Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, tren, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Oktober 2019 .

Penelitian: Sikap terhadap tim desain produk di Rusia
Tahun lalu, kami melakukan studi untuk tugas internal: tim desain mana di perusahaan makanan domestik yang paling kuat? Tahun ini, survei diselesaikan, dan
hasil penelitian memutuskan untuk dibuka .
Peringkat seperti itu akan bermanfaat bagi pasar. Desainer harus lebih memahami di mana ada tantangan yang baik dan lingkungan yang nyaman untuk pertumbuhan profesional. Perusahaan dan tim desain - lihat apa yang perlu diunduh.

Pola dan praktik terbaik
Raluca Budiu dari Nielsen / Norman Group berbicara tentang sesi-mikro (sekitar 15 detik atau kurang), yang memungkinkan Anda untuk menyelesaikan banyak tugas kecil pengguna di perangkat bergerak, perangkat yang dapat dipakai dan asisten suara. Ini menunjukkan contoh baik dan buruk dalam pemberitahuan dan widget.

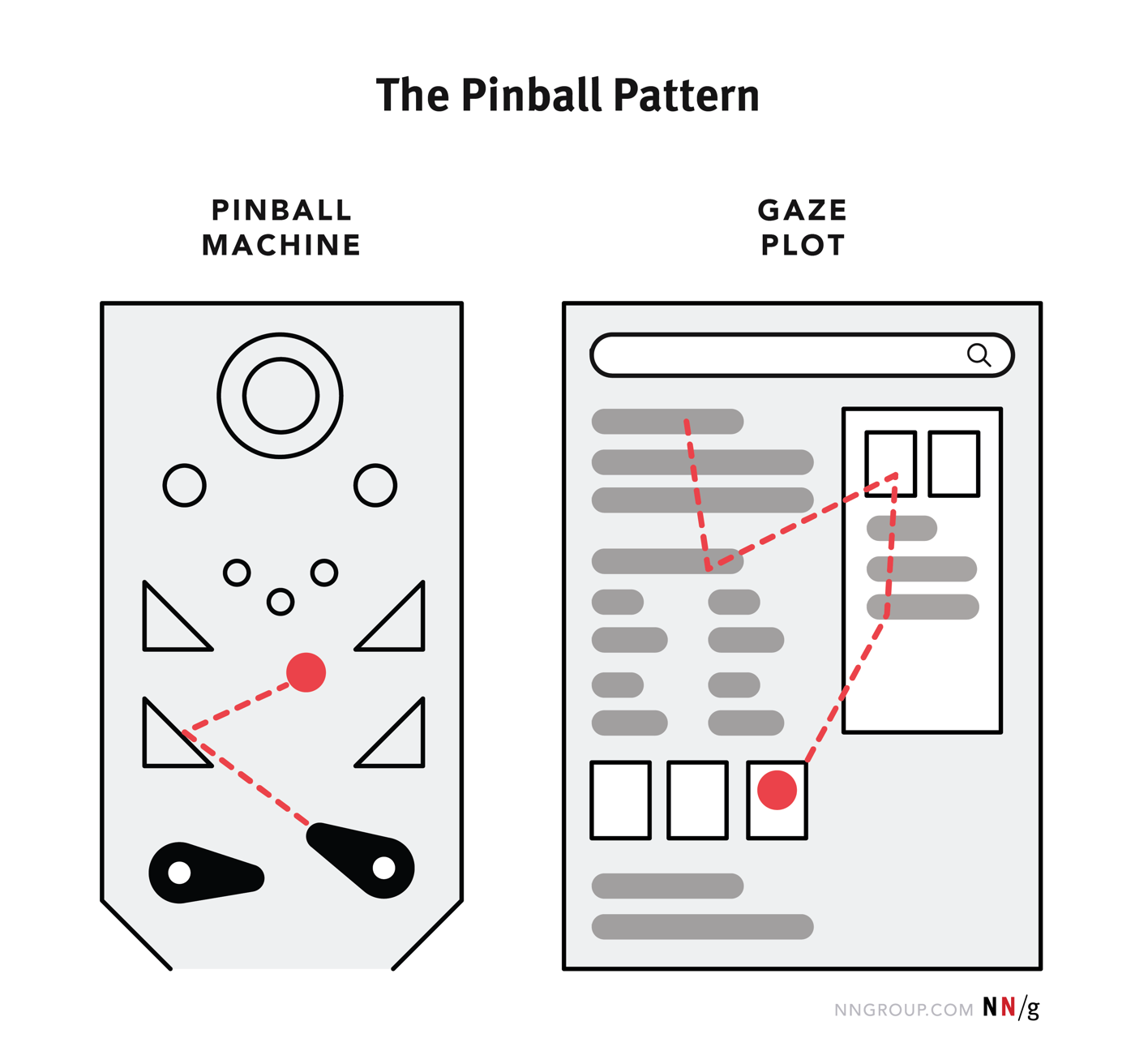
Kate Moran dan Cami Goray dari Nielsen / Norman Group menjelaskan pola pinball yang digunakan pengguna dalam hasil pencarian. Setelah menambahkan informasi terperinci ke output (dalam beberapa tahun terakhir, ini bukan hanya daftar tautan biru) mereka melompat dengan mata mereka dari blok ke blok.

Selama 20 tahun, Kara Pernice dari Nielsen / Norman Group telah meneliti intranet terbaik dan menyusun kriteria untuk peluang utama untuk hari ini.
Jen Clinehens mem-parsing trik Netflix front-end yang memotivasi pengguna untuk menonton lebih banyak. Dia merujuk pada kutipan dan publikasi perusahaan itu sendiri.
Pola yang baik untuk menavigasi aplikasi web dari Leon Welicki dan Joe Hallock dari tim Microsoft Azure.
Francesco Fogu, Hitomi Hayashi-Branson dan Lauren Wong dari tim Instagram berbicara tentang memperbaiki antarmuka untuk melawan intimidasi. Mereka menambahkan mode visibilitas terbatas, yang bukan kunci lengkap - itu hanya memicu troll.
Contoh kode QR di Tiongkok.
Katie Sherwin dari Nielsen / Norman Group memberikan tips tentang antarmuka yang tepat dari halaman produk di toko online.
Graham Scott berbicara tentang perancangan antarmuka baris perintah dalam hal teks.
Simple Saadia Minhas Tips untuk Menyajikan Informasi di Dasbor.
Desain sistem dan pedoman
Podcast Smashing Magazine dengan Jina Anne di token dalam sistem desain. Dia adalah salah satu penulis ide dan berbicara tentang sejarah kreasi mereka. Dia saat ini sedang menulis buku tentang topik tersebut (di samping
kursus online ) dan sedang mengerjakan
standar dengan kelompok kerja W3C.

Katalog sistem desain menggunakan token.
Tema gelap
Microsoft Wayne Sun dan Joe Woodward dari Microsoft memberikan tip untuk memperkenalkan tema gelap. Mereka memasukkannya ke semua produk seluler di kantor.

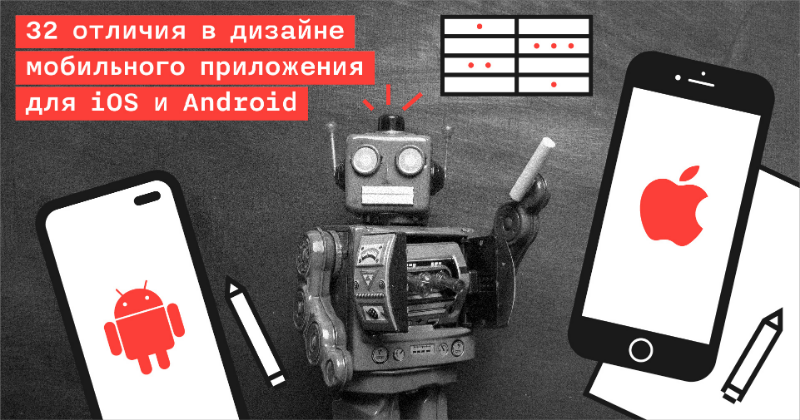
Arthur Abrarov dari Redmadrobot memberikan gambaran terperinci tentang perbedaan antara pola antarmuka Android dan iOS.


Buku ini diterbitkan di A Book Apart. Penulis memimpin tim sistem desain di Vox Media and Shopify.
Sistem desain Skyscanner. Shaun Donnelly berbicara tentang
pendesainan ulang yang kompeten
melalui pembaruan tema dalam sistem desain.
Tinjauan umum integrasi Buku Cerita dengan alat desain. Mereka terakumulasi dengan baik - Figma, InVision, Zeplin, Abstract, ZeroHeight. Anda juga dapat menampilkan panel dengan token dan mengekspor komponen ke Sketch.

Smashing Magazine merilis Komponen Inklusif Heydon Pickering.
Pengumuman dan
webinar dengan penulis .
Sistem desain produk Finlandia LocalTapiola dan Turva.
Pedoman Xbox untuk Pengguna Penyandang Cacat
Logitech membuat
ekstensi untuk joystick inklusif - tombol terpisah yang ada dalam versi apa pun. Pemain dengan disabilitas dapat menempelkannya ke permukaan apa pun.
Pemahaman pengguna
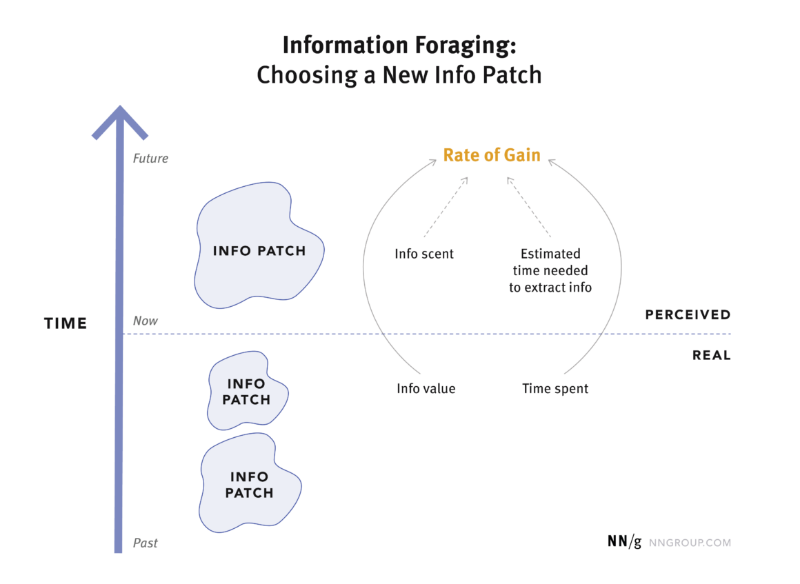
Raluca Budiu dari Nielsen / Norman Group berbicara tentang teori pengumpulan informasi yang menarik analogi dengan pencarian makanan hewani. Bagaimana pengguna memecahkan masalah informasi mereka dan bagaimana antarmuka dapat membantu mereka.

Stéphanie Walter dan Laurence Vagner telah menyiapkan satu set kartu remi dengan distorsi kognitif. Itu bisa
diunduh .

Raluca Budiu dari Nielsen / Norman Group berbicara tentang studi pengguna layanan cloud. Model mental pengguna lebih sederhana daripada cara kerjanya, yang menyebabkan banyak kesalahpahaman.

Kelanjutan
percobaan dengan logo Eropa.
Arsitektur informasi, desain konseptual, strategi konten
Analisis yang kuat dari tugas dan komposisi CJM oleh Mikhail Rudenko dalam dua bagian, termasuk contoh dari praktik Biro Desain Layanan.
Bagian 2
Alat Desain Antarmuka Baru
Pada tanggal 2-6 November, konferensi tradisional Adobe MAX 2019 diadakan dengan banyak pengumuman. Seperti biasa,
satu ton video telah
diterbitkan , tetapi bagaimana dengan program-programnya:

Itu dirilis, dan tahun depan mereka akan meluncurkan
Illustrator untuk iPad . Mereka bekerja dengan file .PSD dan .AI nyata yang disimpan di cloud, meskipun tidak semua fungsi porting - mereka akan melihat organikitas untuk tablet dan permintaan pengguna.

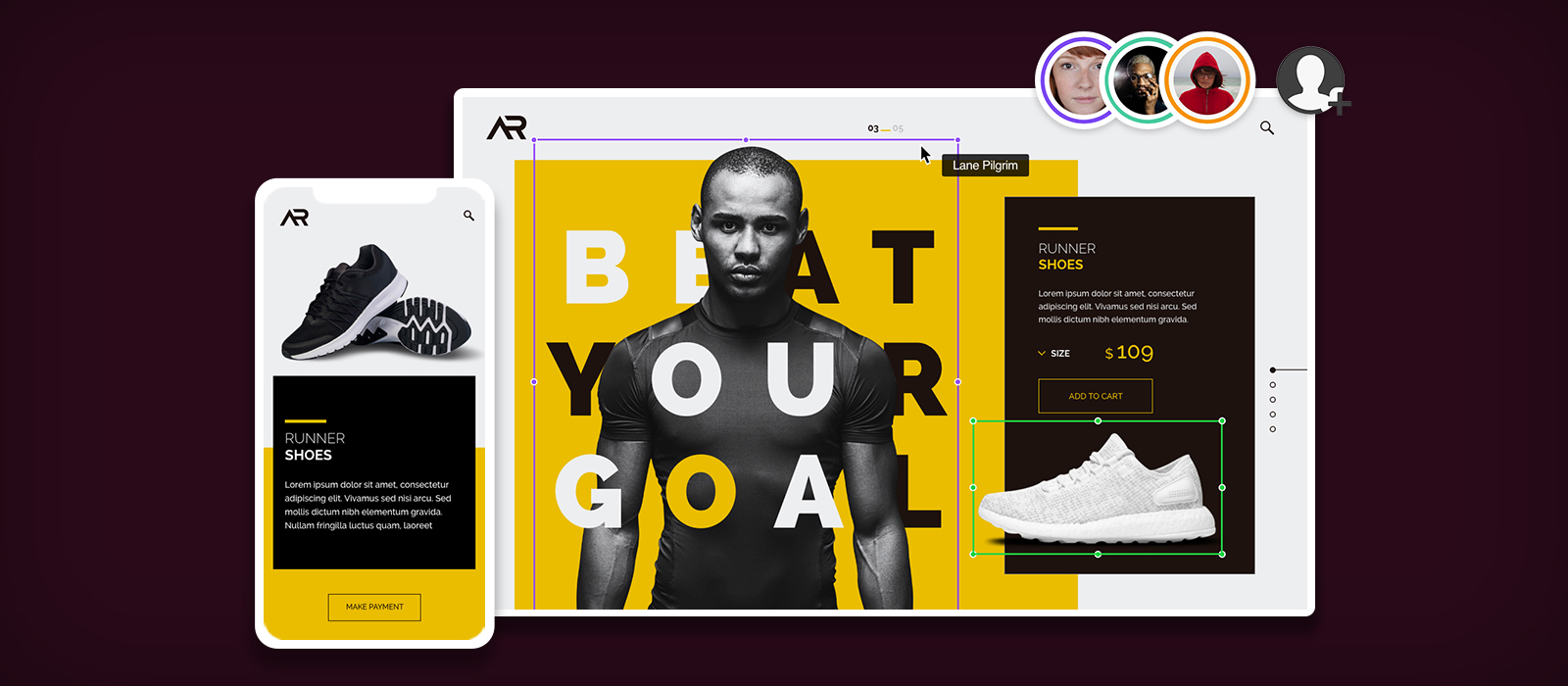
Adobe xd
Pembaruan
November dan
Oktober . Salah satu yang paling kuat: kerja kolaboratif pada tata letak (meskipun Anda harus menyertakan untuk setiap tata letak), riwayat versi, status komponen (
Kit UI dengan contoh ), beberapa interaksi prototipe dengan satu elemen melalui pemicu yang berbeda, mengimpor perpustakaan dari Sketch (tata letak menggunakan komponen dari sana tidak akan pecah).

Pembaruan lineup CC
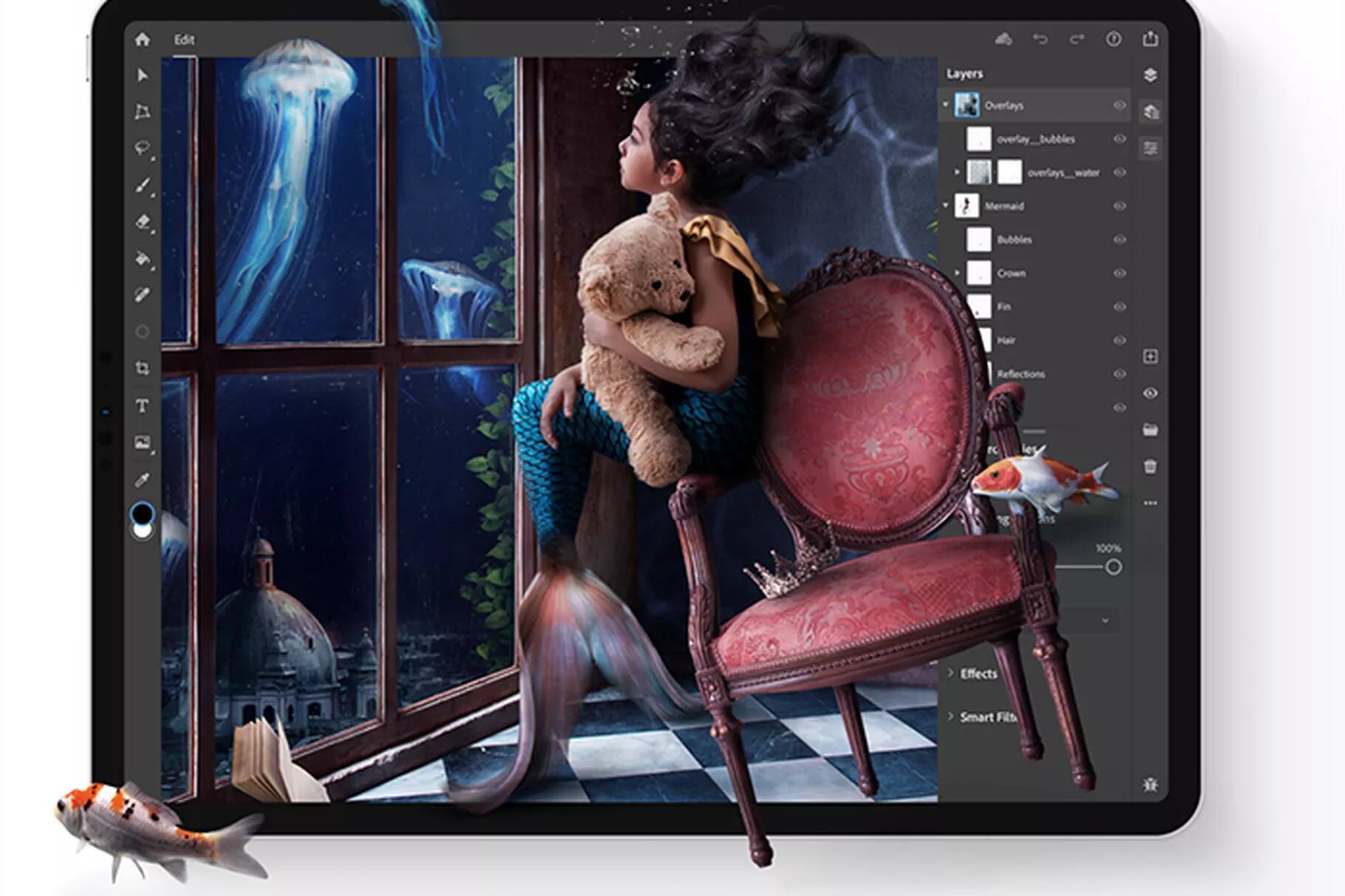
Photoshop dengan pemilihan objek yang disederhanakan dan peningkatan antarmuka umum di
Illustrator ,
InDesign ,
Animate, dan lainnya. Dan akan ada
streaming karyanya .
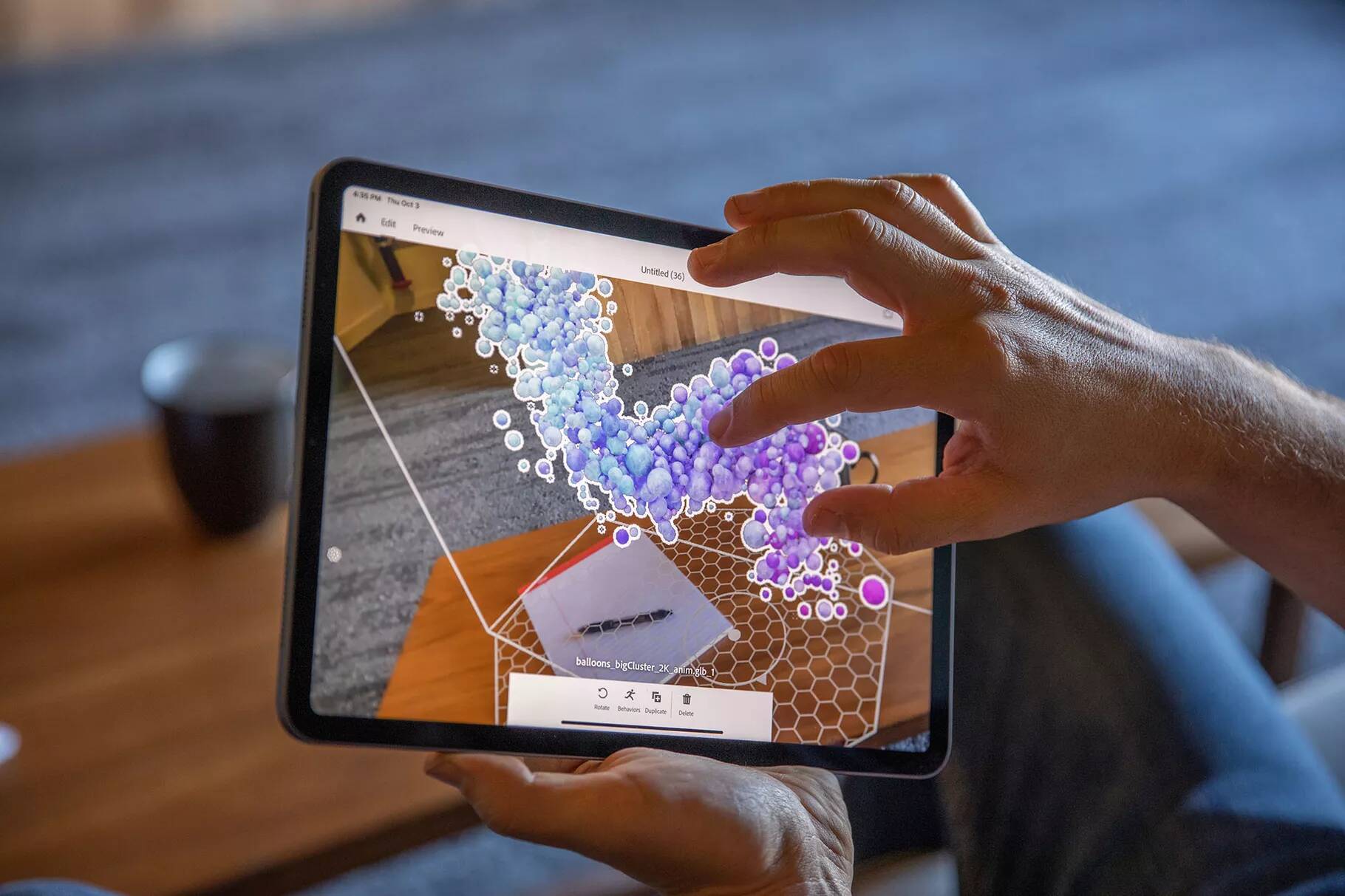
Desain dalam augmented reality melalui aplikasi seluler. Mengimpor file dari program terkenal (Maya, Cinema 4D, Dimension, Photoshop, Illustrator).

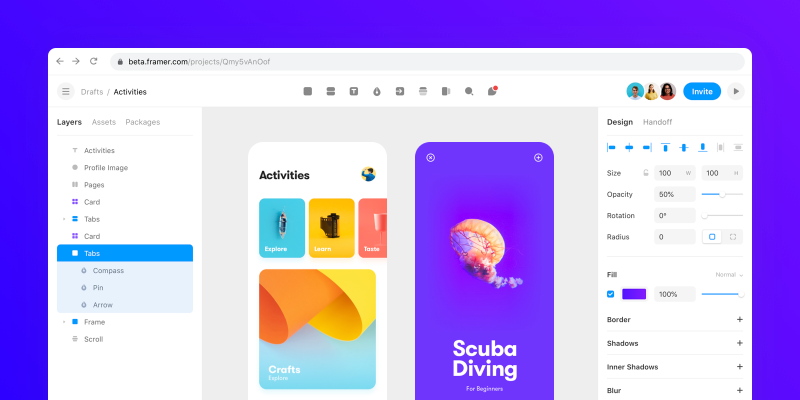
Manajemen komponen yang dikerjakan ulang, koneksi otomatis perpustakaan ke karyawan baru dalam versi untuk tim.

Plugin
- Flowkit : Peta informasi dalam Figma, Sketsa, dan Adobe XD.
- Sketch Styler : Menemukan solusi yang serupa secara visual tanpa gaya yang ditetapkan dan menyarankan untuk menyisirnya.
- Suitcase Fusion : Kelola font yang dapat dicolokkan.
- Representasi : Akses prototipe ke kolega atau klien yang jauh.
Invisi
Manajer Sistem Desain Diperbarui . Ada integrasi dengan Storybook.
Dan perancang situs promosi lainnya.
Siapkan versi untuk browser. Kerja tim dan semua hal.

Artikel yang Berguna
Salesforce Darshil Vora berbicara tentang bagaimana mereka
mempersiapkan komponen mereka dari sistem desain Bereaksi mereka untuk FramerX dan membuat prototipe berdasarkan pada mereka.
Generator aplikasi seluler berdasarkan Google Sheets.
Perancang gambar yang paling sederhana untuk pos di jejaring sosial.
Figma
Tambahkan
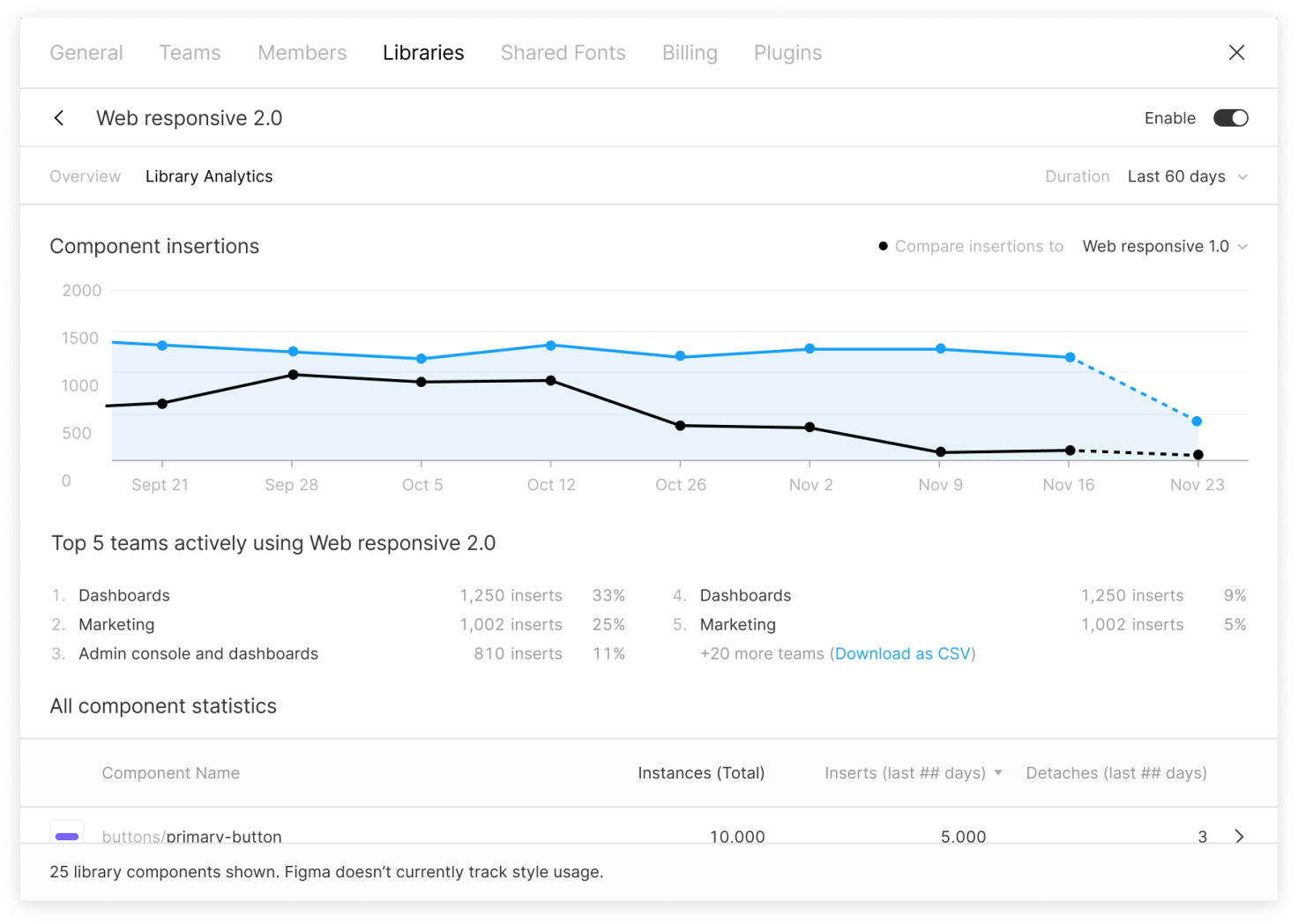
analitik menggunakan komponen dari perpustakaan bersama.

Plugin
Perancang antarmuka online sederhana berdasarkan sistem desain Eva.
Alat desain berbasis browser lain dengan ekspor ke React code.
Layanan hebat untuk memeriksa kontras warna. Ini menunjukkan arti untuk setiap jenis gangguan warna dan warna yang terdistorsi itu sendiri.
Sebuah kata baru dalam koleksi desainer ilustrasi gratis - sekarang mereka juga dianimasikan.
Koleksi ilustrasi gratis lainnya dengan konstruktor.
Koleksi ilustrasi monster gratis dengan konstruktor.
Penelitian dan pengujian pengguna
Emma Boulton menjelaskan kerangka ResearchOps. Ini adalah delapan aspek kunci: dari merumuskan pertanyaan penelitian dan menemukan responden hingga menyiapkan alat.

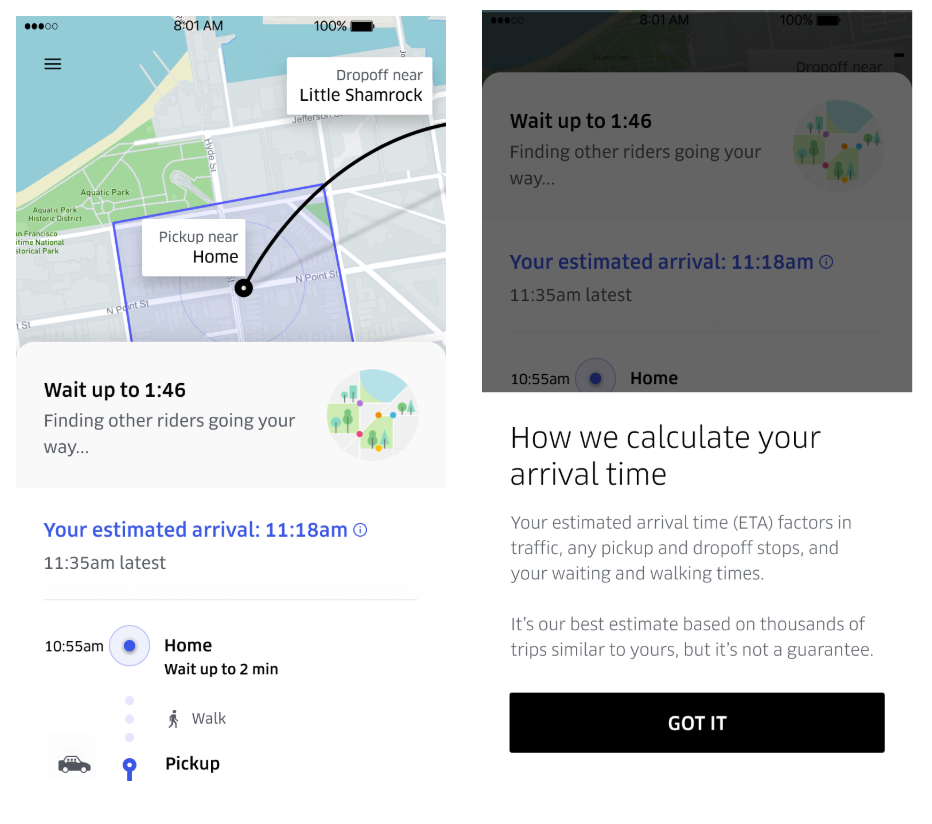
Priya Kamat dan Candice Hogan dari Uber berbicara tentang tim penelitian kebiasaan yang berfokus pada penelitian perilaku mendasar. Ini terdiri dari para ilmuwan dan artikel tersebut menggambarkan satu contoh aplikasi: mereka mengurangi penolakan pesanan sambil menunggu 11% karena pemrosesan fenomena penghindaran harapan, transparansi organisasi, dan kemiringan tujuan.

Mikhail Rudenko menjelaskan masalah penelitian mendalam yang cepat dalam format CustDev (yang dengan sendirinya salah digunakan dalam partai Rusia). Banyak yang mencoba menguji hipotesis menggunakan pendekatan ini, meskipun wawancara mendalam hanya dapat merumuskan atau memperbaikinya.
Rick Sobiesiak dan Omkar Chandgadkar dari IBM menguraikan format sesi kerja untuk merefleksikan temuan dari riset pengguna. Seringkali, sekadar laporan dianggap lebih buruk, tetapi mereka melakukan desain konseptual lengkap dalam kelompok-kelompok kecil, mencoba menempatkan diri mereka di tempat responden.
Ashwini Kamath dari IBM menjelaskan pendekatan untuk memilih teks yang tepat dalam antarmuka menggunakan uji Cloze.
Rara Anzani dari Bukalapak menjelaskan pendekatan untuk menguji konsep desain menggunakan prototipe "korban". Mereka tidak harus didasarkan pada pemahaman yang jelas tentang masalah - tugas mereka adalah memulai dialog dengan pengguna, yang akan mengarah pada masalah nyata.
MSTS John Kille menjelaskan metode peer review untuk skenario kunci. Ini membantu mengisi kembali utang antarmuka dan memastikan bahwa tugas-tugas ini masuk ke dalam rencana produk.
Leisa Reichelt menggambarkan tantangan pendekatan modern terhadap demokratisasi penelitian pengguna, ketika tim produk sendiri melakukan beberapa di antaranya. Mereka dapat dipecahkan, tetapi tanpa pengobatan, penelitian semacam itu bisa lebih berbahaya daripada kebaikan.
Pemrograman visual dan desain di browser
Daftar periksa Bruce Lawson sederhana untuk memeriksa situs untuk aksesibilitas oleh pengguna penyandang cacat.
Dan Davies terinspirasi oleh eksperimen Andy Clarke tentang mentransfer tata letak majalah yang menarik ke web dan membuat banyak pendekatan sendiri.
Skrip baru
Metrik dan ROI
Jeff Sauro mem-parsing metrik CES (Skor Upaya Pelanggan), yang menilai masalah pengguna dalam berinteraksi dengan produk perusahaan (terutama berbicara tentang panggilan dukungan). Menariknya, penulis konsep membeli Gartner dan kemudian sedikit mengubah kuesioner.
Jeff Sauro membahas pendekatan untuk mengukur kesenangan.

Deskripsi metrik kinerja produk yang memengaruhi pengalaman pengguna antarmuka.
Manajemen Desain dan DesignOps
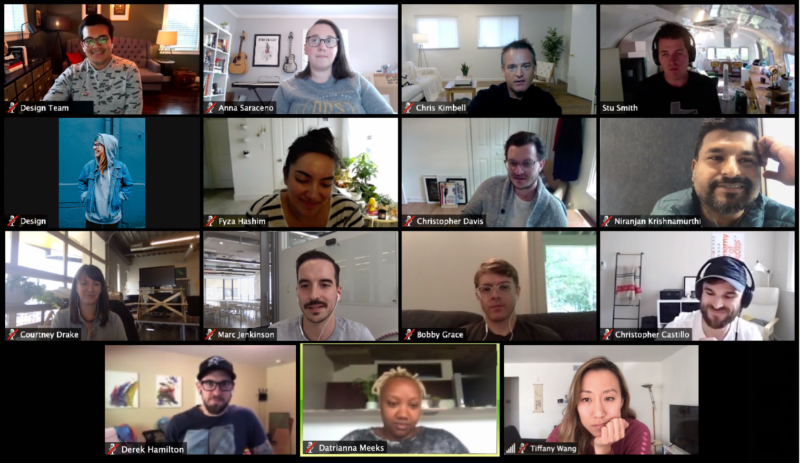
Pengingat sederhana yang bagus untuk Marc Jenkinson dari Trello tentang bagaimana mengoordinasikan tim desain jarak jauh. Template tersedia untuk beberapa di antaranya.

Jeff Patton menjelaskan proses peninjauan hasil tim produk dalam format proses lincah dua jalur yang melibatkan sprint penelitian. Dia segera menerbitkan beberapa catatan tentang hal ini:
tinjauan oleh pihak yang berkepentingan ,
perencanaan iterasi , dan
stand-up harian .
Andy Thornton berbicara tentang Peta Kompetensi Clearleft. Sebelumnya, ia menggambarkan
struktur keterampilan dan kriteria penilaian . Tapi yang paling keren - mereka
menerbitkannya di layanan App Perkembangan . Ini tampaknya menjadi contoh peta kompetensi yang dapat diakses publik untuknya.

Kate Kaplan dari Nielsen / Norman Group menjawab pertanyaan dasar tentang DesignOps. Mengapa dan mengapa istilah tersebut muncul, siapa yang bertanggung jawab atas kegiatan ini di perusahaan dan banyak lagi.
Cliona O'Sullivan dari Spotion berbicara tentang tim DesignOps dan perannya dalam perusahaan.
Tumbuh dan Memimpin - Pelajaran yang Dipetik dari Pola Cohort Coach ExperiencePara mentor dari program pelatihan internal perancang IBM berbagi pengalaman mereka dengan pendatang baru dan pengembangan mereka.
Kiat untuk membuat infografis berdasarkan pengguna dengan gangguan warna.
Bagaimana peta kompetensi disusun di Orang Kreatif.
Interaksi tim
Kiat sederhana oleh Rudy Mutter dari Yeti untuk melibatkan pengembang dalam aktivitas desain dan sebaliknya.
Kasing
Melody Quintana dari Dropbox berbicara tentang pendekatan pendesainan ulang penampil file. Bagus dan sistematis, sebagaimana seharusnya desain antarmuka. Terjemahan
Angela Guo dari New York Times berbicara tentang CMS editorial.
Ceritanya
Estetika teknis. Leningrad
Film dokumenter berikut dari seri tentang Leningrad School of Design telah diterbitkan.
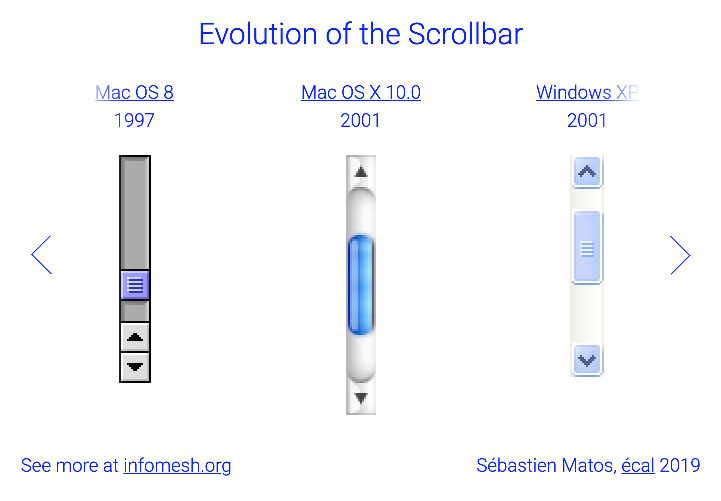
Sejarah pengembangan bilah gulir di sistem operasi.


Ini bukan tentang antarmuka, tetapi tentang sejarah desain interior Soviet, tetapi ada beberapa hal seperti itu secara umum.
Tren
Kutipan dari para pengembang dan perancang front-end yang terkenal tentang apa saja peningkatan teknologi yang mempengaruhi kemampuan untuk membuat produk yang kuat.
Monotipe mengumpulkan ulasan tren font dalam branding untuk tahun 2020. Selain hal-hal standar seperti variabilitas dan grotesques geometris, mereka berbicara tentang rebranding konstan.
Gartner memprediksi 10 tren teknologi utama untuk tahun 2020.
Desain Algoritma
Penerbit utama domestik Bubble Comics telah membuat layanan untuk menata setiap gambar dengan gaya komik mereka.

Antarmuka Suara
Paten Amazon untuk menentukan flu biasa untuk mengubah suara pengguna.
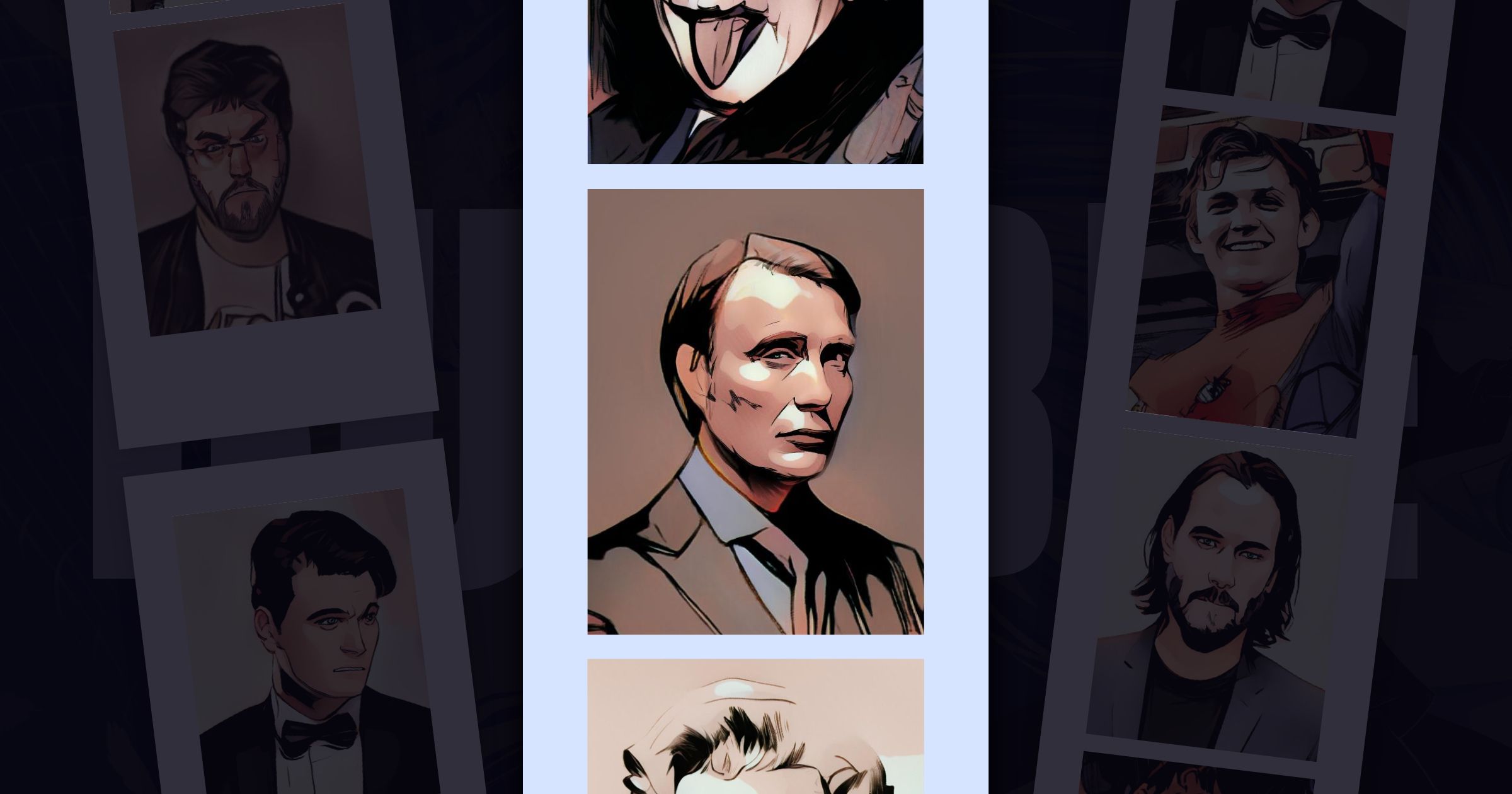
Chris Noessel meneliti penyajian tokoh-tokoh jahat dan antarmuka dalam film-film fiksi ilmiah.
Untuk pengembangan umum dan profesional
Pasar Kreatif telah melakukan banyak penelitian tentang sifat kreativitas. Mereka meluncurkan serangkaian artikel tentang topik tersebut dan yang pertama menawarkan model universal yang keren.

Dribbble melakukan penelitian yang kuat di antara komunitas mereka (17.000 orang berpartisipasi). Fitur tempat kerja dan jadwal, pendidikan, gaji dan aspek lainnya.

Luke Wroblewski - Pikirkan kesenjangan, desain yang berpusat pada pengguna di organisasi besar
Luke Wroblewski tahunan dan kompilasi riset yang ia bicarakan di konferensi Google Conversions. Kali ini ia fokus pada desain di perusahaan besar.

Buku baru John Maeda, How to Speak Machine - Computational Thinking for the Rest of Us, membahas tentang desain di era kemampuan komputer yang berkembang pesat dan pengembangan kecerdasan buatan.
Kecepatan rana pendek .

E-book UXPin dengan ikhtisar proses desain.
Buku-buku dalam perjalanan di Rosenfeld Media
Orang dan perusahaan di industri
Blog Tim Desain Acronis.
Wawancara dengan Alex Schleifer (Chief Design Officer) dan Tim Allen (Vice President of Design) dari Airbnb, yang baru-baru ini ditunjuk untuk jabatan baru mereka. Contoh menarik dari visi dan strategi pengembangan desain.
Proses konferensi
Konferensi tentang manajemen desain diadakan 23-25 Oktober di New York. Ada di dalamnya tahun lalu dan ternyata menjadi salah satu yang terbaik pada topik manajemen desain. Membuat
ulasan tentang video dan presentasi .

Konferensi tentang manajemen desain diadakan pada 6-8 November di London. Saya mengunjunginya dan
menyoroti kisah-kisah yang masuk akal .
 SmashingConf 2019
SmashingConf 2019 diadakan pada 15-16 Oktober di New York. Video yang dipublikasikan dan presentasi presentasi.
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan dalam grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik. Terima kasih khusus kepada tim Setka untuk editor dan Alexander Orlov untuk gaya visualnya.