Dari sejumlah besar perpustakaan iOS, tidak masuk akal untuk membuat peringkat apa pun. Oleh karena itu, kami hanya menyajikan dua puluh alat yang spektakuler / berguna bagi mereka yang menulis aplikasi untuk gadget Apple.
Semua animasi adalah tautan ke versi ukuran penuhnya. 
Terjemahan dibuat dengan dukungan EDISON.
Kami terlibat dalam penyelesaian dan pemeliharaan situs di 1C-Bitrix , serta pengembangan aplikasi mobile Android dan iOS .
Bagian I. 5 perpustakaan iOS untuk meningkatkan antarmuka pengguna proyek Anda ( asli )



Mari kita mulai dengan
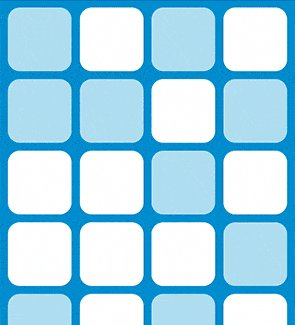
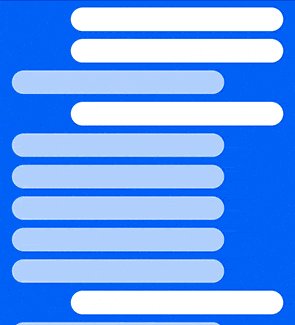
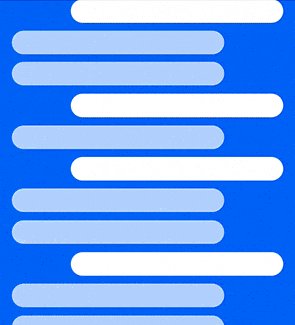
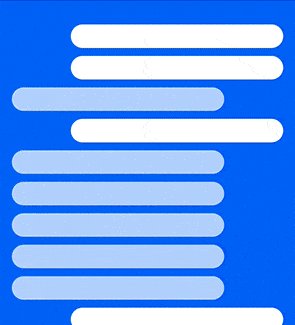
Gmenu , perpustakaan yang kuat yang dibuat di
Swift 5.1 dan diimplementasikan menggunakan SwiftUI. Ini adalah menu yang dirancang ulang untuk aplikasi Gmail, tetapi dapat dengan mudah diintegrasikan ke dalam proyek Anda!
Mulai dari tombol di bilah pencarian atas, perpustakaan ini menampilkan menu dengan ikon besar dan menggulirkan garis (dalam bentuk tabel) ke bawah.



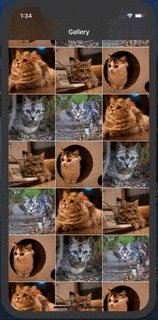
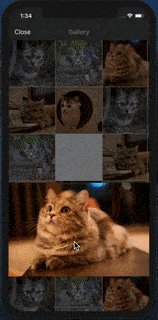
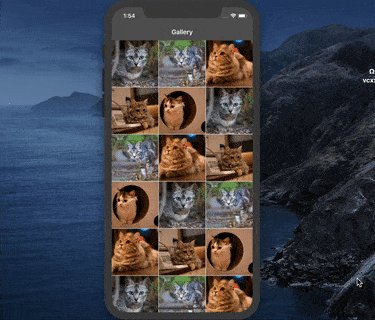
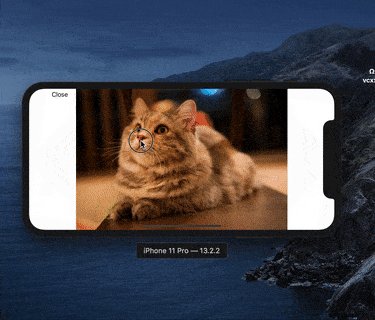
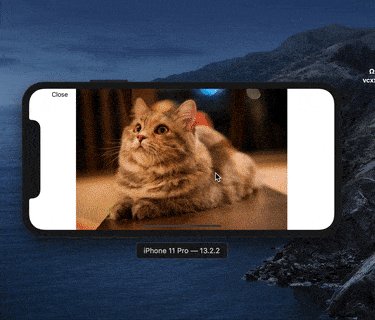
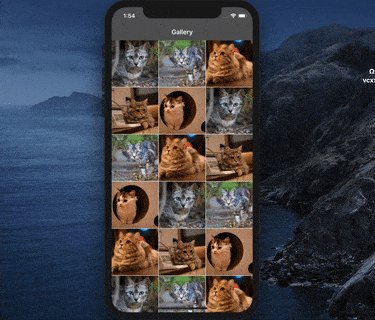
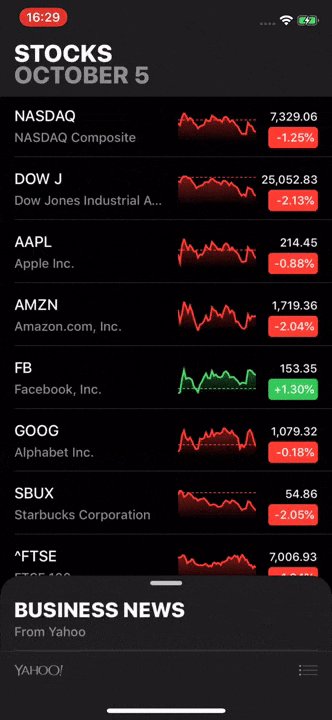
 ImageViewer.swift
ImageViewer.swift adalah pustaka yang mudah digunakan yang digunakan untuk galeri gambar.
Mendukung mode "malam", orientasi lanskap, seret dan lepas.


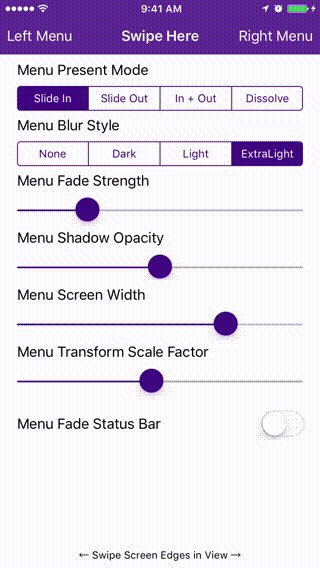
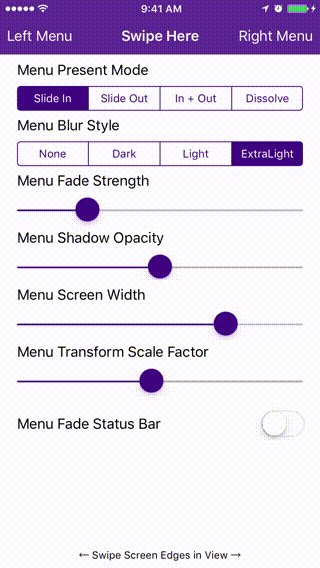
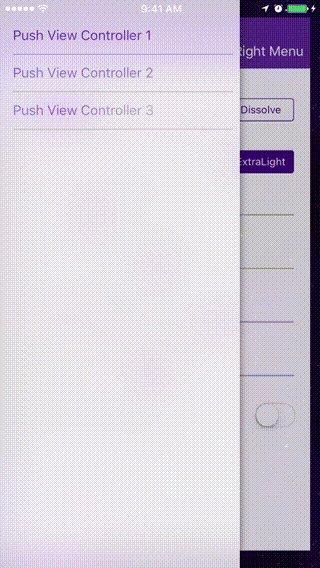
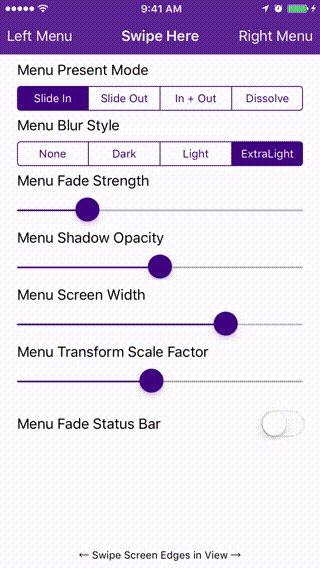
 SideMenu
SideMenu adalah menu sisi dengan kontrol yang dapat disesuaikan. Dapat diimplementasikan dalam storyboard atau secara program, tersedia delapan gaya animasi yang berbeda.
Dapat dikonfigurasi, didukung oleh gerakan gesek untuk beralih di antara menu samping di kedua arah.

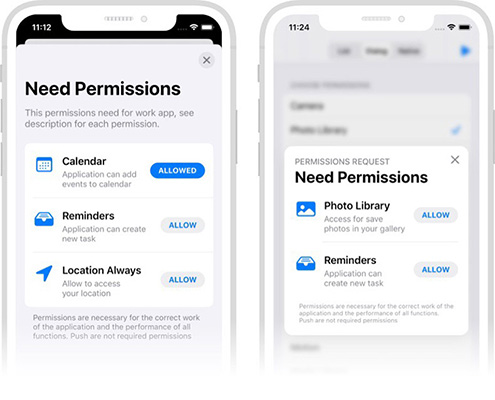
 SPPermissions
SPPermissions - API yang meminta izin kepada pengguna. Tiga mode berbeda: daftar, dialog, dan asli.
Antarmuka gaya Apple mendukung iPhone, iPad, mode malam dan tvOS.
Permintaan izin yang didukung:
• Kamera • Perpustakaan foto • Pemberitahuan • Lokasi • Mikrofon • Kalender • Kontak • Gerakan • Media • Pesan suara • Bluetooth
Akhirnya,
SPStorkController adalah pengontrol yang dibuat di Swift, mirip dengan aplikasi Apple Music, Mail, dan Podcast.
Itu hanya menambahkan tombol tutup di sebelah kiri bilah navigasi dan panah di tengah.

Bagian II 5 perpustakaan iOS untuk aplikasi Anda berikutnya ( asli )

Sebagai
permulaan ,
PhoneNumberKit , perpustakaan iOS ringan yang sepenuhnya dibuat di
Swift 5.0 , untuk menganalisis, memformat, dan memeriksa nomor telepon internasional.
Memang, mudah digunakan - hanya baris kode seperti itu yang diperlukan untuk bekerja:

import PhoneNumberKit let phoneNumberKit = PhoneNumberKit() do { let phoneNumber = try phoneNumberKit.parse("+39 3 12 542644") let phoneNumberCustomDefaultRegion = try phoneNumberKit.parse("+39 23 2245 23442", withRegion: "IT", ignoreType: true) } catch { print("Generic parser error") }
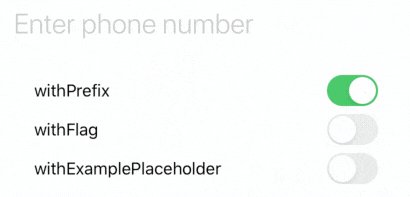
Pustaka ini juga menyertakan
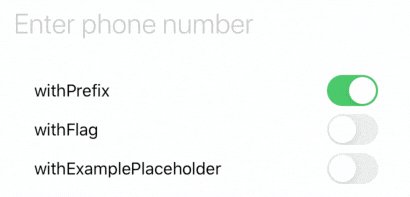
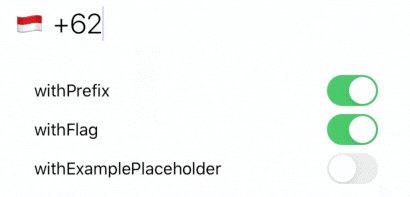
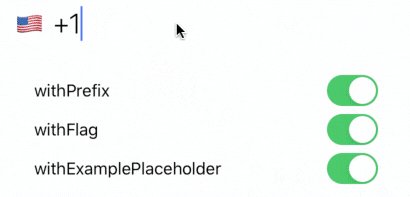
PhoneNumberTextField indah, yang dapat dikonfigurasi dengan cara berikut:
withFlag akan menampilkan bendera negara untuk wilayah saat ini. Bendera akan ditampilkan di sebelah kiri kotak teks.withExamplePlaceholder akan menggunakan atribut withExamplePlaceholder untuk menampilkan nomor contoh untuk currentRegion .
 DateScrollPicker
DateScrollPicker adalah tampilan pemilih tanggal yang sepenuhnya dapat disesuaikan yang ditulis dalam
Swift 5 .
Kalender ini berisi koleksi dengan sel tanggal tanpa akhir dan pilihan animasi yang dapat Anda sesuaikan dengan memilih font dan warna Anda sendiri.
Sebagai contoh, mudah untuk menyesuaikan jumlah hari yang ditampilkan, menandai format tanggal, mengubah font / warna, dan mengkonfigurasi banyak parameter lainnya.

 PostalCodeValidator
PostalCodeValidator adalah validator untuk kode pos yang mendukung lebih dari 200 wilayah.
Hanya beberapa baris kode yang berfungsi:

import Foundation import PostalCodeValidator if let validator = PostalCodeValidator(locale: .current) {
 liquid-swipe
liquid-swipe adalah kontrol
swipe-container yang mudah digunakan yang dapat Anda gunakan dalam aplikasi Anda - misalnya, untuk menjalankan tutorial pertama atau untuk adaptasi.
Untuk menggunakannya, Anda harus
LiquidSwipeContainerController -instantiate kelas
LiquidSwipeContainerController dari storyboard atau kode, dan kemudian mengatur sumber data sesuai dengan kelas
LiquidSwipeContainerDataSource .

Akhirnya di bagian ini,
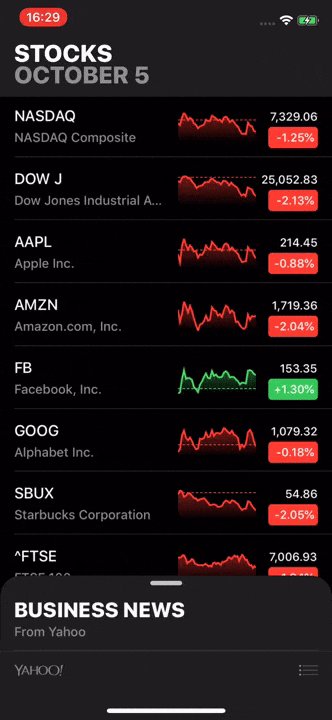
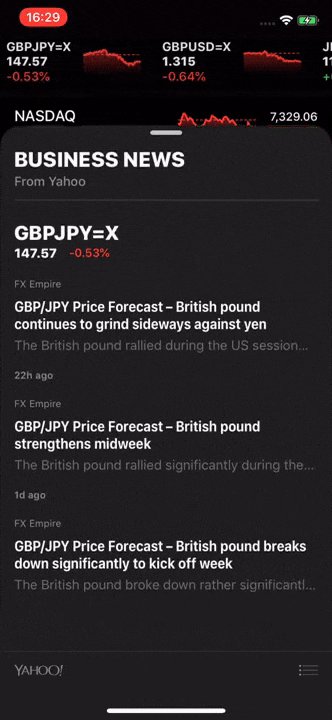
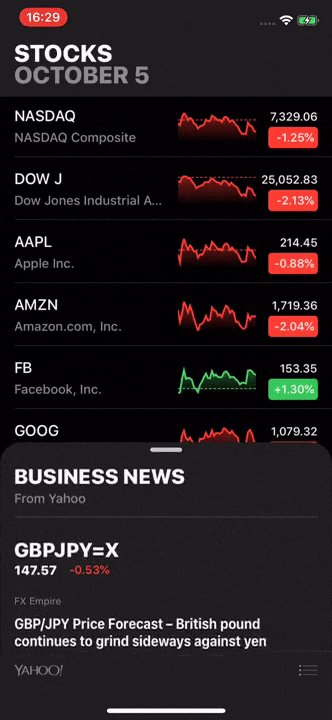
FloatingPanel adalah antarmuka pengguna panel mengambang yang bersih dan ringan untuk aplikasi iOS seperti Apple Maps.
Perpustakaan menawarkan banyak pengaturan desain, misalnya, penanda tangkap, tata letak keterangan tangkap, diisi dengan konten, serta ukuran bidang dan acara untuk gerakan. Anda juga dapat membuat panel apung tambahan untuk komponen.
Untuk informasi lebih lanjut, ada
README resmi.

Bagian III. 5 perpustakaan iOS untuk meningkatkan antarmuka aplikasi Anda ( asli )

Di sini, pertama dan terutama, datanglah
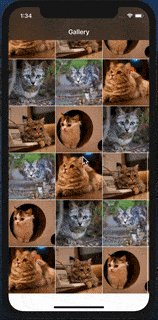
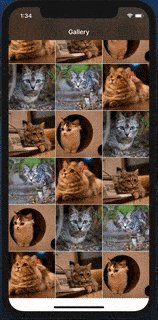
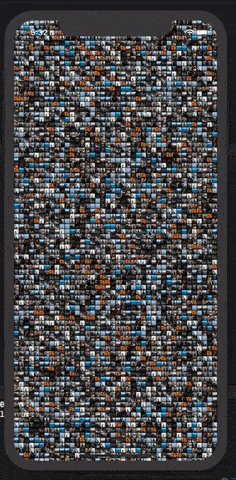
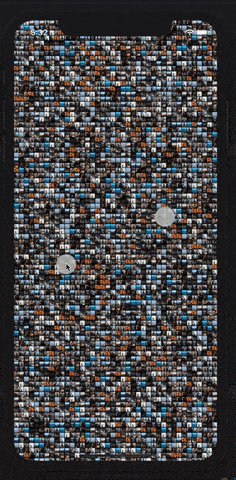
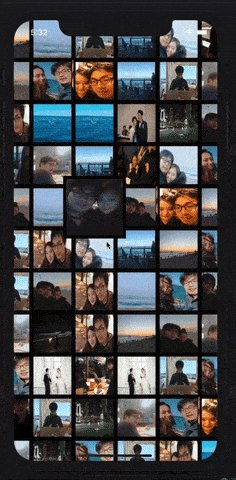
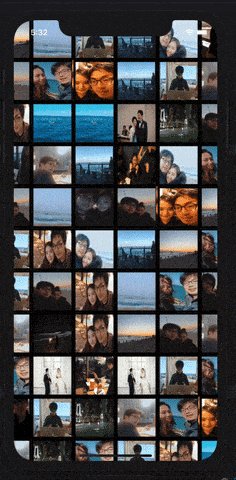
BSZoomGrid ScrollView , perpustakaan Swift iOS yang menyediakan tampilan kotak yang
dapat digulir yang berisi seluruh array gambar dengan kemampuan skala, mirip dengan aplikasi
Apple Photos .
Perpustakaan mengaktifkan gambar yang dipilih oleh pengguna dengan gerakan tekan dan zoom yang panjang. Antarmuka juga dapat dikonfigurasi untuk mengubah jumlah kolom dan baris.



 BouncyLayout
BouncyLayout adalah pustaka yang bekerja dengan setiap
UICollectionView dan membuat sel terpental! Ditulis seluruhnya dalam Swift, mendukung pengguliran horizontal dan vertikal.
Apa yang perlu Anda lakukan untuk membuatnya berfungsi adalah mengimpor
BouncyLayout , membuat instance kelas ini dan menambahkannya ke
UICollectionView Anda. Sebagai contoh:
import BouncyLayout let collectionLayout = BouncyLayout() UICollectionView(frame: .zero, collectionViewLayout: collectionLayout)
 Gliding-collection
Gliding-collection adalah tampilan yang indah dan dapat disesuaikan dari pengguliran horizontal dan vertikal yang diterapkan di
UICollectionView .
Untuk menggunakannya, Anda perlu membuat kelas view controller, menambahkan
UIView ke
Storyboard dan mengubah kelas menjadi
GlidingCollection , lalu hubungkan view ke kode Anda menggunakan
@IBOutlet , konfigurasikan view controller ke
GlidingCollectionDatasource dan konfigurasikan view controller agar sesuai dengan
UICollectionViewDatasource .
Jika Anda memerlukan informasi lebih lanjut tentang cara mengimplementasikan perpustakaan ini, lihat bagian “
Cara Menggunakan ” di Github.

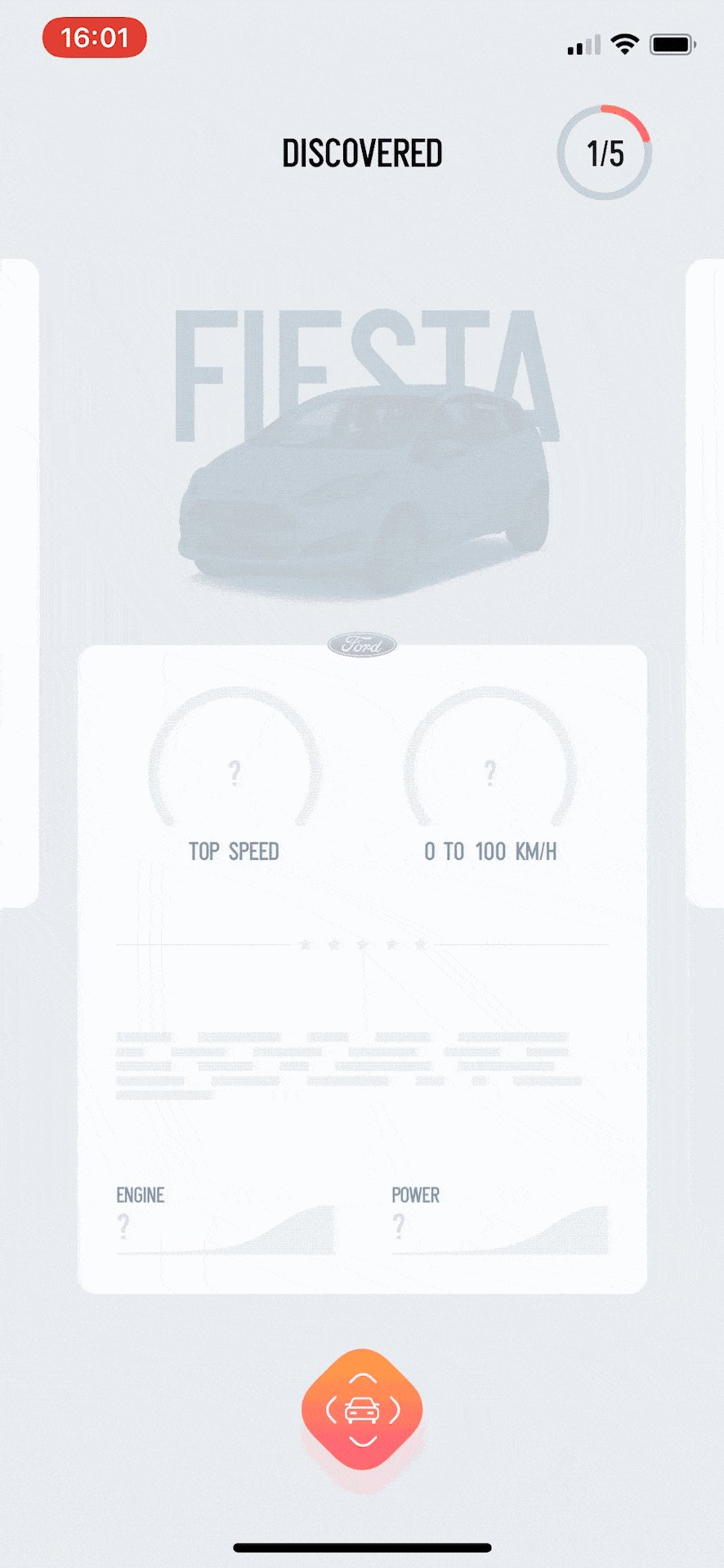
 CarLensCollectionViewLayout
CarLensCollectionViewLayout adalah tata letak tampilan koleksi yang mudah digunakan yang memungkinkan Anda untuk membuat animasi peta di
UICollectionView hanya dengan beberapa baris kode!
Anda juga dapat menyesuaikan tata letak dengan mengubah opsi yang tersedia di
CarLensCollectionViewLayoutOptions . Sebagai contoh:
MinimumSpacing - jarak minimum antar sel.
DecelerationRate - Memperlambat untuk menggulir.
ShouldShowScrollIndicator - apakah indikator gulir diperlukan.
Item Size - Mengatur ukuran sel.


Sebagai permulaan, Hue adalah utilitas universal yang Anda perlukan untuk bekerja dengan warna.
Dengan perpustakaan ini, mudah untuk menggunakan warna heksadesimal, menghitung properti warna (seperti
.isDarkColor atau
.isBlackOrWhite ), menerapkan saluran alpha, membuat gradien, dapatkan komponen biru / hijau / merah dari warna, dan banyak lagi!
Lebih banyak contoh ada
di repo resmi .

Bagian IV 5 perpustakaan iOS yang akan membuat antarmuka pengguna aplikasi Anda sangat populer ( asli )


Awalnya,
TKSwitcherCollection , koleksi sakelar kendali animasi.
Empat sakelar berbeda saat ini tersedia:
TKSimpleSwitch → Sakelar vertikal tradisional.
TKExchangeSwitch → Ganti bentuk perubahan saat disentuh.
TKSmileSwitch → Sakelar emo (sedih / lucu).
TKLiquidSwitch → Beralih dengan animasi gaya cair.
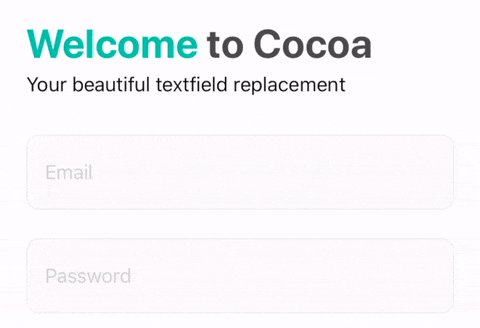
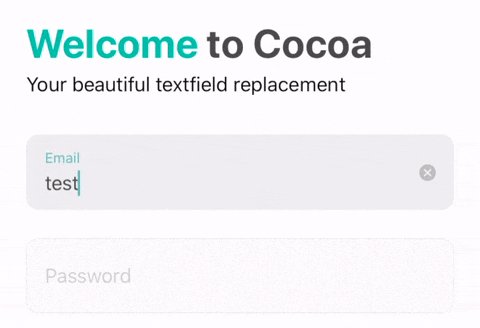
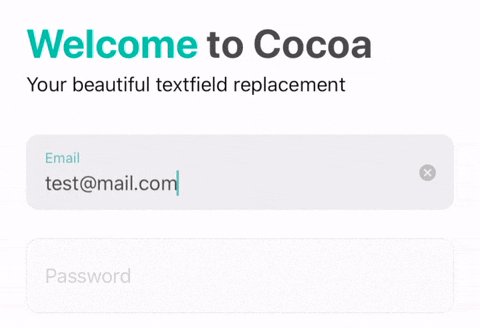
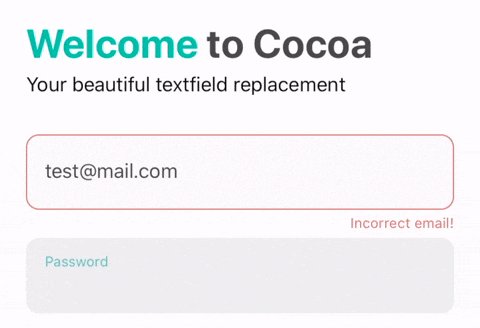
 CocoaTextField
CocoaTextField adalah pustaka kecil untuk bekerja dengan bidang teks. Ini dapat digunakan baik secara pemrograman dan dengan storyboard.
Warna aktif / tidak aktif dari prompt, warna latar belakang secara default atau dalam fokus, warna batas dan kesalahan, dll., Dikonfigurasi. Jika digunakan secara terprogram, contoh di bawah ini:

let v = CocoaTextField() v.inactiveHintColor = UIColor(red: 145/255, green: 222/255, blue: 233/255, alpha: 1) v.activeHintColor = UIColor(red: 777/255, green: 122/255, blue: 187/255, alpha: 1) v.focusedBackgroundColor = UIColor(red: 200/255, green: 230/255, blue: 250/255, alpha: 1) v.defaultBackgroundColor = UIColor(red: 250/255, green: 250/255, blue: 250/255, alpha: 1) v.borderColor = UIColor(red: 239/255, green: 239/255, blue: 239/255, alpha: 1) v.errorColor = UIColor(red: 231/255, green: 76/255, blue: 60/255, alpha: 0.7) v.borderWidth = 3 v.cornerRadius = 14
 EXPANDING COLLECTION
EXPANDING COLLECTION adalah perpustakaan Swift yang menjiwai desain pengontrol UI.
Untuk menggunakan, Anda perlu mengimpor
UICollectionViewCell , dan kemudian membuat
UICollectionViewCell yang mewarisi dari
BasePageCollectionCell . Setelah itu,
FrontView dan
BackView . Kemudian Anda bisa membuat
UIViewController diwarisi dari
ExpandingViewController , daftarkan sel yang dibuat pada langkah pertama, dan tambahkan
UICollectionViewDataSource .
Informasi lebih lanjut tentang implementasi dapat ditemukan
di repositori resmi .


ICollectionView tidak memiliki efek transisi animasi default saat menggulir di antara item.
AnimatedCollectionViewLayout adalah subkelas dari
UICollectionViewLayout yang menambahkan transisi dan animasi khusus ke
UICollectionView tanpa mempengaruhi kode yang ada!
Untuk menggunakannya, Anda perlu mengimpor perpustakaan ke proyek. Kemudian buat objek
AnimatedCollectionViewLayout , konfigurasikan
animator di dalamnya dan tetapkan ke
UICollectionView .

 Kami menyimpulkan Layout CollectionView Slanted
Kami menyimpulkan Layout CollectionView Slanted , subkelas lain dari
UICollectionViewLayout yang memungkinkan Anda untuk menampilkan sel miring dalam
UICollectionView . Ia bekerja dengan setiap
UICollectionView , setidaknya dengan horisontal meskipun dengan vertikal, dengan tinggi sel dinamis.
Apa yang dapat dikonfigurasikan: ukuran / arah / sudut, arah gulir, penspasian garis, ukuran elemen dan kemampuan untuk mengecualikan kemiringan sel pertama / terakhir.


Baca juga
Blog EDISON:
15 perpustakaan ikon terbaik dan terbesar