Semua orang dari pengembang yang berpengalaman hingga yang pemula ingin menyederhanakan kehidupan mereka. Alat yang tepat dapat membantu dengan ini.
Jika Anda menggunakan Visual Studio Code sebagai lingkungan pengembangan Anda, Anda beruntung. Anda dapat menginstal banyak plugin dan membuat hidup Anda semudah mungkin.
Plugin sangat memengaruhi produktivitas dan pendekatan untuk bekerja. Inilah yang akan kita diskusikan di bawah ini.
"Pertama kita mengubah alat, dan kemudian mereka mengubah kita"
- Jeff Bezos
Semua plugin gratis dan tersedia di Visual Studio Marketplace .Intellicode Visual Studio

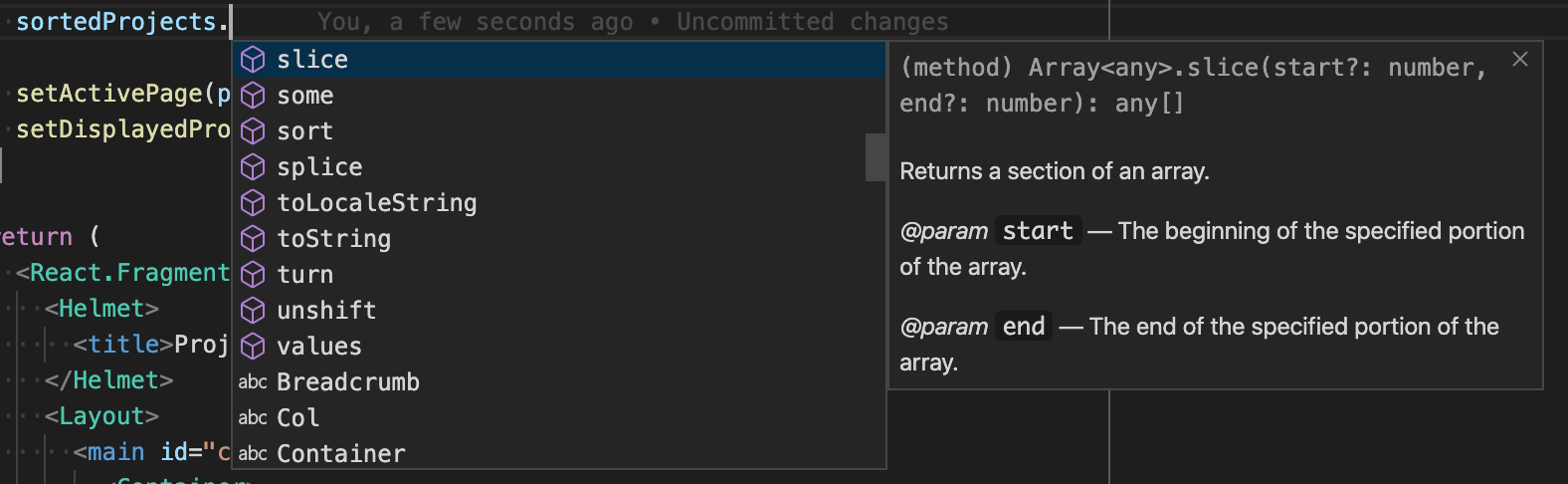
Ini adalah plugin yang paling sering diunduh untuk Visual Studio (lebih dari 3.200.000 unduhan). Dan, menurut saya, yang paling bermanfaat.
Plugin ini dirancang untuk membantu pengembang menulis kode. Ini mendukung sejumlah besar bahasa pemrograman. Visual Studio Intellicode menggunakan metode pembelajaran mesin. Dia mencari dan menganalisis pola yang digunakan dalam berbagai proyek GitHub open source, dan menawarkannya kepada Anda ketika Anda menulis kode.

Artikel ini diterjemahkan dengan dukungan EDISON Software, sebuah perusahaan yang mengembangkan aplikasi dan situs , dan juga berinvestasi dalam startup .
Git yang disalahkan

Siapa yang melakukan ini ?!
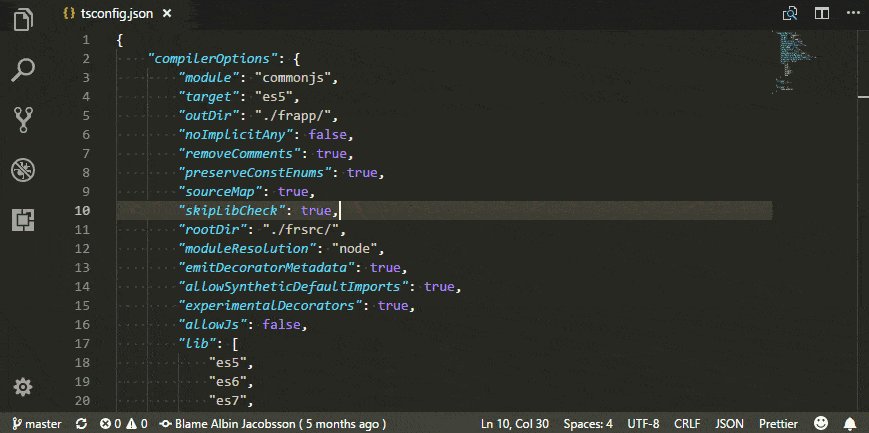
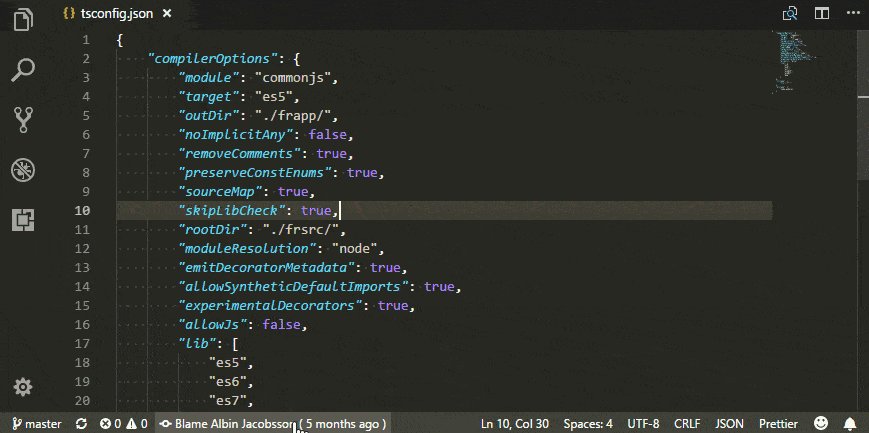
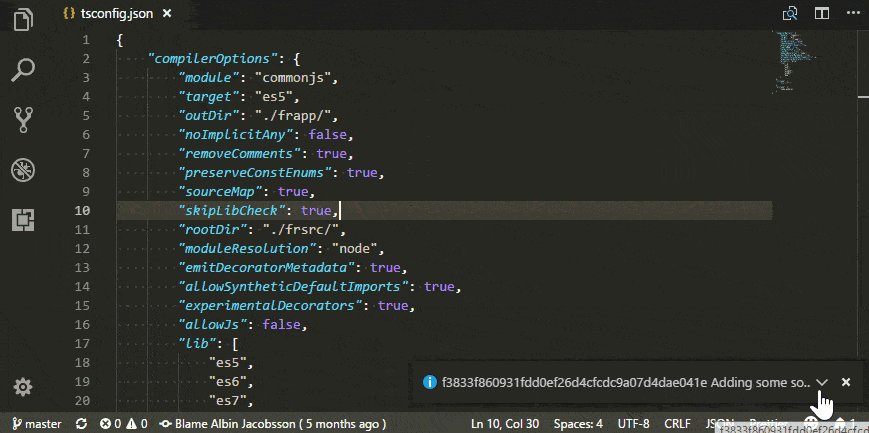
Dari waktu ke waktu, Anda perlu tahu siapa yang menulis kode tertentu. Git Blame untuk membantu Anda. Git Blame memberi tahu Anda kapan dan oleh siapa setiap baris file terakhir diedit.
Ini adalah informasi yang berguna, terutama ketika Anda bekerja dengan cabang fungsi. Karena Git Blame memberi tahu Anda di mana komit (yaitu di cabang mana) baris kode diubah, Anda tahu tiket mana yang menyebabkan perubahan ini. Ini akan membantu Anda lebih memahami alasan perubahan.
Lebih cantik
Prettier adalah salah satu plug-in terbaik untuk pengembang yang harus mengikuti serangkaian aturan yang jelas saat mengembangkan. Ini adalah plugin yang bagus yang memungkinkan Anda untuk menggunakan paket Prettier. Prettier adalah alat yang hebat untuk menyusun kode.
Prettier kompatibel dengan JavaScript, TypeScript, HTML, CSS, Markdown, GraphQL dan alat modern lainnya dan memungkinkan Anda untuk memformat kode dengan benar.
JavaScript (ES6) Cuplikan Kode
Setiap pengembang yang mencoba menjadi sedikit topik mungkin bekerja dengan salah satu tumpukan JavaScript. Tidak masalah kerangka mana yang Anda sukai. Kode umum dalam berbagai proyek harus menyederhanakan hidup Anda.
Cuplikan kode JavaScript (ES6) adalah sebuah plugin praktis yang menyediakan beberapa cuplikan kode JavaScript yang sangat berguna bagi pengembang yang malas. Ini mengaitkan panggilan fungsi standar dengan tombol pintas. Setelah Anda mengetahuinya, produktivitas Anda akan meningkat secara signifikan.
Sass
Seperti yang mungkin sudah Anda tebak, plugin ini membantu pengembang yang bekerja dengan style sheet. Segera setelah Anda mulai membuat stylesheet untuk aplikasi Anda, Anda pasti ingin menggunakan plugin ini. Sass mendukung penyorotan sintaksis, pelengkapan otomatis, dan pemformatan.
Jalur intellisense
Path Intellisense adalah cara paling pasti untuk meningkatkan produktivitas Anda saat menulis kode. Jika Anda bekerja pada banyak proyek pada saat yang bersamaan dan menggunakan terlalu banyak teknologi berbeda, Anda pasti membutuhkan alat yang nyaman yang dapat mengingat nama jalur file untuk Anda. Plugin ini akan menghemat banyak waktu Anda, yang jika tidak akan sia-sia mencari direktori yang tepat.
Intellisence Path dikandung sebagai ekstensi sederhana untuk nama file autocomplete. Namun sejak itu ia telah menjadi asisten yang berharga dalam toolkit sebagian besar pengembang.
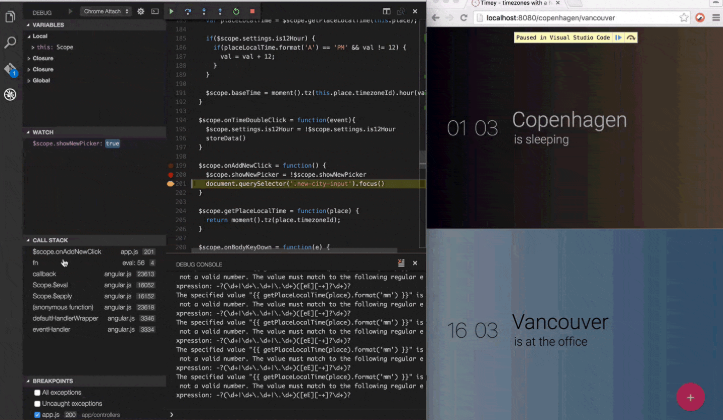
Debugger untuk Chrome

Anda tidak harus meninggalkan Visual Studio Code jika Anda perlu men-debug JavaScript. Microsoft Debugger for Chrome memungkinkan Anda men-debug file sumber langsung di Visual Studio Code
ESLint
Plugin ESLint menyematkan ESLint dalam Visual Studio Code. ESLint adalah alat yang menganalisis kode Anda secara statis untuk menemukan masalah dengan cepat.
Sebagian besar masalah yang terdeteksi oleh ESLint dapat diperbaiki secara otomatis. Koreksi ESLint memperhitungkan sintaksis akun, dan karenanya Anda tidak akan menemukan kesalahan yang disebabkan oleh pencarian tradisional dan penggantian algoritma. Selain itu, ESLint sangat dapat disesuaikan.
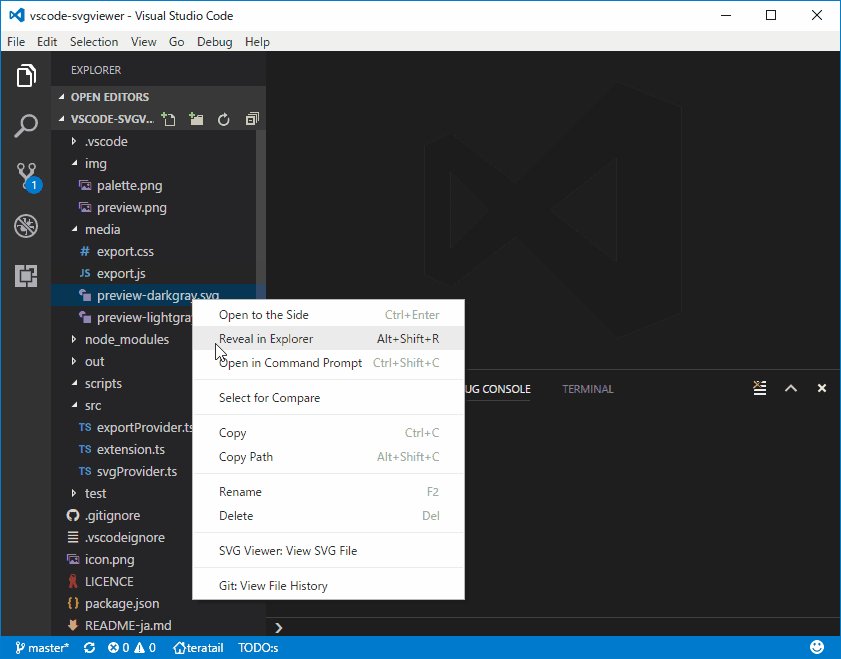
Penampil SVG

Ekstensi SVG Viewer menambahkan sejumlah utilitas untuk bekerja dengan SVG dalam Visual Studio Code. Plugin ini memungkinkan Anda untuk menampilkan file SVG dan melihat tampilannya tanpa meninggalkan editor. Selain itu, plugin ini memungkinkan Anda untuk mengonversi file ke PNG dan membuat skema data URI.
Tema
Topik adalah yang terakhir dalam daftar, tetapi tidak penting. Karena Anda akan melihat editor Anda setiap hari, mengapa tidak membuatnya seindah mungkin? Ada banyak plugin penyesuaian yang mengubah skema warna dan ikon di sidebar. Beberapa tema populer tersedia secara gratis:
One Monokai ,
One Dark Pro, dan
Icon Material .
Terjemahan: Diana Sheremyeva
Baca juga blognya
Perusahaan EDISON:
20 perpustakaan untuk
aplikasi iOS yang spektakuler