
Saya adalah pengembang front-end JS pemula. Sekarang saya belajar dan berlatih di perusahaan IT Minsk. Mempelajari dasar-dasar web-ui terjadi pada contoh perpustakaan
Webix JS dan saya ingin berbagi pengalaman pertama saya dan merancang semacam panduan belajar untuk menguasai perpustakaan yang elegan dan kuat ini.
Tugas pertama
Buat antarmuka aplikasi web menggunakan perpustakaan Webix. Perpustakaan itu sendiri memberi kita gaya CSS bawaan. Secara default,
Material Design skin digunakan , dan secara total perpustakaan menawarkan
5 skin yang berbeda , yang memungkinkan saya untuk secara praktis tidak menggunakan pengeditan CSS.
Tangkapan layar di bawah ini menunjukkan antarmuka referensi - TK, yang harus saya "kumpulkan" sebagai latihan praktis.

Fig. 1
Langkah 1. Menyiapkan lingkungan kerja
Ciptakan lingkungan kerja. Saya akan membutuhkan file:
- index.html;
- script.js;
- data.js;
- style.css;
File style.css adalah opsional, dan Anda bisa melakukannya tanpa itu, tetapi saya belajar untuk bekerja secara ketat sesuai dengan proses, jadi kami membawanya untuk bekerja.
Sekarang saya menghubungkan perpustakaan. Dalam dokumentasi, ada
panduan instalasi Webix yang menunjukkan tiga metode koneksi.
- unduh menggunakan pengelola paket npm;
- Unduh paket langsung dari situs ;
- melalui tautan langsung ke file Webix CDN GPL.
Saya menggunakan metode ketiga, karena lebih visual dan dapat dilakukan dengan beberapa baris kode dalam file index.html:
<link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script>
Di sini kita menghubungkan file yang tersisa dalam urutan yang sama seperti ditunjukkan dalam contoh. Ini karena file script.js menggunakan data yang terhubung ke data.js.
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script> <link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <link rel="stylesheet" href="style.css"> <title>My first page</title> </head> <body> <script src="data.js"></script> <script src="script.js"></script> </body> </html>
Menurut spesifikasi teknis (Gbr. 1), saya harus membuat tabel dengan data. Saya akan menerima data ini dari file data.js, yang pertama-tama saya akan menulis array objek:
var small_film_set = [ { id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2, rank:1, category:"Thriller"}, { id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2, rank:2, category:"Crime"}, { id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0, rank:3, category:"Crime"}, { id:4, title:"The Good, the Bad and the Ugly", year:1966, votes:213030, rating:8.9, rank:4, category:"Western"}, { id:5, title:"Pulp fiction", year:1994, votes:533848, rating:8.9, rank:5, category:"Crime"}, { id:6, title:"12 Angry Men", year:1957, votes:164558, rating:8.9, rank:6, category:"Western"} ];
Langkah 2. Inisialisasi. Bingkai gambar proyek
Seluruh antarmuka Webix dibuat oleh konstruktor webix.ui (). Untuk memeriksa apakah semuanya sudah dikonfigurasi dan berfungsi sebagaimana mestinya, saya akan menampilkan string "Halo dunia!" Di layar.
Saya menggunakan mesin tempalte tempelte bawaan, yang akan menghasilkan komponen siap pakai dengan catatan yang diperlukan bagi kami.
webix.ui({ template: "Hello world!" });
Fitur utama perpustakaan adalah komponen Layout, yang memungkinkan Anda untuk membagi halaman menjadi baris dan kolom dari komponen lain. Dengan itu, saya akan mendefinisikan kerangka halaman kami, yang terdiri dari tiga baris:
- tajuk
- footer
- utama (bagian utama).
Saya juga akan menghubungkan tema CSS bawaan di sini.
Kode:
webix.ui({ rows:[ {template:"Header"}, {template:"Main"}, {template:"Footer"} ] });
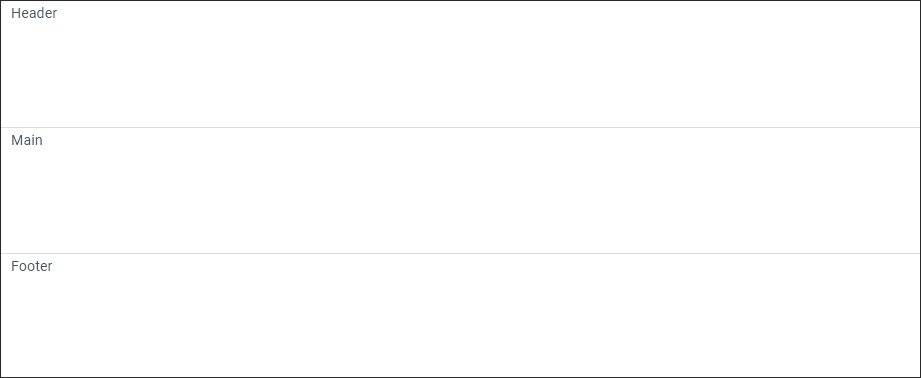
Di bawah ini adalah tangkapan layar dari apa yang terjadi. Menggunakan array baris, kami membuat tiga baris.

Gbr.2
Bagian utama dari antarmuka akan terdiri dari tiga kolom:
- daftar
- meja
- bentuk.
Untuk menggambarnya, saya akan menggunakan array cols, dan membuat kolom yang diperlukan.
Kode:
webix.ui({ rows:[ {template:"Header"}, {cols:[ {template:"List"}, {template:"Table"}, {template:"Form"} ]}, {template:"Footer"} ] });
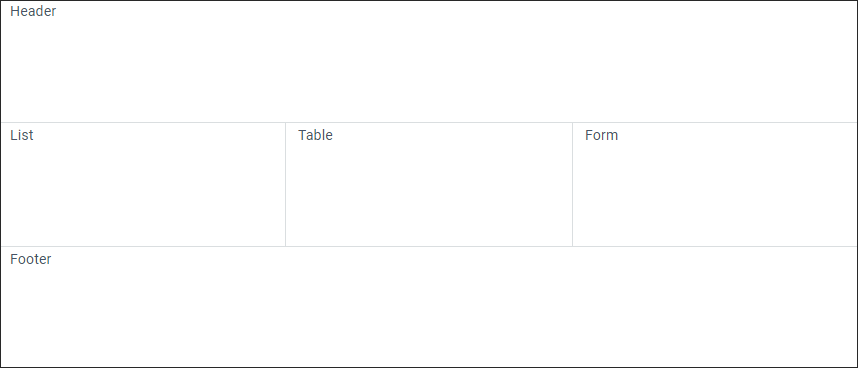
Hasil:
Gbr.3
Langkah 3. Buat Header
Bingkai halaman dibuat, dan tetap mengisinya dengan konten yang diinginkan. Di TK saya,
header berisi berbagai kontrol, oleh karena itu, alih-alih
templat: "Header", saya menggunakan widget
"toolbar" . Dengan itu, elemen yang saya butuhkan dibuat di mana saya dapat menempatkan judul dan tombol.
view:"toolbar", css:"webix_dark", cols:[ { view:"label", label:"My app"}, {}, {height: 40, type:"icon", icon:"wxi-user", view:"button", label:"Profile", width:100, css:"webix_transparent"} ]
Selanjutnya, menggunakan array
cols , tiga kolom dibuat. Di kolom pertama, komponen,
tampilan: "label," membuat teks statis, dan tombol
label menampilkan judul teks.
Kolom kedua adalah
spacer . Ini mengisi semua ruang kosong, dan menekan elemen pertama dan terakhir ke tepi halaman.
Kolom ketiga adalah tombol, dibuat menggunakan komponen
view: "button" . Properti
lebar dan
tinggi mengatur tinggi dan lebar tombol dalam piksel, dan
tipe pengaturan
: "ikon" dan
ikon: "wxi-user" menampilkan ikon yang saya butuhkan dari
daftar yang disediakan oleh dokumentasi.
Hasil:
Fig. 4
Untuk membuat tombol transparan, saya menggunakan kelas CSS
"webix_transparent" -
"webix_transparent" .
Langkah 4. Buat widget Daftar
Widget daftar adalah widget Webix standar, dan akan digunakan untuk membuat menu. Tugas saya adalah membuatnya dapat diklik menggunakan properti
select: true . Juga, dalam widget ini saya menggunakan perubahan gaya saya menggunakan class -
css: "list_color" .
Alih-alih menulis
templat: "Daftar", kami menulis kode berikut:
{ view: "list", id:"mylist", scroll:false, select:true, width:200, css:"list_color", data:[ {value:"Dashboard",}, {value:"Users"}, {value:"Products"}, {value:"Location"} ] }, {view: "resizer"}, {template:"Table"}, {template:"Form"}
Dalam widget
daftar , secara default gulir digunakan, yang saya matikan dengan perintah -
gulir: false .
Panjang daftar dan nilainya diatur menggunakan array
data .
Untuk mengganti gaya default, Anda perlu menulis yang berikut:
.list_color{ background-color: #EEEEEE; font-weight: 500; } .list_color .webix_selected{ background-color: #dddfe2; }
Latar belakang widget default adalah putih, dan dapatkan dengan menulis
.list_color {...} . Tetapi ketika Anda perlu mengatur gaya untuk elemen-elemennya, setelah nama kelas kami, Anda harus menentukan kelas default elemen.
Dengan sentuhan terakhir pada widget
daftar , kami menetapkan antara itu dan kolom
Tabel , perbatasan yang dapat diseret -
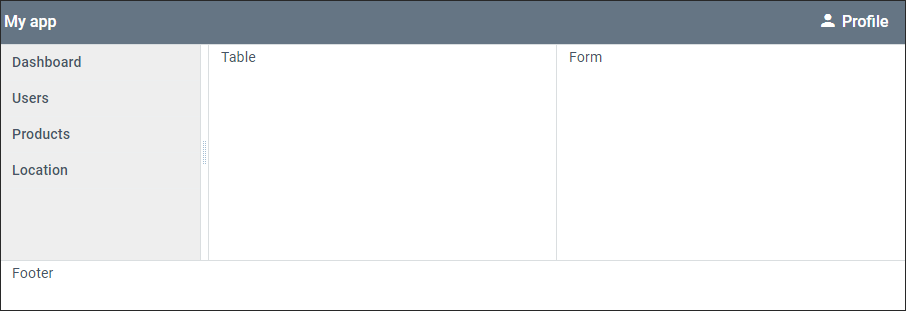
{view: "resizer"} . Hasil dari langkah keempat:

Gbr.5
Langkah 5. Buat tabel dan ekstrak data dari file lain
Biarkan saya mengingatkan Anda bahwa data diambil dari file data.js. Untuk menampilkannya dalam bentuk tabel, alih-alih
templat: "Table" line, saya menulis kode berikut:
view:"datatable", id:"film_list", scroll:"y", autoConfig: true, data:small_film_set
Kode ini berfungsi sebagai berikut:
view: "datatable" membuat tabel, dan menggunakan
autoConfig: true mengkonfigurasi kolom berdasarkan data yang dibuat di awal array
small_film_set . Path ke array ini ditunjukkan oleh baris -
data: smal_film_set .
Gulir stok
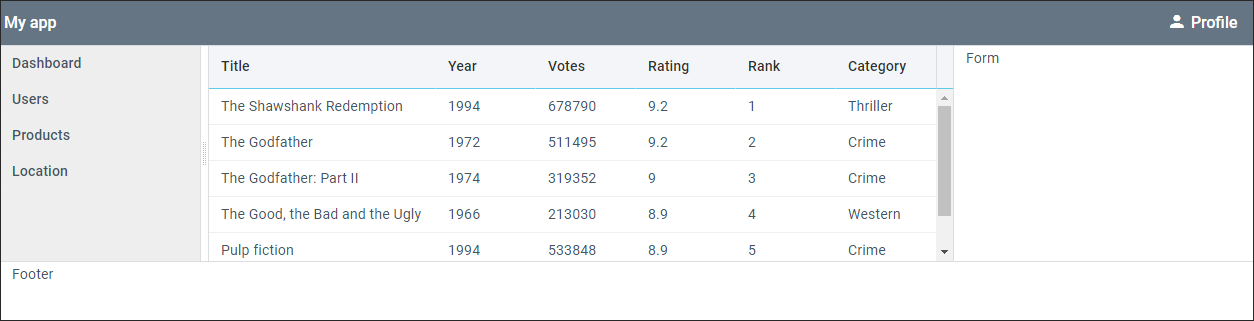
: “y” menghilangkan gulir horizontal, hanya menyisakan gulir vertikal. Hasilnya adalah tabel yang dapat diurutkan dengan mengklik tajuk kolom.

Gbr.6
Langkah 6. Formulir
Tampilan properti
: "form" - membuat
widget "form" . Menurut pernyataan kerja, itu terdiri dari bidang input dan tombol yang ditempatkan di array
elemen: [{...}, ...] .
Ganti
templat baris
: "Tabel" dengan kode berikut:
view:"form", id:'film_form', width: 350, elements:[ { type:"section", template:"EDIT FILMS"}, { view:"text", name:"title", label:"Title" }, { view:"text", name:"year", label:"Year" }, { view:"text", name:"rating", label:"Rating" }, { view:"text", name:"votes", label:"Votes" }, { margin:10, cols:[ { view:"button", id:"btn_add", minWidth:65, value:"Add new", css:"webix_primary", click:addItem}, { view:"button", id:"btn_clear", minWidth:65, value:"Clear", click:clearForm} ] }, {} ]
Baris dengan properti
type: "section" adalah judul form. Bidang input diatur oleh properti -
tampilan: "teks" , nama bidang ditulis dalam
label . Di masa depan, formulir harus meneruskan nilai, untuk ini, bersama dengan
tampilan: properti
"text" ,
nama: "..." properti diatur.
Widget adalah tombol, yang diatur oleh
tampilan: properti
"tombol" . Tombol bukan merupakan bagian integral dari formulir, dan dapat digunakan sebagai elemen mandiri. Seperti pada tag input HTML standar, nama tombol ditetapkan oleh properti
nilai . Warna biru diatur oleh gaya
css bawaan: "webix_primary" .
Elemen terakhir dari array adalah spacer, yang mengisi ruang kosong hingga footer, yang akan ditekan ke bagian bawah layar. Ini digunakan karena ketinggian default dari elemen form, dimana semua elemen berikutnya ditekan. Hasil Kode:

Gbr. 7
Langkah terakhir
Halaman hampir siap, tetap hanya untuk membuat catatan kaki. Ganti
templat baris
: "Footer" dengan kode berikut:
cols:[ {height: 30, template:"The software is provided by <a href='#'>webix.com</a>. All rights reserved (c)", css:"center_text"} ]
Kode menunjukkan bahwa properti templat, selain teks, memungkinkan Anda untuk mengatur tag HTML. Untuk memusatkan teks, saya menggunakan
kelas css khusus
- "center_text" .
.center_text{ text-align:center; }
Hasil akhir halaman harus sepenuhnya sesuai dengan yang dinyatakan dalam pernyataan kerja (Gbr. 1).
Generalisasi
Dalam contoh ini, hanya sebagian kecil dari fitur Webix yang digunakan. Hasilnya menunjukkan bahwa hanya dalam 60 baris kode, Anda dapat membuat halaman dengan banyak elemen kompleks. Solusi pustaka yang siap pakai dan kemudahan penggunaan komponennya memungkinkan Anda untuk mendesain tata letak halaman yang sama sekali berbeda, sementara tidak membuang-buang waktu dengan gaya.