Bayangkan Anda buta. Ini adalah bagaimana Anda mendengar gambar ini: « D O . , VoiceOver. . « ». « D O . , VoiceOver. . « ».

Telepon telah lama menjadi kelanjutan dari saya, dan saya samar-samar membayangkan hidup saya tanpa beberapa lusin aplikasi yang saya gunakan setiap hari. Tapi bagaimana dengan orang yang tidak bisa memegang telepon atau melihat layar? Fitur iOS membuka kemungkinan ini dalam kehidupan sehari-hari bagi orang dengan mobilitas, penglihatan, dan pendengaran terbatas. Dengan bantuan mereka, Anda dapat meningkatkan ukuran dan kontras teks, membuat audio-mono, menghapus animasi. Anda dapat bekerja dengan antarmuka tanpa layar - dengan telinga (untuk orang buta) atau bahkan hanya mengontrol suara (jika orang tersebut terbatas pergerakannya).
Anda dapat menyesuaikan aplikasi apa pun dan bahkan beberapa game. Hari ini saya akan memberi tahu Anda bagaimana pengembang iOS mengambil langkah pertama ke arah ini.
Kontrol Suara: kontrol suara Anda
Mulai dengan iOS 13, telepon dapat dikontrol dengan suara. Kontrol Suara menyederhanakan kehidupan dan memberikan tingkat kebebasan baru kepada orang-orang dengan mobilitas terbatas. Tonton videonya, di dalamnya Apple menunjukkan cara kerjanya:
Anda dapat mengetahui lebih lanjut tentang mengelola ponsel di video ini:
- Navigasi suara di iPhone Anda (Cara bernavigasi dengan Kontrol Suara di iPhone Anda).
- Cara menggunakan dikte dan mengedit teks dengan Kontrol Suara di iPhone Anda .
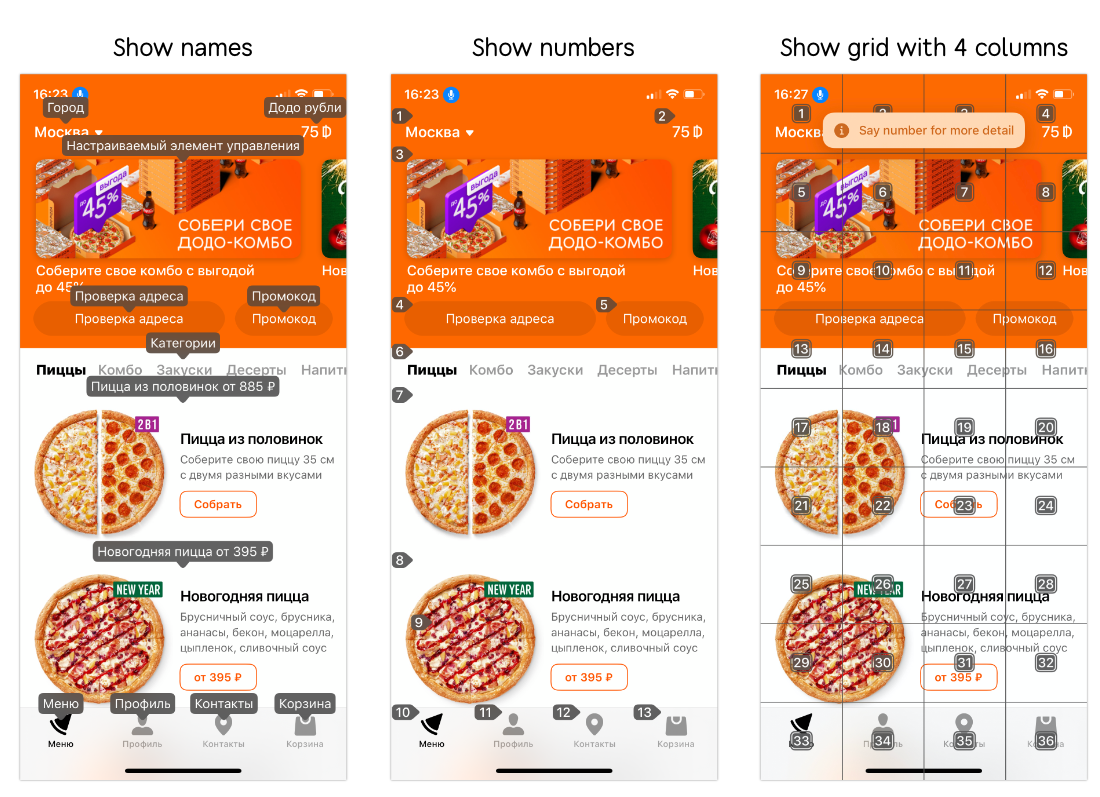
Dengan mengaktifkan fitur ini, Anda dapat mengeluarkan perintah ke telepon. Sayangnya, sejauh ini hanya bekerja dengan bahasa Inggris. Misalnya, Anda mengatakan "ketuk pembelian", dan tombol beli ditekan. Untuk mengontrol tombol dengan ikon (tanpa nama dalam bentuk kata-kata), "tampilkan angka" dapat dipesan, dan semua tombol akan memiliki tanda tangan digital. Sekarang kita dapat mengatakan "ketuk lima" dan tombol kelima akan ditekan.
Untuk bekerja dengan elemen kompleks (peta, bagan), Anda dapat meminta telepon untuk menunjukkan kisi, maka tempat di peta dapat dipilih oleh nomor sel.
Ada banyak gerakan yang tersedia. Anda dapat melihat deskripsi lengkap dari semua di pengaturan telepon: Pengaturan → Aksesibilitas → Kontrol Suara → Kustomisasi Perintah.

VoiceOver: mengontrol gerakan
Agar tunanetra dapat menggunakan aplikasi Anda, Anda perlu menyesuaikannya menggunakan VoiceOver. Beberapa perbedaan dari penggunaan normal:
- Alih-alih melihat layar, jari meluncur. Ketika jari berada di tombol, telepon mengatakan namanya dan memfokuskannya dalam bentuk bingkai hitam. Setelah itu, Anda dapat menekan dua kali di mana saja, tombol akan ditekan. Anda juga dapat beralih antara elemen yang berdekatan dengan sapuan ke kiri atau kanan.
- Gerakan tambahan tersedia: untuk navigasi, untuk tindakan penting, untuk kontrol yang kompleks, misalnya slider.
- Layar dapat dimatikan, karena tidak diperlukan. Untuk melakukan ini, ketuk tiga jari tiga kali.
Daftar lengkap gerakan yang tersedia.
Cara membuat aplikasi Anda tersedia
Kontrol Suara dan VoiceOver bekerja pada teknologi yang sama, jadi mengadaptasi yang satu, kami mendapatkan dukungan untuk yang kedua.
Pertama-tama Anda harus menjadi pengguna: nyalakan, coba sendiri dan konfigurasikan pintasan (nyalakan cepat) sehingga mudah untuk memeriksa fitur baru.
Di mana untuk mengaktifkan : Anda dapat mengaktifkan / menonaktifkan melalui Siri atau melalui pengaturan (Pengaturan → Aksesibilitas → VoiceOver).
Cara mengonfigurasi pintasan : untuk akses cepat, aktifkan pintasan dengan menekan tombol beranda tiga kali (atau "matikan" untuk model X): Pengaturan → Aksesibilitas → Pintasan Aksesibilitas → Centang kotak di sebelah VoiceOver .
Pemrograman (teori)
Dasar aksesibilitas adalah protokol UIAccessibilityElement. Untuk meningkatkan VoiceOver Anda perlu:
- Tombol tanda tangan.
- Tambahkan nilai.
- Tinggalkan sebuah petunjuk.
- Kontrol grup.
- Perbaiki prasasti yang salah.
- Tunjukkan jenis kontrol: tombol, tulisan, tautan, dll.
Sesuatu dapat dikonfigurasikan dalam Interface builder , tetapi beberapa pengaturan hanya tersedia dalam kode.

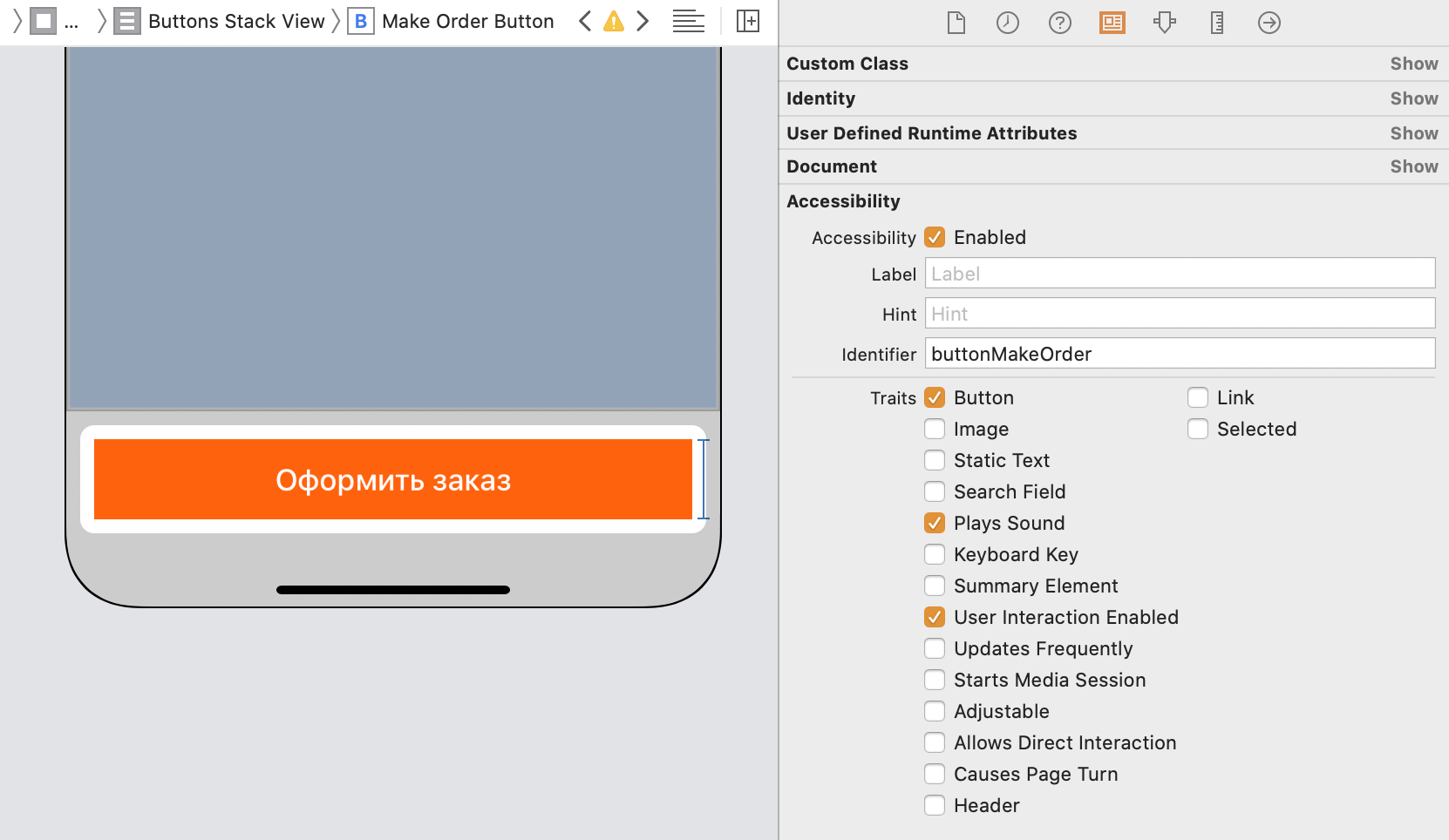
Nama Tombol - .accessibilityLabel
Setiap tombol harus diberi nama nyaring pendek. VoiceOver memastikan jika Anda lupa - ia akan mencoba membaca teks atau nama ikon pada tombol, tetapi seringkali ternyata begitu-begitu.
Apa yang perlu Anda tanda tangani:
- Tombol dengan ikon, tetapi tanpa teks;
UISliderUIStepper ;- Gambar Jika memungkinkan, lebih baik untuk menandatangani apa yang ditunjukkan pada gambar. Instagram dapat melakukannya.
Nilai - .Aksesibilitas Nilai
Selain namanya, Anda dapat menulis nilai. Misalnya, slider akan memiliki nama "kecerahan", dan nilainya akan "50%". Tombol "Tambahkan ke Troli" harus menunjukkan jumlah atau harga akhir untuk meringkas efek dari seluruh layar dan tidak membeli terlalu banyak.
Tips - .accessibilityHint
Jika Anda ingin lebih memperjelas tindakan, Anda dapat menulis petunjuk di .accessibilityHint . Tetapi sangat bergantung pada tip yang tidak sepadan: penjelasan konstan itu mengganggu, sehingga beberapa pengguna mematikannya melalui pengaturan ponsel.
Generalisasi kontrol
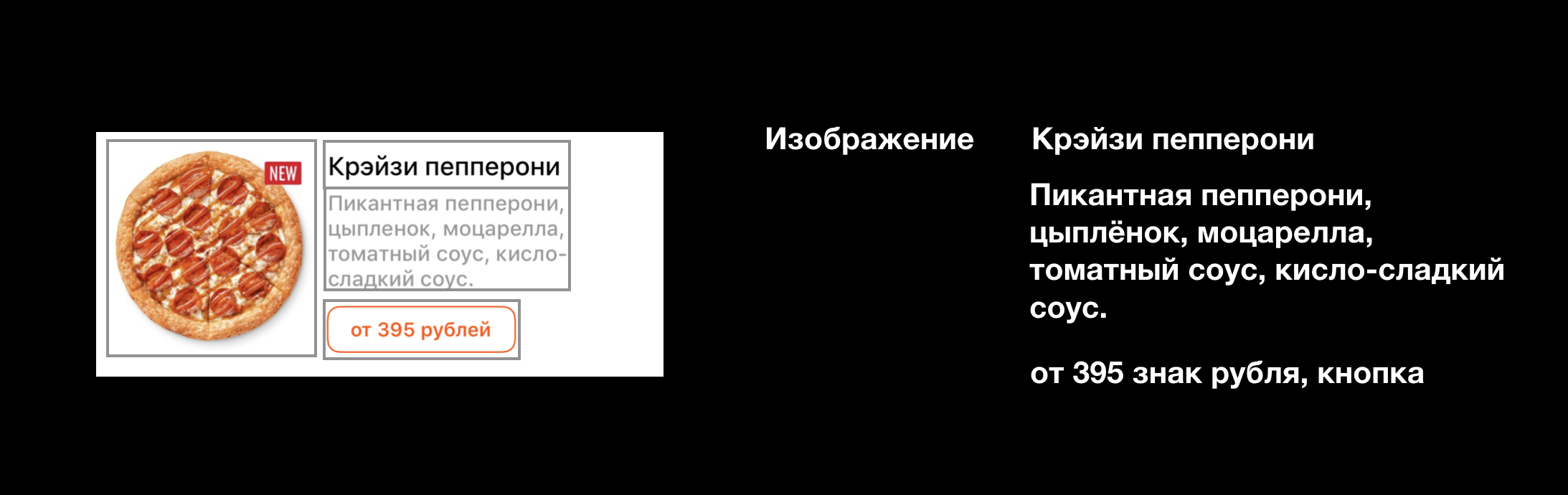
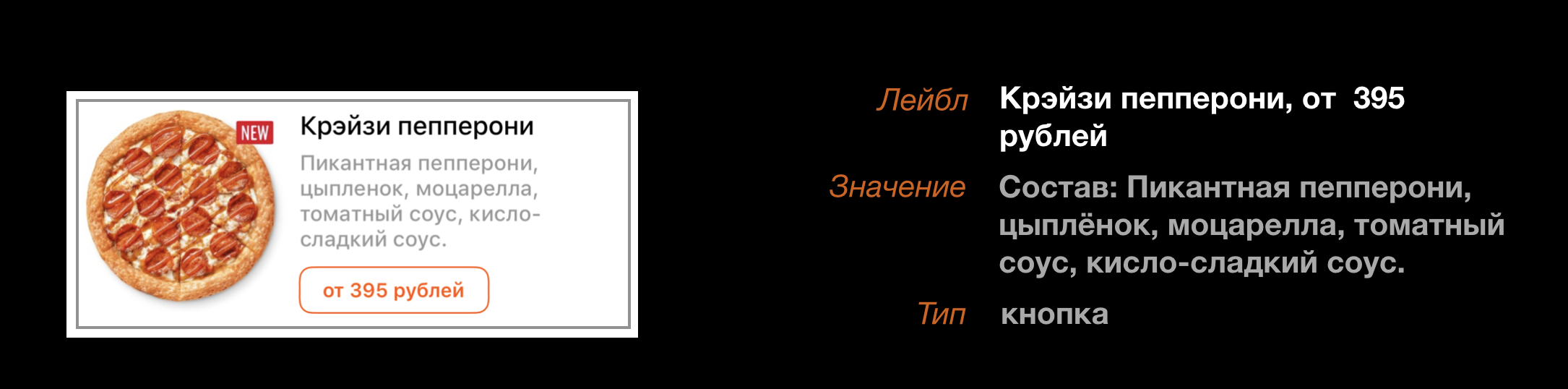
Secara default, setiap kontrol diucapkan secara terpisah. Ini tidak nyaman: zona tekanan berkurang, Anda mungkin tidak melihat sesuatu, dll. Perlu digeneralisasi. Misalnya, dalam menu, sel terdiri dari gambar, nama, deskripsi, dan tombol harga. Detail seperti itu tidak diperlukan: Anda dapat menyembunyikan gambar kecil, menulis nama dan harga dalam tajuk sel, dan komposisi nilainya. Sel akan menjadi satu, dan menu akan berubah menjadi set produk yang normal.
Pemrograman (demo dan latihan)
Pengetahuan ini cukup untuk mulai meningkatkan program Anda sendiri. Mari kita lihat contoh menu dengan pizza.
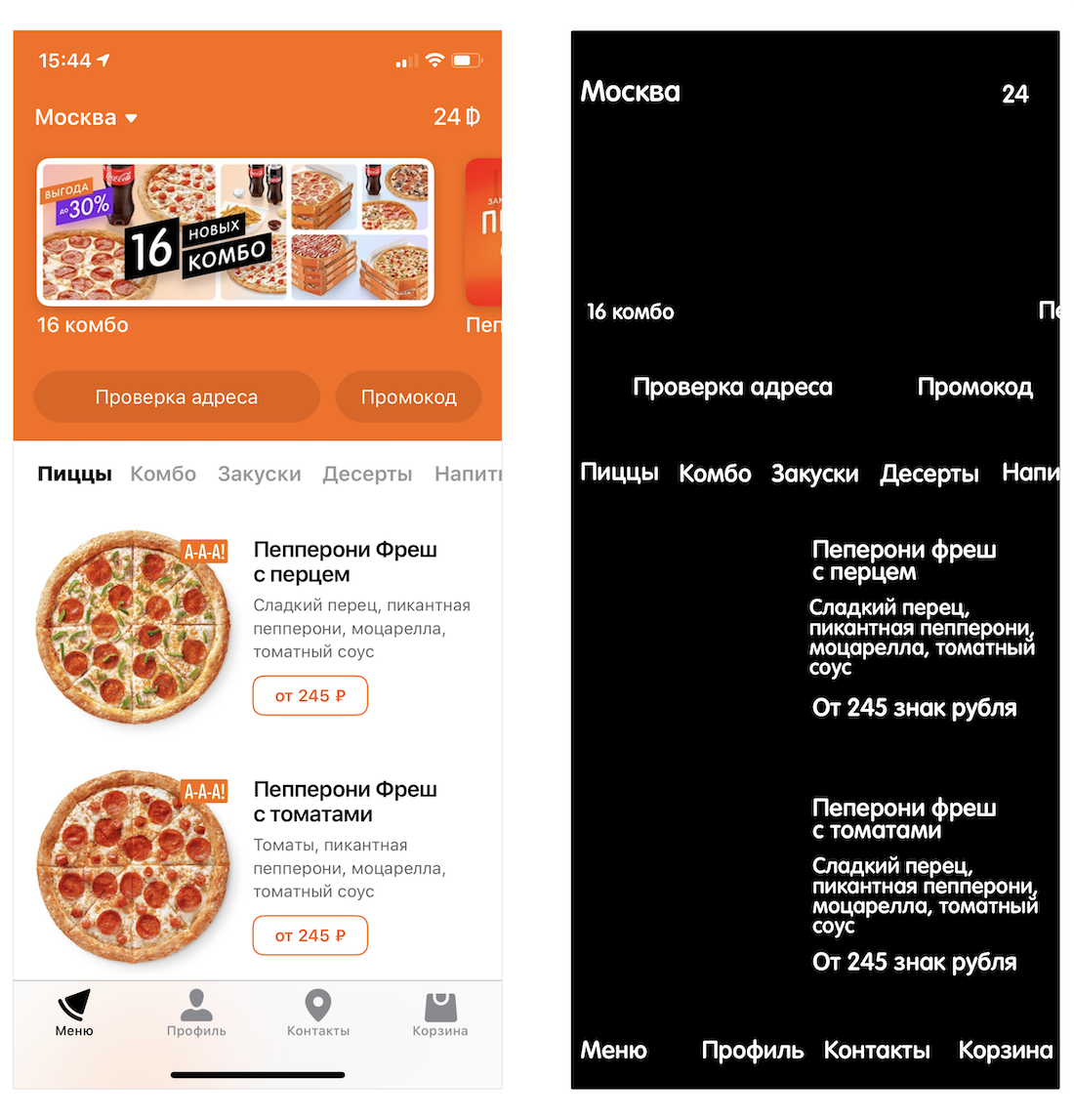
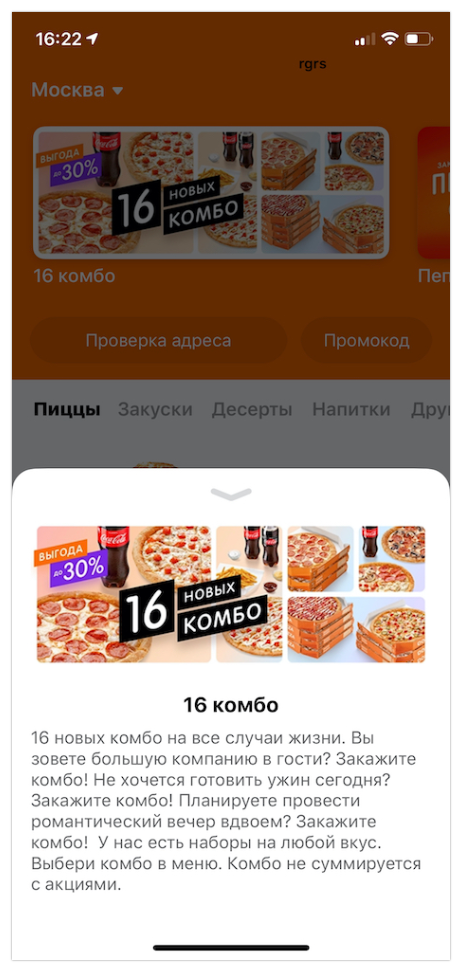
Versi non-adaptasi untuk tunanetra terlihat seperti ini:

Beberapa masalah yang jelas untuk dipecahkan:
- Nilai 24 di sudut kanan atas yang tidak bisa dipahami.
- Ruang kosong di kiri dan atas.
- Terlalu banyak elemen.
- Pengucapan harga yang salah ("dari dua ratus empat puluh lima rubel" bukannya "dari dua ratus empat puluh lima rubel").
Tambahkan nilai
24 di sudut kanan atas adalah jumlah rubel Dodo.
Jadi perlu untuk menandatangani:
accessibilityLabel = "-" accessibilityValue = amountOfDodoRubles
Kode ini dapat ditempatkan di mana saja Anda memiliki nilai saat ini untuk nilai.
Untuk tombol kota, Anda dapat melakukan hal serupa: labelnya adalah kota Anda, nilainya adalah Moskow. Tapi Anda tidak bisa melakukannya, sepertinya, dan memang begitu. Tidak berlebihan juga merupakan tugas penting.
Kami menghapus ruang kosong dari atas
Stok di atas adalah UICollectionView horisontal. Ada label di dalam sel, itulah yang ditemukan VoiceOver .
Cara memperbaiki:
- Jadikan seluruh kontrol sel dapat diakses. Secara default, semua
view hanya bertindak sebagai wadah untuk elemen lain; VoiceOver mengabaikannya. Untuk menandai view sebagai elemen terakhir, setel isAccessibilityElement = true ke sel. Ini dapat dilakukan dalam metode awakeFromNib() . Setelah itu, seluruh sel akan mulai menonjol, ruang kosong tidak lagi mengganggu. - Beri nama sel. Anda tidak bisa lagi fokus pada label, jadi Anda perlu menentukan teks secara manual.
accessibilityLabel = specialOffer.title
Anda dapat mengonfigurasinya dalam metode cellForItemAt :
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell { let specialOffer = specialOffers[indexPath.row] let cell = collectionView.deque… cell.accessibilityLabel = specialOffer.title return cell }
Sederhanakan sel tabel
Sel dengan produk memiliki dua masalah: banyak elemen dan deskripsi harga yang salah.
Gabungkan kontrol
Sekarang sel memiliki beberapa bidang: nama, deskripsi, harga dan gambar, 4 kontrol per sel. Jika ada 10 produk dalam menu, maka ini sudah 40 kontrol kecil. Perlu digeneralisasi bahwa ada 10 produk, sehingga ternyata lebih dekat dengan maknanya.

Anda dapat menyederhanakan:
- Jadikan seluruh kontrol sel dapat diakses. Kita sudah tahu bagaimana melakukan ini: set
isAccessibilityElement = true cell - Dalam
accessibilityLabel menulis hal yang paling penting: nama dan harga. Dipisahkan oleh koma, VoiceOver memperhitungkan tanda baca. - Dalam
accessibilityValue tentukan informasi tambahan, dalam kasus kami ini adalah komposisinya. - Tunjukkan bahwa sel dapat ditekan, mis. ini pada dasarnya adalah sebuah tombol.
accessibilityTraits = .button

Metode di dalam sel menggantikan nilai-nilai yang diperlukan:
func refreshAccessibility(title: String?, price: String?, ingredients: String?, isProductAvailable: Bool) { isAccessibilityElement = true
Anda dapat mengelompokkan tidak hanya sel, tetapi juga semua kontrol yang terhubung dengan makna. Misalnya, jumlah dan saklar harga harus diproses bersama: mengubah kuantitas - kata harga baru. Maka alih-alih empat kontrol bodoh satu normal akan muncul.

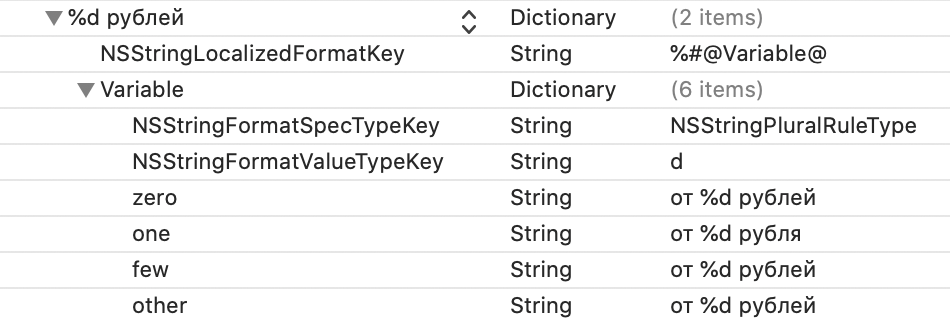
Kami membungkuk "rubel"
Untuk mengeja "rubel" dengan benar, kami membuat baris yang benar dan memasukkannya ke accessibilityLabel untuk tombol.
buyButton.accessibilityLabel = String(format: NSLocalizedString(" %d ", comment: "Price button. Ex.: 150 "), price)
Anda perlu menolak di file Localizable.stringsDict :

Navigasi Gerakan
Ada dua gerakan bantu untuk navigasi: scrub dan magic tap.
Scrub kembali ke layar sebelumnya. Untuk menjalankannya, geser layar dengan dua jari, seolah-olah menulis huruf Z. Anda juga bisa selesai mengetik dengan scrabble.
Ketuk medjik memanggil fungsi utama layar saat ini. Perlu mengetuk dua kali dengan dua jari. Anda dapat memasukkan lagu ke pemutar atau menjawab panggilan.
Medjik tapa memiliki masalah UX - tidak jelas apa fungsinya. Bagi kami sendiri, kami memutuskan seperti ini: jika scrabble kembali ke layar, lalu biarkan ketukan ajaib menerjemahkan ke layar berikutnya sesuai dengan skrip. Pada kartu pizza, ini akan menambahkannya ke keranjang, jika Anda berada di keranjang, Anda akan pergi ke layar pengiriman, dan dari pengalihan pengiriman ke pembayaran.
Tetapi jika aksinya tidak jelas, maka Anda dapat berbicara tentang ketukan ajaib pada ujung tombol. Tapi ingat: petunjuk mungkin tidak diucapkan, itu tergantung pada pengaturan.
Sesuaikan navigasi
Jika Anda mengklik stok atau tombol Dodo-rubles, layar modal akan terbuka. Jika kami menggunakan UINavigationController , maka tidak ada yang harus dilakukan. Tetapi untuk layar modal, Anda perlu menjelaskan bagaimana mereka merespons gerakan tambahan.

Tambahkan scrub
Setelah pengguna menggambar Z, metode accessibilityPerformEscape firstResponder . Biasanya, ini adalah UIViewController saat ini.
Cukup bagi Anda untuk menerapkan metode ini, tutup layar di dalamnya dan kembali benar, menunjukkan bahwa gerakan telah diproses dan Anda dapat responder chain lebih lanjut:
override func accessibilityPerformEscape() -> Bool { dismiss(animated: true) return true }
Dengan cara yang sama, Anda dapat menanggapi ketukan ajaib. Misalnya, terapkan promosi dari kartu:
override func accessibilityPerformMagicTap() -> Bool { applySpecialOffer() return true }
Bagaimana menemukan masalah
Masalah adaptasi tidak sulit ditemukan, cukup nyalakan VoiceOver dan puluhan akan menaburkannya pada Anda. Tetapi setelah beberapa saat akan menjadi lebih sulit untuk menemukan masalah baru, sementara itu mudah untuk melewatkan sesuatu yang penting, karena Anda harus menemukan masalah dengan telinga. Ada beberapa cara untuk membuat hidup lebih mudah bagi pengembang.
- Aktifkan subtitle. Di iOS 13, muncul pengaturan yang mencakup "subtitle": Pengaturan → Aksesibilitas → VoiceOver → Panel Teks.
- Lihat keterangan melalui Kontrol Suara. Saat menguji VoiceOver, Anda dapat mengaktifkan Kontrol Suara, maka semua label akan segera terlihat. Jika ada digit di suatu tempat, maka Anda lupa mendaftar
.accessibilityLabel . - Inspektur Aksesibilitas. Inspektur Aksesibilitas memungkinkan Anda untuk melihat semua properti
accessibility di simulator. Dia juga dapat mengaudit layar saat ini, sehingga Anda akan belajar tentang kemungkinan masalah: area kecil depresi, elemen non-kontras, tombol yang tidak ditandai. Jika perlu, dia bisa membaca semua elemen dengan suaranya.
Itu saja untuk saat ini
Kami mengadaptasi satu layar. Anda perlu memprogram sangat sedikit, menjaga aksesibilitas pada tingkat dasar itu mudah.
Tetapi masih banyak yang tertinggal di belakang layar :raih accessibilityTraits berbeda, pengetikan, navigasi aplikasi, custom actions , urutan fokus, accessibility notifications , keyboard rotor dan braille. Tentang hal itu lain kali.
Jika Anda ingin tahu lebih banyak sekarang, Anda dapat membaca:
Agar tidak ketinggalan artikel berikutnya, berlangganan saluran Dodo Pizza Mobile.