Anda memasukkan nama situs di bilah alamat browser, tekan
enter , dan karena kebiasaan Anda melihat halaman yang diminta. Sederhana: Saya memasukkan nama situs - situs itu ditampilkan. Namun, untuk yang lebih ingin tahu, saya ingin memberi tahu Anda apa yang terjadi ketika browser mulai menerima potongan-potongan situs (ya, situs ini datang berkeping-keping, dengan kata lain, potongan) dan menampilkan halaman yang sepenuhnya ditarik.

Bagaimana cara kerja browser?
Sebelum kisah tentang bagaimana browser menggambar halaman, penting untuk memahami bagaimana itu diatur, proses apa dan pada tingkat apa yang dilakukan. Ketika kita berkenalan dengan proses rendering, kita akan mengingat komponen browser lebih dari sekali. Jadi, di bawah kap, browser terlihat seperti ini:
 User Interface
User Interface adalah semua yang dilihat pengguna: bilah alamat, tombol maju / mundur, menu, bookmark - kecuali untuk area tempat situs ditampilkan.
Mesin Browser bertanggung jawab atas interaksi antara Antarmuka Pengguna dan Mesin Rendering. Misalnya, mengklik tombol kembali harus memberi tahu komponen RE bahwa perlu menggambar keadaan sebelumnya.
Mesin Rendering bertanggung jawab untuk menampilkan halaman web. Bergantung pada jenis file, komponen ini dapat mengurai dan menyajikan HTML / XML dan CSS, serta PDF.
Jaringan melakukan permintaan sumber daya xhr, dan secara umum, browser berkomunikasi dengan seluruh Internet melalui komponen ini, termasuk proksi, caching, dan sebagainya.
Mesin JS adalah tempat di mana kode js diuraikan dan dieksekusi.
Backend UI digunakan untuk menggambar komponen standar seperti kotak centang, input, tombol.
Ketekunan Data bertanggung jawab untuk menyimpan data lokal, seperti cookie, SessionStorage, indexDB, dan sebagainya.
Selanjutnya, kita belajar bagaimana komponen browser yang dipertimbangkan berinteraksi satu sama lain dan menganalisis secara lebih rinci apa yang terjadi di dalam Mesin Rendering. Dengan kata lain ...
Bagaimana cara browser menerjemahkan html ke piksel di layar?
Jadi, dengan bantuan komponen Jaringan, browser mulai menerima file-html dengan potongan, biasanya 8kb, selanjutnya apa? Dan kemudian muncul proses parsing (
spesifikasi proses) dan rendering file ini di komponen, seperti yang mungkin Anda duga - Mesin Rendering.
Penting! Untuk meningkatkan kegunaan, browser tidak menunggu sampai semua html dimuat dan diuraikan. Sebagai gantinya, browser segera mencoba menampilkan halaman kepada pengguna (selanjutnya kami akan mempertimbangkan caranya).
Proses penguraian itu sendiri terlihat seperti ini:

Hasil penguraian adalah
pohon DOM . Ambil contoh html berikut:
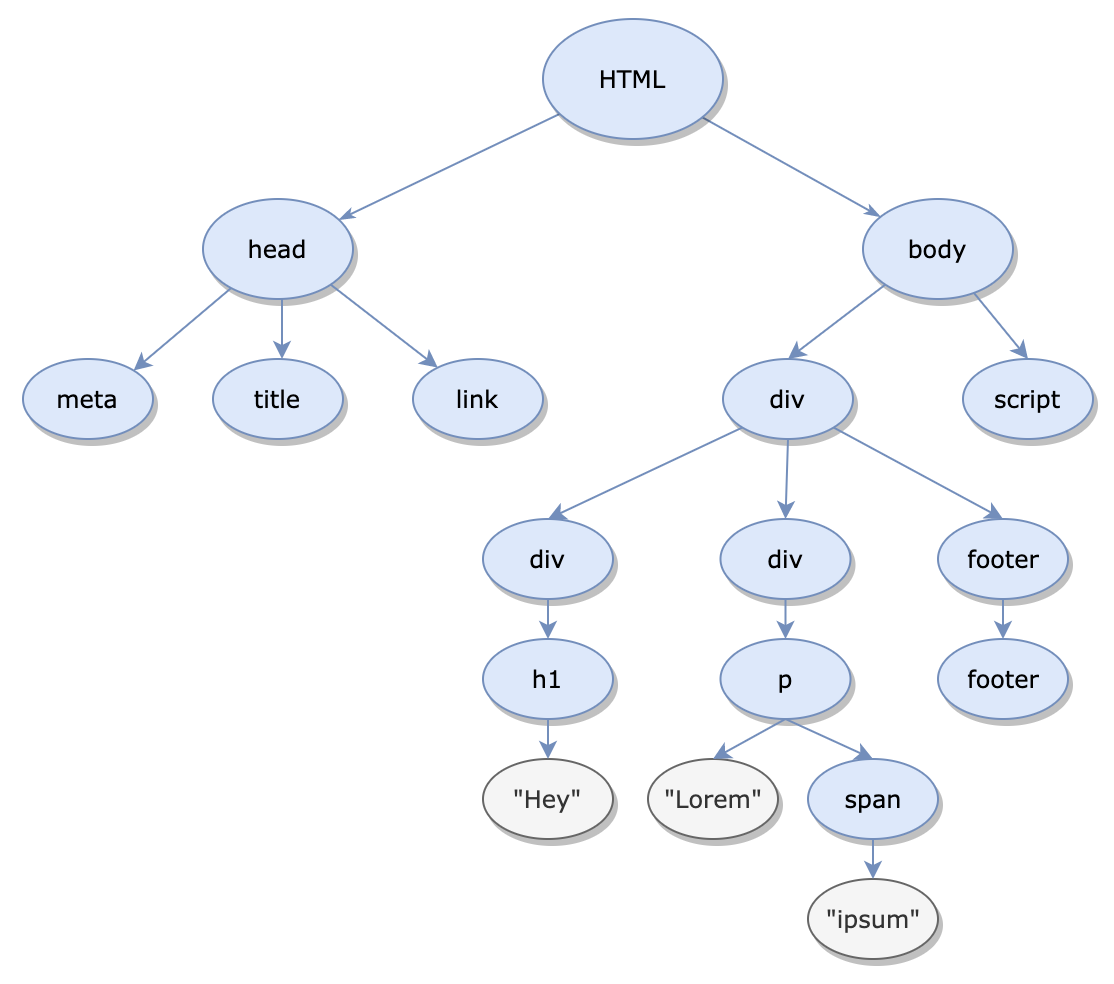
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Web Rendering</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="wrapper"> <div class="header"> <h1>Hey</h1> </div> <div class="content"> <p> Lorem <span>ipsum</span>. </p> </div> <footer> Contact me </footer> </div> <script src="./code.js"></script> </body> </html>
Pohon DOM dari file html tersebut akan terlihat seperti ini:

Saat browser mem-parsing file html, ia menemukan tag yang berisi tautan ke sumber daya pihak ketiga (
<link>, <script>, <img> dan sebagainya) - ketika mereka ditemukan, permintaan untuk sumber daya ini terjadi.
Dengan demikian, dengan mengirimkan permintaan ke alamat yang ditentukan dalam atribut href dari tag
<link rel = "stylessheet"> dan setelah menerima file gaya css, browser mem-parsing file ini dan membangun apa yang disebut
Model Objek CSS - CSSOM .
Bayangkan kita memiliki lembar gaya seperti itu:
body { font-size: 14px; } .wrapper { width: 960px; margin: 0 auto; } .wrapper .header h1 { font-size: 26px; } .wrapper p { color: red; } footer { padding: 20px 0; }
Dari mana kita mendapatkan
CSSOM ini:

Perhatian: di sini pohon dibangun dari gaya file css kami. Selain itu, ada juga gaya agen pengguna - gaya browser default dan gaya inline - ditentukan dalam tag html.
Anda dapat membaca lebih lanjut tentang algoritma parsing gaya css dalam
spesifikasi .
Sekarang kita memiliki
DOM dan
CSSOM - yang pertama menjawab pertanyaan "apa?", Yang kedua menjawab pertanyaan "bagaimana?". Jika Anda berpikir langkah selanjutnya adalah menggabungkan DOM dan CSSOM, maka Anda benar!
DOM + CSSOM = Render Tree.Render Tree adalah pohon elemen terlihat (!) Yang dibangun dalam urutan di mana mereka harus dirender pada halaman. Harap perhatikan bahwa elemen yang memiliki tampilan aturan css: tidak ada orang lain yang memengaruhi tampilan tidak akan berada di
pohon render .
Browser membuat Render Tree untuk menentukan dengan tepat apa yang harus di-render dan dalam urutan apa. Konstruksi pohon Render terjadi seperti ini: mulai dari elemen root (html), parser melewati semua elemen yang terlihat (skipping link, skrip, meta, elemen yang disembunyikan melalui css) dan untuk setiap elemen yang terlihat ia menemukan aturan css yang sesuai dari CSSOM.
Di mesin firefox, elemen Render Tree disebut bingkai. Webkit menggunakan istilah renderer atau render object. Objek render tahu cara menempatkan dirinya pada halaman, dan juga berisi informasi tentang anak-anaknya. Dan yang paling aneh, jika Anda melihat kode sumber webkit, Anda dapat menemukan kelas yang disebut
RenderObject .
Melanjutkan contoh kita, kita mendapatkan
Render Tree :

Saat ini, dalam beberapa keadaan kami memiliki Render Tree - pohon yang berisi informasi tentang apa dan bagaimana cara menggambar. Sekarang browser harus memahami di mana dan dengan ukuran apa elemen akan ditampilkan. Proses menghitung posisi dan ukuran disebut
Tata Letak .
Layout adalah proses rekursif untuk menentukan posisi dan ukuran elemen dari Render Tree. Itu dimulai dari root Render Object, yang mana, dan melewati secara rekursif bagian atau semua hierarki pohon, menghitung dimensi geometris dari objek render anak. Elemen root memiliki posisi (0,0) dan ukurannya sama dengan ukuran bagian jendela yang terlihat, yaitu ukuran viewport.
Html menggunakan model tata letak berbasis aliran, dengan kata lain, dimensi geometrik elemen dalam beberapa kasus dapat dihitung dalam satu lintasan (jika elemen yang muncul dalam aliran nanti tidak mempengaruhi posisi dan ukuran elemen yang sudah berlalu).
Tata letak dapat bersifat global saat diperlukan untuk menghitung posisi objek render seluruh pohon, dan tambahan bila diperlukan untuk menghitung hanya sebagian dari pohon. Tata letak global terjadi, misalnya, ketika mengubah ukuran font atau selama acara pengubahan ukuran. Tata letak tambahan terjadi hanya untuk membuat objek yang ditandai sebagai kotor.
Beberapa kata tentang "sistem bit kotor" . Sistem ini digunakan oleh browser untuk mengoptimalkan proses agar tidak menghitung ulang seluruh tata letak. Saat menambahkan yang baru atau mengubah objek render yang ada, ia dan anak-anaknya ditandai dengan bendera "kotor". Jika objek render tidak berubah, tetapi anak-anaknya telah diubah atau ditambahkan, maka objek render ini ditandai sebagai "anak-anak kotor."
Menjelang akhir proses tata letak, setiap objek render memiliki posisi dan ukurannya sendiri.
Untuk meringkas: browser tahu apa, bagaimana dan di mana menggambar. Oleh karena itu - hanya tinggal menggambar. Proses ini, anehnya, disebut
Paint .
Paint - tahap di mana piksel monitor diisi dengan warna yang ditentukan dalam properti objek render dan layar putih berubah menjadi gambar yang dikandung oleh penulis (pengembang). Di seluruh jalur render, ini adalah proses yang paling mahal (bukan yang sebelumnya murah).
Seperti halnya proses tata letak, cat bisa bersifat global - pohon sepenuhnya digambar ulang, dan tambahan - pohon digambar sebagian. Untuk penggambaran ulang parsial, objek render menandai persegi panjangnya sebagai tidak valid. Sistem operasi menganggap area ini membutuhkan redrawing dan memunculkan event cat. Pada saat yang sama, browser dapat menggabungkan area untuk melakukan redrawing sekaligus untuk semua tempat di mana diperlukan.
Mengukur dan memposisikan elemen pohon (tata letak) dan menggambar ulang (cat) adalah proses yang mahal. Mereka berjalan di level CPU. Dengan mengembangkan aplikasi web dinamis di mana proses ini akan diluncurkan sangat sering, kami tidak akan pernah mencapai animasi yang lancar.
Jadi, pasti ada sesuatu yang akan membantu membuat situs dengan animasi yang kaya, sambil tidak memuat CPU dan menggambar setiap frame dalam waktu kurang dari 16,6 ms (60 fps). Memang, browser melakukan langkah lain yang membantu mengoptimalkan dinamika situs -
Komposit (komposisi).
Sebelum komposisi, semua elemen yang ditarik berada pada satu lapisan (lapisan memori). Yaitu, mengubah parameter (misalnya, dimensi atau posisi geometris) dari beberapa elemen akan memerlukan perhitungan ulang dari parameter elemen tetangga. Tetapi jika Anda mendistribusikan elemen pada lapisan komposit - mengubah parameter elemen akan menyebabkan perhitungan ulang hanya pada lapisan tertentu, tanpa mempengaruhi elemen pada lapisan lain. Dengan demikian, proses ini adalah yang termurah dalam hal kinerja, jadi Anda harus mencoba membuat perubahan yang hanya menyebabkan komposit.
Meringkas di atas, kita mendapatkan proses rendering halaman web berikut:
 TLDR
TLDRBrowser menerima file html, mem-parsing dan membangun DOM. Dengan gaya css, browser memuatnya, mem-parsingnya, membangun CSSOM dan menggabungkannya dengan DOM, kami mendapatkan Render Tree. Masih mencari tahu di mana mengatur elemen dari Render Tree - ini adalah tugas tata letak. Setelah mengatur elemen, Anda dapat mulai menggambar mereka - ini adalah tugas cat, tahap di mana piksel layar diisi.
Dinamika
Apa yang terjadi ketika properti css berubah? Atau, misalnya, apakah simpul dom baru ditambahkan? Dalam hal mengubah properti css itu semua tergantung pada properti yang sedang diubah. Hanya ada dua properti yang memicu tugas
gabungan -
opacity dan
transform . Hanya dua properti ini yang paling murah untuk animasi. Misalnya, mengubah latar belakang akan menyebabkan tugas cat (kemudian komposit), dan mengubah tampilan akan menyebabkan tata letak terlebih dahulu, lalu melukis, lalu komposit. Daftar tugas yang disebabkan oleh perubahan gaya dapat ditemukan di
csstriggers.com .
Ketika menambahkan node baru ke pohon dom - jelas browser perlu menambahkan objek baru ke pohon, menghitung posisinya di halaman, menghitung posisi elemen lain di halaman (jika mereka dipengaruhi oleh elemen baru), dan pada akhirnya untuk menarik semuanya terdengar mahal. Karena itu, ketika melakukan operasi seperti itu, Anda perlu mengingat kinerja, karena tidak setiap pengguna Internet meluncurkan aplikasi web Anda pada model perangkat terbaru.
Untuk meringkas, kami memeriksa komponen apa yang terdiri dari browser, bagaimana mereka berinteraksi satu sama lain, dan bagaimana Mesin Rendering menarik halaman ke pengguna.
Anda dapat melihat hal di atas di devtools chrome, tetapi agar tidak melampaui judul artikel, itu saja untuk saat ini.