
Di KDPV - stiker yang dibuat oleh tim browser Internet Samsung
Lebih dari 12 tahun telah berlalu sejak Steve Jobs pertama kali memperkenalkan gagasan aplikasi web, "yang terlihat dan berperilaku persis seperti aplikasi asli . " Lebih dari 4 tahun telah berlalu sejak munculnya istilah "PWA" . Apa aplikasi web progresif pada awal 2020? Manakah dari hal-hal yang ditambahkan ke ekosistem pada tahun 2019 yang bisa Anda lewatkan? Ayo cari tahu.
Catatan penerjemah: tangkapan layar tweet - dapat diklik
Tahun lalu saya mengadakan beberapa seminar dan presentasi terbaru tentang PWA, beberapa di antaranya tersedia dalam catatan . Jika Anda adalah pelanggan Pluralsight, lihat kursus PWA: The Big Picture , dan jika Anda adalah pelanggan O'Reilly Learning, maka Web Learning Basics Learning Path . Jika Anda ingin menerima pemberitahuan email dari posting baru saya, Anda dapat berlangganan di sini .
Jika Anda tertarik pada lokakarya atau konsultasi untuk perusahaan atau konferensi Anda, hubungi saya .
Definisi
Definisi PWA tidak pernah diukir di atas batu, dan mungkin berbeda dari penulis ke penulis. Saya, pada saat 2020, akan mengatakan bahwa PWA adalah pola desain untuk mengembangkan aplikasi berbasis web menggunakan API seperti Pekerja Layanan untuk manajemen sumber daya, Manifes Aplikasi Web untuk instalasi melalui browser, Aktivitas Web Tepercaya untuk distribusi melalui Mainkan Store dan lainnya.

Lembar cheat PWA modern dari pidato saya di JSConf Europe 2019
Gunakan
Sulit untuk mendapatkan informasi tentang berapa banyak perusahaan yang membuat PWA atau bagaimana pengguna bereaksi terhadap mereka dalam hal pemasangan. Pada 2019, saya tidak benar-benar merasakan peningkatan jumlah perusahaan yang menggunakan PWA, atau pengguna yang secara aktif beralih ke mereka. Ada beberapa celah, seperti orang yang peduli dengan privasi mereka dengan menghapus aplikasi asli, tetapi ini adalah bagian kecil dari pasar.
Pada tahun 2019, kami melihat transisi ke PWA dari salah satu situs yang paling banyak dikunjungi di dunia: YouPorn, tetapi kami tidak memiliki informasi tentang penggunaan versi PWA. Anda dapat membaca tentang YP PWA di sini (tidak ada tautan porno, buka dengan tenang).

Salah satu situs yang paling banyak dikunjungi di dunia sekarang adalah aplikasi web progresif.
Apa yang baru (untuk pengembang, pemilik situs, dan pengguna) adalah bahwa PWA sekarang dapat diinstal pada desktop komputer. Saya belum melihat cukup banyak PWA yang dioptimalkan untuk desktop, tetapi mulai tahun 2020, Microsoft akan mulai mempromosikan Edge baru, dan kami mungkin akan melihat perkembangannya. Selama 2019, Starbucks dan Uber meluangkan waktu untuk berbicara tentang PWA mereka yang berjalan di komputer desktop, misalnya, dalam artikel Membangun alur pemesanan yang lebih mulus untuk Uber .

Produck adalah salah satu komputer desktop PWA pertama yang dioptimalkan yang saya temukan pada awal 2019.
Satu-satunya data terbaru yang kami miliki tentang PWA adalah data dari browser Internet Samsung:

Kekuatan WebAPK di @samsunginternet: lebih dari 20 juta pemasangan aplikasi web progresif dengan 80.000 domain tahun ini. Cukup mengesankan.
Jadi, antara bulan April dan Desember 2019, kami memiliki 80.000 domain berbeda, dengan setidaknya satu PWA di dalamnya; walaupun ini bukan jumlah persis dari berbagai PWA yang berbeda, ini merupakan perkiraan yang baik. Samsung Internet menyumbang sekitar 6% dari semua pengguna, jadi sebagian besar orang menganggap nilai ini mewakili seluruh web.
Anda dapat mengatakan bahwa dibandingkan dengan 2,9 juta aplikasi di Play Store atau 3,9 juta aplikasi di App Store, ini tidak begitu baik. Tetapi pada saat yang sama, kita tidak tahu berapa banyak dari jutaan aplikasi ini dalam 9 bulan terakhir telah diinstal setidaknya sekali, sehingga perbandingan dalam hal apa pun tidak adil. Selain itu, karena kami memiliki informasi tentang domain, dan bukan tentang berbagai PWA, alangkah baiknya membandingkan 80.000 dengan jumlah penerbit yang berbeda di toko, yaitu sekitar 800.000 di Play Store dan 792.000 di AppStore. Mengambil angka-angka ini, kita dapat mengatakan bahwa PWA adalah 10% dalam kaitannya dengan aplikasi asli. Tetapi kita harus ingat bahwa 80% unduhan baru dari toko hanya berasal dari 1% penerbit . Dan sekarang, dengan munculnya PWA di Google Play Store, perbandingannya akan menjadi lebih rumit.
Aplikasi web progresif didukung penuh (termasuk Pekerja Layanan) di browser oleh 93% pengguna Internet .
PWA dapat diinstal di 86% pengguna (82% - dari browser, 4% - hanya dari toko aplikasi, dan bukan dari browser yang ada).
Kita dapat menginstal PWA di Android, iOS, iPadOS, Windows 10 ( dan 10X mendatang ), Windows 7, Windows 8.x, Xbox One, macOS, Linux (64-bit), Chrome OS dan kaiOS .
Anda dapat menyebutkan bahwa PWA tidak dapat diinstal pada jam tangan pintar, TV pintar, Apple TV, Chromecast, TV Android, PlayStation, mobil Tesla (ya, mesin ini memiliki browser), konsol game lain, asisten digital (seperti Facebook Portal, Nest Home atau Amazon Echo) atau realitas virtual dan helm dan kacamata augmented reality seperti produk Oculus.
Saya melihat potensi PWA pada helm dan kacamata untuk realitas virtual dan augmented, asisten digital dan konsol game, tetapi mereka mungkin menghadapi beberapa perjuangan dengan politik internal di perusahaan mereka.
Pertimbangkan platform di mana kita sudah dapat menginstal PWA pada Januari 2020:
Android
Kami dapat menginstal aplikasi web canggih di perangkat Android (ponsel dan tablet) dengan cara berikut:
- Instalasi dari browser : Chrome ( WebAPK ) / Firefox / Samsung Internet ( WebAPK hanya pada perangkat Samsung ) / UC / Edge / Opera / Brave / Baidu. Browser lain mungkin juga memiliki fitur ini (terutama karena mereka didasarkan pada Chromium), tetapi ada juga yang bermasalah.
Anda tidak dapat menginstal PWA dari Browser Seluler Facebook, Pratinjau Firefox, WebViews, Tab Kustom, atau Chrome untuk DayDream (mode VR). Selain itu, jika ponsel tidak memiliki aplikasi layar awal (misalnya, dalam mode kios), hal-hal aneh dapat terjadi di browser.

Android masih satu-satunya platform yang mendukung ketiga mode aplikasi yang dijelaskan dalam spesifikasi Web App Manifest.
- Distribusi untuk pengguna korporat : menggunakan iframe Google Play Terkelola , layanan dari tim Play Store yang menggunakan pembuatan WebAPK dan tidak ada hubungannya dengan tim Chrome (kebijakan Google, bagian satu).
- Toko aplikasi : dari Google Play Store dengan membuat aplikasi Android dengan teknologi Trusted Web Activity (TWA) dan dari Samsung Galaxy Store dengan mengirimkan alamat aplikasi ke email tertentu dan kemudian membuat WebAPK melalui layanan Samsung. Amazon App Store juga memiliki cara untuk menerbitkan aplikasi web untuk tablet Amazon Fire, tetapi didasarkan pada platform lama yang tidak mendukung semua teknologi PWA.
iOS dan iPadOS

Menu Beranda di Layar dari iPad OS 13 untuk mengatur pintasan situs dan PWA yang berdiri sendiri
Kami memiliki mode "aplikasi web layar awal" sejak awal iPhone, tetapi mari kita lihat versi pertama yang mendukung Pekerja Layanan dan setidaknya bagian utama dari Manifes Aplikasi Web. iOS 13 dan iPadOS 13 adalah versi pertama di mana PWA sebenarnya memiliki antarmuka pengguna dasar yang cocok dengan aplikasi asli. Masih ada bug dan perbedaan antara mode offline (PWA) dan Safari, seperti API WebRTC untuk mengakses kamera (berguna untuk hal-hal seperti mengenali kode QR). Meskipun tim WebKit mengatakan mereka sedang mengerjakannya, "bug" yang sesuai telah terbuka selama 2 tahun.
Dengan demikian, kita dapat menginstal PWA menggunakan:
- Instalasi dari browser : hanya menggunakan Safari, dimulai dengan versi 11.1+ ( versi 13+ meningkatkan pengalaman pengguna ). Anda tidak dapat menginstal PWA dari Pengendali Tampilan Safari (misalnya, ketika Anda mengklik tautan dalam aplikasi Twitter) atau dalam pseudo-browser seperti Google Chrome, Firefox, Edge atau Facebook Mobile Browser. Selalu patut diingat bahwa mesin lain dilarang di App Store, jadi tidak ada "peramban" nyata di App Store.
- Distribusi untuk pengguna korporat : dari file konfigurasi untuk perangkat seluler (File Konfigurasi Seluler); ini ditujukan untuk pengguna korporat, tetapi akan berfungsi untuk pengguna biasa jika mereka menerima file yang sesuai. Dalam kasus ini, file mungkin berisi satu atau lebih "aplikasi web" yang dapat dijalankan dalam mode "offline", sehingga layar beranda akan berisi PWA setelah menginstal file konfigurasi.
Windows dan Xbox

PWA muncul di menu Mulai pada perangkat Windows
Pada platform Windows, Anda dapat menginstal PWA melalui:
- Instalasi dari browser di Windows 10 : Google Chrome 70+ dan Microsoft Edge (dimulai dengan versi yang akan dirilis pada Januari 2020). Anda tidak dapat menginstal PWA dari Firefox, IE, atau Edge sebelum versi 15.
- Instalasi dari browser di Windows 7 / 8.x : Google Chrome 70+ dan versi Microsoft Edge yang akan datang. Anda tidak dapat menginstal PWA dari Firefox, IE, atau Edge sebelum versi 15.
- Instalasi dari browser di WindowsX (lipat) : Microsoft Edge (di masa depan).
- App Store : Microsoft Store untuk Windows 10 (untuk desktop dan Hololens) dan Xbox One. Anda tidak dapat menginstal PWA di Windows 10 untuk seluler atau OS seluler Microsoft lawas apa pun.

Microsoft Edge untuk Windows, macOS dan Linux memungkinkan Anda menginstal situs web apa pun sebagai aplikasi; situs akan terlihat seperti PWA di desktop, bahkan jika situs tersebut tidak memiliki Pekerja Layanan atau file manifes yang tepat.
Microsoft Edge (versi Chromium baru) memungkinkan Anda untuk mengatur situs apa pun sebagai PWA, bahkan jika itu tidak memenuhi kriteria PWA atau bahkan jika itu adalah situs 1991. Google Chrome di komputer juga memiliki fitur ini, tetapi tidak begitu jelas: Anda perlu membuat pintasan menggunakan menu "Alat Lanjutan" - "Buat Pintasan ..." dan centang "Buka di jendela terpisah", yang menurut saya, tidak terlalu jelas.

Situs pertama di dunia diinstal sebagai "aplikasi" menggunakan Microsoft Edge di macOS
macOS - kita dapat menginstal PWA hanya dari Google Chrome 73+ dan browser Edge. Safari untuk macOS dan Firefox tidak mendukung instalasi PWA.
Linux 64-bit - instalasi hanya dimungkinkan melalui Google Chrome 70+.
ChromeOS - instalasi dari browser tersedia mulai dengan ChromeOS 67+; Chrome TWA tidak tersedia.
kaiOS - hanya dari toko (kaiStore, JioStore); OS ini didasarkan pada platform Gecko lama, tetapi memiliki dukungan dasar untuk Pekerja Layanan. Tidak ada dokumentasi yang cukup untuk memahami apa yang mungkin dan apa yang tidak ada pada platform ini untuk ponsel berfitur.
Menjadi atau tidak menjadi
Sementara sebagian besar pembuat peramban telah mengadopsi istilah "aplikasi web progresif," ada satu lagi yang masih menentangnya: Apple. Dan ini bukan berita, dua tahun lalu saya mengatakan hal yang sama:

Anehnya, terlepas dari dukungan dan pengembangan Pekerja Layanan dan Manifes Aplikasi Web, tidak ada Apple yang menggunakan istilah PWA.
Pada 2019, saya pertama kali mendengar istilah PWA dari tim WebKit atau Apple, tetapi tidak dengan cara yang kita harapkan; mereka hanya mendelegitimasi dia, mengatakan bahwa "dia benar-benar tidak ada." Ini sudah ada dalam beberapa diskusi spesifikasi dan di Twitter, misalnya, di utas berikut:

Jangan salah sangka. Tim WebKit memiliki sudut pandang tertentu ketika mendiskusikan istilah PWA. Di masa lalu, saya juga berulang kali mengkritik penggunaan istilah PWA.
Secara resmi, Apple juga tidak menggunakan istilah ini dalam artikelnya yang diterbitkan pada tahun 2019, meskipun pada kenyataannya bagi sebagian besar pembaca itu akan lebih dimengerti daripada istilah yang mereka gunakan "aplikasi HTML5" dan "aplikasi Web untuk layar beranda".

Siaran pers resmi yang berbicara tentang aplikasi HTML5 di App Store; Kami akan berbicara tentang menerbitkan PWA di toko aplikasi ini nanti.

Aplikasi web layar awal adalah istilah yang digunakan Apple 12 tahun lalu untuk apa yang kemudian menjadi aplikasi web progresif. Juga, penggunaan frasa “situs web yang disimpan di layar beranda” salah, karena tidak semua situs web adalah aplikasi layar beranda, atau PWA, atau apa pun yang Anda ingin menyebutnya.
Safari - IE baru?
Saya tidak setuju dengan gagasan bahwa Apple merusak Internet atau bahwa "Safari adalah IE baru"; Saya mengerti bahwa tim WebKit memiliki tujuan sendiri yang tidak konsisten dengan tujuan kerajaan Chromium. Sayangnya, tujuan-tujuan ini tidak selalu jelas dan transparan bagi masyarakat, dan diskusi publik tidak cukup untuk memahami pemikiran mereka.
Meskipun mereka tidak secara resmi menggunakan istilah PWA, Apple dan tim WebKit telah mengembangkan platform selama dua tahun terakhir sedemikian rupa sehingga penggunaan PWA di iOS dan iPadOS sejak 2020 memenuhi setidaknya harapan minimum pengguna.
Bahkan Apple sendiri menerbitkan beberapa PWA selama 2019 (dalam beberapa kasus bahkan tanpa menyadarinya):


Ditambah dengan politik
Beberapa keputusan perusahaan besar seperti Apple dan Google, untuk beberapa teknologi (seperti PWA), terkadang memiliki kebijakan perusahaan. Saya tidak berpikir bahwa Apple adalah satu-satunya perusahaan yang memiliki beberapa masalah politik dengan aplikasi web yang "terlihat seperti asli"; Google juga memiliki satu ketika Chrome memperkenalkan Kegiatan Web Tepercaya - mekanisme untuk menerbitkan PWA di Play Store, tetapi Google, sebagai perusahaan yang mencakup Android, Play Store, dan Chrome, mencoba membuat semua komponen dengan tingkat kompleksitas setinggi mungkin, untuk memberi mereka pengembangan lebih lanjut.
Distribusi
Instalasi dari browser
Ini adalah skenario instalasi yang paling umum untuk PWA, tetapi sejak 2020, saya pikir kita bisa melihat peningkatan popularitas cara lain untuk mendistribusikan aplikasi.

Kemampuan untuk menginstal PWA dari antarmuka pengguna kami tidak akan muncul di Safari atau Firefox
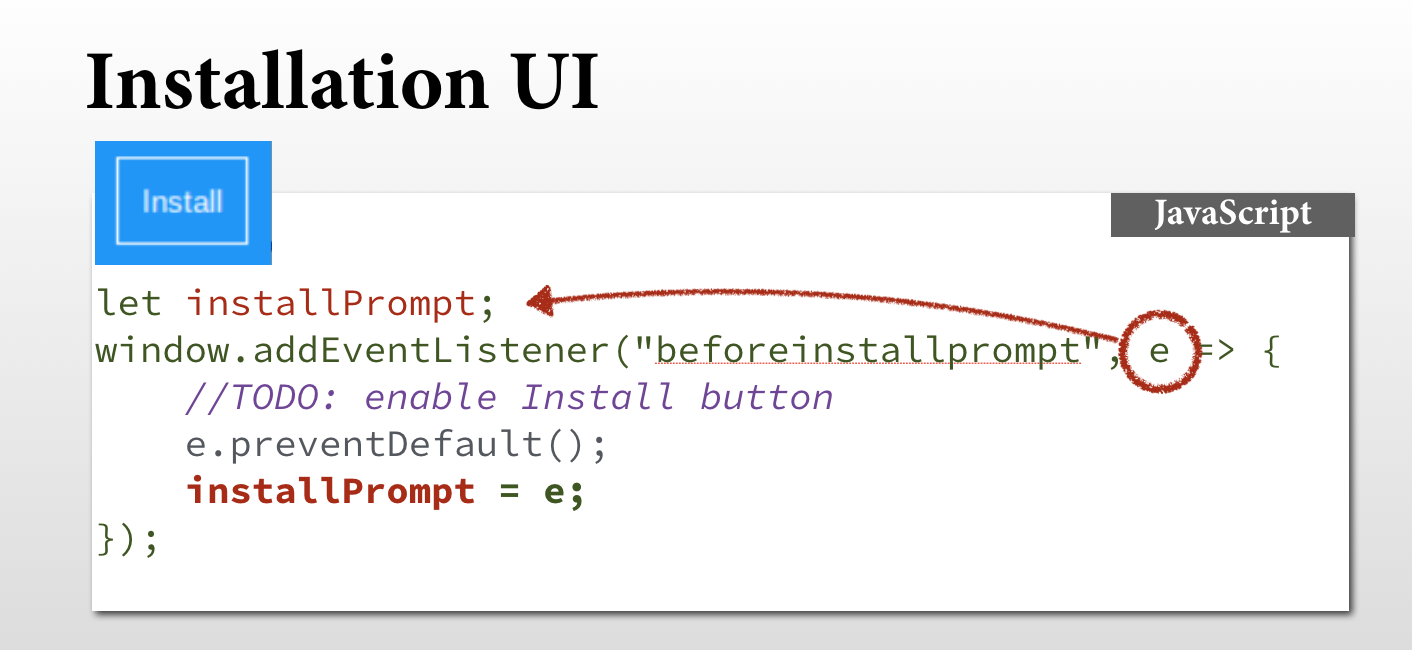
Yang terbaru tentang masalah ini adalah spesifikasi Web App Manifest, yang kemungkinan akan menghapus acara sebelum pemasangan dari rekomendasi , dan itu akan menjadi fitur hanya untuk Chromium. Seingat kami, acara ini memungkinkan kami membuat tombol "instal" sendiri di antarmuka pengguna aplikasi web kami, yang memungkinkan kami meluncurkan dialog instalasi secara manual. Safari dan Firefox secara terbuka menyatakan bahwa mereka tidak tertarik untuk mengimplementasikannya, jadi kami tidak akan memiliki kesempatan ini di luar kerajaan Chromium (Google Chrome, Internet Samsung, Microsoft Edge, Brave, dll.).

Layanan pembuatan WebAPK asli hanya tersedia untuk Google Chrome
Berbicara tentang menginstal dari browser di Android, WebAPK memberikan pengalaman terbaik. Dalam hal ini, Google Play Store hanya mengemas dan menandatangani aplikasi yang diinstal ketika menggunakan Google Chrome sebagai browser, meskipun ada pengumuman publik bahwa mereka ingin membuka platform ke browser lain.
WebAPK menggunakan layanan APK berbasis cloud, yang membuat dan menandatangani APK dengan cepat, sehingga perangkat Android menginstal aplikasi secara diam-diam dan terlihat seperti aplikasi asli lainnya.
Samsung memiliki metode sendiri untuk membuat WebAPK, hanya tersedia pada perangkat Samsung dengan Galaxy Store terinstal (mereka memiliki layanan sendiri, karena mereka juga mengontrol OS dan browser); peramban lain, seperti Firefox, Brave atau Edge, tidak dapat menggunakan teknik ini karena kebutuhan akan tanda tangan tingkat OS, jadi PWA yang dipasang dari peramban ini kurang mampu dari sudut pandang OS (misalnya, mereka tidak muncul dalam daftar umum aplikasi). , dan ikon di layar utama juga ditandai dengan ikon browser).

Ketika Anda menggunakan browser tanpa dukungan WebAPK, Anda akan melihat ikon hanya di layar utama.
Distribusi App Store
Mari kita mulai dengan Apple: selama 2019, Apple menyadari bahwa mereka tidak memerlukan aplikasi web canggih di App Store .

Untuk memberikan pengalaman penggunaan yang aman dan dapat diandalkan kepada pengguna dari App Store, kami selalu menunjukkan bahwa aplikasi harus sepenuhnya mandiri. Ini berarti bahwa fungsi utama dan kemampuan aplikasi harus terkandung dalam kode biner dari perangkat lunak, dan tidak ditambahkan dengan mengarahkan pengguna di luar aplikasi yang disetujui, termasuk melalui penggunaan HTML5. Aplikasi yang menyediakan fitur dasar dan lanjutan secara dinamis menggunakan teknologi web seperti HTML5 paling baik dikirim ke semua orang di Safari, daripada melalui App Store yang diawasi.
Ini berarti Anda tidak boleh menambahkan aplikasi ke App Store yang akan memuat JavaScript dengan cepat, memungkinkan Anda untuk memperbarui perilaku aplikasi tanpa campur tangan tim QA App Store. Yaitu, Pekerja Layanan atau mekanisme pembaruan lainnya dilarang (API Pekerja Layanan tidak tersedia di WebView, tetapi ada beberapa implementasi lainnya). Anda masih dapat menanamkan semua sumber daya Anda di aplikasi iPhone menggunakan WebView dan menambahkannya ke toko, tetapi pembaruan aplikasi secara otomatis, seperti pada platform lain, tidak akan tersedia.
Di Android, Google Play Store dengan Chrome diam-diam mulai menerima PWA di App Store. Teknologi WebView tidak terlibat di sini, dan aplikasi dari toko akan menampilkan Chrome yang sama (atau browser lain), termasuk pembagian semua penyimpanan dan cookie juga akan berfungsi. Ini dimungkinkan berkat Aktivitas Web Tepercaya . Ini tidak akan berfungsi hanya untuk mempublikasikan URL aplikasi, Anda perlu menerbitkan aplikasi khusus untuk meluncurkan PWA Anda, yaitu aplikasi Anda sendiri yang membuka peramban secara offline dan menampilkan konten PWA di alamatnya.

Di Chrome Dev Summit, tim browser menyebutkan OYO Lite, PWA di Google Play Store, yang mengkonfirmasi untuk pertama kalinya bahwa TWA yang dibuat beberapa bulan sebelumnya dapat digunakan untuk mendistribusikan PWA di app store.
Aktivitas Web Tepercaya tersedia sepanjang tahun 2019, tetapi Chrome tidak berbicara secara terbuka tentang penggunaan teknologi ini untuk menerbitkan PWA di Play Store selama 10 bulan (kebijakan Google, bagian kedua; Anda tidak dapat membayangkan berapa banyak pesan yang saya terima dari orang yang berbeda, yang mengklaim bahwa saya berbohong, karena "TWA bukan untuk PWA di toko"). , , (, TWA). TWA Chrome. Custom Tabs, , Firefox Samsung Internet, ( Firefox Preview Samsung Internet, Samsung ). , , PWA Play Store.

Samsung Galaxy Store -
2019 Samsung PWA Galaxy Store — , Google Play Store. ( ), PWA «-», , . , .
Microsoft 2017 , Bing - 2018 , Microsoft Store Windows 10. , .

, Microsoft , , PWA, , 2019 , Microsoft , APPX, PWA .
- , , , , , Google - .

PWA ; - ,
, , , . Android Managed Google Play iframe , , PWA . Play Store WebAPK APK- URL- . , , ; , .
Apple (Mobile Configuration File), iOS iPadOS. Apple Configurator 2 , Web Clips ( ). URL- , , , PWA. mobileconfig , iOS/iPadOS , () PWA .

: , , , , -, , PWA Safari. , ; .
PWA 2020 , , :
- Chromium : Fugu , 2019 2020, - Google Chrome, Samsung Internet, Microsoft Edge . , , , ( , WebNFC, PWA, , , ), , (WebAssembly, WebRTC, WebPush, WebAuthn, WebShare, WebXR, RequestPayment . .).
, ( , Android), , , , Android/Play Store Chrome Google: TWA, , 2 , Chrome , Android 8+. Chrome, , , .
- WebKit : , WebKit ( Safari) Chromium , , . ( WebAssembly, WebAuthn ( ), Apple, Apple Pay RequestPayment), , , , , WebPush , WebKit. WebKit « 2020» , .
- : , . — Gecko ( API Chromium, PWA ), kaiOS (, Gecko ), TWA Universal Windows API Windows Store.
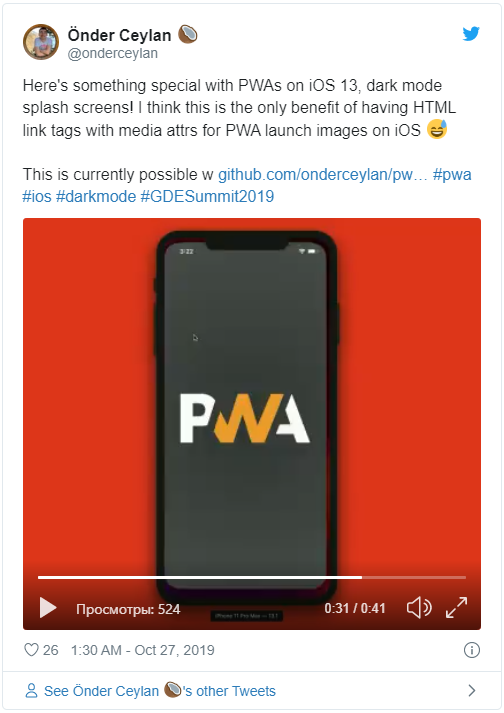
2019 , PWA:
PWA CSS-. Web App Manifest . iOS :

Perangkat lipat
Meskipun perangkat lipat masih baru, PWA akan bekerja pada perangkat yang kompatibel. Masih belum ada yang konkret untuk mereka, dan pada beberapa platform penggunaan PWA dapat sepenuhnya buggy atau adaptasi reguler dengan ukuran layar. Beberapa saran API mulai muncul yang akan membantu PWA di masa depan, seperti Windows Enumeration API .
Ikon bertopeng
Android 8+ telah mengubah mekanisme ikon, menambahkan konsep ikon responsif; tetapi itu tidak berlaku untuk PWA, sehingga sebagian besar ikon PWA tampak sangat buruk, hanya muncul di tengah lingkaran putih. Platform web butuh waktu cukup lama untuk beradaptasi dengan perilaku ini, dan sekarang definisi ikon bertopeng tersedia di file manifes.

Chrome sekarang mendukung ikon bertopeng di Canary, jadi segera akan ada dukungan untuk pintasan standar dan WebAPK; Firefox juga menambahkan dukungan untuk teknologi ini.
Alat-alatnya
Alat untuk aplikasi web progresif juga telah dikembangkan secara aktif dalam beberapa tahun terakhir. Saya pikir mereka masih memiliki ruang untuk tumbuh, tetapi di sini kami memiliki daftar alat yang baru-baru ini dikembangkan terutama di bidang PWA.
Generator untuk toko aplikasi
Tahun lalu, banyak alat muncul untuk mendukung pengembang web yang ingin menerbitkan PWA di Google Play Store tanpa menggunakan Android Studio dan alat asli dari awal.

pwa2apk adalah alat konversi PWA ke PWA pertama yang ditayangkan di Google Play Store
Yang pertama adalah PWA2APK dari AppMaker penerbit independen, diikuti oleh PWA Builder dari Microsoft dan Llama-pack dari Chrome (sedang dikembangkan).
Pembangun pwa
Alat dari Microsoft secara aktif berkembang: PWA Builder 2.0 dirilis tahun lalu dengan banyak fitur baru, termasuk PWA Builder Score dan banyak lainnya. Selama tahun ini, PWA Builder juga merilis komponen web pwa-install , yang mengontrol perilaku dari sebelum installprompt.

Komponen web pwa-instal dari PWA Builder sedang beraksi
Di masa depan, kita akan melihat bagaimana alat ini bergerak ke arah baru yang berfokus pada komponen web, termasuk penambahan dukungan Web Push, integrasi dengan alat sumber terbuka lainnya (seperti menggunakan llama-pack atau PWA Asset generator ) dan menghapus beberapa fungsi dari generator, termasuk generator paket untuk iOS (sebenarnya hanya menggunakan WebView).
Ikon bertopeng
Jika Anda memiliki PWA, Anda harus menambahkan ikon bertopeng di manifes aplikasi web. Jika Anda belum melakukannya, Anda bisa mulai dengan aplikasi Maskable.app dari Tiger Oaks.

Saatnya untuk "menutupi" ikon PWA Anda!
Mercusuar
Satu-satunya perubahan besar baru-baru ini di Lighthouse untuk PWA adalah sekarang akan memeriksa ikon untuk iOS / iPadOS. Saya percaya bahwa ini akan sangat penting, karena saya melihat banyak PWA tanpa ikon untuk iOS, dan reaksi khasnya adalah ini: "Lighthouse mengatakan bahwa semuanya benar."

Saya bersikeras perubahan di Mercusuar ini (Anda dapat mengikuti diskusi dengan tim Chrome di utas di bawah):

Apa selanjutnya
Menurut Anda, apa yang akan dibawa 2020 ke PWA? Tulis tentang ini di komentar.
Maximiliano Firtman adalah pengembang, pelatih, pembicara, dan penulis artikel. Dia adalah penulis banyak buku, termasuk Web Mobile Berkinerja Tinggi O'Reilly Media. Dia sering berbicara di konferensi di seluruh dunia dan dikenal luas atas karyanya di komunitas web seluler. Dia mengajarkan pengembangan ponsel, HTML5, PWA dan melakukan pelatihan produktivitas untuk perusahaan-perusahaan terkemuka di seluruh dunia. Dia telah melakukan beberapa seminar dan kursus tentang aplikasi web inovatif di banyak perusahaan dan untuk publikasi online seperti Pluralsight , Linked Learning / Lynda, dan Safari untuk O'Reilly. Twitter: @firt
Dari penerjemah: Saya melihat tautan ke yang asli di obrolan telegram PWA - komunitas berbahasa Rusia , yang merupakan tempat yang tepat untuk membahas berita dan masalah yang berkaitan dengan PWA.