Bagi mereka yang tidak suka pengantar panjang, mari langsung ke kesimpulan - menulis tes untuk komponen Anda. Serius, ini semua yang ingin saya katakan. Tetapi jangan menganggap ini terlalu serius, bayangkan ini adalah kesimpulan dari teorema, teorema frontend. Dan sekarang, kita perlu menemukan bukti.
Jadi, mari kita bayangkan. Apa yang umum dalam pengembangan IT, tidak hanya di frontend, backend atau desain, bahasa pemrograman, manajemen, metodologi dan terus? Saya kira ada satu prinsip utama - dekomposisi dan komponen.
Apakah kita mau atau tidak, apakah kita mengerti apa yang kita tulis atau tidak, kita bekerja dengan komponen, kita selalu menguraikan tugas menjadi yang lebih kecil.
Dan berkumpul untuk jutaan kali untuk menulis implementasi tabel selanjutnya untuk perangkat UI-indah dalam diri kita, saya pikir - pekerjaan awal apa yang harus saya lakukan? Apa sebenarnya yang harus ditulis? Dan mulai dari mana?

Setelah berbicara dengan teman satu tim, saya mendengar beberapa tips. Saya hanya sangat menyukainya. Karena saya penggemar singularitas dan sedikit graphql, saya diminta untuk tidak menulis apa pun. Gunakan tag {table} dan beberapa jaringan saraf akan memproses tabel ini, membuat permintaan graphql, dan mengisi tabel dengan data. Mudah :)
Tetapi seperti yang mereka katakan - "ada kesalahan fatal dalam sistem apa pun", saya mulai berpikir tentang "bagaimana menciptakan roda saya sendiri". Dan orang-orang pintar sudah membuat segalanya sebelum kita. Kami, kaum milenial, hanya dapat mengatur ulang lemping-lemping dan menyebutkan berbagai hal secara berbeda.
Saya siap untuk memperkenalkan seperangkat prinsip saya sendiri tentang prototipe kit UI - IDOLS! Mari lihat!
Saya adalah singkatan dari antarmuka segregasi, D singkatan dari Ketergantungan inversi, O berdiri ... hanya bercanda, tentu saja, itu SOLID
Semua upaya untuk memformalkan kerja dengan komponen dikurangi menjadi ini. Prinsip-prinsip ini dapat diperluas tanpa batas, tetapi semuanya selalu hasil akhirnya dikurangi menjadi lima. Jika kita, tentu saja, berbicara tentang OOP atau CBP (pemrograman berbasis komponen).
Mari memuat prinsip-prinsip ini ke dalam "RAM" kami dan membahas poin-poinnya.
S - Tanggung Jawab Tunggal

Hmm, tolong jangan ...
Gunakan komponen khusus untuk berbagai kasus. Anda TIDAK boleh membuat komponen, yang akan dapat memotong sesuatu dan merenggut sesuatu pada saat yang bersamaan. Buat dua bagian berbeda.
O - Buka / Tutup
Prinsip tersebut mengatakan bahwa komponen Anda harus terbuka untuk perbaikan dan ditutup untuk modifikasi, dengan kata lain, Anda dapat menggunakan kembali komponen Anda dalam komponen lain, tetapi Anda tidak boleh mengubah komponen Anda jika sudah mematuhi prinsip tanggung jawab tunggal.
L - substitusi Liskov
Perluasan kecil dari prinsip sebelumnya, setiap instance dari subclass dapat digunakan sebagai pengganti instance dari kelas dasar. Saya tidak yakin bagaimana prinsip ini sesuai dengan konteks komponen, kemungkinan besar itu hanya duplikasi dari prinsip sebelumnya.
I - Segregasi antarmuka
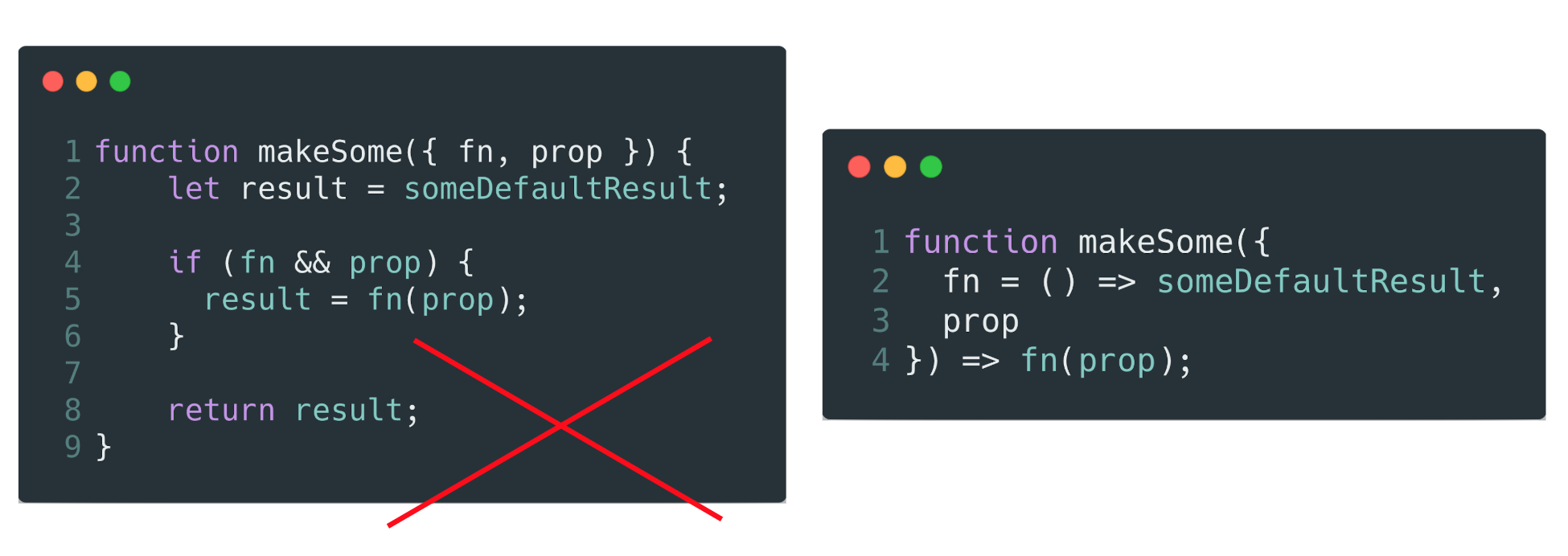
Kita akan membicarakan ini lebih jauh, sekarang kita dapat mengatakan bahwa lebih baik memberi pengembang lain banyak antarmuka kecil daripada yang besar tetapi untuk semuanya. Mari kita bandingkan contoh di bawah ini.

Semuanya mengonfigurasi di satu tempat, tidak dapat dipertahankan, tidak dapat digunakan kembali ...

Semuanya sebagai konstruktor, berkumpul sesuai keinginan dan kenyamanan Anda
D - Ketergantungan inversi
Prinsip bahwa berbagai bagian aplikasi tidak boleh tahu apa-apa tentang satu sama lain, dan harus diwariskan hanya melalui antarmuka umum. Di sini kita berbicara lebih banyak tentang penggunaan kembali dan mengurangi keterhubungan komponen. Komponen Tabel tidak perlu tahu dari mana dan bagaimana data berasal, hanya perlu mengetahui DataLoader bersyarat, yang bisa berupa apa saja.

Tetapi satu sudut pandang tidak cukup bagi kita. Karena dalam situasi ini, sangat mudah untuk menjadi sandera pada ide ini. Oleh karena itu, kami melihat pengembangan komponen di sisi lain, dari sisi desain.
Dalam hal ini, kami akan mempertimbangkan salah satu pendekatan desain yang semakin populer, yaitu desain atom. Secara relatif, desain atom adalah cara lain untuk menguraikan elemen UI dengan membandingkannya dengan hierarki dari fisika dan biologi.
Jadi mari kita lihat, apa itu desain atomik.
Token
Level pertama adalah token, seseorang memasukkan ini dalam model, seseorang tidak, tetapi perlu disebutkan. Token (warna, ukuran font, jarak, animasi) adalah primitif yang dapat kita gunakan kembali pada platform apa pun.
Perlu dicatat bahwa semakin tinggi kita dalam hierarki dalam desain atom, semakin banyak kegunaan kembali menurun. Tetapi lebih lanjut tentang itu nanti.
Atom
Berikutnya adalah atom (komponen sederhana tanpa logika, input, tombol). Level pertama adalah di mana komponen muncul dan apa yang mereka output. Atom tidak memiliki keadaan apa pun, hanya menampilkan markup bergaya statis.
Molekul
Atom-atom kemudian berkumpul menjadi molekul (ikatan komponen yang lebih kompleks). Molekul dapat memiliki keadaan sendiri, tetapi ini bukan keadaan bisnis, itu bisa menjadi keadaan konfigurasi (seperti isOpen). Kita dapat menebak bahwa molekul lebih seperti proksi antara kondisi bisnis teratas dan bagaimana kita menyelaraskan konten atom atau anak-anak kita bergantung pada kondisi ini.
Molekul adalah level terakhir tempat kita dapat memenuhi gaya.
Organisme
Molekul membentuk organisme (kelompok kerja komponen yang tidak terpisahkan), misalnya, header, footer dan sebagainya. Organisme tidak tahu apa-apa tentang organisme dan gaya lain, ini adalah "wadah DNA" logika bisnis kami, yang tahu bagaimana menunjukkan ini dan kapan harus diubah.
Templat / Halaman
Satu tingkat terakhir dari desain atom. Level ini mewakili kelompok organisme, yang termasuk halaman saat ini.
Kita dapat membuat komposisi organisme pada halaman melalui molekul dan kemudian menyebut halaman itu sebagai "tata letak" dan menggunakannya kembali mengubah organisme kita di dalamnya.
Dengan menggunakan dua pendekatan ini (SOLID dan Atom), kami akan mencoba merumuskan beberapa rekomendasi saat mengembangkan komponen. Jadi, rekomendasi itu akan diperlukan bagi kita untuk memahami, apa sebenarnya yang kita lakukan ketika kita mengatakan "membuat komponen satu lagi".
Menimbang bahwa, komponen-komponen ini akan bekerja dengan pengembang lain, kami akan mengingat ini ketika kami akan meletakkan antarmuka dan API.
Kita dapat mulai mengembangkan antarmuka ideal kita.
Hal pertama yang harus Anda lakukan adalah jangan mulai mengembangkan antarmuka yang ideal. Antarmuka yang ideal adalah kekurangannya. Antarmuka adalah penghalang antara apa yang Anda lakukan dan kapan mulai bekerja. Ini adalah rasa sakit, yang harus dihindari.
Dengan demikian, solusi terbaik adalah sebagai berikut:

Ini dengan lancar membawa kita ke yang berikut:
1. Tentukan status komponen
Jika pengembang yang menggunakan komponen ini melihatnya untuk pertama kali, lakukan sedikit penyesuaian untuk itu, terjemahkan komponen ke status baru saat kompleksitas pengaturan meningkat dan beri tahu pengembang tentang hal itu.

Negara-negara dapat sangat berbeda pada waktu yang berbeda.
Kosong → Mengunduh → Memuat → Memuat bagian lain → Penuh → Kesalahan, dll.
Bimbing pengembang melalui semua kemungkinan kombinasi negara, ajari mereka saat mereka bekerja.
Ketika berhadapan dengan masalah negara, seseorang secara tidak sengaja menemukan masalah status default. Karena itu, rekomendasi kedua.
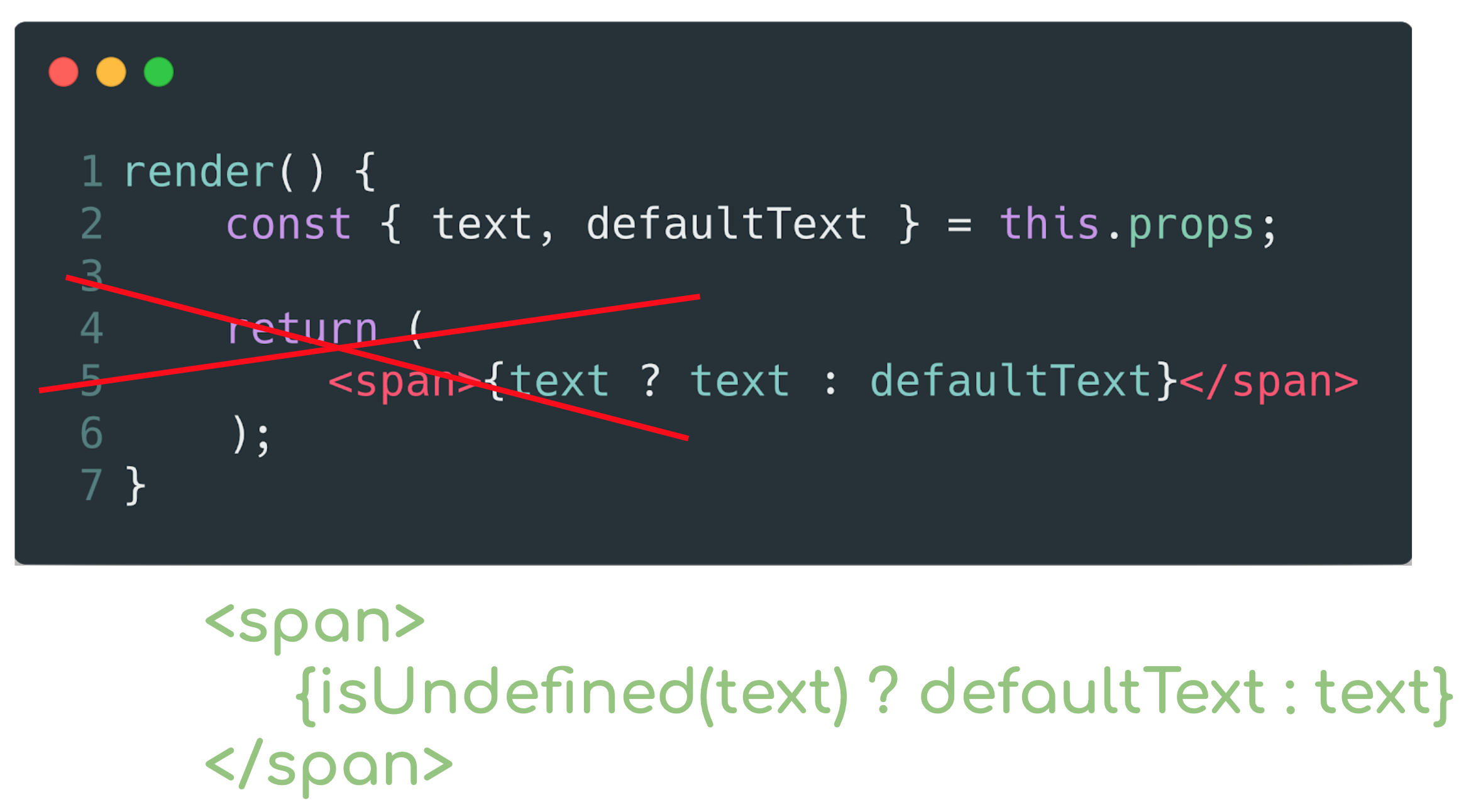
2. Tetapkan nilai default
Dengan item ini, Anda dapat membunuh dua burung dengan satu batu, Anda tidak hanya memberikan informasi dasar kepada pengembang apa yang terjadi dengan aplikasi tetapi untuk Anda, tidak adanya satu atau variabel lain tidak akan menjadi kejutan yang merusak segalanya. Juga, pemeriksaan jelek untuk keberadaan mereka pada prinsipnya tidak diperlukan.

Lebih lanjut, jika pengembang masih ingin menambahkan pengaturan, perlu membantunya dalam hal ini, dan tidak ikut campur.
Dengan teori Richard Gregory, orang menjelajahi dunia di sekitar mereka berdasarkan pengalaman visual sebelumnya. Dan jika komponen Anda mengubah sesuatu di bawah kapnya dan Anda ingin memberi tahu pengembang tentang hal itu, maka hubungi hook dan callback Anda dengan mudah.
3. Tidak perlu menemukan kembali roda
Bukan changePasswordInputValue, tetapi onChange, karena jika itu adalah "molekul" Anda, akan selalu jelas apa nilainya akan berubah.
Nah, coba ikuti aturan penamaan umum, awalan on untuk acara, kata kerja untuk tindakan, dan jika Anda menggunakan bendera boolean yang Dinonaktifkan di satu tempat, lalu gunakan di mana-mana, Anda tidak perlu lagi Diaktifkan, konsisten.
Hal berikutnya yang harus Anda perhatikan adalah bahwa ketika Anda selesai mengerjakan komponen, Anda meneruskannya, pengembang lain akan bekerja dengannya lebih jauh. Dan jika ada yang tidak beres dengan komponen Anda, Anda harus memulai lingkaran pengembangan baru: pengembang menemukan bug atau tidak dapat melakukan sesuatu yang mereka inginkan → membuka masalah → Anda mencari waktu untuk memperbaikinya → mempertimbangkan konsistensi → memperbaiki → perbarui paket → umumkan ke pengembang → perbarui paket → coba lakukan apa yang mereka inginkan seminggu yang lalu.
4. Cobalah memberi pengembang sebanyak mungkin kendali
Seolah-olah mereka menulis komponen ini sekarang - kesimpulan langsung dari salah satu prinsip SOLID
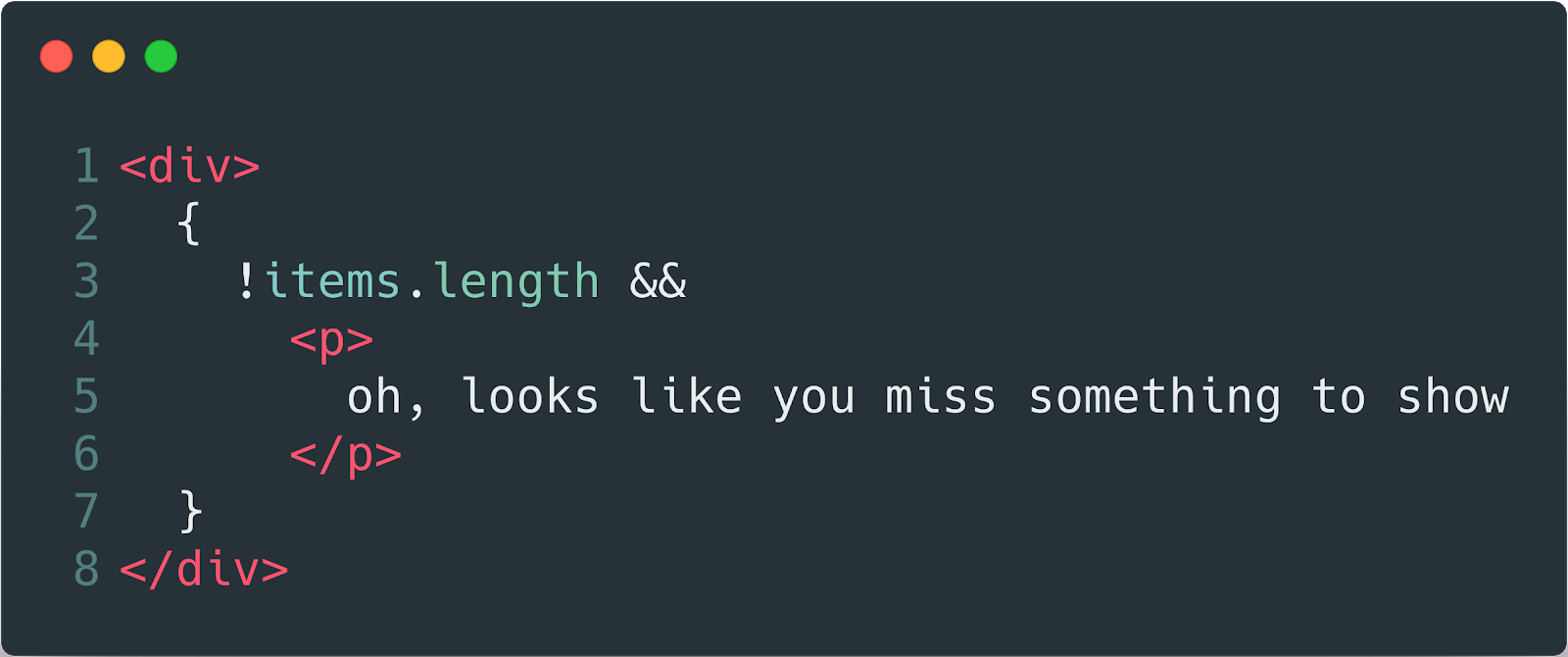
Misalkan Anda membiarkan sepotong teks diteruskan ke komponen Anda. Jika teks ini ada, maka akan ditampilkan, tetapi Anda juga ingat aturan tentang status default dan menulis kondisi bahwa jika teks tidak dikirim, maka tunjukkan teks default. Jadi, dengan nada yang baik, itu akan memberikan pengembang secara eksplisit menunjukkan bahwa teks tidak diperlukan di sini.

Nah, jika Anda menganggap bahwa pertama-tama kami mulai bekerja dengan komponen atom, maka rekomendasi berikut berasal dari sini.
5. Jaga komponen Anda tetap bersih dan kering agar abstraksi tidak bocor (KISS).
Bagaimana cara mengikuti ini? - sederhananya, jangan menulis kode di komponen Anda. Hanya templat dan cara menggambar data input. Jika Anda perlu membuat peta, memfilter, mengurangi data, Anda memiliki konstanta yang tidak dapat didefinisikan ulang di luar, templat Anda menggunakan literal, yang salah - ini bukan atom lagi, tetapi sesuatu yang lain, lebih sulit untuk dipertahankan. Ini harus dihindari.
Jadi, kami mendapat daftar rekomendasi yang akan bagus untuk diikuti.
- Tentukan status
- Tetapkan nilai default
- Jangan menemukan kembali roda
- Biarkan mereka (devs) berkuasa
- Keep It Simple, Stupid (KISS)
Tetapi otak kita diatur sedemikian rupa sehingga setelah menulis beberapa tiga komponen - kita mulai berpikir bahwa kita tidak perlu melihat daftar ini untuk memeriksa semua poin. Dan kita tahu bahwa di antara tugas yang lebih kompleks dan yang lebih mudah, kita selalu memilih yang lebih mudah karena berfungsi seperti itu. Kami senang menghemat energi kami, kami membutuhkannya, sebagai cadangan. Oleh karena itu, daftar tersebut selalu hilang dalam pertemuan sampai waktu yang lebih baik, dan kami terus memperbaiki bug ke master.
Hanya jika kita memahami bahwa menjadikannya bijaksana untuk kita, secara umum, akan lebih mudah daripada tidak tidur selama dua minggu berturut-turut, memperbaiki bug dalam produksi, kita akan membuat tugas lebih sulit (untuk alasan obyektif) dan lebih mudah (untuk kita alasan).
Lalu bagaimana cara menipu otak kita dan membuat rekomendasi bekerja?
Baiklah, mari kita coba untuk mengotomatisasi ini.
Otomatisasi
Kita dapat menggunakan bundel eslint + lefthook atau alat git-hook lainnya.

Kami menjelaskan aturan bagaimana kami ingin melihat variabel kami dan bagaimana kode kami harus ditata. Kami melarang angka ajaib dan literal dalam templat, kami berharap dari kami bahwa kami akan segera menulis dok untuk kode kami. Kami menutup cek ini untuk hook git dan mendapatkan pemberitahuan otomatis bahwa kode kami buruk dan harus diperbarui.
Tapi ini bukan peluru perak dan kami tidak bisa memenuhi semua rekomendasi. Hanya sebagian.

Dengan cara ini, kita tidak dapat menangani kemungkinan keadaan kita dan tidak dapat menjamin bahwa devs lain akan mendapatkan apa yang mereka inginkan. Kami hanya dapat berasumsi, misalnya, bahwa sesuatu akan tetap kembali (alias nilai default) tetapi tidak lebih.
Maka Anda bisa mencoba cara lain. Kembangkan komponen kami melalui SDD. Pengembangan Didorong Storybook.
Pengembangan didorong Storybook
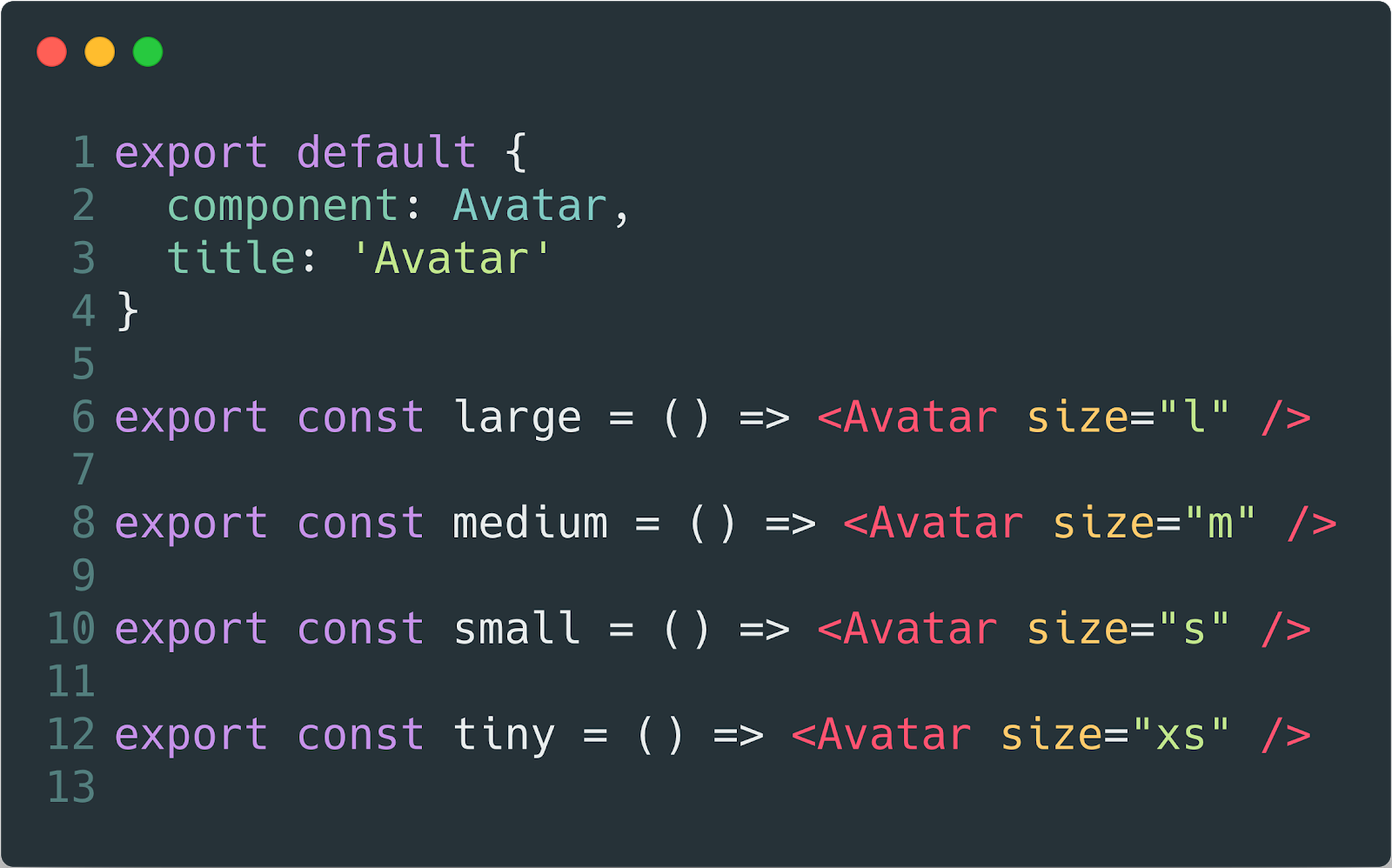
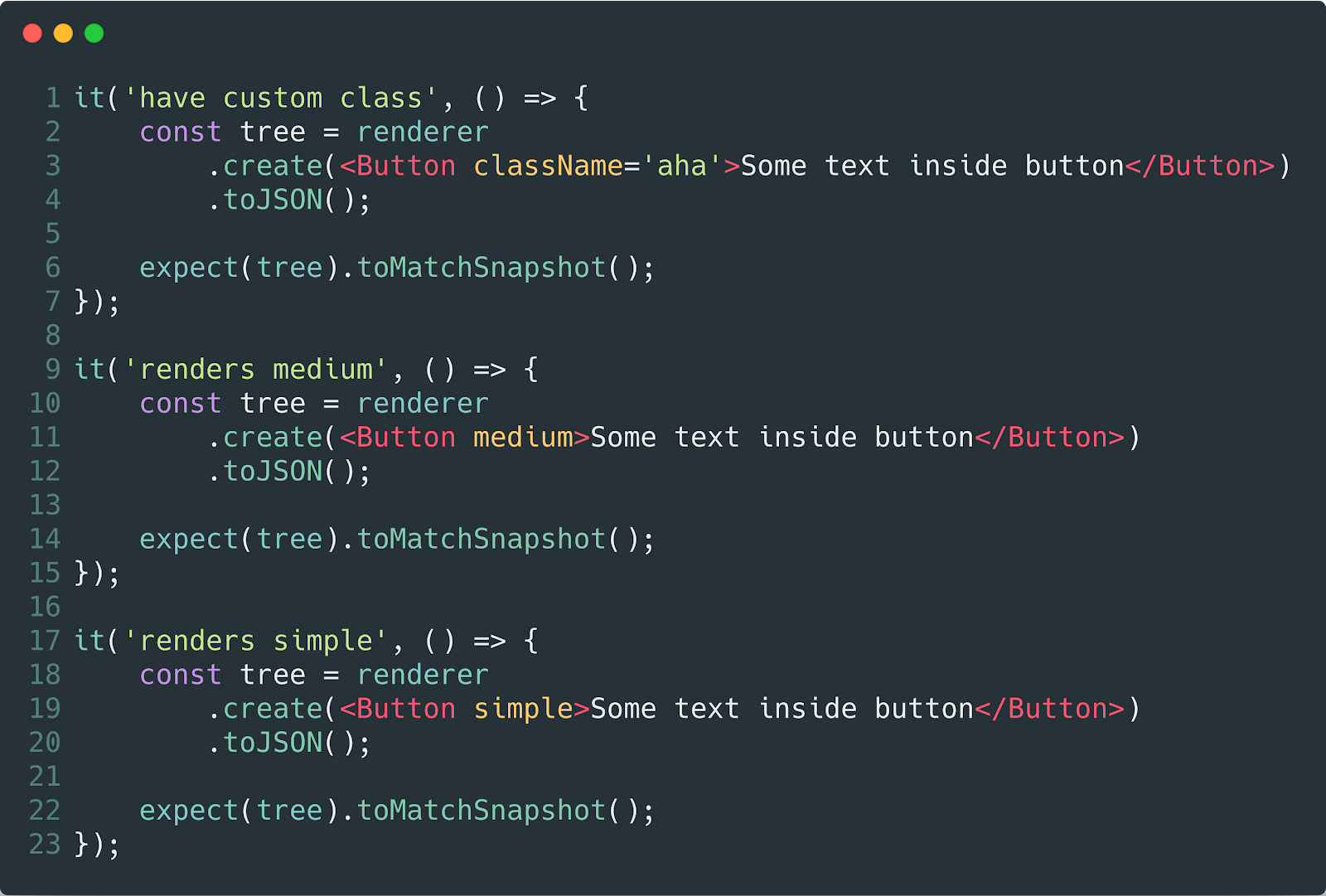
Kami memiliki file cerita dalam bentuk di mana kami menggambarkan semua kemungkinan status komponen. Dan sebuah buku cerita mengumpulkan cerita-cerita ini.

Kisah kami tentang komponen

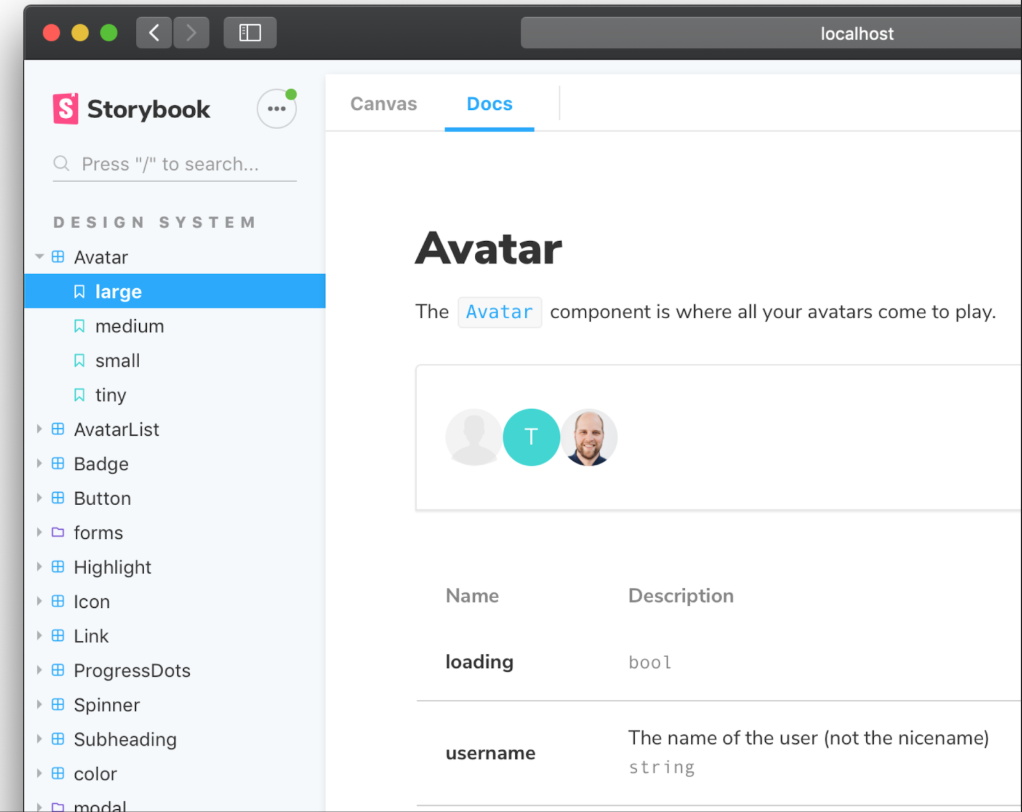
Bagaimana buku cerita menunjukkan cerita kepada kita
Mengembangkan komponen Anda secara terpisah dari lingkungan kerja tidak hanya merupakan nilai tambah bagi kemurnian komponen, tetapi juga akan memungkinkan Anda untuk segera melihat status mana yang tidak tercakup oleh pengujian, dan yang, pada prinsipnya, tidak ada.
Tetapi pada akhirnya, ini juga tidak akan memberi kita semua yang kita inginkan.

Karena itu, hanya satu hal yang tersisa.
Tes dan Snapshots
Karena komponen kami adalah atom dan molekul, menjadi menyenangkan untuk menulis unit test, setiap komponen bertanggung jawab untuk satu fungsi yang dapat dengan mudah kita uji dengan membuang beberapa item dari daftar rekomendasi sekaligus.

Kami dapat mengatur pemeriksaan snapshot, yang akan memungkinkan kami untuk memantau keadaan komponen kami dan mempelajari semua perubahan di masa depan.
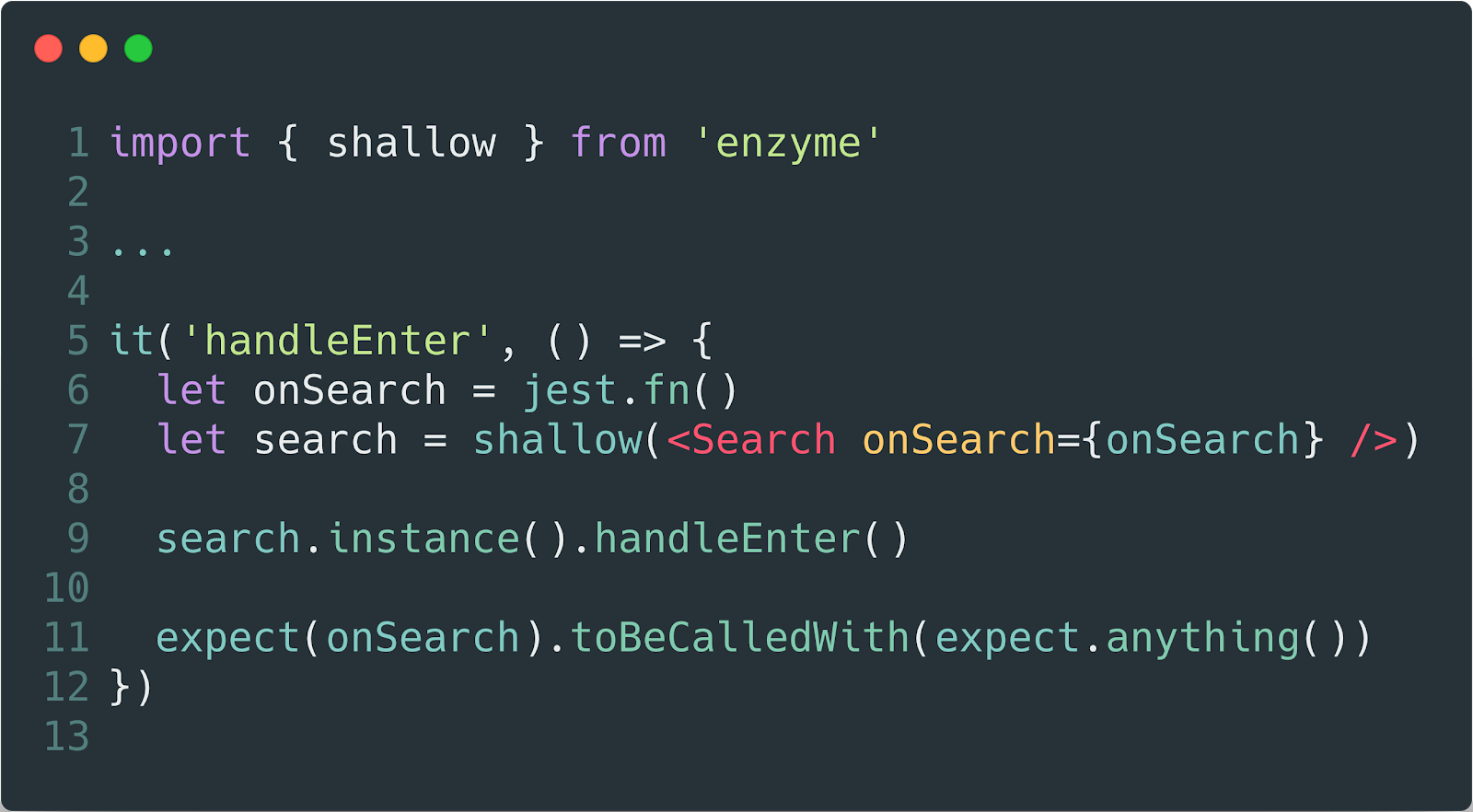
Kita dapat menggunakan bundel dengan enzim untuk mengendalikan harapan kita selama pengembangan. Dan anehnya, ketika datang ke rekomendasi di mana kita mengharapkan sesuatu dari pengembang yang menulis kode, hanya tes dan tulisan mereka yang paling sesuai. Mereka benar-benar diciptakan untuk ini.

Dan ini dia ...

Tulis tes untuk komponen Anda. Terima kasih.