Selamat siang teman-teman!
Tantangan
Buat sesuatu yang mirip dengan Dashboard
Codepen .
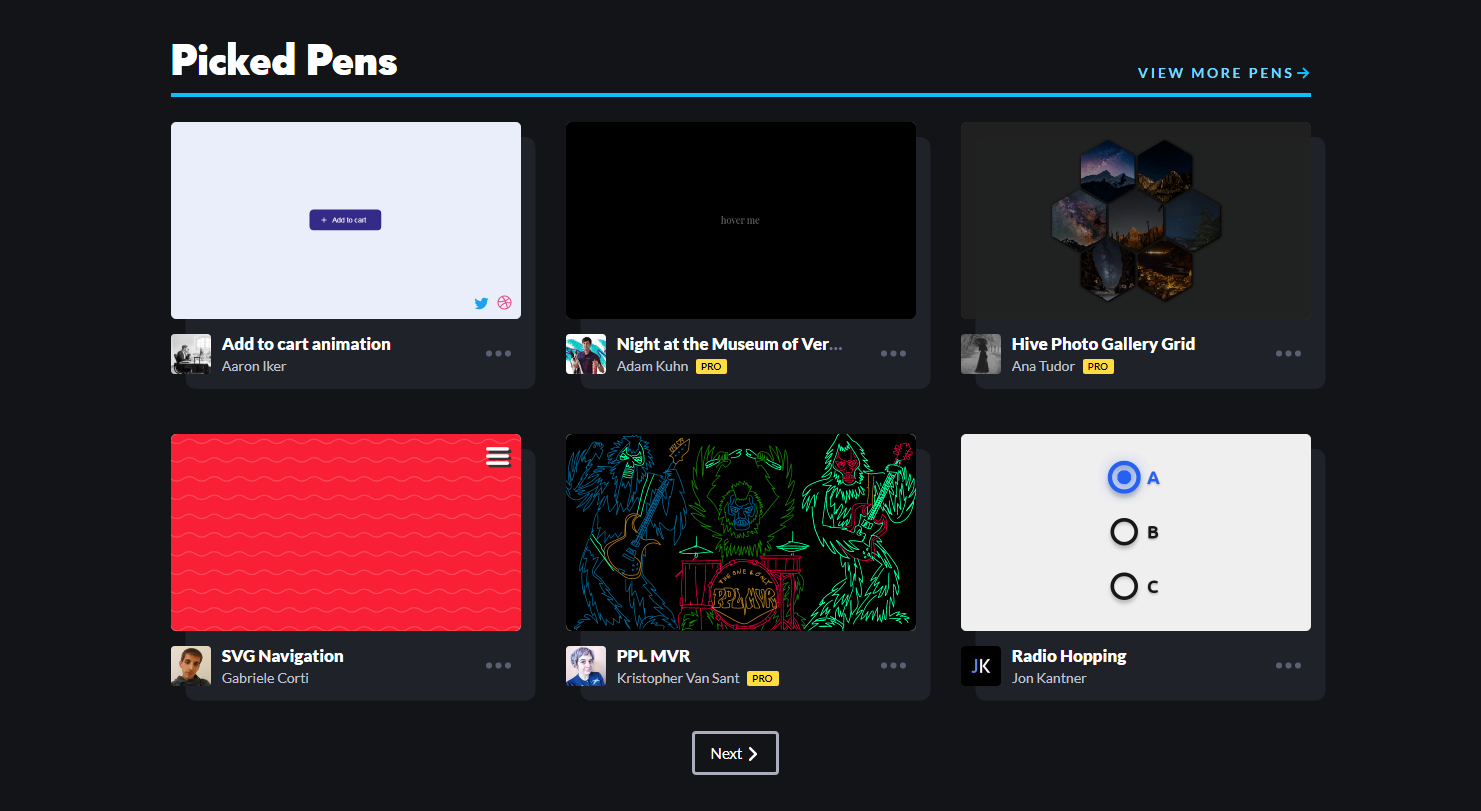
Hasilnya harus seperti ini:

Solusi yang mungkin
Tata letak satu bagian mungkin terlihat seperti ini:
<section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section>
Apa yang menarik di sini?
Karena setiap blok memiliki judul, kita dapat membungkusnya di bagian (sesuai dengan spesifikasi, bagian dan artikel harus memiliki header).
.viewport - blok yang berisi bingkai (selanjutnya kami akan menyebutnya hanya blok).
Atribut src merujuk pada isi frame, yang diganti dengan "cover" menggunakan JS (lebih lanjut tentang ini nanti).
Seamless menentukan bahwa isi bingkai harus ditampilkan seolah-olah itu adalah bagian dari dokumen (saat ini tidak didukung).
Scrolling = “no” mencegah tampilan scrollbar dalam bingkai.
Window.open adalah salah satu cara untuk membuka konten bingkai ("_blank" di tab baru).
Document.location adalah salah satu cara untuk mengunduh file.
Semua HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width: device-width"> <title>Iframe</title> <link rel="stylesheet" href="style.css"> <script src="script.js" defer></script> </head> <body> <header> <h2>Title</h2> </header> <main> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> <section> <h3>Title</h3> <div class="viewport"> <iframe src="index.html" seamless scrolling="no"></iframe> </div> <div class="buttons"> <button onclick="window.open('index.html', '_blank')" title="fullscreen">demo</button> <button onclick="document.location='code.7z'" title="download">code</button> </div> </section> </main> <footer> <p>© All rights reserved.</p> </footer> </body></html>
Nomor masalah 1. Masukkan bingkai di blok
Ukuran iframe default di Chrome adalah 304x154px.
Terapkan gaya berikut ke bagian:
section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); }
Mengatur lebar bagian ke 300px (+ meta name = "viewport" dan tampilan: lentur pada elemen induk) memastikan tampilan bingkai yang sama pada layar dengan resolusi yang berbeda.
Ternyata seperti ini:

Dan seharusnya seperti ini:

Seperti yang Anda lihat, masalahnya adalah konten ditampilkan dalam bingkai dalam ukuran penuh dan bingkai itu sendiri sedikit melampaui batas-batas blok.
Salah satu cara untuk mengatasi masalah ini adalah dengan skala iframe:
iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; }
Selanjutnya, tentukan ukuran blok. Lebar: 1024 * 0,25 = 256px, Tinggi: 768 * 0,25 = 192px.
Semua CSS @import url("https://fonts.googleapis.com/css?family=Playfair+Display|Roboto&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; } body { min-height: 100vh; background: radial-gradient(circle, skyblue, steelblue) fixed; display: flex; flex-direction: column; font-family: "Playfair Display", serif; text-align: center; color: #222; } h2 { font-size: 2em; text-transform: uppercase; text-shadow: 1px 1px #ddd; user-select: none; } main { flex-grow: 1; display: inherit; flex-wrap: wrap; justify-content: space-evenly; align-content: space-evenly; } section { margin: 1em; width: 300px; background: rgba(0, 0, 0, 0.15); border-radius: 5px; box-shadow: inset 0 0 50px rgba(0, 0, 0, 0.3); } .viewport { margin: auto; width: 256px; height: 192px; overflow: hidden; } iframe { width: 1024px; height: 768px; transform: scale(.25); transform-origin: 0 0; } h3 { padding: 0.5em 0; font-size: 1em; letter-spacing: 2px; text-transform: uppercase; text-align: center; color: #ddd; text-shadow: 1px 1px 0 #222; user-select: none; } button { border: none; outline: none; margin: 0.75em 0; padding: 0.75em; width: 100px; background: linear-gradient(to bottom, skyblue, steelblue); font-family: inherit; font-weight: bold; letter-spacing: 2px; color: inherit; text-transform: uppercase; border-radius: 10px; box-shadow: 0 0 2px rgba(0, 0, 0, 0.4); cursor: pointer; transition: .2s; } button + button { margin-left: 1em; } button:active, button:checked, button:focus, button:hover { background: radial-gradient(steelblue, skyblue); color: #ddd; box-shadow: inset 0 0 2px rgba(0, 0, 0, .4); }
Masalah # 2: Menampilkan konten saat membawa
Dengan sejumlah besar frame pada halaman, terutama dengan konten dinamis, kami mendapatkan loading / reload yang sangat lama dan kelambatan yang konstan saat menggulir.
Untuk mengatasi masalah ini, kami menonaktifkan konten frame dan menggantinya dengan gambar. Gambar harus berukuran 1024x768px. Untuk lebih tepatnya, kami mengubah alamat file - nilainya src (pada Codepen masalah ini diselesaikan dengan animasi pendek dari isi frame). Ketika Anda mengarahkan kursor ke bingkai tertentu, isinya harus ditampilkan.
Solusinya bisa seperti ini:
Hasilnya bisa dilihat di
sini .
Terima kasih atas perhatian anda Semua yang terbaik