan 0, seperti orang normal? Tetapi kenyataannya adalah bahwa dalam CSS Grid hitungannya mulai dari 1.
Kisi-kisi CSS - peluru emas
Ingat tantangan itu ketika sesuatu dilakukan dalam 30 baris kode? Jadi, halaman seperti itu dapat terdiri dari 30 baris dan kodenya akan sepenuhnya dimengerti. Tidak percaya Baiklah mari kita lihat.
CSS modern memberi kita peluang besar untuk membuat grid- grid seperti itu . Mereka seolah dibuat khusus untuk tugas ini. Menggunakan properti grid-template-kolom dan grid-template-rows, Anda dapat mengatur hubungan antara ukuran blok kami, Anda hanya perlu menghitungnya.
Berbekal kalkulator, ini tidak sulit. Dan jika sudah ada grid yang ditarik dengan panduan, maka ini berubah menjadi tugas mekanis murni. Jika kita mengambil sel pertama dalam satu baris atau kolom sebagai 1, kita mendapatkan urutan ukuran 1, 1, 2, 4, 2.66, 5.33, dll. Ini adalah ukuran sel relatif terhadap yang pertama dalam kasus grid dengan 20 baris atau kolom dan panduan tersebut, seperti dalam contoh kami. Jika proyek Anda memiliki jumlah sel yang berbeda di dalam kisi, Anda harus menghitung ulang semuanya sendiri. Kami menggantinya dengan properti di atas:
.golden-grid { grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; }
Tidak terlalu sulit. Biasanya Anda perlu meregangkan kisi ke layar penuh dan mengatur pemosisiannya, jadi mari kita lakukan. Anda dapat menampilkan gambar dengan kisi di latar belakang untuk mengecek diri Anda terhadapnya:
.golden-grid { display: grid; position: relative; height: 100vh; width: 100%; grid-template-rows: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; grid-template-columns: 1fr 1fr 2fr 4fr 2.66fr 5.33fr 5.33fr 4.33fr 2.83fr 3.5fr 3.5fr 2.83fr 4.33fr 5.33fr 5.33fr 2.66fr 4fr 2fr 1fr 1fr; background: url('grid.jpg') left top / 100% 100% no-repeat; }
Di grid ini dapat dianggap selesai.
Pengaturan huruf
Kami kembali ke gambar di mana lokasi blok di tata letak dicatat, dan kami mulai mengeset. Kami tidak mengukur apa pun, tidak ada piksel, hanya nomor sel dalam tabel. Mari kita mulai dengan konsep ungu.
<div class='golden-grid'> ... </div>
Kami melihat lokasi foto dengan gadis itu - itu dimulai dari perbatasan kiri, mengambil setengah secara vertikal dan sedikit lebih dari setengah secara horizontal. Dalam konteks kisi, itu dimulai dari sel [11, 1] dan memanjang 10 ke bawah dan 12 ke kanan. Faktanya, jika Anda berlatih sedikit, akan mungkin untuk menebak angka-angka ini dengan sangat akurat, tidak menghitung sel.
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> </div>
Kami melangkah lebih jauh - gambar latar belakang kiri. Ini menempati semua 20 sel dan enam panjang. Mulai dengan yang ketujuh? Pengukur mata dapat menipu, kami memeriksa - semuanya benar.
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> </div>
Jadi, kita melihat semua objek di halaman:
<div class='golden-grid'> <div style='grid-area: 11 / 1 / span 10 / span 12;'></div> <div style='grid-area: 1 / 7 / span 20 / span 6;'></div> <div style='grid-area: 14 / 15 / span 7 / span 6;'></div> <div style='grid-area: 1 / 9 / span 13 / span 12;'></div> <div style='grid-area: 3 / 17 / span 1 / span 1;'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 14 / 11 / span 1 / span 2;'></div> <div style='grid-area: 15 / 11 / span 3 / span 6;'></div> <div style='grid-area: 7 / 16 / span 4 / span 1;'></div> <div style='grid-area: 7 / 17 / span 1 / span 1;'></div> </div>
Saya secara khusus menulis gaya inline sehingga sekompak mungkin dan Anda dapat menutupi seluruh halaman dengan satu pandangan. Dalam praktiknya, tentu saja, masuk akal untuk menempatkan ini ke dalam kelas-kelas di CSS sehingga setidaknya lebih mudah untuk menulis ekspresi media.
Susunan blok pada halaman pertama sudah siap. Kami beralih ke yang kedua dan melanjutkan dengan cara yang sama:
<div class='golden-grid'> <div style='grid-area: 1 / 11 / span 20 / span 10;'></div> <div style='grid-area: 4 / 13 / span 14 / span 4;'></div> <div style='grid-area: 3 / 3 / span 1 / span 2;'></div> <div style='grid-area: 3 / 17 / span 1 / span 2;'></div> <div style='grid-area: 7 / 4 / span 1 / span 4;'></div> <div style='grid-area: 11 / 3 / span 5 / span 1;'></div> <div style='grid-area: 17 / 4 / span 1 / span 4;'></div> <div style='grid-area: 12 / 8 / span 6 / span 3; transform: translateX(10%);'></div> <div style='grid-area: 3 / 10 / span 1 / span 2;'></div> <div style='grid-area: 8 / 18 / span 6 / span 1;'></div> </div>
Untuk teks, transformasi ditambahkan sehingga tetap di grid. Mari kita lihat hasilnya (di atas gambar, di bawah ini adalah screenshot dari posisi elemen yang dibuat dengan grid yang tertanam di bawahnya):

Tetap mengatur warna elemen, menyisipkan gambar, menulis teks, dan menambahkan rotasi 90 derajat (melalui rotasi transformasi CSS) dan perataan kiri-kanan dan atas-bawah. Tetapi ini semua adalah hal sepele - hal utama adalah bahwa tugas yang paling bermasalah dengan penentuan posisi diselesaikan dengan cepat dan sederhana.
Kotak pasir untuk eksperimen .
Dan bagaimana dengan kemampuan beradaptasi?
Praktek menunjukkan bahwa situs-situs tersebut dirancang untuk layar horizontal, dan grid memungkinkan Anda untuk mempertahankan penampilan yang indah dalam proporsi yang berbeda - iPad fullhd, rotated, Nexus 7 diputar - itu akan bagus di mana-mana. Ada dua situasi utama ketika sesuatu perlu diubah:
- Tinggi viewport terlalu kecil (sangat lebar, tetapi rendah - ini terjadi jika Anda mengubah ukuran jendela secara manual atau jika keyboard ditampilkan pada tablet).
- Area pandang yang tinggi namun sempit ketika "penyebaran dua halaman" tidak sesuai dengan lebar dan cacat (ponsel, tablet dalam orientasi vertikal).
Pertanyaan pertama biasanya diselesaikan dengan mengatur ketinggian minimum untuk bagian yang dibuat pada kisi tersebut, dan mematikan gulir halaman-demi-halaman jika ada. Dengan demikian, tampilan tetap dipertahankan, dan elemen interaktif tetap dapat diakses - Anda dapat menggulirnya.
Versi seluler vertikal diperlukan terutama untuk konsumsi konten. Di sana Anda tidak dapat berbalik dan membuat lekukan raksasa demi kecantikan dan kesan. Biasanya, halaman gulir dimatikan, grid memudar ke latar belakang (sejauh semua elemen dibuat tampilan: blok) dan hanya ritme vertikal yang tersisa, yang diperoleh lebih banyak dari lekukan yang terkait dengan ukuran font. Meskipun kadang-kadang ada pengecualian ketika seorang desainer berhasil mengatur semuanya dengan indah di layar kecil. Dalam hal ini, kami cukup mengubah properti area kotak ke yang baru dan menyelaraskan teks ke arah yang benar.
Poin penting adalah breakpoints di mana semuanya dibangun kembali. Ada pendukung yang mengaitkannya dengan ukuran perangkat populer, tetapi ada situasi secara teratur di mana, setelah menambahkan poin seperti itu, semuanya tidak berjalan dengan baik - baik itu mungkin untuk lebih cocok dengan versi mobile, atau sesuatu harus dihapus atau disusun ulang di tengah tablet dan. dll. Semuanya bersandar pada desain asli untuk layar besar. Begitu sering proses adaptasi datang ke konsep konten-pertama atau variasi pada topik ini, ketika konten diambil sebagai dasar dan poin dipilih berdasarkan pertimbangan desain, kenyamanan, dan bukan ukuran layar perangkat populer. Artinya, konten adalah yang utama, penting agar nyaman untuk dikonsumsi dalam bentuk yang dimaksudkan, dan versi seluler, tablet, dan desktop sudah sekunder. Ini hanya nama untuk alat, tetapi bukan dasarnya. Ya, ini dapat mengarah pada fakta bahwa akan ada lebih banyak breakpoint dari biasanya 2-3, bisa berubah menjadi 5 atau bahkan 7, tetapi pendekatan ini memungkinkan Anda untuk membuat tata letak yang terlihat indah pada ukuran layar apa pun dalam batas yang ditunjukkan.
Untuk meringkas
Saya mengerti bahwa tidak semua orang dan setiap hari harus bekerja dengan halaman seperti itu, tetapi kisi-kisi seperti itu cukup umum di berbagai situs non-standar dan setidaknya bermanfaat untuk mengetahuinya sehingga jika terjadi tabrakan dengan tata letak seperti itu Anda tidak panik dan tidak menghabiskan banyak waktu untuk mengukur ukuran yang tidak perlu dalam piksel atau persen, dan sekali menghitung rasio ukuran sel dan menggunakan CSS modern, manfaat dari mendukung browser yang lebih tua dalam proyek semacam itu jarang terjadi.