
Sudah waktunya untuk menunjukkan bagaimana workstation kriptografi berdasarkan
standar kunci publik
cryptoarmpkcs bekerja pada salah satu platform mobile, yaitu Android.
Konsep yang ditetapkan selama pengembangan utilitas cryptoarmpkcs adalah bahwa pengguna harus mengalami ketidaknyamanan minimal saat membuat dan memverifikasi tanda tangan elektronik. Itulah sebabnya kami mengusulkan menggunakan token kriptografi
PKCS # 11 dan / atau wadah aman
PKCS # 12 sebagai media utama untuk sertifikat pribadi. Saya harus mengatakan bahwa penggunaan PKCS # 12 dalam banyak kasus hampir merupakan satu-satunya yang mungkin, misalnya, ketika token PKCS # 11 tidak didukung untuk platform tertentu.
Jadi kami memutuskan untuk mulai memindahkan utilitas cryptoarmpkcs ke platform Android dengan dukungan untuk wadah aman PKCS # 12.
Segera, kami mencatat bahwa karena proyek dilakukan pada platform C dan Tcl / Tk, porting tidak menyebabkan kesulitan mendasar. Ini dimungkinkan berkat teknologi
Androwish . Tidak ada masalah dengan penggunaan dan
pengaturan lingkungan (lingkungan kerja saya adalah Linux - Mageia-7.0). Saya hanya akan memberi Anda satu skrip untuk menggunakan Alat Baris Perintah Android (sdk-tools-linux-xxxx.zip):
#!/bin/sh if [ $# -ne 1 ] then echo "./InstallAndroidSDK.sh <sdk-tools-linux-xxxxxxxx.zip>" echo " 1" exit 1 fi if [ ! -f $1 ] then echo "./InstallAndroidSDK.sh <sdk-tools-linux-xxxxxxxx.zip>" echo " $1 " exit 1 fi # SDK-TOOLS tools #unzip sdk-tools-linux-4333796.zip unzip $1 # android-sdk-linux mkdir android-sdk-linux # tools android-sdk-linux mv tools android-sdk-linux cd android-sdk-linux/tools/bin ./sdkmanager "platform-tools" "platforms;android-29"
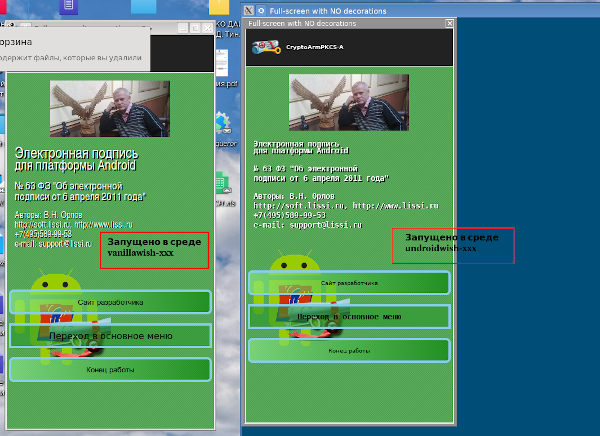
Yang paling luar biasa adalah bahwa lingkungan Androwish termasuk dua penafsir, undrowish-xxx dan vanillawish-xxx, yang sepenuhnya identik dalam komposisi dengan "balalaika" (paket) yang sebenarnya merupakan bagian dari Androwish. Perbedaan antara undrowish dan vanillawish adalah bahwa dalam vanillawish backend didasarkan pada SDL / AGG / jenis bebas:

Kehadiran dua utilitas ini memungkinkan Anda untuk mengembangkan aplikasi tanpa menggunakan Android itu sendiri dan emulatornya dengan perkiraan maksimum ke perangkat nyata. Pertama-tama, tentu saja, undroidwish-xxx.
Paket Android khusus itu sendiri dibangun di lingkungan AWSDK. Pohon proyek Anda harus dipindahkan dan folder ~ / AWSDK / aset / aplikasi. Dalam hal ini, modul utama proyek Anda harus diganti namanya menjadi main.tcl. Jika Anda menggunakan balalaikas tambahan dengan pustaka dinamis, maka pustaka harus diletakkan di folder ~ / AWSDK / libs / x86 untuk emulator dan ~ / AWSDK / libs / armeabi untuk perangkat nyata.
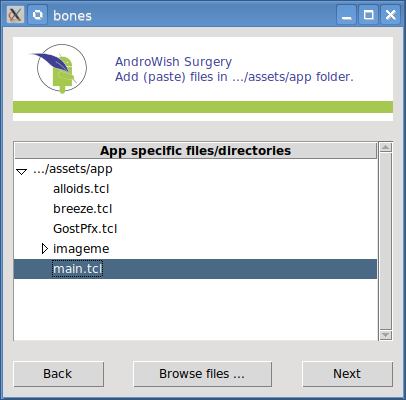
Setelah itu, jalankan perintah:
$wish ~/AWSDK/tools/bones
dan ikuti arahannya:

Paket apk yang dikumpulkan akan berada di folder ~ / AWSDK / build / outputs / apk.
Jika Anda memiliki perangkat atau emulator nyata yang terhubung, maka paket tersebut dapat diinstal segera.
Dalam hal ini, perangkat nyata harus dalam mode debug.
Namun kembali ke aplikasi itu sendiri. Apa yang harus diubah di dalamnya.
Secara alami, pertama-tama, perubahan terkait dengan ukuran layar. Saya harus mendesain ulang main (start window). Akibatnya, alih-alih satu jendela di komputer biasa:

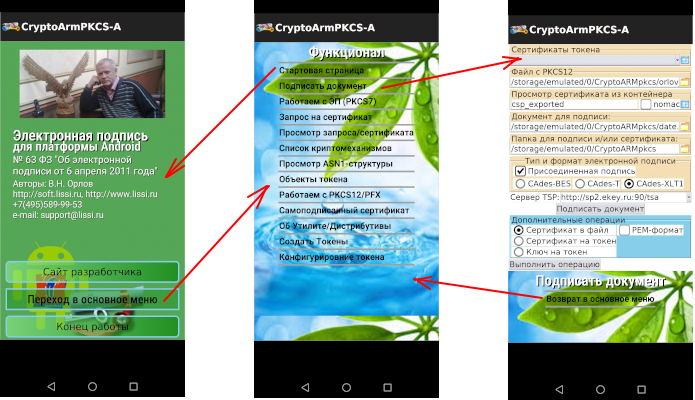
Tiga jendela muncul di Android:

Jendela pertama adalah informasi. Secara konvensional, ini dibagi menjadi beberapa bagian. Bagian pertama, yang terletak di bagian atas, berisi nama utilitas dan logonya.
Berikutnya adalah logo pabrikan, bantuan informasi dan tiga tombol melengkapi halaman.
Halaman ditulis menggunakan komponen kanvas. Ada dua jenis tombol pada halaman: satu dalam bentuk persegi panjang tembus (tengah), dan dua lainnya dalam bentuk persegi panjang bulat. Untuk membuat tombol dengan sudut bulat,
tkpath "balalaika"
digunakan . Secara pribadi, balalaika ini memberi kesan yang sangat baik pada saya. Tentu saja, ketika bekerja dengan kanvas, bagian terbesar dari kode adalah geometri. Berikut ini adalah skrip create_titul_page.tcl untuk membuat halaman pertama aplikasi. Setiap orang dapat mengeditnya agar sesuai dengan visi mereka.
Script create_titul_page.tcl package require Tk package require tkpath 0.3.0 global mydir set mydir [file dirname [info script]]
Untuk menjalankan skrip ini, gunakan salah satu utilitas undroidwish atau vanillawish:
$ /usr/local/bin64/undroidwish-e5dc71ed9d-linux64 create_titul_page.tcl
atau
$/usr/local/bin64/vanillawish-e5dc71ed9d-linux64 create_titul_page.tcl
Hasilnya ditunjukkan pada tangkapan layar pertama.
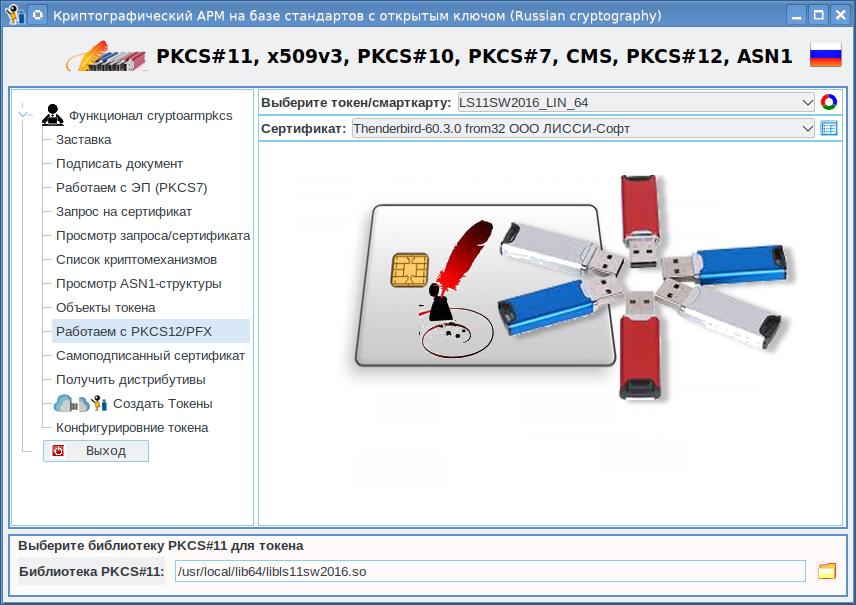
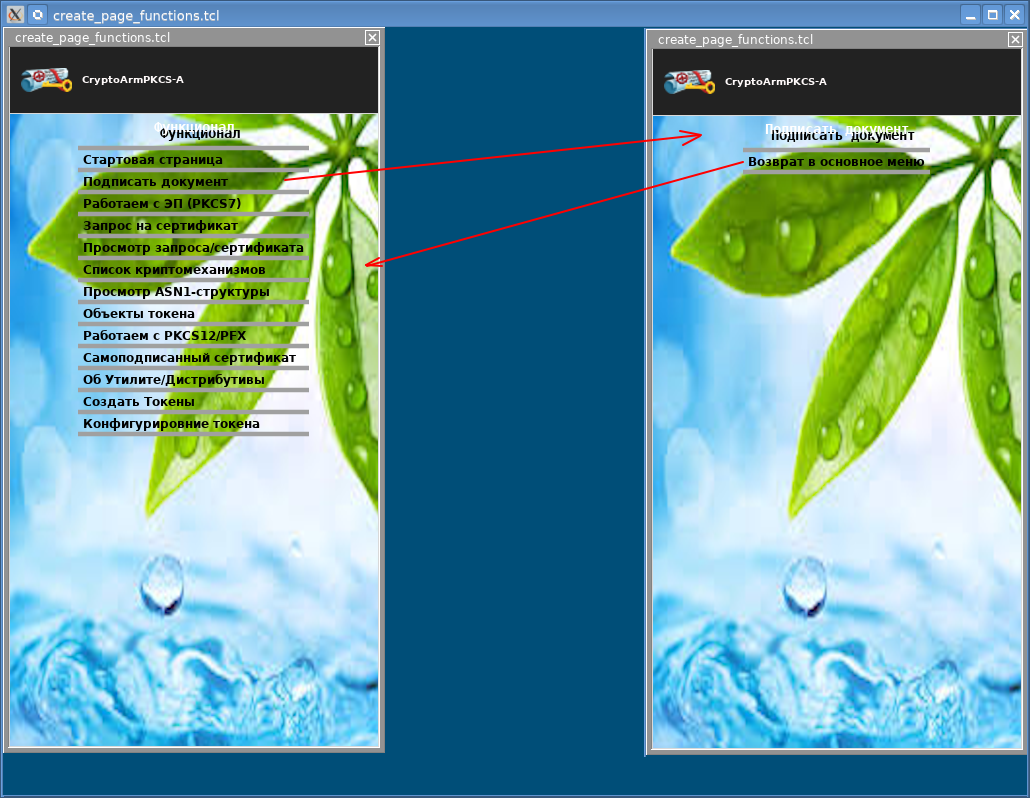
Halaman kedua mencantumkan fungsionalitas yang didukung oleh utilitas cryptoarmpkcs-A. Setiap baris adalah tombol, ketika diklik, halaman fungsional akan ditampilkan. Geometri tombol pada halaman ini ditentukan oleh font yang digunakan. Berikut ini adalah skrip create_page_functions.tcl untuk membuat halaman kedua / fungsional dari aplikasi. Setiap orang juga dapat mengeditnya untuk fungsinya.
Script create_page_functions.tcl package require Tk package require tkpath 0.3.0 global mydir set mydir [file dirname [info script]] #/ ( - ) proc scaleImage {im xfactor {yfactor 0}} { set mode -subsample if {$xfactor>=0 && $yfactor>=0} { set mode -zoom } else { set xfactor [expr $xfactor * -1] } if {$yfactor == 0} {set yfactor $xfactor} set t [image create photo] $t copy $im $im blank $im copy $t -shrink $mode $xfactor $yfactor image delete $t } proc createtile {w backg} { image create photo tiled tiled copy $backg -to 0 0 $::scrwidth $::scrheight -shrink $backg copy tiled image delete tiled # $w create image 0 0 \ -image $backg \ -anchor nw } proc butCliked {num fr} { pack forget .fr1 set ::tekFrfunc $fr pack $fr -side top -anchor center -expand 1 -fill both -side top -padx 0 -pady 0 tk_dialog .dialog1 "Dear user:" "Button $num was clicked\nFr=$fr" info 0 OK } proc butImg {img} { tk_messageBox -title "" -icon info -message " =$img" -detail "::screenwidth=$::scrwidth\n::screenheight=$::scrheight" -parent . if {$img == "exit"} { set answer [tk_dialog .dialog2 " " " \n ?" question 0 "" "" ] if {$answer == 0} { exit } } } proc butReturn {} { pack forget $::tekFrfunc pack .fr1 -side top -anchor center -expand 1 -fill both -side top -padx 0 -pady 0 # tk_dialog .dialog1 "Dear user:" "Button $num was clicked\nFr=$fr" info 0 OK } proc page_func {fr tile titul functions} { # upvar $functions but # if {$::typetlf} { set feFONT_button "-family {Roboto} -size 9 -weight bold -slant roman" set widl 10 } else { set feFONT_button "-family {Arial} -size 12 -weight bold -slant roman" set widl 5 } catch {font delete fontTEMP_drawer} eval font create fontTEMP_drawer $feFONT_button # set drawerCNT 0 set strMaxWidthPx 15 set Ndrawers [expr {[array size but] - 1}] while { $drawerCNT <= $Ndrawers } { set strWidthPx [font measure fontTEMP_drawer "$but($drawerCNT)"] if { $strWidthPx > $strMaxWidthPx } { set strMaxWidthPx $strWidthPx } incr drawerCNT } set drawerWidthPx [expr $strMaxWidthPx + 10] set xxx [expr {($::::scrwidth - $drawerWidthPx) / 2}] if {$fr != ".fr1"} { set hret [expr $::scrheight / 4] } else { set hret $::scrheight } set hret [expr $::scrheight / 4] tkp::canvas $fr.can -borderwidth 0 -height $hret -width $::scrwidth -relief flat # createtile "$fr.can" $tile pack $fr.can -anchor center -expand 1 -fill both -side top -padx 0 -pady 0 if {$titul != "" } { set allfunc $titul catch {font delete fontTEMP_titul} set font_titul "-family {Roboto Condensed Medium} -size 15" eval font create fontTEMP_titul $font_titul set funcWidthPx [font measure fontTEMP_titul "$allfunc"] set dlx [expr {($::::scrwidth - $funcWidthPx) / 2}] $fr.can create text [expr $dlx + 6] [expr {6 + 6}] -anchor nw -text "$allfunc" -fill black -font fontTEMP_titul $fr.can create text $dlx 6 -anchor nw -text "$allfunc" -fill white -font fontTEMP_titul -tag id_text0 set blogo [$fr.can bbox id_text0] set boxbut [expr ([lindex $blogo 3] + 6 + 6)] } else { set boxbut [expr 6 + 6] } # #. # set BDwidth_canvas 0 set maxTextHeightPx [font metrics fontTEMP_drawer -linespace] set maxTextHeightPx [expr {$maxTextHeightPx + ( $maxTextHeightPx / 2)}] set drawerHeightPx $maxTextHeightPx set xLocTextPx [expr {($::::scrwidth - $drawerWidthPx) / 2}] set yLocTextPx [expr $BDwidth_canvas + ($drawerHeightPx / 2) + $boxbut] set canvasHeightPx [expr $Ndrawers * $drawerHeightPx] set drawerCNT 0 set Ndrawers [expr {[array size but] - 1}] while { $drawerCNT <= $Ndrawers } { set yLineLocPx [ expr (( $drawerCNT ) * $drawerHeightPx + $boxbut)] # $fr.can create line \ $xLocTextPx $yLineLocPx \ [expr $drawerWidthPx + $xLocTextPx] $yLineLocPx \ -fill "#a0a0a0" -width $widl $fr.can create text [expr $xLocTextPx + 5] $yLocTextPx \ -anchor w \ -font fontTEMP_drawer \ -text "$but($drawerCNT)" \ -tag textlineTag($drawerCNT) if {$drawerCNT == 0} { if {$fr == ".fr1"} { $fr.can bind textlineTag($drawerCNT) <ButtonRelease-1> {butImg "but1"} } else { $fr.can bind textlineTag($drawerCNT) <ButtonRelease-1> {butReturn} } } else { frame .fn$drawerCNT -background white -relief flat -pady 0 -padx 0 set titul $but($drawerCNT) set cmd "$fr.can bind textlineTag($drawerCNT) <ButtonRelease-1> {butCliked $drawerCNT .fn$drawerCNT}" set cmd [subst "$cmd"] eval $cmd set but1(0) " " page_func ".fn$drawerCNT" voda "$titul" "but1" } incr drawerCNT set yLocTextPx [ expr $yLocTextPx + $drawerHeightPx] # if { $drawerCNT > $Ndrawers } { set yLineLocPx [ expr (( $drawerCNT ) * $drawerHeightPx + $boxbut)] $fr.can create line $xLocTextPx $yLineLocPx \ [expr $drawerWidthPx + $xLocTextPx] $yLineLocPx \ -fill "#a0a0a0" -width $widl } } } # # set ::scrwidth [winfo screenwidth .] set ::scrheight [winfo screenheight .] set ::typetlf 0 #, if {$::scrwidth < $::scrheight} { set ::typetlf 1 } set ::padls 20 set ::padlx 15 set ::padly 15 if {$::typetlf} { wm attributes . -fullscreen 1 # scaleImage logo_product 2 set ::padls 50 set ::padlx 75 set ::padly 50 } else { # set ::scrwidth 370 set ::scrheight 700 wm minsize . $::scrwidth $::scrheight set geometr $::scrwidth append geometr "x" append geometr $::scrheight append geometr "+0+0" wm geometry . $geometr } # image create photo voda -file [file join $mydir "imageme" "voda_400x800.png"] # image create photo logo_product -file [file join $mydir "imageme" "validcertkey_51x24.png"] # set name_product "CryptoArmPKCS-A" label .labtitul -image logo_product -compound left -fg snow -text $name_product -font {Arial 10 bold} -anchor w -width [winfo screenwidth .] -pady $::padls -padx 10 -bg #222222 pack .labtitul -anchor nw -expand 0 -fill x -side top -padx 1 -pady 0 # set i 1 ttk::frame .fr$i -pad 0 -padding 0 # set but(0) " " set but(1) " " set but(2) " (PKCS7)" set but(3) " " set but(4) " /" set but(5) " " set but(6) " ASN1-" set but(7) " " set but(8) " PKCS12/PFX" set but(9) " " set but(10) " /" set but(11) " " set but(12) " " if {$::typetlf} { scaleImage voda 3 2 } # page_func ".fr$i" voda "" "but" # pack .fr$i -side top -anchor center -expand 1 -fill both -side top -padx 0 -pady 0
Script ini juga menyiapkan kosong untuk setiap tombol fungsi:

Blank diisi dengan widget klasik dan tematik (labelframe, tombol, dll.). Salah satu dari kanvas yang terisi ini dapat dilihat pada tangkapan layar pertama di sebelah kanan. Karena pada tahap pertama kami fokus bekerja dengan wadah PKCS # 12, kode tersebut praktis digunakan tanpa perubahan untuk cryptoarmpkcs-A. Pada tahap ini, fungsi-fungsi berikut diimplementasikan:
- Tanda tangani dokumen (Cades-BES, CAdes-T, CAdes-XLT1);
- Kami bekerja dengan ES (PKCS7), termasuk menambahkan penanda tangan;
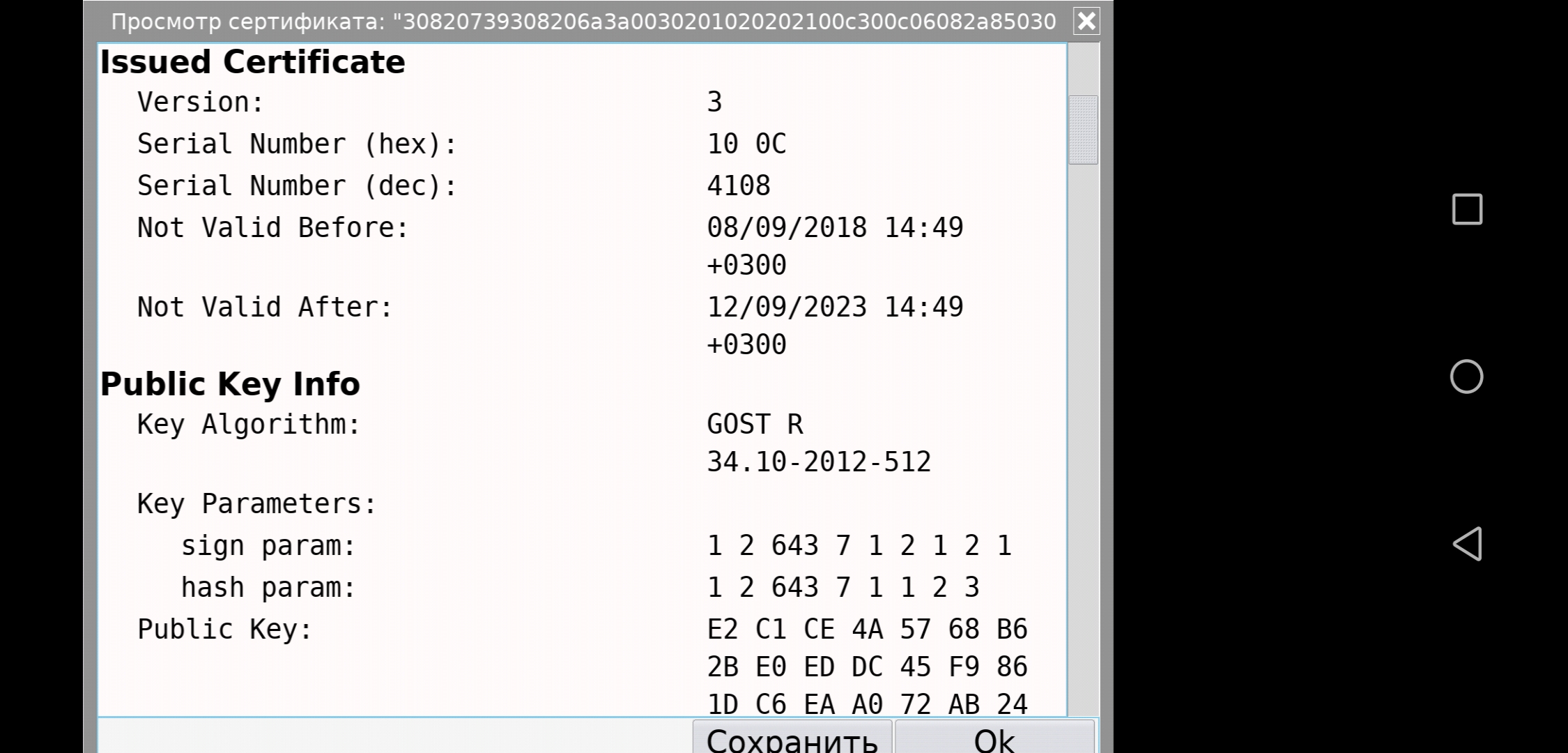
- Lihat sertifikat / permintaan sertifikat:

- Kami bekerja dengan PKCS12 / PFX;
- Tentang Utilitas / Distribusi:

Fungsi lainnya lebih terkait dengan token PKCS # 11. Porting mereka ditunda ke Tahun Baru. Direncanakan untuk menghubungkan token perangkat lunak dan terhubung ke
cloud token .
Dari sudut pandang fungsionalitas, hampir semuanya mirip dengan utilitas cryptoarmpkcs. Tetapi ada beberapa perbedaan. Misalnya, setelah menandatangani dokumen, utilitas bertanya apakah tanda tangan akan diperiksa di situs web Layanan Negara:
Saat Anda mengklik Ya, browser akan dimuat dengan halaman untuk memverifikasi penandatanganan dokumen dan sertifikat. Segera buat reservasi bahwa halaman ini tidak terlalu dirancang untuk layar smartphone. Ini akan terlihat ketika memilih tanda tangan dan, jika tanda tangan terputus, file dengan dokumen. Tetapi jika semuanya baik-baik saja, maka kita akan mendapatkan hasil positif:

Harus diingat bahwa verifikasi tanda tangan dan sertifikat di situs web Layanan Negara hanya hilang jika sertifikat tersebut diperoleh di pusat sertifikasi terakreditasi (
CA ). Kalau tidak, tanda tangan akan selalu tidak valid.
Untuk memanggil browser, saya harus menambahkan beberapa baris ke prosedur openUrl:
proc openURL {url} { global typesys global macos # global windowsOS #, Android if {$::typetlf} { # borg activity android.intent.action.VIEW $url text/html return } . . . }
Browser Android dipanggil sebagai berikut:
borg activity android.intent.action.VIEW <URL> text/html
Fitur kecil adalah ketika menambahkan penanda baru ke dokumen yang ditandatangani sebelumnya. Sertifikat penandatangan baru (atau lebih tepatnya, bahkan wadah PKCS # 12 dengan sertifikat dan kunci pribadi) harus dipilih sebelumnya pada halaman "Tanda tangani dokumen" atau "Bekerja dengan PKCS12 / PFX", yang mana utilitas akan mengingatkan Anda tentang:
Dengan operasi yang panjang, jam akan berjalan seperti sebelumnya:
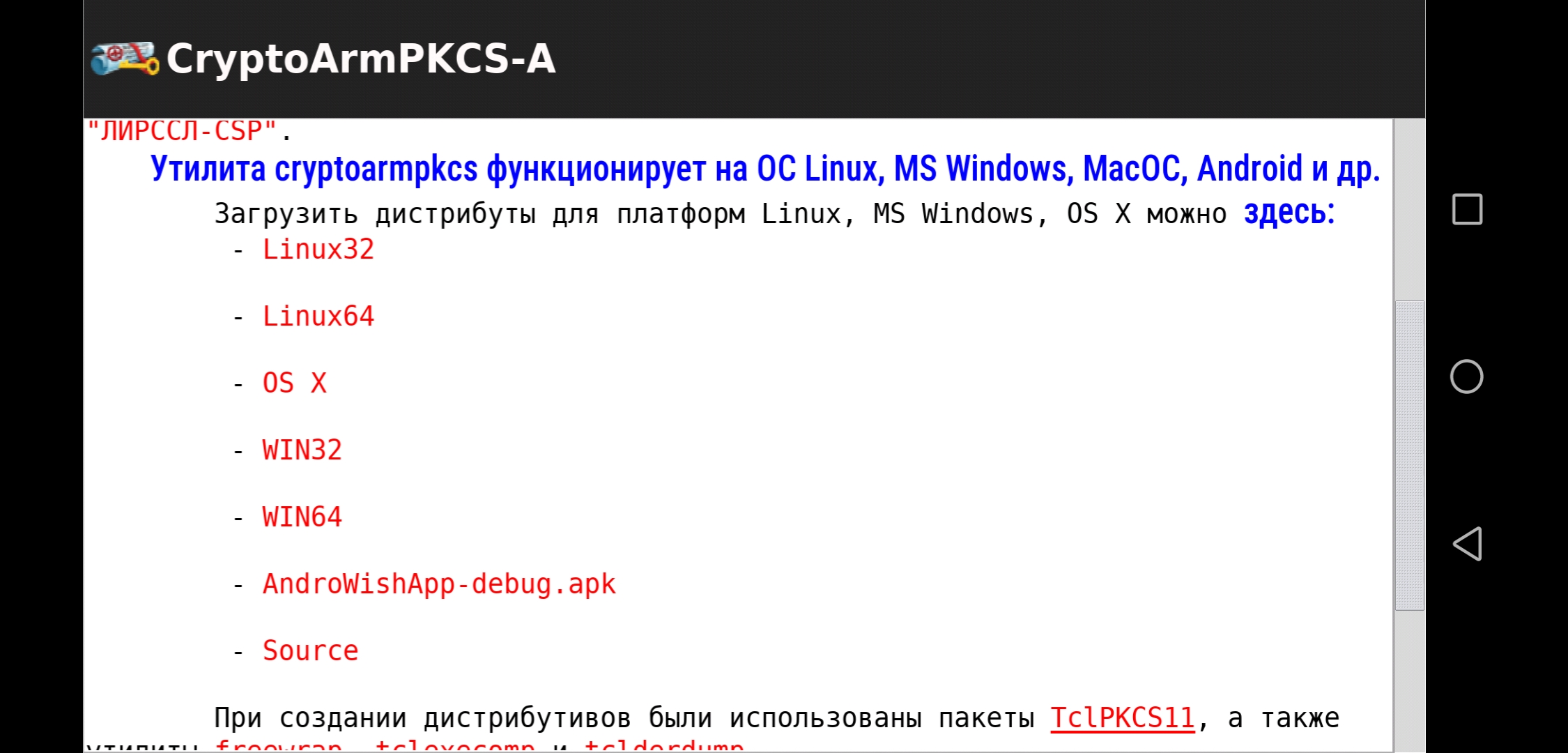
Tetap mengatakan di mana untuk mengunduh distribusi dan Selamat di Tahun Baru mendatang dan berharap yang terbaik untuk semua orang di tahun 2020!

Jadi, distribusi untuk Linux, OS X, Windows dan Android: