
Saat ini, beberapa orang ingat bahwa aplikasi web dapat berjalan tanpa permintaan XHR tunggal. AJAX (Asynchronous Javascript dan XML) menyediakan fitur keren - memuat data tanpa memuat ulang halaman. Konsep ini mendasari kebanyakan SPA modern.
Tapi tidak ada yang diberikan begitu saja, Anda harus membayar semuanya. Konsep AJAX tampaknya sangat sederhana, tetapi bahkan pada tingkat permintaan data dari server, Anda dapat menemui banyak masalah.
Untuk memulai, mari menulis aplikasi SPA paling sederhana dengan AJAX:
initApp(); function initApp() { document.body.innerHTML = ` <h3>Employees list</h3> <ul id="employees-list"></ul> <button id="load-employees">Load employee</button> `; document.getElementById('load-employees').addEventListener('click', loadEmployee); } function loadEmployee() { fetch('http://dummy.restapiexample.com/api/v1/employee/1') .then(res => res.json()).then(({employee_name}) => addEmployee(employee_name)); } function addEmployee(employeeName) { const employeeElement = document.createElement('li'); employeeElement.innerText = employeeName; document.getElementById('employees-list').appendChild(employeeElement); }
Semuanya sangat sederhana: ketika Anda mengklik tombol, kami meminta data dari server dan ketika mereka diterima, tambahkan item ke daftar.
Seperti yang saya katakan, pada tahap ini banyak yang bisa salah dan, untuk memperluas topik lebih dalam, pertama-tama kita akan menganalisis sedikit teori.
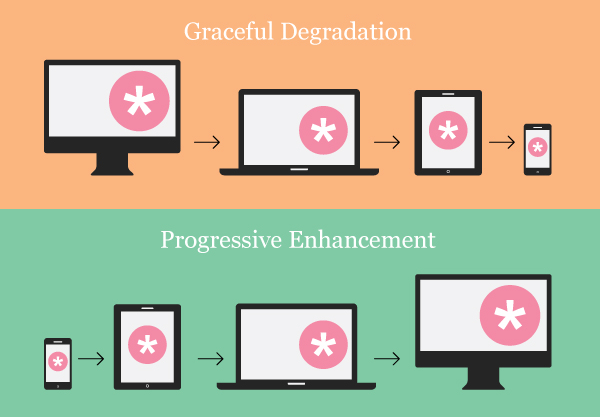
Dua filosofi membangun antarmuka toleran kesalahan

Degradasi anggun
Ini adalah filosofi desain antarmuka di mana pengguna awalnya disediakan dengan fungsi sebanyak mungkin. Dan hanya jika terjadi kegagalan pada bagian mana pun dari sistem, fungsi-fungsi yang bergantung padanya dinonaktifkan. Kedengarannya rumit, tetapi di bawah ini kita akan menganalisisnya dengan sebuah contoh - itu akan jauh lebih jelas.
Peningkatan progresif
Ada filosofi alternatif / paralel - peningkatan progresif. Di dalamnya, gerakan berjalan ke arah lain: pada awalnya, pengguna diberikan set fungsionalitas minimal (atau rata-rata). Dan untuk menginisialisasi sisanya, dukungan dari bagian-bagian sistem yang diperlukan untuk pekerjaan mereka diperiksa terlebih dahulu.
Biasanya, ketika berbicara tentang
degradasi yang baik dan peningkatan progresif dalam konteks aplikasi berbasis browser, itu berarti kompatibilitas atau kemampuan beradaptasi antar browser. Ada contoh populer yang menjelaskan konsep-konsep ini. Misalkan aplikasi Anda memiliki fungsi halaman cetak, dan jika Anda melakukan ini:
<body> <a href="javascript:window.print()" id="print-btn">Print</a> <script> const printButton = document.getElementById('print-btn'); if (printButton && typeof window.print !== 'function') { printButton.parentNode.appendChild(document.createTextNode(' ')); printButton.parentNode.removeChild(printButton); } </script> </body>
maka ini adalah
degradasi yang bagus , karena Anda segera menunjukkan tombol cetak, tetapi ketika Anda menyadari bahwa pencetakan tidak didukung oleh browser, Anda menghapus fungsionalitasnya.
PS: Dalam contoh asli, tag noscript digunakan untuk menunjukkan
degradasi yang anggun , tetapi bagi saya tampaknya sudah sangat ketinggalan zaman.
Jika Anda melakukan ini:
if(typeof window.print === 'function') { const printButton = document.createElement('a'); printButton.innerText = 'Print'; printButton.addEventListener('click', () => window.print()); document.body.appendChild(printButton); }
ini merupakan
peningkatan progresif , karena pertama-tama Anda memeriksa dukungan untuk API yang diperlukan dan baru kemudian menambahkan fungsinya.
Contoh-contoh menunjukkan aplikasi yang paling primitif dari filosofi desain antarmuka toleransi kesalahan.
Kembali ke
permintaan AJAX dan
HTTP .
Apa yang salah dengan AJAX?
Kode status HTTP tidak terduga

Kasus paling sederhana adalah jika server mengembalikan kode status yang salah yang Anda harapkan, katakan 500. Ini adalah skenario umum, dan Anda mungkin memiliki beberapa alat untuk memprosesnya. Misalnya, perlihatkan kepada pengguna pemberitahuan "Telah terjadi kesalahan server". Ini jelas degradasi, tetapi seberapa anggun itu? Apakah mungkin untuk menerapkan peningkatan progresif di sini? Tidak, ini jelas bukan tempat untuk peningkatan progresif - fungsinya telah menurun. Anda hanya dapat mengalahkan masalah ini dengan indah:
- Untuk mengetahui bahwa situasi ini umumnya terjadi pada klien untuk mencegahnya di masa depan. Untuk ini, logger kesalahan biasanya digunakan, misalnya sentry.io .
- Tembolok data yang diterima, jika memungkinkan. Keren jika sudah ada panggilan ke permintaan serupa dan Anda menyimpan data. Dalam hal ini, bahkan jika Anda menerima kode status yang tidak terduga dari server, Anda dapat menampilkan antarmuka, meskipun tidak dengan data terbaru.
- Coba ulangi permintaan nanti. Mungkin ini adalah server crash sementara dan setelah beberapa detik itu akan "dirilis". Anda dapat membuat permintaan kedua secara otomatis atau memberikan opsi ini kepada pengguna.
- Jangan memblokir sisa aplikasi. Jika Anda menunjukkan pemintal atau kerangka sebelum memanggil permintaan HTTP, maka jangan lupa sembunyikan di setiap penyelesaian permintaan, berhasil atau tidak. Ini mungkin tampak jelas, tetapi saya sering menjumpai ini.
- Secara umum, mungkin ada banyak kode status yang tidak terduga, misalnya, ketika sesi pengguna berakhir dan server merespons dengan kode 403. Untuk kesalahan ini, penangan terpisah diperlukan yang menerbitkan kembali token sesi atau mengirim pengguna untuk otorisasi. Aplikasi failover harus memiliki penangan untuk semua kemungkinan respons server.
Jawaban tidak valid

Jangan pernah percaya backend! Server dapat merespons dengan kode 200, tetapi di dalam tubuh respons akan mengembalikan data yang salah yang Anda butuhkan. Dalam situasi ini, Anda dapat melakukan hal yang sama dengan kode status yang tidak terduga, tetapi kesulitannya dalam menentukan bahwa jawabannya benar-benar tidak valid.
Jika Anda menulis dalam naskah, maka bagi Anda ada alat keren -
naskah-json-skema . Dengan itu, Anda dapat menghasilkan skema json dari antarmuka naskah dan menggunakannya untuk memvalidasi data dalam runtime.
Jawaban panjang

Ini adalah pukulan yang sedikit orang harapkan. Jika kita mengingat kesalahan atau bahkan data tanggapan yang tidak valid, kita jarang ingat batas waktu. Pelakunya mungkin bukan hanya aplikasi server, tetapi bahkan penyedia Internet atau perangkat klien.
Jangan lupa tentang hal itu, lebih baik memberi tahu pengguna bahwa permintaan lebih lama dari biasanya daripada membiarkannya berhadapan muka dengan lingkaran berputar di layar. Ketika waktu yang diberikan untuk pelaksanaan permintaan berakhir, Anda dapat melalui skenario yang sama seperti pada dua situasi sebelumnya.
Kurangnya internet

Saya sangat terkesan mengetahui bahwa Google Documents memiliki mode offline. Itu sangat membantu saya ketika saya memutuskan untuk selesai menulis artikel di pesawat terbang di mana tidak ada internet.
Tentu saja, aplikasi berbeda dan banyak dari mereka praktis tidak berguna tanpa internet. Tetapi bahkan dalam aplikasi ini, Anda dapat menangani kasus ini dengan kurangnya koneksi dan menampilkan pesan informatif (walaupun saya juga suka memainkan tyrannosaurus di "Chrome").
Selain itu, Anda dapat mendengarkan
acara yang menghubungkan / memutuskan koneksi Internet . Dan, misalnya, secara otomatis memuat ulang data selama acara online di jendela.
Antarmuka toleran kesalahan - tidak mudah
Secara total, daftar tindakan yang harus diterapkan ketika memohon permintaan HTTP:
- Kesalahan log.
- Tembolok data dan menggunakannya.
- Ulangi permintaan yang gagal.
- Jangan memblokir antarmuka.
- Menangani semua kemungkinan respons server.
- Validasi respons server.
- Tetapkan batas waktu.
- Mode offline (kurangnya internet).
Apa yang tampak sepele pada awalnya berubah menjadi filsafat lengkap dengan banyak masalah. Tentu saja, ini bukan masthead. Tetapi jika aplikasi Anda telah mencapai tingkat kematangan yang tinggi dan Anda ingin membuat antarmuka yang benar-benar berkualitas tinggi, maka ini adalah arah yang layak untuk dikembangkan.
Tujuan artikel ini adalah untuk membicarakan kemungkinan masalah saat bekerja dengan permintaan HTTP, tetapi bukan tentang solusi spesifik. Saat ini ada sejumlah besar perpustakaan dan kerangka kerja yang ditujukan untuk menyelesaikan masalah ini, misalnya, pencegat HTTP di Angular.
Mengetahui masalah yang mungkin terjadi, akan lebih mudah untuk menemukan solusi bagi mereka di Internet.