Mentimun adalah infrastruktur pengujian yang membantu menjembatani kesenjangan antara pengembang perangkat lunak dan manajer bisnis. Tes ditulis dalam bahasa pengembangan perilaku sederhana (BDD) dalam gaya Diberikan, Kapan, Lalu (kondisi, operasi, hasil), yang dapat dimengerti oleh pengguna mana pun. Tes kontrol kemudian ditulis ke file fungsi yang menjangkau satu atau lebih skrip pengujian. Mentimun menginterpretasikan tes dalam bahasa pemrograman yang ditentukan dan menggunakan Selenium untuk mengelola tes di browser.
Selenoid adalah solusi Selenium Server alternatif, meskipun intinya sama - organisasi driver.
Posting ini akan meluncurkan tes browser sederhana menggunakan Mentimun dan Selenoid di Gitlab CI dengan laporan Allure di akhir.
Persiapan
Docker harus diinstal dan dijalankan pada sistem operasi Anda.
Instal Selenoid
Jika Anda memiliki sistem operasi berbasis Redhat, Anda dapat menggunakan repositori saya untuk menginstal manajer Konfigurasi .
yum -y install yum-plugin-copr yum copr enable antonpatsev/aerokube-cm-rpm yum -y install aerokube-cm
Jika Anda tidak memiliki sistem operasi berbasis Redhat, maka Anda dapat mengunduh dan menggunakan biner manajer Konfigurasi .
Jika Anda tidak memiliki akses langsung ke Internet dan gambar buruh pelabuhan yang Anda unduh melalui registri.
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0" --registry -docker-registry
Jika Anda memiliki akses langsung ke Internet.
aerokube-cm selenoid start --force --browsers "firefox:70.0;firefox:71.0;chrome:78.0;chrome:79.0"
--force menimpa file browsers.json.
File browsers.json yang dihasilkan untuk menguji Chrome dan Firefox. Perhatikan bahwa jalur berbeda untuk Chrome dan Firefox.
{ "chrome": { "default": "79.0", "versions": { "78.0": { "image": "docker-registry/selenoid/chrome:78.0", "port": "4444", "path": "/" }, "79.0": { "image": "docker-registry/selenoid/chrome:79.0", "port": "4444", "path": "/" } } }, "firefox": { "default": "71.0", "versions": { "70.0": { "image": "docker-registry/selenoid/firefox:70.0", "port": "4444", "path": "/wd/hub" }, "71.0": { "image": "docker-registry/selenoid/firefox:71.0", "port": "4444", "path": "/wd/hub" } } } }
Mengubah browsers.json
Saat mengubah versi peramban, Anda dapat mengubah file browser.json dan memuat ulang selenoid.
Tetapi jika Anda menggunakan --force , maka browsers.json akan menimpa dengan versi browser yang lebih baru.
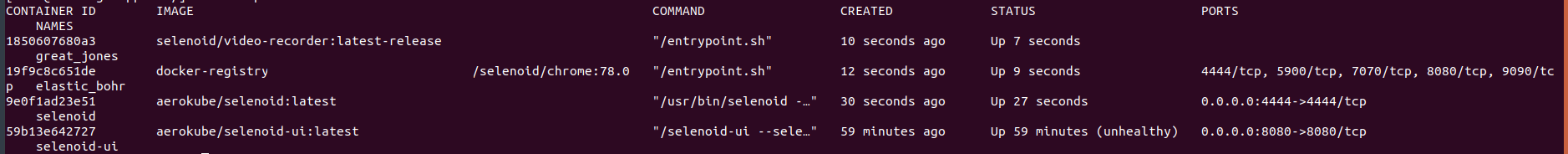
Pastikan wadah buruh pelabuhan sudah mulai dan gambar sudah diunduh.
docker ps docker images

Menjalankan UI Selenoid menggunakan Manajer konfigurasi
aerokube-cm selenoid-ui start --registry https://docker-registry
Atau
aerokube-cm selenoid-ui start
Pastikan wadah buruh pelabuhan sudah mulai dan gambar sudah diunduh.
docker ps docker images

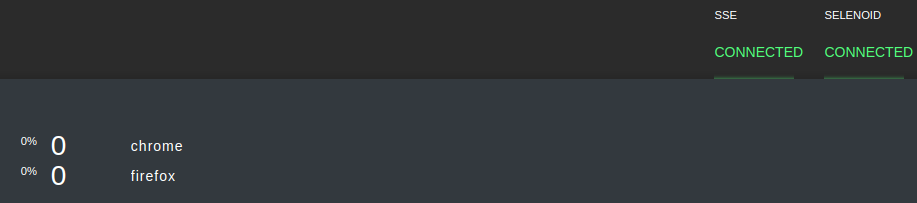
Pergi ke selenoid-ui di ip-where-you-ran-selenoid-and-selenoid-ui: 8080
Anda harus memiliki 2 lampu TERHUBUNG hijau dan ditulis dalam firefox dan chrome.

Dalam kemampuan kami melihat browser yang tersedia.

Tes demo
Unduh https://github.com/andewBr/cucumber_selenium_test

atau ke alamat lain tempat Anda memulai selenoid.
Dalam file WebdriverBeanConfig.java, tambahkan Kemampuan untuk menjalankan chrome. Jika Anda menggunakan server proxy, tambahkan baris tentang proxy seperti pada tangkapan layar.

Di setiap file java, Anda dapat mengaktifkan atau menonaktifkan rekaman video, melihat jarak jauh atau manajemen melalui VNC, dan masuk ke file. Untuk menonaktifkan opsi, Anda perlu menambahkan 2 garis miring di awal baris.

Menjalankan tes
Di direktori demo-test, jalankan tes:
Jika Anda perlu menentukan pengaturan dan Anda menggunakan proxy pakar (Nexus, Artifactory)
mvn -s settings.xml clean test
Jika kita jalankan dengan akses langsung ke Internet dan tanpa pengaturan apa pun
mvn clean test
Kecepatan
Total waktu yang dibutuhkan untuk memulai 1 tes membutuhkan waktu kurang dari 1 menit.
Menjalankan tes di Gitlab CI
Agar tidak memulai Selenoid dan Selenoid-UI setiap kali Anda menjalankan tes, Anda dapat menjalankan Selenoid dan Selenoid-UI satu kali ketika Anda memulai Gitlab Runner menggunakan Ansible, Wayang, Koki, atau alat lainnya.
Final .gitlab-ci.yml
--- variables: MAVEN_OPTS: "-Dhttps.protocols=TLSv1.2 -Dmaven.repo.local=/home/gitlab-runner/.m2/repository -Dorg.slf4j.simpleLogger.log.org.apache.maven.cli.transfer.Slf4jMavenTransferListener=WARN -Dorg.slf4j.simpleLogger.showDateTime=true -Djava.awt.headless=true" MAVEN_CLI_OPTS: "--batch-mode --errors --fail-at-end --show-version -DinstallAtEnd=true -DdeployAtEnd=true" before_script: - export PATH="/opt/rh/rh-maven33/root/usr/bin:$PATH" build: stage: build script: - aerokube-cm selenoid start --force --browsers "firefox:70;firefox:71;chrome:78;chrome:79" --registry docker-registry - aerokube-cm selenoid-ui start --registry docker-registry - cat ~/.aerokube/selenoid/browsers.json - set +e - mvn -s maven_settings.xml clean install -Dmaven.test.skip=true - mvn -s maven_settings.xml clean test || EXIT_CODE=$? - mvn -s maven_settings.xml allure:aggregate; - export PATH_WITHOUT_HOME=$(pwd | sed -e "s/\/home\/gitlab-runner\/builds//g") - echo '***********************************************************************' - echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/" - echo '***********************************************************************' - set -e - exit ${EXIT_CODE}
Setelah baris echo "http://$HOSTNAME:9090$PATH_WITHOUT_HOME/target/site/allure-maven-plugin/"
Sebuah URL muncul di mana Anda dapat melihat laporan Allure.
Untuk menampilkan laporan Allure, Anda harus menginstal nginx di gitlab runner dengan konfigurasi ini:
server { listen 9090; listen [::]:9090; server_name _; root /home/gitlab-runner/builds; location / { autoindex on; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
Cuplikan layar Laporan Allure
