Kami menyajikan terjemahan
artikel dari blog
Carlos Caballero di Medium.com. Sebelumnya, kami menerbitkan materi oleh penulis ini
tentang fungsi ES10 , yang muncul pada 2019.
 Foto AbsolutVision dengan Unsplash
Foto AbsolutVision dengan UnsplashPendahuluan
ES2020 adalah versi ECMAScript, relevan untuk 2020. Tidak ada banyak inovasi di dalamnya dibandingkan dengan ES6, dirilis pada 2015, tetapi masih ada beberapa fitur yang bermanfaat.
Pada artikel ini, fitur ES2020 baru dijelaskan menggunakan contoh kode sederhana. Anda dapat dengan cepat memahaminya tanpa penjelasan yang rumit.
Tentu saja, untuk sepenuhnya memahami contoh yang disajikan, Anda harus memiliki pengetahuan dasar JavaScript.
Inovasi JavaScript di ES2020:
- Metode String.prototype.matchAll;
- impor dinamis ();
- ketik BigInt;
- metode Promise.allSettled;
- objek global ini
- mekanisme untuk mengeksekusi for-in loop;
- Pernyataan rantai opsional
- Operator Penggabungan Nullish.
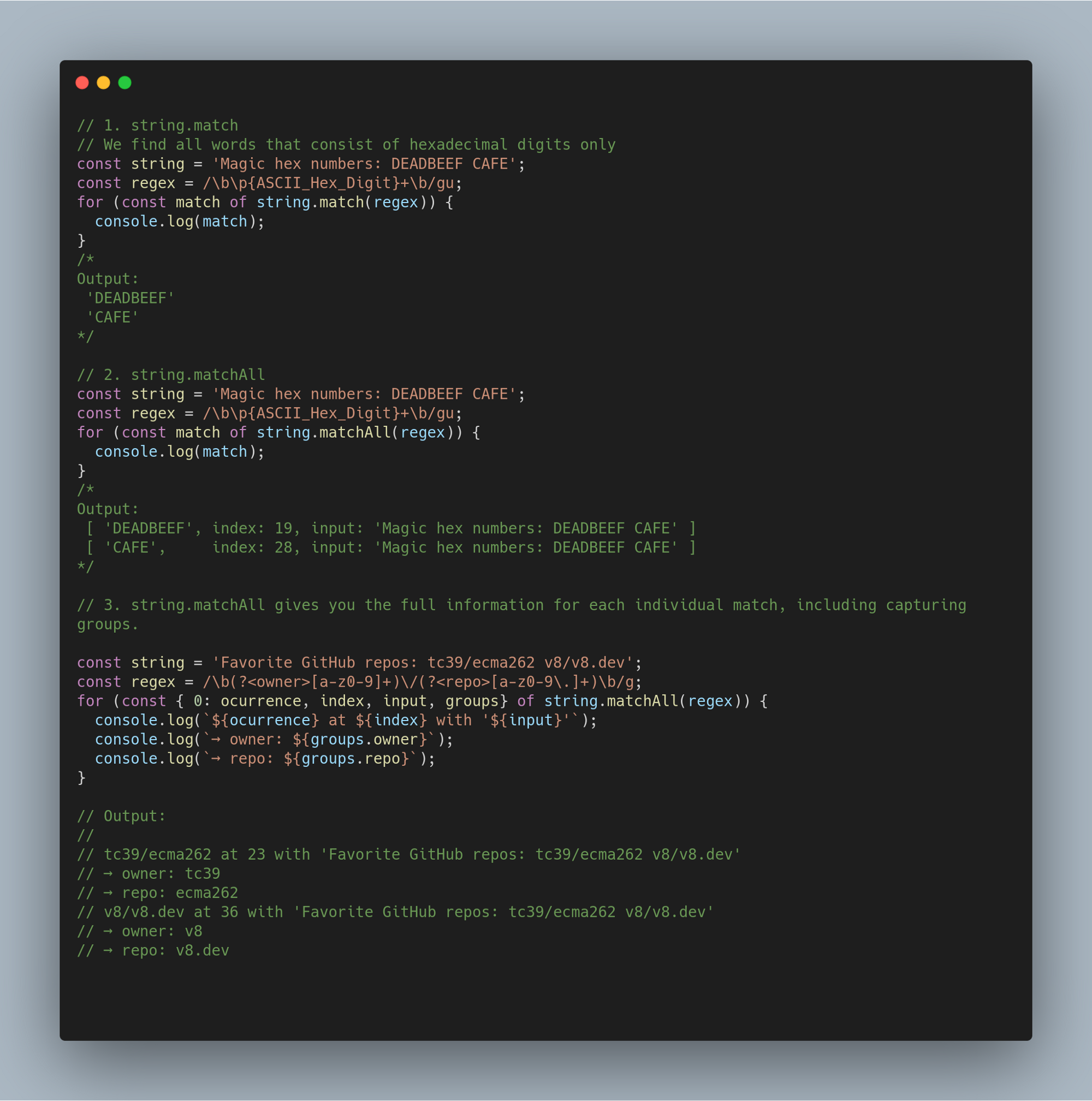
Metode String.protype.matchAll
Saat mencocokkan string dengan ekspresi reguler, metode
matchAll() mengembalikan iterator atas semua hasil, termasuk grup tangkap.

Impor dinamis ()
import() dinamis
import() mengembalikan janji untuk objek namespace dari modul yang diminta. Oleh karena itu, impor sekarang dapat ditugaskan ke variabel menggunakan sintaks
async/await .

BigInt - bilangan bulat dengan panjang sewenang-wenang
BigInt adalah tipe primitif ketujuh, bilangan bulat dengan panjang sembarang. Variabel jenis ini sekarang dapat terdiri dari
253 karakter numerik, tidak terbatas pada nilai numerik
9007199254740992 .

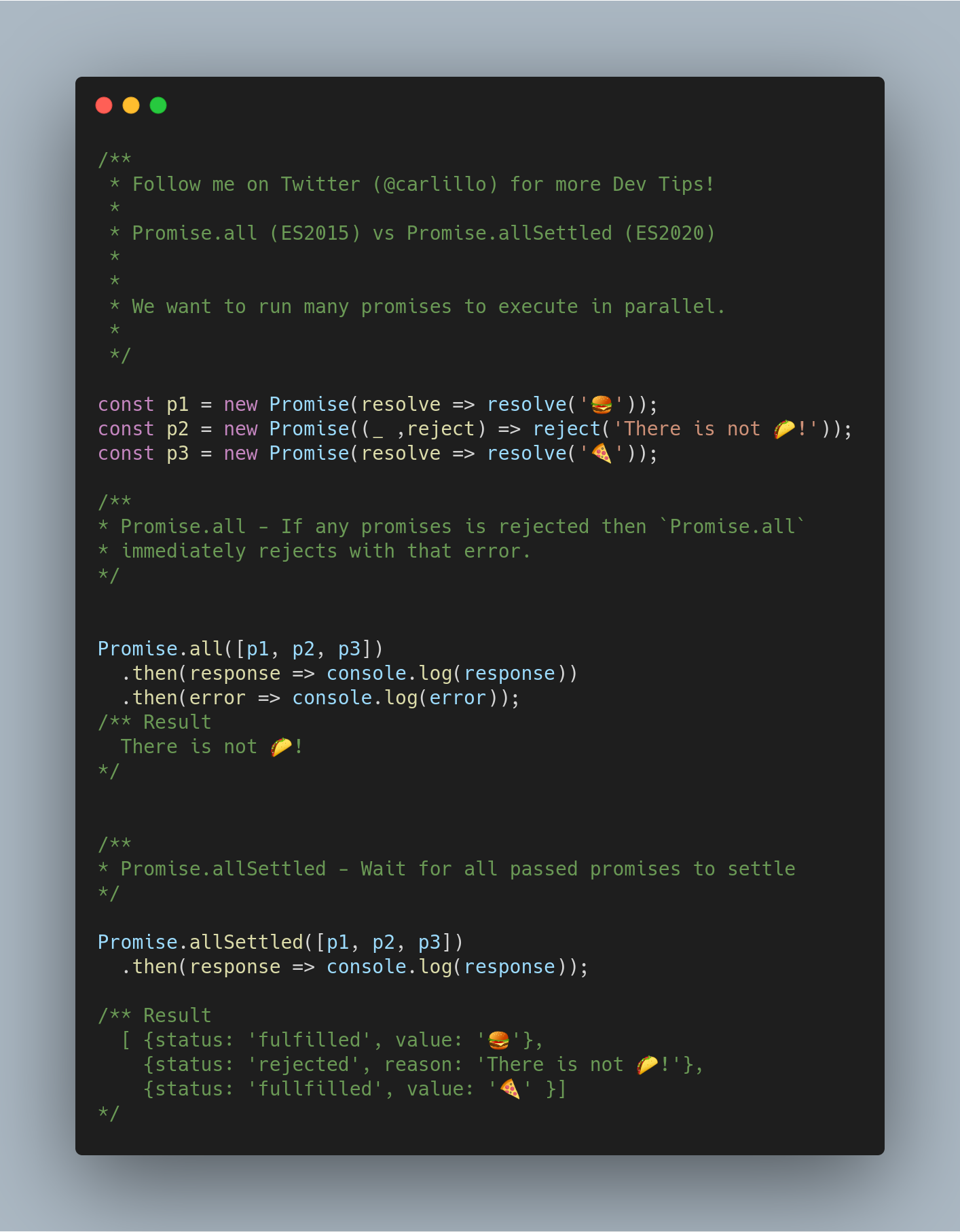
Metode Promise.allSettled
Metode
Promise.allSettled mengembalikan janji dengan berbagai negara janji, tetapi hanya setelah semua janji asli telah selesai. Kami mengatakan bahwa janji telah selesai jika tidak tertunda, yaitu, apakah itu selesai atau ditolak.

Objek Global standar ini
Objek global ini tidak distandarisasi sampai munculnya ES10. Dalam kode yang sudah jadi, itu harus dibawa ke standar untuk berbagai platform sendiri, meresepkan sesuatu yang rumit, seperti dalam contoh di bawah ini.

Mekanisme loop masuk
Standar ECMA-262 meninggalkan urutan pemrosesan
for (a in b) konstruksi
for (a in b) hampir sepenuhnya kabur, tetapi mesin nyata masih mencoba untuk konsisten dalam beberapa kasus.
Upaya berulang untuk mencapai kesepakatan tentang menentukan urutan pasti siklus masuk telah gagal. Ini sebagian disebabkan oleh kenyataan bahwa semua mesin memiliki aplikasi spesifik mereka sendiri, yang merupakan hasil dari banyak pekerjaan yang saya benar-benar tidak ingin revisi.
Akibatnya, para pengembang berbagai mesin sepakat tentang bagaimana iterasi properti harus terjadi dalam konstruksi
for (a in b) sehingga perilakunya dapat distandarisasi.
Operator Penggabungan Nullish
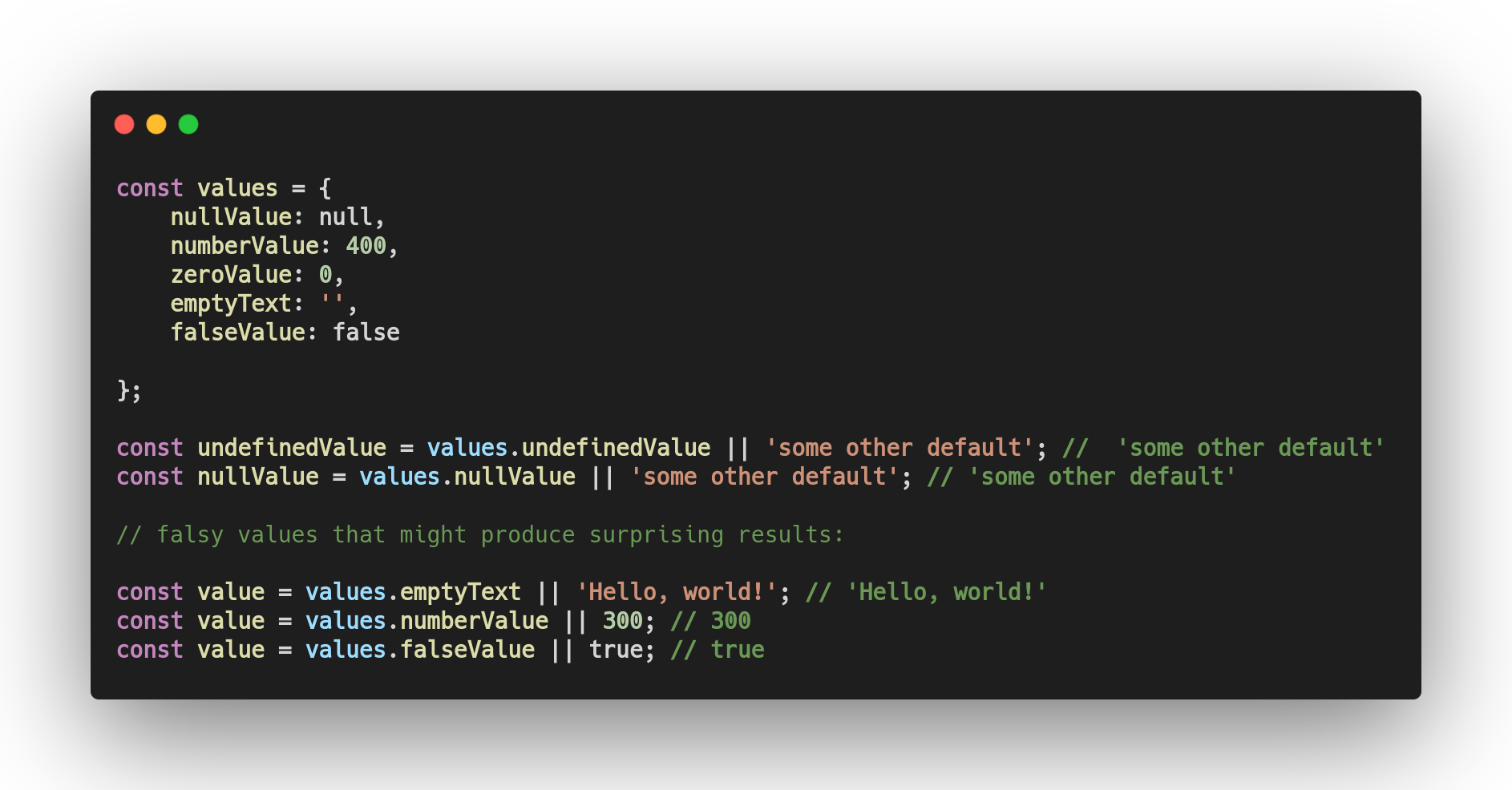
Biasanya, ketika mengakses properti, disarankan untuk memberikan nilai default jika hasil dari panggilan ini adalah nol atau tidak ditentukan. Sekarang cara khas untuk mengekspresikan niat ini dalam
JavaScript adalah dengan menggunakan
|| .

Metode ini berfungsi dengan baik untuk nilai null atau undefined biasa, tetapi ada sejumlah nilai palsu yang dapat memberikan hasil yang tidak terduga.
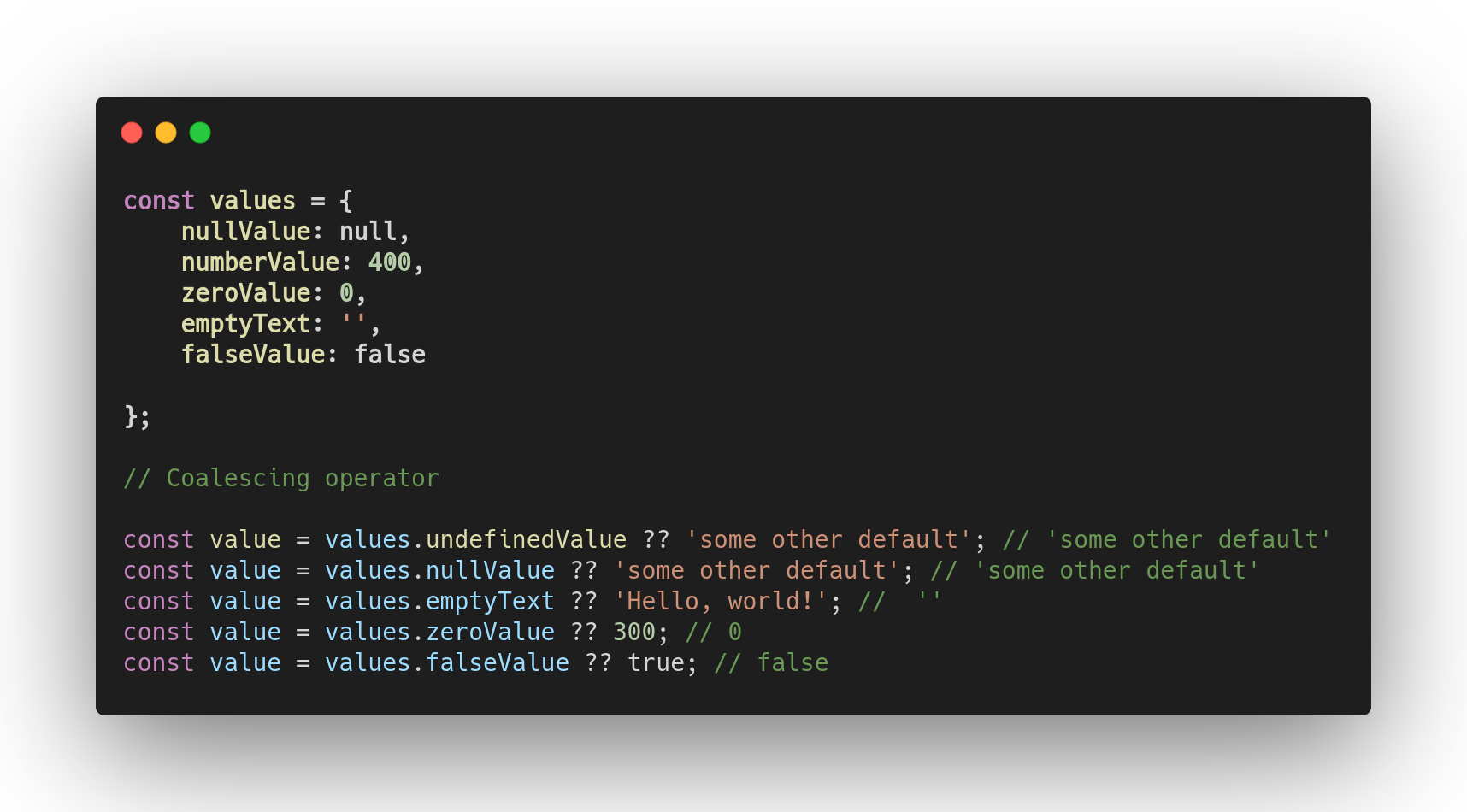
Operator Nullish Coalescing (operator gabungan dengan nilai tidak terbatas) dirancang untuk menangani kasus-kasus seperti itu dengan lebih sukses dan digunakan untuk memverifikasi kesetaraan dengan nilai-nilai nol (nol atau tidak terdefinisi). Jika ungkapan di sisi kiri operator
?? dievaluasi sebagai tidak terdefinisi atau nol, sisi kanannya dikembalikan sebagai hasilnya.

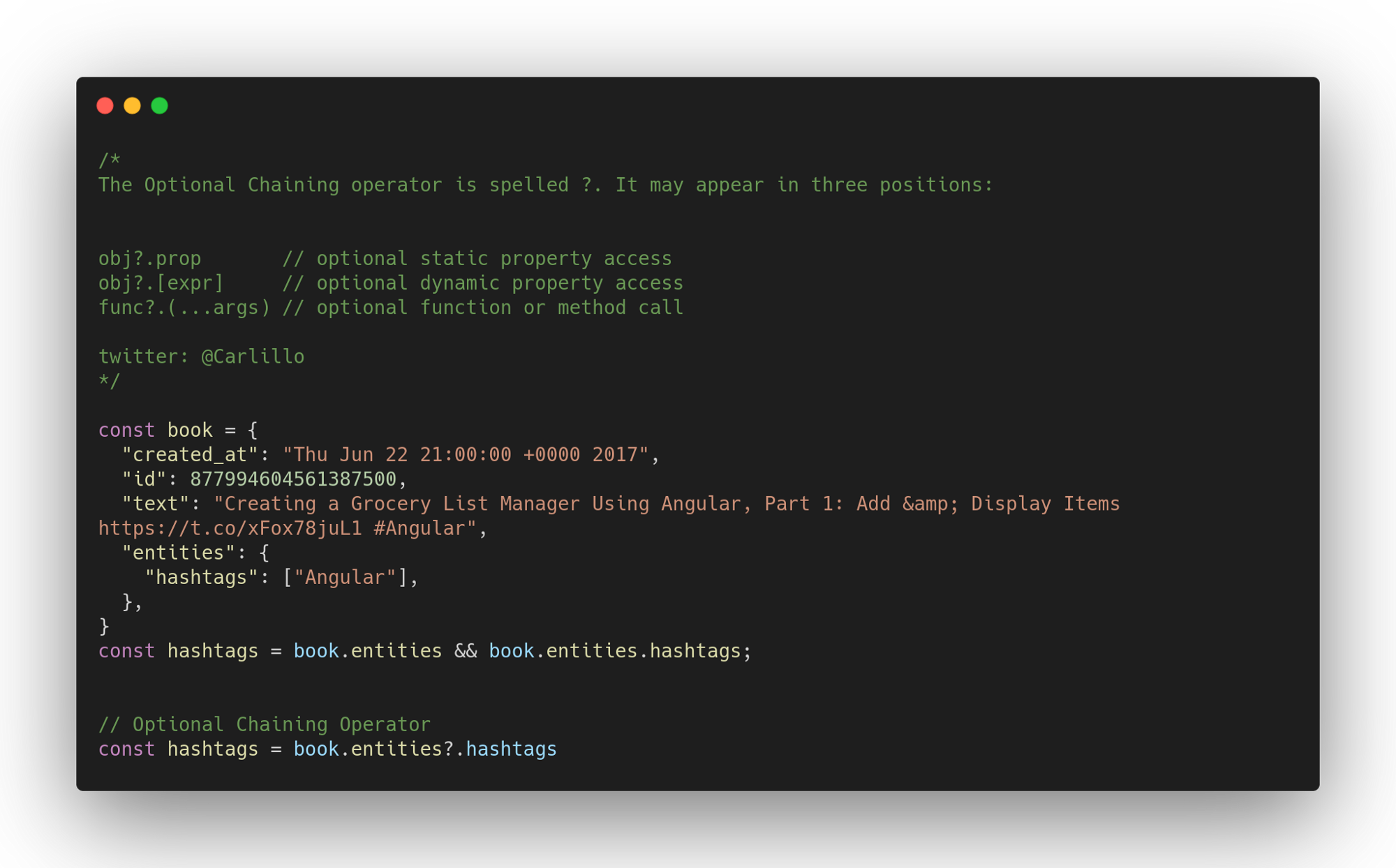
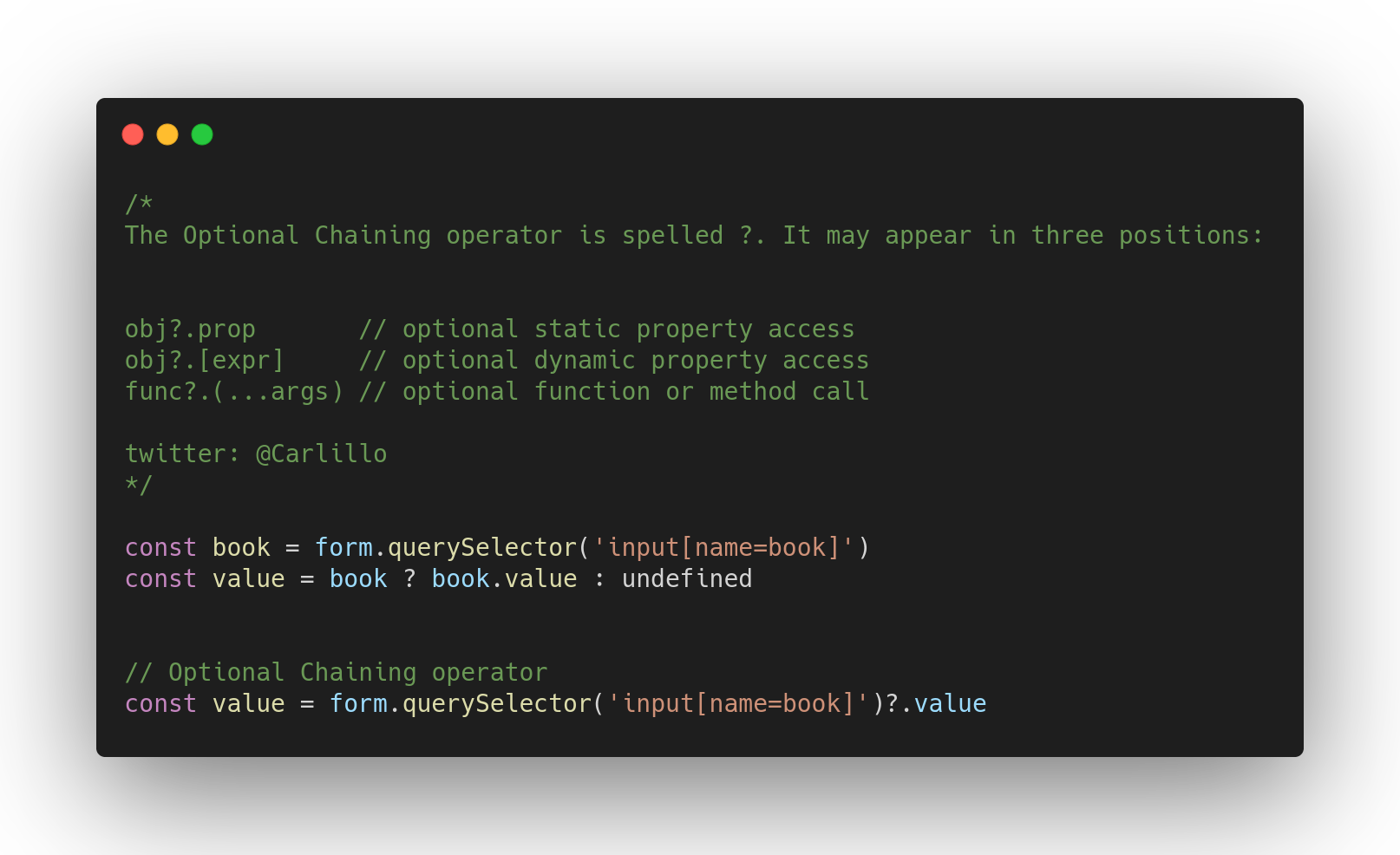
Operator rantai opsional
Ketika merujuk ke properti yang terletak jauh di dalam struktur pohon, seringkali perlu menambahkan pemeriksaan untuk keberadaan node perantara.
Operator rantai opsional memungkinkan pengembang untuk menangani banyak kasus serupa tanpa mengulangi dan / atau menetapkan hasil antara ke variabel sementara.

Perlu juga dicatat bahwa banyak API mengembalikan
object atau
null/undefined , dan Anda mungkin perlu mengekstraksi properti dari hasil hanya ketika itu bukan nol.

Operator gabungan dengan nilai yang tidak ditentukan sering berlaku dalam kasus di mana tidak adanya hasil tidak boleh dinyatakan sebagai
tidak terdefinisi .

Kesimpulan
JavaScript adalah bahasa yang hidup, dan ini memiliki efek yang sangat bermanfaat pada pengembangan web. Kami telah menyaksikan perkembangan dinamisnya sejak munculnya ES6 pada 2015, dan dalam artikel ini kami menyoroti kemampuan versi ES2020.
Mungkin tidak semua inovasi ini diperlukan untuk membuat aplikasi web Anda. Tetapi semuanya memungkinkan Anda untuk melakukan tanpa trik cerdik atau menulis banyak kode di mana diperlukan sebelumnya.