Antarmuka internal jarang ramah, intuitif, dan indah. Tetapi sia-sia - dengan bantuan mereka, Anda dapat memengaruhi metrik bisnis utama. Di bawah potongan adalah kisah pengiriman, kurir, pemikiran, dan desain.

 Tentang penulis artikel: Murad Gammadov , pemimpin desain B2B Dodo Pizza.
Tentang penulis artikel: Murad Gammadov , pemimpin desain B2B Dodo Pizza.
Saat memesan makanan untuk pengiriman, orang tidak lagi siap untuk menunggu satu jam. Itu terlalu panjang. Setengah jam - ini adalah maksimum yang bersedia dihabiskan klien untuk menunggu. Pada tahun 2018, kami mengendarai pizza rata-rata dalam 43 menit, tetapi ingin dalam 30!
Untuk mencapai tujuan, kami harus memperluas jalur transportasi (kami menambahkan skuter gas, skuter listrik, dan perjalanan sepeda), merevisi area pengiriman, dan belajar memprediksi waktu perjalanan. Dan juga untuk membuat kembali terminal kurir dan dengan bantuan desain mengubah paradigma persepsi dari "menjadi dalam 60 menit" menjadi "memberikan secepat mungkin".
Artikel ini membahas tentang desain. Di dalamnya saya akan menunjukkan seluruh cara bekerja dengan antarmuka: bagaimana semuanya dimulai, di mana ia pindah, dan bagaimana hati desainer tenang.
Bagaimana semuanya dimulai
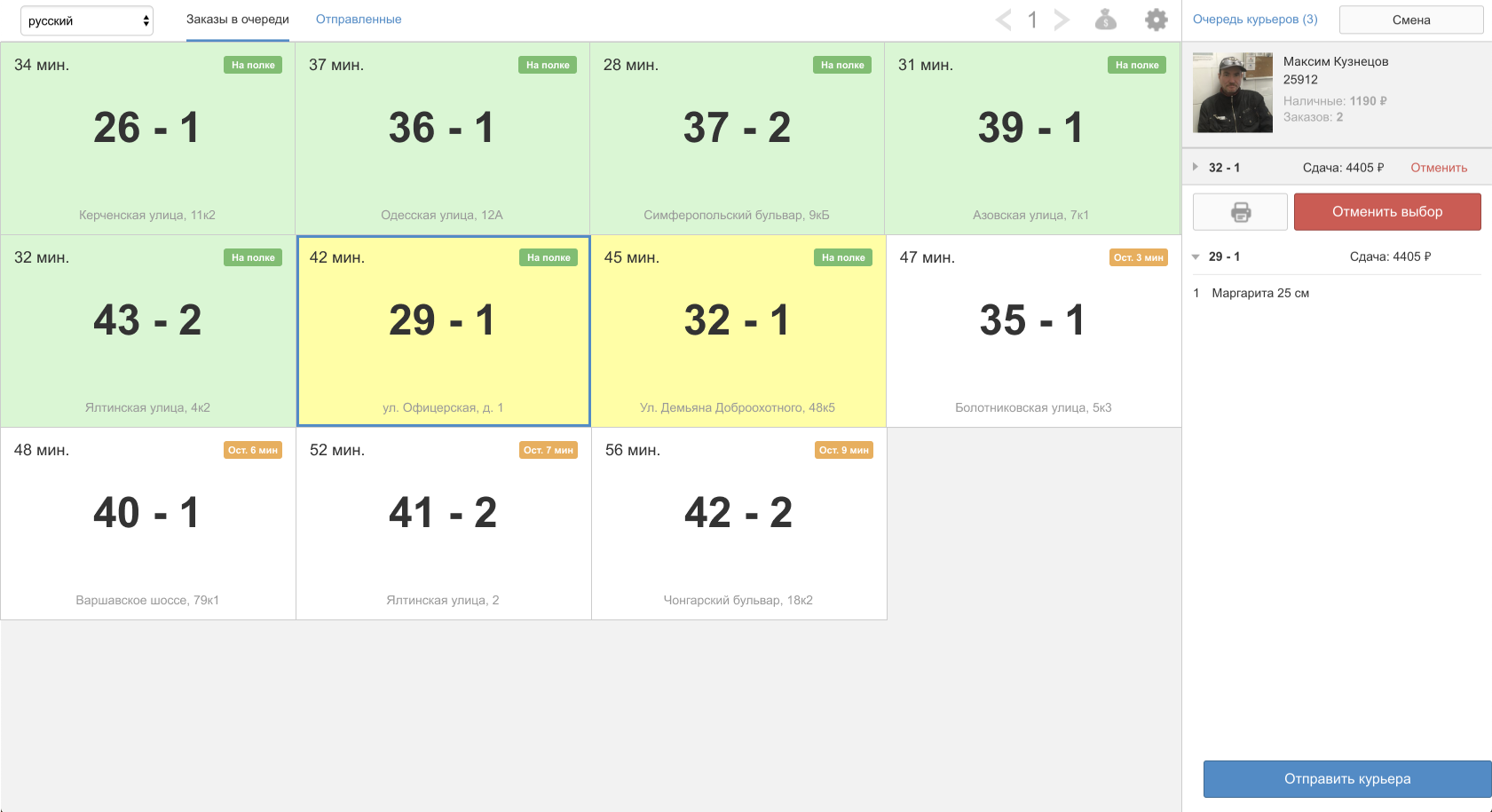
Di setiap restoran pizza, di antara dapur dan area kurir, ada bar permen dengan “penghantar pengiriman” terbuka - bagian Dodo IS, yang bertanggung jawab untuk berinteraksi dengan kurir:

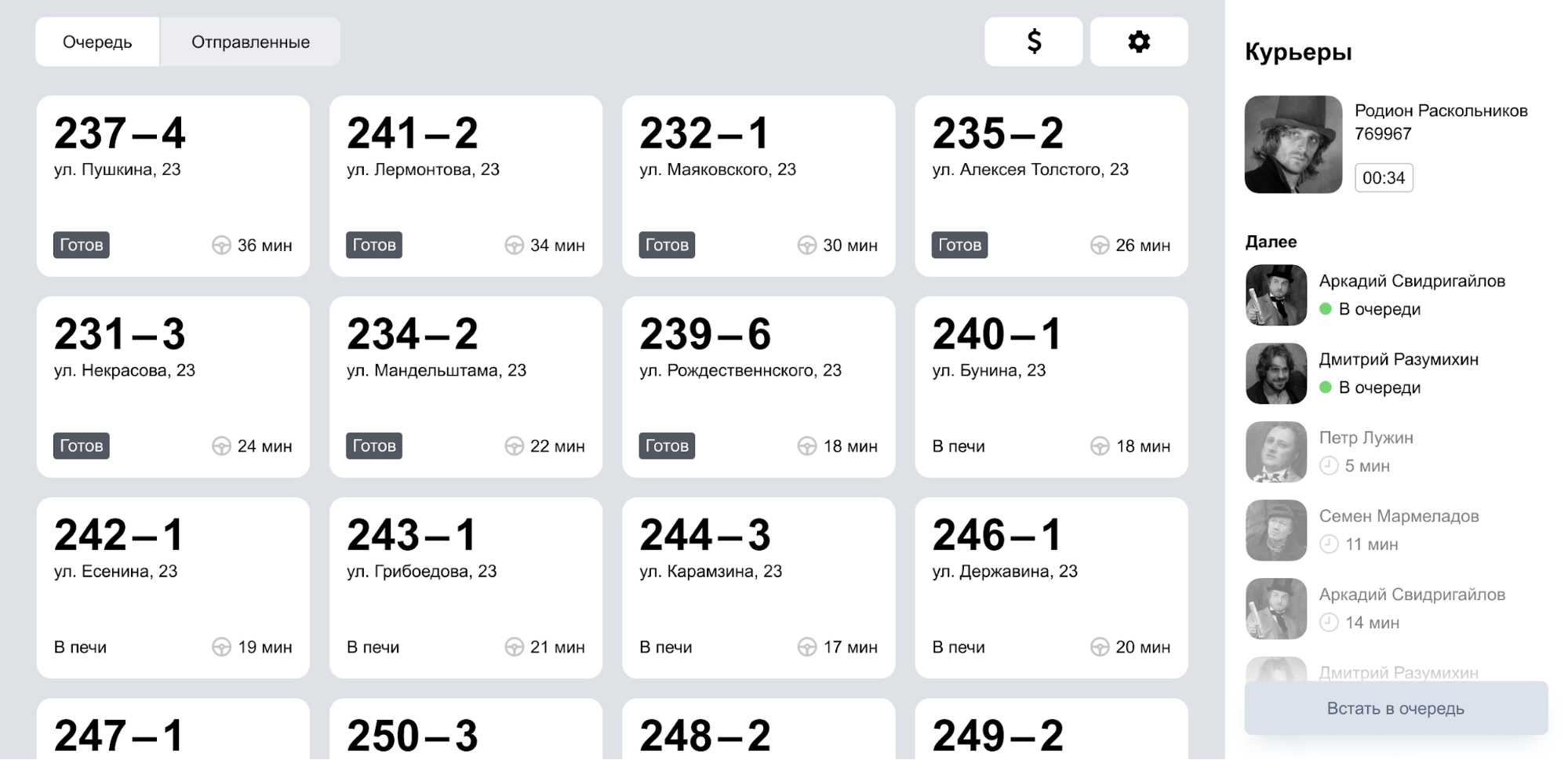
Ini adalah antarmuka lama dari meja kas pengiriman, tempat kami memulai proyek percepatan kami. Pesanan yang disorot dengan warna hijau, siap dikirim ke pelanggan, disorot dalam warna putih - pesanan yang masih beroperasi. Warna hitam dan biru dari nomor tersebut adalah pemisahan pengiriman / pengambilan. Waktu di kiri atas sel adalah hitungan mundur 60 menit dari saat pesanan tiba di restoran pizza. Lencana di kanan atas sel menunjukkan status pesanan atau waktu sebelum persiapan.
Sebelum menerima pesanan, kurir harus "mengantri" - bahkan, check in. Ini dilakukan dengan bantuan kode batang: setiap kurir dicetak kode batang, dan dia memindainya di pintu masuk ke restoran pizza. Sistem itu sendiri menentukan kurir pertama dalam antrian dan membuatnya "aktif" - yaitu, mereka yang harus menerima pesanan.
Ketika kurir akan mengirimkan pesanan, ia harus memilihnya di antarmuka dan langsung menuju jalan. Untuk memilih pesanan, Anda harus terlebih dahulu mengklik sel, dan kemudian klik "Pilih Pesanan", dan kemudian sudah terlampir pada Anda. Lebih jauh, Anda mengambil pesanan lain, atau klik "Kirim kurir" dan pergi.
Jangan menemukan kembali roda
Kami memutuskan untuk tidak mengubah desain umum antarmuka - sampai batas tertentu roda, Anda tidak dapat pergi jauh darinya. Anda selalu harus memilih antara dua opsi tampilan klasik: ubin atau daftar. Daftarnya tidak nyaman - terlalu kecil dan tidak nyaman untuk diklik. Secara umum, itu bagus, kami meninggalkan ubin dan mulai memikirkan konten sel.
Seluruh proyek "Pengiriman" dibangun di sekitar pekerjaan dari waktu ke waktu, baik dari sisi manajemen / solusi bisnis, dan dari sisi desain. Sangat penting bagi kami bahwa penghitung waktu dapat dilihat dari jauh, langsung dari pintu, segera setelah kurir memasuki restoran pizza. Dan kami mulai mempelajari berbagai opsi untuk visualisasi. Anda dapat membuat penghitung waktu horizontal dan mewarnai tergantung pada waktu yang tersisa:

Tampaknya tidak buruk, tetapi tidak. Kehadiran pengatur waktu hanya menciptakan perasaan bahwa Anda masih punya waktu untuk menunda-nunda. Dan kami ingin pesanan diambil segera setelah siap.
Tetapi bagaimana jika Anda menghapus timer horisontal dan mengecat nomor urut itu sendiri? Itu besar, terlihat jelas:

Tidak, bukan es. Sekarang penekanannya telah bergeser ke pesanan yang bermasalah. Dan jika tidak ada masalah, tidak ada motivasi untuk segera pergi. Ayo pergi ke arah lain ...
Tetapi bagaimana jika Anda mempertimbangkan berapa banyak waktu yang diperlukan untuk memilih pesanan? Begitu kurir menjadi aktif, waktu mulai berdetak. Jika Anda memilih pesanan selama lebih dari 30 detik - sorot dengan warna merah. Anda masih dapat memberikan kiat seperti "Ambil pesanan", "Saatnya pergi." Itu selalu menyenangkan ketika sistem berkomunikasi dengan Anda:

Tetapi kami tidak memperhitungkan bahwa kurir sering menunggu pesanan kedua dan ketiga untuk mengambil semuanya sekaligus. Dan sulit untuk memahami berapa banyak waktu yang dihabiskan untuk downtime, dan berapa banyak yang menunggu.
Lalu bisakah mempertimbangkan downtime pesanan, dan bukan kurir? Jadi kami memberikan fleksibilitas untuk memilih dan pada saat yang sama mengisyaratkan untuk tidak menarik terlalu lama. Kami akan menunjukkannya di samping waktu pemesanan dan sorot: dua menit - kuning, lima - merah:

Karena pesanan sedang menunggu kurir di rak panas, kami menyebut waktu ini "waktu di rak panas". Kiri begitu dan pergi untuk berpikir lebih jauh.
Bagaimana cara menghitung waktu
Kemudian kami berpikir: apakah benar untuk mengambil waktu dalam urutan terbalik dari 60 menit? Itu logis ketika Anda baru saja memenuhi jam, tetapi sekarang kurir harus mengirimkan pesanan secepat mungkin. Dan kemudian opini dibagi:
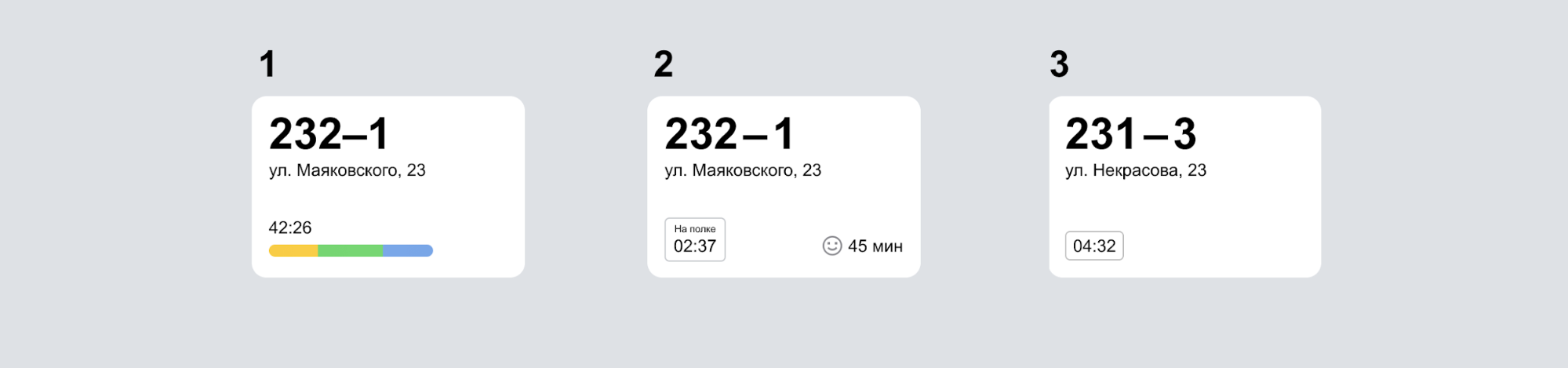
- Produk ingin menunjukkan perkiraan total waktu dari interval yang berbeda: memasak (kuning), rak panas (hijau), pengiriman (biru). Waktu memasak diambil sebagai standar (7 menit), tetapi diperbarui dalam proses; waktu di rak panas mulai berjalan hanya ketika pesanan sampai di sana; perkiraan ditampilkan untuk pengiriman.
- Penasihat Privy juga menyarankan untuk menunjukkan perkiraan waktu total, tetapi hanya dengan angka, dan menunjukkan secara terpisah waktu di rak panas.
- Perancang berpikir hanya membatasi waktu hingga 30 menit. Sebelumnya, ada hitungan mundur dari 60, sekarang akan dari 30. Tangguh, tapi sederhana.

Sebagian besar karyawan kantor kami melewati
gembu , jadi kami memutuskan untuk terlebih dahulu menguji ketiga opsi pada mereka:
- Pada awalnya, menjadi jelas bahwa opsi produk terlalu rumit. Tidak ada satu orang pun yang memahaminya sendiri, dan bahkan setelah penjelasan, hanya sedikit yang mengerti.
- Opsi desainer cepat dipahami, tetapi sepertinya (kejutan!) Terlalu keras.
- Saya paling suka opsi Penasihat Privy, dan kami memutuskan untuk mengambilnya sebagai dasar.
Benar, dalam proses diskusi, kami menyadari bahwa itu juga layak untuk diselesaikan. Pertama, kami lupa tentang status pesanan. Kedua, menunjukkan dua kali dalam sel adalah ide yang buruk. Sepanjang waktu saya ingin membandingkan mental mereka entah bagaimana, tambahkan / kurangi. Karena itu, kami masih menolak waktu di rak panas, hanya menyisakan total waktu pemesanan:

Mereka mencetak versi modifikasi dan pergi untuk menunjukkan kepada kurir. Semuanya berjalan dengan baik, mereka dengan cepat mengerti bagaimana waktu orde baru dipertimbangkan. Tentu saja, kebiasaan itu masih ada, dan akan butuh waktu untuk membangun kembali. Tetapi Anda masih harus membangun kembali, dan di sini lebih penting untuk memahami apakah logika baru terlalu rumit.
Kami menambahkan keindahan ke logika baru:
- Mereka mengembalikan semua kontrol tambahan dari meja kas lama.
- Kami mengumpulkan sel-sel jaringan penuh dan menyoroti statusnya.
- Garis kurir dipertentangkan dan dipindahkan ke kiri - kita membaca dari kiri ke kanan.

Bagaimana kurir mengerti bahwa ia sudah selesai: metrik
Poin penting lainnya adalah metrik, yaitu waktu pemesanan rata-rata. Ini adalah metrik yang semuanya dimulai. Kami mulai bereksperimen dengan cara menunjukkan statistik pesanan. Pada awalnya itu hanya waktu rata-rata:

Tapi bukankah agak kering? Mari kita coba menunjukkan jumlah pesanan yang dikirimkan tepat waktu dan tidak tepat waktu:

Gagasan dengan sejumlah norma, tetapi tanpa penjelasan, tidak terlalu jelas. Dan saya ingin melihat statistik dari jauh, tetapi saya harus mengintip ke dalam lingkaran.
Mari kita coba tunjukkan melalui bilah dan rasio mereka, untuk ini kita harus mentransfer statistik ke bawah:

Nilai tidak boleh berada di perbatasan strip (akan ada overlay), jadi Anda harus menggeser detail ke kanan. Tetapi ketika mereka berdiri sangat dekat, setiap saat Anda mencoba menghubungkan strip dengan lingkaran - itu menjengkelkan. Ya, dan bagian bawah sering tidak terlihat. Secara umum, bagian atas lebih terlihat.
Akibatnya, mereka meninggalkan minat tanpa penjelasan dan mengembalikan waktu rata-rata:

Kami berdebat lama untuk menunjukkan pesanan - dalam jumlah atau dalam persentase? Akibatnya, kami menetapkan persentase, sehingga minat dapat menetapkan tujuan. Anda tidak dapat secara langsung memengaruhi kuantitas, dan pizzeria berbeda (lama / baru, lokasi berbeda). Dan dengan persentase tidak ada masalah seperti itu.
Kemudian produk tersebut melemparkan ide lain: jaga peringkat kurir per shift. Peringkat tersebut tidak memiliki konsekuensi (denda / bonus), itu adalah elemen yang sepenuhnya kompetitif. Tampaknya sepele, tetapi menambah kegembiraan pada pekerjaan:

Nah, kotak tendangan tua itu kembali dengan kedok baru.
Pada akhirnya, perancang sampai pada kesimpulan bahwa jika isi dari daftar itu sendiri adalah penting, tidak perlu untuk menyoroti judul. Pada saat yang sama, statusnya ditarik - itu harus terlihat dari jauh, sehingga mereka membuatnya lebih cerah dan masuk ke dalam gamut umum:

Mari kita coba kurir langsung
Jadi, kami menyusun model kerja dan meluncurkannya ke beberapa restoran pizza. Dan segera kelemahan menjadi nyata.
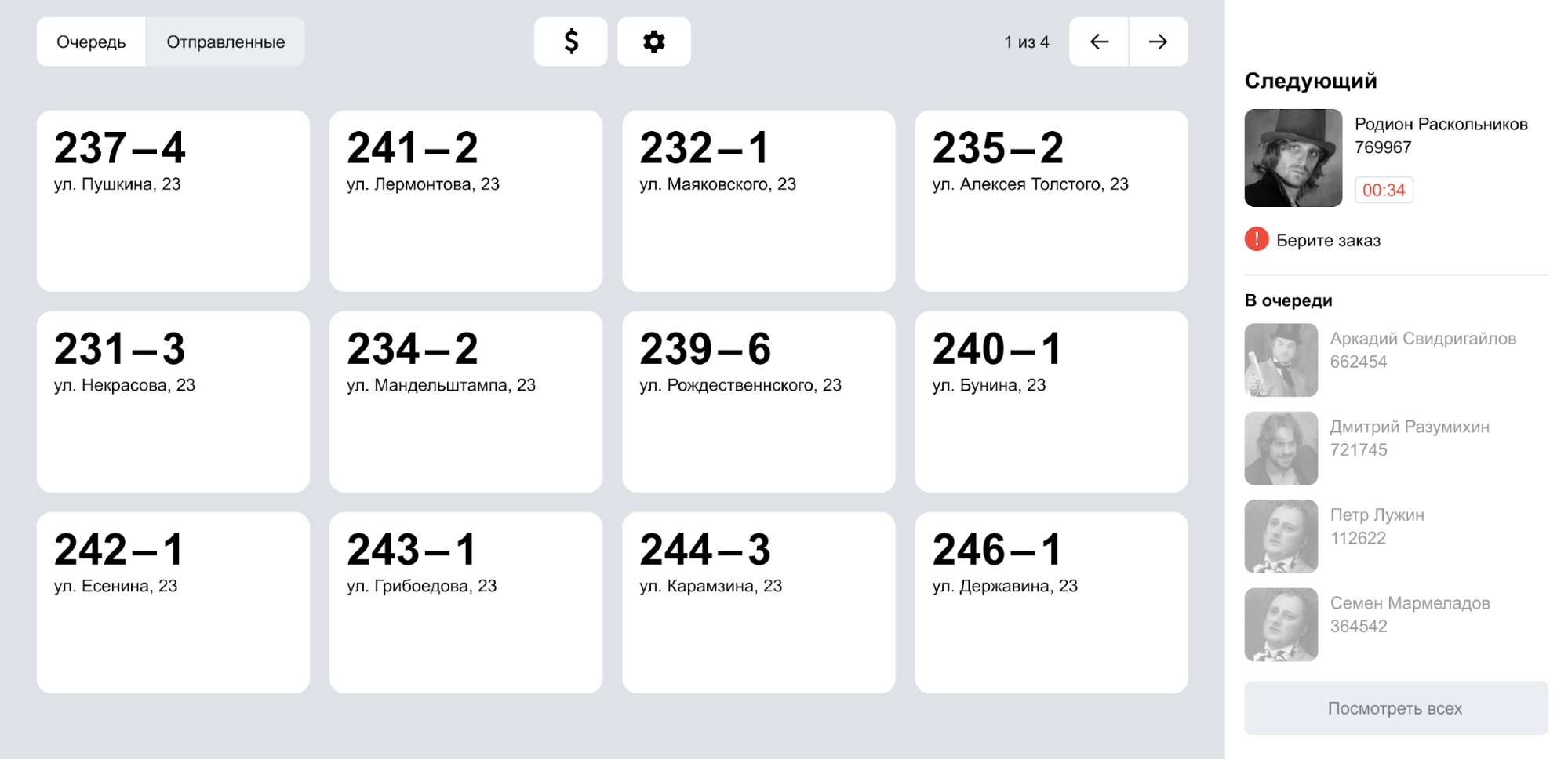
Masalah pertama adalah bahwa semuanya sangat dangkal. Mesin kas Monoblock memiliki kerapatan piksel yang tinggi, tetapi tidak ada penskalaan otomatis, seperti pada ponsel atau tablet. Pada ukuran saat ini, membaca sesuatu dari kejauhan cukup sulit.
Masalah kedua adalah bahwa semuanya bergabung dalam antrian karena tajuk berita kecil, tidak ada yang bisa dilihat. Judul memainkan peran pointer dan membantu navigasi, sehingga mereka harus besar dan terlihat jelas.
Masalah ketiga adalah waktu pemesanan dan ketersediaan yang buruk. Di mana-mana Anda harus membacanya.
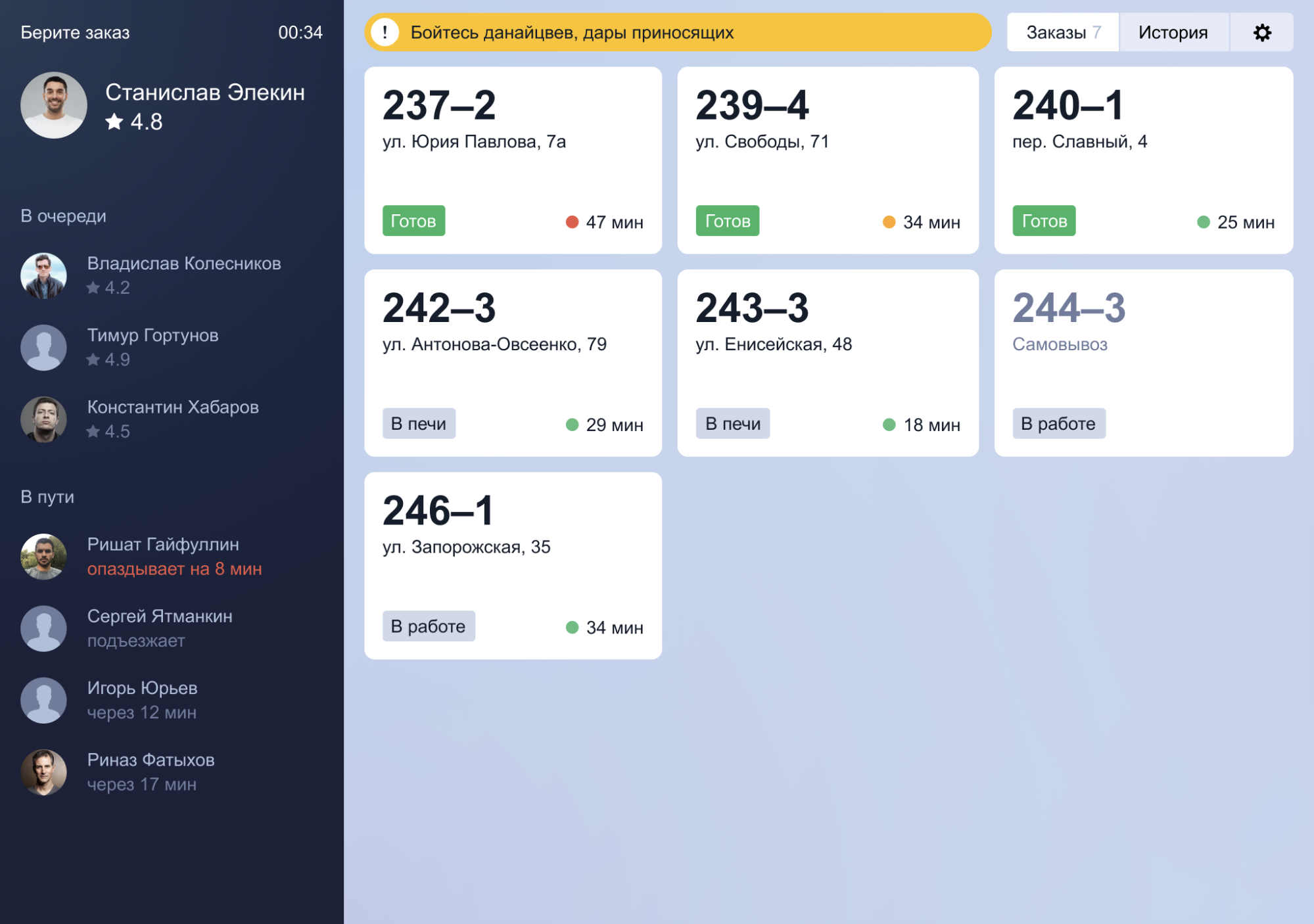
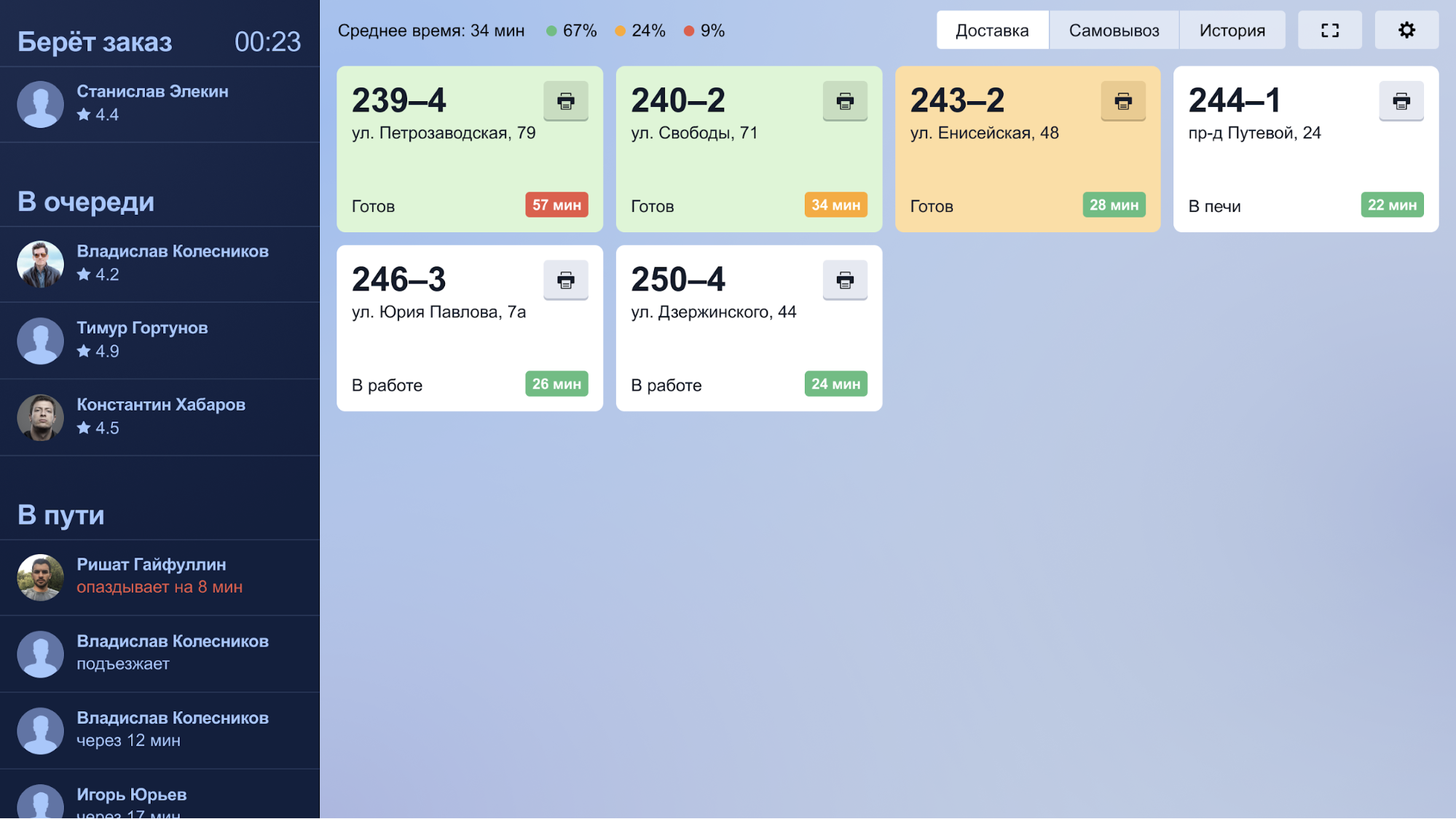
Dengan dua poin pertama semuanya jelas, tetapi dengan poin ketiga saya harus berpikir. Itu tidak mungkin untuk mengisolasi waktu sebagai status, dua entitas yang sama akan bingung. Di sisi lain, dalam status hal utama yang harus diketahui adalah pesanan siap atau tidak. Oleh karena itu, kami memutuskan untuk kembali ke versi lama - kesediaan untuk menunjukkan latar belakang hijau, dan statusnya hanyalah teks. Ini memungkinkan dan mengalokasikan waktu.

Tambahkan warna
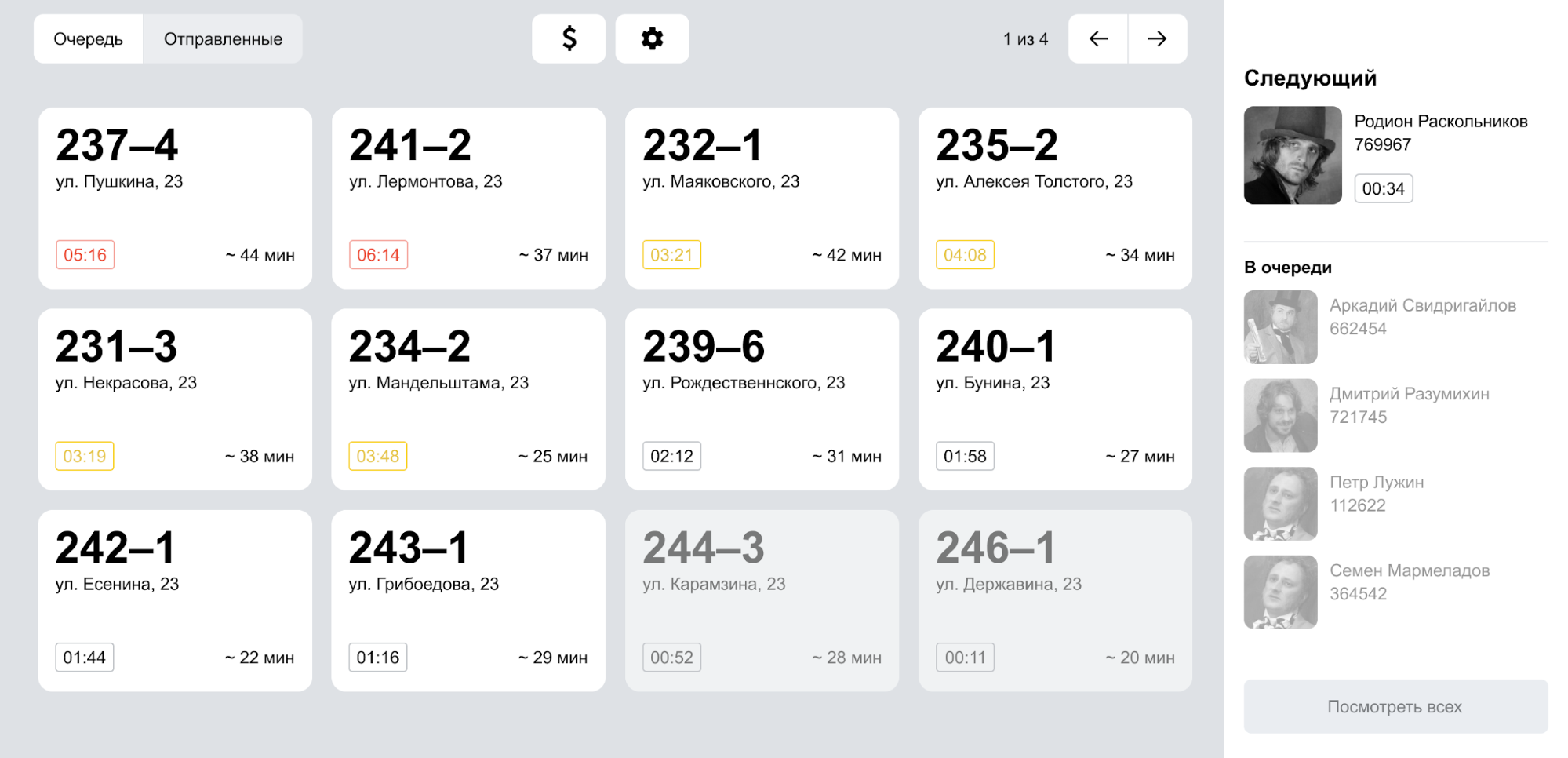
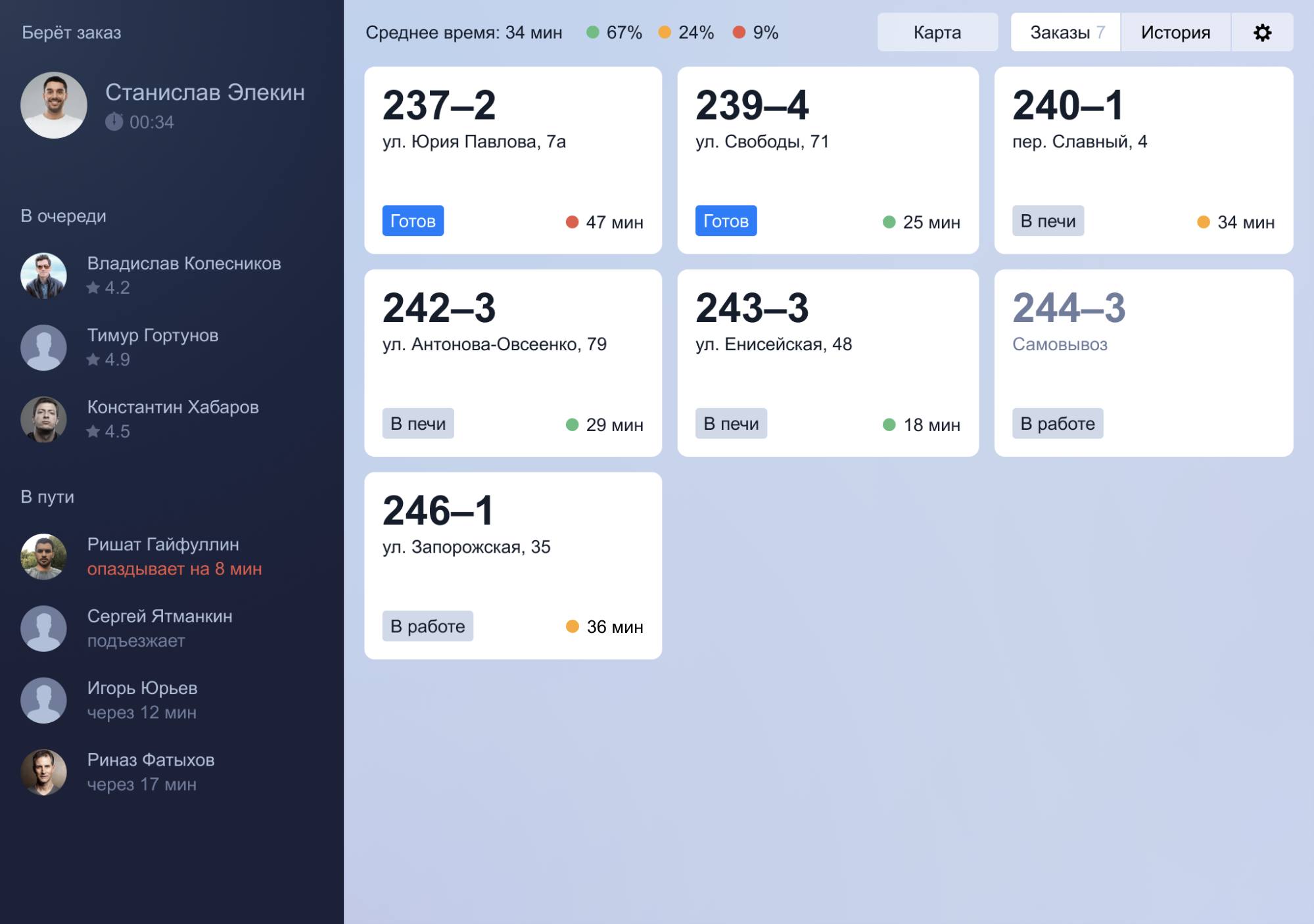
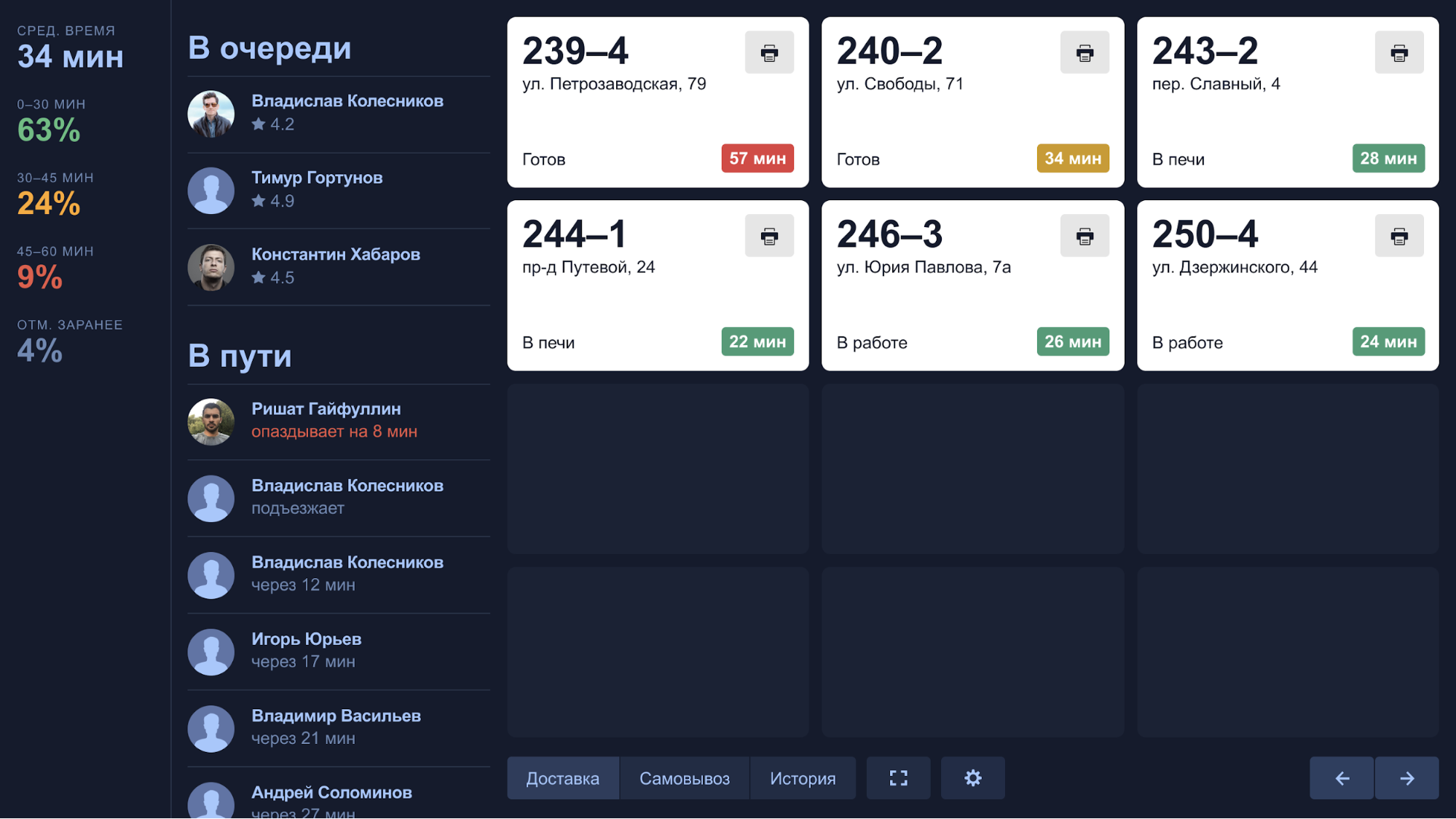
Pada satu titik, direktur seni itu datang dan berkata: dan mari kita buat semua metrik menjadi raksasa dan membalikkan strip di sebelah kiri? Perancang pertama-tama berdebat dan mencoba berdebat dengan art diere, dan kemudian dia mencoba dan dia menyukainya:

Karena jauh lebih terlihat. Di sini Anda tidak akan dapat mencetak skor untuk mereka.
Pada saat yang bersamaan, kami memutuskan untuk membuat temanya gelap. Terhadap latar belakang abu-abu, karena kontras rendah, sel-sel bergabung sedikit, dan dengan latar belakang gelap sel putih dapat dilihat dari jauh. Ya, kami masih melakukannya karena efek optik - teks putih pada latar belakang gelap tampaknya lebih besar daripada hitam putih (saya tidak punya penjelasan yang harmonis di sini, tetapi tampaknya terhubung dengan "cahaya" - warna putih entah bagaimana "memakan") "Huruf hitam; tetapi ini tidak akurat). Namun kami tidak yakin apakah itu baik untuk melakukan semuanya yang gelap, tetapi memutuskan untuk mencoba sebagai eksperimen panjang.
Sebagai perbandingan - upaya untuk "meringankan" semuanya kembali:

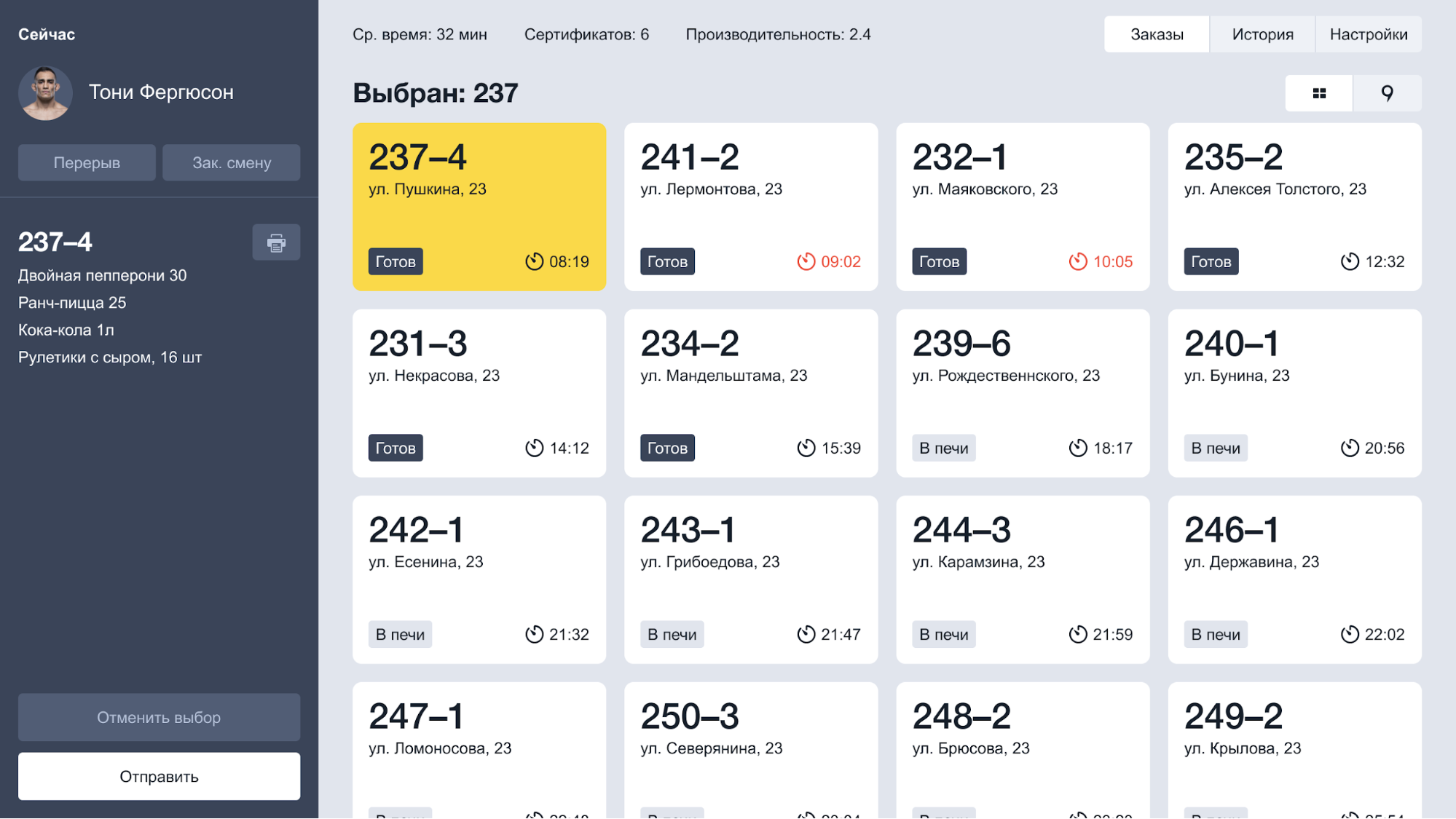
Dan ini adalah versi yang sudah diputar, yang akhirnya mulai diproduksi:

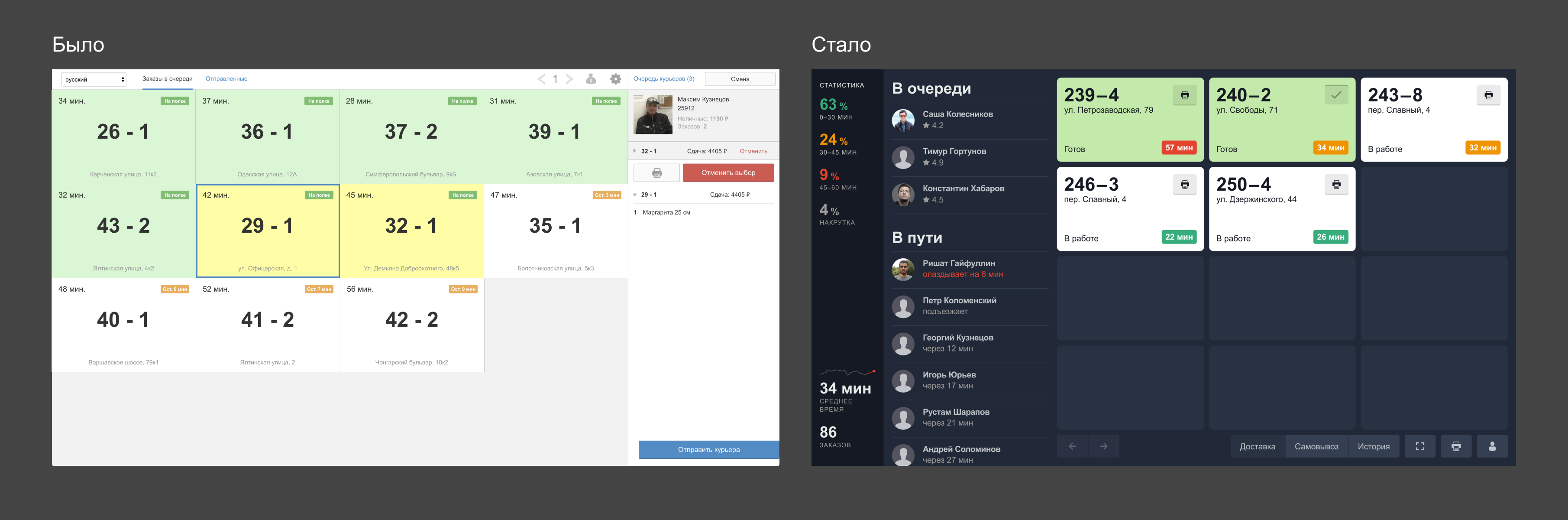
Bandingkan apa yang terjadi di awal dan apa yang terjadi sebagai hasilnya:

Setahun kemudian, tingkat pengiriman rata-rata di seluruh jaringan menurun dari 43 menjadi 35 menit. Apa manfaat terminal baru ini? Sulit untuk mengevaluasi, tetapi dia memainkan perannya. Dalam proyek global semacam itu, desain saja tidak dapat (dan tidak seharusnya) menjadi fitur pembunuh. Tetapi ini adalah alat yang efektif yang membantu berpakaian esensi dalam bentuk yang tepat dan menempatkan penekanan dengan benar.