Ember Octane adalah edisi baru kerangka kerja Ember.js, serta cara terbaik bagi tim untuk membuat aplikasi web yang ambisius.
Pada 20 Desember, versi baru Ember 3.15 dirilis. Dan ini Octane! Penasaran apa artinya ini bagi pengembangan web? Posting ini akan membantu Anda menemukan jalan Anda.
Googlotranslite dan saya bekerja keras pada terjemahan (terutama googlotranslate). Selamat datang di kucing!
Untuk detail teknis (strategi peningkatan, fitur lawas, fitur baru Data Ember), lihat blog Ember 3.15 Release .
Apa itu Ember Octane?
Ember selalu fokus untuk menciptakan lingkungan yang lebih baik yang dapat digunakan orang-orang dengan berbagai tingkat keterampilan yang berbeda untuk membuat aplikasi web. Octane memperbarui komponen dan sistem reaktivitas Ember untuk membuatnya lebih modern dan mudah digunakan. Sekarang menggunakan Ember akan jauh lebih menyenangkan!
Dimulai dengan versi 3.15, pengembang Ember merekomendasikan Octane untuk aplikasi dan tambahan baru. Jika Anda membuat aplikasi baru menggunakan ember new dengan versi 3.15 atau lebih baru, Anda akan mendapatkan aplikasi Octane baru.
Oktan itu menyenangkan
Inti dari peningkatan Octane adalah dua perubahan besar pada inti Ember: model komponen baru dan sistem reaktivitas baru.
Untuk aplikasi yang ada di Ember, kedua perubahan sepenuhnya kompatibel dengan kode yang ada. Memperbarui aplikasi Ember 3.14 ke Ember 3.15 adalah perubahan yang kompatibel, seperti yang disarankan oleh nomor versi.
Komponen kilau
Peningkatan besar pertama dalam Ember Octane adalah komponen Glimmer. Dimulai dengan Ember 1.0, Ember memiliki sistem satu komponen yang didasarkan pada sintaksis JavaScript yang tersedia saat itu.
Sebelum: komponen Ember klasik
Saat Anda melihat komponen klasik, hal pertama yang menarik perhatian Anda adalah Anda mengonfigurasi "elemen root" menggunakan sintaksis JavaScript.
import Component from '@ember/component'; export default Component.extend({ tagName: 'p', classNames: ["tooltip"], classNameBindings: ["isEnabled:enabled", "isActive:active"], })
Setelah: Komponen kilau
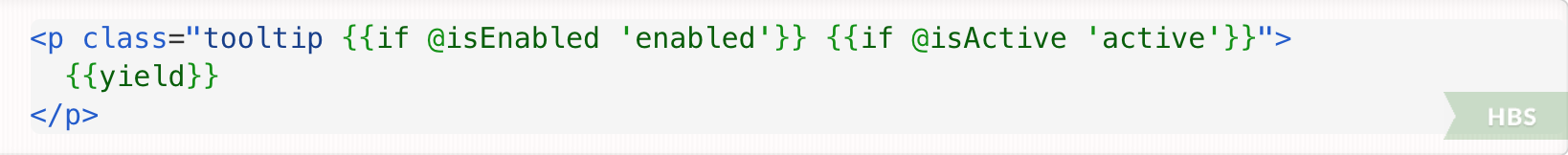
Komponen glimmer, di sisi lain, memungkinkan elemen root diperlakukan seperti elemen lainnya. Ini sangat menyederhanakan model komponen, tidak termasuk kasus khusus yang terkait dengan kehadiran API kedua hanya untuk bekerja dengan elemen root dari komponen.

Ini juga berarti bahwa Anda dapat membuat komponen tanpa elemen root, dan itu akan berfungsi.

Menggunakan pengubah untuk menggunakan kembali perilaku DOM
Peningkatan besar kedua dalam model komponen Ember adalah pengubah elemen, fitur yang memungkinkan Anda untuk membuat perilaku DOM yang dapat digunakan kembali yang tidak terkait dengan komponen tertentu.
Kepada: Mixins
Dalam Ember klasik, jika Anda ingin menentukan bagian dari perilaku DOM yang dapat Anda gunakan kembali dalam aplikasi Anda, Anda harus mendefinisikan mixin komponen yang mengimplementasikan kait siklus hidup yang sesuai.
Misalnya, kami memiliki pustaka pihak ketiga yang menyediakan fungsi activTabs dan nonaktifkanTabs, yang masing-masing mengambil elemen. Di Ember klasik, Anda dapat menulis mixin seperti ini:
import Mixin from '@ember/object/mixin'; export default Mixin.create({ didInsertElement() { this._super(); activateTabs(this.element); } willDestroyElement() { this._super(); deactivateTabs(this.element); } })
Dan kemudian Anda akan menggunakannya dalam komponen seperti itu:
import Component from '@ember/component'; export default Component.extend(Tabs, {
Kerugian menggunakan mixin untuk komposisi UI didokumentasikan dengan baik di seluruh ekosistem JavaScript ( Mixins Dianggap Berbahaya , Hooks datang ke Vue.js versi 3.0 , proposal mixin yang ditolak untuk langsing , Ember RFC: Deprecate Mixins ). Masalah terbesar adalah konflik nama. Metode apa pun dalam mixin dapat bertentangan dengan metode pada mixin lainnya, tanpa cara yang baik untuk menyelesaikan konflik.
Dalam konteks Ember, ada masalah lain dengan menggunakan mixins komponen Ember untuk menggunakan kembali perilaku DOM. Jika Anda ingin menggunakan Tabs untuk suatu elemen, Anda perlu mengubah elemen ini menjadi komponen dengan kelas JavaScript, yang agak tidak nyaman.
Meskipun kami sarankan menghindari mixin, Anda dapat menggunakannya di Ember 3.15. Add-on juga masih bisa memberi Anda mixin.
Setelah: Pengubah Elemen
Ember Octane menyediakan cara baru untuk menggunakan kembali perilaku DOM: pengubah elemen. Cara termudah untuk menulis pengubah elemen adalah dengan menulis fungsi yang mengambil elemen dan melakukan sesuatu dengannya. Fungsi ini secara opsional dapat mengembalikan fungsi destruktor, yang harus dijalankan ketika Ember menghancurkan elemen.
Ini adalah apa yang tampak seperti Tabs kami ketika diganti sebagai pengubah.
import { modifier } from 'ember-modifier'; export default modifier(element => { activateTabs(element); return () => deactivateTabs(element); });
Setuju, sederhana!
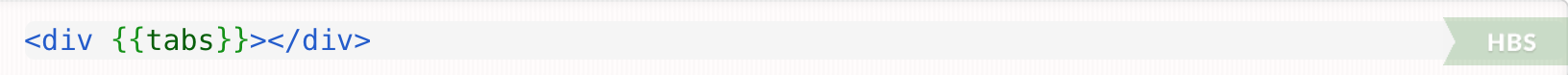
Anda bisa menggunakan pengubah untuk setiap elemen menggunakan sintaks pengubah elemen.

Pengubah elemen berfungsi dengan elemen apa pun, yang berarti Anda tidak perlu membuat seluruh komponen hanya untuk membuat perilaku DOM yang dapat digunakan kembali.
Cara penulisan pengubah ini mengasumsikan bahwa ketika argumen pengubah berubah, Anda dapat memulai destruktor dan memulai pengubah dari awal. Jika Anda membutuhkan lebih banyak kontrol granular, paket ember-modifier juga menyediakan API yang lebih canggih.
Reaktivitas dipinjam dari Glimmer
Fitur khas dari antarmuka eksternal modern adalah "model reaktivitas". Model reaktivitas memberi tahu Anda cara mengidentifikasi dan memanipulasi data dalam program Anda sehingga output DOM diperbarui dengan benar ketika perubahan dibuat.
Ember Octane mengungkapkan model reaktivitas yang jauh lebih sederhana yang disebut sifat terlacak.
Model reaktivitas keterlacakan kompatibel dengan model reaktivitas klasik. Hal ini disebabkan oleh fakta bahwa kedua API diimplementasikan sebagai bagian dari model reaktivitas internal Ember berdasarkan Links dan Validator .
Sebelum: properti yang dihitung dan keterbatasannya
Di Ember klasik, Anda memodifikasi properti reaktif menggunakan set , dan perhitungan apa pun harus digambarkan sebagai bidang yang dihitung yang harus mencantumkan semua dependensi sepenuhnya.
Berikut adalah contoh bidang terhitung dari manual Ember 3.14:
import EmberObject, { computed } from '@ember/object'; const Person = EmberObject.extend({ firstName: null, lastName: null, age: null, country: null, fullName: computed('firstName', 'lastName', function() { return `${this.firstName} ${this.lastName}`; }), description: computed('fullName', 'age', 'country', function() { return `${this.fullName}; Age: ${this.age}; Country: ${this.country}`; }) }); let captainAmerica = Person.create({ firstName: 'Steve', lastName: 'Rogers', age: 80, country: 'USA' }); captainAmerica.description;
Desain ini mempersulit penguraian properti yang dikomputasi menjadi fungsi yang lebih kecil, karena masih perlu membuat daftar semua properti yang digunakan, terlepas dari di mana mereka digunakan. Dalam praktiknya, ini berarti bahwa dalam Ember klasik Anda menumpuk beberapa properti yang dihitung ke yang lain, yang berfungsi, tetapi agak memberatkan.
Setelah: Properti yang dilacak
Dalam model reaktivitas Octane, sifat yang dilacak jauh lebih ringkas.
class Person { @tracked firstName; @tracked lastName; @tracked age; @tracked country; constructor({ firstName, lastName, age, country }) { this.firstName = firstName; this.lastName = lastName; this.age = age; this.country = country; } get fullName() { return `${this.firstName} ${this.lastName}`; }), get description() { return `${this.fullName}; Age: ${this.age}; Country: ${this.country}`; }) } let captainAmerica = new Person({ firstName: 'Steve', lastName: 'Rogers', age: 80, country: 'USA' }); captainAmerica.description;
Anda mulai dengan kelas JavaScript biasa dan membubuhi keterangan bidang apa pun yang mungkin memengaruhi DOM dengan @tracked . Anda tidak perlu membubuhi keterangan getter atau fungsi, sehingga Anda dapat memecahkan kode Anda seperti yang Anda inginkan.
Fitur dari model reaktivitas properti yang dipantau adalah bahwa jika Anda menghapus penjelasan @tracked , kode akan bekerja dengan cara yang persis sama. Satu-satunya hal yang berubah ketika Anda menambahkan @tracked adalah bahwa jika properti berubah, setiap bagian dari DOM yang menggunakan properti ini sebagai bagian dari perhitungannya akan diperbarui dengan benar.
Perhatian pada dokumentasi
Octane lebih dari sekadar fitur baru. Selain itu, kami membayar banyak perhatian untuk memperbarui dokumentasi untuk menunjukkan kepada pengguna cara membuat aplikasi bergaya Octane.
Tutorial adalah cara pertama orang belajar membuat aplikasi Ember. Ember 3.15 benar-benar memperbarui tutorial Super Rentals , menulis ulang dengan gaya Octane. Struktur pelajaran juga telah diperbarui dan diperbarui.
Panduan ini juga telah diperbarui secara signifikan. Sekarang kita pertama-tama berbicara tentang komponen dengan menghilangkan organisasi yang membingungkan (misalnya, pemisahan antara templat dan komponen). Manual baru menghilangkan penekanan dari pengontrol yang kurang penting di Octane. Model objek klasik sekarang termasuk dalam bagian migrasi Octane.
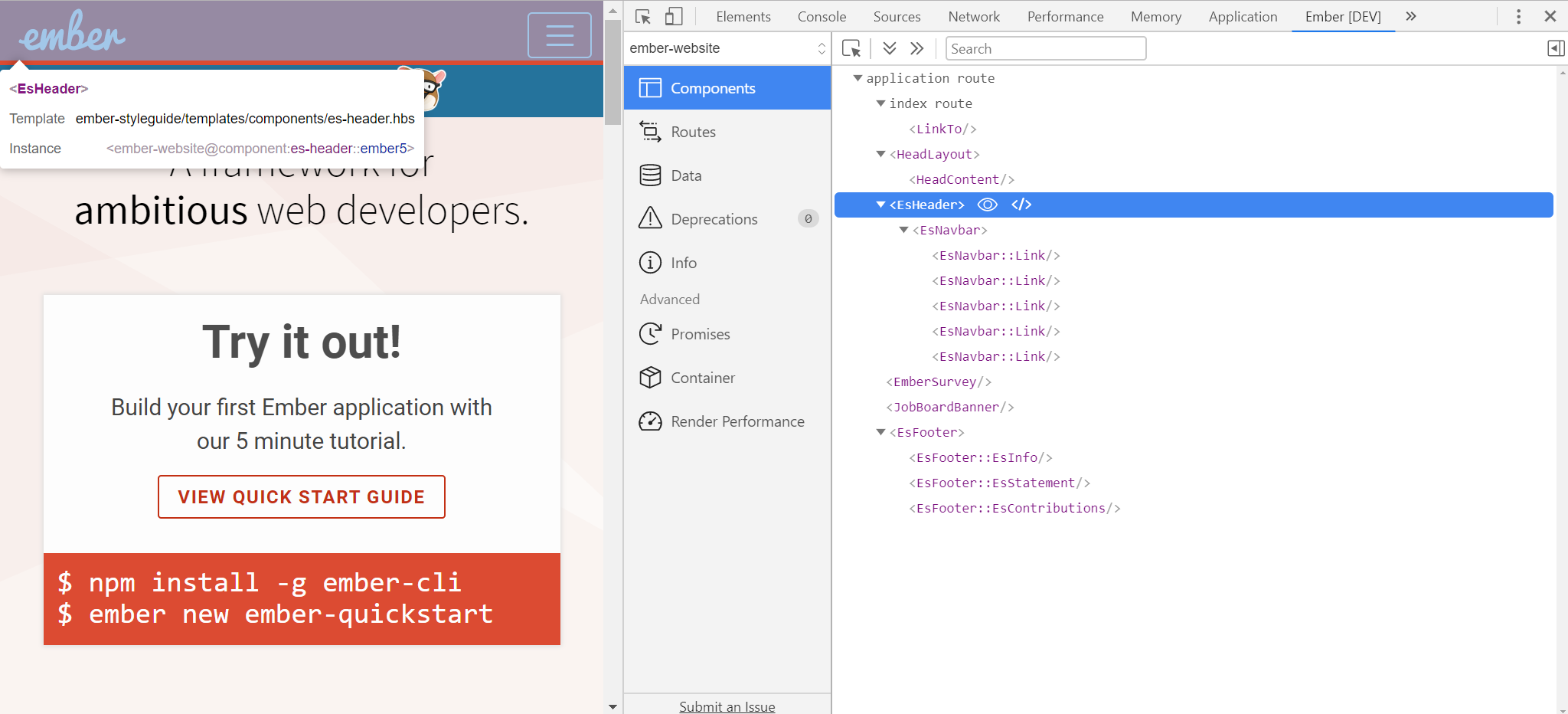
Inspektur Ember menjadi lebih baik
Inspektur Ember adalah bagian yang sangat penting dari bagaimana pengembang Ember membuat aplikasi Ember.
Kami sangat bangga bahwa selama bertahun-tahun kami mempertahankan peringkat bintang lima di Toko Web Chrome.

Untuk Octane, Inspektur Ember telah diperbarui untuk mendukung fitur kelas satu Octane, termasuk properti yang dilacak dan komponen Glimmer.
Inspektur yang diperbarui menghilangkan konsep duplikat dan bahasa yang ketinggalan zaman (misalnya, "Lihat Pohon"). Ini juga memiliki banyak peningkatan visual, termasuk tooltip komponen baru yang lebih mencerminkan idiom Octane. Tip alat untuk komponen juga diperbarui, yang memperbaiki masalah lama dengan komponen kecil.

Mulai bekerja
Terlepas dari apakah Anda adalah pengembang Ember baru yang telah kembali ke Ember bertahun-tahun kemudian, atau sudah menjadi pengembang Ember yang aktif, cara tercepat dan termudah untuk mempelajari cara membuat aplikasi menggunakan Octane adalah dengan membaca panduan yang diperbarui. (Dari penerjemah: untuk pengembang aktif akan bermanfaat untuk mempelajari Lembar Cheat komparatif )
Ekosistem add-on Ember adalah bagian hebat dari Ember, jadi Anda ingin menggunakan add-on untuk mempercepat proses pembuatan proyek Anda.
Ember Observer adalah katalog untuk ekosistem Add-On Ember. Setiap addon menerima penilaian kualitas berdasarkan analisis kriteria formal, seperti keberadaan README yang signifikan, apakah addon memiliki perakitan otomatis, dan apakah addon didukung oleh lebih dari satu orang. Mulai minggu ini, juga akan ditunjukkan apakah addonnya adalah Octane Ready.
Sebagian besar pengaya harus Siap S Oktane tanpa perubahan apa pun. Ember Observer membantu komunitas mengidentifikasi dan menyelesaikan masalah Octane dalam paket yang didukung sebelumnya.
Sedikit tentang interop mulus
Selain tidak termasuk properti yang dihitung, model reaktivitas Glimmer juga tidak termasuk Ember Proxies atau Pengamat. Model reaktifitas Octane lebih kuat daripada yang klasik, tetapi jauh lebih mudah digunakan.
Model reaktivitas Octane tidak akan berguna bagi pengguna Ember yang ada jika akan sulit untuk menggunakan objek yang diimplementasikan menggunakan model reaktivitas klasik dari objek yang diimplementasikan menggunakan model Octane. Oleh karena itu, kami bekerja keras untuk memastikan bahwa aplikasi Ember yang ada dapat dengan bebas menggunakan objek klasik di kelas yang dibuat menggunakan properti yang dilacak.
class Contact { @tracked person; constructor(person) { this.person = person; } get description() { return this.person.description; } } import EmberObject, { computed } from '@ember/object'; const Person = EmberObject.extend({ firstName: null, lastName: null, age: null, country: null, fullName: computed('firstName', 'lastName', function() { return `${this.firstName} ${this.lastName}`; }), description: computed('fullName', 'age', 'country', function() { return `${this.fullName}; Age: ${this.age}; Country: ${this.country}`; }) }); let captainAmerica = new Person({ firstName: 'Steve', lastName: 'Rogers', age: 80, country: 'USA' }); let contact = new Contact(captainAmerica); contact.description;
Karena kedua sistem tersebut kompatibel, perpustakaan dapat menggunakan sistem reaktifitas oktan tanpa perubahan besar pada API.
Ini memungkinkan Anda menulis ulang aplikasi Ember yang ada menggunakan modul Octane dengan modul.
Terima kasih atas minat Anda pada Ember Octane.
Octane adalah proyek yang komunitas Ember senang berbagi dengan pengembang, baik yang baru maupun yang berpengalaman. Octane adalah cara modern dan produktif untuk membuat aplikasi web yang memungkinkan Anda untuk menikmati dan stabilitas dalam pekerjaan kami.
Pembaruan lengkap API Ember dan dokumentasi tidak akan dapat dicapai tanpa upaya dari komunitas dan setiap anggota tim inti Ember . Terima kasih telah menjadi bagian darinya, berkontribusi pada proyek ini dan terus membantu Ember menjadi pilihan tepat untuk pengembangan web.
dari penerjemah:
Dalam bahasa Rusia tentang Ember, Anda dapat bertanya di saluran telegram ember_js