Banyak kekurangan grafis di Notion. Jadi saya memutuskan untuk mengajukan hal otomatis untuk membuatnya.
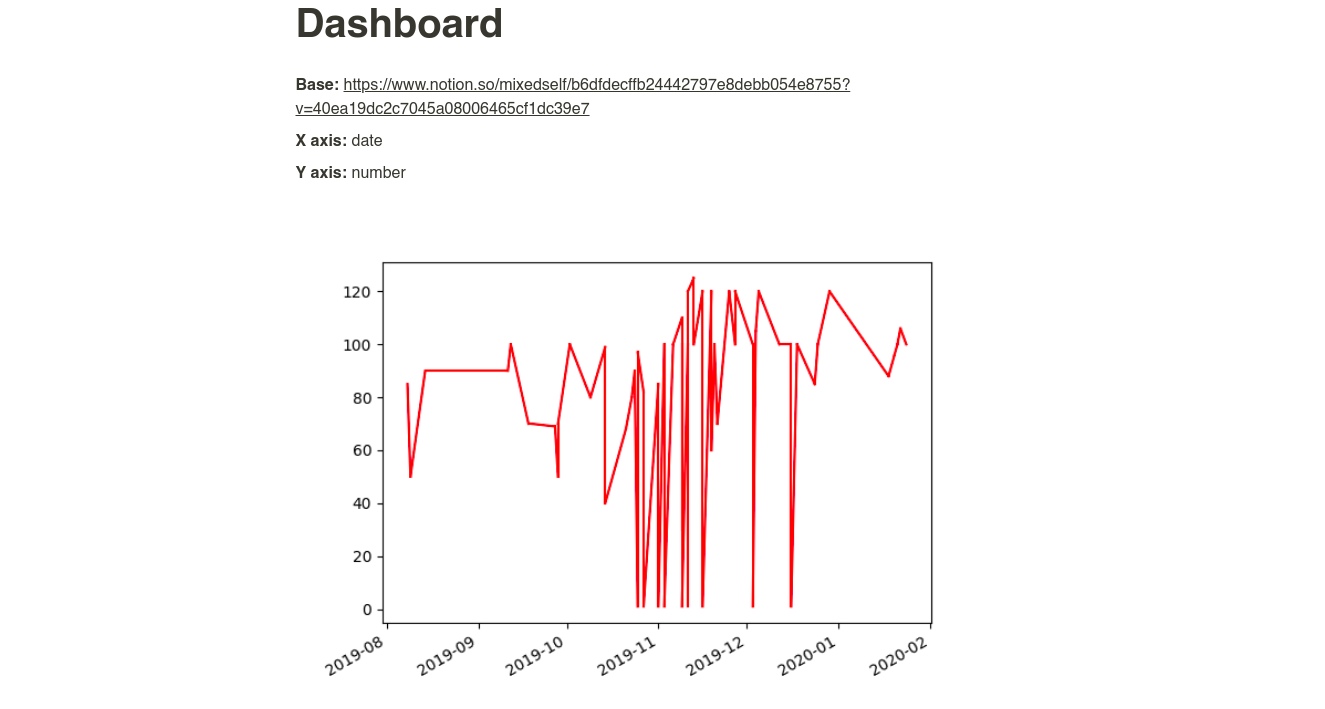
Beginilah tampilannya pada bagian saya:
Siapa pun yang tertarik tentang bagaimana ini diterapkan, silakan, di bawah kucing.
Bagian 1. Pernyataan masalah
Masalahnya, pada kenyataannya, adalah bahwa tidak ada grafik di Notion, dan informasi dari tablet tidak dapat divisualisasikan begitu saja (tapi saya ingin). Oleh karena itu, Anda perlu membuat sesuatu yang:
- Akan mengambil daftar halaman di mana grafik berpotensi berada
- Dari halaman-halaman ini akan dikumpulkan deskripsi jadwal. Deskripsi harus ada pada halaman karena kelengkapan untuk pembaca halaman + agar tidak terlalu sering masuk ke kode untuk memperbaikinya.
- Akan menambahkan bagan segera setelah deskripsinya, menghapus versi bagan sebelumnya.
- Akan melakukannya secara otomatis (sekali per jam), dan lebih disukai gratis.
Bagian 2. Meletakkannya di rak
Kami akan menulis server di Django. Ini adalah Django, karena lib tidak resmi untuk Notion API ditulis dalam python. Lalu kami mengunggah semuanya ke Heroku. Dari IFTTT kita akan menarik barang kita pada Heroku dengan frekuensi tertentu.

Bagian 3. Memahami apa yang perlu kita tulis
- Metode untuk menanggapi permintaan dari IFTTT
- Metode untuk menyisir halaman Notion dan mencari deskripsi grafik
- Metode untuk mengambil data untuk bagan dari tabel
- Metode untuk menggambar grafik dan menambahkannya ke halaman
Bagian 4. Menulis kode
Pergi ke Notion, tekan Ctrl + Shift + J, pergi ke Application -> Cookies, salin token_v2 dan menyebutnya TOKEN. Ini diperlukan agar perpustakaan dapat berinteraksi dengan Notion API.
Kita perlu entah bagaimana menyimpan daftar halaman di mana deskripsi untuk grafik berpotensi ditemukan. Kami akan menjaga bisnis ini tetap sederhana:
PAGES = [ "https://www.notion.so/mixedself/Dashboard-40a3156030fd4d9cb1935993e1f2c7eb" ]
Untuk memecah deskripsi itu sendiri, kita perlu kata kunci untuk:
- Bidang yang datanya akan di sumbu X
- Bidang yang datanya akan di sumbu Y
- Url di piring
Ini akan terlihat seperti ini:
BASE_KEY = "Base:" X_AXIS_KEY = "X axis:" Y_AXIS_KEY = "Y axis:"
Artinya, deskripsi kosong dari grafik akan terlihat seperti ini:
def get_empty_object(): return { "database": "", "x": "", "y": "" }
Kita juga perlu memeriksa apakah deskripsi itu kosong. Kami akan mengajukan fungsi khusus untuk ini. Jika semua bidang tidak kosong, maka objek selesai dan kita dapat mulai menggambar grafik.
def is_not_empty(thing): return thing != "" def check_for_completeness(object): return is_not_empty(object["database"]) and is_not_empty(object["x"]) and is_not_empty(object["y"])
Data (ini hanya teks saja) untuk menghasilkan deskripsi, Anda perlu menghapusnya. Mari kita menulis beberapa fungsi untuk ini. Penjelasan singkat: Notion menyimpan huruf tebal (seperti pada gambar di atas potongan) __ di sini.
def br_text(text): return "__" + text + "__" def clear_text(text): return text.replace(br_text(BASE_KEY), "").replace(BASE_KEY, "") \ .replace(br_text(X_AXIS_KEY), "").replace(X_AXIS_KEY, "") \ .replace(br_text(Y_AXIS_KEY), "").replace(Y_AXIS_KEY, "").strip()
Sekarang mari kita menulis, mungkin, fungsi utama untuk hal kecil kita. Di bawah kode adalah penjelasan tentang apa yang terjadi di sini:
def plot(): client = NotionClient(token_v2=TOKEN) for page in PAGES: blocks = client.get_block(page) thing = get_empty_object() for i in range(len(blocks.children)): block = blocks.children[i] print(block.type) if block.type != "image": title = block.title if BASE_KEY in title: thing["database"] = clear_text(title).split("](")[0].replace("[", "") elif X_AXIS_KEY in title: thing["x"] = clear_text(title) elif Y_AXIS_KEY in title: thing["y"] = clear_text(title) if check_for_completeness(thing):
Kami menghubungkan perpustakaan kami ke Notion. Lalu kita pergi melalui berbagai halaman, di mana kita berpotensi membutuhkan grafik. Kami memeriksa setiap baris halaman: apakah ada salah satu kunci kami di sana atau tidak. Jika tiba-tiba ada - kita membersihkan teks dari sana dan meletakkannya di objek. Segera setelah objek penuh, kami memeriksa apakah grafik yang dibuat sudah ada di sana (jika demikian, lalu hapus) dan pergi untuk menggambar grafik baru.
Selanjutnya, kita akan menulis fungsi untuk mengumpulkan data dari piring.
def get_lines_array(thing, client): database = client.get_collection_view(thing["database"]) rows = database.default_query().execute() lines_array = [] for i in range(1, len(rows)): previous_row = rows[i - 1] current_row = rows[i] line = [(get_point_from_row(thing, previous_row)), (get_point_from_row(thing, current_row))] lines_array.append(line) return lines_array
Di sini kita mendapatkan pangkalan, dapatkan semua garisnya dan melewati semua garis, membentuk satu set garis dari titik ke titik.
Apa itu get_point_from_row? Faktanya adalah bahwa jika objek kita adalah tanggal (seringkali Anda hanya perlu menampilkan tanggal pada sumbu X), maka itu tidak dapat ditampilkan, dan Anda perlu memprosesnya lebih lanjut:
def get_point_from_row(thing, row): x_property = row.get_property(thing["x"]) y_property = row.get_property(thing["y"]) if thing["x"] == "date": x_property = x_property.start if thing["y"] == "date": y_property = y_property.start return x_property, y_property
Sekarang kita siap untuk menggambar jadwal kita.
def draw_plot(client, thing, block, page): photo = page.children.add_new(ImageBlock) photo.move_to(block, "after") array = get_lines_array(thing, client) print(array) for i in range(1, len(array)): points = reparse_points(array[i - 1:i][0]) plt.plot(points[0], points[1], color="red") if not path.exists("images"): os.mkdir("images") if thing["x"] == "date": x_axis_dates() filename = "images/" + random_string(15) + ".png" plt.savefig(filename) print("Uploading " + filename) photo.upload_file(filename)
Di sini kita menambahkan blok baru (dengan foto), pindahkan di bawah deskripsi grafik. Kemudian kita mengulangi poin (lihat di bawah), menggambar garis menggunakan matplotlib, menyimpan gambar yang dihasilkan dengan nama file acak dan memuatnya ke dalam blok gambar.
Kita bisa mendapatkan nama file acak seperti ini:
def random_string(string_length=10): letters = string.ascii_lowercase return ''.join(random.choice(letters) for i in range(string_length))
Dan kita perlu mengulang poin karena fakta bahwa matplotlib menerima representasi data yang berbeda dari cara saat ini dilaksanakan.
def reparse_points(points): return [ [points[0][0], points[1][0]], [points[0][1], points[1][1]], ]
Jika Anda melihat lebih dekat, metode ini masih memiliki pemeriksaan apakah data yang kami miliki di sepanjang sumbu X adalah tanggal. Jika ya, maka kami hanya perlu menampilkannya dengan benar:
def x_axis_dates(ax=None, fig=None): if ax is None: ax = plt.gca() if fig is None: fig = plt.gcf() loc = mdates.AutoDateLocator() fmt = mdates.AutoDateFormatter(loc) ax.xaxis.set_major_locator(loc) ax.xaxis.set_major_formatter(fmt) fig.autofmt_xdate()
Sekarang kami akan menulis fungsi yang akan meluncurkan utas baru ketika kami menerima permintaan POST.
Mengapa POST? Untuk jaga-jaga, sehingga jika seseorang tiba-tiba melirik Anda, skrip tidak dimulai.
Kenapa utas baru? IFTTT, yang akan kita gunakan sebagai pemicu untuk hal ini berfungsi, tidak suka ketika dibutuhkan waktu yang sangat lama untuk menunggu respons dari server (dan dalam kasus kami ini bisa memakan waktu lama), dan setelah beberapa waktu mungkin berhenti memicu pemahaman.
@csrf_exempt def index(request): if request.method == "POST": thread = Thread(target=plot) thread.start() return HttpResponse("Hello, world.") else: return HttpResponse("Hello, world.")
Bagian 5. IFTTT
Buka tab pembuatan applet. Kami memilih pemicu (dalam kasus kami adalah Tanggal & waktu), mengatur "setiap jam". Kami memilih Webhook yang dipicu (yaitu, "itu"), tentukan alamat lokal kami (sejauh ini) untuk mengujinya. Yah, itu dia. Tes.
Unggah ke Heroku
Anda pikir apa yang kami lakukan dengan pemicu dari IFTTT ini - ini bukan untuk membayar. Heroku menawarkan tarif gratis untuk menampung barang-barang kami. Yang utama adalah layanan tidur setidaknya 6 jam. Dan dia pasti akan tidur, karena kita memanggilnya untuk bekerja setiap jam, dan tidak setiap menit.
Selanjutnya kami melakukan hal berikut. Pergi ke heroku untuk
membuat proyek baru . Selanjutnya, instal
klien mereka pada sistem operasi mereka. Dan kemudian kami melakukan segalanya sesuai dengan instruksi yang muncul setelah membuat aplikasi.
Setelah mengunduh semua yang ada di heroku, buka applet kami dan edit URL ke yang baru.
Bagian 5. IFTTT
Terima kasih untuk semua orang yang membaca tempat ini. Saya harap artikel ini membantu Anda dengan sesuatu.
Anda dapat membaca dua artikel saya yang lain tentang Notion:
Ekspor Formulir Google secara otomatis ke Notion menggunakan IFTTT dan Django
Membuat perpustakaan rumah dengan Notion dan Python