Halo
Saya sudah menerbitkan
artikel tentang pengalaman saya dalam mengotomatisasi pengujian regresi visual.
Sejak itu, proyek telah meningkat secara signifikan - strukturnya telah berubah, telah menjadi jauh lebih mudah untuk mengatur proyek dan mulai menulis autotest, laporannya telah meningkat secara signifikan.
 VisualRegressionFramework
VisualRegressionFramework adalah solusi yang cukup sederhana untuk proyek-proyek kecil. Sekitar 50 autotest (halaman + elemen) ditulis untuk proyek yang saya kerjakan.
Saya menjalankan tes setelah perubahan tata letak. Setiap perubahan segera terlihat, yaitu, masalah seperti "
mengubah tata letak elemen pada satu halaman, tetapi semuanya pecah pada halaman lain " telah lama diselesaikan.
Teknologi yang digunakan - Java, TestNG, Maven, Selenium Webdriver, aShot (pustaka untuk membandingkan gambar).
Kemampuan:
- Bandingkan tangkapan layar halaman
- Perbandingan tangkapan layar halaman + mengabaikan elemen tertentu (konten dinamis, dll.)
- Bandingkan tangkapan layar item
- Breakpoints - Anda dapat membandingkan tangkapan layar halaman atau elemen dengan lebar berbeda. Secara default, 3 breakpoint digunakan - 1920px, 768px, 360px
- Otomatis menghasilkan tangkapan layar yang diharapkan
- Anda dapat menulis tes sebagai autotest fungsional biasa, tidak ada batasan - ini penting karena kadang-kadang mungkin perlu melakukan beberapa tindakan kompleks sebelum mengambil tangkapan layar.
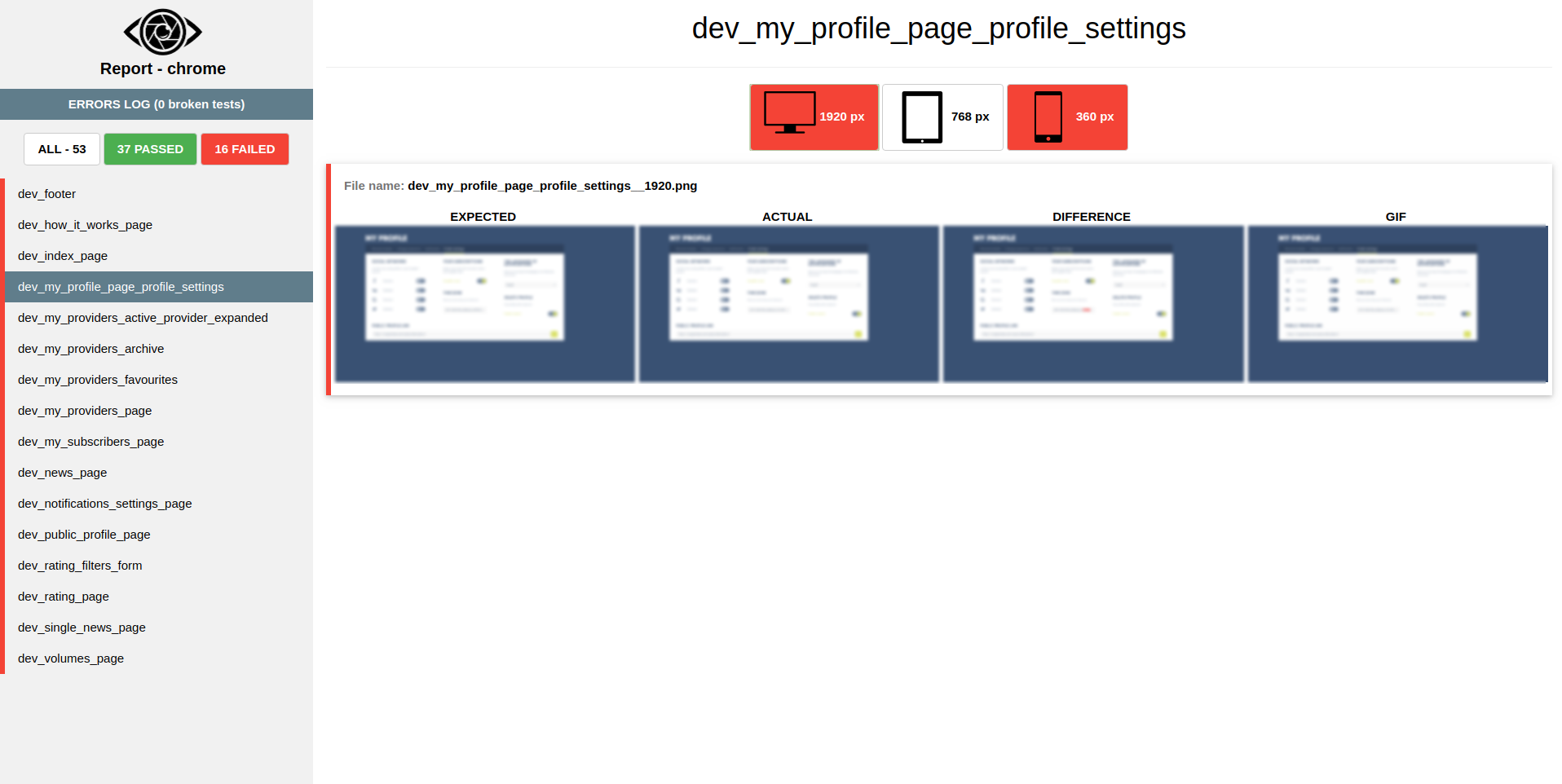
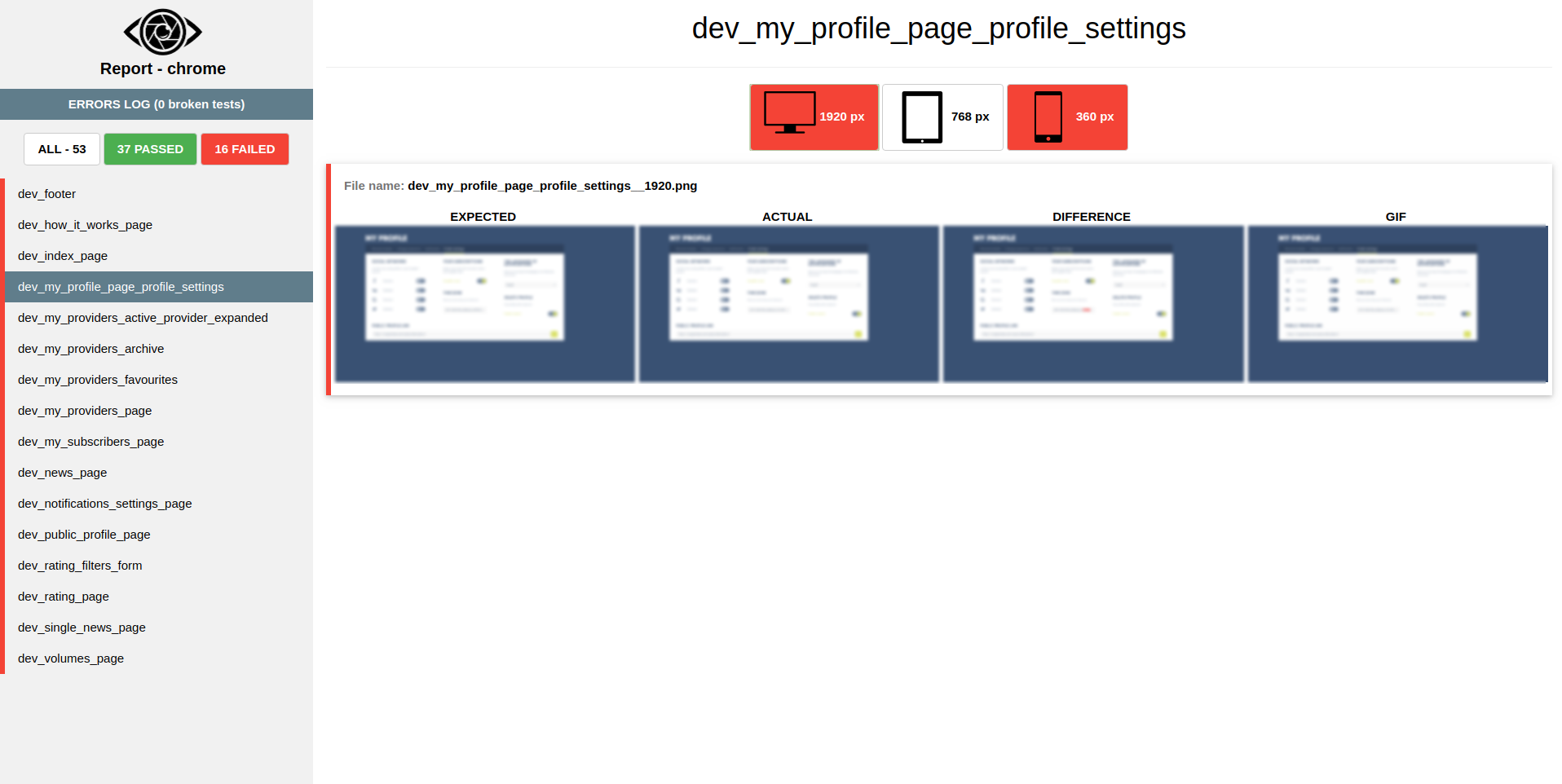
Laporkan
Laporannya terlihat seperti ini:

Bilah sisi kiri berisi daftar tes, log dengan kesalahan, browser tempat autotests dijalankan.
Anda juga dapat beralih di antara breakpoint dan memperbesar gambar apa pun dengan mengkliknya.
Struktur kerangka kerja
src / config / visual.properties - berikut ini semua pengaturan yang diperlukan
- breakpoints - breakpoints, lebar situs tempat pengambilan tangkapan layar
- allowableDiffSize - perbedaan yang diizinkan antara tangkapan layar yang diharapkan dan aktual dalam piksel
- jalur ke folder dengan tangkapan layar
- jalur ke templat untuk laporan, ke laporan itu sendiri dan ke file dengan log kesalahan
report / REPORT.html - report
tangkapan layar- aktual - tangkapan layar aktual yang dibuat selama pengujian
- screenshot yang diharapkan - diharapkan, jika tidak ada screenshot yang diharapkan, mereka akan dibuat secara otomatis saat pertama kali Anda menjalankan tes
- gambar berbeda yang area ketidakcocokan disorot dalam warna merah
- gif - gif dibuat dari gambar aktual, yang diharapkan, dan berbeda
src / main / framework - kelas
framework - generator laporan, tangkapan layar, gif, dll.
src / main / app hanyalah contoh arsitektur objek halaman, tidak perlu digunakan, itu bisa dihapus.
src / test / resources / testng.xml - di sini Anda perlu menambahkan kelas tes baru, antara A_BeforeAllTests dan A_AfterAllTests
src / test / java- A_BaseTest - kelas tes dasar tempat semua kelas tes baru akan mewarisi
- A_BeforeAllTests - inisialisasi pengaturan dan browser sebelum pengujian
- A_AfterAllTests - melaporkan pembuatan setelah pengujian
- A_ErrorsLogListener - kesalahan logging
- StaticGuestTest - contoh kelas uji
Kelas berjalan dalam urutan tertentu:- pertama kali datang inisialisasi pengaturan dan browser - kelas A_BeforeAllTests
- kemudian uji autotest
- dan pada akhirnya sebuah laporan dihasilkan - kelas A_AfterAllTests
Cara bekerja dengan kerangka kerja
Contoh uji@Test public void indexPage() { app.open(); app.preparePageForScreenshot(); Comparer.comparePages("index_page"); }
Pada contoh di atas, halaman hanya terbuka, lalu halaman disiapkan untuk tangkapan layar, setelah itu tangkapan layar halaman yang diharapkan dan saat ini dibandingkan. Screenshot dibuat dan dibandingkan di semua breakpoints.
Mengapa kita membutuhkan fungsi prepPageForScreenshot () :
Secara default, halaman hanya gulir ke bawah, dan kemudian naik melalui js + ada jeda kedua. Ini diperlukan agar semua gambar, gaya, dll. Dapat dimuat.
Juga dalam fungsi ini, Anda dapat menyembunyikan elemen yang tidak perlu, misalnya, blok dinamis dengan iklan. Dalam proyek saya, saya menyembunyikan footer, header dan sidebar, karena mereka sama di semua halaman. Tanpa elemen-elemen ini, tes bekerja lebih cepat dan memeriksa laporan lebih mudah.
HalamanBandingkan tangkapan layar halaman di semua breakpoints:
Comparer.comparePages("test_name");
Bandingkan tangkapan layar halaman di semua breakpoint + sembunyikan elemen:
Comparer.comparePages("test_name", new String[]{"css_locator_1", "css_locator_2"});
Bandingkan tangkapan layar halaman hanya di breakpoint yang ditentukan:
Comparer.comparePagesWithBreakpoint("test_name", "1920");
Bandingkan tangkapan layar halaman hanya di breakpoint + sembunyikan elemen yang ditentukan:
Comparer.comparePagesWithBreakpoint("test_name", "1920", new String[]{"css_locator_1", "css_locator_2"});
ItemBandingkan tangkapan layar dari elemen yang ditentukan di semua breakpoints:
Comparer.compareElements("test_name", "css_locator");
Bandingkan tangkapan layar dari elemen yang ditentukan hanya di breakpoint yang ditentukan:
Comparer.compareElementsWithBreakpoint("test_name", "1920", "css_locator");
Tautan ke repositori proyekMasalah saat ini
- Area hitam dapat ditambahkan ke akhir tangkapan layar, saya telah menjumpai ini selama beberapa waktu. Masalahnya hilang ketika saya mulai menyembunyikan catatan kaki. Ini adalah masalah pustaka aShot - https://github.com/pazone/ashot/issues/169
- Autotest mungkin tidak lulus karena perbedaan beberapa piksel. Masalahnya dipecahkan dengan meningkatkan nilai TestConfig.allowableDiffSize .