Halo, Habr!
Hari ini kami ingin menawarkan Anda sebuah teks yang menarik tentang bagaimana ujung depan berkembang di zaman kita, atau lebih tepatnya, menurut penulis, setelah
React . Mungkin, postingannya bisa lebih banyak, oleh karena itu, jika penulis menulis sekuel, kami juga akan mencoba untuk tidak ketinggalan dan menerjemahkan.
Selamat datang di kucing!
Setelah nyaris tidak muncul,
React segera mengubah aturan permainan. Dia mengantarkan era baru dalam pengembangan sisi klien. Aliran data searah, JSX, dan cara deklaratif untuk mendefinisikan representasi benar-benar gila. Bereaksi dengan cepat memperoleh popularitas yang luar biasa, dan bahkan hari ini, 6 tahun kemudian, ia tetap menjadi salah satu perpustakaan frontend yang paling populer.
Namun, ekosistem ujung depan berkembang pesat, banyak proyek menarik sedang dikembangkan di daerah ini. Saya terus mencari teknologi berikutnya yang sekali lagi akan mengubah aturan permainan. Saya suka ketika orang luar kemarin masuk ke ace, benar-benar merusak pendekatan biasa kami untuk bekerja - seperti yang React lakukan 6 tahun lalu.
Kegembiraan menemukan teknologi baru yang membantu Anda menjadi lebih produktif daripada sebelumnya sangat berharga. Sangat penting untuk mempelajari apa lagi selain React yang ada, bahkan jika Anda menganggap diri Anda sebagai spesialis React. Pengembang yang baik memilih alat yang diperlukan untuk menyelesaikan masalah. Dia harus tahu banyak paradigma, bahasa, dan alat.
Baru-baru ini, saya melakukan riset, bereksperimen dan menemukan beberapa perpustakaan yang sangat menarik dan standar web baru yang, menurut pendapat saya, memiliki potensi. Segala sesuatu yang akan saya bicarakan dalam posting ini tersedia untuk digunakan dalam produksi hari ini. Teknologi ini tidak dapat disebut "garis depan", tetapi sejauh ini belum diadopsi secara luas.
Langsing
Mari kita mulai dengan kerangka kerja yang sama sekali baru yang menanamkan cara berpikir baru, daripada mengubah sesuatu yang sudah ada. Ini Svelte. Ini adalah paradigma baru dalam ekosistem klien.

Jadi mengapa Svelte unik? Pada dasarnya - karena dua alasan. Pertama, paket-paket kecil dibuat di dalamnya, karena lingkungan runtime tidak termasuk di dalamnya. Pendukung langsing menyebut ini "lingkungan eksekusi nol." React runtime memiliki berat sekitar 100 kb, dan jumlah ini ditambahkan lebih dari paket masing-masing aplikasi Bereaksi.
Nilai penting kedua dari Svelte adalah sintaksisnya. Sangat minim, seolah-olah tidak ada sintaks sama sekali. Kami akan kembali ke sini.
Langsing meminjam banyak dari Bereaksi dan
Vue . Jika Anda memiliki pengalaman dengan Bereaksi, Anda sudah tahu banyak, dan Anda tidak perlu waktu untuk menguasai Svelte.
Mari kita lihat beberapa kode untuk memberi kesan Svelte.
Untuk mendefinisikan komponen baru, file baru dibuat dan nama file ini akan menjadi nama komponen. File ini akan memiliki bagian skrip opsional, bagian gaya opsional, dan yang penting, templat HTML itu sendiri. Svelte tidak menggunakan JSX, tetapi menggunakan bahasa templatnya sendiri.
<script> export let counter;
Sedikit seperti Vue, tetapi lebih sederhana.
Sintaksnya ... dan tidak ada sintaks tertentu, itu hanya JavaScript murni. Ingin mengatur status? Cukup
counter variabel
counter .
<script> let count = 0; function handleClick() { count += 1; } </script> <button on:click={handleClick}> Clicked {count} {count === 1 ? 'time' : 'times'} </button>
Tidak
this.setState . Tidak ada kait
useState . Hanya javascript. Dengan contoh kecil seperti itu, sulit untuk mengevaluasi seluruh minimalisme sintaksis. Saya memprogram ini selama beberapa jam, dan ternyata superproduktif, karena untuk menyelesaikan masalah saya harus menulis kode yang jauh lebih sedikit. Sepertinya saya berlari, dan ada orang yang mendorong saya dari belakang. Seperti saya selingkuh. Sintaksis minimalis ini adalah keputusan yang dibuat oleh pencipta Svelte dengan cukup sadar. Mereka sendiri menjelaskan dalam sebuah posting Tuliskan lebih sedikit kode mengapa. Berikut ini kutipan yang bagus dari
artikel ini :
... dengan peningkatan basis kode, waktu untuk mengembangkan proyek dan jumlah bug meningkat secara kuadratik, bukannya linear. - Tulis lebih sedikit kode
Komponen terpenting kerangka kerja web adalah dokumentasinya. React terkenal dengan dokumentasinya yang luar biasa, banyak yang mempelajarinya hanya di dermaga. Dokumentasi Svelte juga sangat bagus, sejauh yang saya bisa lihat. Sebagai pendatang baru di Svelte, saya paling suka
contoh -
contoh dalam dokumentasi untuk kerangka kerja ini:

Dalam banyak kasus, saya kira-kira tahu apa yang saya butuhkan. Misalnya, ubah status komponen, tambahkan pengendali acara, dapatkan status global (seperti pada Redux). Selanjutnya saya perlu cepat melihat bagaimana ini dilakukan. Bagian contoh adalah contoh dari jenis ini. Saya tidak perlu mencari artikel Google di blog apa pun atau menonton daftar di Github. Cukup telusuri bagian yang Anda inginkan. Cantik!
Bahkan ada sesuatu yang mirip dengan Gatsby dan Next.js. Masalahnya disebut
Sapper , Anda mulai mengkodekannya dengan sangat cepat. Memungkinkan Anda membuat aplikasi satu halaman dengan halaman HTML yang dihasilkan secara statis, yang mirip dengan Gatsby / Next.js.
Svelte juga memiliki alternatif untuk Redux, yang disebut toko. Mereka sangat minimalis. Penyimpanan dibuat seperti ini:
import { writable } from 'svelte/store'; export const count = writable(0);
Kemudian repositori dapat diperbarui seperti ini.
count.set(0);
Tidak ada kode stereotip sama sekali, dan semua fitur ini sepenuhnya dibangun ke Svelte - tidak ada dependensi tambahan. Sekarang ingat berapa banyak masalah dengan penambahan Redux dalam proyek Bereaksi.
Bagaimana hubungan tim React dengan Svelte?
Tim Bereaksi tidak begitu antusias tentang Svelte seperti saya. Mereka percaya bahwa peningkatan kinerja yang terkait dengan meninggalkan lingkungan runtime dapat diabaikan. Hanya dalam kasus yang sangat spesifik, misalnya, ketika bekerja dengan widget bawaan, dll. permainan seperti itu layak dilakukan. Selain itu, kami memiliki Gatsby dan Next, oleh karena itu, menurut komunitas React, sedikit peningkatan dalam kecepatan berarti lebih sedikit (maaf, saya tidak ingat di mana saya membacanya. Jika Anda menemukan saya, beri tahu saya di Twitter, saya
@karljakoblind ). Dalam hal ini, saya berpendapat bahwa setiap peningkatan kecepatan penting, dan menyisihkan penghematan 100kb pada setiap paket hanya dengan alasan bahwa "ini hanya berguna dengan widget" adalah argumen yang buruk. Untuk membuat web hebat dan terjangkau, kita harus melakukan segala macam optimasi kinerja yang kita bisa. Jika Anda pernah terlibat dalam fine-tuning aplikasi untuk meningkatkan kinerjanya, maka Anda tahu seberapa besar peningkatan terkecil sekalipun. Ini adalah jumlah dari semua peningkatan kecil yang menambah unduhan super cepat, yang terjadi seperti sulap.
Jadi, haruskah saya mencoba Svelte?
Lain kali, ketika saya memulai proyek yang akan bekerja dengan baik pada Bereaksi, saya akan serius memikirkan apakah akan menggunakan Svelte sebagai gantinya. Mempelajari Svelte, saya terkejut betapa produktifnya kerangka ini, bahkan jika Anda tidak membaca dokumentasi. Yang saya lakukan hanyalah mengerjakan contoh dan berlatih sedikit dengan Sapper - dan bagi saya tampaknya pekerjaan itu lebih produktif daripada dengan React. Saya pikir produktivitas tinggi seperti itu entah bagaimana terkait dengan sintaksis minimalis. Juga sangat berharga bahwa, tanpa pekerjaan tambahan, kami mendapatkan paket-paket kecil seperti itu. Aplikasi yang memuat dengan cepat sangat populer dengan pengguna kami dan Google!
Apakah Svelte memiliki kekurangan? Jujur, hanya satu yang terlintas dalam pikiran. Faktanya adalah Svelte masih baru dan belum banyak digunakan. Oleh karena itu, komunitasnya terbatas, dan, mungkin bahkan lebih penting, tidak banyak (belum?) Perusahaan yang membutuhkan spesialis langsing. Jika Anda seorang pengembang junior dan sedang mencari pekerjaan, maka saya pikir Anda lebih bijaksana untuk belajar Bereaksi dulu. Namun, jika Anda adalah pengembang senior (atau junior, dan Anda punya banyak waktu), saya sangat menyarankan untuk melihat Svelte.
Lebih detail
svelte.dev - situs resmi
Video: Rich Harris -
Memikirkan kembali keaktifan kembaliKomponen web
Mungkin komponen web adalah teknologi hebat berikutnya? Saya pikir dia pasti memiliki potensi. Jadi apa saja komponen web?
Komponen web adalah seperangkat
standar w3c untuk membuat tag HTML khusus baru. Dengan menggunakan standar ini, Anda dapat membuat apa saja dari widget hingga aplikasi besar.

Dan di sebagian besar browser utama, standar baru ini didukung:

Di Internet Explorer, fitur-fitur tersebut didukung oleh polyfill.
Dengan membuat komponen web, Anda membuat elemen DOM asli yang baru. Situasi tidak seperti di Bereaksi, di mana "elemen DOM virtual" dibuat, yang kemudian diimplementasikan dalam DOM.
<my-component hello="world"></my-component>
Aspek yang paling menyenangkan dari Svelte adalah membersihkan lingkungan runtime, dan hal yang sama berlaku untuk komponen web. Saat membuat elemen DOM asli, Anda tidak perlu lingkungan runtime, browser normal sudah cukup untuk meluncurkan aplikasi.
Karena ini hanya elemen DOM, laman web mana pun dapat menggunakannya. Anda dapat membuat widget atau seluruh aplikasi yang kemudian akan tertanam dalam aplikasi yang ada. Tidak masalah apa yang Anda programkan - Sudut, Bereaksi, Vue atau sesuatu yang sama sekali berbeda. Ini tentang elemen DOM yang paling umum, seperti tag <div>.
<body> <my-app name="Hello world"></my-app> <script src="/my-app.js" type="module"></script> </body>
Ini membuka peluang yang sama sekali baru dan pendekatan baru pada arsitektur penawaran besar untuk sisi klien. Salah satu contohnya adalah
mikrofront .
Anda dapat menulis komponen web secara langsung, tetapi, pada kenyataannya, dari sudut pandang pengembangan, ini bukan praktik yang baik. Lebih baik menggunakan kerangka kerja yang mengkompilasi ke tingkat komponen web. Dua kerangka kerja populer semacam ini adalah
Stencil.js dan
Polymer (dari Google).
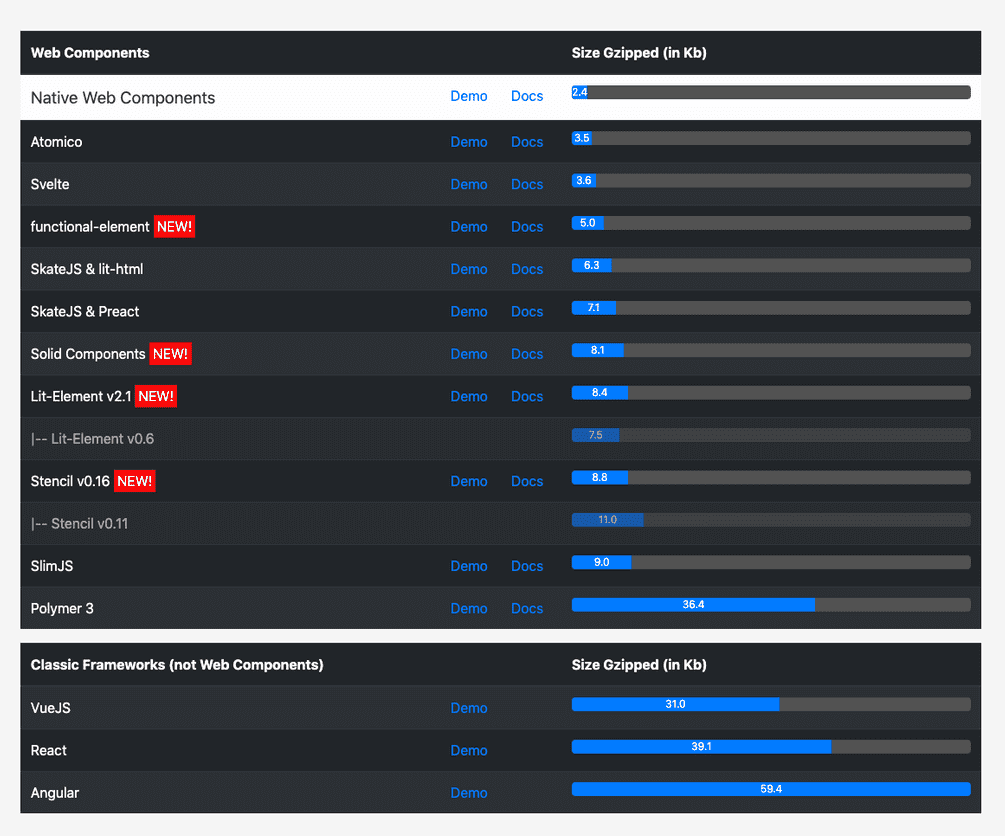
Saat menggunakan komponen web, paket mereka sangat kompak karena tidak ada lingkungan runtime. Lihatlah tolok ukur berikut:

Apakah Anda memperhatikan Svelte yang disebutkan dalam daftar ini? Svelte dapat dikompilasi ke tingkat komponen, dan paket yang dihasilkannya sangat kecil.
Namun, bahkan lebih menarik untuk melihat seberapa kecil semua paket kerangka kerja komponen web dibandingkan dengan paket kerangka kerja "klasik", misalnya, React and Angular.
Bagaimana dengan komponen web di Bereaksi?
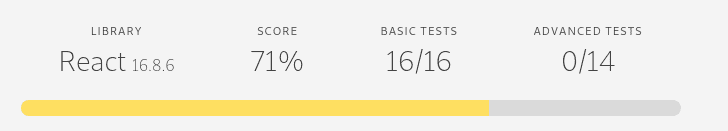
Meskipun Bereaksi juga dapat dikompilasi ke komponen web, itu tidak mendukung mereka, menurut
custom-elements-everywhere.com .

Namun, dukungan penuh dapat mengikuti; mungkin tim React baru saja akan mengambil langkah ini, hanya telah
memikirkannya dengan baik sebelum meluncurkannya. Salah satu alasan untuk penghindaran ini adalah bahwa komponen web menggunakan gaya imperatif daripada yang deklaratif seperti dalam Bereaksi. Mungkin suatu hari di Bereaksi dukungan penuh untuk komponen web akan muncul, atau mungkin tidak. Sementara itu, jika Anda berniat membuat komponen web, gunakan pustaka yang berbeda dan bukan Bereaksi.
Haruskah saya menggunakan komponen web?
Menurut saya komponen web paling berguna ketika Anda menggunakannya dalam arsitektur mikrofront. Jika Anda bekerja di organisasi besar, di mana banyak tim beroperasi sekaligus, menggunakan pustaka klien yang berbeda, maka bekerja bersama dalam kode di tim yang berbeda dapat menjadi tugas yang tidak bersifat pribadi. Dalam hal ini, pendekatan untuk bekerja berbeda dari dengan Bereaksi. Bereaksi mengkhususkan diri dalam mengatur seluruh aplikasi, daripada membuat widget. Seperti yang Anda lihat, Bereaksi dan komponen web dapat hidup berdampingan secara damai satu sama lain.
Komponen web memiliki kelemahan yang hampir sama dengan Svelte. Jika Anda memaksakan resume, berniat untuk mendapatkan pekerjaan, maka komponen web tidak dapat disebut prioritas. Minimal, tidak ada prioritas daripada Bereaksi. Pengalaman saya menunjukkan bahwa perusahaan tidak begitu menuntut (belum?).
Pikiran terakhir
Dalam pengembangan frontend, banyak hal keren dan menarik terjadi. Bereaksi hanyalah salah satu kerangka kerja, dan Anda hanya perlu menavigasi apa yang terjadi di luarnya.
Jika Anda adalah pengembang senior dan berspesialisasi dalam front-end, maka, tentu saja, Anda memilih alat terbaik untuk bekerja. Ini sering Bereaksi, tetapi mungkin komponen web lebih baik untuk proyek Anda berikutnya.