
Selama beberapa tahun terakhir, kami telah melihat banyak perubahan di dunia teknologi web. Pada tahun 2020, saya ingin menarik perhatian Anda pada dua tren / tujuan utama yang dimiliki komunitas web: ekstensibilitas dan kompatibilitas.
Ekstensibilitas
Extensibility adalah ketika Anda dapat mengambil teknologi dan mengembangkannya sesuai dengan kebutuhan Anda. Selama beberapa tahun kami telah menggunakan komponen di mana-mana, baik sebagai pengembangan aplikasi (komponen pada React, Vue, Svelte) dan sebagai pengembangan desain (desain sistem).
Saat ini, kami berusaha membuat komponen ini lebih unik dan nyaman untuk digunakan. Ekstensibilitas di web memungkinkan kita untuk menggunakan platform (browser, mesin html / css / js) untuk kebutuhan dan percobaan kita sendiri, tentu saja untuk mendapatkan lebih banyak manfaat.
CSS Houdini
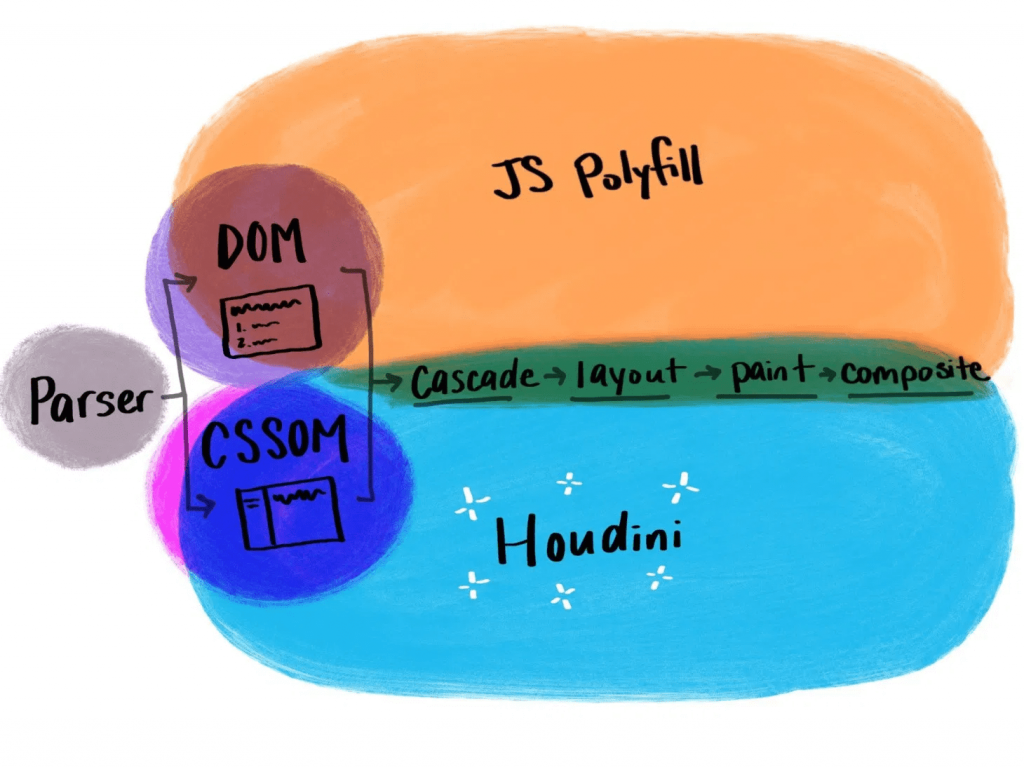
Berkat CSS Houdini , pengembang dapat memperluas kemampuan Model Objek CSS, mengubah cara browser menampilkan dan bekerja dengan gaya.

Ini berarti bahwa sekarang kita dapat melakukan sesuatu yang sebelumnya tidak mungkin dilakukan. Misalnya, sudut miring tombol atau tata letak bundar.

( tautan ke demo )
Houdini memungkinkan Anda memperluas penataan dengan CSS dan memungkinkan Anda menambahkan aturan khusus ke CSS. Saat ini, Houdini meliputi:
Menggunakan API ini, pengguna dapat menggunakan semantik dalam CSS (Typed Object Model), menggunakan Paint Paint draw seolah-olah di canvas dan menerapkan hasilnya sebagai perbatasan (hi gradient border) atau membuat animasi parameter hanya dalam satu baris CSS.
.sparkles { background: paint(sparkles) }
Misalnya, Anda dapat mengambil animasi ke aliran terpisah (Animation Worklet) dan menggunakan Layout API untuk mengatur elemen secara unik tanpa menggunakan aturan seperti margin, padding, kiri, kanan.
Secara keseluruhan, Houdini adalah salah satu hal yang patut diperhatikan tahun ini.
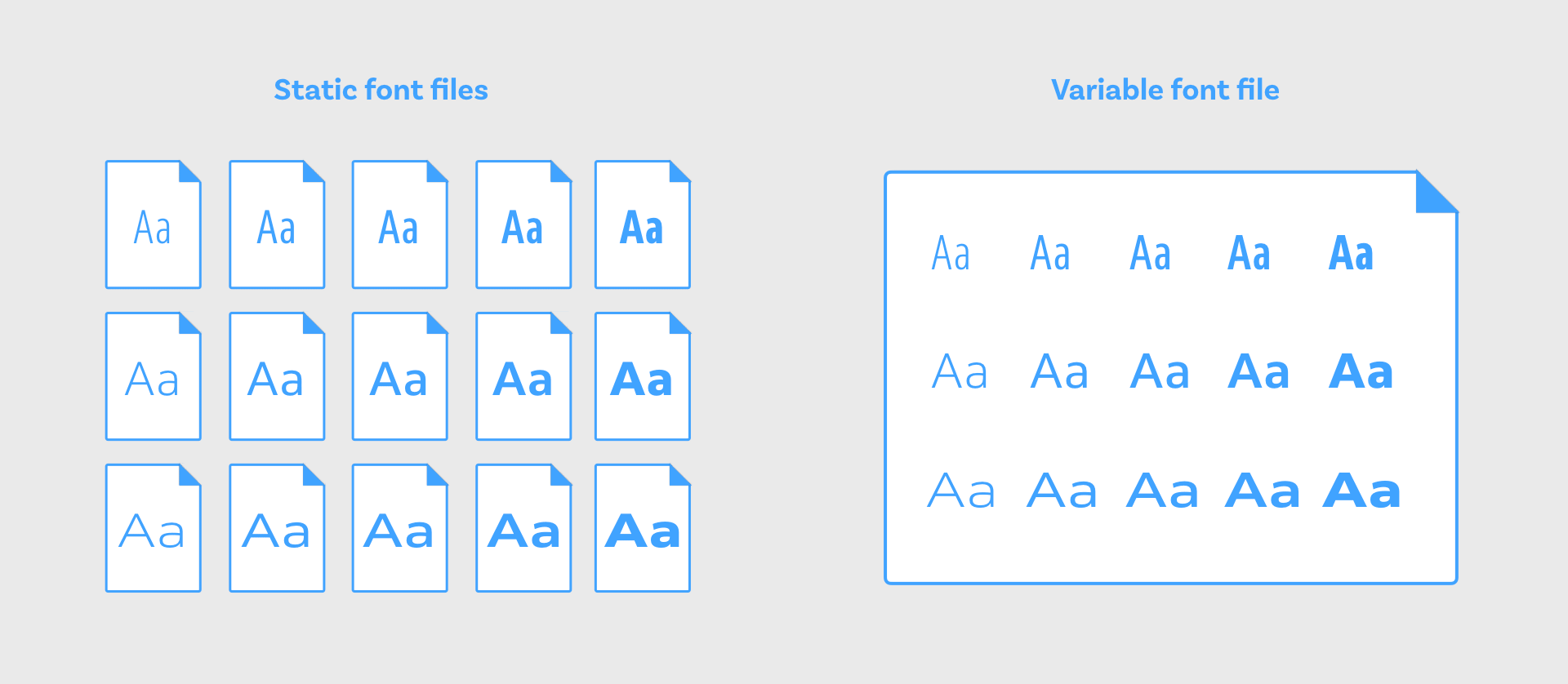
Font Variabel

Font variabel adalah masa depan tipografi web, yang menawarkan sejumlah opsi untuk mengontrol tampilan teks pada layar (ukuran, tebal, gaya). Dan semua ini dengan ukuran file yang relatif kecil. Saatnya untuk mengucapkan selamat tinggal pada perdebatan tanpa akhir tentang berapa banyak font yang perlu Anda sambungkan dan biarkan konten Anda menjalani kehidupan baru yang indah.


Anda dapat mempelajari lebih lanjut tentang font variabel dalam artikel ini.
Properti khusus
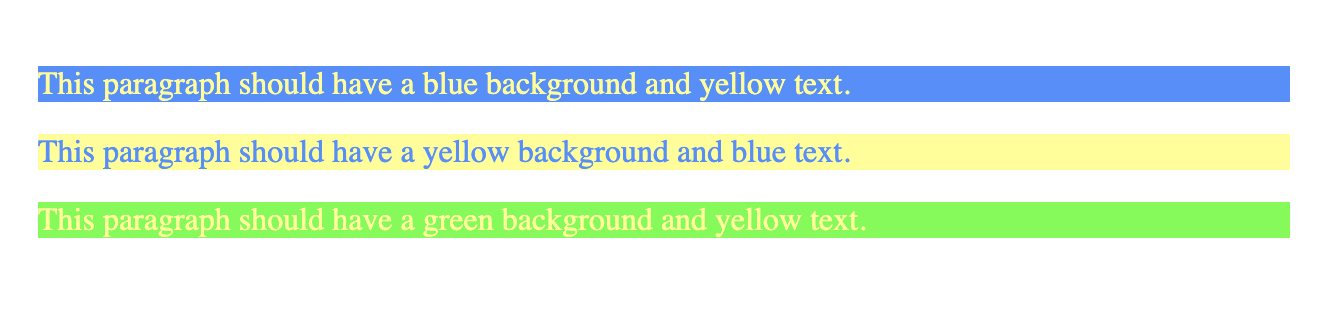
Properti khusus memungkinkan kami untuk menulis CSS yang lebih terstruktur dan sekaligus dinamis. Ini bukan hanya tentang variabel, tetapi juga tentang kemampuan untuk mengubah variabel-variabel ini menggunakan JS.
:root { --first-color: #488cff; --second-color: #ffff8c; } #firstParagraph { background-color: var(--first-color); color: var(--second-color); } #secondParagraph { background-color: var(--second-color); color: var(--first-color); } #container { --first-color: #48ff32; } #thirdParagraph { background-color: var(--first-color); color: var(--second-color); }

Properti Kustom sudah didukung serta font variabel dan Anda tidak perlu menggunakan prosesor pos / pra untuk mereka. "Teknologi" ini bekerja di browser yang berbeda dan pada sistem yang berbeda. Dari sini kami dengan lancar beralih ke kompatibilitas.
Kompatibilitas
Menurut definisi, kompatibilitas dalam artikel ini adalah kemampuan teknologi untuk dipertukarkan tergantung pada kebutuhan pengguna. Di sisi teknis, Anda dapat memberikan contoh tentang berapa banyak perusahaan yang telah selesai atau bahkan dalam proses migrasi dari tumpukan lama ke yang baru. Misalnya, Backbone -> Bereaksi, dan mereka ingin mencapai pandangan umum yang tidak lagi membutuhkan migrasi besar. Komponen dan komponen web, mungkin keadaan saat ini, yang cocok untuk banyak orang.
Komponen web

Komponen web berusaha memecahkan masalah kompatibilitas standar web. Tugas utamanya adalah untuk menyediakan formulir terpadu seperti itu, yang bahkan tidak memerlukan kerangka kerja atau pustaka untuk membuat komponen.
Setiap komponen web dienkapsulasi dan berfungsi di peramban modern tanpa ketergantungan apa pun. Teknologi ini masih terus berkembang, tetapi semoga akan mendapatkan lebih banyak fitur baru di tahun 2020.
Properti yang logis
Properti logis memungkinkan kami untuk memikirkan kembali model yang kami gunakan untuk mengatur elemen pada halaman dan membuatnya lebih bersahabat dengan berbagai bahasa dan perangkat yang digunakan pengguna untuk mengakses situs web.
Misalnya, dalam bahasa Rusia, yang dibaca dari kiri ke kanan, kami mewakili tinggi, lebar, kiri, kanan, atas, bawah - yah, seperti yang kita bayangkan (topi Anda). Tapi misalnya, dalam bahasa Arab, di mana semuanya dari kanan ke kiri, segalanya sedikit berbeda. padding-left , tidak akan lagi menjadi lekukan di awal paragraf, karena tidak dimulai di sebelah kiri.
Sebagai contoh properti boolean, Anda bisa menggunakan padding-inline-start alih padding-inline-start alih padding-left . Dan kemudian padding akan dipasang di samping kata-kata yang biasanya dibaca dalam bahasa yang dipilih oleh pengguna. Jika itu bahasa Rusia, padding-left akan digunakan, dan jika itu bahasa Arab, maka padding-right .

Ini adalah saluran media yang memungkinkan kami mempelajari tentang preferensi pengguna. Misalnya, pengguna menyukai tema gelap. Kita bisa mencari tahu tentang ini menggunakan prefers-color-scheme :
.day { background: #eee; color: black; } .night { background: #333; color: white; } @media (prefers-color-scheme: dark) { .day.dark-scheme { background: #333; color: white; } .night.dark-scheme { background: black; color: #ddd; } } @media (prefers-color-scheme: light) { .day.light-scheme { background: white; color: #555; } .night.light-scheme { background: #eee; color: black; } } .day, .night { display: inline-block; padding: 1em; width: 7em; height: 2em; vertical-align: middle; }
Seperti biasa, bagian yang paling menarik dan menyenangkan tidak hanya didukung di Edge dan IE.
Pertunjukan media yang paling menarik:
lebih suka-skema warna
lebih suka kontras
lebih suka mengurangi gerak
lebih suka-mengurangi-transparansi
Kecepatan

Di mana tanpanya di tahun 2020 baru. Saya sudah dengan santai menyebutkan Worklet Animasi, yang memungkinkan Anda untuk menempatkan beberapa logika animasi ke utas terpisah. Tetapi ada teknologi lain yang memungkinkan kita untuk mempercepat web dan yang akan digunakan secara luas. Misalnya Web Assembly , pembungkus yang memungkinkan Anda untuk menulis kode tingkat rendah, dan bukan hanya di JS. WebGL terus meningkatkan dan memberi kami komponen grafis yang kuat dan cepat tepat di peramban. Dengan menggabungkan dua teknologi ini, Anda dapat membuat game luar biasa yang sebelumnya tidak bisa dibayangkan di browser.

Web terus berkembang dan tanpa henti, ini mungkin yang membuatnya sangat menarik. Dan teknologi apa yang menurut Anda akan menjadi tren tahun 2020?