Avalonia adalah open source, lintas platform .NET UI toolkit yang terinspirasi oleh teknologi WPF dan UWP. Ini sepenuhnya mendukung Windows, macOS dan Linux, .NET Core 2.0-3.1, XAML, binding data, kontrol yang tidak terlihat dan banyak lagi.
(VDPV menunjukkan kerja tanpa XOrg)
Versi 0.9 adalah pembaruan besar dengan serangkaian fitur yang sudah lama ditunggu-tunggu: dikompilasi XAML, dukungan untuk menu global, kemampuan untuk menggulir daftar yang tervirtualisasi dengan lancar dengan elemen ukuran arbitrer, dukungan input sentuh, dan yang lainnya.
Saya meminta detail di bawah kucing.
Kompilasi XAML
Di versi sebelumnya, parsing XAML terjadi selama eksekusi aplikasi. Pendekatan ini memiliki beberapa kelemahan:
- lambat
- program dikompilasi tanpa kesalahan dan kemudian tidak berfungsi (QML, saya melihat Anda)
- parser yang digunakan menghasilkan kesalahan yang tidak dapat dipahami seperti "Nilai properti 'Konten' adalah nol" ketika mengetikkan nama kontrol.
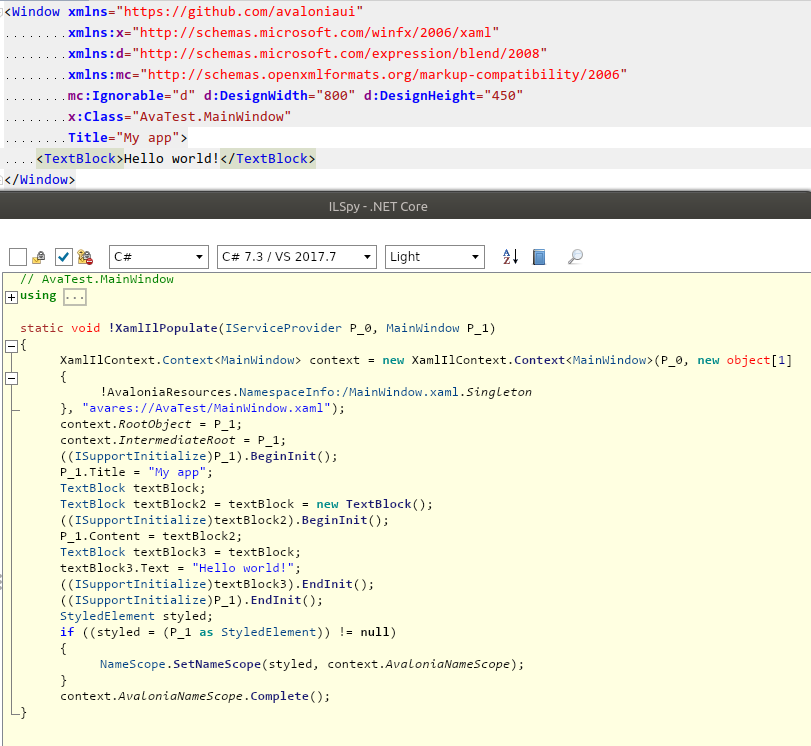
Kompiler baru kami mem-parsing semuanya pada waktu kompilasi dan meneruskannya langsung ke MSIL. Anda bahkan dapat melihat dekompiler kata dunia dan melihat sesuatu seperti ini:

Dekompiler, omong-omong, juga berfungsi di Avalonia .
Karena hal ini, ternyata banyak sekali panggilan untuk melakukan refleksi, karena itu peluncuran aplikasi menjadi turbo-aktif. Hanya direktori kontrol kami setelah beralih ke kompiler mulai berjalan 40% lebih cepat.
Ketika pemeriksaan selama kompilasi tidak membantu (misalnya, ada sesuatu yang berantakan di konverter), Anda dapat melihat jejak kesalahan normal dengan garis dalam file XAML. Nah, secara umum, seperti debugger di XAML, jika tertarik:
Menu global di macOS dan Linux
Pada bunga poppy aplikasi, menu di dalam jendela biasanya tidak digambar, karena di bagian atas layar ada bilah menu global untuk semua orang. Pada sejumlah lingkungan Linux desktop (Unity, KDE dengan kotak centang di pengaturan, vala-panel-appmenu) fitur serupa juga tersedia.
Dukungan untuk menu seperti itu muncul di Avalonia, dalam kode mereka terlihat seperti ini:
<Window> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="File"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Open" Command="{Binding OpenCommand}"/> <NativeMenuItemSeperator/> <NativeMenuItem Header="Recent"> <NativeMenuItem.Menu> <NativeMenu/> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItemSeperator/> <NativeMenuItem Header="Quit Avalonia" Command="{Binding CloseCommand}" Gesture="CMD+Q"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> <NativeMenuItem Header="Edit"> <NativeMenuItem.Menu> <NativeMenu> <NativeMenuItem Header="Copy"/> <NativeMenuItem Header="Paste"/> </NativeMenu> </NativeMenuItem.Menu> </NativeMenuItem> </NativeMenu> </NativeMenu.Menu> </Window>
Jangan khawatir oleh CMD+Q ; pada non-Mac, itu akan dipetakan ke `Control + Q. Sekarang sinonim untuk pengubah khusus platform "Command".
Untuk mencegah orang menyalin struktur yang sama ke menu "biasa" untuk platform "tradisional", kami juga memperkenalkan <NativeMenuBar/> , yang dapat diletakkan di tempat menu ini seharusnya berada. Nah, kontrol itu sendiri akan mengambil semuanya dengan NativeMenu dan akan mencari tahu apakah perlu untuk menggambarnya atau sistem akan mengatasinya.

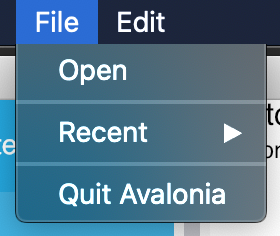
menu jendela di bilah global di makoshi
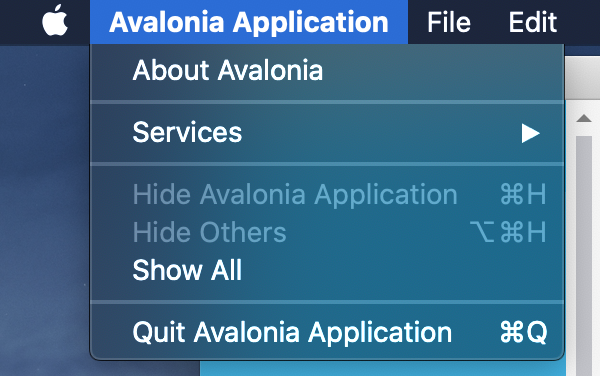
Juga di macOS ada fitur - aplikasi memiliki item menu dengan nama aplikasi. Biasanya ada elemen yang bersifat global untuk seluruh aplikasi, seperti pengaturan. Kami, agar pengguna tidak terkejut, kami membuat menu ini secara default:

konten menu aplikasi standar
Nah, Anda perlu menyesuaikannya di App.xaml Anda:
<Application> <NativeMenu.Menu> <NativeMenu> <NativeMenuItem Header="About MyApp" Command="{Binding AboutCommand}" /> </NativeMenu> </NativeMenu.Menu> </Application>
Dengan demikian, Application sekarang memiliki DataContext sendiri, di mana Anda dapat menempatkan model tampilan. Nah, itu tempat untuk mengikat.
Di Linux, karena umumnya, ahem, heterogenitas, opsi ini dinonaktifkan secara default dan dapat diaktifkan oleh:
.With(new X11PlatformOptions { UseDBusMenu = true })
Saya pribadi mengujinya di Unity dan KDE di Ubuntu 18.04, tetapi siapa yang tahu bagaimana itu di distro lain.
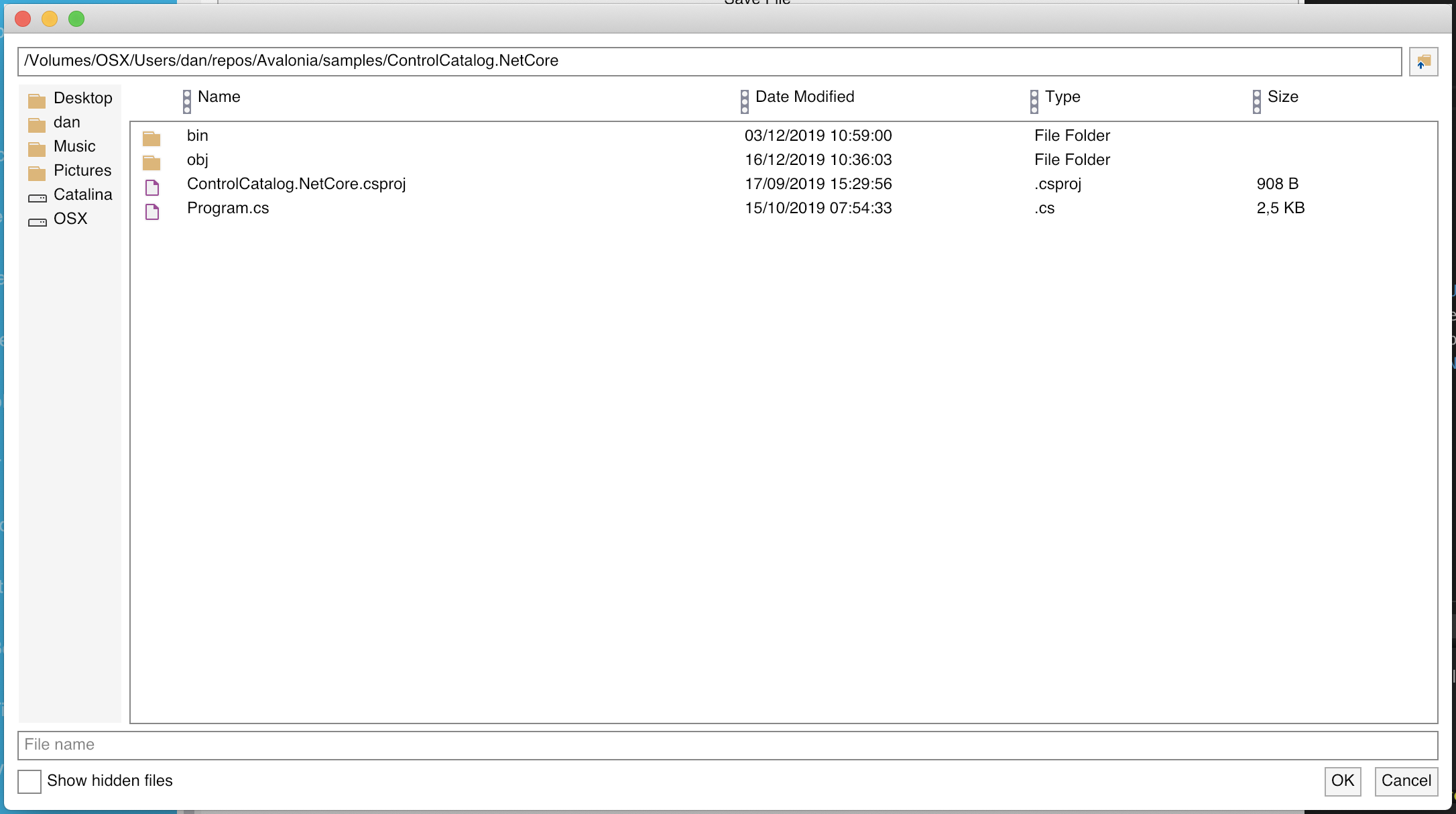
Implementasi Dialog File Terkelola
Jika karena alasan tertentu Anda tidak ingin menggunakan dialog asli (misalnya, Anda tidak ingin menyeret GTK mulus ke sistem tertanam), sekarang Anda dapat menggunakan yang diterapkan pada Avalonia sendiri:

Seluruh API adalah sama, Anda hanya perlu mengaktifkannya di AppBuilder:
AppBuilder.Configure<App>() .UsePlatformDetect() .UseManagedSystemDialogs();
Jika Anda ingin menempatkan dialog di jendela khusus (gambarlah bingkai di sana, misalnya, untuk mewarnai warna Anda), maka ini dilakukan seperti ini:
.UseManagedSystemDialogs<AppBuilder, MyCustomWindowType>();
ItemRepeater
ItemsRepeater diporting dari UWP. Kontrol ini memungkinkan Anda membuat daftar tervirtualisasi berkinerja tinggi dengan elemen ukuran berbeda dan pengguliran halus. Tata letak dikontrol secara terpisah dari kontrol melalui sistem Tata Letak Terlampir .
Di masa depan, kami berencana untuk mentransfer semua kontrol daftar ke sana, tetapi untuk saat ini Anda dapat mengambil dan menggunakannya dalam aplikasi di mana Anda membutuhkannya.
Impor Grid dan GridSplitter dari WPF
Kami terus melakukan port kontrol dari WPF yang sekarang-sudah-hampir-segera-bisa-menjadi-sepenuhnya-sangat-sangat-terbuka. Dari bagian yang sudah terbuka.
Kali ini mereka menyeret hal mendasar seperti Grid, bersama dengan semua SharedSizeGroups dan GridSplitter-nya. Jadi sekarang kode yang bekerja di WPF akan bekerja di Avalonia dengan cara yang sama, bukan "umumnya sama, tetapi ...".
Optimalisasi kinerja
Banyak pekerjaan telah dilakukan pada mereka. Terutama mencabut LINQ dari mana-mana dan alokasi yang tidak perlu dari tempat-tempat yang paling tak terduga. Jadi pada Raspberry Pi, kami sekarang memiliki animasi yang membagikan FPS, bukan SPF.
Apa yang ditampilkan dalam video di depan kucing. Kami sekarang dapat menggunakan infrastruktur yang sama, atas dasar mana manajer tampilan yang baru dan lebih baik bekerja, yang secara bertahap menggantikan Xorg. Itu memungkinkan kita untuk bekerja tanpa manajer tampilan sama sekali, tepat di atas kernel Linux dan bahkan dengan akselerasi perangkat keras via OpenGL.
Fitur ini memberi Anda kemampuan untuk membuat sistem kios yang hanya menjalankan kernel Linux dan aplikasi Anda.
Sentuh dukungan input
Sejauh ini sudah dimatikan secara default, tetapi jika ada layar sentuh itu bisa dinyalakan dengan menambahkan kode berikut ke AppBuilder Anda:
.With(new X11PlatformOptions { EnableMultiTouch = true }) .With(new Win32PlatformOptions { EnableMultitouch = true })
Jika input sentuh sebelumnya diperlakukan sebagai mouse yang ditiru oleh sistem operasi, sekarang kami telah beralih ke peristiwa penunjuk model UWP dengan “penunjuk” terpisah untuk setiap kontak dengan permukaan sentuh. Mereka juga memperkenalkan dukungan dasar untuk pengenal isyarat, di mana mereka membuat dukungan untuk menggulir dengan jari.
Pegas video dengan demo pertama:
Produksi siap
Kami terus-menerus ditanya "apakah ini cocok untuk produksi?", "Dan kapan 1.0?". Ya, itu cocok. 1.0 akan, menurut model SemVer , ketika kita berhenti mengubah setiap versi sedikit ke API (baik, atau kita dapat beralih ke model versi browser dan dalam beberapa tahun akan ada "rilis AvaloniaUI 71").
Saat ini ada beberapa aplikasi di AvaloniaUI dengan basis pengguna yang besar. Kami mengetahui sejumlah aplikasi komersial yang diporting ke AvaloniaUI. Kami ingin mengucapkan terima kasih kepada tim-tim dari semua proyek ini atas bantuan mereka yang tak ternilai dalam menguji rilis ini.
Mengingat penggunaan yang berat ini, kami pindah ke model dukungan rilis baru. Cabang 0.9 akan didukung oleh perbaikan bug dan backporting dari perubahan kritis hingga rilis versi berikutnya.
Juga tahun depan, dukungan teknis akan tersedia secara komersial. Ini bukan karena kita serakah, itu karena Anda tidak bisa melangkah jauh pada antusiasme dan "di waktu luang Anda setelah bekerja," dan Anda membutuhkan pengembang penuh waktu. Kondisi sedang dikerjakan sejauh ini, bahwa jika Anda tertarik atau memiliki sesuatu yang mendesak, maka tulis ke team@avaloniaui.net
Cara mulai menggunakan
Ada tutorial yang cukup rinci dalam bahasa Inggris. Untuk pengembang yang terbiasa dengan WPF / UWP, semuanya harus intuitif dan sederhana, ada daftar perbedaan paling penting.
Ucapan Terima Kasih
Rilis ini dimungkinkan berkat karya banyak orang, khususnya grokys , jkoritzinsky , kekekeks , danwalmsley , jmacato , marchingcube , wieslawsoltes , gillibald dan banyak lainnya.
Cara terbaik untuk mendukung Avalonia adalah dengan mengambil bagian dalam pengembangan: mengimplementasikan fitur, memperbaiki bug atau membantu dalam pengujian. Lihat halaman Berkontribusi .