Anda tidak akan pernah memecahkan masalah jika Anda berpikir dengan cara yang sama seperti mereka yang membuatnya.
Albert EinsteinKembali pada tahun 1989, ilmuwan Inggris
Tim Berners-Lee menciptakan sistem pertukaran dokumen Bertanya, yang menjadi prototipe Internet global. Di mana sejumlah spesifikasi disajikan kepadanya, salah satunya adalah spesifikasi bahasa markup
HTML . Jadi era perkembangan web lahir. Saat ini, spesifikasi ini telah mengalami banyak perubahan, tetapi pada kenyataannya tidak ada perubahan global. Pada artikel ini saya akan mencoba untuk berspekulasi tentang kekurangan teknologi ini dan redundansi fungsionalitas.
Dokumen adalah sumber ...
Konsep yang dikemukakan oleh Tim Berners-Lee itu sederhana, ada protokol, alamat dan dokumen. Semuanya tampak logis dan Anda dapat dengan aman mendapatkan dokumen yang tepat ke alamat tertentu, dan ada sentralisasi untuk penggunaan umum, dan semuanya tampak baik-baik saja.
Dan kemudian tibalah saatnya Internet tersedia di seluruh dunia. Saya ingat menunggu pelajaran informatika untuk mengunduh wallpaper yang indah untuk desktop Anda atau membaca sesuatu tentang game menggunakan
Dial-Up yang berderit.
Kemudian malam tanpa tidur dan tagihan besar di telepon rumah saya kepada orang tua saya. Terima kasih kepada mereka karena memanjakan saya ketika mereka menerima tagihan ini.
Dan akhirnya, era kebebasan penuh, ketika banyak konten, baik yang memiliki hak cipta maupun non-hak cipta, “terbang” ke Internet. Tidak ada yang berpikir bahwa untuk konten di Internet akan perlu untuk membayar, tetapi, omong-omong, bahkan sekarang banyak orang berpikir begitu. Konsumsi konten tumbuh, layanan baru, sumber daya, portal, platform pencarian mulai muncul. Karena itu, diperlukan antarmuka pengguna yang nyaman untuk berinteraksi dengan semua ini.

Pada tahun 1995, tim pengembang dari
Netscape Communications bekerja pada bahasa pemrograman baru yang memungkinkan mengeksekusi langsung di browser pengguna, sehingga menambah perilaku interaktif ke konten pada halaman. Awalnya, bahasa ini disebut Mocha, kemudian diusulkan untuk mengubah nama menjadi
LiveScript , lebih lanjut.
Setahun kemudian,
CSS muncul, menambahkan lebih banyak fitur dan fasilitas visual. Dan sekarang, dari bagian sejarah dan informatif yang singkat, saya akan beralih ke topik yang ingin saya diskusikan.
Kami akan menggunakan sepeda untuk waktu yang lama, atau saatnya untuk mentransfer ke Tesla ...
Jadi apa keluhan saya. Setiap pengembang web dihadapkan dengan serangkaian operasi identik dan rutin dari proyek ke proyek dalam pengembangan perangkat lunak yang berfungsi di Internet. Bisnis yang mendigitalkan pekerjaannya menghadapi pasar yang kompetitif dan terkadang agresif. Maksud saya, saya akan jelaskan.
Pertama, Anda perlu berhati-hati dan memilih dalam bahasa apa untuk menulis logika aplikasi, di sini Anda mengatakan apa yang tergantung pada tugas-tugas aplikasi, dan Anda akan benar. Tetapi pada kenyataannya ini tidak terjadi, biasanya mereka mengambil apa yang mendukung hosting murah dan di mana ada pengembang murah. Dan tentu saja, istilah "kemarin" untuk memenuhi tugas pengembangan, di mana tanpa mereka. Akibatnya, kami memiliki beberapa jenis
CMS yang ditulis dalam
PHP dan 2-4 pengembang di kendali jarak jauh.
Ketika bisnis tumbuh dan persyaratan untuk otomatisasi tumbuh, kompleksitas implementasi tugas juga tumbuh, tetapi biasanya bisnis tidak berpikir tentang apa yang akan secara teknis di bawah tenda dan bagaimana. Akibatnya, tentu saja, setelah mencapai volume tertentu dari tugas yang diimplementasikan, bisnis beralih ke integrator sistem dan membeli produk bernilai jutaan dolar dari hiu pasar seperti IBM, Microsoft, Oracle, dll. Dengan kata bisnis, maksud saya adalah pelanggan solusi web.
Tapi ini bukan tentang apa yang lebih baik untuk ditulis, tetapi tentang apakah ada "bagian emas" untuk pengembangan yang nyaman, cepat dan berkualitas tinggi untuk Anda para pengembang web yang terkasih. Saya memikirkan tugas ini untuk waktu yang lama, dan bermimpi mendapatkan alat seperti itu di tangan saya untuk pengembangan. Yang, sebagai hasilnya, mendorong saya untuk menulis CMS saya. Saya sudah menulis tentang ini di sini sebelumnya.
Ideologinya seperti itu, dan saya menetapkan tujuan untuk membuat tag HTML khusus sehingga saya dapat dengan mudah menulis dalam HTML asli dan dapat menerima data berulang dari backend tanpa menulis JavaScript, menganalisis logika dari komponen backend, dan tanpa memuat kembali halaman. Kedengarannya aneh, dan sejauh mana
Angular2 melakukannya, tapi BERHENTI, tugasnya bukan menulis frontend dari kata "sepenuhnya", hanya HTML lama yang bagus seperti pada 1989, dan tag-nya.
Yah, saya senang, ada asumsi tertentu, katakanlah kita memiliki situs web dengan semua halaman dan "whistle-fake" pada mereka, tetapi hanya HTML, JavaScript, CSS. Artinya, perancang tata letak dan perancang berpasangan telah menyusun templat semacam itu untuk kami, tugas kami hanyalah menarik templat ini pada data.
Seperti yang diterapkan pada versi kedua produk saya. Pertama, dari apa yang saya kumpulkan keajaiban ini:
- Spring boot / data / rest
- Mongodb
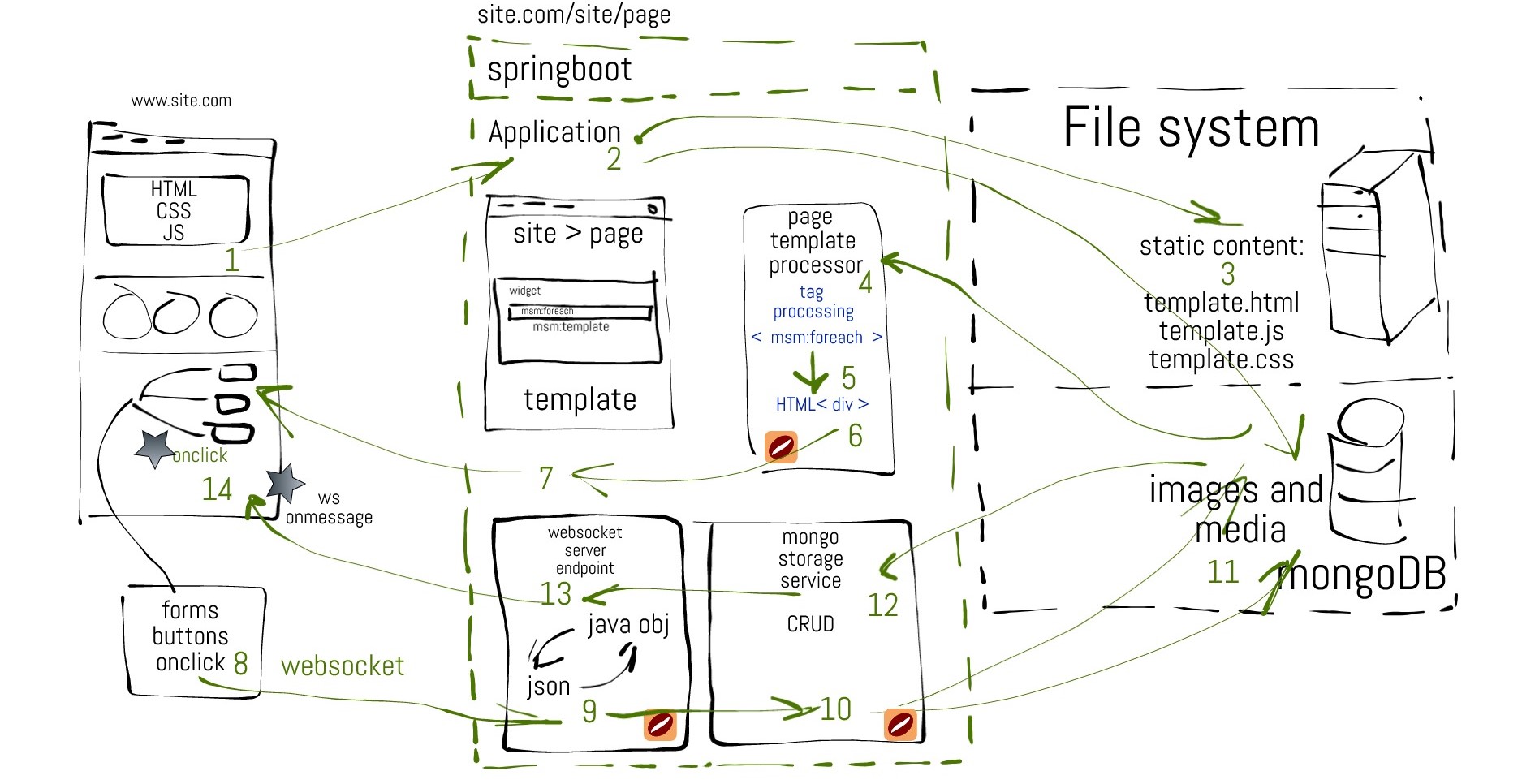
Berikut ini menunjukkan secara skematis bagaimana proses berlangsung.

Semua pekerjaan yang digambarkan dalam diagram ini di atas dapat dibagi menjadi 3 tahap:
- Pengguna datang ke halaman di mana JavaScript universal dari CMS dimuat, saya menipu semua orang))). Ya, ada skrip kecil yang berfungsi pada klien, tetapi hanya diperlukan untuk membuat koneksi WebSocket, dan menetapkan pendengar ke pesan Client-Server yang diperlukan untuk bertukar pesan. Script ini dibuat sedemikian rupa sehingga dapat bekerja dengan tag dinamis kami, dan tag itu pada gilirannya akan mencetak output dari potongan-potongan kode HTML yang kami butuhkan.
- Tag khusus ini, ketika dimuat dari templat di server, diproses lebih dulu melalui komponen yang mengubah tag khusus kami menjadi HTML yang valid. Dan semua dinamika dan kecantikan "terbang" dari tata letak.
- Kemudian, semua kejadian klik dan interaksi dengan antarmuka ditransmisikan melalui koneksi WebSocket yang telah dibuat.
Tag dimaksudkan hanya untuk data persisten, yaitu, tag ini tidak dapat digunakan untuk objek sesi, dan konten yang dipersonalisasi untuk masing-masing klien. Tag ini hanya memiliki hak untuk bekerja dengan kerangka UI umum untuk seluruh situs.
Semua tugas yang membutuhkan personalisasi pengiriman konten dapat diimplementasikan sebagai modul integrasi sesuai dengan prinsip Headless-CMS. Yaitu, frontend diintegrasikan melalui titik akhir REST.
Sudah ada implementasi beberapa modul, termasuk integrasi dengan kerangka kerja
AI di bidang pembelajaran mesin untuk memproses bahasa alami (
Natural Language Processing ). Tetapi saya akan menulis tentang ini nanti dalam artikel terpisah.
Masalah yang kami warisi
Tim Berners-Lee, tentu saja, adalah ilmuwan yang brilian, dan dia menemukan cara yang mudah untuk menangani konten di Internet global. Tetapi bagi saya tampaknya metode ini sudah sangat ketinggalan zaman, dan semua yang dilakukan kemudian untuk interaktivitas dan komponen visual, sebaliknya, hanya mempersulit pengembangan web. Sejumlah besar tag HTML sudah lama hilang. Bahkan, hanya div yang digunakan, dan tag input digunakan untuk membuat formulir. Jadi pertanyaannya adalah, mengapa mereka begitu banyak?
Karena itu, Anda harus melakukan tindakan yang membosankan dan serupa dari satu proyek ke proyek lainnya. Sebelum memulai pelaksanaan tugas yang menarik khusus untuk otomasi bisnis.
Kesimpulan
Jadi saya pikir saya berhasil menyampaikan esensi masalah, dan menawarkan solusi untuk masalah ini. Mungkin seseorang telah menerapkan solusi saya, tetapi pasti, tetapi selama bertahun-tahun bekerja, saya belum melihat solusi seperti itu. Terima kasih atas perhatian Anda, dan semua dengan liburan yang akan datang!