Saya pikir setiap pengembang, ketika dia datang ke proyek baru, berpikir bahwa akan menyenangkan untuk kembali ke masa lalu dan memberi tahu para ayah dari proyek Anda bahwa pola-pola itu seharusnya tidak hanya diminta pada saat wawancara, tetapi juga diterapkan pada proyek nyata, tetapi saya serius.
Secara khusus, ini mungkin sebuah pola, tetapi aturan yang sangat bagus adalah bahwa markup harus dipisahkan dari kode. Ini berlaku untuk Formulir Web lama yang baik, Asp.Net MVC - apakah ada orang lain yang menulis markup di Razor?), Dan Angular populer di perusahaan yang keras.
Jika Anda telah lama pergi dari keputusasaan tentang bagian depan enders dan pindah ke Angular dan React yang baru ketinggalan jaman, maka ...
Ya, tuan-tuan, pengembang backend, kami kembali memiliki harapan bahwa pengetahuan yang diperoleh selama bertahun-tahun tidak akan hilang di kepala. Dan harapan itu adalah teknologi Microsoft Blazor.
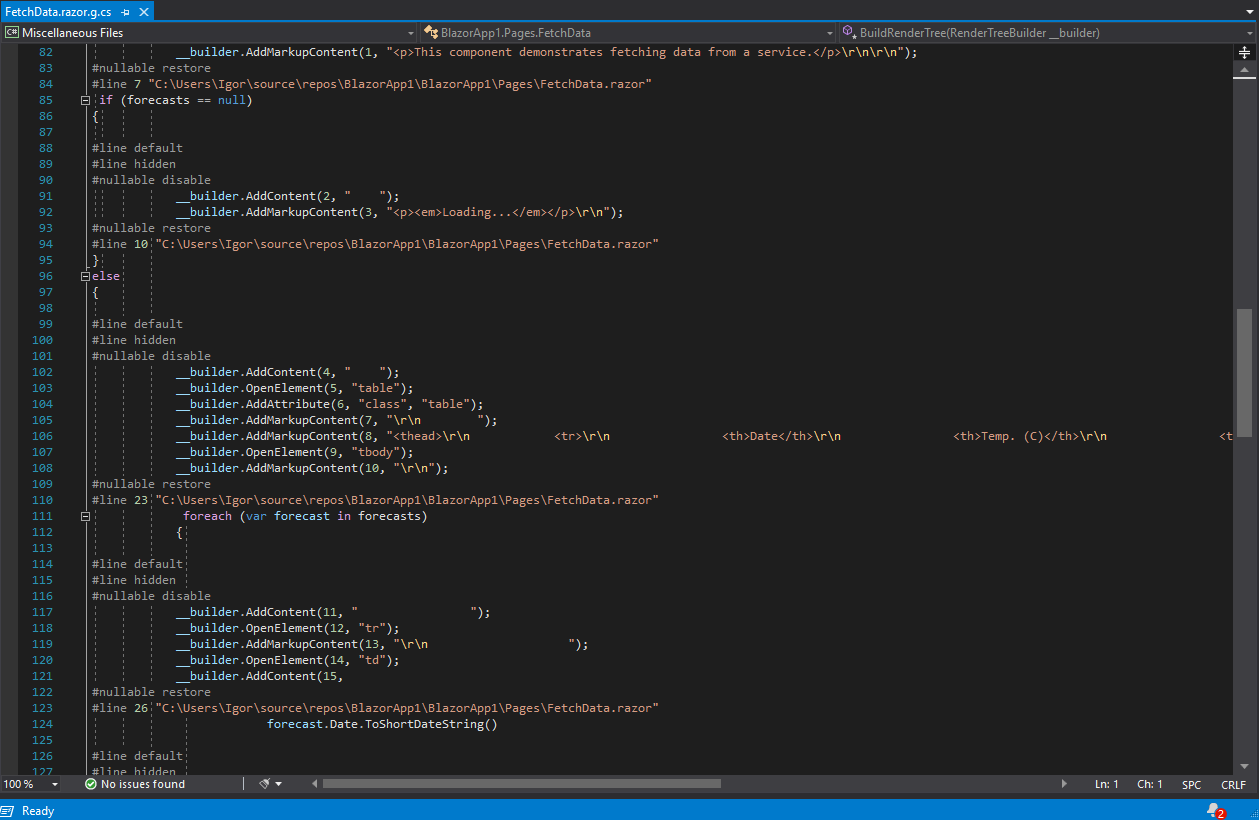
Setelah membuka proyek default yang dibuat studio ketika membuat proyek Blazor, dan setelah melihat beberapa artikel, saya merayap dalam pemikiran bahwa semuanya benar-benar sangat buruk dan kode dan markup selalu dalam file yang sama, seperti misalnya di sini (selanjutnya semua contoh akan ditampilkan berdasarkan Proyek template Blazor Server App dari Visual Studio 2019 dengan .Net Core 3.1 diinstal):

Tidak ada yang membingungkan di sini?
Menurut pendapat saya, semua yang diisi dengan merah tidak ada hubungannya dengan konten yang diwakili komponen ini dan Anda harus menyingkirkannya. Mengapa
- Yah, pertama, pengembang front-end yang akan bekerja dengan Anda pada saat yang sama pada kontrol ini akan sedikit bingung dengan simbol yang tidak bisa dimengerti olehnya dan setiap kali dia akan berhati-hati dan menanyakan pertanyaan ketika dia perlu mengubah sesuatu dalam potongan kode yang dibingkai dengan markah Razor .
- Tentu saja, frontender akan berhati-hati, tetapi pasti Anda akan secara berkala menemukan fakta bahwa setelah beberapa manipulasi, halaman Anda tidak akan berfungsi seperti yang Anda harapkan atau tidak akan berfungsi.
- Jika Anda berpikir bahwa pengembang front-end tidak akan diperlukan, karena semuanya sekarang dapat ditulis dalam C #, maka Anda salah. Dalam kasus apa pun, Anda perlu menyesuaikan dgn mode kontrol dan itu akan dilakukan baik oleh pengembang front-end, atau oleh penata ketik yang sering tidak tahu apa itu C #.
- Pada awalnya akan terlihat bahwa kodenya kecil dan tidak mengacaukan tata letak, itu menipu, dalam proyek yang berkembang Anda akan dengan cepat beralih dari panggung, demo teknologi ke "sial apa yang terjadi di sini". Lebih dari sekali saya menemukan fakta bahwa dari Kontrol Web SQL atau langsung pada halaman .cshtml, permintaan SQL ke database telah diposting, ya, saya tidak bercanda. Sangat sering, pengembang berpengalaman yang kemarin menyiksa Anda dalam sebuah wawancara jaminan sosial, sudah mengetahui prinsip-prinsip SOLID, besok akan menulis logika bisnis, tepat di markup.
Saya pikir saya sudah cukup menakuti Anda, sekarang saya akan memberi tahu Anda cara menghindari masalah di atas, semua ini dilakukan dengan sangat sederhana. Dan akan sangat bagus jika Anda mengambil pendekatan berikut sebagai aturan saat membuat komponen Razor baru. Jadi, pendekatan pertama.
Kelas dasar
Yang pertama dan, sampai saat ini, satu-satunya pendekatan.
Anda membuat kelas dasar di mana semua logika tampilan akan ditemukan, untuk kontrol dari contoh di atas. Buat file baru menggunakan templat
[Nama Kontrol] .razor.cs
Di sini studio akan membantu kami dan membangun dari dua file, seperti pada gambar di bawah ini:

Seperti yang Anda lihat, studio ini cukup cerdas dan mengerti sendiri apa yang Anda inginkan darinya. Kontrol dikelompokkan dengan file tempat kami ingin menempatkan kode kami.
Jika Anda membuka file baru sekarang, nama kelas FetchData akan digarisbawahi dengan garis bergelombang merah, semuanya benar, karena meskipun pada FetchData.razor Anda tidak akan melihat deklarasi kelas dengan nama FetchData di mana saja , nanti setelah mengkompilasi proyek itu akan muncul, saya akan menunjukkan lebih rendah, dan oleh karena itu nama kelas FetchData sudah dipesan. Kami tidak punya pilihan selain menggunakan konvensi bahwa kami akan menempatkan logika tampilan (dan hanya itu !!!) di kelas FetchDataBase, yaitu, nama kelas akan dibentuk oleh templat:
[ControlName] Base
Tentu saja, Anda dapat menjadi bingung dan menulis analisa statis Anda sendiri, yang akan memeriksa file tersebut untuk setiap komponen, mengapa tidak?
Selanjutnya, kita perlu mewarisi kelas ini dari ComponentBase . Jangan lupa menambahkan
menggunakan Microsoft.AspNetCore.Components ;
Dan inilah yang kami dapatkan:

Wow, kelas siap untuk mentransfer logika tampilan di sini, yang sekarang kita punya kesempatan untuk sepenuhnya menulis dalam C #, bukankah itu kebahagiaan? :)
Tetapi sementara komponen Razor sendiri tidak tahu apa-apa tentang file kami, hanya Visual Studio yang tahu bahwa mereka memiliki kesamaan.
Jadi, lakukan trik berikut:

Kami mewarisi komponen Razor dari kelas FetchDataBase .
Biarkan kode C # yang masih ada di FetchData.razor tidak mengganggu Anda.
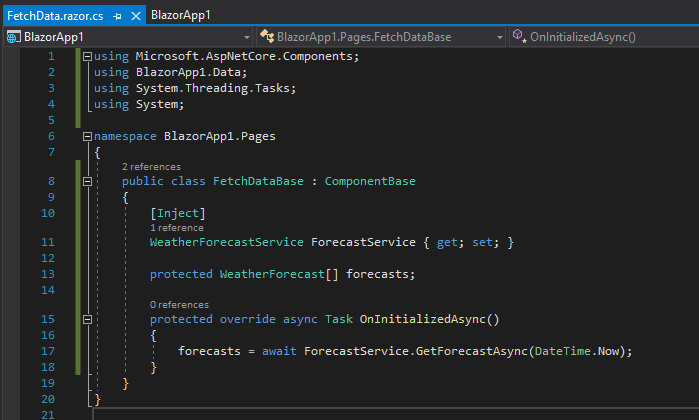
Saat ini, kami akan mentransfer semua logika tampilan ke kode yang disebut di belakang file kami:

Apa yang terjadi, yah, pertama kami tambahkan menggunakan-dan. Pada kontrol Razor, Anda praktis tidak akan melihatnya, karena biasanya menambahkannya ke _Imports.razor . Sudah ditambahkan beberapa yang paling banyak digunakan.
Selanjutnya, kami menyuntikkan melalui properti, seperti yang Anda lihat, DI favorit kami berfungsi dengan baik.
Anda hanya perlu menandai properti yang diimplementasikan dengan atribut [Suntikkan] . Dalam komponen Razor, itu ditandai Suntikan . Artinya, perubahannya minimal.
Nah, kemudian ikuti properti, di mana kami memuat informasi yang ditampilkan, itu harus setidaknya dilindungi (karena kontrol Razor mewarisi dari kelas saat ini). Atau publik jika Anda memutuskan untuk melakukan inisialisasi dari luar, dalam hal ini Anda masih harus menandainya dengan atribut [Parameter] . Dalam versi Blazor sebelumnya, itu cukup terlindungi , tetapi sekarang penganalisa studio akan memarahi Anda untuk itu.
Pada prinsipnya, Anda dapat menambahkan konstruktor ke kelas ini dan melakukan beberapa pekerjaan di sana, tetapi ini tidak disarankan, lebih baik untuk menempatkan semua logika inisialisasi dalam metode OnInitializedAsync ()
Hanya itu yang tersisa di FetchData.razor

Ada markup Razor yang diselingi, tapi bagaimana mungkin sebaliknya, kita masih perlu entah bagaimana menampilkan data kita. Tetapi kode C # murni benar-benar menghilang. Dan ini bagus menurut saya. Saya menyarankan Anda untuk awalnya mengikuti pendekatan yang sama dan kemudian Anda maupun kolega Anda tidak akan mengambil kepala Anda ketika kontrol Anda tumbuh ke ukuran besar.
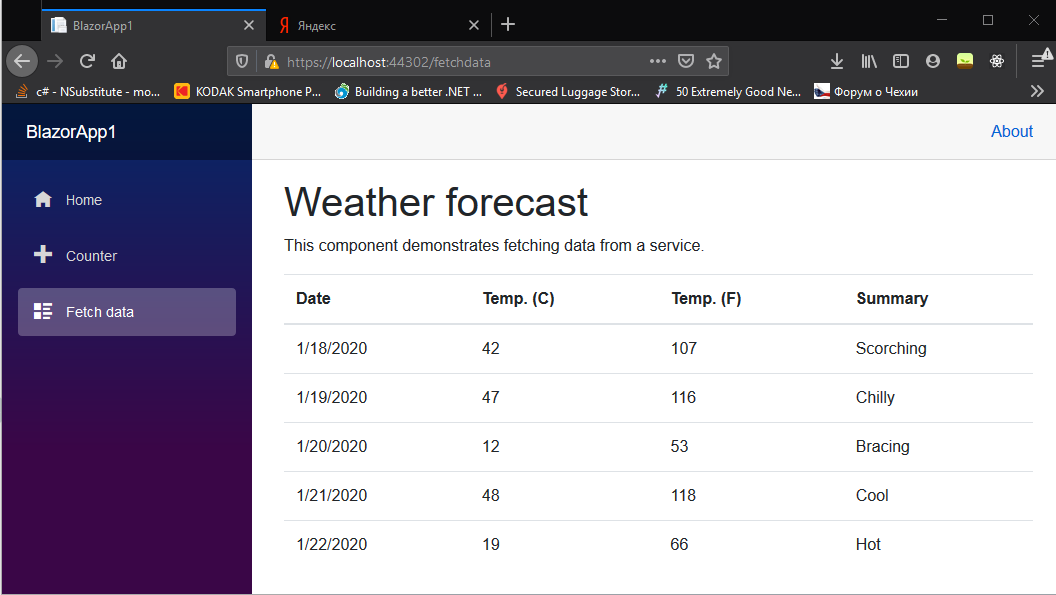
Yang paling penting adalah apakah itu berfungsi sama sekali, sekarang mari kita periksa:

Hebat, sepertinya mereka tidak merusak apa pun =)
Kelas parsial
Dan pendekatan kedua, yang muncul baru-baru ini ( https://docs.microsoft.com/en-us/aspnet/core/blazor/components?view=aspnetcore-3.1#partial-class-support ), tetapi kemungkinan besar akan sepenuhnya menggantikan yang sebelumnya. Atas permintaan pekerja, Net Core 3.1 menambahkan kemampuan untuk membuat kelas parsial untuk kontrol Razor. Jadi, kita meninggalkan hampir semuanya seperti pada pendekatan sebelumnya, tetapi sekarang kita tidak perlu mewarisi dari ComponentBase, dan kelas dapat disebut sama dengan komponen, yaitu, tanda tangannya akan seperti berikut:
kelas parsial publik [ComponentName]
Seperti yang Anda lihat di bawah, perubahannya minimal, dalam kode di belakang kami menyingkirkan pewarisan dari ComponentBase dan menandai kelas sebagai parsial

File markup juga sedikit disederhanakan, kami juga menyingkirkan warisan dari FetchDataBase, kelas ini tidak ada lagi karena tidak berguna.

Seperti yang Anda lihat, ada dua pendekatan untuk menjaga markup Anda tetap bersih. Yang mana yang Anda pilih terserah Anda. Sayangnya, alangkah baiknya bagi studio untuk segera menghasilkan kode-belakang saat membuat komponen baru. Sekarang ini sedang dibahas secara aktif dan, seperti yang dikatakan pengembang, di masa depan probabilitas seperti itu akan ditambahkan jika ada permintaan untuk itu, dan itu pasti akan terjadi.
Jadi, sekarang apa komponen Razor kita berubah menjadi:

Itu sudah biasa, bukan?) Setiap orang yang pernah membuat komponen Razor Asp.Net MVC mereka akan menemukan konten dari file yang dibuat secara otomatis sangat akrab.
Saya harap Anda belajar sedikit tentang Blazor hari ini dari artikel pertama saya tentang Habr. Tinggalkan kritik, pertanyaan, dan permintaan di bawah untuk artikel baru =)