Tampaknya menguji fitur baru adalah proses yang sangat kreatif dan menarik. Tetapi bagaimana jika kesalahan di antarmuka diulang dari fitur ke fitur, dan sebagian besar waktu dihabiskan untuk menangkap masalah antarmuka kecil?

Dalam empat tahun saya di Badoo, dari lebih dari seribu bug yang saya temui, sekitar 20% terkait dengan UI dan UX. Sepertiga dari mereka tidak signifikan dalam skala produk, tetapi tetap membutuhkan sumber daya pemrosesan, karena mereka secara langsung mempengaruhi loyalitas pengguna. Bug semacam itu hanya dapat ditangkap secara manual. Plus, mereka sering ditemukan hanya pada perangkat tertentu dalam kondisi tertentu.
Apakah mungkin untuk mencegah bug ini bahkan pada tahap merancang fungsi baru dan menghindari pemrosesan antarmuka setelah pengujian? Jawaban saya adalah ya!
Dalam artikel ini, dengan menggunakan contoh dari pengalaman saya, saya akan memberi tahu Anda cara membuat proses pengujian kurang rutin dan berhenti memulai bug yang sama, menunjukkan kesalahan paling umum dalam mengembangkan antarmuka aplikasi seluler pada platform Android dan menjelaskan dari mana mereka paling sering berasal. Artikel itu ditulis berdasarkan laporan saya di konferensi Heisenbug, videonya dapat dilihat di
sini .
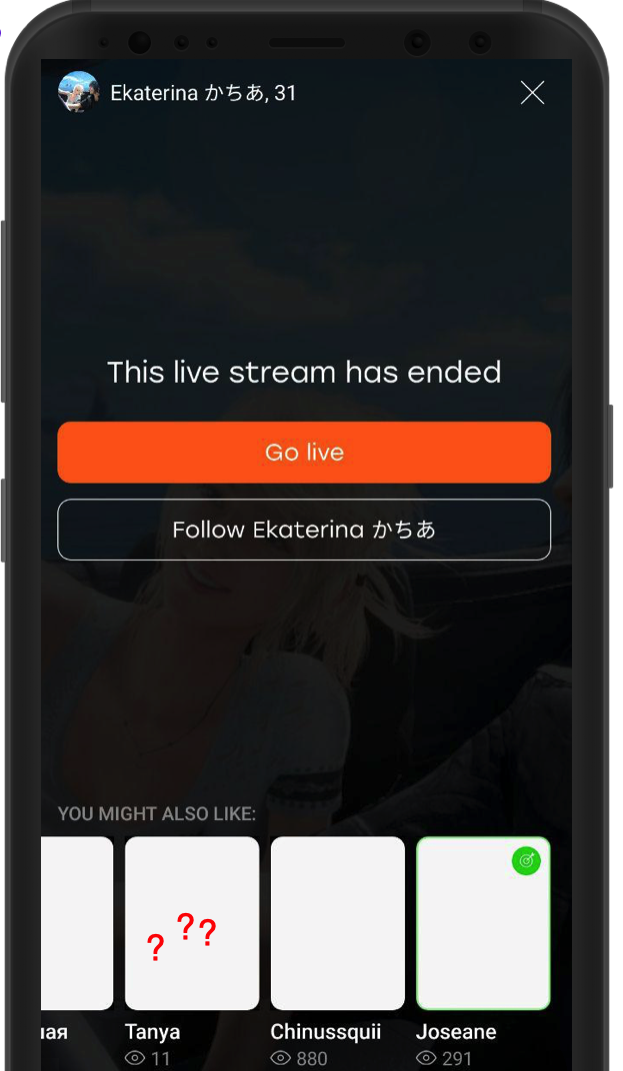
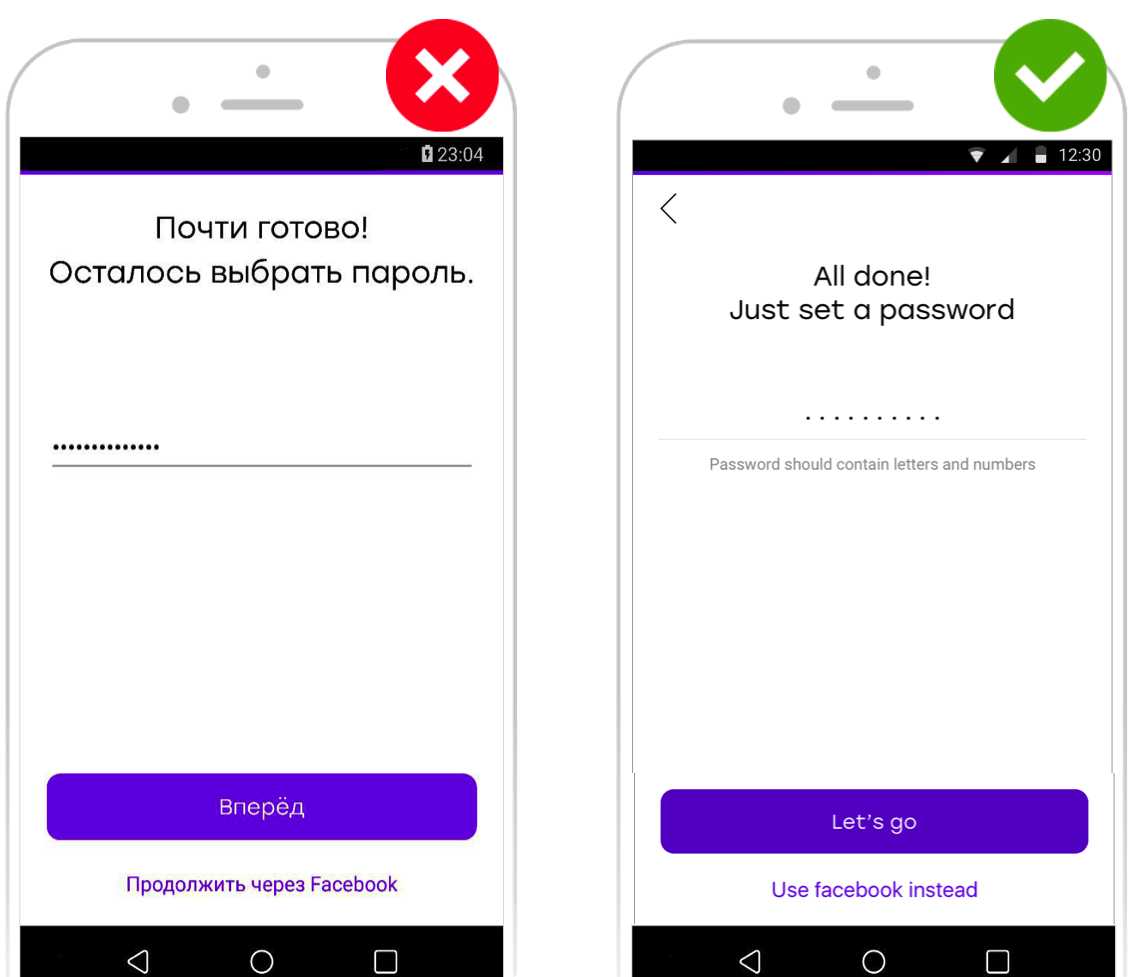
Tidak ada yang suka mencari, dan bahkan lebih lagi untuk memperbaiki kesalahan antarmuka ini:

Dan betapa tidak menyenangkan bagi pengguna untuk bekerja dengan aplikasi yang penuh dengan masalah antarmuka kecil yang menempel! Seringkali masalah ini diulang dari fitur ke fitur dan diwarisi dengan produk baru bersama dengan komponen.
Kami di Badoo juga menghadapi situasi ini. Proses pengembangan dirancang sedemikian rupa untuk menghindari hal ini. Namun, masalah antarmuka masih terjadi secara berkala.

Ide kami menjadi fitur baru, setelah melalui banyak tahapan. Selain itu, salah satu yang paling penting dalam pencarian dan pencegahan masalah antarmuka bukanlah pengujian pada tahap kontrol kualitas, seperti yang terlihat, tetapi sebuah tinjauan. Pada tahap ini, manajer produk dan perancang melihat prototipe baru dari suatu fitur atau keseluruhan aplikasi dan mengevaluasi apakah mereka ingin mendapatkannya dan apakah mereka menyukai semuanya. Ini adalah salah satu metode paling berguna yang membantu menemukan masalah antarmuka. Pastikan untuk memasukkannya dalam pekerjaan Anda: tinjauan akan menghemat banyak waktu untuk semua peserta dalam proses.
Namun, ini tidak cukup. Terlepas dari kenyataan bahwa kami memiliki ulasan, sekitar 20% dari waktu saya dihabiskan untuk menjelaskan kesalahan antarmuka kecil dan ketidaknyamanan. Masalah apa ini?
Penyebab paling populer dari bug UI / UX
Setelah menganalisis masalah yang paling sering ditemukan oleh tim pengembangan Android dan saya selama empat tahun terakhir, saya berhasil mengidentifikasi empat penyebab utama terjadinya mereka:

Mari kita mulai dan mulai dengan masalah paling populer.
1. Tata letak bola dalam ruang hampa
Lebih dari setengah kesalahan yang kami temukan disebabkan oleh situasi di mana tata letak yang dibuat oleh perancang tidak menjawab sejumlah besar pertanyaan yang dimiliki pengembang dalam proses pembuatan prototipe.
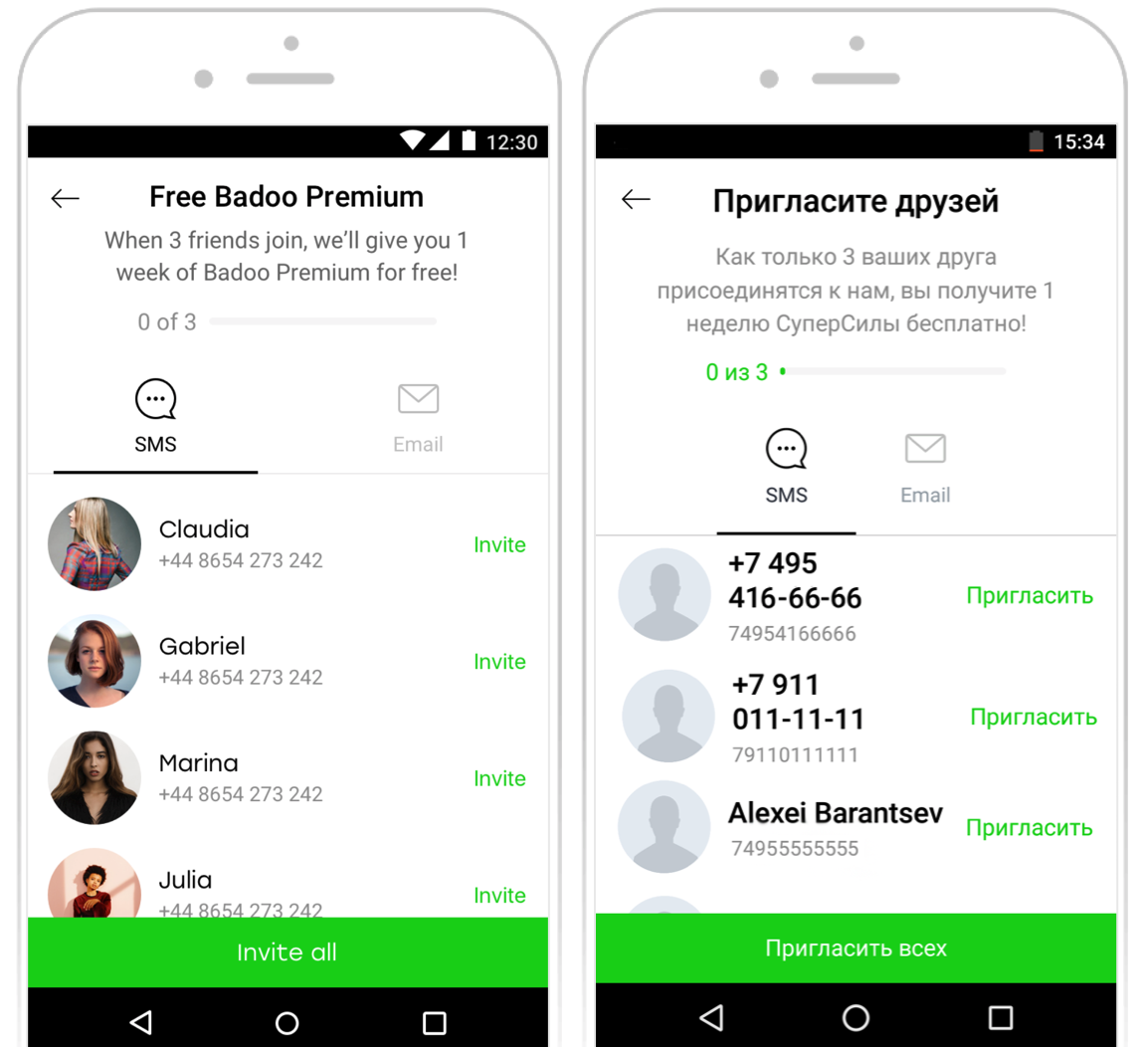
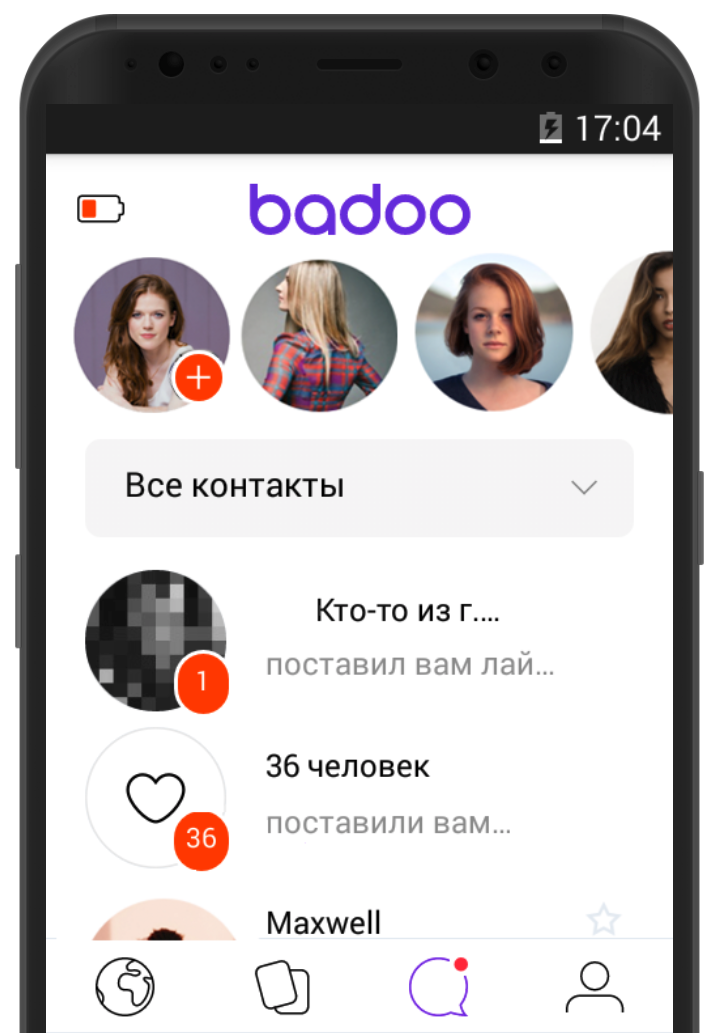
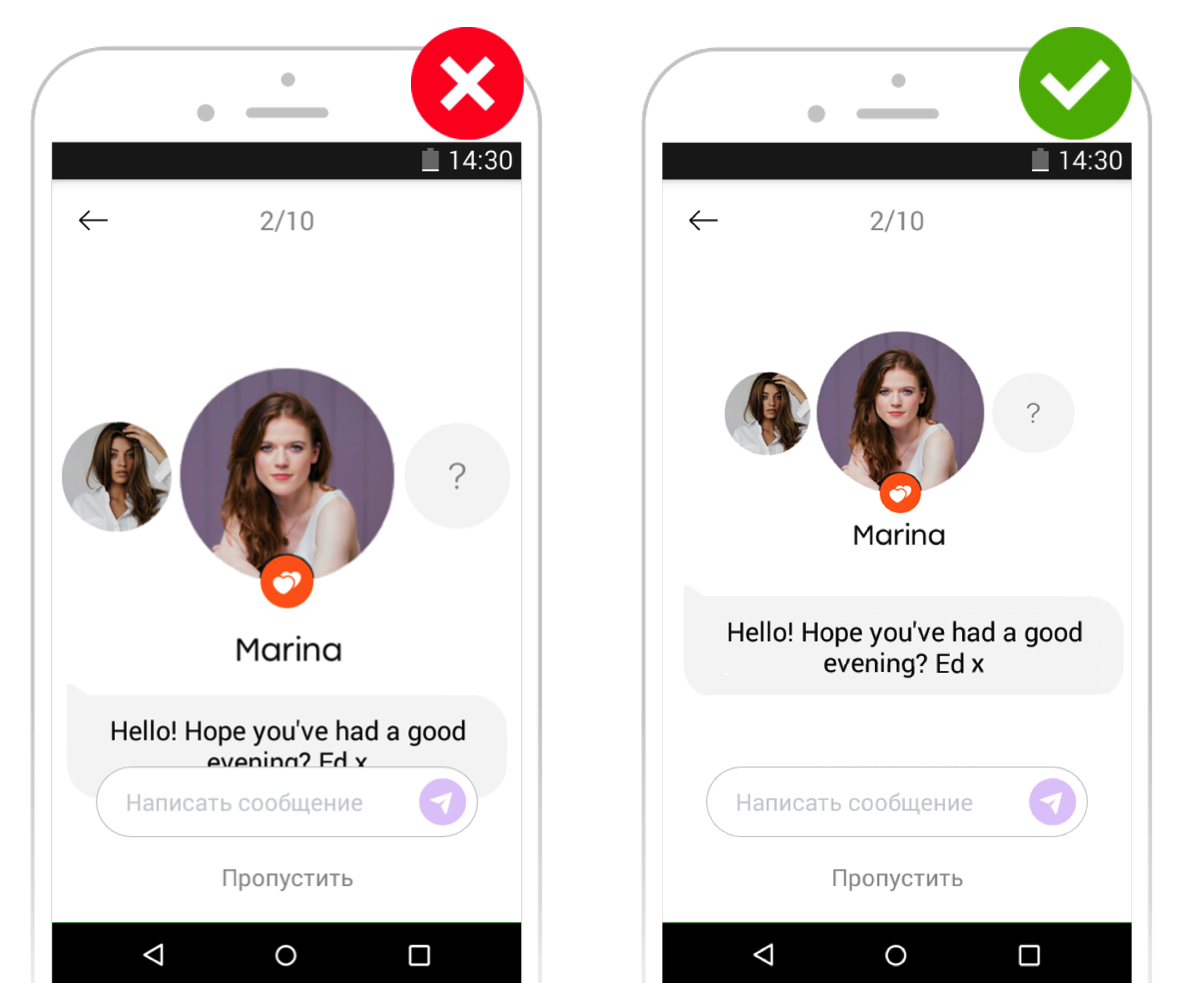
Mari kita lihat contoh dari pengalaman saya. Pada gambar di sebelah kiri adalah tata letak dari desainer, pada gambar di sebelah kanan adalah iterasi pertama dari prototipe.

Dalam prototipe, kami melihat data yang sangat "indah", dan tidak jelas apa yang harus dilakukan jika kontak pengguna di notebook memiliki nama panjang atau tidak ada foto. Rendering mock-up untuk semua kesempatan adalah tugas yang memakan waktu: untuk menyelesaikan gambar, Anda perlu mendiskusikan semua kemacetan, jika tidak mereka hanya dapat muncul pada tahap pengujian.
2. Meremehkan pentingnya desain
Di tempat kedua adalah situasi di mana pengembang mengabaikan desain dan melakukan sesuatu dengan caranya sendiri, tanpa memperhatikan tata letak.
Contoh lain dari kehidupan. Tugasnya adalah untuk memperbarui layar entri ulang tahun pengguna. Di sebelah kiri adalah desain, dan di sebelah kanan adalah prototipe dari pengembang.

Komponen pemilihan tanggal telah ditulis untuk beberapa fitur lain, dan pengembang hanya menggunakannya, sementara perancang khusus menggambar komponen yang sama sekali baru untuk memudahkan pengguna untuk mendaftar dalam aplikasi, yaitu memasukkan tanggal lahir.
3. Kesenjangan dokumentasi
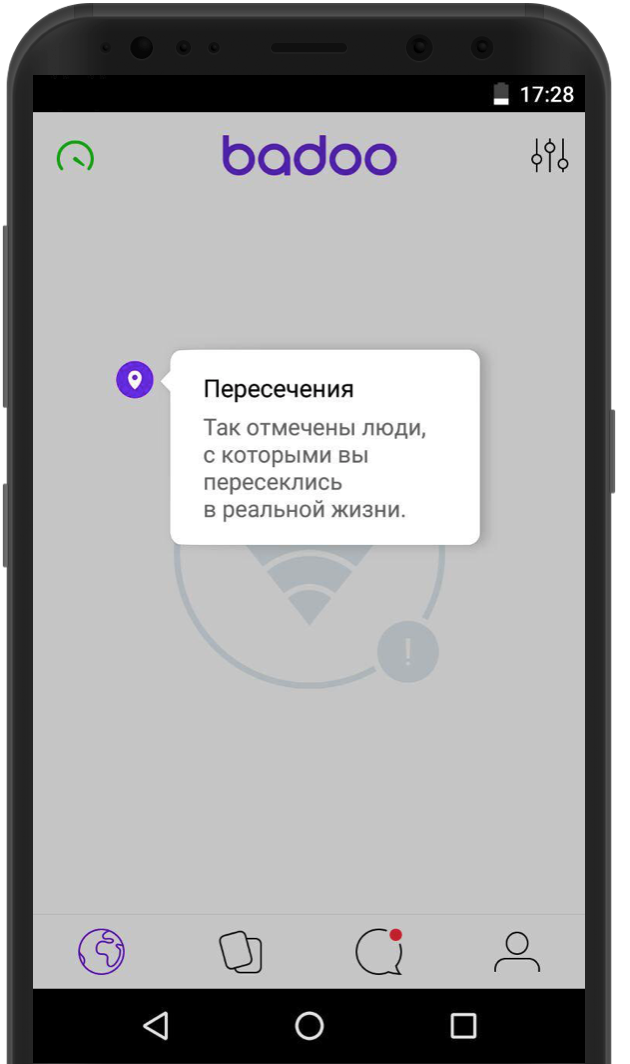
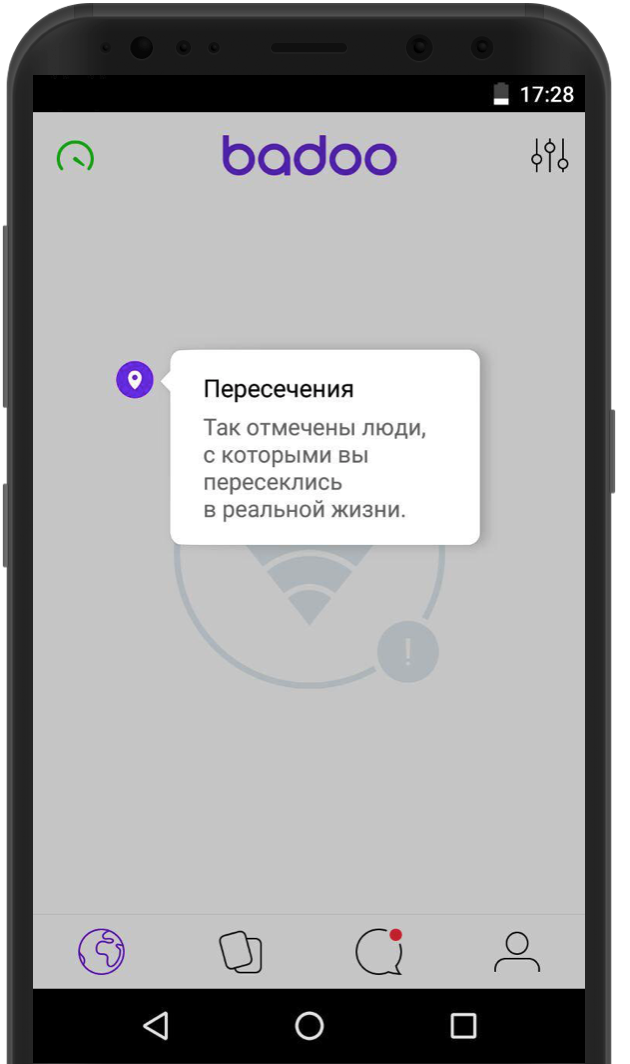
Di tempat ketiga dalam popularitas adalah kesenjangan dalam dokumentasi atau pertanyaan kepada manajer produk. Misalnya, saya menguji fitur dengan tips untuk pengguna baru tentang tujuan berbagai elemen antarmuka. Pada gambar di sebelah kiri adalah tata letak dari dokumentasi, dan pada gambar di sebelah kanan adalah apa yang terjadi jika koneksi Internet terputus.

Jika terjadi kegagalan koneksi, yang disebut kasus nol muncul, yaitu layar yang memberi tahu pengguna bahwa tidak ada koneksi. Ini sering dilupakan tentang dia, dan dalam hal ini petunjuk terus muncul di atasnya, tetapi situasi ini tidak tercermin dalam dokumentasi untuk fitur baru.
4. Fitur OS Android dan firmware
Penyebab paling jarang (tetapi pada saat yang sama biasa) kesalahan dalam antarmuka adalah pembaruan OS atau firmware dari produsen.
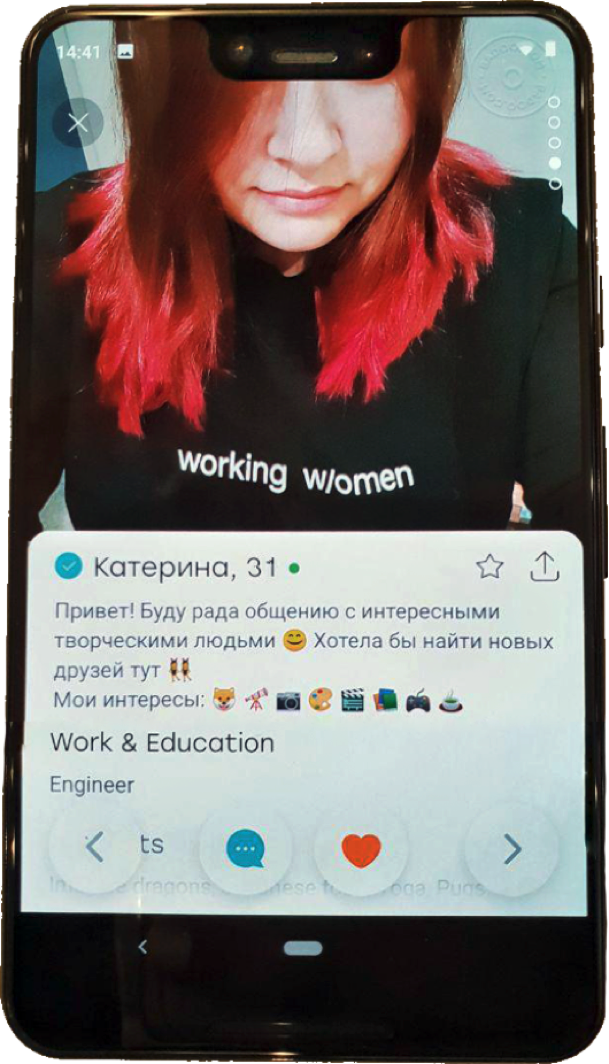
Sebagai contoh, di Android 9, saya menjadi seperti karakter Ghost in the Shell, karena setelah penampilan "poni", foto-foto pengguna mulai terlihat seperti ini:

Dan masalahnya bukan hanya dengan UX. Kami juga menemukan kasus ketika pemberitahuan dalam aplikasi mulai muncul di bawah "pinggiran" ini dalam beberapa kasus.
Ketika Kesalahan UX / UI Diizinkan
Apakah ada kasus di mana Anda tidak perlu fokus pada kesalahan antarmuka kecil ini? Tentu saja, ya: jika Anda melakukan MVP, maka ada produk yang minimal, dan tujuan Anda adalah untuk mengetahui apakah pengguna akan menyukai gagasan itu secara keseluruhan.
Setuju, dalam hal ini, tidak masuk akal untuk menghabiskan waktu menghilangkan bug terkecil: tidak diketahui apakah ini akan berhasil. Namun, tidak ada yang dapat menjamin bahwa pengguna tidak menyukai fitur baru itu karena itu dibuat pada 80%, dan tidak pada 100%. Dalam hal ini, kekritisan kesalahan ditentukan oleh manajer produk. Hal utama adalah tidak melupakan semua masalah kecil ini dan menghilangkannya pada tahap berikutnya, ketika sudah jelas bahwa pengguna menyukai proyek dan dia pindah dari MVP ke tahap pengembangan lebih lanjut.
Apa yang harus dilakukan dengan semua ini?
Bagaimana menyingkirkan penyebab kesalahan antarmuka di atas, metode apa yang digunakan? Mari kita bahas metode dan trik dasar yang kita gunakan di Badoo. Mari kita mulai dengan yang paling memakan waktu.
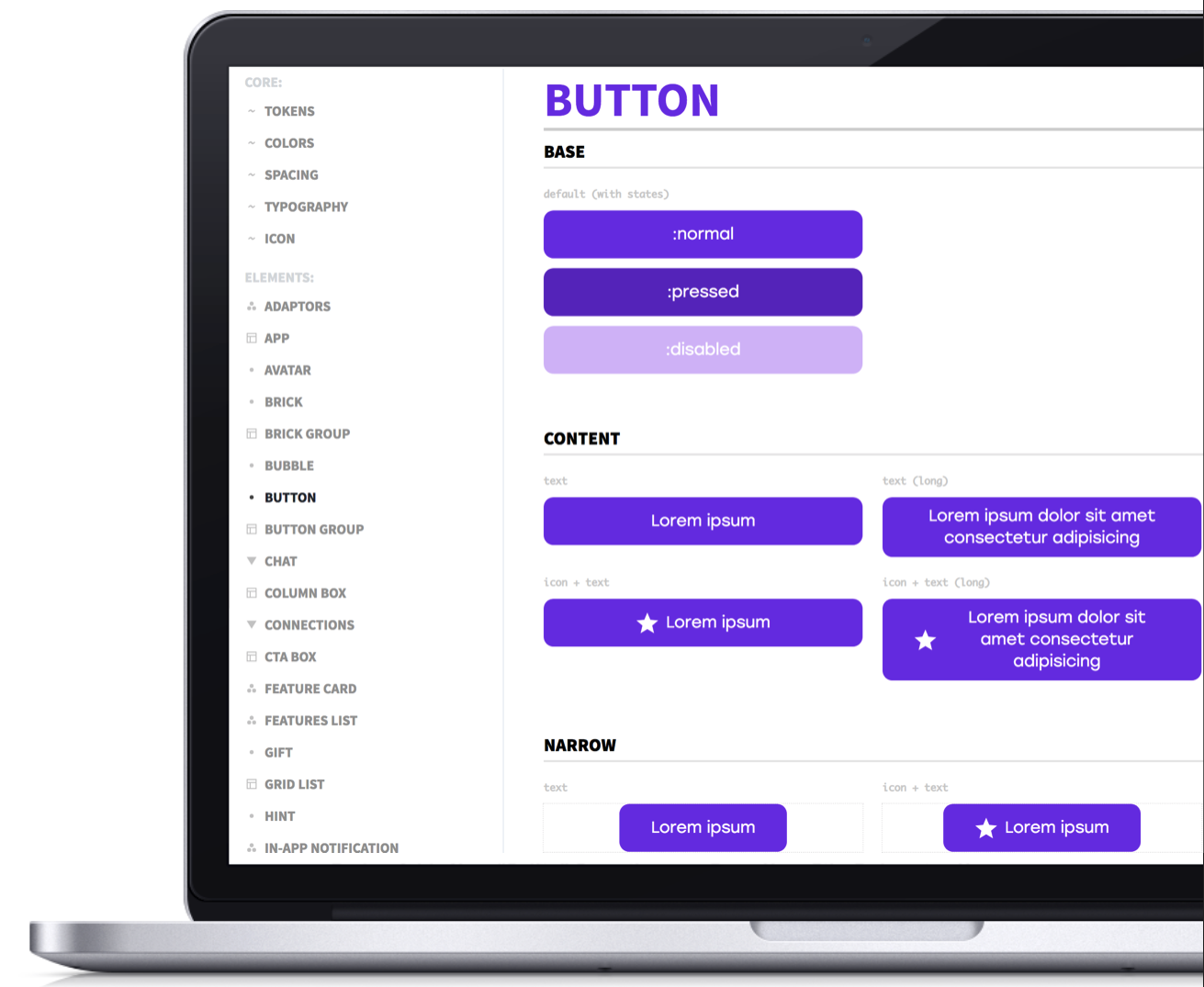
1. Buat sistem desain Anda sendiri
Kami di Badoo membuat sistem desain tunggal Cosmos kami, yang menyederhanakan interaksi desainer dan pengembang dan secara signifikan mempercepat proses pengembangan.

Dalam istilah yang sederhana, sistem desain memberikan jawaban untuk semua pertanyaan tentang apa yang bisa terjadi dengan satu atau lain komponen antarmuka: apa status yang mungkin dimiliki, bagaimana tampilannya tergantung pada panjang teks, dan sebagainya. Pada gambar di atas, ini ditampilkan sebagai contoh komponen Button. Ketika ada sistem desain, Anda tidak perlu menggambar tata letak rinci untuk fitur baru untuk semua kesempatan.
Pengembangan sistem desain adalah pilihan perusahaan besar dengan banyak produk dan antarmuka yang kompleks pada platform yang berbeda, misalnya Google dengan Desain Materialnya. Anda harus mengeluarkan uang untuk mengembangkan sistem seperti itu, tetapi di masa depan itu akan membantu untuk menghindari sejumlah besar masalah.
Bagaimana jika tidak ada waktu untuk mengembangkan sistem desain atau jika Anda memiliki aplikasi kecil yang tidak memerlukan penggunaan metode yang sedemikian rumit? Anda dapat menulis perpustakaan kecil dengan komponen atau dokumentasi singkat, yaitu, menjelaskan prinsip-prinsip yang ada di perusahaan dalam panduan atau bantuan internal sederhana.
Baca lebih lanjut tentang Cosmos
di seri artikel rekan saya Cristiano Rastrelli dan tautannya di akhir artikel.
2. Gunakan alat pengujian visual
Popularitas alat uji visual hanya meningkat, seperti halnya sejumlah
solusi di pasar. Anda dapat mendengarkan tentang penggunaan pengujian VRT di perusahaan kami
dalam laporan rekan saya Karl Crawford di CodeFest. Namun, kami tidak berhenti di situ, karena kami ingin tidak hanya membandingkan gambar, tetapi juga menyimpan skrip pengguna. Jadi kami melanjutkan dan membuat alat lintas-platform kami LiveShots.

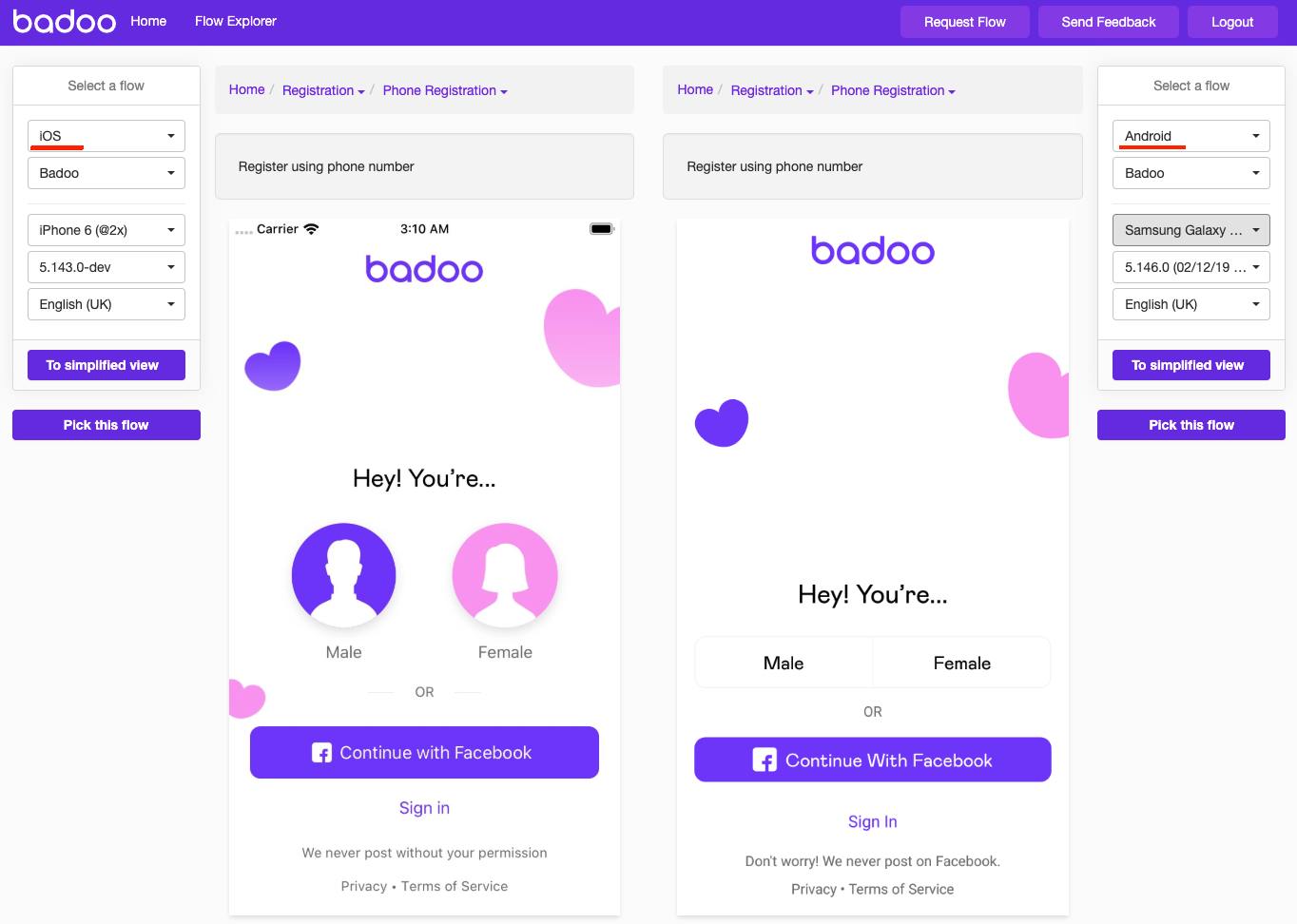
LiveShots dapat melakukan lebih banyak lagi: memungkinkan kita untuk membandingkan antarmuka aplikasi kita tidak hanya antara versi, tetapi juga antara platform iOS dan Android. Ia bekerja berdasarkan autotest kami dan mengumpulkan skrip pengguna dengan dukungan untuk berbagai bahasa, sehingga bahkan perubahan minimal pada antarmuka tidak luput dari perhatian. Anda dapat mempelajari lebih lanjut tentang LiveShots
dari laporan rekan saya Sasha Bayandin.
3. Bangun bangku tes yang bagus
Kami beralih ke alat dan metode yang lebih mudah diimplementasikan. Bangku uji yang dirakit dengan baik membantu banyak dalam memecahkan masalah fragmentasi dan fitur firmware dari berbagai produsen perangkat seluler. Menurut Anda, berapa banyak perangkat seluler yang Anda perlukan untuk pengujian kualitas dan menemukan masalah yang terkait dengan fragmentasi? Agar tidak menghabiskan banyak waktu pengujian pada perangkat yang berbeda dan pada saat yang sama menemukan masalah yang paling umum dari pengguna Anda, lima hingga enam perangkat (misalnya, pada platform Android) sudah cukup. Anda dapat membaca lebih lanjut tentang cara memilih perangkat untuk bangku tes
di artikel saya di Habr .
4. Gunakan alat bantu
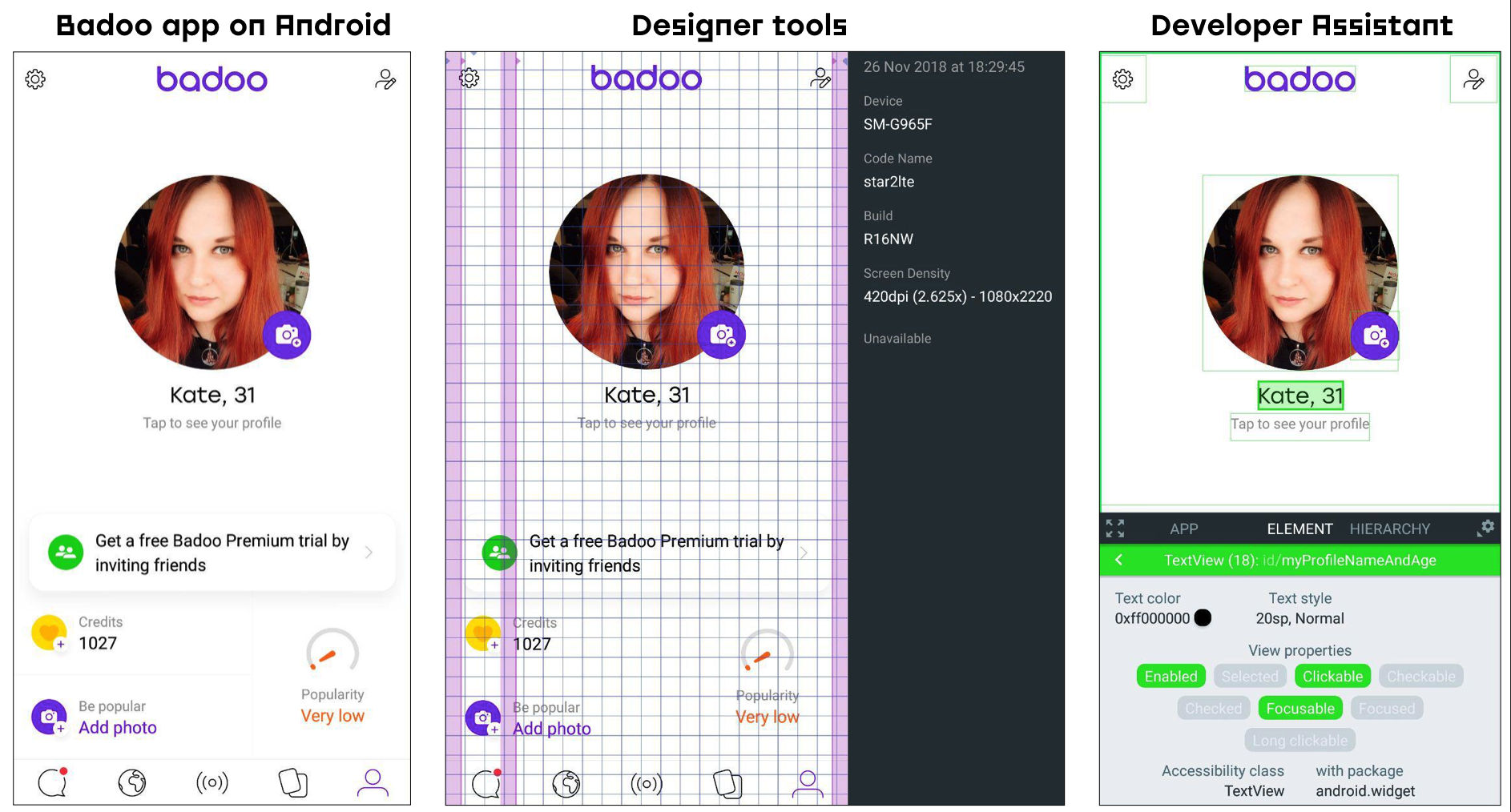
Ada banyak aplikasi pembantu yang menarik untuk menguji dan mengatasi masalah pada antarmuka. Pengembang OS secara teratur menambahkan alat-alat tersebut secara langsung ke bagian pengaturan perangkat (lihat opsi Pengembang). Di antara yang paling berguna, menurut saya, adalah tampilan Tampilkan ketukan klik dan Tampilkan batas batas tata letak.

Dari aplikasi tersebut, saya dapat merekomendasikan
asisten Pengembang , yang, seperti inspektur Layout portabel, menampilkan informasi terperinci tentang elemen antarmuka, seperti ukuran dan warna font, dan
alat Desainer dengan kemampuan untuk mengambil tangkapan layar dengan informasi terperinci tentang model perangkat, resolusi layar, sehingga nyaman untuk menerapkannya pada laporan bug atau bahkan tempat untuk menyimpan.
5. Bertemu lebih sering
Tampaknya metode yang jelas. Namun, apa yang harus dibicarakan di rapat? Tentang kesalahan berulang - karena ini menunjukkan bahwa peserta dalam proses memiliki pandangan yang berbeda tentang tanggung jawab dan tugas mereka. Setiap masalah yang Anda temui beberapa kali membutuhkan analisis wajib dengan semua karyawan yang terlibat.
Di konferensi, di mana saya membuat presentasi, saya ditanya pertanyaan tentang apa yang harus dilakukan jika tidak ada yang mau bertanggung jawab atas masalah antarmuka kecil, yaitu, semua peserta dalam titik proses satu sama lain: penguji mengatakan bahwa memeriksa antarmuka adalah tugas perancang, pengembang - bahwa manajer produk senang dengan segala sesuatu ketika ia menunjukkan kepadanya prototipe, dan perancang tidak mengerti mengapa pada akhirnya produk sangat berbeda dari tata letak yang ia buat. Solusi terbaik adalah menyelesaikan semua kesalahpahaman, yaitu, bersatu dan bekerja untuk meningkatkan proses, mendiskusikan dan mengklarifikasi bidang tanggung jawab semua peserta pembangunan, dan tidak membuang waktu untuk menangkap kesalahan yang sama.
6. Dogfood
Metode sederhana lain yang sudah banyak dibicarakan adalah dogfood, yaitu menggunakan produk Anda sendiri di dalam perusahaan. Perwakilan perusahaan besar seperti Facebook senang membicarakan hal ini: tentu saja, ketika 20.000 karyawan menonton sendiri produk mereka, pasukan penguji tidak benar-benar dibutuhkan. Bahkan, yang paling penting adalah dogfood membantu Anda lebih mengenal produk Anda sendiri dan memahami kebutuhan pengguna. Jadi jangan remehkan itu.
7. Tulis daftar periksa
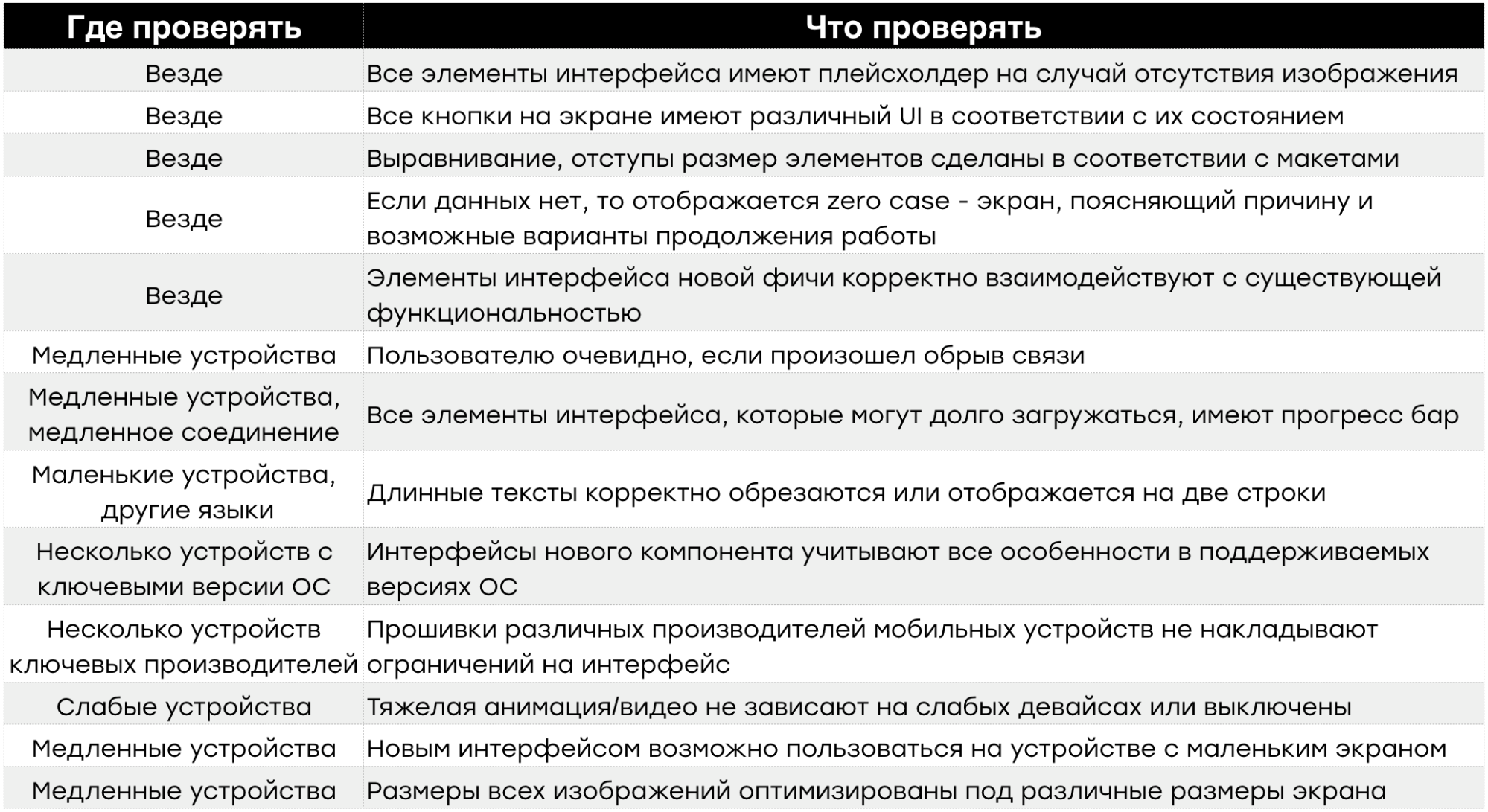
Berdasarkan masalah yang dianalisis, saya menyusun daftar periksa yang akan membantu Anda dengan cepat mempelajari fitur baru atau aplikasi baru dan menghemat waktu untuk memulihkan kemacetan memori dalam aplikasi seluler, yaitu, di mana kesalahan antarmuka dan masalah kegunaan yang paling umum. Daftar periksa ini akan sangat berguna jika Anda melengkapi spesifik Anda berdasarkan bug yang paling umum ditemui dalam proyek Anda. Mari kita pisahkan.
Akan ada beberapa contoh sederhana dari praktik saya:

Nama tombol tidak boleh terlalu panjang. Aturan ini berlaku untuk bahasa apa pun.

- periksa apakah ada indikator kemajuan;
Bahkan pedoman Google mengatakan bahwa jika suatu layar memuat lebih dari tiga detik, maka Anda perlu memberi tahu pengguna bahwa sedang terjadi unduhan, misalnya, dengan menampilkan semacam animasi. Demikian pula dengan elemen "berat" lainnya - video dan foto.

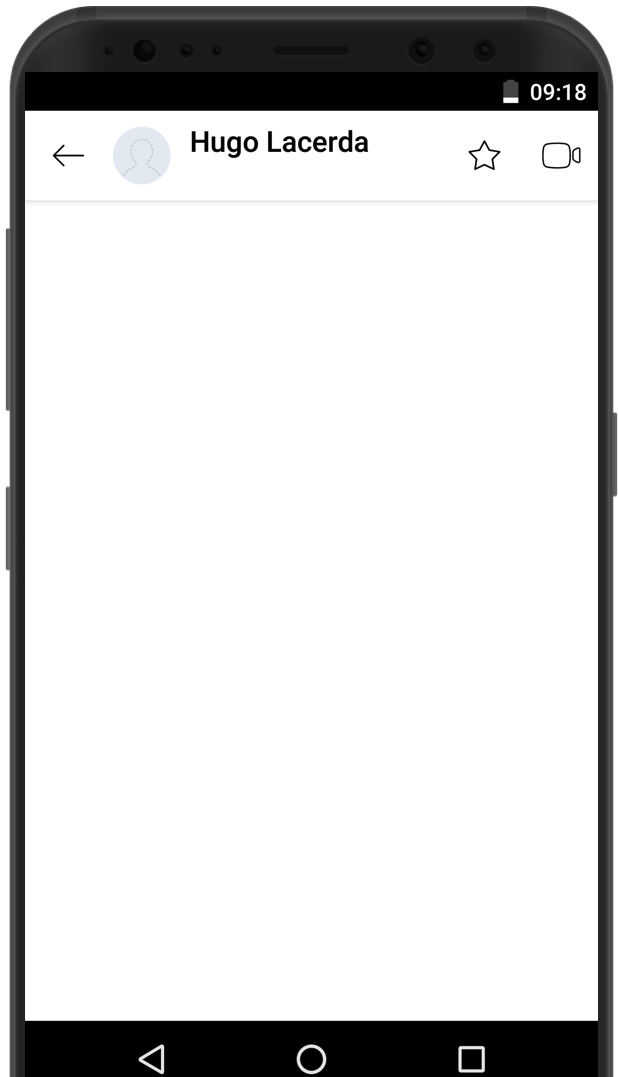
- periksa apa yang ditunjukkan dengan tidak adanya data (nol kasus);
Penting bahwa jika tidak ada data, misalnya, untuk pengguna baru yang tidak memiliki pesan masuk, alih-alih halaman putih kosong, beberapa teks akan ditampilkan menjelaskan apa yang terjadi dan bagaimana melanjutkan bekerja dengan aplikasi tersebut.

- periksa tombol dan statusnya;
Penting bahwa tombol merespons penekanan dan jelas mengapa mereka tidak aktif, jika demikian.

- kami membandingkan indentasi dan keberpihakan dengan tata letak;
Ini adalah saat yang sangat menyakitkan, karena tidak mungkin untuk menyediakan semua jenis fragmentasi, tetapi bangku tes akan banyak membantu dalam hal ini.

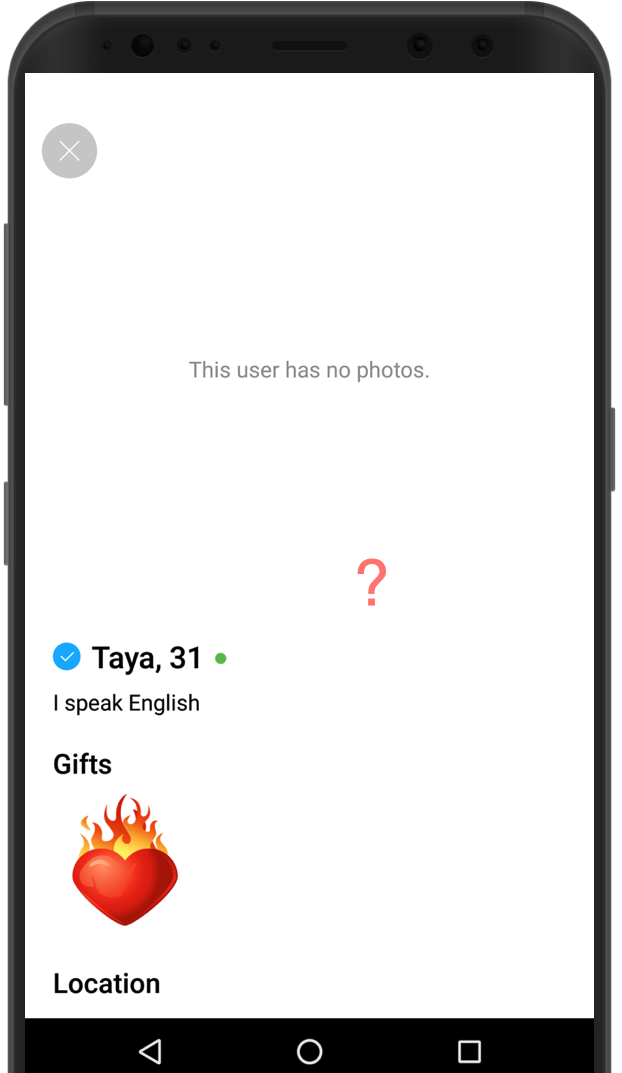
- periksa apakah ada penampung tanpa gambar;
Sekali lagi, jangan perlihatkan layar putih kepada pengguna tanpa adanya gambar dan informasi, tetapi jelaskan bahwa gambar atau bagian tersebut hilang.

- periksa interaksi fungsi lama dengan yang baru;
Di sini, semuanya mirip dengan contoh dengan petunjuk kepada pengguna yang saya kutip di atas.

Sangat penting untuk memberi tahu pengguna tentang pemutusan, karena dalam hal ini tidak cukup hanya dengan menunjukkan indikator pengunduhan.

- Kami memeriksa bagaimana antarmuka baru berperilaku pada perangkat kecil;
Tidak ada komentar, lihat gambar.

- periksa apakah gambar dioptimalkan untuk perangkat kecil;
Tidak selalu ada ruang yang cukup di layar kecil, sehingga seluruh tata letak dapat berubah karena gambar yang tidak dioptimalkan.
- periksa interaksi dengan berbagai versi OS;
Akan menyenangkan untuk menyimpan daftar masalah yang muncul dalam aplikasi setelah memperbarui OS, agar tidak berulang kali membuat kesalahan yang sama karena perubahan ini.
- periksa interaksi dengan berbagai versi firmware;
Demikian pula: alangkah baiknya untuk menyimpan daftar masalah yang muncul dalam aplikasi pada perangkat yang berbeda, dan memeriksa bagaimana fitur baru berperilaku dalam kondisi yang sama.
- periksa animasi (terutama pada perangkat kecil dan lemah);
Lebih baik meninggalkan animasi dan menggantinya dengan gambar statis untuk perangkat lemah dengan resolusi layar kecil.
Jadi daftar periksa Anda mungkin terlihat seperti ini:

Pada titik apa Anda menggunakan daftar periksa ini dan kapan cara termudah untuk mencegah bug? Ketika suatu fitur baru saja pergi ke tahap pengembangan dan pertanyaan pertama muncul, karena sudah terlambat untuk mengajukan pertanyaan pada tahap pengujian.
Akan lebih baik untuk mengingat daftar ini pada tahap pengembangan - ini akan membantu pengembang memperhitungkan semua seluk-beluk saat merancang antarmuka aplikasi seluler, dan juga menghemat waktu penguji pada tahap kontrol kualitas.
Kesimpulan
Mari meringkas metode mana yang dapat membantu mengurangi jumlah masalah antarmuka di produk Anda:
- tinjauan prototipe dengan manajer produk dan perancang untuk setiap fitur baru;
- penggunaan daftar periksa terperinci berdasarkan masalah paling populer yang relevan dengan produk Anda, pada tahap pengembangan atau bahkan merancang fitur baru;
- analisis dan diskusi tentang penyebab masalah yang sering dihadapi ketika merancang fitur baru;
- dogfood - penggunaan dan pengetahuan produk Anda;
- mengembangkan sistem desain Anda sendiri atau membuat dokumen dengan pedoman;
- implementasi alat pengujian visual.
Tautan yang bermanfaat