Halo, Habr! Saya mempersembahkan kepada Anda terjemahan artikel
"Cara Mendesain dan Membuat Kode Situs Pribadi" oleh Ryan Smith.
Banyak pengembang percaya bahwa menjadi desainer yang baik adalah kemampuan bawaan, bahwa kreativitas adalah apa yang Anda miliki sejak lahir. Padahal, desain adalah keterampilan yang bisa dikuasai, seperti yang lainnya. Untuk membuat situs yang indah, Anda tidak harus terlahir sebagai seniman, Anda hanya perlu berlatih, berlatih dengan baik. Artikel ini akan membahas cara mempraktekkan desain melalui proses pembuatan situs web pribadi dari awal dan mengubahnya menjadi kode.
Kenapa mendesain sendiri?
Mengapa mendesain situs sendiri jika Anda dapat menggunakan pustaka antarmuka pengguna seperti Bootstrap atau templat yang lebih baik? Berikut adalah beberapa manfaat mendesain sendiri situs Anda.
1. Menonjol dari total massa- Banyak blog pengembang menggunakan templat yang serupa, dan mudah untuk memperhatikan bahwa ini bukan kebiasaan, bukan desain penulis. Jika tujuan situs pribadi adalah untuk menunjukkan kemampuannya, maka menggunakan templat dapat mengalihkan perhatian dari tujuan ini dan merusak kesan.
2. Latih keterampilan Anda- Pengembangan akan membantu Anda mempraktikkan algoritma, prinsip pengembangan, alat, HTML dan CSS. Akan lebih mudah bagi Anda untuk mengembangkan antarmuka pengguna dan menampilkannya di Internet.
3. Meningkatkan kinerja aplikasi- Situs web Anda akan lebih ringan dan akan bekerja lebih baik dengan CSS khusus. Jika Anda perlu menyertakan pustaka atau templat antarmuka pengguna, ia dapat berisi sejumlah besar kode yang mencakup berbagai pengaturan yang mungkin tidak Anda gunakan. Jika kode yang tidak digunakan dikirim ke pengguna, ini akan berdampak negatif pada kinerja situs Anda.
4. Kembangkan keterampilan profesional- Sebagai pengembang web, Anda mungkin tidak perlu menerapkan seluruh desain situs dari awal, tetapi Anda harus dapat membuat tampilan antarmuka yang layak yang cocok dengan desain yang ada. Menjadi "pengembang berfitur lengkap" sering kali berarti mengetahui bahasa internal atau kerangka kerja JavaScript sambil dapat bekerja dengan desain, HTML, dan CSS. Pada akhirnya, pekerjaan dilakukan, tetapi hasilnya mungkin tidak menyenangkan secara estetika, dan mungkin tidak kompatibel dengan aplikasi lain atau mungkin tidak tersedia pada beberapa perangkat. Pengembang berfitur lengkap harus memiliki pengetahuan desain dasar dan dapat mendidik pengguna.
5. Itu bisa menyenangkan- Menciptakan apa yang Anda banggakan adalah pengalaman yang bermanfaat. Akan menyenangkan jika Anda menemukan cukup waktu untuk berlatih. Anda tidak harus menjadi seorang seniman untuk mendapatkan kepuasan darinya.
Untuk mulai mengembangkan situs Anda, ikuti langkah-langkah demi langkah. Sulit untuk memvisualisasikan desain dari editor kode, jadi pertama saya sarankan bekerja di alat desain visual, dan kemudian menerjemahkan hasilnya ke dalam kode. Pada awalnya lebih mudah untuk fokus pada desain sehingga Anda dapat melihatnya dan melakukan penyesuaian, tanpa harus menulis ulang kode.
Membuat bingkai gambar model
Langkah pertama adalah membuat kerangka kerja perkiraan untuk situs. Membuat kerangka gambar membantu menentukan struktur halaman sebelum menambahkan desain dan konten visual. Gambar rangka tidak harus cantik, ia harus fokus pada tata letak konten. Anda dapat menggambarnya dengan tangan atau menggunakan fungsi utama alat pengembangan. Untuk membuat wireframe (prototipe), saya menyajikan desain sebagai serangkaian persegi panjang. Elemen halaman web adalah blok persegi panjang yang dibangun dari atas ke bawah. Mulailah dengan persegi panjang, untuk ini Anda pasti tidak membutuhkan bakat artistik.
Struktur situs web
Elemen yang Anda tambahkan ke gambar rangka terserah Anda. Anda dapat menambahkan bilah navigasi, judul, posting blog, dan footer. Sebagai permulaan, Anda mungkin tidak membutuhkan semua elemen ini, Anda dapat meninggalkan mereka dasar dan menambahkannya nanti. Putuskan apa yang ingin Anda sertakan, dan tambahkan bagian ini ke bingkai gambar Anda. Jika Anda memiliki masalah dengan langkah ini, Anda dapat menelusuri situs web yang serupa, menyalin struktur konten dan memodifikasinya sesuai permintaan Anda.

Bingkai tidak harus sempurna. Segera setelah struktur situs Anda cocok untuk Anda, Anda dapat beralih ke desain visual.
Terapkan desain visual
Anda dapat menggunakan alat pengembangan gratis, seperti editor grafis Figma, untuk mengonversi gambar rangka foto perkiraan menjadi struktur. Jika Anda belum pernah menggunakan program pengembangan, mungkin perlu waktu untuk membiasakan diri, tetapi Anda tidak perlu menjadi ahli di dalamnya. Sebagai permulaan, fungsi dasar, seperti menambahkan persegi panjang, mengubah ukuran, dan mengatur properti, sudah cukup.
Implementasi Tata Letak
Untuk memulai, buat kanvas kosong yang menampilkan halaman browser kosong. Tambahkan bingkai gambar Anda ke alat pengembangan dengan membuat wadah untuk konten Anda. Saya sarankan memulai dengan opsi hitam putih terlebih dahulu agar Anda dapat fokus pada tata letak. Sesuaikan tata letak sehingga elemen-elemennya sesuai ukuran, selaras, dan ada ruang kosong di antara mereka.

Menambahkan Partisi dan Penyimpanan
Setelah Anda membuatnya terlihat seperti situs web, buatlah lebih indah. Meniru gaya situs web lain, mencari tahu mengapa elemen terlihat menarik.
Pada tahap ini, perhatikan bentuk, ukuran, batas, dan bayangan. Perbarui persegi panjang utama secara bertahap sesuai gaya yang Anda butuhkan.

Pembaruan Grafik
Font dan jarak antara keduanya sangat penting untuk memberikan desain tampilan yang sempurna. Bahkan desain yang sederhana dapat berkualitas tinggi jika grafisnya dijalankan dengan baik. Sekali lagi, Anda dapat menyalin situs web lain atau mencari font dan sumber daya grafis untuk ditambahkan ke desain Anda.

Tambahkan warna
Kemudian tambahkan warna ke situs. Berikan sentuhan khusus pada situs web Anda dengan menciptakan merek Anda sendiri. Pikirkan tentang bagaimana Anda ingin situs menjangkau pembaca. Jika Anda ingin terlihat bersih dan minimalis, pilih warna yang tidak terlalu cerah, pastikan gradiennya hampir tidak terlihat, dan pilih font yang mudah dibaca. Jika Anda ingin terlihat lucu, maka pilih warna-warna cerah, gunakan gradien cerah, terapkan tekstur latar belakang, gunakan elemen bulat, dan pilih font yang menonjol.

Menambahkan warna mungkin tampak menakutkan, tetapi Anda tidak perlu tahu teori warna untuk ini. Jika desain Anda dimulai dengan warna hitam dan putih, Anda dapat memilih satu warna untuk menonjolkan elemen-elemen untuk memberikan desain sedikit kehidupan. Jika Anda ingin melampaui ini, saya sarankan memilih satu atau dua warna yang Anda suka, dan kemudian gunakan opsi pencahayaan yang berbeda untuk warna ini. Ini membantu untuk membuat tema penghubung, bukan menjadi ahli dalam bidang ini. Saat memilih warna latar dan latar depan, Anda harus mengingat keterbacaan saat memeriksa kontras warna.
Contohnya adalah menetapkan biru tua untuk latar belakang, lalu menggunakan versi yang lebih terang dari biru yang sama untuk teks. Untuk warna latar belakang putih, Anda dapat menggunakan biru sedang untuk judul.

Setelah Anda menambahkan warna, lanjutkan untuk meninjau keseluruhan desain dan membuat perubahan.
Klarifikasi
Saat berkembang, Anda harus mengambil langkah mundur, mundur dan abstrak untuk melihat proyek Anda secara keseluruhan dan memperbaikinya. Mengkritik proyek Anda dengan menjelaskan apa yang Anda lihat dalam istilah sederhana, dan kemudian menerjemahkannya menjadi masalah teknis yang perlu dipecahkan.
- Apakah terlihat sempit?- Tingkatkan indentasi dan margin
- Apakah sulit membaca teks?- Pilih font yang lebih tajam atau tambah ukurannya
- Tingkatkan kontras warna antara latar belakang dan latar depan
- Apakah sulit untuk menguraikan isinya?- Tambahkan tajuk dengan font yang lebih besar
- Tambahkan lebih banyak jarak antara pos dan paragraf
- Apakah terlihat ceroboh atau tidak konsisten?- Sejajarkan elemen dalam garis lurus secara horizontal dan vertikal. Panduan pengaturan dalam program pengembangan dapat membantu memastikan bahwa elemen disejajarkan dengan benar.
- Sesuaikan bantalan dan margin untuk mempertahankan jarak vertikal yang konstan.
- Buat teks konsisten dengan mengatur ukuran font dan font untuk judul dan paragraf. Hindari terlalu banyak opsi teks.
- Pastikan semua warna cocok dengan palet warna Anda.

Setelah selesai mendesain, Anda dapat mulai menerjemahkannya ke dalam kode.
Pembuatan struktur HTML
- Tempatkan semua elemen HTML pada halaman sampai Anda khawatir tentang menambahkan CSS.
- Ini akan memungkinkan Anda untuk melihat aliran alami dokumen HTML dan model kerangka kerja. Membuat struktur halaman dalam HTML akan memudahkan Anda memahami apa yang perlu Anda tambahkan ke CSS untuk memposisikan dan menata elemen desain Anda.
- Setelah membuat HTML, buka tata letak dan gaya menggunakan CSS.
Sesuaikan dengan CSS
Karena dokumen HTML ditambahkan dari atas ke bawah, Anda dapat mulai dari atas dokumen dan mengerjakannya. Menggunakan desain yang Anda buat, coba salin sedekat mungkin dalam HTML & CSS.
Ingat bahwa ini tidak boleh pada prinsip "semua atau tidak sama sekali", Anda dapat mengimplementasikan bagian-bagian yang diperlukan untuk versi awal situs. Untuk situs saya, saya hanya perlu pengenalan, tautan, dan cara memposting blog, sehingga hanya itu yang saya mulai terapkan. Jika Anda belum siap mengimplementasikan bagian, Anda dapat menghapusnya sampai Anda siap.
Tata letak bagian dan elemen
Saya sarankan berkonsentrasi pada tata letak elemen dan menjaga aspek estetika di kemudian hari. Jika Anda mengatur dan menata elemen pada saat yang bersamaan, ini dapat menyebabkan Anda melempar-balik, yang dapat memperlambat kemajuan Anda. Contohnya adalah tata letak bilah navigasi ketika mencoba mengatur jenis dan ukuran font. Anda mungkin mengatur semuanya dengan mudah, tetapi kemudian mengatur font akan mengatur ulang semuanya. Ini dapat membuat Anda mengubah ukuran bilah navigasi agar pas kembali. Tetapi bagaimana jika bilah navigasi sekarang terlalu tinggi? Anda bisa mengubahnya beberapa kali, yang bisa menyebabkan Anda kecewa. Sebagai gantinya, saya merekomendasikan untuk fokus terutama pada tata letak elemen dan mencoba membuatnya berfungsi dengan berbagai ukuran konten. Ini mungkin memerlukan metode coba-coba dalam CSS, tetapi untuk memastikan elemen Anda cukup lebar untuk menambahkan konten ke dalamnya.
Saat mengubah tata letak menjadi desain penuh, saya lebih suka memikirkan garis horizontal yang memotong desain menjadi beberapa bagian dari atas ke bawah. Bilah navigasi di bagian atas mungkin merupakan karya pertama. Anda hanya dapat fokus pada HTML dan CSS yang diperlukan untuk navigasi, tanpa khawatir tentang bagian di bawah ini. Di dalam bilah navigasi, fragmen vertikal dapat dibagi menjadi beberapa elemen yang membentuk navigasi. Fokus pada elemen yang terletak di sudut paling kiri, dan kemudian ikuti ke kanan. Ketika bilah navigasi diinstal, lewati ke bagian di bawahnya.

Tambahkan gaya visual.
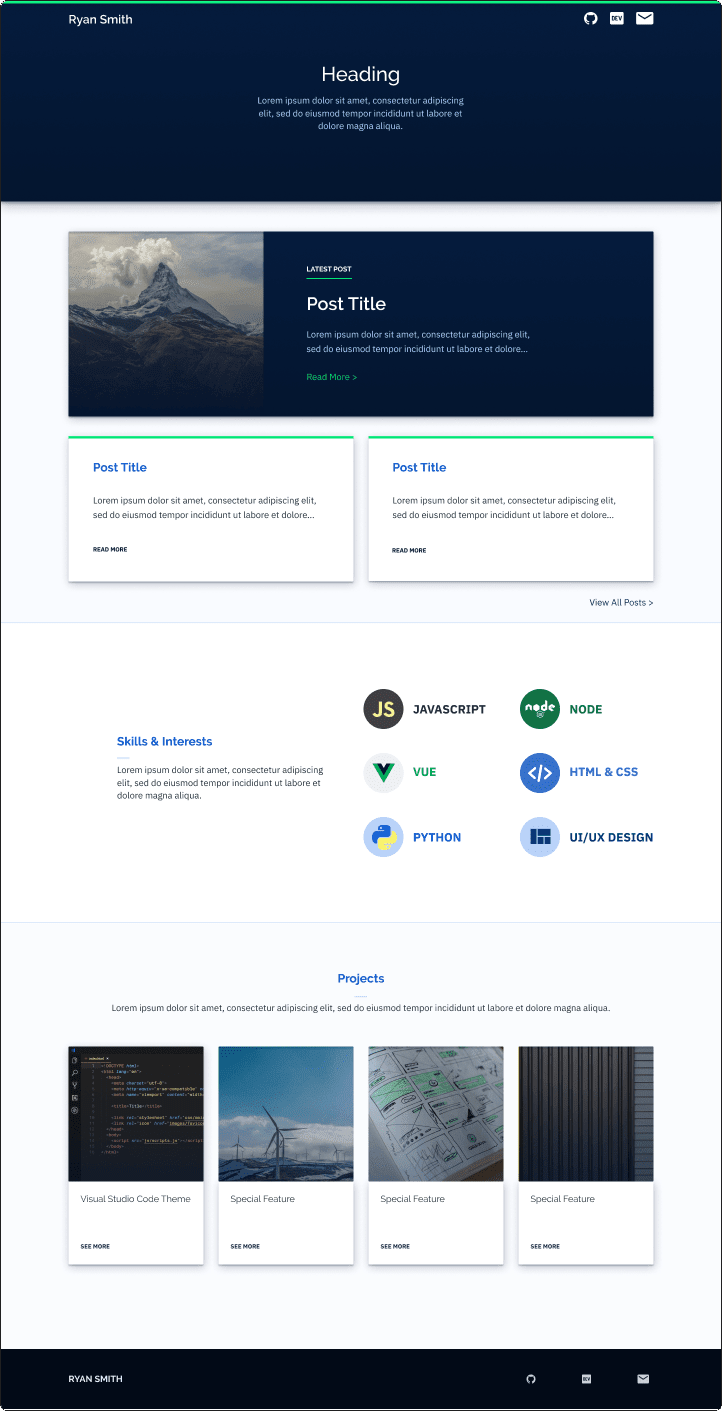
Menyesuaikan elemen berdasarkan desain Anda dan menambahkan wajah font yang sama, ukuran font, bobot font, warna dan gambar. Saat memposting hasil desain di Internet, penyesuaian mungkin diperlukan, karena visualisasi di browser dan browser yang berbeda mungkin berbeda.
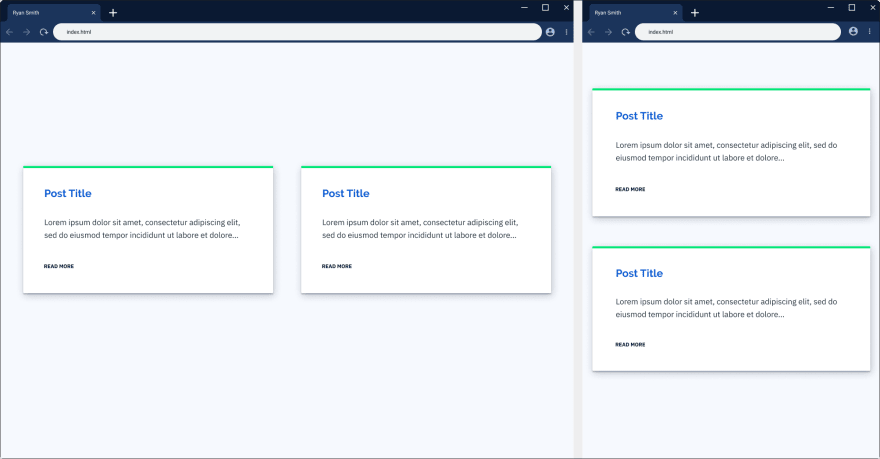
Buat itu responsif
Buat responsif sehingga pengguna di layar dengan berbagai ukuran dapat dengan mudah melihat konten. Membuat situs web responsif tidak selalu sulit. Dia tidak perlu memindahkan item atau memiliki menu hanya untuk perangkat seluler. Cara mudah untuk membuat desain dasar responsif adalah dengan memiliki breakpoint ketika elemen mulai memotong atau mengecil, membuat tumpukan dan membuatnya di seluruh lebar halaman.

Ketika proyek Anda diimplementasikan, Anda selesai! Sekarang Anda dapat memutuskan apa yang ingin Anda lakukan dengannya.
Langkah selanjutnya
- Sekarang situs ini dirancang dan disandikan, Anda dapat menambahkan konten dan mempostingnya.
- Anda dapat terus menggunakannya sebagai proyek pelatihan dengan membuat modul internal atau menambahkan desain ke modul eksternal.
- Terus berlatih, tingkatkan. Pengembangan yang nyaman mungkin membutuhkan waktu. Saya harap panduan ini merupakan langkah ke arah yang benar.
Kesimpulan
- Desain situs itu sendiri akan membantu Anda mengembangkan keterampilan desain dan menonjol dari yang lain.
- Buat bingkai gambar untuk menyusun konten dan fungsionalitas.
- Ubah wireframe Anda menjadi desain visual dengan alat desain. Dapatkan inspirasi dari desain yang Anda suka.
- Kode struktur halaman HTML untuk memahami apa yang perlu diterapkan CSS untuk mengubah elemen-elemen ini.
- Sesuaikan halaman CSS Anda agar sesuai dengan desain Anda.
- Bawa ke tingkat selanjutnya dengan menggunakan, menggunakannya sebagai proyek praktis atau terus meningkatkan desain.