Banyak orang menggunakan Notebook Jupyter dalam pekerjaan mereka. Tetapi dengan meningkatnya kompleksitas proyek, masalah muncul. Sel muncul di notebook dengan tanda merah untuk dirinya sendiri: "menunjukkan nomor sebelum memulai ..." atau "mengatur jumlah iterasi berdasarkan ...". Beberapa jenis rollback ke baris perintah diperoleh.
Dan output data ke layar tidak selalu dirasakan tanpa penjelasan oleh orang luar yang terbiasa dengan tabel yang indah, gambar dan elemen antarmuka modern lainnya.
Sebagai contoh, kami memiliki data tentang area kota dan populasi. Kami menampilkannya dalam "bentuk tradisional":
tabledata = [["", 2561, 12615882], ["-", 1439, 5383890], ["", 205, 609828], ["", 383, 1321473]] tabledata
Kita lihat di buku catatan:
[['', 2561, 12615882], ['-', 1439, 5383890], ['', 205, 609828], ['', 383, 1321473]]
Orang yang modern dan manja tidak selalu menyukai format tampilan ini. Hal ini diperlukan untuk membawa data ke bentuk tabel yang lebih akrab.
Anda dapat menggunakan perpustakaan panda yang tersebar luas
import pandas as pd pd.DataFrame(tabledata, columns=[""," (. )", " ()"])

Jika karena alasan tertentu menggunakan panda tidak cocok untuk Anda, Anda dapat menggunakan pustaka lain atau menulis fungsi Anda sendiri.
Pertimbangkan salah satu perpustakaan ini - tabulasi (https://pypi.org/project/tabulate/)
Untuk menginstal, jalankan
pip install tabulate dari baris perintah
from IPython.display import HTML, display from tabulate import tabulate display(HTML(tabulate(tabledata, tablefmt='html')))

Anda dapat menampilkan data dalam bentuk "pseudografis".
print(tabulate(tabledata))

Anda dapat menambahkan tajuk
print(tabulate(tabledata, headers=[""," (. )", " ()"]))

Dan indeks
display(HTML(tabulate(tabledata, headers=[""," (. )", " ()"], tablefmt='html', showindex="always")))

tabulate memungkinkan Anda secara visual mendapatkan hasil yang sama dengan panda.
Anda dapat menulis fungsi Anda sendiri, yang kemudian akan mendapatkan fitur tambahan.
from IPython.display import HTML, display def dataToTable(data, columns = None): if len(data) == 0 : display(HTML('<b> </b>')) return hdr = '' if columns != None: for col in columns:

Output gambar
Kami terbiasa dengan pictograms dan ikon. Bahkan dalam ramalan cuaca, kita melihat gambar dengan matahari dan awan. Untuk menambahkan gambar ke program kami, Anda dapat menggunakan perpustakaan IPython. Fungsi Image-nya memungkinkan Anda untuk bekerja dengan gambar (PNG / JPEG / GIF) yang terletak baik secara lokal maupun pada sumber daya Internet. Atur ukurannya.
Deskripsi perpustakaan ada di sini
ipython.readthedocs.io/en/stable/api/generated/IPython.display.html?highlight=display#IPython.display.Image from IPython.display import Image
Kagumi python:

Hiasi teksnya
Tentu saja, Anda dapat menghasilkan HTML secara langsung menggunakan semua fitur-fiturnya:
from IPython.core.display import display, HTML display(HTML("<font color='green'> </font>"))

Atau Anda dapat menggunakan pustaka termcolor. Itu memungkinkan, tanpa mempelajari HTML, untuk mengatur warna teks dan latar belakang, untuk mengatur atribut font. Deskripsi perpustakaan di sini -
pypi.org/project/termcolor from termcolor import colored

Kami menampilkan progres tugas
Tidak ada yang suka mengikuti kemajuan tugas yang panjang tanpa memahami bagian pekerjaan yang telah diselesaikan.

Melihat berapa banyak yang tersisa jauh lebih baik (ya, ya, saya tahu bahwa kecepatan "cacing" dapat bervariasi).

Deskripsi perpustakaan di sini -
ipywidgets.readthedocs.ioGunakan perintah untuk menginstal
pip install ipywidgets jupyter nbextension enable --py widgetsnbextension
from ipywidgets import IntProgress from IPython.display import display import time prgBar = IntProgress(min = 0, max = 100)

Interaksi pengguna interaktif
Pustaka ipywidgets yang sama memungkinkan tidak hanya menampilkan, tetapi juga memasukkan informasi.
Contoh interaksi pengguna yang paling sederhana adalah reaksi terhadap klik tombol. Pustaka ipywidgets memungkinkan Anda membuat tombol dengan parameter yang diberikan (teks, gaya dan ukuran) dan menetapkan fungsi penangan untuk menekannya.
from IPython.display import display from ipywidgets import Button

Ukuran tombol diatur menggunakan properti tata letak
from IPython.display import display from ipywidgets import Button, Layout button2 = Button(description=' ', button_style='success', layout=Layout(width='50%', height='80px')) display(button2)

Untuk input angka dan tanggal yang mudah bagi pengguna, ada komponen FloatSlider dan DatePicker.
Untuk mendapatkan nilai yang dimasukkan, gunakan properti <component> .value
Untuk menangkap momen perubahan nilai, perlu menggunakan event observ
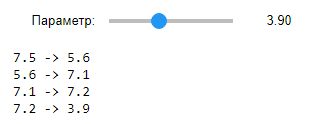
from IPython.display import display from ipywidgets import FloatSlider fSlider = FloatSlider( value=7.5,

Periksa akses ke nilai saat ini:
fSlider.value
Kalender interaktif:
from IPython.display import display from ipywidgets import DatePicker dPicker = DatePicker( description=':' ) def on_button_clicked(b): print(b['old'], '->', b['new']) dPicker.observe(on_button_clicked, names='value') display(dPicker)

Untuk memilih satu nilai dari beberapa opsi, ada daftar RadioButtons, daftar turun bawah dan sekelompok tombol ToggleButtons. nilai dan amati digunakan dengan cara yang sama untuk komponen-komponen ini.
Nilai dapat ditentukan baik sebagai daftar nilai string atau sebagai daftar tupel.
Mari kita coba opsi yang paling sederhana, dengan nilai-nilai dalam bentuk daftar string.
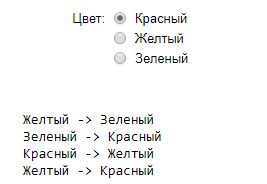
from IPython.display import display from ipywidgets import RadioButtons rButtons1 = RadioButtons( options=['', '', ''], value='',

Kami menampilkan nilainya:
rButtons1.value
Dalam mode ini, nilai rButtons1.value adalah string.
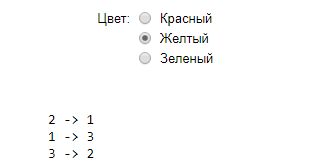
Kami mencoba opsi kedua mengatur daftar nilai:
from IPython.display import display from ipywidgets import RadioButtons rButtons2 = RadioButtons( options=[('', 1), ('', 2), ('', 3)], value=2,

Dalam mode ini, nilai rButtons2.value adalah angka yang sesuai dengan nilai yang dipilih.
Daftar dropdown bekerja dengan cara yang sama
from IPython.display import display from ipywidgets import Dropdown dropdown1 = Dropdown( options=[('', 1), ('', 2), ('', 3)], value=2,

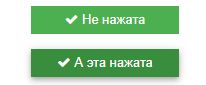
Anda dapat menggunakan Kotak Centang dan ToggleButton untuk memasukkan nilai boolean. Mereka memiliki nilai dan mengamati sudah akrab bagi kita.
from IPython.display import display from ipywidgets import Checkbox cb1 = Checkbox( value=False, description='' ) def on_button_clicked(b): print(cb1.value) cb1.observe(on_button_clicked, names='value') display(cb1)

from IPython.display import display from ipywidgets import ToggleButton tb1 = ToggleButton( value=False, description=' ', disabled=False, button_style='success',

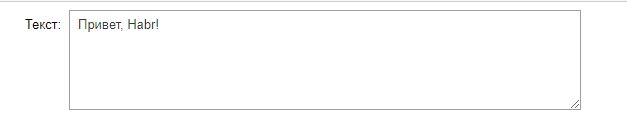
Untuk memasukkan teks multiline, komponen Textarea digunakan.
from IPython.display import display from ipywidgets import Textarea, Layout Textarea1 = Textarea( value=', Habr!', placeholder=' ', description=':', layout=Layout(width='600px', height='100px') ) display(Textarea1)

AI (kelezatan antarmuka)
Ketika ada terlalu banyak elemen antarmuka, saya ingin mengikuti jalur aplikasi desktop dan menggabungkan masing-masing elemen menjadi kelompok yang terpisah.
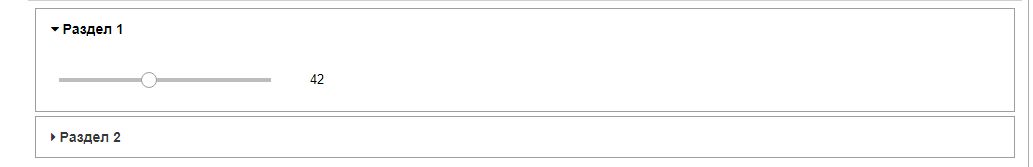
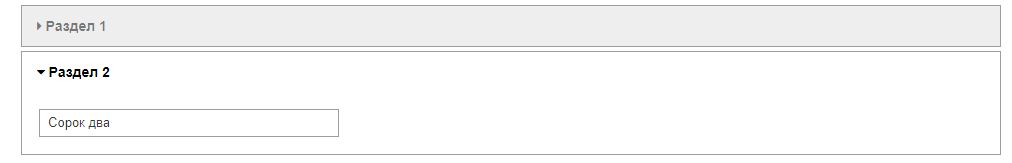
Untuk ini, Accordion dan Tab berguna.
from IPython.display import display from ipywidgets import Accordion, IntSlider, Text accordion = Accordion(children=[IntSlider(value=42), Text(value=' ')]) accordion.set_title(0, ' 1') accordion.set_title(1, ' 2') display(accordion)

from IPython.display import display from ipywidgets import Tab, IntSlider, Text tab = Tab() tab.children = [IntSlider(value=42), Text(value=' ')] tab.set_title(0, ' 1') tab.set_title(1, ' 2') display(tab)

Pustaka ipywidgets tidak terbatas pada elemen yang telah saya daftarkan. Masih memiliki banyak hal berguna yang dapat membuat program di Notebook Jupyter lebih menarik.
Lihat di sini