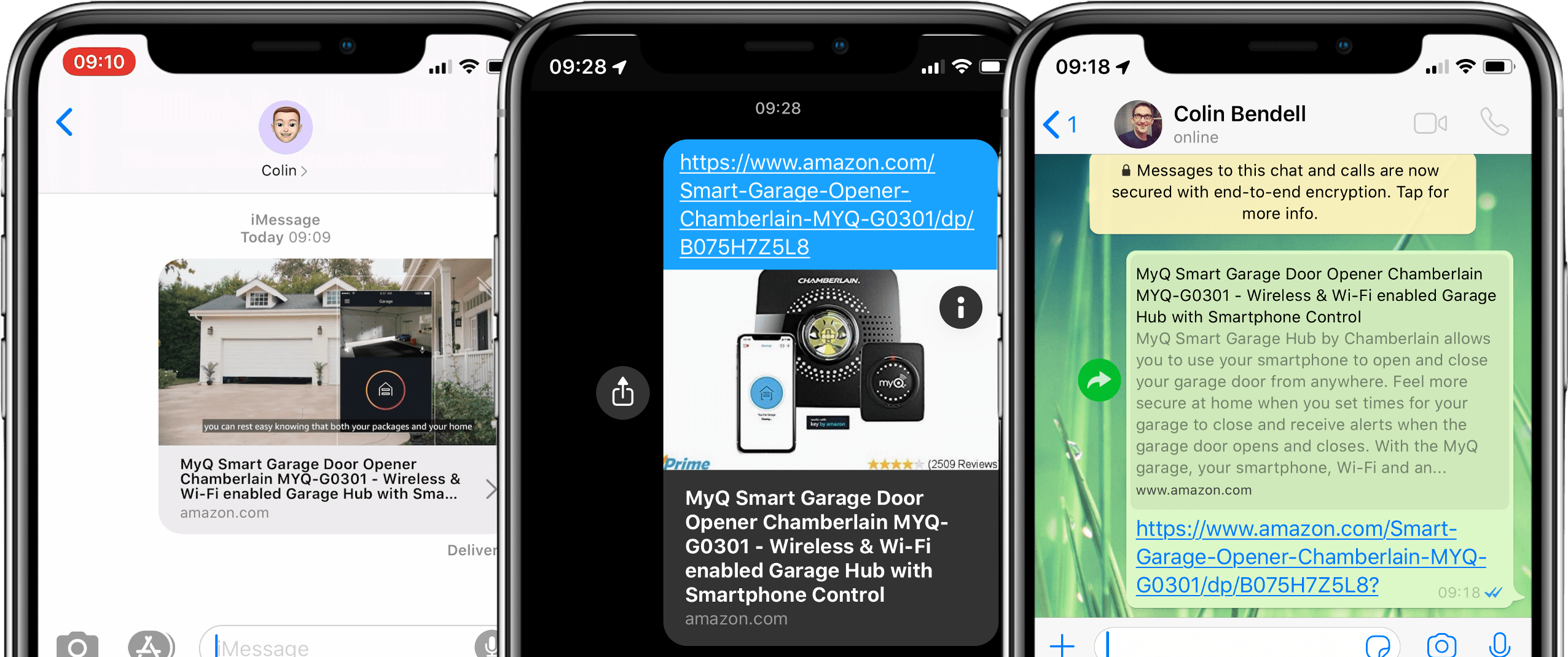
 Fig. 1. Pratinjau halaman yang sama di iMessage (kiri), Hangouts, dan WhatsApp (kanan)
Fig. 1. Pratinjau halaman yang sama di iMessage (kiri), Hangouts, dan WhatsApp (kanan)Jika Anda menyebutkan URL apa pun dalam tweet, pada saluran Slack, di Telegram atau WhatsApp, tautan akan meluas menjadi pratinjau. Ini memberikan gambaran kasar tentang seperti apa halaman web yang sebenarnya.
Pratinjau sudah menjadi hal biasa sehingga kami hampir tidak memperhatikan cara kerjanya. Tapi ini adalah alat yang ampuh untuk menarik audiens baru. Mungkin ini bahkan lebih penting daripada optimasi mesin pencari. Sayangnya, sebagian besar sistem analisis web tidak melihat lalu lintas ini dan tidak dapat menunjukkan bagaimana microbrowsers berinteraksi dengan situs Anda.
Berikut adalah fakta dasar tentang microbrowser yang harus diketahui oleh setiap pengembang web.
1. Apa itu microbrowser? Apa bedanya dengan browser "normal"?
Kita semua mengenal browser utama seperti Firefox, Safari, Chrome, Edge, Internet Explorer, dan Opera. Belum lagi banyak browser baru di mesin Chromium, tetapi dengan fitur unik atau antarmuka, seperti
Samsung Internet atau
Brave .
Microbrows adalah kelas agen pengguna yang juga mengikuti tautan ke situs, mem-parsing HTML dan berinteraksi dengan pengguna. Tetapi mereka memiliki kemampuan parsing terbatas untuk HTML, dan terutama untuk rendering. Tidak ada interaksi pengguna interaktif untuk situs yang ditampilkan. Sebaliknya, ini murni representasi: Anda perlu memberi petunjuk kepada pengguna apa yang ada di sisi lain URL.
Pembuatan pratinjau tautan jendela bukanlah konsep baru. Facebook dan Twitter telah melakukan ini selama hampir satu dekade. Pada saat itu, fungsinya hampir secara eksklusif bersama mereka. Departemen pemasaran membagikan tugas untuk menggunakan berbagai mikrodata - Kartu Twitter dan anotasi Open Graph untuk Facebook. Segera, LinkedIn juga menyertakan Grafik Terbuka dan tag OEmbed untuk menghasilkan pratinjau.
<meta name="description" content="seo description long"> <meta name="keywords" content="seo keyword list"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="icon" href="favicon_32.png" sizes="32x32"> <link rel="icon" href="favicon_48.png" sizes="48x48"> <link rel="icon" href="favicon_96.png" sizes="96x96"> <link rel="icon" href="favicon_144.png" sizes="144x144"> <meta property="og:title" content="Short title here" /> <meta property="og:description" content="shortish description" /> <meta name="twitter:title" content="Short title here"> <meta name="twitter:description" content="shortish description"> <meta property="og:image" content="https://res.cloudinary.com/.../hero-img.png" /> <meta name="twitter:image:src" content="https://res.cloudinary.com/.../hero-img.png">
Seiring waktu, obrolan grup dan alat kolaborasi lainnya menjadi lebih populer - dan mereka mulai menyalin beberapa fungsi dari jejaring sosial besar. Secara khusus, dalam beberapa tahun terakhir kita telah melihat penyebaran fungsi memperluas tautan pada platform obrolan. Agar tidak menemukan kembali roda, untuk membuat pratinjau, semua platform mencari mikrodata yang ada.
Tetapi data apa yang digunakan? Bagaimana ini harus diatur? Ternyata setiap platform berperilaku sedikit berbeda, menyajikan informasi dengan beberapa perbedaan dari yang lain, seperti yang ditunjukkan pada Gambar. 1.
2. Jika microbrowser ada di mana-mana, lalu mengapa saya tidak bisa melihatnya dalam laporan analitik?
Lalu lintas dari microbrowser mudah diabaikan. Ada beberapa alasan untuk ini.
Pertama, microbrowser tidak menjalankan JavaScript dan tidak menerima cookie. Blok
<script> dari Google Analytics tidak akan memulai dan gagal. Dan agen rendering akan mengabaikan semua cookie.
Kedua, jika Anda menganalisis log HTTP dari server atau dari CDN, Anda akan melihat sejumlah kecil permintaan. Jika sama sekali Anda bisa mengenali agen pengguna yang sesuai. Beberapa dari mereka menyamar sebagai browser nyata, sementara yang lain menyamar sebagai Facebook atau Twitter. Misalnya, iMessage menggunakan jalur agen-pengguna yang sama untuk semua permintaan, dan itu belum berubah sejak iOS 9:
Agen-Pengguna: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit / 601.2.4 (KHTML, seperti Gecko)
Versi / 9.0.1 Safari / 601.2.4
facebookexternalhit / 1.1
Facebot Twitterbot / 1.0 Akhirnya, banyak platform, termasuk Facebook Messenger dan Hangouts, meminta tata letak pratinjau melalui layanan terpusat. Ini membedakan mereka dari WhatsApp dan iMessage, di mana setiap pengguna menerima permintaan mereka sendiri. Dengan pendekatan terpusat, Anda hanya akan menerima satu permintaan, yang dapat menggabungkan permintaan dari ribuan pengguna.
3. Mungkin microbrowser lebih penting daripada googlobot
Semua orang tahu pentingnya diindeks dengan baik oleh mesin pencari sehingga situs web kami dikunjungi oleh perayap mereka, seperti googlebot. Bot ini adalah sumber vitalitas untuk menghasilkan arahan dan menarik pengguna baru.
Tetapi harta nyata bagi pemasar adalah dari mulut ke mulut. Percakapan dengan teman atau kolega, di mana Anda merekomendasikan suatu produk, merek pakaian atau berbagi berita. Ini adalah jenis pemasaran yang paling berharga.
Tahun lalu, mengumpulkan data untuk
laporan tentang keadaan media visual di Internet , kami menemukan pola yang sangat jelas yang memanifestasikan dirinya dengan kuat selama musim liburan di Amerika Serikat. Dari Thanksgiving hingga Black Friday, kecepatan pertukaran tautan meroket. Alasannya adalah orang-orang dalam obrolan grup berbagi tautan dan diskon untuk barang.
Kami menskalakan dan menormalkan statistik berdasarkan waktu. Jadi Anda dapat mengevaluasi audiensi harian dari mulut ke mulut dan frekuensi pertukaran tautan. Mungkin tidak akan mengejutkan bahwa di Slack kami bertukar tautan dari Senin hingga Jumat, dan WhatsApp digunakan sepanjang minggu. Selain itu, WhatsApp paling sering digunakan selama apa yang disebut "istirahat," seperti makan siang atau sore hari, ketika anak-anak sudah tertidur.
 Fig. 2. Tukar tautan di WhatsApp dan Slack
Fig. 2. Tukar tautan di WhatsApp dan SlackMeskipun pratinjau tautan menjadi lebih umum, ada dua faktor yang perlu dipertimbangkan yang mempengaruhi perilaku pengguna:
- Pengguna skeptis terhadap tautan yang mereka terima dalam SMS dan obrolan. Mereka takut phishing dan tidak mengikuti tautan secara membabi buta, tetapi mencari konfirmasi tambahan tentang nilai konten. Inilah sebabnya mengapa sebagian besar platform menggunakan pratinjau halaman, dengan sangat menyoroti URL.

- Bergulir Saya yakin Anda menemukan obrolan grup dengan ratusan pesan yang belum dibaca yang Anda gulir dengan cepat untuk mengikuti percakapan. Dengan perilaku ini, mudah untuk kehilangan tautan, dan pratinjau memberikan ringkasan singkat dengan informasi tentang seberapa penting atau tidaknya membuka URL ini.

Fig. 3. Peras riset Nielsen Norman Group di jendela pratinjau

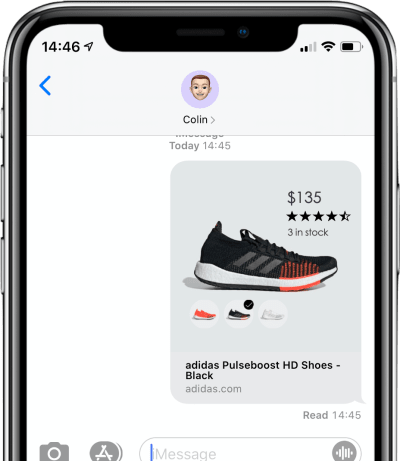
Fig. 4. Contoh seberapa menarik produk dari toko online. Jendela pratinjau menampilkan opsi warna, harga, dan peringkat produk
4. Microbrowsers bukan browser nyata (mereka hanya berpura-pura)
Seperti yang telah saya sebutkan, microbrowser berpura-pura menjadi browser nyata, mengirimkan header HTTP yang benar, dan sering menunjukkan string agen pengguna orang lain. Namun, penting bagi pengembang web untuk mengetahui beberapa fitur dari pekerjaan mereka.
Pertama, microbrowser berusaha melindungi privasi pengguna. Pengguna belum akan mengunjungi situs Anda. Selain itu, ia ditampilkan pratinjau dari jendela obrolan pribadi. Terlepas dari kenyataan bahwa merek dan situs web Anda disebutkan, kerahasiaan percakapan harus sangat dihormati.
Untuk alasan ini, semua microbrowser:
- Abaikan JavaScript - jadi aplikasi Bereaksi Anda tidak akan berfungsi;
- Abaikan semua cookie - jadi tes A / B Anda juga tidak berguna;
- beberapa akan mengikuti arahan ulang, tetapi setelah beberapa detik mereka akan dengan cepat terbang keluar oleh batas waktu dan mengabaikan upaya untuk menyebarkan tautan;
- jangan menunggu
referer ketika pengguna membuka tautan di peramban lengkap. Bahkan, itu akan terlihat seperti lalu lintas "langsung", seolah-olah pengguna secara manual memasukkan URL ke bilah alamat.
Kedua, microbrowser memiliki otak yang sangat kecil dan, kemungkinan besar, bukan algoritma jaringan yang paling canggih. Sebagian besar browser yang lengkap menggunakan tokenizer untuk mem-parsing markup HTML, dan mengirim permintaan ke tumpukan jaringan secara tidak sinkron. Selain itu, sebelum mengirim permintaan async, browser tetap akan melakukan beberapa analisis sumber daya yang diperlukan.
Dilihat oleh percobaan kami, kebanyakan microbrowser saat mem-parsing HTML cukup menggunakan
for loop, sementara secara bersamaan meminta sumber daya. Ini normal untuk Wi-Fi cepat, tetapi dapat menyebabkan masalah pada koneksi yang tidak stabil.
Misalnya, iMessage pertama-tama akan mendeteksi dan mengunduh semua
<link rel="icon" > favicons, semua gambar
<meta property="og:image" , dan juga
<meta name="twitter:image:src" , dan
hanya dengan itu akan memutuskan menarik dari ini.
Sekarang Anda mengerti kemana lalu lintas berjalan.
Banyak situs masih menyiarkan favicons dalam lima ukuran atau lebih. Ini berarti bahwa iMessage akan mengunduh semua favicon terlepas dari ukurannya, dan kemudian tidak akan menggunakannya jika ia memutuskan untuk menampilkan gambar.
Karena alasan ini, marka meta semakin penting. Semakin ringan konten, semakin tinggi kemungkinan itu akan muncul di layar pengguna.
5. Masalah markup
Karena microbrowser adalah primitif, penting untuk membuat markup yang baik. Berikut adalah beberapa strategi yang baik:
Ringkasan
Karena lebih banyak percakapan kami terjadi di obrolan grup dan saluran Slack, pratinjau tautan adalah cara penting untuk menarik pengguna baru. Sayangnya, tidak semua situs web memberikan pratinjau yang baik dan meyakinkan (dan sekarang Anda tahu apa yang harus dicari, Anda tidak akan dapat melihat contoh buruk - maaf).
Untuk membantu orang memutuskan untuk mengikuti tautan dan mengunjungi situs Anda, Anda perlu mendaftarkan anotasi dengan microdata di halaman tersebut. Yang lebih baik lagi, kita bisa mengirimkan cerita visual yang indah melalui microbrowser.