
Artikel ini menjelaskan metode yang menyederhanakan pembuatan sketsa. Ini cocok untuk semua orang yang tugasnya mendesain antarmuka untuk pengguna.
Untuk apa sketsa?
Sketsa dimaksudkan untuk presentasi visual kepada klien dari jumlah layar, struktur dan pengaturan elemen dan teks, tanpa masuk ke keputusan visual desainer.
Selanjutnya, sketsa menyederhanakan pekerjaan perancang, karena sketsa memungkinkan Anda untuk tidak terganggu oleh logika dan fokus pada penataan antarmuka masa depan.
Masalah Desain Sketsa
Sketsa biasanya digambar dengan pena atau pensil di atas kertas menggunakan penggaris. Kurang sering menggambar di alat khusus, misalnya -
Figma . Namun kedua metode tersebut memiliki kelemahan masing-masing.
Digambar tangan
Sketsa seperti itu digambar dengan cepat. Klien, melihat bahwa mereka dibuat di atas kertas, memahami bahwa ini adalah prototipe dari antarmuka masa depan, dan bukan desain yang sudah jadi. Lebih mudah untuk bernegosiasi pada tahap awal.
Tetapi ketika datang ke proyek besar, struktur yang tidak terbatas pada 4-5 halaman, belum lagi kontennya, menggambar menjadi lebih sulit. Ada blok dan elemen berulang pada halaman yang harus ditarik secara individual. Ini adalah pekerjaan melelahkan yang membutuhkan banyak waktu.
Digambar dalam Figma
Sketsa yang digambar dalam alat secara visual dekat dengan desain akhir. Ini dapat membingungkan klien dan harus menjelaskan kepadanya bahwa desain adalah tahap terpisah dan hasilnya akan berbeda.
Selain itu, sang desainer tergoda untuk menggiling hasilnya. Dia mulai mengikuti lekukan antara elemen dan ukuran teks. Pada tahap sketsa, ini adalah buang-buang waktu, karena tujuannya adalah untuk menunjukkan struktur.
Solusi
Saya mengusulkan solusi yang saya terapkan di salah satu proyek terbaru. Ini didasarkan pada dua jenis sebelumnya dan membantu Anda dengan cepat dan fleksibel merancang sketsa yang digambar tangan.
Modul menggambar
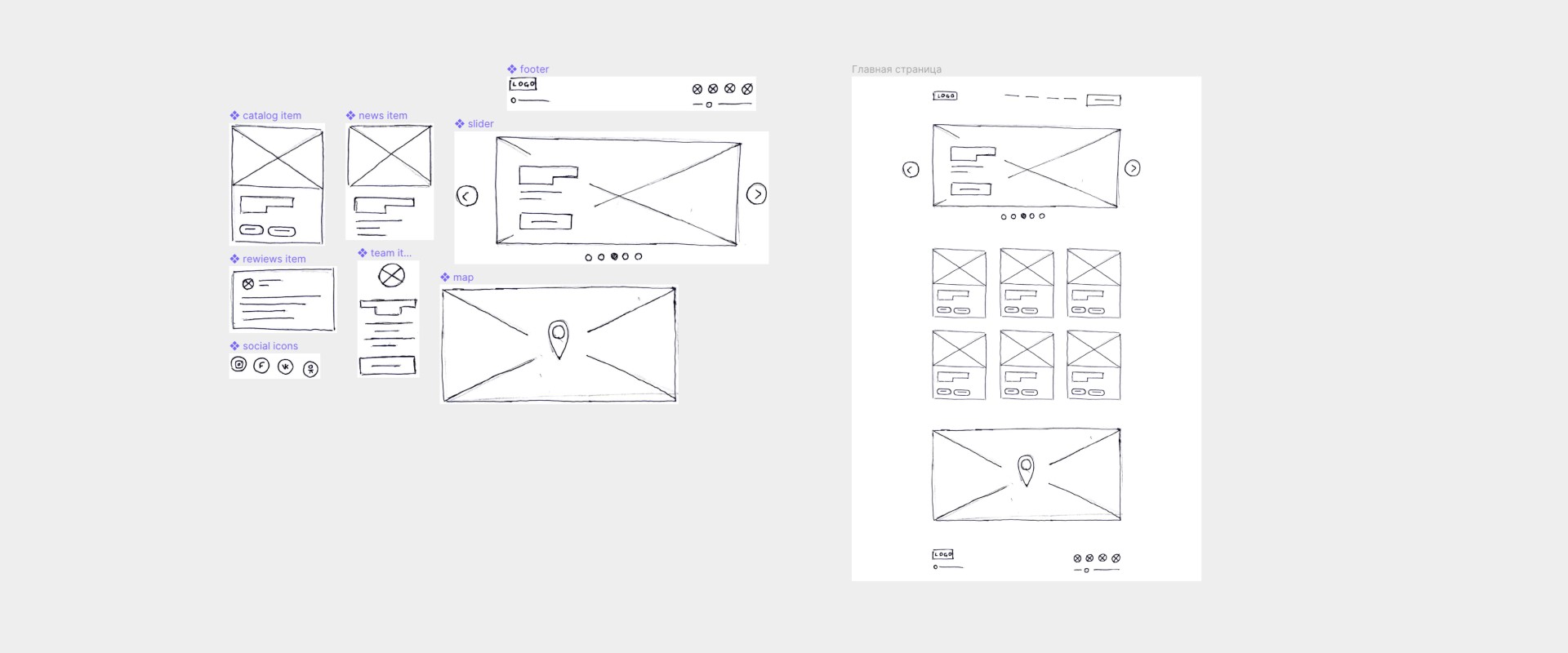
Kami menggambar di atas kertas secara terpisah, mengambil blok dan elemen satu per satu. Misalnya: tombol, blok produk, slider, garis pemisah, navigasi. Anda harus mendapatkan lembar dengan semua modul yang mungkin kita butuhkan di antarmuka.

Konversi ke Gambar
Saya mencoba berbagai aplikasi untuk memindai dokumen dan akhirnya memilih "Adobe Scan" (
Google Play ,
App Store ). Tidak ada cara untuk mengunggah hasilnya ke JPG, hanya ke PDF, tetapi ini bukan masalah. Ini gratis, dengan antarmuka yang bagus dan pandai menyembunyikan kotak sel di atas kertas.
Setelah memindai lembaran dan menyimpannya dalam format PDF, kami tetap mengunduh file ke komputer dan mengonversinya ke JPG. Saya menggunakan layanan online "
PDF.io " untuk ini.
Pengiris modul dan perakitan antarmuka
Kami memuat gambar jadi ke Figma dan memotong elemen yang diperlukan dan blok ke modul terpisah menggunakan bingkai atau topeng.

Anda dapat menjadikannya "Komponen" untuk mengeditnya secara dinamis ketika jumlah salinan pada halaman menjadi besar.
Tetap hanya untuk membuat artboards yang diperlukan dan memasukkan modul yang diperlukan ke dalamnya, seperti pada konstruktor.

Setup prototipe
Keuntungan lain dari pendekatan ini adalah kemampuan untuk memungkinkan klien berinteraksi dengan antarmuka masa depan. Anda dapat menyesuaikan klik tombol, transisi halaman, dan pop-up.
Ringkasan
Hasilnya dapat dicetak dan tidak akan berbeda dari sketsa klasik yang digambar di atas kertas. Dalam hal ini, Anda menggambar semua elemen dalam satu salinan dan ini secara signifikan mempercepat proses kerja, yang penting pada tahap pertama pekerjaan pada suatu proyek.
Saya memimpin saluran di Telegram tentang desain antarmuka - @interfacer