Halo semuanya. Khusus untuk siswa dari kursus lanjutan dalam pengembangan Android, mereka menyiapkan terjemahan dari artikel yang menarik.
Ini adalah artikel pertama dalam seri Manajemen Gerakan mereka. Artikel lain dapat Anda temukan di
sini .
Android Q telah menambahkan mode navigasi sistem baru, yang memungkinkan pengguna untuk kembali ke layar sebelumnya, pergi ke layar utama dan meluncurkan asisten menggunakan gerakan.
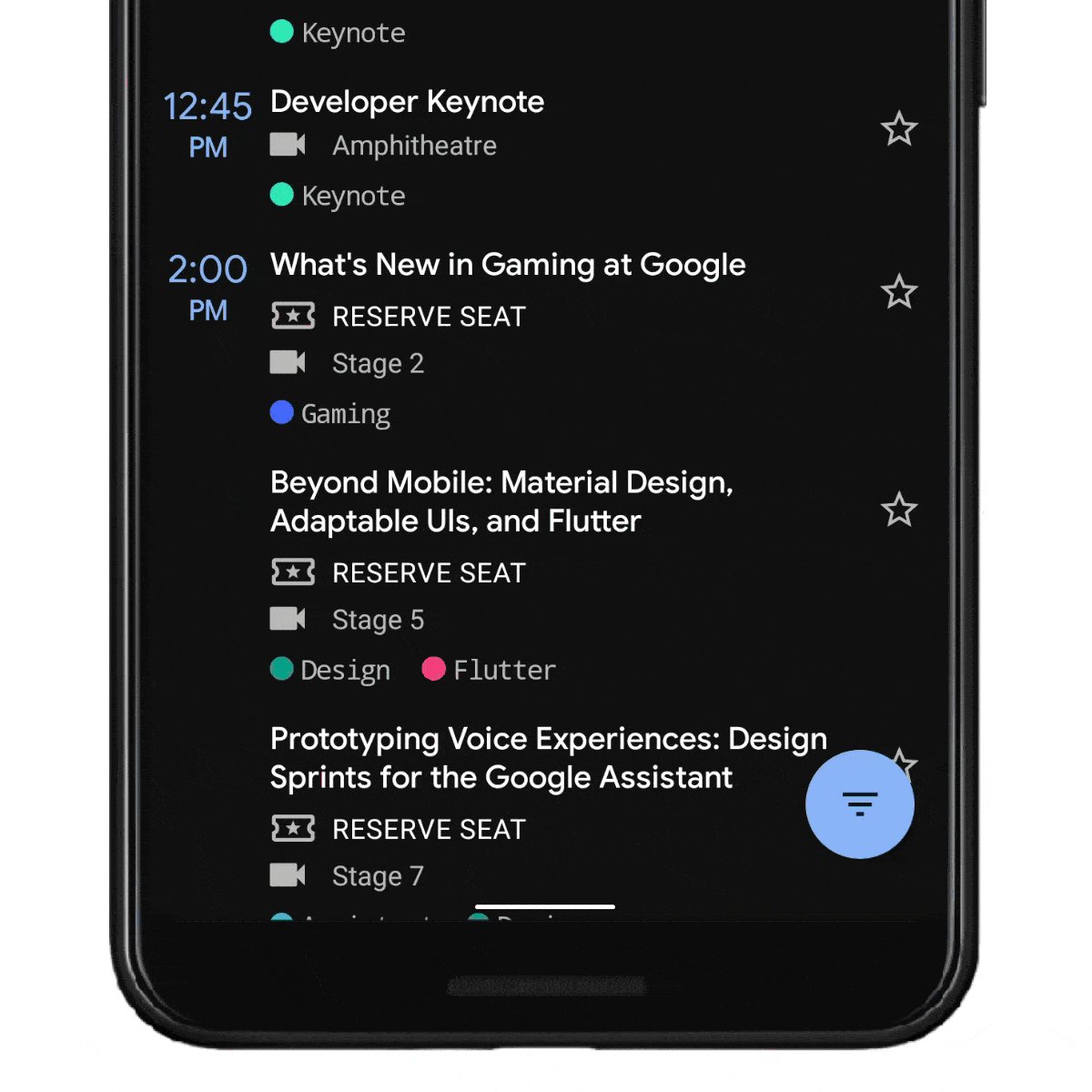
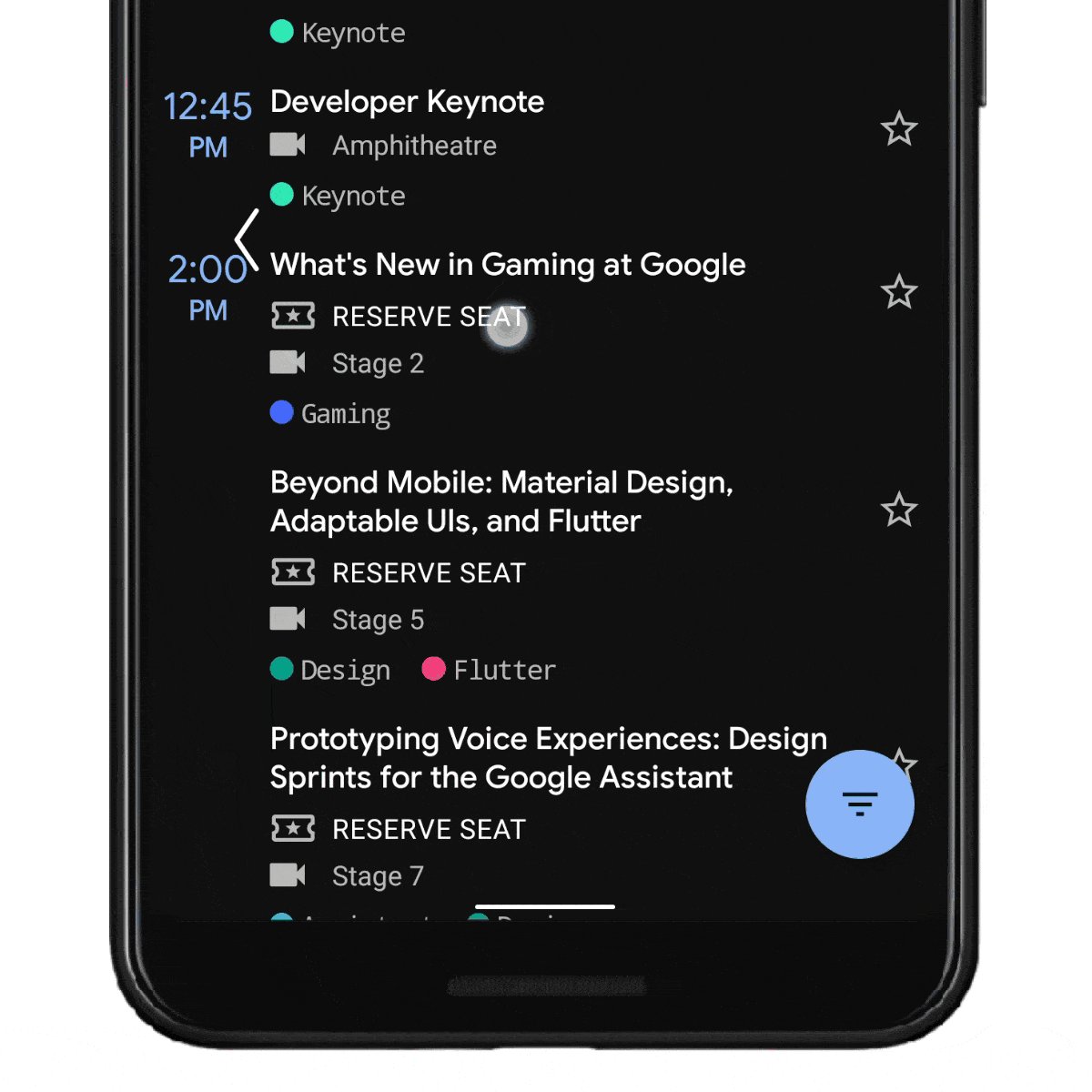
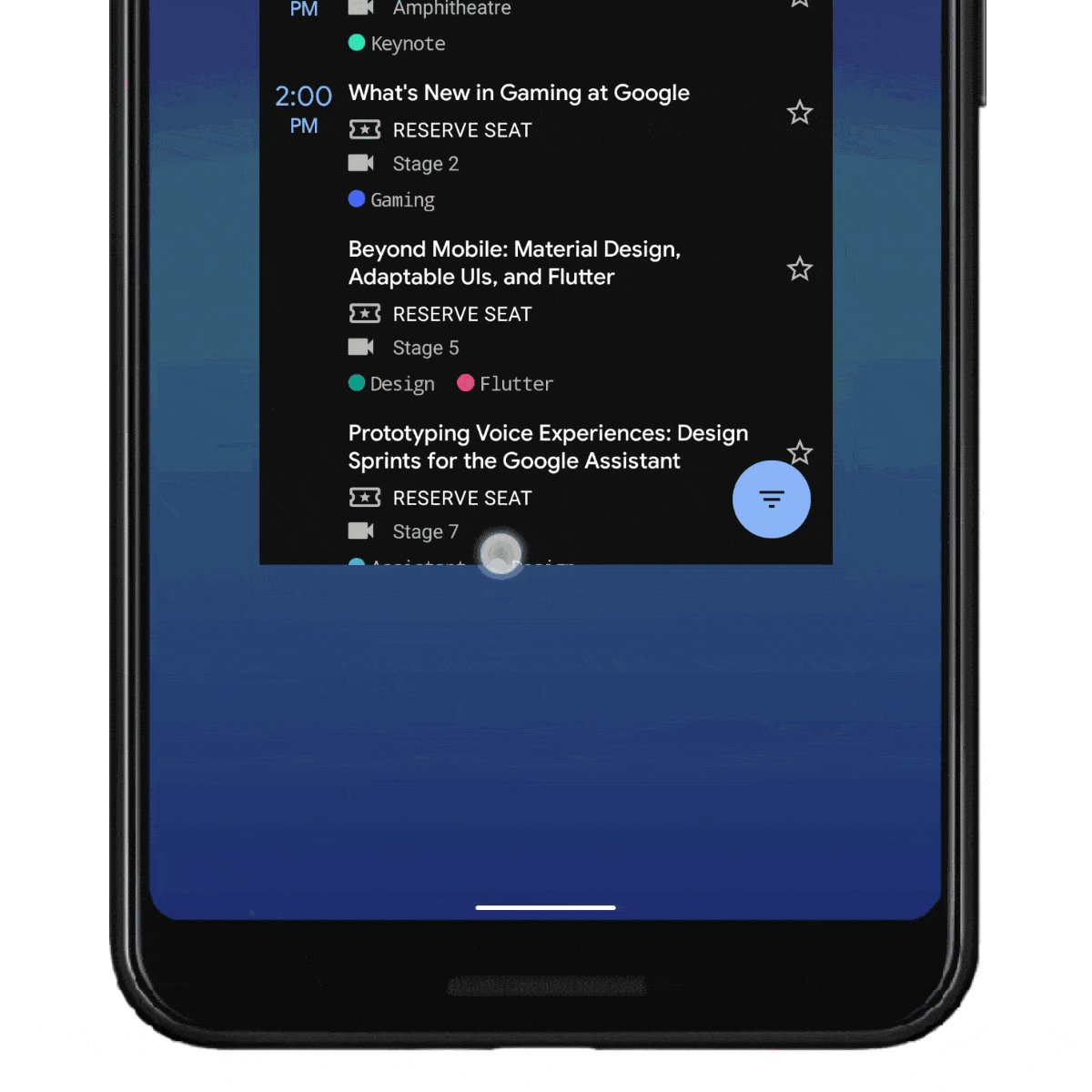
 Demonstrasi gerakan baru di Android Q
Demonstrasi gerakan baru di Android QDengan transisi ke model sistem kontrol gerakan, aplikasi memperoleh lebih banyak ruang layar. Ini memungkinkan aplikasi untuk memberikan pengalaman pengguna yang lebih mendalam.
Pada sebagian besar perangkat, pengguna dapat memilih mode navigasi sesuai selera mereka. Namun, mode navigasi tiga tombol yang ada (terdiri dari tombol back, home, recents) tetap ada. Ukuran ini diperlukan untuk semua perangkat versi Q dan lebih tinggi.
Anda dapat membaca lebih lanjut tentang penelitian dan solusi yang termasuk dalam konsep kontrol gerakan dalam
artikel ini dari manajer Produk UI Sistem Android.
Artikel ini adalah yang pertama dari seri kecil yang berfokus pada bagaimana pengembang dapat memberikan kontrol gerakan dalam aplikasi mereka. Dalam seri ini kita akan membahas topik-topik berikut:
- Ujung ke ujung: Izinkan aplikasi Anda mengisi seluruh layar.
- Memproses tampilan visual dari antarmuka pengguna sistem.
- Menangani isyarat aplikasi bertentangan dengan isyarat sistem.
- Skenario umum dan cara untuk mendukungnya.
Mari kita mulai dengan bagaimana aplikasi dapat berkisar dari ujung ke ujung layar.

Ujung ke ujung
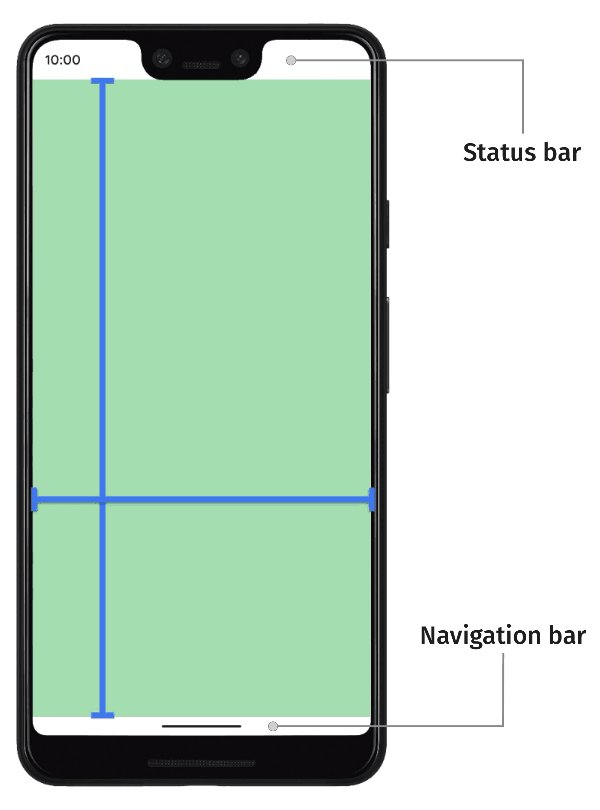
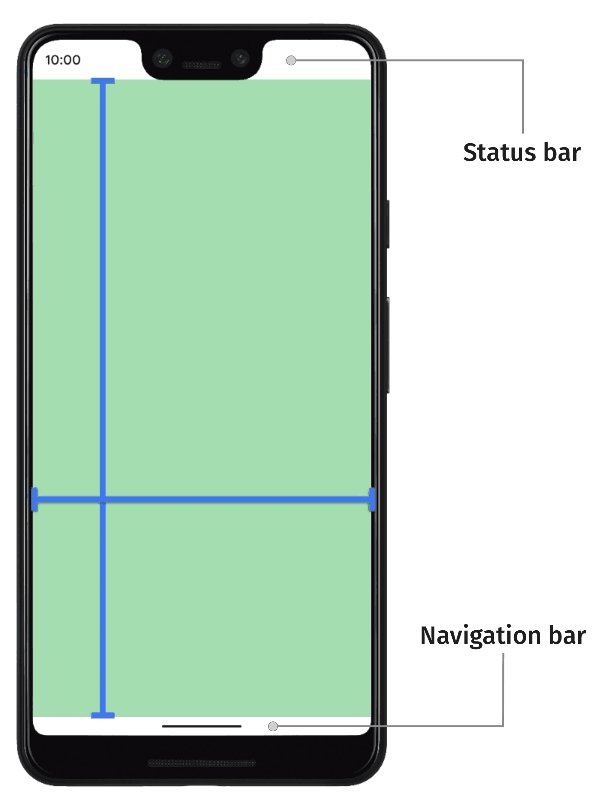
Saya menggunakan istilah ujung ke ujung untuk menggambarkan aplikasi yang jendelanya dapat diperluas ke layar penuh untuk mencapai efek yang lebih menarik. Secara default, aplikasi berada di bawah bilah status (bilah status) dan di atas bilah navigasi (bilah navigasi) (bersama-sama disebut bilah sistem).
Dari ujung ke ujung, aplikasi melampaui panel sistem. Ini akan membuat konten aplikasi Anda dalam sorotan untuk menciptakan pengalaman pengguna yang baik.
Dalam praktiknya, ini berarti bahwa pembuat aplikasi harus mengingat dua hal:
Menggunakan area bilah navigasi
Pertimbangan pertama dan paling penting untuk mendukung kontrol gerakan adalah menangani lokasi di belakang bilah navigasi. Karena ukuran dan pentingnya bilah navigasi berkurang, sangat disarankan agar aplikasi ditempatkan di belakang bilah navigasi ketika bekerja dengan Android Q + untuk membuat UX yang lebih menarik dan modern.
Ketika diluncurkan pada perangkat dengan Android Pie dan di bawahnya, lokasi di belakang bilah navigasi dianggap opsional, dan itu membuat keputusan kepada pembuat aplikasi apakah ini masuk akal. Namun, hampir semua API yang diperlukan kompatibel ke belakang hingga API 21 (atau AndroidX akan menangani perbedaannya sendiri), sehingga jumlah pekerjaan tambahan yang diperlukan untuk mendukung perangkat sebelum versi Q minimal. Pengguna pada perangkat hingga generasi Q juga bisa mendapatkan pengalaman mendalam. Hanya minimalisasi pekerjaan yang diperlukan dan pengujian dianggap opsional.
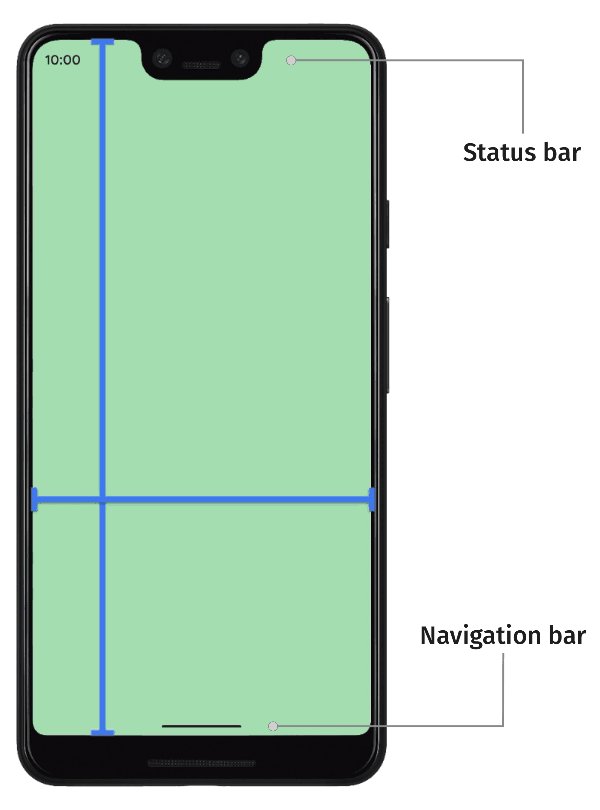
Menggunakan area bilah status
Kedua, Anda memperhatikan bagian atas layar - bilah status. Sekarang masuk akal untuk menggunakan area bilah status jika konten atau tata letak Anda membutuhkannya. Apa yang kita maksud dengan itu? Contoh tata letak yang mungkin mengambil bilah status adalah gambar layar lebar. Untuk pengembang, ini berarti menggunakan sesuatu seperti
AppBarLayout , yang terletak dan diperbaiki di bagian atas layar.
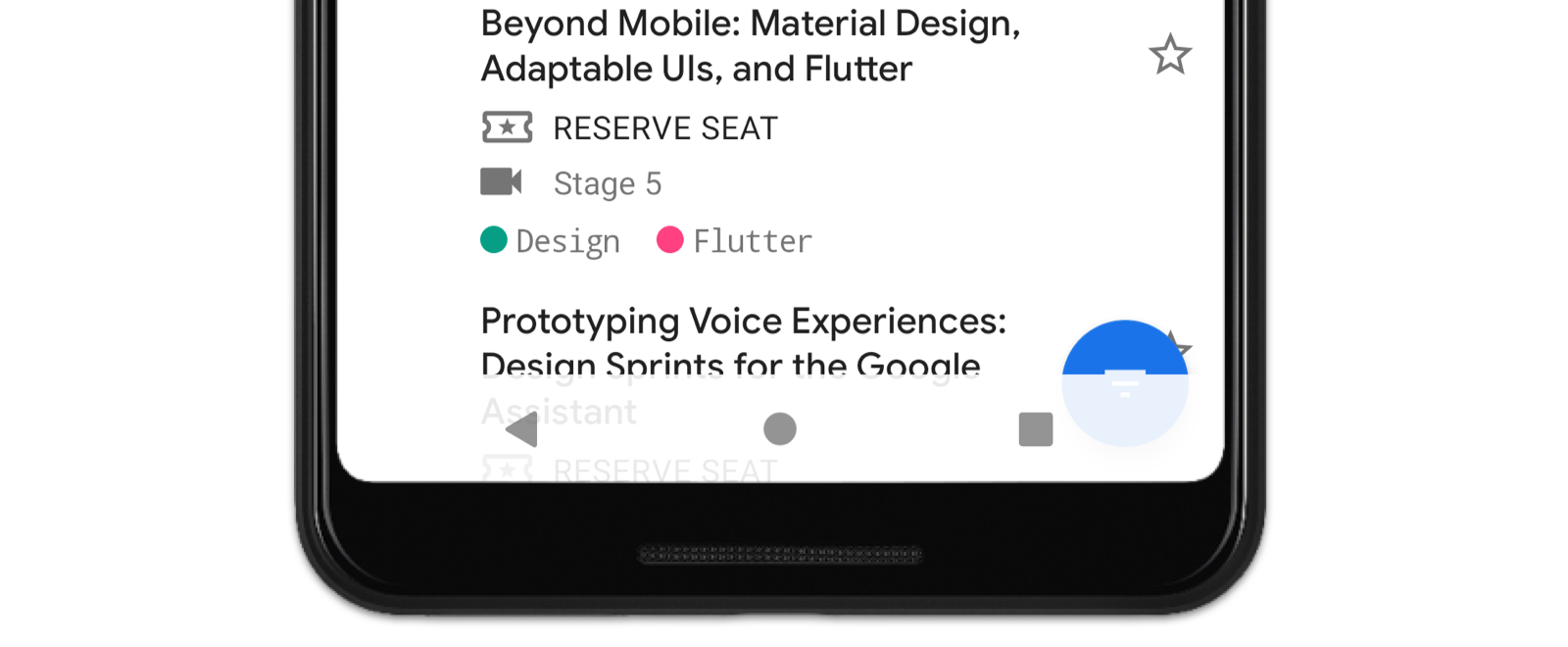
 Contoh aplikasi dengan gambar layar penuh pada bilah status
Contoh aplikasi dengan gambar layar penuh pada bilah statusDi sisi lain, jika antarmuka pengguna terdiri dari daftar elemen dengan posisi Toolbar tetap di bagian atas, mungkin tidak ada gunanya menggunakan area bilah status. Aturan yang sama berlaku untuk bilah navigasi: tidak perlu menggunakannya pada perangkat sebelum Android Q.
Implementasi
Ada tiga langkah utama dalam menerapkan menggunakan area ujung ke ujung.
- Permintaan untuk ditampilkan dalam layar penuh
Langkah pertama adalah memberi tahu sistem bahwa aplikasi kita harus ditempatkan di atas panel sistem (di sepanjang sumbu Y). API yang kami gunakan untuk ini adalah
setSystemUiVisibility () pada tampilan dengan beberapa flag. Bendera yang menarik bagi kami terlihat seperti ini:
view.systemUiVisibility =
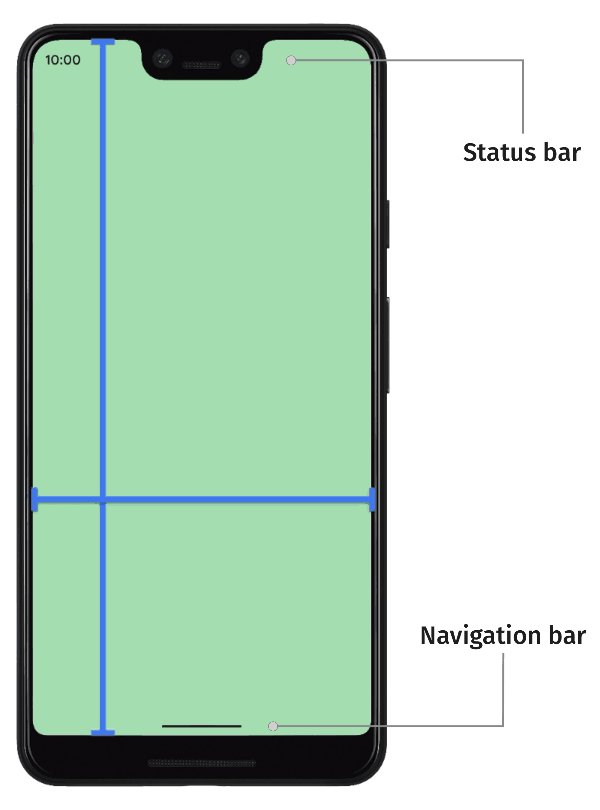
Setelah itu,
view kami akan berada dalam mode layar penuh di bilah navigasi.
 Sekarang aplikasi kita akan berada dalam mode layar penuh pada bilah navigasi
Sekarang aplikasi kita akan berada dalam mode layar penuh pada bilah navigasi- Ubah warna panel sistem
Karena aplikasi kita sekarang dalam mode layar penuh, kita perlu mengubah warna panel sistem sehingga kita dapat melihat konten yang ada di belakangnya.
Android QSaat diluncurkan pada Android Q, satu-satunya tugas kami adalah membuat panel sistem transparan.
<!-- values-v29/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> @android:color/transparent </item> <!-- Optional, if drawing behind the status bar too --> <item name="android:statusBarColor"> @android:color/transparent </item> </style>
Di Android Q, sistem sekarang bertanggung jawab untuk memproses semua perlindungan visual dari isi panel sistem (waktu, ikon, proses seret dan lepas, dll.) Di semua mode navigasi. Ini berarti bahwa kita tidak perlu lagi memikirkannya. Dalam praktiknya, ini berarti bahwa sistem akan melakukan satu dari dua hal:
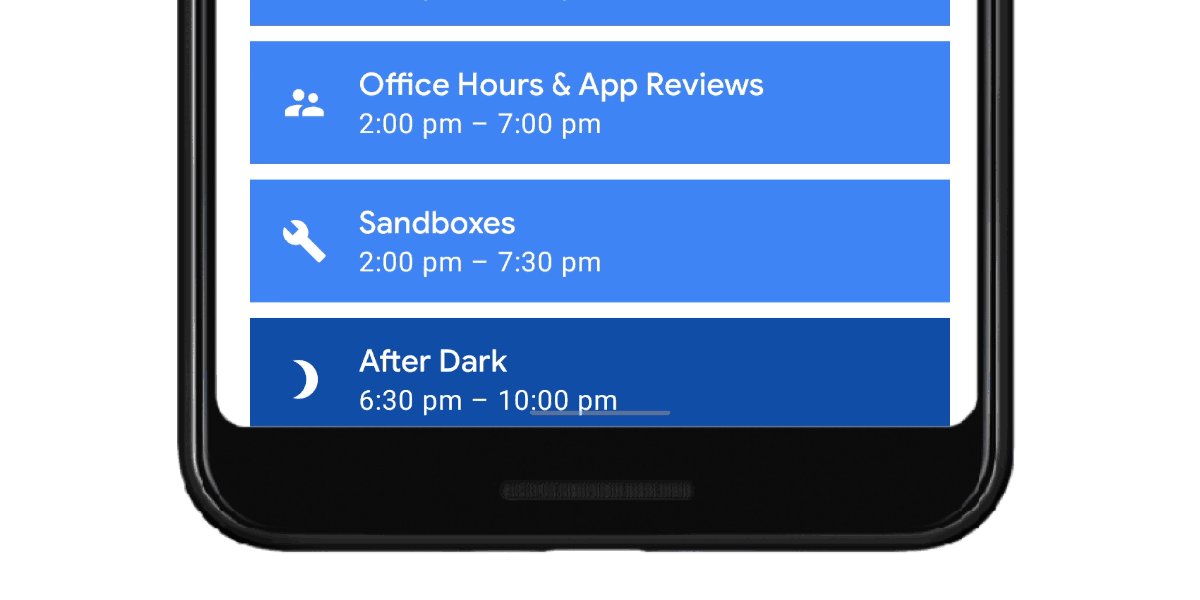
Adaptasi warna yang dinamisIsi panel sistem berubah warna tergantung pada konten yang berada di belakangnya. Jadi, jika panel di atas semacam konten terang, maka warnanya akan berubah menjadi gelap. Sebaliknya, warna berubah menjadi terang jika kontennya gelap. Inilah yang kami sebut adaptasi warna dinamis.
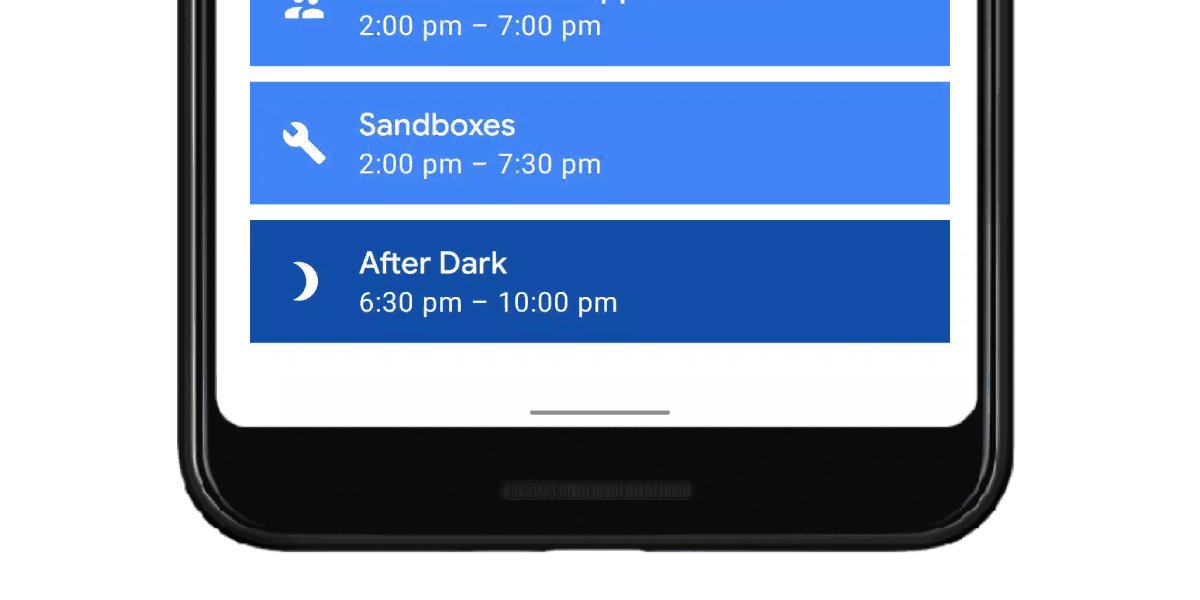
 Adaptasi warna dinamis di Android QJala tembus cahaya
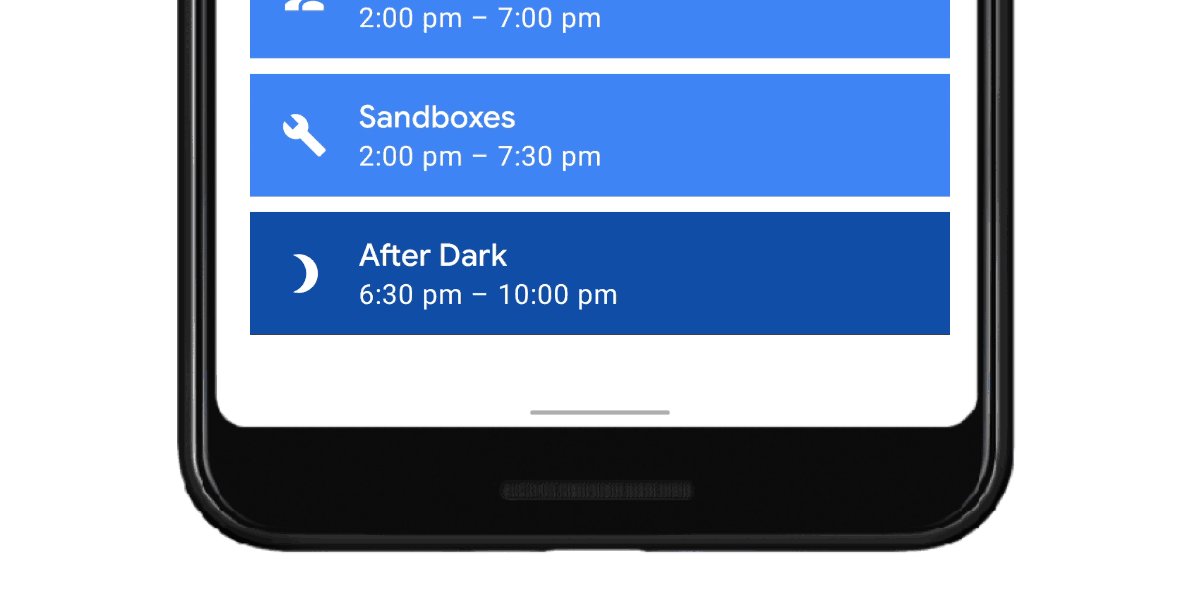
Adaptasi warna dinamis di Android QJala tembus cahayaAtau, sistem dapat menggunakan grid transparan (samaran) di belakang panel sistem. Harap dicatat bahwa ini hanya berfungsi jika Anda menyatakan
targetSdkVersion 29 di aplikasi Anda. Jika aplikasi Anda menargetkan SDK 28 atau lebih rendah, kisi tidak akan ditampilkan secara otomatis, dan Anda akan dibiarkan dengan bilah navigasi transparan.
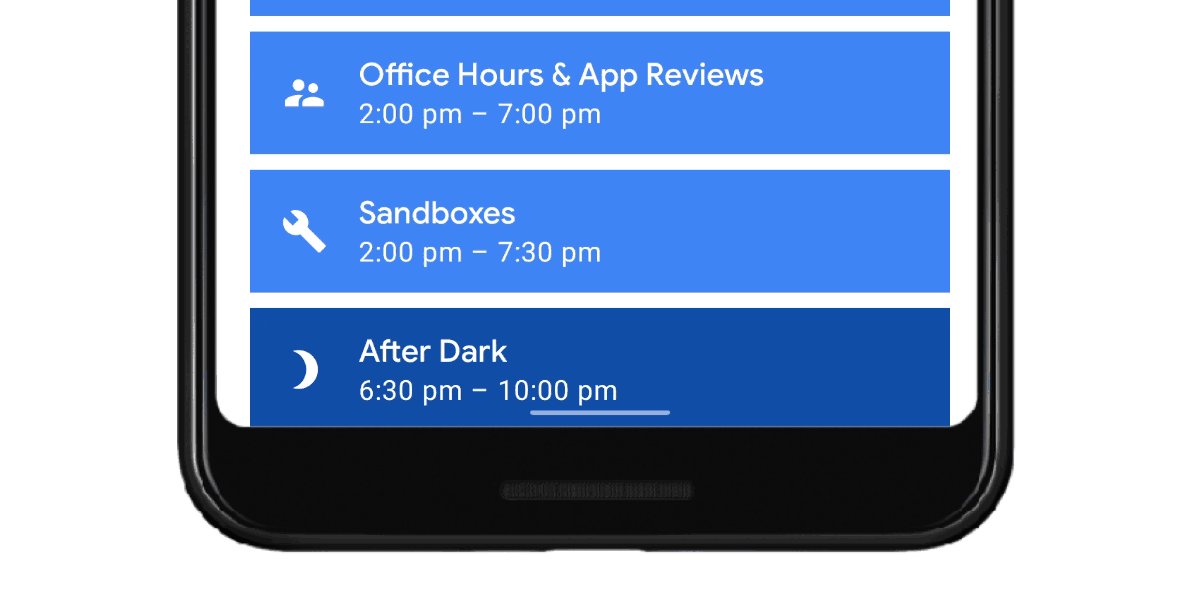
 Kotak yang disediakan oleh sistem dalam mode kontrol di Android Q
Kotak yang disediakan oleh sistem dalam mode kontrol di Android QKedua tindakan ini dilakukan agar pengguna selalu dapat melihat isi panel sistem. Opsi yang dipilih sistem bergantung pada beberapa faktor. Kotak akan digunakan jika:
- Salah satu mode tombol diaktifkan (tombol 2 atau 3);
- Dalam mode kontrol gerakan, pabrikan sendiri memutuskan untuk mematikan adaptasi warna dinamis. Alasan yang mungkin terjadi adalah kurangnya kinerja perangkat untuk memproses adaptasi warna.
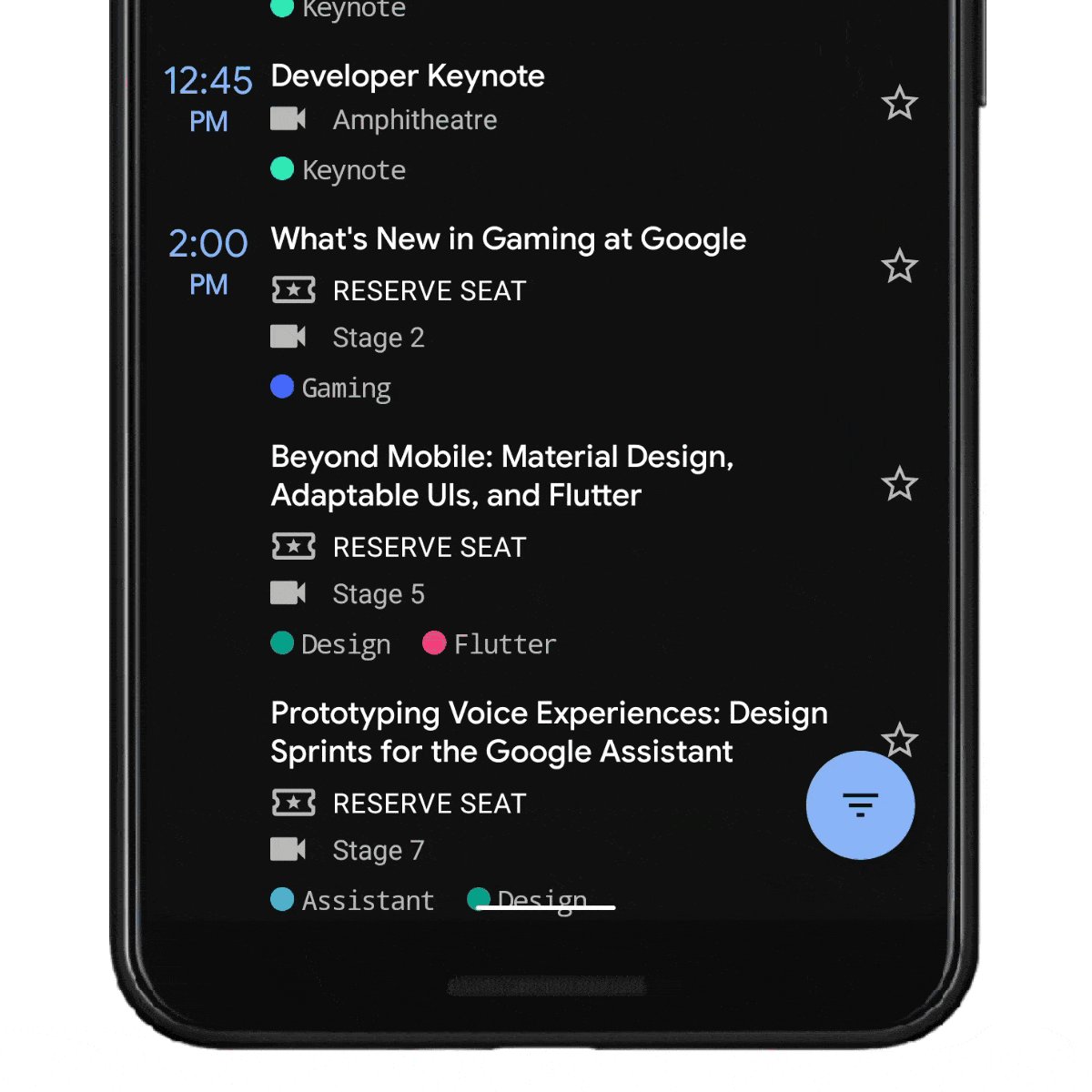
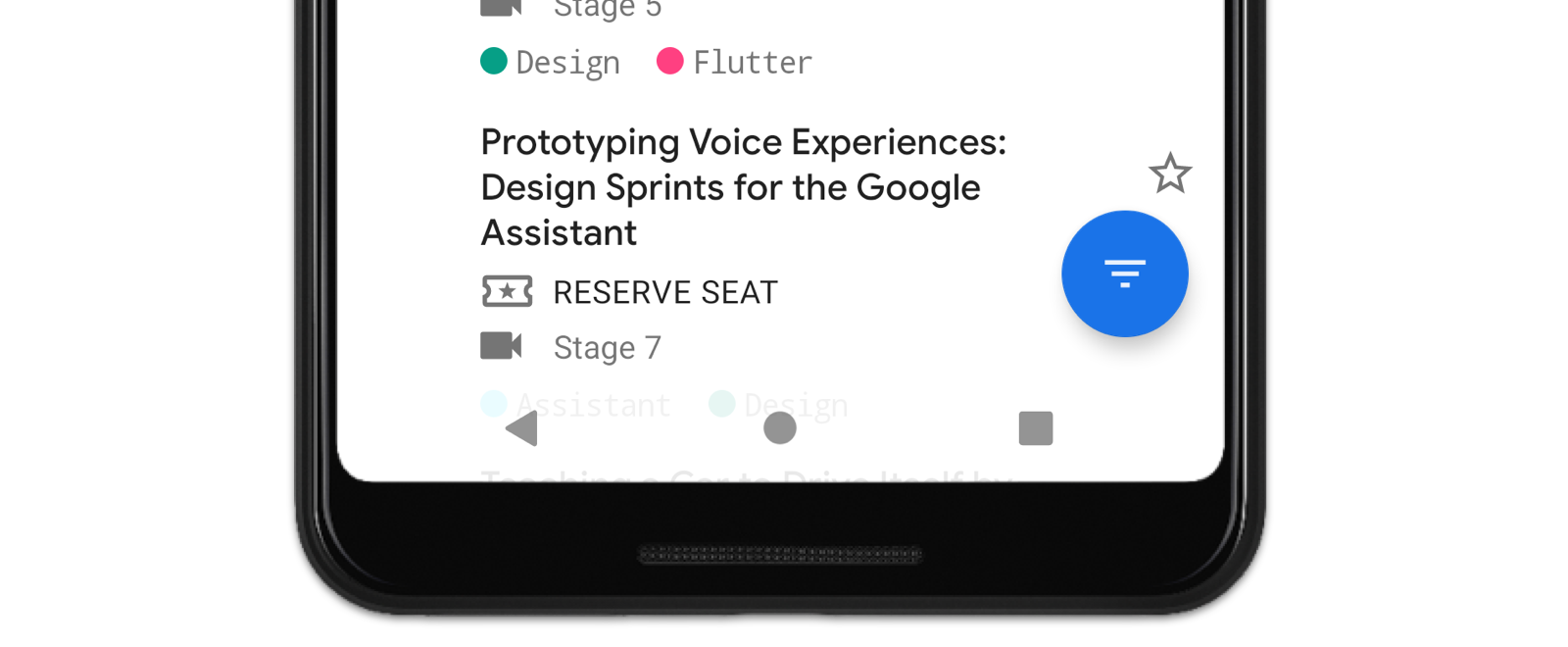
 Contoh bagaimana layar dapat digunakan dengan kontrol gerakan
Contoh bagaimana layar dapat digunakan dengan kontrol gerakanDalam semua kasus lain, adaptasi warna dinamis akan digunakan. Alasan yang tercantum hanya relevan pada saat ini, di masa depan semuanya dapat berubah.
Menonaktifkan perlindungan panel sistem di QJika Anda tidak ingin sistem melindungi konten secara otomatis, Anda dapat menonaktifkan opsi ini dengan mengatur
android:enforceNavigationBarContrast dan / atau
android:enforceStatusBarContrast ke
false .
Android Pie dan yang lebih baruJika Anda memutuskan untuk pindah ke konsep "ujung ke ujung" dan pada perangkat hingga versi Q, Anda perlu mengatur warna transparan dari panel sistem untuk menggunakan perlindungan konten. Jala hitam dengan opacity 70% akan menjadi langkah yang baik untuk membuat tema dengan panel sistem gelap.
<!-- values/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3FFFFFF </item> </style> <!-- values-night/themes.xml --> <style name="Theme.MyApp"> <item name="android:navigationBarColor"> #B3000000 </item> </style>
Anda mungkin perlu menyesuaikan transparansi panel atas dan bawah, tergantung pada konten yang ada di belakangnya. Untuk tema terang, Anda dapat mengatur warna tembus cahaya (misalnya, # B3FFFFFF).
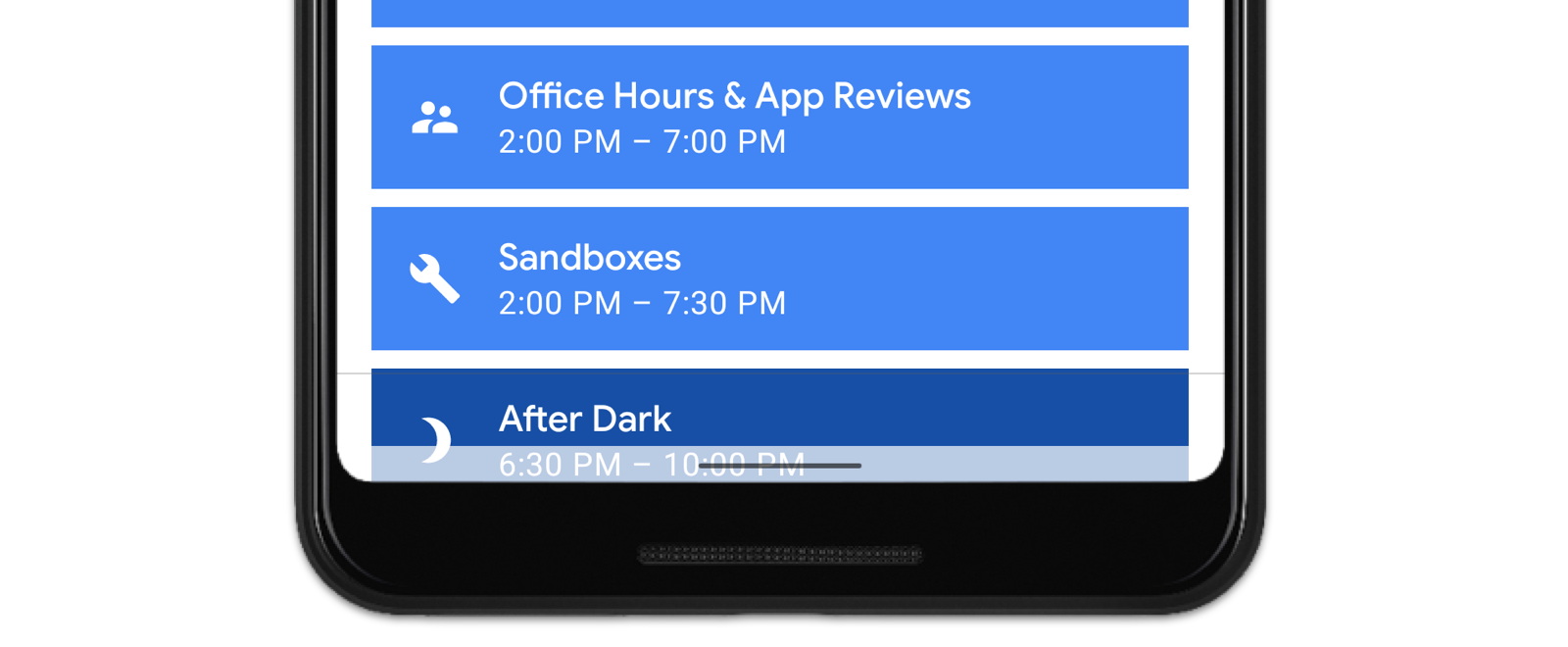
 Contoh memperlihatkan kedua kisi di tema gelap dan terang
Contoh memperlihatkan kedua kisi di tema gelap dan terang
- Konflik visual
Setelah menyelesaikan langkah-langkah ini, Anda mungkin telah memperhatikan bahwa beberapa pandangan Anda sekarang berada di belakang panel sistem. Langkah ketiga dan terakhir kami adalah pemrosesan setiap visual overlay, yang akan kami bahas dalam artikel berikut.
Itu saja. Kami mengundang semua pembaca ke webinar praktis pada Pengujian UI Android .