
Realitas virtual sedang meningkat akhir-akhir ini. Peralatan yang sebelumnya merupakan milik eksklusif ilmuwan gila Geeks dengan uang besar dari Kementerian Pertahanan kembali pada hari-hari The Lawnmower Man, saat ini terjangkau untuk orang biasa; mereka yang kantongnya kosong, dapat memasang headset VR dari kardus dan smartphone sesuai dengan banyak resep.
VR dapat membawa lebih banyak manfaat daripada bioskop 3-4-5-6-7-sesuatu-D. Katakanlah Anda tinggal di Chicago dan ingin menginvestasikan sumber daya yang diperoleh dengan jujur ke real estat - di suatu tempat di sepanjang pantai Florida. Seperti yang Anda ketahui, lebih baik memilih perumahan sendiri dan di tempat, tetapi bagaimana jika Anda tidak dapat mencurahkan cukup waktu untuk ini? Di sinilah realitas virtual diperlukan. Bayangkan saja: agen memasang kamera khusus di ruangan itu, dan Anda, tanpa meninggalkan kursi favorit Anda, dapat memeriksa ruangan ini, menoleh, dan bahkan menghargai langit-langit dengan mural abad ke-18 "Dewa-dewa Yunani berpesta!"
Kemudian, masih tanpa meninggalkan tempat itu, Anda mungkin bertanya-tanya apa yang dilakukan anak-anak Anda di taman kanak-kanak. Dan lagi: kamera ada di ruang permainan, dan Anda bisa mendapatkan pengalaman indera yang mendalam dengan memeriksa semua sudut tempat anak-anak Anda berada. bersembunyi .
Sekarang kita akan mencari cara untuk memastikan semuanya bekerja, dan agen real estat anak-anak tidak berserakan.
Nuansa gambar VR
Secara teknis, aliran media VR tidak berbeda dari yang biasa; ini adalah trek video plus trek audio. Namun ada nuansa.
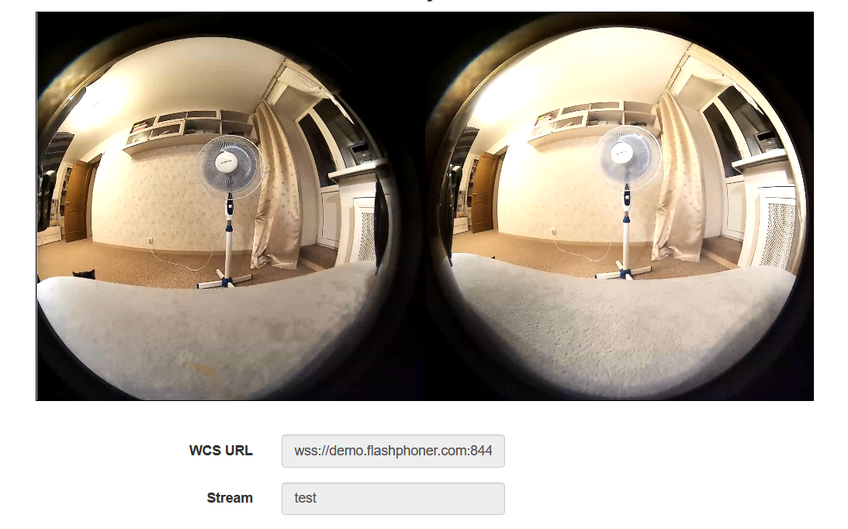
Stream VR mengasumsikan gambar stereo. Sebuah kamera khusus menatap dunia dengan dua mata lensa terbuka lebar (180 derajat), seperti robot.

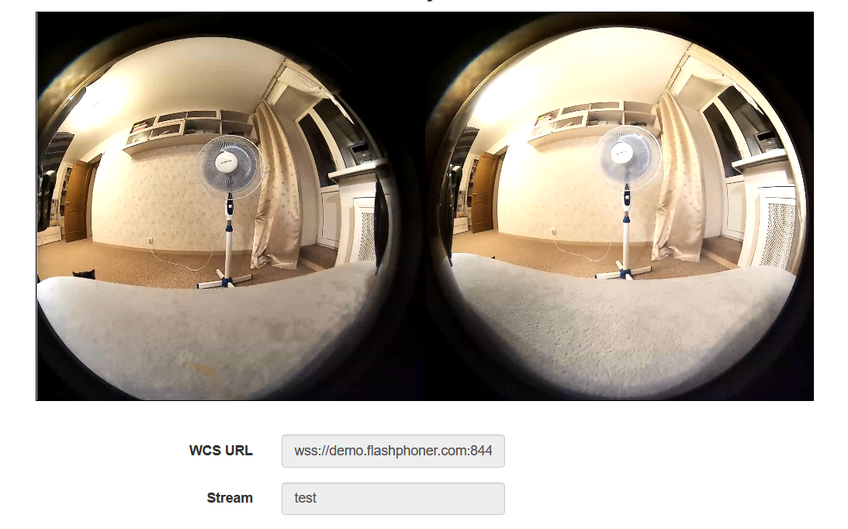
gambar-gambar bergabung dalam satu bingkai,

oleh karena itu, pemain khusus harus diinstal pada perangkat pemirsa, yang akan membuat dua gambar satu. Seperti yang Anda lihat, rasio aspek bingkai adalah 2: 1, yang menghasilkan gambar FullHD untuk setiap mata.
Nuansa siaran VR
Jadi, kita berbicara tentang menyiarkan stream 4K dengan bit rate yang tinggi. Apa yang kita miliki Kami memiliki RTMP dan WebRTC.
RTMP adalah murah dapat diandalkan dan praktis. Ini menggunakan TCP, yang berguna jika salurannya tidak terlalu bagus. Ada berbagai solusi perangkat lunak untuk klien penerbitan, baik yang berbayar maupun gratis. Namun, terlepas dari semua kelebihannya, RTMP memiliki latensi tinggi. Dalam salah satu artikel sebelumnya, kami mencatat penundaan 2-3 detik dalam aliran 720p. Dalam beberapa kasus, penundaan dapat diterima, tetapi VR akan tertinggal dari kenyataan, dan anak-anak pasti akan bubar.
WebRTC sangat keren. Dengan saluran yang baik, penundaan diukur dalam milidetik, dan kenyataan akan tetap menjadi kenyataan. Namun ada nuansa.
Pertama, secara default WebRTC berjalan pada UDP, yang akan menyebabkan kerugian dengan sedikit penurunan kualitas saluran. Untuk streaming 4K, hal kecil apa pun pada saluran sudah menjadi kemunduran. Ini dapat diatasi dengan beralih ke TCP transport, tetapi dalam hal ini ...
Kedua, WebRTC disiarkan dari browser, dan kami berdua tahu browser mana yang saat ini paling populer di planet ini (spoiler - bukan IE6). Di browser populer ini, bitrate publikasi maksimum pada level mesin adalah 2.500 kbps. Seperti yang dipikirkan google , ini sudah cukup untuk FullHD tetapi tidak cukup untuk 4K. Jika bitrate tidak dipercepat ke 5 - 10 Mbps, pemirsa akan melihat bintik-bintik cat air bergerak daripada realitas virtual. Untungnya, ada pengaturan khusus untuk overclocking bitrate yang berfungsi cukup banyak semua browser di mesin Chromium. Kemudian, mengatasi kendala ini, kita akan bertemu ...
Ketiga, kita akan mengalami bandwidth saluran. Untuk mempublikasikan dan memainkan gambar VR dengan bitrate yang disebutkan di atas, klien akan memerlukan saluran 20+ Mbit, atau lebih baik 50, dan bahkan lebih baik 100+ Mbit, baik untuk diunduh maupun diunggah. Dalam hal ini, ini tidak boleh menjadi parameter yang dibicarakan oleh penyedia dalam buklet iklan, tetapi bandwidth aktual dari klien ke server. Omong-omong, baca cara mengukurnya tanpa iperf dan baris perintah . Sejalan dengan itu, di sisi server, diinginkan untuk memiliki 10 Gb jika sejumlah besar aliran dibayangkan.
Keempat adalah apa yang mengikuti dari persyaratan untuk saluran. Transcoding stream 4K akan memakan terlalu banyak sumber daya prosesor di server. Karena itu, Anda harus memilih server berukuran besar, yang mahal, atau menggunakan pengodean pada kartu video, yang juga sangat mahal, atau menghindari transcoding. Artinya, jangan pernah mengubah resolusi, frame rate, dan bit rate stream selama penyiaran.
Mari kita coba lakukan ini
Mari kita ambil:
Pasang kamera di atas meja atau tripod

Hubungkan ke PC melalui USB 3.0 dengan daya 1A, seperti untuk drive eksternal

Perhatikan bahwa kamera sangat sensitif terhadap peralatan, dan jika laptop memiliki 2 port USB 3.0, ia mungkin menolak untuk bekerja dengan salah satunya. Pastikan untuk tidak menggunakan kabel koneksi Cina murah; semua pin yang disediakan oleh standar harus ada. Bahkan dengan koneksi yang sempurna, kamera dapat menghasilkan kesalahan, seperti TV lama dalam badai. Satu-satunya hal positif adalah bahwa tidak ada driver yang diperlukan untuk Windows 10; ini koneksi tipe Plug-n-Play yang jujur.
Kami akan menetapkan batas bitrate yang diperlukan di sisi server
webrtc_cc_min_bitrate=5000000 webrtc_cc_max_bitrate=10000000
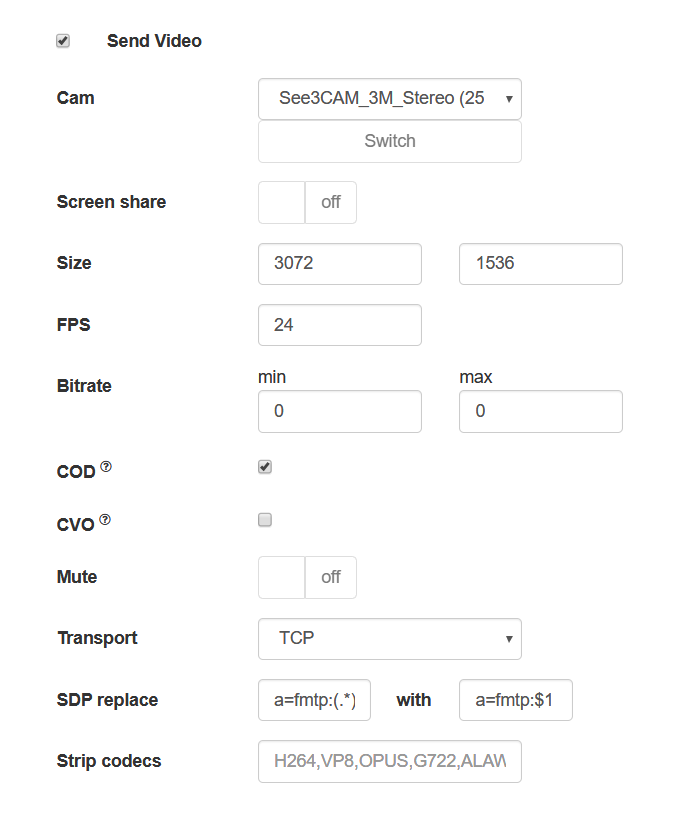
Di Chrome, buka halaman contoh, memungkinkan untuk mengatur parameter yang diperlukan untuk menangkap aliran dari kamera, dan mengatur
- resolusi 3072x1536
- FPS 24 (kamera hanya mendukung FPS ini saat siaran dari browser)
- Transportasi TCP
dan konfigurasikan pengaturan SDP agar browser tidak memotong bitrate di sisi klien
x-google-max-bitrate=10000;x-google-min-bitrate=5000
atau sisi server (dalam hal ini, pengaturan akan berlaku untuk semua klien penerbitan)
webrtc_sdp_min_bitrate_bps=5000000 webrtc_sdp_max_bitrate_bps=10000000

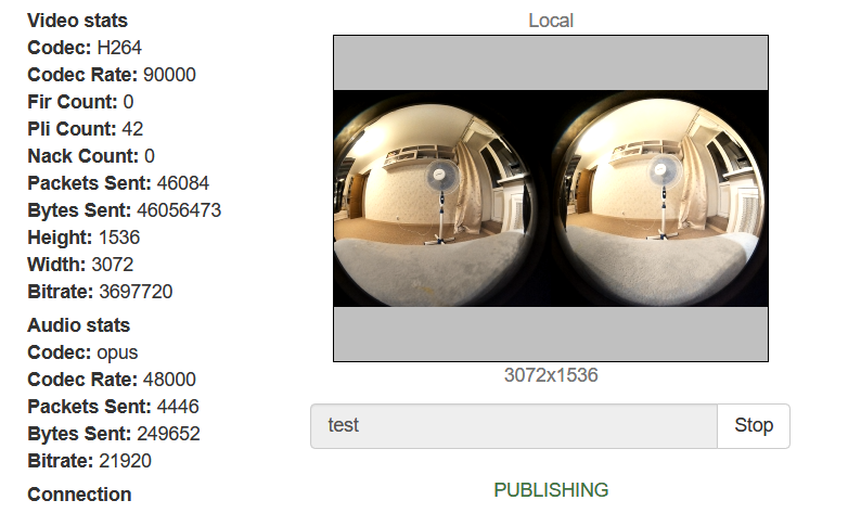
Mari publikasikan streaming dari kamera

Sekarang mari kita coba mainkan stream dengan pemutar WebRTC biasa

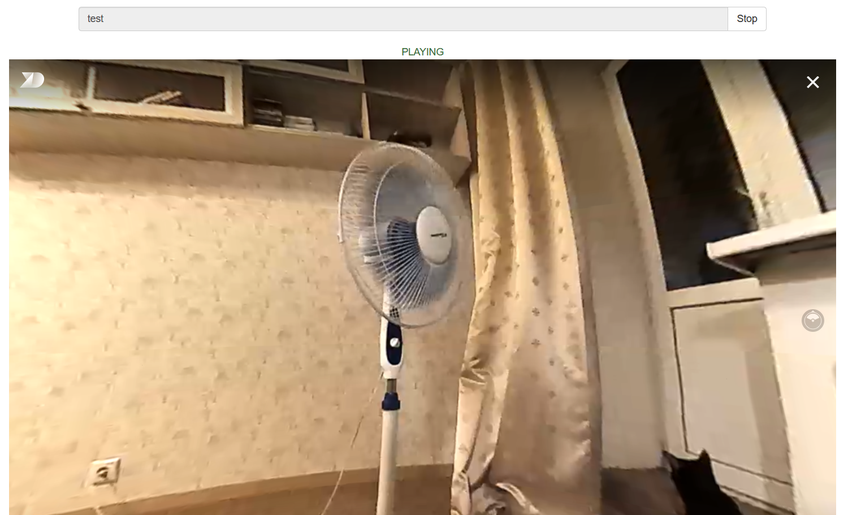
Semuanya baik-baik saja ... Hampir. Keutamaan itu tidak benar-benar virtual. Sekarang mari kita mainkan streaming yang sama di pemutar khusus yang tertanam di halaman

Nah, itu lebih baik (dan kami juga punya kucing). Jika Anda memainkan streaming di perangkat seluler atau dalam kacamata VR, Anda dapat memutar kepala, dan kami akan menggerakkan mouse di browser pada PC. Ada seorang anak yang bersembunyi di suatu tempat di ruangan ini. Mari kita lihat ke kiri

Dan sekarang ke kanan

Dan sekarang naik

Dimana anak itu? Itu dia, bersembunyi di balik tirai. Tapi kucing melihatnya!
Kami membutuhkan lebih banyak kode!
Ada sedikit kode di sisi klien.
Mari publikasikan aliran dari halaman browser
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, transport: "TCP", sdpHook: rewriteSdp, constraints: { audio:true, video: { width: 3072, height: 1536, frameRate: 24 } } }).publish();
Fitur menimpa browser SDP
function rewriteSdp(sdp) { var sdpStringFind = "a=fmtp:(.*) (.*)"; var sdpStringReplace = "a=fmtp:$1 $2;x-google-max-bitrate=10000;x-google-min-bitrate=5000"; var newSDP = sdp.sdpString.toString(); newSDP = newSDP.replace(new RegExp(sdpStringFind,"g"), sdpStringReplace); return newSDP; }
Contoh halaman dengan pemutar VR
<!DOCTYPE html> <html> <head> <title>WebRTC Delight</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src="../../dependencies/jquery/jquery-1.12.0.js"></script> <script type="text/javascript" src="../../dependencies/js/utils.js"></script> <script src="dl8-player.js" async></script> <meta name="dl8-custom-format" content='{"name": "STEREO_TERPON","base":"STEREO_MESH","params":{"uri": "03198702.json"}}'> </head> <body> <div style="width: 50%;" id="display"> <dl8-live-video id="remoteVideo" format="STEREO_TERPON"> \<source> </dl8-live-video> </div> <input class="form-control" type="text" id="playStream" placeholder="Stream Name"> <button id="playBtn" type="button" class="btn btn-default" disabled>Play</button> <button id="stopBtn" type="button" class="btn btn-default" disabled>Stop</button> <script> Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var STREAM_STATUS_INFO = Flashphoner.constants.STREAM_STATUS_INFO; var playBtn = document.getElementById('playBtn'); var display = document.getElementById('display'); var dl8video = null; var url = setURL(); document.addEventListener('x-dl8-evt-ready', function () { dl8video = document.getElementById('remoteVideo'); $('#playBtn').prop('disabled', false).click(function() { playStream(); }); }); function playStream() { $('#playBtn').prop('disabled', true); $('#stopBtn').prop('disabled', false); var video = dl8video.contentElement; Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) { var session = Flashphoner.getSessions()[0]; session.createStream({ name: document.getElementById('playStream').value, display: display, remoteVideo: video, transport: "TCP" }).on(STREAM_STATUS.PLAYING, function (stream) { dl8video.start(); $('#stopBtn').prop('disabled', false).click(function() { $('#playBtn').prop('disabled', false); $('#stopBtn').prop('disabled', true); stream.stop(); dl8video.exit(); }); }).play(); }) } </script> </body> </html>
Biasanya, saat membuat streaming untuk pemain (kueri session.createStream() ), kami meneruskan elemen div, ke mana elemen video akan dipasang untuk memutar streaming melalui WebRTC. Tapi pemutar VR menggunakan elemen videonya sendiri, dan kita perlu entah bagaimana meneruskannya ke kode API yang digunakan. Untuk melakukan ini, kami langsung meneruskan elemen video pemutar pihak ketiga ke session.createStream () dengan parameter remoteVideo
demo.flashphoner.com digunakan sebagai sisi server; contoh aplikasi web tersedia di tautan di bawah ini.
Semoga sukses dalam usaha VR Anda! Selamat streaming!
Tautan
- Indikator kualitas saluran untuk server WebRTC melalui TCP - Kontrol kualitas saluran dari klien ke server
- Penyiaran video dari kamera web browser atau perangkat seluler - streaming WebRTC dari browser
- Dokumentasi untuk menggunakan WCS dengan pemutar VR
- WCS - Server untuk mentransmisikan video VR 360 melalui WebRTC