 PWA - aplikasi web canggih.Peringatan
PWA - aplikasi web canggih.Peringatan Artikel ini tidak disponsori oleh PWA. Semua pandangan dan pendapat dalam artikel hanya milik penulisnya.
Aplikasi Web Progresif atau PWA adalah cara terbaik bagi pengembang untuk membuat aplikasi web mereka memuat lebih cepat dan lebih produktif. PWA adalah situs web yang menggunakan standar web modern, yang memungkinkan untuk menginstalnya di komputer atau perangkat pengguna. Dalam bekerja, mereka seperti aplikasi. Contoh paling terkenal adalah Twitter, yang meluncurkan mobile.twitter.com sebagai PWA on React dan Node.js.
Sebelum melanjutkan, mari kita cepat mencari tahu apa PWA itu.
PWA adalah aplikasi web yang dapat diinstal di sistem Anda. Ini bekerja secara offline ketika tidak ada koneksi internet, membuat sebagian besar data di-cache saat terakhir kali Anda bekerja dengan aplikasi tersebut. Jika Anda mengakses situs dari Chrome di desktop dan bendera yang terkait diaktifkan, maka Anda akan diminta untuk menginstal aplikasi.
Istilah PWA, atau Aplikasi Web Progresif, berasal dari jargon teknis, tetapi sebenarnya merupakan langkah selanjutnya dalam aplikasi yang ramah pengguna. Pengembang aplikasi harus memperhatikan mereka.
Mereka menggabungkan kenyamanan dan penampilan aplikasi, sementara mengembangkannya semudah situs web biasa. Aplikasi modern ini menyediakan akses ke konten Anda dan layanan kelas satu yang membuat pengguna lebih bahagia.
Aplikasi progresif dapat disebut situs responsif, karena mereka beradaptasi dengan kemampuan browser pengguna. Mereka dapat secara otomatis meningkatkan fungsi bawaan browser sehingga bekerja dengan situs ini mirip dengan bekerja dengan aplikasi web asli. Komponen PWA dasar:
- manifes aplikasi web : untuk menyediakan fungsi asli, seperti ikon aplikasi pada desktop;
- Teknologi Pekerja Layanan : untuk tugas latar belakang dan pekerjaan offline;
- arsitektur shell aplikasi : untuk mengunduh cepat dari Pekerja Layanan.
Contoh paling populer menggunakan PWA adalah Alibaba, Forbes, The Weather Channel, dan MakeMyTrip.
Manfaat utama PWA yang membuatnya sangat produktif
Apa perbedaan antara PWA dan aplikasi asli?
Aplikasi asli adalah program independen yang hidup di smartphone. Ini berfungsi seperti program lain yang diinstal pada komputer, misalnya, Microsoft Word.
PWA adalah situs yang muncul sebagai aplikasi seluler. Mereka seperti Google Documents, karena mereka memiliki semua fitur program yang diinstal, tetapi mereka bekerja secara langsung di browser.
Mari kita lihat beberapa perbedaan antara PWA dan aplikasi asli.
1. Kemajuan
Hal terbaik tentang PWA adalah mereka tidak memiliki batasan yang dimiliki oleh aplikasi tradisional. Ini berarti bahwa PWA dapat menjadi progresif mungkin dan akan bekerja pada semua sistem operasi yang mungkin. PWA dapat bekerja di browser apa pun. PWA tidak akan disebut progresif jika mereka tidak dapat beradaptasi dengan lingkungan pengguna.
Faktor perbedaan PWA secara signifikan dari aplikasi tradisional adalah peningkatan progresif. Ini memastikan bahwa mereka bekerja di browser yang ada.
2. Kemampuan beradaptasi
Saat ini, pengguna mengakses Internet dari smartphone, tablet, komputer desktop, laptop, dan perangkat lainnya.
Memperkenalkan PWA kepada publik, diantisipasi bahwa siapa pun yang akan menggunakannya akan melakukannya dari komputer desktop. Desain responsif adalah jenis desain saat situs dibangun kembali agar sesuai dengan dimensi dan parameter perangkat yang dibuka.
Desain yang responsif membuat PWA progresif dan terjangkau pada sejumlah besar perangkat.
3. Bebas dari koneksi internet
Semua orang mengerti bahwa kami tidak dapat mengakses situs jika Internet terputus. Namun demikian, banyak aplikasi asli memungkinkan Anda untuk terus bekerja dengannya, meskipun kecepatan internetnya rendah atau tidak ada sama sekali. PWA memungkinkan pengguna untuk berinteraksi dengan aplikasi terlepas dari koneksi Internet. Ini dimungkinkan oleh data cache aplikasi sebelumnya. Caching dilakukan oleh teknologi yang dikenal sebagai Pekerja Layanan. Ini menyediakan metode perangkat lunak untuk sumber daya caching.
4. Mirip dengan aplikasi
Terlepas dari kenyataan bahwa PWA melampaui aplikasi tradisional, penting untuk dicatat bahwa mereka harus tetap mendukung struktur yang mirip dengan aplikasi. Ini adalah salah satu perbedaan terbesar antara PWA dan situs web. Ada banyak situs yang terdiri dari beberapa halaman sederhana dengan konten statis, seperti informasi kontak, artikel blog, dan layanan yang disediakan. Agar situs tersebut dianggap PWA, situs tersebut harus mengandung fungsi interaktif yang dipanggil oleh pengguna. Itu dapat ditambahkan ke desktop perangkat dan pengguna akan dapat berinteraksi dengan aplikasi seolah-olah itu asli.
Mengapa kita membutuhkan aplikasi web canggih
Odha membantu menyelesaikan masalah seperti kecepatan internet rendah, pemuatan situs yang lama, dan interaktivitas. Ini adalah alasan bagus untuk menggunakan aplikasi web progresif. Berikut adalah beberapa fitur utama yang disediakan PWA:
- Kecepatan . PWA selalu dimuat dengan cepat. Dari saat pengguna mengunduh aplikasi hingga saat ia mulai bekerja dengannya, semuanya terjadi sangat cepat. Anda juga dapat dengan cepat menjalankan aplikasi lagi tanpa terhubung ke jaringan.
- Keandalan Berkat teknologi Pekerja Layanan, Anda dapat mengunduh gambar di layar pengguna sepenuhnya, bahkan jika Internet terputus.
- Integrasi Dengan PWA, semuanya berjalan lancar dan mulus. Ini karena aplikasi terletak di perangkat pengguna, ia dapat mengirim pemberitahuan push dan memiliki akses ke fungsi perangkat sebagai aplikasi asli.
- Interaktivitas Karena kami dapat mengirim pemberitahuan kepada pengguna, kami dapat meningkatkan minatnya dan melibatkannya dalam pekerjaan dengan aplikasi tersebut.
Cara membuat PWA
Berikut adalah empat persyaratan minimum untuk aplikasi menjadi PWA.
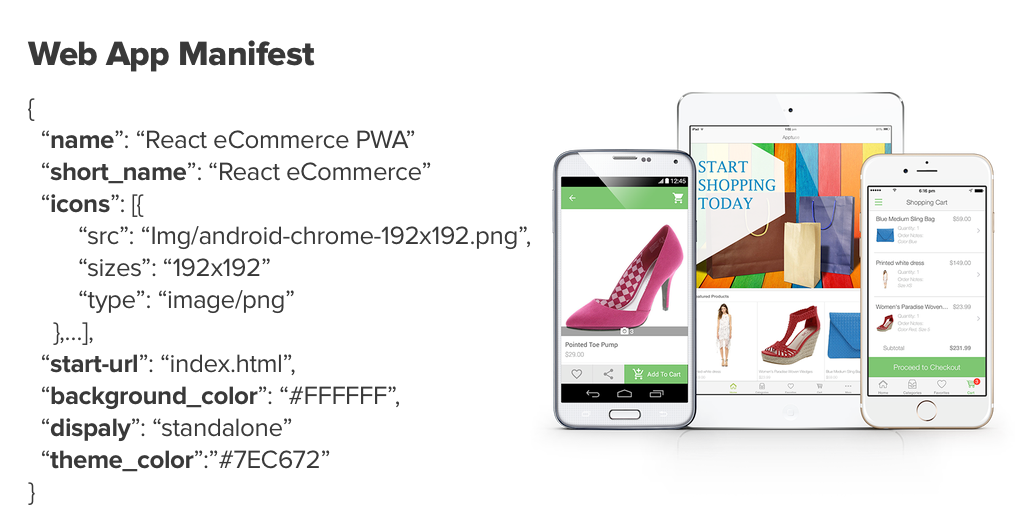
1. Manifes aplikasi web

File JSON memberikan informasi meta tentang aplikasi. Ini berisi informasi tentang ikon aplikasi yang biasanya dilihat pengguna setelah instalasi, warna latar belakang, nama lengkap dan nama pendek aplikasi yang akan ditampilkan.
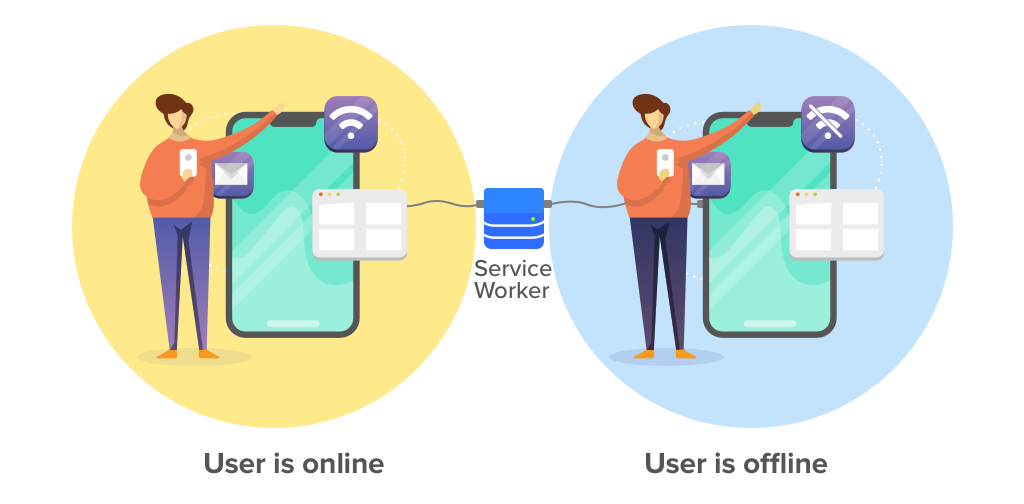
2. Pekerja Layanan
 Ilustrasi oleh simform.com/blog
Ilustrasi oleh simform.com/blogPekerja Layanan adalah pekerja yang didorong oleh peristiwa yang bekerja di latar belakang aplikasi. Mereka bertindak sebagai perantara antara jaringan dan aplikasi, mampu mencegat permintaan jaringan dan informasi cache di latar belakang. Mereka juga dapat digunakan untuk mengunduh informasi untuk mode offline.
3. Ikon

Aplikasi menampilkan ikon dan tombol "Tambahkan ke Layar Utama", yang memungkinkan Anda untuk menginstal PWA di desktop perangkat pengguna. Alat ini membantu untuk menghasilkan ikon dalam berbagai format, yang sangat nyaman.
4. Transmisi melalui HTTPs

Untuk menjadi PWA, aplikasi web harus dijalankan melalui jaringan yang aman. Dengan layanan seperti Cloudflare dan LetsEncrypt, sangat mudah untuk mendapatkan sertifikat SSL. Situs web yang aman bukan hanya praktik yang baik, tetapi juga jaminan bahwa aplikasi web Anda akan dianggap andal. Terutama bagi pengguna yang takut akan peretasan dan serangan rahasia, hanya mempercayai situs tepercaya.
Manfaat PWA
1. Keamanan
Tanpa mengorbankan kinerja dan keamanan, PWA memberikan pengalaman yang akrab dengan aplikasi kepada pengguna. Salah satu faktor utama di Internet adalah jaminan keamanan, terutama ketika menyangkut pencurian identitas, distribusi, atau peretasan. Odha dapat menahan masalah ini. Karena mereka ditransmisikan melalui HTTPs, mereka memberikan banyak keuntungan bagi pengguna dan pengembang.
2. Pembaruan mudah
Ketika kita berhadapan dengan Internet yang terus berkembang, pembaruan aplikasi sangat penting untuk peningkatan, fungsionalitas baru, bug pemecahan masalah, dan malfungsi minor. PWA memiliki keuntungan bahwa pembaruan diunduh langsung oleh pengembang, bukan pengguna. Fungsionalitas dan pembaruan baru ditambahkan dari jarak jauh oleh tim pengembangan. Pengguna akan melihat perubahan dan peningkatan, tetapi mereka tidak perlu mengunduh pembaruan ini sendiri.
3. Akses dari mana saja
Aplikasi memiliki kelemahan karena harus diperbarui secara berkala, mungkin terlalu besar untuk diunduh, atau tidak kompatibel dengan beberapa perangkat. Ada sejumlah faktor yang membuatnya sulit untuk diinstal dan digunakan. Dan di sini PWA datang untuk menyelamatkan. Karena aplikasi semacam itu hanyalah situs web interaktif yang dapat digunakan oleh semua orang yang memiliki browser dan akses Internet.
PWA tidak perlu mengunduh dan memikirkan kompatibilitas perangkat. Tidak perlu khawatir tentang kenyataan bahwa pengguna tidak memiliki cukup ruang kosong di perangkat. Program dengan pengaturan fungsional membutuhkan pembaruan dari waktu ke waktu. PWA, sebaliknya, tidak perlu pembaruan manual. Versi baru keluar dan segera tersedia ketika pengguna hanya mengunjungi situs.
Kesimpulan
PWA tidak dapat disangkal merupakan langkah selanjutnya dalam menyediakan interaktivitas dan fungsionalitas aplikasi web. Teknologi PWA membuat proses mengakses fitur aplikasi nyaman bagi pengguna. Teknologi ini pasti akan cepat menjadi dominan di dunia pengembangan aplikasi. Semakin cepat Anda memanfaatkan peluang ini dalam industri Anda, semakin cepat Anda akan mendapat manfaat darinya.