
Pengembang Indie sering harus menggabungkan beberapa peran sekaligus: desainer game, programmer, komposer, artis. Dan ketika datang ke visual, banyak orang memilih seni pixel - pada pandangan pertama tampaknya sederhana. Tetapi untuk melakukannya dengan indah, Anda perlu banyak pengalaman dan keterampilan tertentu. Saya menemukan tutorial untuk mereka yang baru saja mulai memahami dasar-dasar gaya ini: dengan deskripsi perangkat lunak khusus dan teknik menggambar menggunakan dua sprite sebagai contoh.
Latar belakang
Pixel art adalah bentuk seni digital di mana perubahan dilakukan pada tingkat piksel. Ini terutama terkait dengan grafik video game tahun 80-an dan 90-an. Kemudian para seniman harus memperhitungkan keterbatasan ingatan dan resolusi rendah. Sekarang pixel art masih populer di permainan dan sebagai gaya seni pada umumnya, meskipun ada kemungkinan untuk membuat grafik 3D yang realistis. Mengapa Sekalipun Anda tidak mempertimbangkan nostalgia, menciptakan karya keren dalam kerangka kerja yang begitu ketat adalah tantangan yang menyenangkan dan bermanfaat.
Ambang batas untuk memasukkan seni pixel relatif rendah dibandingkan dengan seni tradisional dan grafik 3D, yang menarik pengembang indie. Tapi ini tidak berarti bahwa itu hanya akan
menyelesaikan permainan dengan gaya ini. Saya melihat banyak pengembang indie dengan pixel art metro id di platform crowdfunding. Mereka pikir mereka akan menyelesaikan semuanya dalam setahun, tetapi sebenarnya mereka membutuhkan enam tahun lagi.
 Metal Slug 3 (Arcade). SNK, 2000
Metal Slug 3 (Arcade). SNK, 2000Pixel art pada level di mana kebanyakan orang ingin membuatnya membutuhkan banyak waktu, dan ada sangat sedikit tutorial singkat. Saat bekerja dengan model 3D, Anda dapat memutarnya, mengubah bentuknya, memindahkan bagian-bagiannya masing-masing, menyalin animasi dari satu model ke model lain, dan seterusnya. Seni piksel tingkat tinggi hampir selalu membutuhkan banyak upaya untuk penempatan piksel yang cermat pada setiap bingkai.
Secara umum, saya memperingatkan.
Dan sekarang sedikit tentang gaya saya: Saya terutama menggambar seni pixel untuk video game dan menemukan inspirasi di dalamnya. Secara khusus, saya adalah penggemar Famicom / NES, konsol 16-bit dan arcade 90-an. Seni pixel dari game favorit saya pada waktu itu dapat digambarkan sebagai cerah, percaya diri dan bersih (tetapi tidak terlalu), tidak dapat disebut tangguh dan minimalis. Saya bekerja dengan gaya ini sendiri, tetapi Anda dapat dengan mudah menerapkan ide dan teknik dari tutorial ini untuk membuat hal-hal yang sama sekali berbeda. Pelajari karya berbagai seniman dan ciptakan seni piksel yang Anda sukai!
Perangkat lunak

Alat digital dasar untuk seni piksel adalah Zoom dan Pensil untuk menempatkan piksel. Anda juga akan merasa berguna untuk menggunakan Garis, Bentuk, Pilih, Pindah, dan Paint Bucket. Ada banyak perangkat lunak gratis dan berbayar dengan seperangkat alat ini. Saya akan berbicara tentang yang paling populer dan yang saya gunakan sendiri.
Cat (gratis)
Jika Anda memiliki Windows, Paint bawaan adalah program primitif, tetapi memiliki semua alat untuk seni piksel.
Editor seni pixel yang berfungsi secara tak terduga yang berjalan melalui browser. Anda dapat mengekspor karya dalam PNG atau GIF animasi. Bagus untuk pemula.
GraphicsGale adalah satu-satunya editor yang pernah saya dengar yang dirancang khusus untuk pixel art dan termasuk alat animasi. Itu dibuat oleh perusahaan Jepang HUMANBALANCE. Sejak 2017, telah didistribusikan secara gratis dan masih diminati, meskipun popularitas Aseprite semakin meningkat. Sayangnya, ini hanya berfungsi pada Windows.
Mungkin editor paling populer saat ini.
Sumber terbuka , banyak fitur, dukungan aktif, versi untuk Windows, Mac dan Linux. Jika Anda serius tentang seni pixel dan masih belum menemukan editor yang tepat, mungkin inilah yang Anda butuhkan.
GameMaker Studio 2 adalah alat 2D luar biasa dengan Editor Sprite yang bagus. Jika Anda ingin membuat pixel art untuk gim Anda sendiri, sangat mudah untuk melakukan semuanya dalam satu program. Sekarang saya menggunakan perangkat lunak ini untuk bekerja pada
UFO 50 , koleksi 50 game retro: Saya membuat sprite dan animasi di GameMaker, dan tileset di Photoshop.
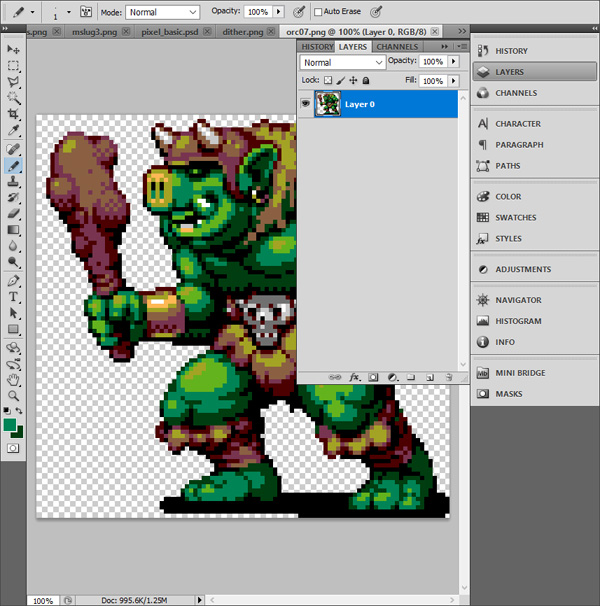
Photoshop - perangkat lunak mahal, didistribusikan dengan berlangganan, tidak dipertajam oleh pixel art. Saya tidak merekomendasikan untuk membelinya jika Anda tidak terlibat dalam memberikan ilustrasi resolusi tinggi, atau jika Anda tidak perlu melakukan manipulasi kompleks dengan gambar, seperti saya. Anda dapat membuat sprite statis dan pixel art di dalamnya, tetapi agak rumit dibandingkan dengan perangkat lunak khusus (misalnya, GraphicsGale atau Aseprite).
Lainnya
 Set saya untuk seni pixel. Semuanya hitam, baru diperhatikan.
Set saya untuk seni pixel. Semuanya hitam, baru diperhatikan.Tablet Grafik ($$ +)
Saya merekomendasikan tablet grafis untuk semua karya dengan ilustrasi digital, untuk menghindari sindrom terowongan pergelangan tangan. Jauh lebih mudah untuk mencegah daripada mengobati. Suatu hari Anda akan merasakan sakit, dan itu hanya akan meningkat - jaga diri Anda sejak awal. Karena saya terbiasa menggambar dengan mouse, sekarang sulit bagi saya untuk bermain game di mana saya perlu menekan tombol. Saat ini saya menggunakan Wacom Intuos Pro S.
Dukungan Pergelangan Tangan ($)
Jika Anda tidak bisa mendapatkan tablet, beli setidaknya dukungan pergelangan tangan. Saya paling suka Mueller Green Fitted Wrist Brace. Sisanya terlalu ketat atau memberikan dukungan yang tidak memadai. Kaliper dapat dipesan secara online tanpa masalah.
96 × 96 piksel
 Pertarungan terakhir Capcom, 1989
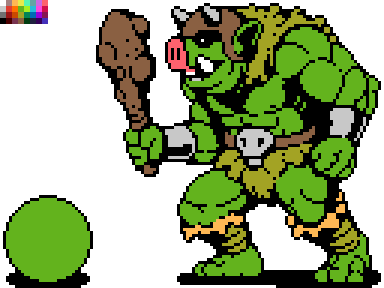
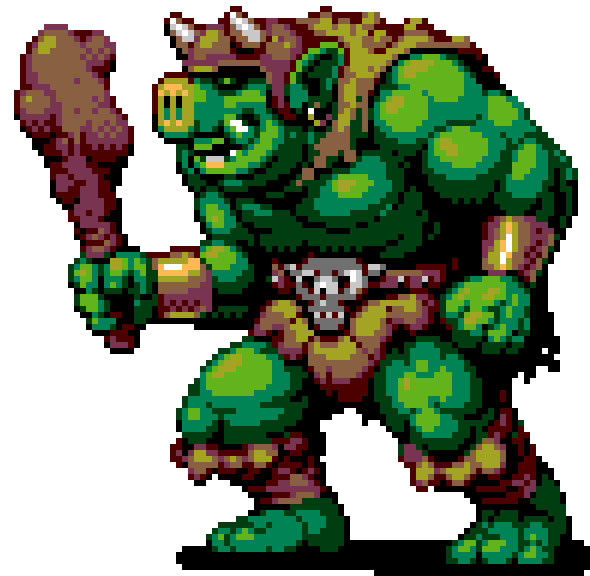
Pertarungan terakhir Capcom, 1989Ayo mulai! Mari kita mulai dengan karakter sprite 96 × 96 piksel. Misalnya, saya menggambar orc dan meletakkannya di tangkapan layar dari Final Fight (gambar di atas) sehingga Anda memahami skala. Ini adalah sprite
besar untuk sebagian besar game retro, ukuran tangkapan layar: 384 × 224 piksel.
Pada sprite yang begitu besar, akan lebih mudah untuk menunjukkan teknik yang ingin saya bicarakan. Selain itu, rendering piksel demi piksel lebih seperti bentuk seni tradisional (seperti lukisan atau lukisan), yang mungkin lebih Anda kenal. Setelah menguasai teknik dasar, kita akan beralih ke sprite yang lebih kecil.
1. Pilih palet

Piksel adalah konsep yang jauh lebih dalam dalam seni piksel daripada di ranah digital lainnya. Seni piksel ditentukan oleh batasannya, misalnya, warna. Penting untuk memilih palet yang tepat, itu akan membantu menentukan gaya Anda. Tetapi pada awalnya, saya sarankan untuk tidak memikirkan palet dan memilih salah satu yang ada (atau hanya beberapa warna acak) - Anda dapat dengan mudah mengubahnya di setiap tahap.
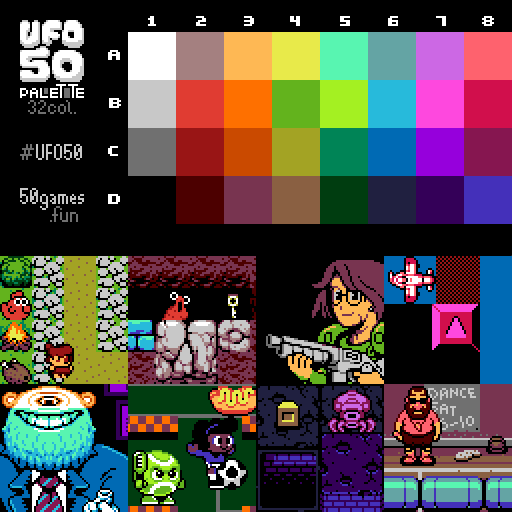
Untuk tutorial ini, saya akan menggunakan palet 32-warna yang kami buat untuk
UFO 50 . Untuk pixel art, mereka sering dikumpulkan dari 32 atau 16 warna. Kami dirancang untuk konsol fiksi yang dapat muncul di suatu tempat antara Famicom dan Mesin PC. Anda dapat mengambilnya atau yang lainnya - tutorialnya tidak bergantung pada palet yang dipilih sama sekali.
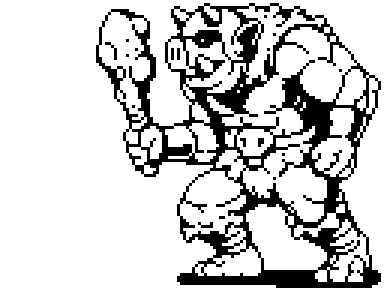
2. Kontur yang kasar

Mari kita mulai menggambar dengan alat Pensil. Mari kita menggambar sketsa dengan cara yang sama seperti yang kita lakukan dengan pena dan kertas biasa. Tentu saja, pixel art dan seni tradisional bersinggungan, terutama ketika datang ke sprite besar. Pengamatan saya menunjukkan bahwa seniman seni pixel yang kuat melukis setidaknya cukup baik dengan tangan dan sebaliknya. Jadi mengembangkan keterampilan menggambar selalu membantu.
3. Desain sirkuit

Kami memperbaiki kontur: menghapus kelebihan piksel dan mengurangi ketebalan setiap baris menjadi satu piksel. Tapi apa sebenarnya yang dianggap berlebihan? Untuk menjawab pertanyaan ini, Anda perlu memahami garis piksel dan penyimpangan.
Benjolan
Anda perlu belajar cara menggambar dua garis dasar dalam seni piksel: garis lurus dan kurva. Dengan pulpen dan kertas, itu menjadi kontrol otot, tapi kami bekerja dengan blok warna kecil.
Kunci untuk menggambar garis piksel yang tepat adalah gundukan. Ini adalah piksel tunggal atau segmen kecil yang menghancurkan kelancaran garis. Seperti yang saya katakan, satu piksel sangat penting dalam seni piksel, sehingga penyimpangan dapat merusak keseluruhan estetika. Bayangkan Anda menggambar garis lurus di atas kertas dan tiba-tiba seseorang menyentuh meja: pixel pixel art terlihat seperti coretan acak.
Contoh:
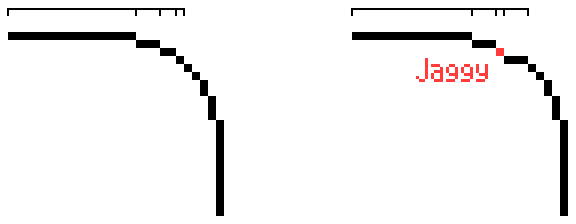
 Langsung
Langsung Kurva
KurvaPenyimpangan muncul pada kurva ketika panjang segmen garis tidak bertambah atau berkurang secara bertahap.
Tidak mungkin untuk menghindari penyimpangan sama sekali - di semua game retro favorit Anda (kecuali, tentu saja, pixel art tidak hanya terdiri dari bentuk-bentuk sederhana). Tujuan: untuk meminimalkan penyimpangan, sambil menunjukkan semua yang Anda butuhkan.
4. Terapkan warna pertama

Warnai karakter Anda dengan isian atau alat lain yang sesuai. Palet akan menyederhanakan bagian pekerjaan ini. Jika perangkat lunak tidak menyediakan untuk penggunaan palet, Anda dapat menempatkannya langsung pada gambar, seperti pada contoh di atas, dan memilih warna menggunakan pipet.
Di sudut kiri bawah saya melukis teman kami, berkenalan, ini adalah Bola. Akan lebih mudah untuk memahami dengan dia apa yang sebenarnya terjadi pada setiap tahap.
5. Shading

Saatnya untuk menampilkan bayangan - cukup tambahkan warna yang lebih gelap ke sprite. Jadi gambar akan terlihat tebal. Mari kita asumsikan bahwa kita memiliki satu sumber cahaya yang terletak di atas orc di sebelah kiri. Jadi, semua yang terletak di atas dan di depan karakter kita akan menyala. Tambahkan bayangan dari kanan bawah.
Bentuk dan volume

Jika tahap ini sulit bagi Anda, bayangkan gambar Anda sebagai bentuk tiga dimensi, dan bukan hanya garis dan warna. Bentuk ada dalam ruang tiga dimensi dan mungkin memiliki volume yang kami bangun menggunakan bayangan. Ini akan membantu untuk memvisualisasikan karakter tanpa detail dan membayangkan bahwa itu terbuat dari tanah liat, dan bukan piksel. Shading tidak hanya menambahkan warna baru, itu adalah proses membangun formulir. Pada karakter yang dirancang dengan baik, detailnya tidak menyembunyikan bentuk dasar: jika Anda menyipit, Anda akan melihat beberapa kelompok besar cahaya dan bayangan.
Menghaluskan (anti-aliasing, anti-aliasing)
Setiap kali menggunakan warna baru, saya menggunakan anti-aliasing (AA). Ini membantu menghaluskan piksel dengan menambahkan warna antara di sudut-sudut, di tempat dua segmen garis bertemu:

Piksel abu-abu melembutkan "celah" di baris. Semakin lama segmen garis, semakin lama segmen AA.
 Jadi AA melihat di bahu orc. Dia diperlukan untuk memuluskan garis-garis yang menunjukkan lengkungan otot-ototnya.
Jadi AA melihat di bahu orc. Dia diperlukan untuk memuluskan garis-garis yang menunjukkan lengkungan otot-ototnya.Menghaluskan tidak boleh melampaui sprite yang akan digunakan dalam game atau dengan latar belakang yang warnanya tidak diketahui. Misalnya, jika Anda menggunakan AA untuk latar belakang yang terang, anti-aliasing akan terlihat jelek dengan latar belakang yang gelap.
6. Sirkuit selektif

Sebelumnya, garis-garisnya benar-benar hitam, itulah sebabnya sprite terlihat sangat kartun. Gambar itu seakan dibagi menjadi beberapa segmen. Misalnya, garis-garis hitam pada lengan terlalu kontras otot, dan karakter terlihat kurang solid.
Jika sprite menjadi lebih alami, dan segmentasinya tidak begitu jelas, maka bentuk dasar karakter akan lebih mudah dibaca. Untuk melakukan ini, Anda dapat menggunakan kontur selektif - gantilah sebagian kontur hitam dengan kontur yang lebih terang. Pada bagian sprite yang menyala, Anda dapat menggunakan warna-warna paling terang atau, di mana sprite bersentuhan dengan ruang negatif, Anda dapat sepenuhnya menghapus garis besarnya. Alih-alih hitam, Anda perlu menggunakan warna yang dipilih untuk bayangan - ini adalah bagaimana segmentasi dipertahankan (untuk membedakan antara otot, bulu dan sebagainya).
Juga pada titik ini saya menambahkan bayangan yang lebih gelap. Ternyata tiga gradasi hijau pada kulit orc. Warna hijau tergelap dapat digunakan untuk kontur selektif dan AA.
7. Sentuhan terakhir

Pada akhirnya, tambahkan silau (titik paling terang pada sprite), detail (anting, paku keling, bekas luka) dan peningkatan lainnya sampai karakter siap atau sampai Anda harus pergi ke yang berikutnya.
Ada beberapa trik berguna yang dapat Anda terapkan pada titik ini. Putar gambar secara horizontal, ini sering membantu untuk mengidentifikasi kesalahan dalam proporsi dan bayangan. Anda juga dapat menghapus warna - atur saturasi ke nol untuk memahami di mana Anda perlu mengubah bayangan.
Penciptaan kebisingan (dithering, dithering)
Sejauh ini, kami telah menggunakan sebagian besar area bayangan secara keseluruhan. Tetapi ada teknik lain - dithering, yang memungkinkan Anda untuk beralih dari satu warna ke warna lain tanpa menambahkan warna ketiga. Lihatlah contoh di bawah ini.

Gradien gelap ke terang menggunakan ratusan warna biru yang berbeda.
Gradien medium hanya menggunakan sembilan warna, tetapi masih ada terlalu banyak warna dengan warna yang sama. Ada yang disebut garis banding (dari pita bahasa Inggris - strip), di mana, karena garis-garis mata yang homogen tebal, ia berfokus pada titik-titik kontak warna, bukan warna itu sendiri.
Pada gradien yang lebih rendah, kami menerapkan dithering, yang menghindari garis dan hanya menggunakan dua warna. Kami menciptakan noise dengan intensitas berbeda untuk mensimulasikan gradasi warna. Teknik ini sangat mirip dengan halftone (halftone - halftone image) yang digunakan dalam pencetakan; serta stippling (penetapan - gambar kasar) - dalam ilustrasi dan komik.
Di orc, saya menerapkan dithering sedikit untuk menyampaikan tekstur. Beberapa artis pixel tidak menggunakannya sama sekali, sementara yang lain, sebaliknya, tidak malu dan melakukannya dengan sangat terampil. Bagi saya, dithering terlihat paling bagus di area luas yang diisi dengan satu warna (lihat langit di tangkapan layar Metal Slug, yang lebih tinggi) atau di area yang seharusnya terlihat kasar dan tidak rata (misalnya, kotoran). Putuskan sendiri bagaimana menggunakannya.
Jika Anda ingin melihat contoh dengan dithering berskala besar dan berkualitas tinggi, pelajari game The Bitmap Brothers, studio Inggris tahun 80-an, atau game di komputer PC-98. Perlu diingat bahwa mereka semua NSFW.
 Kakyusei (PC-98). Elf, 1996
Kakyusei (PC-98). Elf, 1996
Ada 16 warna dalam gambar ini!8. Penampilan terakhir

Salah satu bahaya dari seni pixel adalah kelihatannya ringan dan sederhana (karena keterbatasan struktur dan gayanya). Tetapi pada akhirnya, Anda akan menghabiskan banyak waktu untuk menyelesaikan sprite Anda. Ini seperti teka-teki yang perlu dipecahkan - itulah sebabnya seni pixel menarik perfeksionis. Ingatlah bahwa satu sprite tidak perlu terlalu banyak waktu - ini hanya sepotong kecil dari sekumpulan potongan yang sangat kompleks. Adalah penting untuk tidak kehilangan visi gambaran besar.
Meskipun pixel art Anda bukan untuk game, terkadang Anda harus mengatakan pada diri sendiri: "Semuanya sudah cukup bagus!" Cara terbaik untuk mengembangkan keterampilan adalah melalui seluruh proses sebanyak mungkin dari awal hingga akhir, menggunakan sebanyak mungkin topik.
Dan kadang-kadang berguna untuk meninggalkan sprite untuk sementara waktu, sehingga Anda dapat melihatnya dengan tampilan segar beberapa saat kemudian.
32 × 32 piksel

Kami menciptakan sprite besar 96 × 96 piksel pertama, karena dengan ukuran ini lebih seperti menggambar atau melukis, tetapi hanya piksel. Semakin kecil sprite, semakin kecil tampilannya, dan semakin penting masing-masing piksel.

Di Super Mario Bros. Mata Mario hanya dua piksel, satu di atas yang lain. Dan telinganya juga. Pencipta karakter, Shigeru Miyamoto, mengatakan kumis diperlukan untuk memisahkan hidungnya dari bagian wajahnya yang lain. Jadi salah satu fitur utama wajah Mario tidak hanya desain karakter, tetapi juga trik pragmatis. Yang menegaskan kebijaksanaan lama - "kebutuhan adalah ibu dari kecerdikan."
Tahapan utama membuat sprite 32 × 32 piksel sudah tidak asing bagi kita: sketsa, warna, bayangan, penyempurnaan lebih lanjut. Tetapi dalam kondisi seperti itu, sebagai sketsa awal, saya memilih bentuk warna daripada menggambar garis karena ukurannya yang kecil. Warna memainkan peran yang lebih penting dalam menentukan karakter daripada menguraikan. Lihatlah Mario lagi, dia tidak memiliki garis besar sama sekali. Bukan hanya kumis yang menarik. Kumisnya menentukan bentuk telinga, lengan baju menunjukkan tangan, dan bentuk keseluruhan kurang lebih jelas menampilkan seluruh tubuhnya.
Menciptakan sprite kecil adalah kompromi yang konstan. Jika Anda menambahkan goresan, Anda mungkin kehilangan ruang untuk bayangan. Jika karakter Anda telah dengan jelas menampilkan tangan dan kaki, kepala kemungkinan besar tidak akan terlalu besar. Jika Anda menggunakan warna, goresan selektif, dan smoothing secara efektif, maka objek yang diberikan akan tampak lebih besar dari yang sebenarnya.
Untuk sprite kecil, saya suka gaya chibi: karakter terlihat sangat lucu, mereka memiliki kepala dan mata yang besar. Cara yang bagus untuk membuat karakter yang cerah di ruang terbatas, dan secara umum, gaya yang sangat bagus. Tetapi mungkin Anda perlu menunjukkan mobilitas atau kekuatan karakter, maka Anda dapat mencurahkan lebih sedikit ruang untuk kepala untuk membuat tubuh terlihat lebih kuat. Itu semua tergantung pada preferensi dan tujuan Anda.
 Seluruh tim berkumpul!
Seluruh tim berkumpul!Format file
 Hasil seperti itu dapat membuat artis pixel gelisah
Hasil seperti itu dapat membuat artis pixel gelisahGambar yang Anda lihat adalah hasil dari menyimpan gambar di JPG. Sebagian data hilang karena algoritma kompresi file. Seni pixel berkualitas tinggi pada akhirnya akan terlihat buruk, dan mengembalikannya ke palet aslinya tidak akan mudah.
Untuk menyimpan gambar statis tanpa kehilangan kualitas, gunakan format PNG. Untuk animasi - GIF.
Bagaimana cara berbagi seni pixel
Berbagi seni pixel di jejaring sosial adalah cara yang bagus untuk mendapatkan umpan balik dan mengenal artis lain yang bekerja dengan gaya yang sama. Ingatlah untuk mengatur tagar #pixelart. Sayangnya, jejaring sosial sering mengkonversi PNG ke JPG tanpa permintaan, memperburuk pekerjaan Anda. Dan tidak selalu jelas mengapa gambar Anda dikonversi.
Ada beberapa tips tentang bagaimana menjaga pixel art dalam kualitas yang tepat untuk berbagai jejaring sosial.
Twitter
Untuk mencegah file PNG berubah di Twitter, gunakan kurang dari 256 warna atau
pastikan file Anda kurang dari 900 piksel. Saya akan menambah ukuran file menjadi setidaknya 512 × 512 piksel. Dan sehingga penskalaan adalah kelipatan 100 (200%, bukan 250%) dan ujung yang tajam dipertahankan (Tetangga Terdekat di Photoshop).
GIF animasi untuk pos Twitter
harus memiliki berat tidak lebih dari 15 MB. Gambar harus setidaknya 800 × 800 piksel, animasi yang dilingkarkan harus diulang tiga kali, dan frame terakhir harus setengah lebih pendek daripada yang lain - teori yang paling populer. Namun, tidak jelas berapa banyak yang diperlukan untuk memenuhi persyaratan ini, mengingat bahwa Twitter terus mengubah algoritma tampilan gambarnya.
Instagram
Sejauh yang saya tahu, tidak mungkin memposting gambar di Instagram tanpa kehilangan kualitas. Tapi itu pasti akan terlihat lebih baik jika Anda menambah setidaknya 512x512 piksel.