Tujuan publikasi ini adalah untuk memberikan beberapa ide yang dapat diulang untuk meningkatkan keterampilan Anda sebagai pengembang front-end. Ini hanya ide, tanpa kode sumber dan tutorial, yang sedikit menyulitkan tugas, tetapi menanamkan pendekatan yang lebih mandiri untuk belajar.
Daftar lengkap ide sebelumnya:
Dojo front-end: proyek untuk melatih keterampilan pengembang (5 baru + 43 lama)1. Menu dinamis
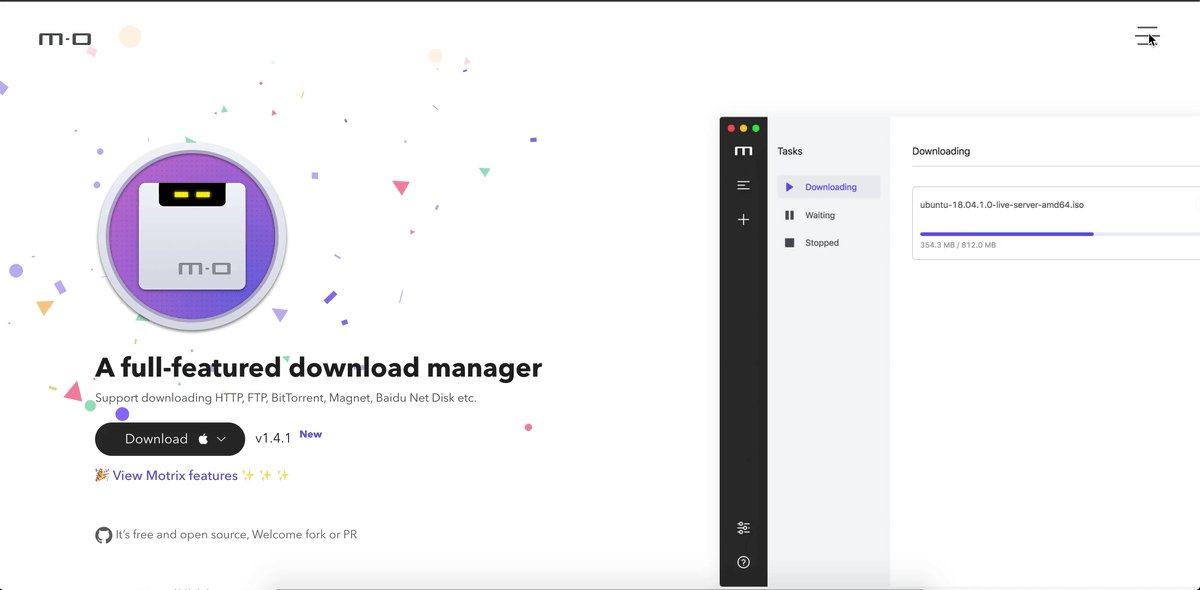
Lihat betapa kerennya saat Anda mengklik menu dan konten berkurang.
 motrix.appApa yang harus dipelajari:
motrix.appApa yang harus dipelajari:- Transisi dan animasi CSS.
- Cara mengubah tata letak dan konten.
- Cara menggunakan HTML dan JavaScript secara harmonis untuk menambahkan interaktivitas ke situs web Anda.

Artikel ini diterjemahkan dengan dukungan Perangkat Lunak EDISON, yang menciptakan sistem transfer informasi searah antara kapal sungai dan laut berdasarkan optik nirkabel , serta porting dan migrasi perangkat lunak .
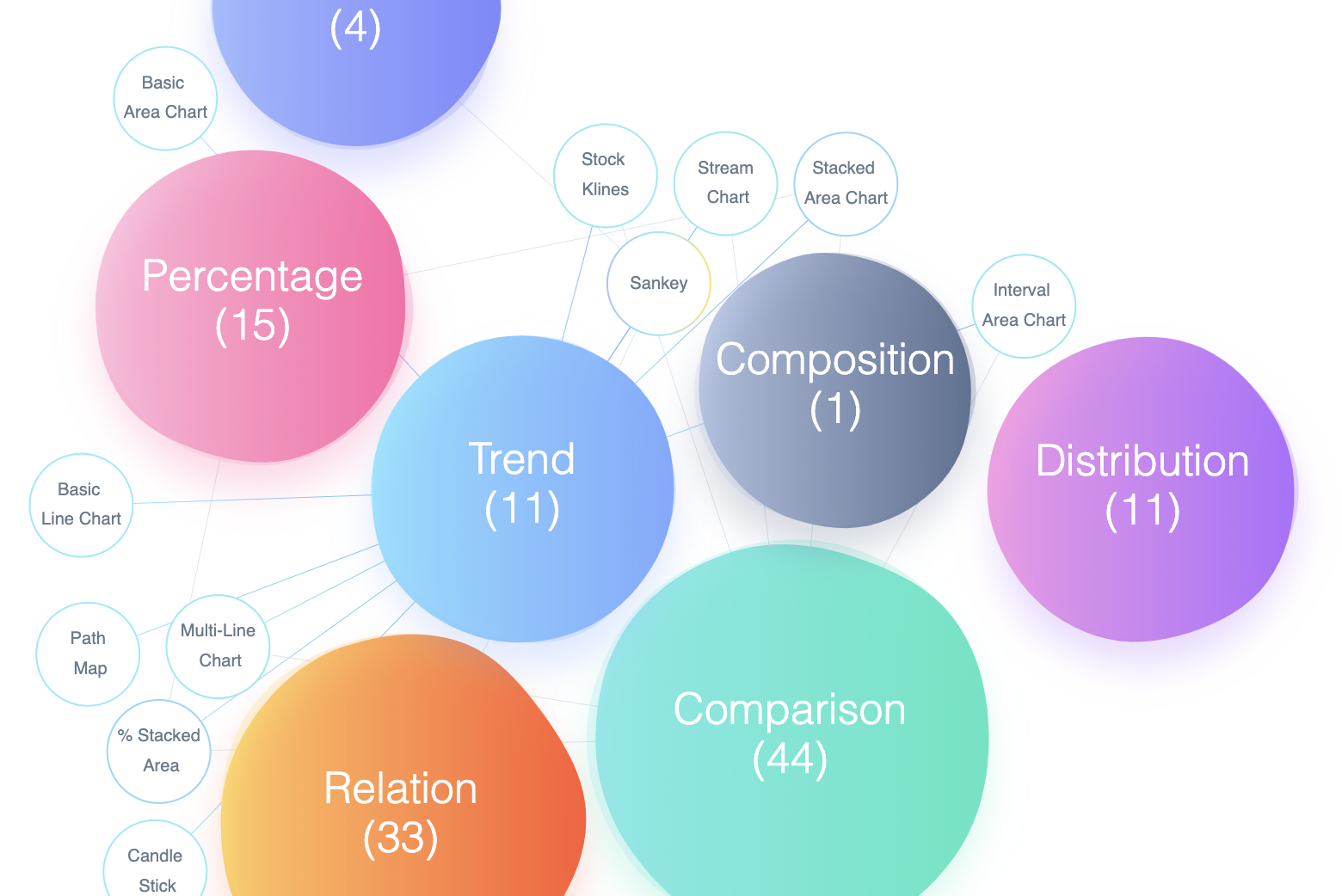
2. Bagan gelembung
Bagan gelembung adalah jenis bagan yang menampilkan tiga dimensi data. Setiap objek, dengan triplet data terkait, direproduksi sebagai disk yang mengekspresikan dua nilai vᵢ melalui koordinat xy dan yang ketiga melalui ukurannya.
 antv.vision/enApa yang harus dipelajari:
antv.vision/enApa yang harus dipelajari:- Gunakan JavaScript untuk memvisualisasikan data.
- Gunakan CSS dengan JavaScript untuk transisi, gaya, dan interaktivitas.
3. Formulir otentikasi tersamar
Masker input adalah cara untuk mengontrol data apa yang bisa dimasukkan di bidang formulir. Mereka diatur oleh seperangkat aturan ketat yang tidak dapat dilanggar oleh pengunjung situs ketika mencoba mengisi formulir Anda.
 dashboard.stripe.com/loginApa yang harus dipelajari:
dashboard.stripe.com/loginApa yang harus dipelajari:- Gunakan aturan penegakan yang kuat untuk formulir dan masukan Anda.
- Gunakan JavaScript untuk memvalidasi formulir.
- Gunakan CSS dan JavaScript untuk membuat formulir dinamis.
Baca lebih lanjut tentang
entri bertopeng di
Wapforums .
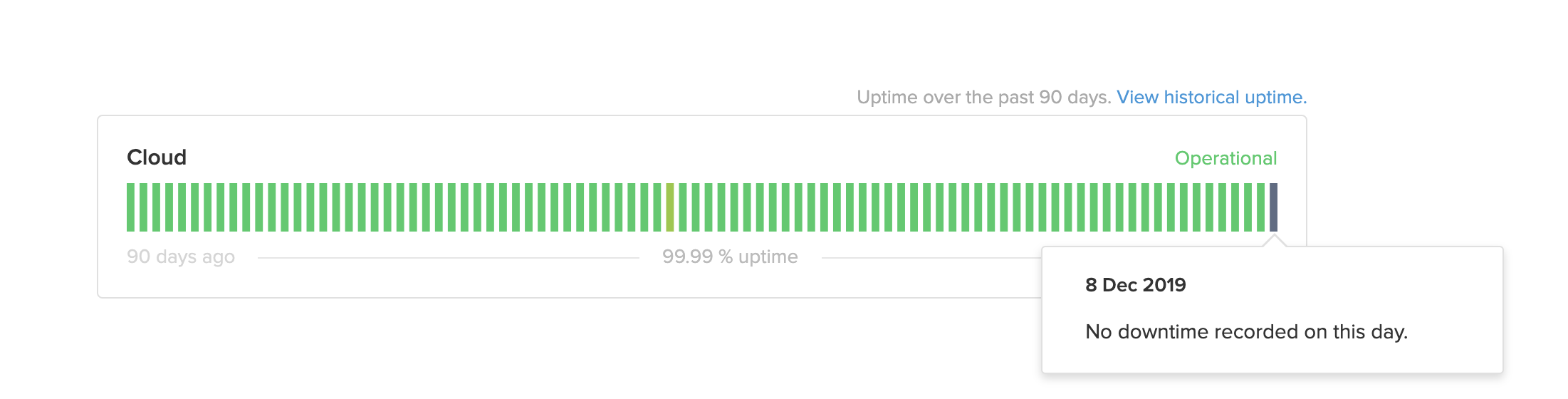
4. Grafik Batang Vertikal
Histogram vertikal berguna untuk memvisualisasikan data harian, mingguan, bulanan, atau tahunan. Contoh di atas menunjukkan uptime layanan untuk setiap hari.
 tatus.fauna.com/#about-this-siteApa yang harus dipelajari:
tatus.fauna.com/#about-this-siteApa yang harus dipelajari:- Gunakan JavaScript untuk membuat histogram vertikal.
- Gunakan CSS untuk diagram gaya.
- Visualisasikan data menggunakan JavaScript.
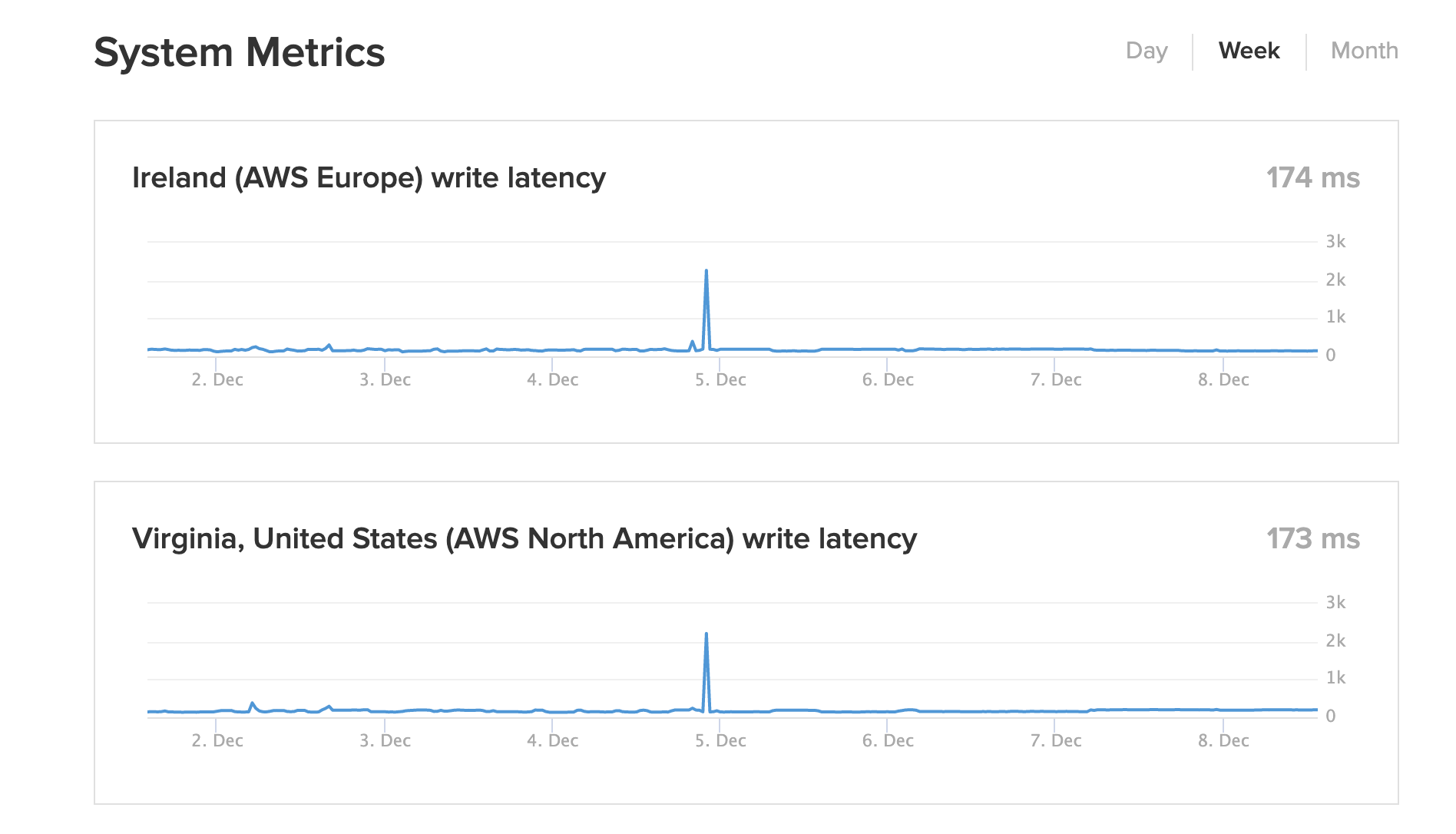
5. Bagan kinerja sistem
 status.fauna.com/#week
status.fauna.com/#weekBagan metrik sistem berguna untuk memvisualisasikan penjualan, percakapan, margin kotor, laporan kegagalan, dll.
Setiap aplikasi yang kompleks, dengan satu atau lain cara, akan menggunakan diagram sistem. Merupakan ide bagus untuk berolahraga untuk mengisi benjolan sejak dini.
Apa yang harus dipelajari:- Gunakan JavaScript untuk membuat diagram sistem.
- Gunakan CSS untuk diagram gaya.
- Visualisasikan data menggunakan JavaScript.

Baca juga blognya
Perusahaan EDISON:
20 perpustakaan untuk
aplikasi iOS yang spektakuler