
Alice adalah pengembang tumpukan penuh berpengalaman, yang mampu menulis kerangka kerja proyek SAAS pada kerangka favoritnya menggunakan php dalam seminggu. Adapun frontend, dia lebih suka Vue.js.
Seorang klien menghubungi Anda melalui Telegram, meminta Anda untuk mengembangkan situs web yang akan menjadi tempat pertemuan bagi majikan dan karyawan untuk melakukan wawancara secara langsung. Secara langsung berarti tatap muka, kontak video langsung secara real time dengan video dan suara. "Mengapa tidak menggunakan Skype?" Beberapa orang mungkin bertanya. Kebetulan proyek-proyek serius - dan setiap startup tidak diragukan lagi menganggap dirinya sebagai proyek serius - sedang mencoba menawarkan layanan komunikasi internal untuk berbagai alasan, termasuk:
1) Mereka tidak ingin meminjamkan penggunanya kepada komunikator pihak ketiga (Skype, Hangouts, dll.) Dan ingin mempertahankan mereka dalam layanan.
2) Keinginan untuk memantau komunikasi mereka, seperti riwayat panggilan dan hasil wawancara.
3) Rekam panggilan (tentu saja, memberi tahu kedua belah pihak tentang rekaman).
4) Mereka tidak ingin bergantung pada kebijakan dan pembaruan layanan pihak ketiga. Semua orang tahu cerita ini: Skype diperbarui, dan semuanya menjadi asap ...
Sepertinya ini tugas yang mudah. WebRTC muncul saat googling pada topik, dan sepertinya Anda dapat mengatur koneksi peer-to-peer antara dua browser, tetapi masih ada beberapa pertanyaan:
1) Di mana mendapatkan server STUN / TURN?
2) Bisakah kita melakukannya tanpa mereka?
3) Bagaimana cara merekam panggilan WebRTC peer-to-peer?
4) Apa yang akan terjadi jika kita perlu menambahkan pihak ketiga ke dalam panggilan, misalnya, manajer SDM atau spesialis lain dari pemberi kerja?
Ternyata WebRTC dan peer-to-peer saja tidak cukup, dan tidak jelas apa yang harus dilakukan dengan semua ini untuk meluncurkan fungsi video layanan yang diperlukan.
Konten artikel
Server dan API
Untuk menutup celah ini, solusi server dan arsitektur peer-server-peer digunakan. Web Call Server 5.2 (selanjutnya - WCS) adalah salah satu solusi server; ini adalah platform pengembangan yang memungkinkan Anda untuk menambahkan fungsi video ke proyek dan tidak khawatir tentang STUN / MENGHIDUPKAN dan stabilitas koneksi peer-to-peer.
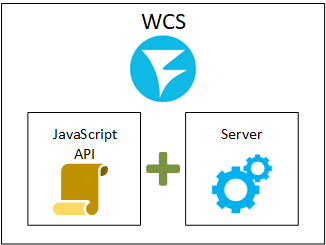
Pada level tertinggi, WCS adalah bagian JavaScript API + server. API digunakan untuk pengembangan menggunakan JavaScript biasa di sisi browser, dan server memproses lalu lintas video, bertindak sebagai Proksi Stateful untuk lalu lintas media.

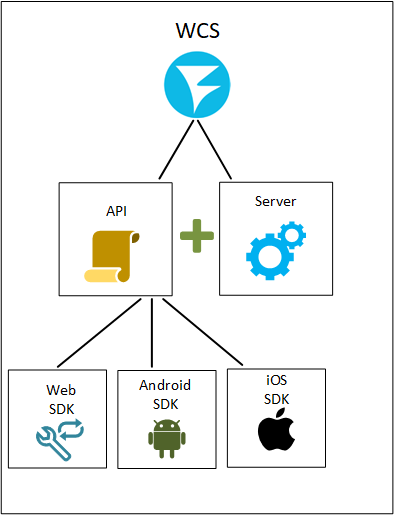
Selain JavaScript API, ada juga SDK Android dan iOS SDK, yang masing-masing diperlukan untuk mengembangkan aplikasi seluler asli untuk iOS dan Android.
Misalnya, menerbitkan aliran ke server (streaming dari webcam ke server) terlihat seperti ini:
Sdk web
session.createStream({name:”stream123”}).publish();
Android SDK
publishStream = session.createStream(streamOptions) publishStream.publish();
iOS SDK
FPWCSApi2Stream *stream = [session createStream:options error:&error]; if(![stream publish:&error]) { //published without errors }
Sebagai hasilnya, kami dapat menerapkan tidak hanya aplikasi web, tetapi juga up-up penuh untuk Google Play dan App Store dengan dukungan streaming video. Jika kita menambahkan SDK seluler ke gambar tingkat atas, kita akan mendapatkan ini:

Aliran masuk
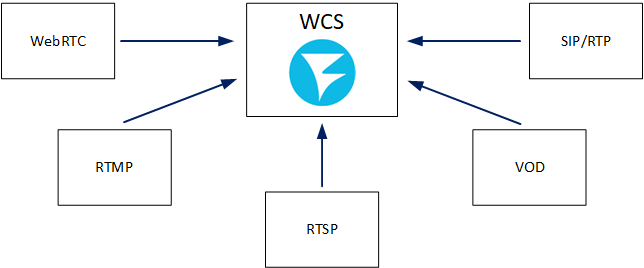
Server streaming, yaitu WCS, dimulai dengan aliran masuk. Untuk mendistribusikan sesuatu, kita perlu memilikinya. Untuk mendistribusikan streaming video ke pemirsa, aliran ini perlu masuk ke server, melalui RAM-nya, dan keluar melalui kartu jaringan. Oleh karena itu, pertanyaan pertama yang perlu kita tanyakan ketika membiasakan diri dengan server media adalah protokol dan format apa yang digunakan terakhir untuk menerima stream. Dalam hal WCS, ini adalah teknologi berikut: WebRTC, RTMP, RTSP, VOD, SIP / RTP.

Setiap protokol dapat digunakan oleh beragam klien. Misalnya, tidak hanya aliran dari browser yang dapat masuk melalui WebRTC, tetapi juga dari server lain. Dalam tabel di bawah ini ada kemungkinan sumber lalu lintas masuk.
Jika kita menelusuri sumber lalu lintas masuk, kita dapat menambahkan yang berikut ini:
WebRTC yang masuk
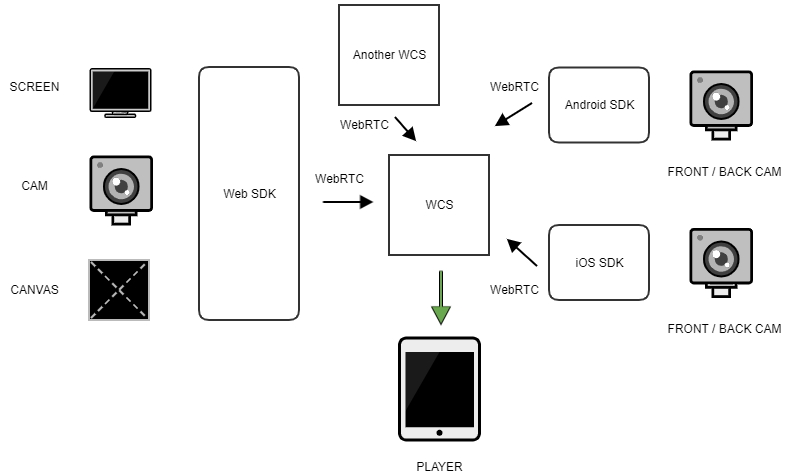
Web SDK memungkinkan tidak hanya menangkap kamera dan mikrofon, tetapi juga menggunakan kemampuan API browser untuk mengakses layar dengan cara berbagi layar. Selain itu, kami dapat menangkap elemen Canvas yang sewenang-wenang, dan semua yang digambar untuk siaran selanjutnya adalah streaming kanvas:
Karena spesifik seluler, SDK Android dan iOS SDK memiliki kemampuan untuk beralih antara kamera depan dan belakang perangkat saat dalam perjalanan. Ini memungkinkan kita untuk mengganti sumber selama streaming tanpa harus menghentikan aliran.
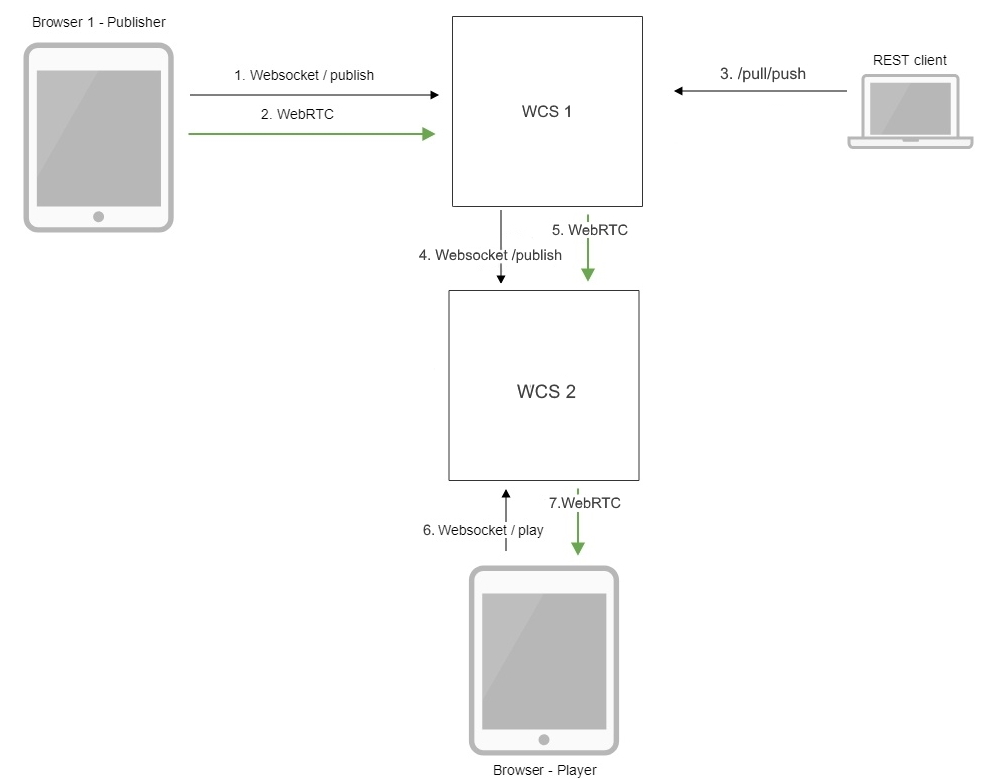
Aliran WebRTC yang masuk juga dapat diperoleh dari server WCS lain menggunakan metode push, pull dan CDN, yang akan dibahas nanti.

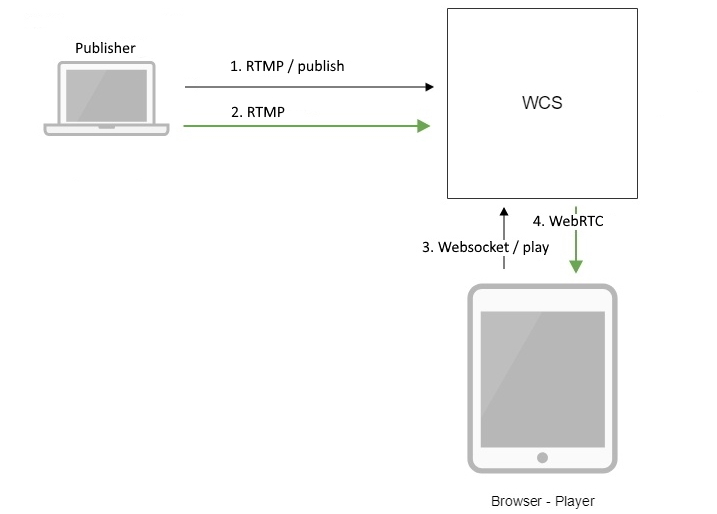
Rtmp masuk
Protokol RTMP secara luas digunakan dalam OBS favorit streamer, serta dalam enkoder lain: Wirecast, Adobe Media Encoder, ffmpeg, dll. Dengan menggunakan salah satu encoders ini, kita dapat menangkap stream dan mengirimkannya ke server.
Kami juga dapat mengambil aliran RTMP dari server media lain atau server WCS menggunakan metode push dan pull. Dalam hal push, inisiator adalah server jarak jauh. Dalam kasus tarikan, kita beralih ke server lokal untuk menarik aliran dari yang jauh.

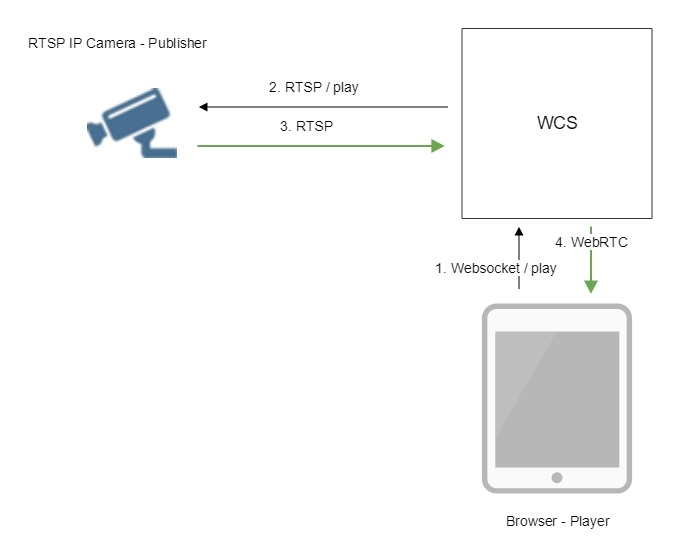
Rtsp masuk
Sumber lalu lintas RTSP biasanya adalah kamera IP atau server media pihak ketiga yang mendukung protokol RTSP. Terlepas dari kenyataan bahwa ketika memulai koneksi RTSP, inisiatornya adalah WCS, lalu lintas audio dan video dalam arah dari kamera IP bergerak ke arah server WCS. Oleh karena itu, kami menganggap aliran dari kamera masuk.

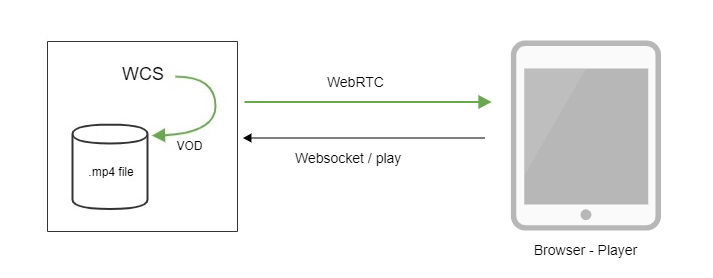
Vod masuk
Pada pandangan pertama, sepertinya fungsi VOD (Video On Demand) secara eksklusif terkait dengan stream keluar dan dengan pemutaran file oleh browser. Tetapi dalam kasus kami, ini tidak sepenuhnya benar. WCS menyiarkan file mp4 dari sistem file ke localhost; sebagai hasilnya, aliran masuk dibuat, seolah-olah itu berasal dari sumber pihak ketiga. Lebih jauh, jika kita membatasi satu viewer menjadi satu file mp4, kita mendapatkan VOD klasik, di mana viewer mendapatkan stream dan memainkannya dari awal. Jika kami tidak membatasi satu pemirsa ke satu file mp4, kami mendapatkan VOD LIVE - variasi VOD, di mana pemirsa dapat memutar file yang sama sebagai streaming, menghubungkan ke titik pemutaran di mana semua yang lain saat ini berada (pra- mode siaran televisi yang direkam).

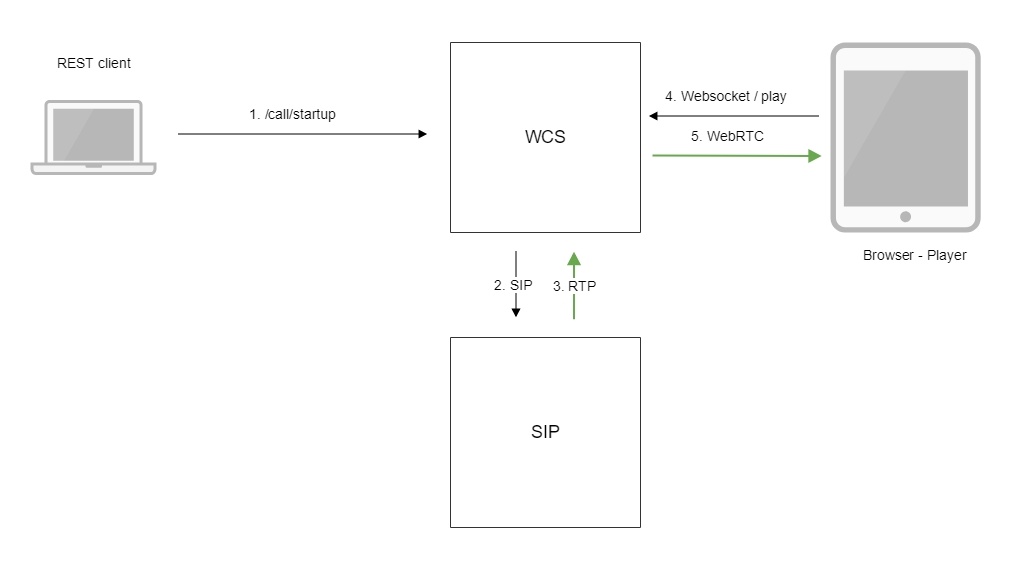
SIP / RTP masuk
Untuk menerima lalu lintas RTP masuk dalam sesi SIP, kita perlu mengatur panggilan dengan gateway SIP pihak ketiga. Jika koneksi berhasil dibuat, lalu lintas audio dan / video akan pergi dari gateway SIP, yang akan dibungkus dalam aliran masuk di sisi WCS.

Aliran keluar
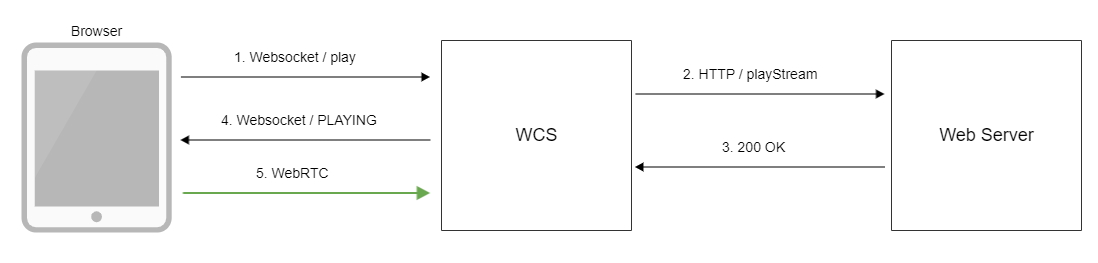
Setelah menerima aliran ke server, kami dapat mereplikasi aliran yang diterima ke satu atau banyak pemirsa berdasarkan permintaan. Penampil meminta streaming dari pemain atau perangkat lain. Streaming semacam itu disebut outgoing atau "viewer stream," karena sesi aliran seperti itu selalu dimulai di sisi penonton / pemain. Perangkat teknologi pemutaran meliputi protokol / format berikut: WebRTC, RTMP, RTSP, MSE, dan HLS.
WebRTC keluar
Dalam hal ini, SDK Web, Android SDK, dan iOS SDK bertindak sebagai API untuk pemain. Contoh memainkan streaming WebRTC terlihat seperti ini:
Sdk web
session.createStream({name:”stream123”}).play();
Android SDK
playStream = session.createStream(streamOptions); playStream.play();
iOS SDK
FPWCSApi2Stream *stream = [session createStream:options error:nil]; if(![stream play:&error]) { //published without errors }
Ini sangat mirip dengan API penerbitan, dengan satu-satunya perbedaan adalah bahwa alih-alih stream.publish (), stream.play () dipanggil untuk bermain.
Server WCS pihak ketiga bisa menjadi pemain, yang akan diperintahkan untuk mengambil aliran melalui WebRTC dari server lain menggunakan metode tarik atau mengambil aliran di dalam CDN.
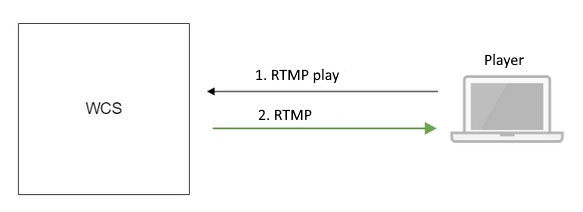
Rtmp keluar

Di sini akan ada terutama pemain RTMP - baik Flash Player dan aplikasi desktop dan mobile yang terkenal yang menggunakan protokol RTMP, menerima dan memainkan aliran RTMP. Terlepas dari kenyataan bahwa Flash meninggalkan peramban, ia tetap menggunakan protokol RTMP, yang banyak digunakan untuk siaran video, dan kurangnya dukungan asli pada peramban tidak mencegah penggunaan protokol yang cukup sukses ini di aplikasi klien lainnya. Diketahui bahwa RTMP banyak digunakan pada pemutar VR untuk aplikasi mobile di Android dan iOS.
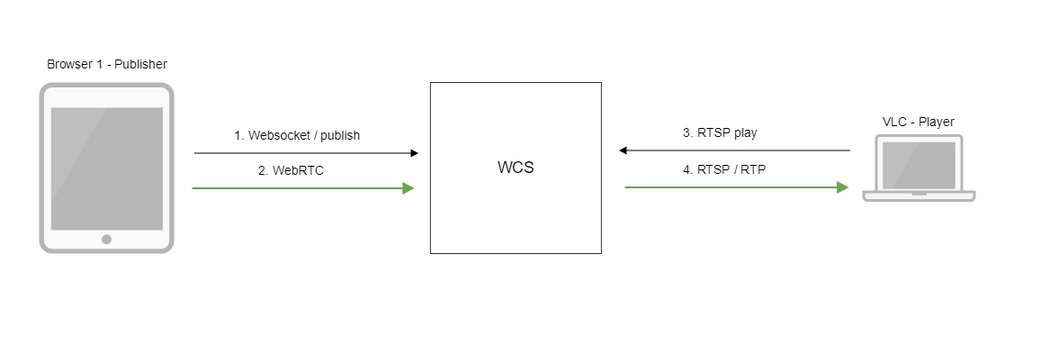
Rtsp keluar

Server WCS dapat bertindak sebagai server RTSP dan mendistribusikan aliran yang diterima melalui RTSP sebagai kamera IP biasa. Dalam hal ini, pemain harus membuat koneksi RTSP dengan server dan mengambil aliran untuk pemutaran, seolah-olah itu adalah kamera IP.
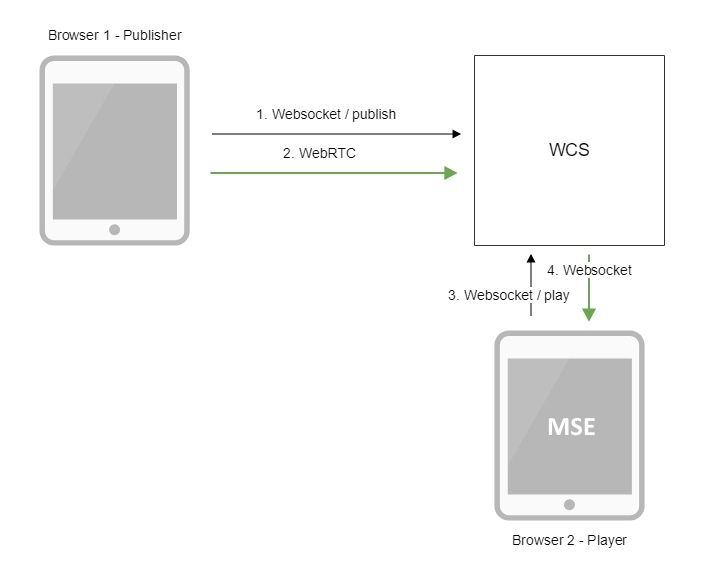
Keluar mse

Dalam hal ini, pemain meminta aliran dari server menggunakan protokol Websocket. Server mendistribusikan data audio dan video melalui soket web. Data mencapai browser dan dikonversi menjadi potongan-potongan yang dapat dimainkan browser berkat ekstensi MSE asli yang didukung di luar kotak. Pemain akhirnya bekerja berdasarkan elemen video HTML5.
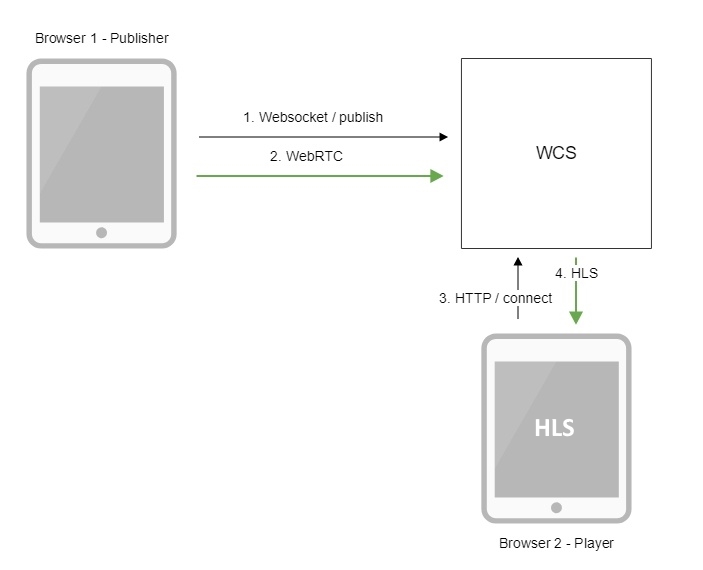
Hl keluar

Di sini, WCS bertindak sebagai server HLS atau server Web yang mendukung HLS (HTTP Live Streaming). Setelah aliran masuk muncul di server, daftar main HLS .m3u8 dibuat, yang diberikan kepada pemain dalam menanggapi permintaan HTTP. Daftar putar menjelaskan segmen video mana yang harus diunduh dan ditampilkan oleh pemutar. Pemain mengunduh segmen video dan memutarnya di halaman browser, di perangkat seluler, di desktop, di dekoder Apple TV, dan di mana pun dukungan HLS diklaim.
Masuk dan keluar
Secara total, kami memiliki 5 tipe aliran masuk dan keluar. Mereka tercantum dalam tabel:
Artinya, kita dapat mengunggah streaming ke server, menyambungkannya, dan memutarnya dengan pemain yang sesuai. Untuk memutar aliran WebRTC, gunakan SDK Web. Untuk memainkan aliran WebRTC sebagai HLS, gunakan pemain HLS, dll. Satu aliran dapat dimainkan oleh banyak penonton. Siaran satu-ke-banyak berhasil.
Sekarang, mari kita gambarkan tindakan apa yang dapat dilakukan dengan stream.
Manipulasi arus masuk
Aliran keluar dengan penonton tidak mudah dimanipulasi. Memang, jika pemirsa telah membuat sesi dengan server dan sudah mendapatkan semacam aliran, tidak ada cara untuk melakukan perubahan apa pun tanpa merusak sesi. Untuk alasan ini, semua manipulasi dan perubahan terjadi pada aliran masuk, pada titik di mana replikasi belum terjadi. Aliran yang telah mengalami perubahan kemudian didistribusikan ke semua pemirsa yang terhubung.
Operasi aliran meliputi:
- merekam
- mengambil snapshot
- menambahkan aliran ke mixer
- stream transcoding
- menambahkan tanda air
- menambahkan filter FPS
- Rotasi gambar sebesar 90, 180, 270 derajat
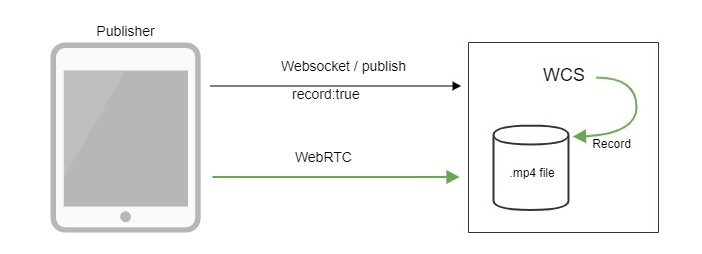
Rekaman aliran masuk

Mungkin fungsi yang paling dimengerti dan sering ditemui. Memang, dalam banyak kasus, stream memerlukan rekaman: webinar, pelajaran bahasa Inggris, konsultasi, dll.

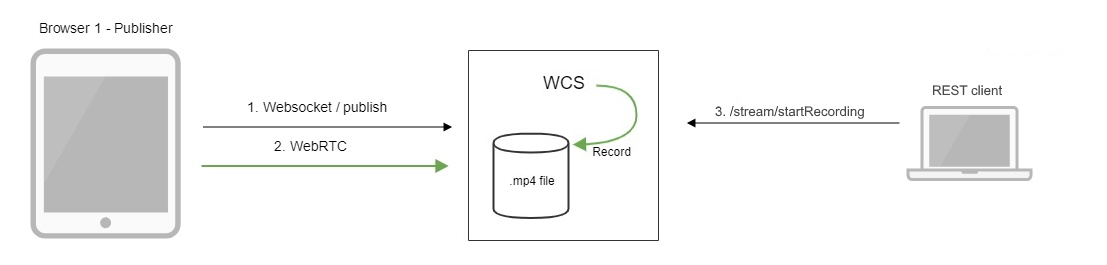
Perekaman dapat dimulai dengan SDK Web atau API REST dengan permintaan khusus:
/stream/startRecording {}
Hasilnya disimpan dalam sistem file sebagai file mp4.
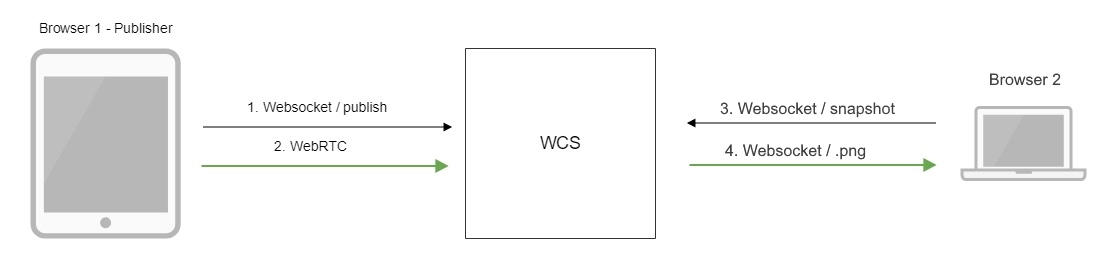
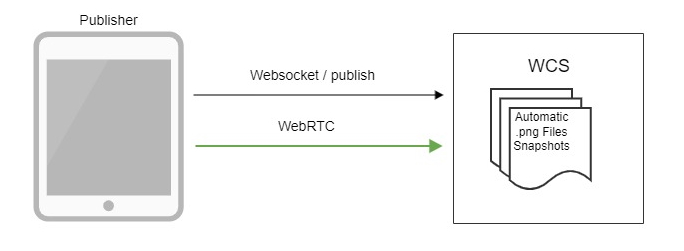
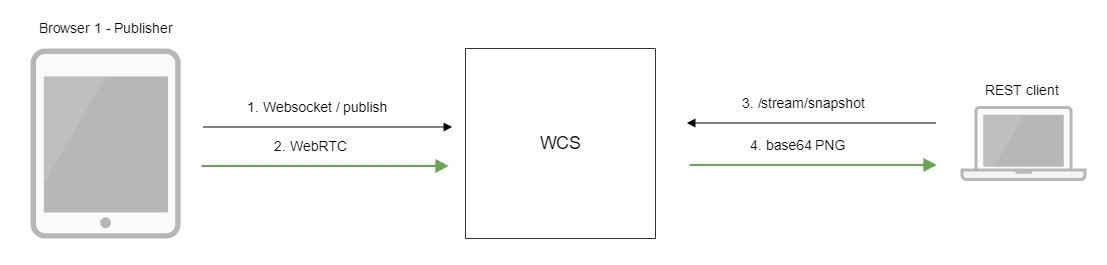
Mengambil foto

Tugas yang sama umum adalah untuk mengambil gambar dari aliran saat ini untuk menampilkan ikon di situs. Misalnya, kami memiliki 50 aliran dalam sistem pengawasan video, yang masing-masing memiliki satu kamera IP sebagai sumber. Menampilkan semua 50 utas pada satu halaman tidak hanya bermasalah untuk sumber daya browser, tetapi juga tidak berguna. Dalam hal 30 FPS, total FPS dari gambar yang berubah adalah 1500, dan mata manusia tidak akan menerima frekuensi tampilan seperti itu. Sebagai solusi, kami dapat mengonfigurasi pemotongan otomatis atau pengambilan foto sesuai permintaan; dalam hal ini, gambar dengan frekuensi sewenang-wenang dapat ditampilkan di situs, misalnya, 1 frame dalam 10 detik. Snapshots dapat dihapus dari SDK melalui REST API, atau diiris secara otomatis.

Server WCS mendukung metode REST untuk menerima foto:
/stream/snapshot

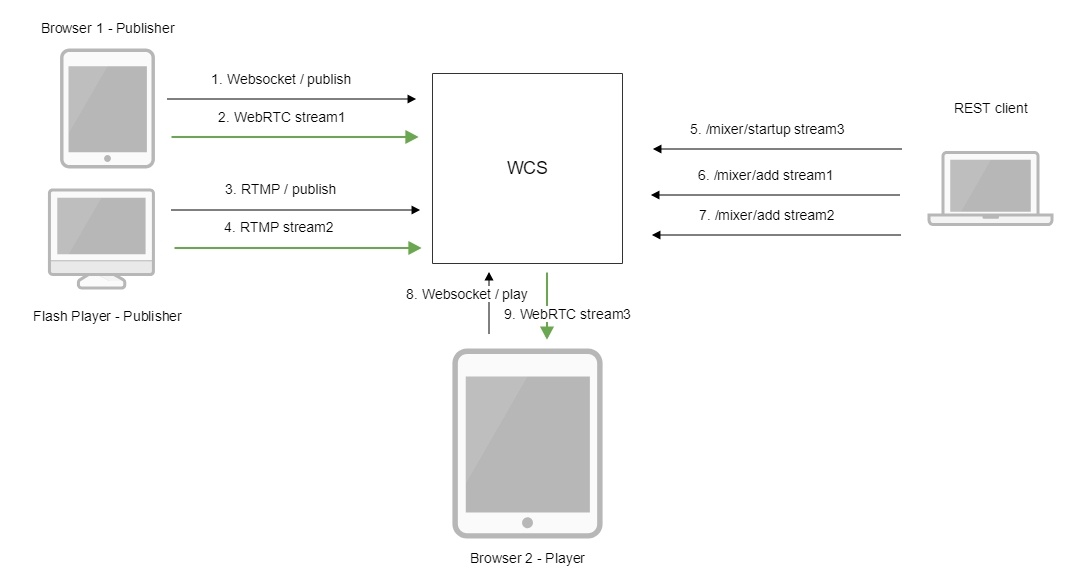
Menambahkan aliran ke mixer

Gambar dari dua sumber atau lebih dapat digabungkan menjadi satu untuk ditampilkan untuk mengakhiri pemirsa. Prosedur ini disebut pencampuran. Contoh dasar: 1) Pengawasan video dari beberapa kamera di layar dalam satu gambar. 2) Konferensi video, di mana setiap pengguna menerima satu aliran, di mana sisanya dicampur, untuk menghemat sumber daya. Mixer dikendalikan melalui REST API dan memiliki mode operasi MCU untuk membuat konferensi video.
Perintah REST untuk menambahkan aliran ke mixer:
/mixer/startup
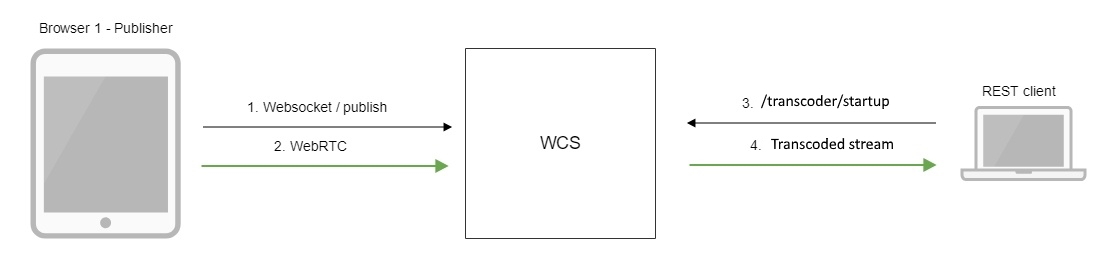
Streaming transcoding

Streaming kadang-kadang perlu dikompresi untuk beradaptasi dengan kelompok perangkat klien tertentu dengan resolusi dan bit rate. Untuk ini, transcoding digunakan. Transcoding dapat diaktifkan di sisi SDK Web, melalui REST API, atau secara otomatis melalui node transcoding khusus di CDN. Misalnya, video 1280x720 dapat ditranskodekan ke 640x360 untuk distribusi ke pelanggan dari wilayah geografis dengan bandwidth yang biasanya rendah. Di mana satelit Anda, Elon Musk?

Metode REST yang digunakan:
/transcoder/startup
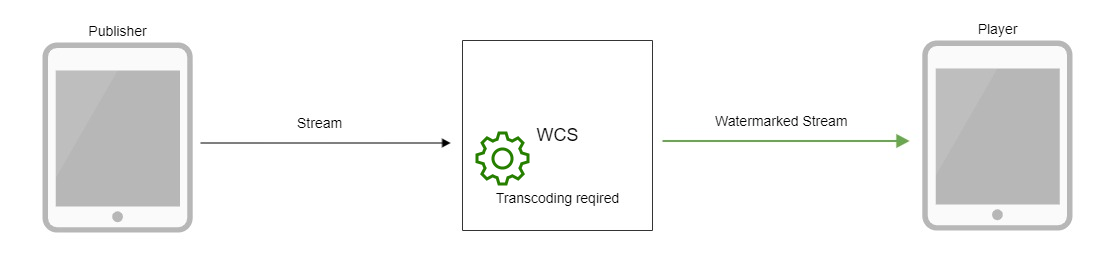
Menambahkan tanda air

Diketahui bahwa konten apa pun dapat dicuri dan diubah menjadi WebRip, apa pun perlindungan yang dimilikinya. Jika konten Anda berharga, Anda dapat menyisipkan tanda air atau logo ke dalamnya yang akan sangat mempersulit penggunaan lebih lanjut dan tampilan publik. Untuk menambahkan tanda air, cukup unggah gambar PNG, dan itu akan dimasukkan ke dalam aliran video dengan transcoding. Oleh karena itu, Anda harus menyiapkan beberapa inti CPU di sisi server jika Anda masih memutuskan untuk menambahkan tanda air ke aliran. Agar tidak membuat tanda air pada server dengan transcoding, lebih baik menambahkannya langsung pada encoder / streamer, yang sering kali memberikan peluang seperti itu.
Menambahkan filter FPS

Dalam beberapa kasus, diperlukan aliran yang memiliki FPS genap (bingkai per detik). Ini mungkin berguna jika kita melakukan streaming ulang sumber daya pihak ketiga seperti Youtube atau Facebook atau memainkannya dengan pemutar HLS yang sensitif. Penyaringan juga membutuhkan transcoding, jadi pastikan untuk menilai dengan benar kekuatan server Anda dan menyiapkan 2 core per stream jika operasi seperti itu direncanakan.
Rotasi gambar sebesar 90, 180, 270 derajat

Perangkat seluler memiliki kemampuan untuk mengubah resolusi aliran yang dipublikasikan tergantung pada sudut rotasi. Misalnya, Anda mulai melakukan streaming, memegang iPhone secara horizontal, dan kemudian memutarnya. Menurut spesifikasi WebRTC, peramban streamer perangkat seluler (dalam hal ini iOS Safari) harus memberi sinyal rotasi ke server. Pada gilirannya, server harus mengirim acara ini ke semua pelanggan. Jika tidak, akan seperti ini - streamer meletakkan telepon di sampingnya, tetapi masih melihat kameranya secara vertikal, sementara pemirsa melihat gambar yang diputar. Untuk bekerja dengan rotasi di sisi SDK, ekstensi cvoExtension yang sesuai disertakan.
Manajemen aliran masuk
Otomatis - konfigurasi biasanya ditetapkan pada sisi server dalam pengaturan.
Pengaliran arus
Relai juga merupakan opsi untuk memanipulasi aliran memasuki server; itu terdiri dari memaksa aliran ke server pihak ketiga. Relaying identik dengan kata-kata seperti menerbitkan kembali, mendorong, menyuntikkan.
Relai dapat diimplementasikan menggunakan salah satu dari protokol berikut: WebRTC, RTMP, SIP / RTP. Tabel menunjukkan arah di mana aliran dapat disampaikan.
Relai WebRTC

Streaming dapat diteruskan ke server WCS lain jika karena alasan tertentu diperlukan untuk membuat aliran tersedia di server lain. Relai dilakukan melalui REST API via / push method. Setelah menerima permintaan REST, WCS terhubung ke server yang ditentukan dan menerbitkan aliran server-server untuk itu. Setelah itu, aliran menjadi tersedia untuk diputar di komputer lain.
/pull/push
- Menggunakan metode REST
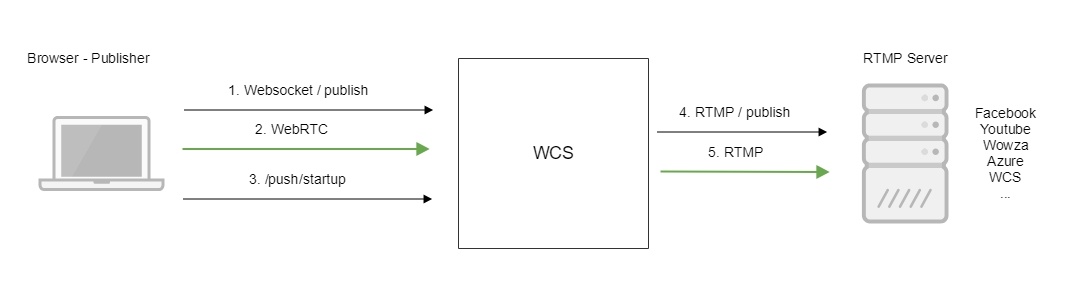
Relai RTMP

Seperti halnya relai WebRTC, relai RTMP ke server lain juga dimungkinkan. Perbedaannya hanya ada pada protokol relay. Relai RTMP juga dilakukan melalui / push dan memungkinkan mentransfer aliran ke server RTMP pihak ketiga dan ke layanan yang mendukung RTMP Ingest: Youtube, Facebook streaming, dll. Dengan demikian, aliran WebRTC dapat diteruskan ke RTMP. Kami mungkin juga menyampaikan aliran lain yang memasuki server, misalnya RTSP atau VOD, ke RTMP.
Aliran video diteruskan ke server RTMP lain menggunakan panggilan REST.
/push/startup
- Menggunakan panggilan REST
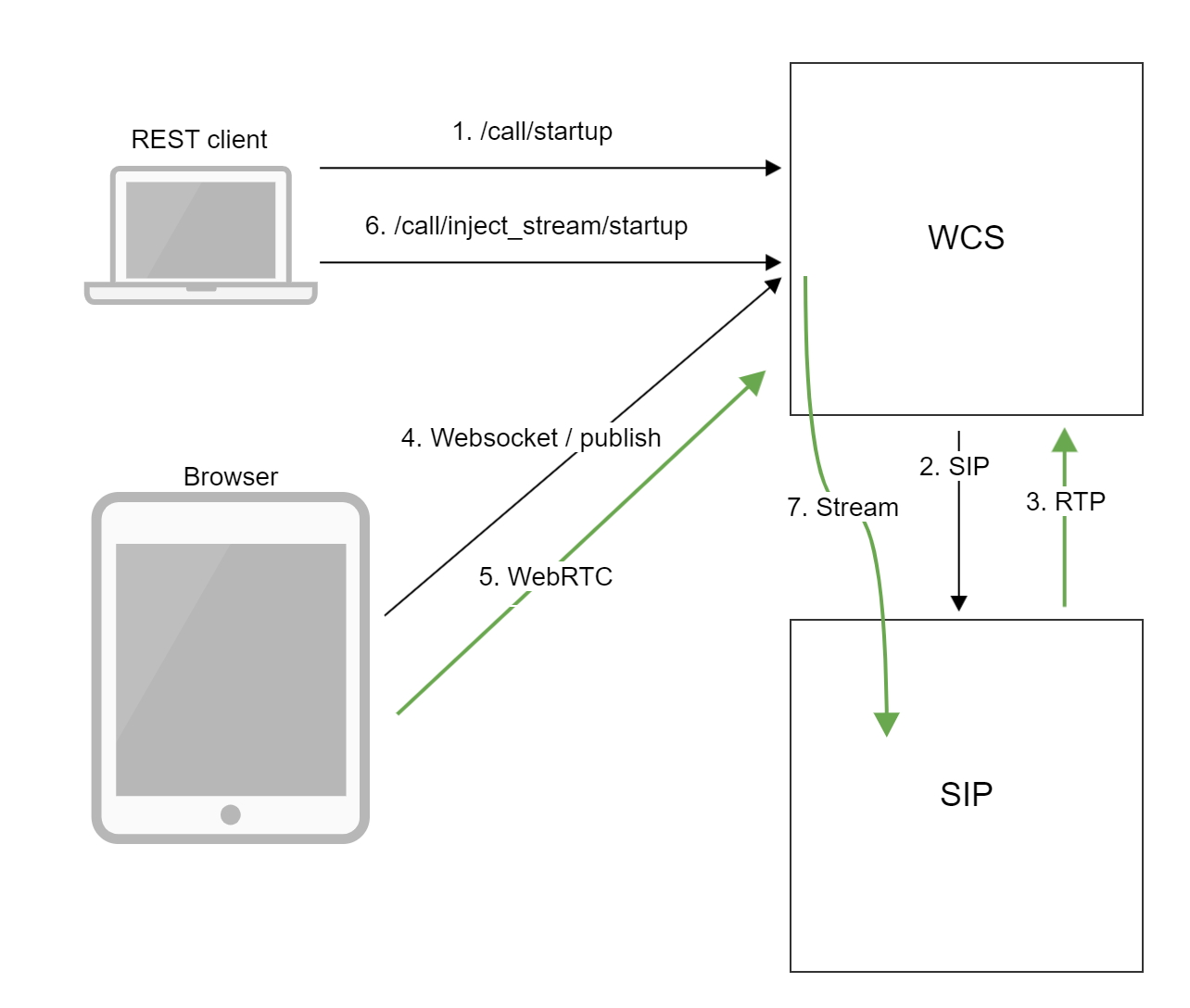
Relai SIP / RTP

Ini jarang digunakan fungsinya. Paling sering, digunakan dalam perusahaan. Misalnya, ketika kita perlu membuat panggilan SIP dengan server konferensi SIP eksternal dan mengalihkan aliran audio atau video ke panggilan ini sehingga audiensi konferensi melihat beberapa jenis konten video: "Silakan tonton video ini" atau "Kolega , sekarang mari kita tonton aliran kamera IP dari situs konstruksi ”. Kita perlu diingat bahwa dalam hal ini, konferensi itu sendiri ada dan dikelola pada server VKS eksternal dengan dukungan SIP (baru-baru ini, kami telah menguji solusi dari Polycom DMA), sedangkan kami hanya menghubungkan dan menyampaikan aliran yang ada ke server ini. Fungsi REST API disebut / disuntikkan dan berfungsi hanya untuk kasus ini.
Perintah REST API:
/call/inject_stream/startup
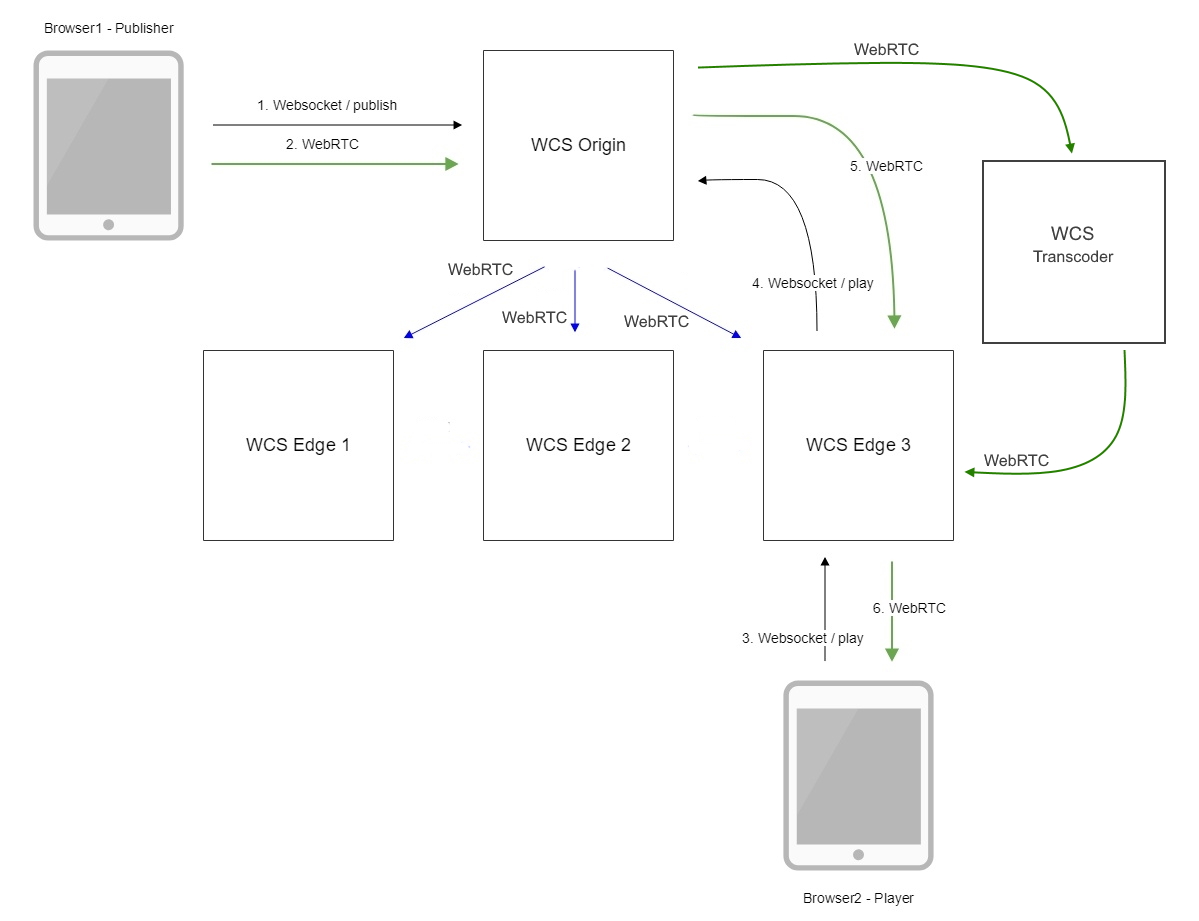
Menghubungkan server ke jaringan pemrosesan konten CDN
Biasanya, satu server memiliki sumber daya yang terbatas. Oleh karena itu, untuk siaran online besar di mana audiens menghitung ribuan dan puluhan ribu, penskalaan diperlukan. Beberapa server WCS dapat digabungkan menjadi satu jaringan pengiriman konten CDN. Secara internal, CDN akan bekerja melalui WebRTC untuk menjaga latensi rendah selama streaming.

Server dapat dikonfigurasi di salah satu peran berikut: Asal, Tepi, atau Transcoder. Server tipe asal menerima lalu lintas dan mendistribusikannya ke server Edge, yang bertanggung jawab untuk mengirimkan aliran ke pemirsa. Jika diperlukan untuk menyiapkan aliran dalam beberapa resolusi, Transcoder node dimasukkan dalam skema, yang mengambil misi sumber daya yang membutuhkan transcoding stream.
Untuk meringkas
WCS 5.2 adalah server untuk mengembangkan aplikasi dengan dukungan audio dan video realtime untuk browser dan perangkat seluler. Empat API disediakan untuk pengembangan: SDK Web, iOS SDK, Android SDK, REST API. Kami dapat menerbitkan streaming video (umpan) ke server menggunakan lima protokol: WebRTC, RTMP, RTSP, VOD, SIP / RTP. Dari server, kita dapat memainkan stream dengan pemain menggunakan lima protokol: WebRTC, RTMP, RTSP, MSE, HLS. Streaming dapat dikontrol dan menjalani operasi seperti merekam, mengiris snapshot, mencampur, transcoding, menambahkan tanda air, memfilter FPS, dan menyiarkan video menyalakan perangkat seluler. Streaming dapat diteruskan ke server lain melalui protokol WebRTC dan RTMP, serta dialihkan ke konferensi SIP. Server dapat digabungkan ke dalam jaringan pengiriman konten dan diskalakan untuk memproses sejumlah stream video secara sewenang-wenang.
Apa yang harus diketahui Alice untuk bekerja dengan server
Pengembang harus dapat menggunakan Linux. Perintah berikut di baris perintah seharusnya tidak menyebabkan kebingungan:
tar -xvzf wcs5.2.tar.gz
cd wcs5.2
./install.sh
tail -f flashphoner.log
ps aux | grep WebCallServer
top
Satu juga perlu tahu JavaScript Vanilla ketika datang ke pengembangan Web.
//publishing the stream session.createStream({name:'mystream'}).publish(); //playing the stream session.createStream({name:'mystream'}).play();
Kemampuan untuk bekerja dengan back-end juga berguna.

WCS tidak hanya dapat menerima perintah kontrol melalui REST API, tetapi juga mengirim kait - yaitu pemberitahuan tentang peristiwa yang terjadi di dalamnya. Misalnya, ketika mencoba membuat koneksi dari browser atau aplikasi seluler, WCS akan memicu kait / sambungkan, dan ketika mencoba memainkan streaming, itu akan memicu kait playStream. Oleh karena itu, pengembang harus berjalan sedikit di belakang, yang mampu membuat klien REST sederhana dan server REST kecil untuk memproses kait.
Contoh REST API
/rest-api/stream/find_all
- contoh REST API untuk daftar stream di server
SISA contoh kait
https://myback-end.com/hook/connect
- Pengolahan hook / koneksi REST di sisi backend.
Linux, JavaScript, REST Client / Server - tiga elemen yang cukup untuk mengembangkan layanan produksi pada platform WCS bekerja dengan stream video.
Mengembangkan aplikasi seluler masing-masing membutuhkan pengetahuan tentang Java dan Objective-C untuk Android dan iOS.
Instalasi dan peluncuran
Ada tiga cara untuk meluncurkan WCS dengan cepat hari ini:
1) Instal Ubuntu 16.x LTS atau Ubuntu 18.x LTS dll. pada Centos7 Anda. atau dipandu oleh artikel dari dokumentasi .
atau
2) Dapatkan gambar yang sudah jadi di Amazon EC2 .
atau
3) Dapatkan gambar server siap pakai di Digital Ocean .
Dan mulailah pengembangan proyek yang menarik dengan fitur streaming video.
Artikel ulasan ternyata cukup besar. Terima kasih atas kesabaran untuk membacanya.
Selamat streaming!
Tautan
WCS 5.2 - Server WebRTC
Instalasi dan peluncuran
Instalasi dan luncurkan WCS
Luncurkan gambar yang sudah jadi di Amazon EC2
Luncurkan gambar siap pakai server di DigitalOcean
SDK
SDK Web Dokumentasi
Dokumentasi Android SDK
Dokumentasi iOS SDK
Kasing
Aliran masuk
Aliran keluar
Pengelolaan aliran
Pengaliran arus
CDN untuk streaming WebRTC latensi rendah
Dokumentasi
Dokumentasi Web Call Server 5.2