
Realitas virtual sekarang berada di puncak mode. Peralatan yang selama Pemotong Rumput adalah ilmuwan gila Geeks dengan uang besar dari Kementerian Pertahanan , sekarang terjangkau untuk orang biasa, dan mereka yang memiliki saku kosong dapat merakit headset VR dari kardus dan smartphone sesuai dengan banyak resep.
Dan manfaat VR bisa mendatangkan lebih banyak. dari teater film D-3-4-5-6-7-lanjut-untuk-mencicipi. Katakanlah Anda tinggal di Moskow dan ingin menginvestasikan sumber daya yang diperoleh dengan jujur dalam mata uang yang paling sulit - real estat di suatu tempat di pantai Mediterania. Seperti yang Anda ketahui, lebih baik memilih perumahan di tempat dan Anda sendiri, tetapi bagaimana jika Anda tidak dapat mencurahkan cukup waktu untuk hal ini? Di sinilah realitas virtual diperlukan. Bayangkan: seorang agen memasang kamera khusus di sebuah ruangan, dan Anda, tanpa meninggalkan kursi favorit Anda, dapat memeriksa ruangan ini, memutar kepala Anda dan bahkan langit-langit dengan langit-langit abad ke-18. "Dewa-dewa Yunani menyerah pesta pora istirahat "lihat!
Kemudian, sama saja, tidak meninggalkan tempat itu, Anda tertarik, tetapi apa yang anak Anda lakukan di taman kanak-kanak? Dan lagi: kamera ada di ruang permainan, dan Anda dengan efek kehadiran dapat memeriksa semua sudut di mana anak-anak Anda berada ditempatkan bersembunyi.
Baiklah, kami akan mencari cara untuk memastikan bahwa dalam kasus seperti itu semuanya berfungsi, dan agen penjual anak-anak tidak punya waktu untuk melarikan diri.
Nuansa VR-gambar
"Vasily Ivanovich, jelaskan apa nilainya?"
"Lihat, Peter ..."
Dari dialog dua pria terkemuka
Secara teknis, aliran media VR tidak berbeda dari yang biasa: trek video plus trek audio. Namun ada nuansa.
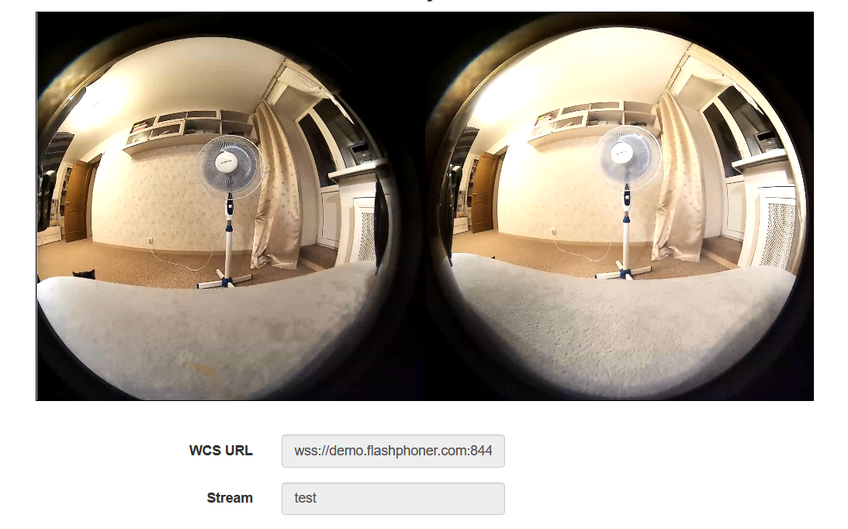
Stream VR mengasumsikan gambar stereo. Sebuah kamera khusus melihat ke dunia dengan dua lebar, 180 derajat, terbuka mata Lensa kira-kira seperti robot ini

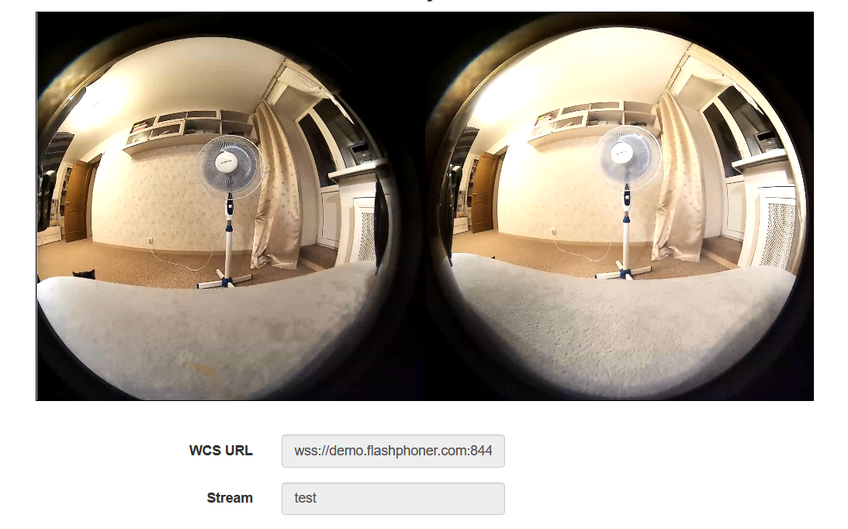
gambar direkatkan dalam satu bingkai,

oleh karena itu, pemain khusus harus bekerja pada perangkat pemirsa, yang akan membuat satu dari dua gambar. Seperti yang Anda lihat, rasio aspek bingkai adalah 2: 1, gambar FullHD untuk setiap mata.
Nuansa siaran VR
Ya, ya, ya, saya bisa melakukan semuanya
Hitung seperti jari di tangan
Lagu film klasik
Jadi, kita berbicara tentang menyiarkan stream 4K dengan bit rate yang tinggi. Apa yang kita miliki Dan kami memiliki RTMP dan WebRTC.
RTMP - murah dapat diandalkan dan praktis. Di bawah tenda, ia menggunakan TCP, yang berguna untuk saluran yang tidak terlalu bagus. Ada berbagai solusi perangkat lunak untuk klien penerbitan, baik yang berbayar maupun gratis. Tapi, untuk semua kelebihannya, RTMP memberikan latensi tinggi. Dalam artikel sebelumnya, kami mencatat penundaan 2-3 detik untuk streaming 720p. Dalam beberapa kasus, keterlambatan dapat diterima, tetapi virtualitas akan menjadi sedikit di belakang kenyataan, dan anak-anak akan memiliki waktu untuk melarikan diri.
WebRTC - bergaya, modis, awet muda. Dengan saluran yang baik, keterlambatan diukur dalam milidetik, kenyataan akan tetap menjadi kenyataan. Namun ada nuansa.
Pertama, secara default WebRTC berjalan di atas UDP, yang, dengan sedikit penurunan kualitas saluran, menyebabkan kerugian. Dan untuk aliran 4K, bersin apa pun di saluran sudah menjadi kemunduran. Ini dapat diatasi dengan beralih ke TCP transport, tetapi kemudian menunggu kami ...
Kedua, WebRTC disiarkan dari browser, dan Anda dan saya tahu browser mana yang saat ini paling populer di planet ini (spoiler - bukan IE6 untuk waktu yang lama). Dan di browser populer ini, dan pada level mesin, bitrate publikasi maksimum adalah 2.500 kbps. Ini sudah cukup. menurut google untuk FullHD, tetapi tidak cukup untuk 4K, dan jika bitrate tidak dipercepat ke 5 - 10 Mbit / dtk, pemirsa akan melihat memindahkan titik-titik cat air alih-alih realitas virtual. Untungnya, ada pengaturan khusus untuk overclocking bitrate, yang berfungsi tentang semuanya sebagian besar browser di mesin Chromium. Kemudian, setelah mengatasi rintangan ini, kita akan beristirahat ...
Ketiga, kami akan mengalami kapasitas saluran. Untuk mempublikasikan dan memainkan gambar VR, pada bitrate yang disebutkan di atas, klien akan membutuhkan saluran dari 20 Mbit, atau lebih baik dari 50 Mbit, dan bahkan lebih baik dari 100 Mbit, baik di kedua arah untuk mengunduh dan mengunggah. Selain itu, ini seharusnya tidak menjadi parameter yang dibicarakan oleh penyedia dalam buklet iklan, tetapi bandwidth nyata dari klien ke server. Omong-omong, di sini Anda dapat membaca bagaimana hal itu dapat diukur tanpa iperf dan pengetahuan baris perintah . Di sisi server, oleh karena itu, diinginkan untuk memiliki 10 Gb jika Anda mengandalkan sejumlah besar aliran.
Nah dan keempat, yang mengikuti dari persyaratan untuk saluran. Transcoding stream 4K akan memakan terlalu banyak sumber daya prosesor di server. Oleh karena itu, Anda harus memilih server tsar, yang mahal berdasarkan anggaran, atau menggunakan pengodean pada kartu video, yang juga sangat mahal, atau menghindari transcoding. Artinya, tidak ada kasus yang tidak mengubah resolusi, frame rate dan bitrate stream selama terjemahan.
Jadi semua dangkal diberi nomor, sekarang
Ayo coba
Apa yang ada untuk dipikirkan, Anda harus goyang!
Karakter kartun
Ambil:
Pasang kamera di atas meja atau tripod

Sambungkan ke PC melalui USB 3.0 dengan daya 1A, seperti untuk drive eksternal

Saya harus mengatakan, kamera sangat sensitif terhadap peralatan, dan jika laptop memiliki 2 port USB 3.0, ia mungkin menolak untuk bekerja dengan salah satunya. Kabel untuk koneksi juga tidak harus sepenuhnya Cina, semua pin yang disediakan oleh standar harus ada. Dan bahkan dengan koneksi yang sempurna, kamera dapat menghasilkan interferensi, seperti TV tua yang berperut buncit dalam badai petir. Tetapi untuk driver Windows 10 tidak diperlukan, sebuah Plug-n-Play yang jujur.
Di sisi server, tetapkan batas bitrate yang diperlukan
webrtc_cc_min_bitrate=5000000 webrtc_cc_max_bitrate=10000000
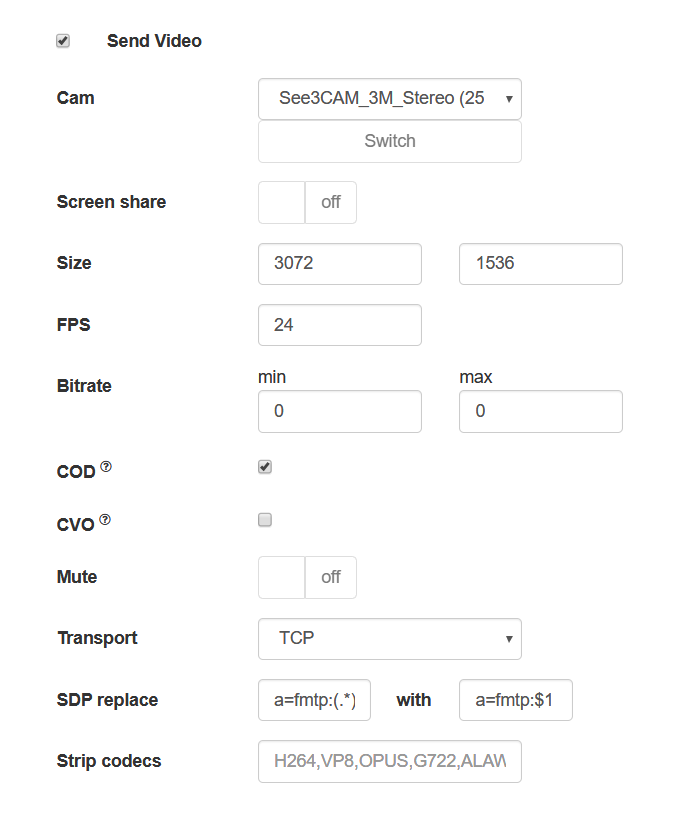
Kami akan membuka halaman contoh di browser Chrome yang memungkinkan Anda untuk mengatur parameter yang diperlukan untuk menangkap aliran dari kamera, dan mengatur
- Resolusi 3072x1536
- FPS 24 (saat siaran dari browser, kamera hanya mendukung FPS semacam itu)
- Transportasi TCP
dan konfigurasikan pengaturan SDP agar browser tidak memotong kami sturgeon bit rate, sisi klien
x-google-max-bitrate=10000;x-google-min-bitrate=5000
atau di sisi server (dalam hal ini, pengaturan akan berlaku untuk semua klien penerbitan)
webrtc_sdp_min_bitrate_bps=5000000 webrtc_sdp_max_bitrate_bps=10000000

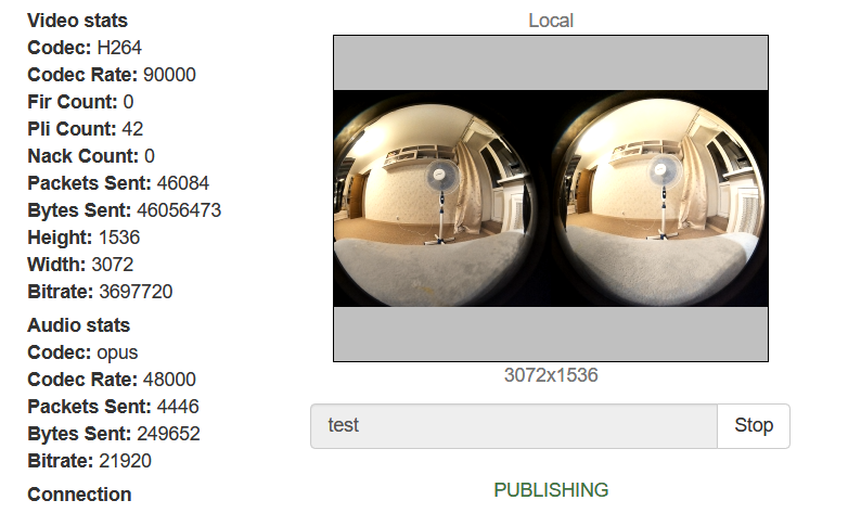
Kami menerbitkan aliran dari kamera

Sekarang mari kita coba mainkan stream dengan pemutar WebRTC biasa

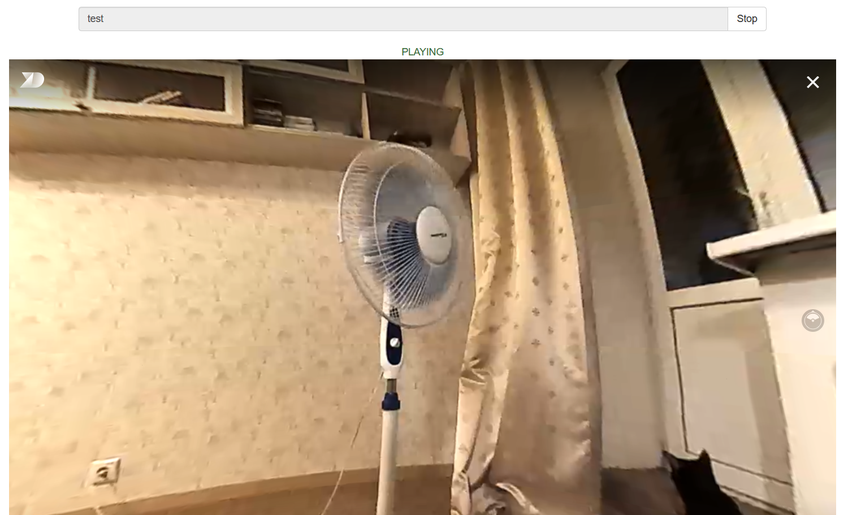
Semuanya baik-baik saja ... Hampir. Virtualitas tidak sepenuhnya virtual. Nah, sekarang kami memainkan aliran yang sama di pemutar khusus yang tertanam di halaman

Jauh lebih baik (dan ada segel). Jika Anda memutar streaming di perangkat seluler atau dalam kacamata VR, Anda dapat memutar kepala, dan kami akan mengarahkan mouse di browser pada PC. Di suatu tempat di ruangan ini seorang anak bersembunyi. Mari kita lihat ke kiri

Sekarang benar

Dan naik

Dan dimana bayinya? Ya, di sini dia bersembunyi di balik tirai. Tapi kucing melihat semuanya!
Kode, Anda membutuhkan lebih banyak kode!
Di sisi klien, tidak ada banyak kode.
Publikasikan aliran dari halaman browser
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, transport: "TCP", sdpHook: rewriteSdp, constraints: { audio:true, video: { width: 3072, height: 1536, frameRate: 24 } } }).publish();
Fitur SDP Browser Override
function rewriteSdp(sdp) { var sdpStringFind = "a=fmtp:(.*) (.*)"; var sdpStringReplace = "a=fmtp:$1 $2;x-google-max-bitrate=10000;x-google-min-bitrate=5000"; var newSDP = sdp.sdpString.toString(); newSDP = newSDP.replace(new RegExp(sdpStringFind,"g"), sdpStringReplace); return newSDP; }
Halaman contoh dengan pemutar VR
<!DOCTYPE html> <html> <head> <title>WebRTC Delight</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src="../../dependencies/jquery/jquery-1.12.0.js"></script> <script type="text/javascript" src="../../dependencies/js/utils.js"></script> <script src="dl8-player.js" async></script> <meta name="dl8-custom-format" content='{"name": "STEREO_TERPON","base":"STEREO_MESH","params":{"uri": "03198702.json"}}'> </head> <body> <div style="width: 50%;" id="display"> <dl8-live-video id="remoteVideo" format="STEREO_TERPON"> \<source> </dl8-live-video> </div> <input class="form-control" type="text" id="playStream" placeholder="Stream Name"> <button id="playBtn" type="button" class="btn btn-default" disabled>Play</button> <button id="stopBtn" type="button" class="btn btn-default" disabled>Stop</button> <script> Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var STREAM_STATUS_INFO = Flashphoner.constants.STREAM_STATUS_INFO; var playBtn = document.getElementById('playBtn'); var display = document.getElementById('display'); var dl8video = null; var url = setURL(); document.addEventListener('x-dl8-evt-ready', function () { dl8video = document.getElementById('remoteVideo'); $('#playBtn').prop('disabled', false).click(function() { playStream(); }); }); function playStream() { $('#playBtn').prop('disabled', true); $('#stopBtn').prop('disabled', false); var video = dl8video.contentElement; Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { var session = Flashphoner.getSessions()[0]; session.createStream({ name: document.getElementById('playStream').value, display: display, remoteVideo: video, transport: "TCP" }).on(STREAM_STATUS.PLAYING, function (stream) { dl8video.start(); $('#stopBtn').prop('disabled', false).click(function() { $('#playBtn').prop('disabled', false); $('#stopBtn').prop('disabled', true); stream.stop(); dl8video.exit(); }); }).play(); }) } </script> </body> </html>
Biasanya, saat membuat streaming untuk pemain (memanggil session.createStream() ), kami meneruskan elemen div ke mana elemen video akan dipasang untuk memutar streaming melalui WebRTC. Tapi pemutar VR menggunakan elemen videonya sendiri, dan kita perlu mem-forward-nya ke dalam kode API yang digunakan. Untuk melakukan ini, kami langsung meneruskan elemen video pemutar pihak ketiga ke fungsi session.createStream () dengan parameter remoteVideo
Demo.flashphoner.com digunakan sebagai sisi server, contoh aplikasi web tersedia di ruang bawah tanah oleh tautan.
Semoga berhasil dalam inspeksi di tempat, tanpa meninggalkan tempat!
Referensi
- Indikator kualitas saluran Server WebRTC melalui TCP - Kontrol kualitas saluran dari klien ke server
- Streaming video dari webcam di browser atau perangkat seluler - Streaming WebRTC dari browser
- Dokumentasi untuk menggunakan WCS dengan pemutar VR
- WCS - server untuk mentransmisikan video VR 360 melalui WebRTC