Internet 3D: Gerenciando o Curiosity Mars Rover na NASA
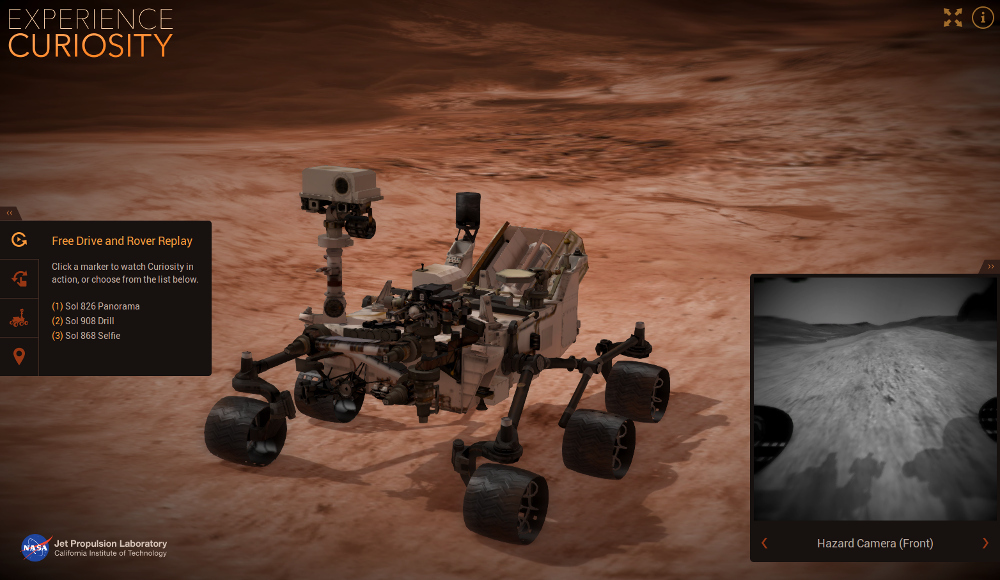
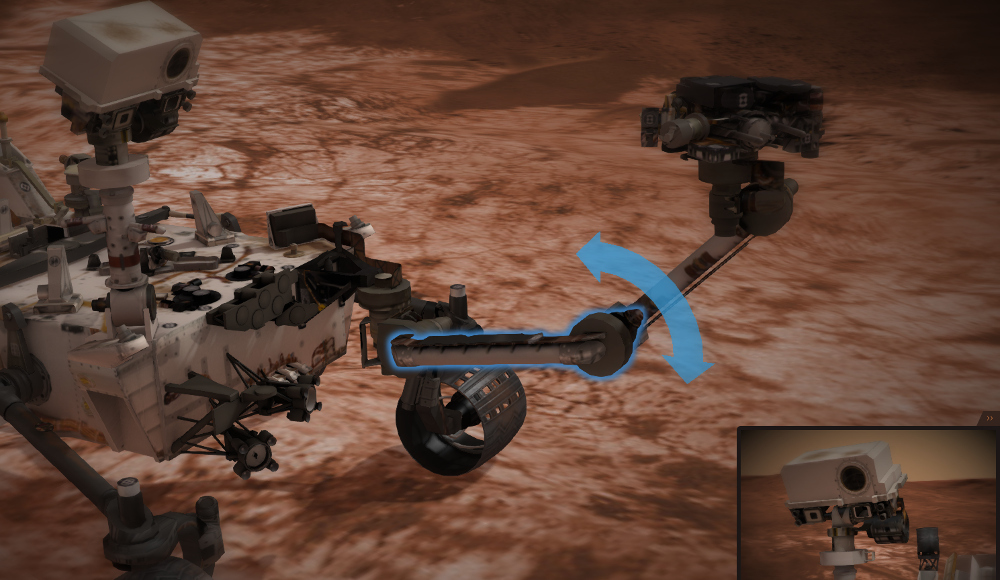
O dia 6 de agosto marca três anos desde o dia do pouso no planeta vermelho, que já se tornou uma lenda do rover Curiosity. Apesar da escala dos esforços já gastos tanto no projeto em si quanto na campanha de relações públicas que o acompanha, aparentemente a NASA não vai parar . A renomada equipe de visualização do Jet Propulsion Laboratory (JPL) usou os recursos 3D da Internet apresentando o Experience Curiosity , um aplicativo da web tridimensional interativo sobre o tema da missão em Marte. Após uma curta inicialização por 15 segundos (a segunda vez que leva apenas 2 segundos para carregar - graças ao cache do navegador), vemos um homem bonito de seis rodas. O primeiro desejo natural era clicar em algum lugar ... na superfície de Marte e - eis que! - o veículo espacial virou-se de maneira importante e lentamente na direção indicada (isso apesar do fato de a velocidade ter sido intencionalmente aumentada em 20 vezes em comparação com o presente). Enquanto está em movimento, pode ser vista de todos os lados e a qualquer distância - o ângulo da câmera virtual é alterado pressionando o botão esquerdo e a roda do mouse.Os lugares mais interessantes para visitar (lembre-se, um verdadeiro rover de Marte viaja pela Gale Crater) podem ser selecionados na janela à esquerda - eu realmente gostei do processo de fotografar uma selfie, que aconteceu na realidade, no dia 868 da missão marciana.A propósito, você também pode controlar as câmeras e o manipulador no aplicativo manualmente, no modo de controle do usuário. E para os técnicos que se preocupam com o objetivo de cada detalhe, os desenvolvedores forneceram um modo de treinamento - a verdadeira Wikipedia em 3D! O fato de o veículo espacial ter três antenas e uma “bateria” nuclear com cinco quilos de dióxido de plutônio-238, como a suspensão funciona no material rodante e na broca e também o que o laboratório químico pode fazer, aprendi clicando nas partes de interesse. Na minha opinião, os vídeos de treinamento não podem ser comparados com a experiência ativa adquirida no programa de simulação interativa.
Após uma curta inicialização por 15 segundos (a segunda vez que leva apenas 2 segundos para carregar - graças ao cache do navegador), vemos um homem bonito de seis rodas. O primeiro desejo natural era clicar em algum lugar ... na superfície de Marte e - eis que! - o veículo espacial virou-se de maneira importante e lentamente na direção indicada (isso apesar do fato de a velocidade ter sido intencionalmente aumentada em 20 vezes em comparação com o presente). Enquanto está em movimento, pode ser vista de todos os lados e a qualquer distância - o ângulo da câmera virtual é alterado pressionando o botão esquerdo e a roda do mouse.Os lugares mais interessantes para visitar (lembre-se, um verdadeiro rover de Marte viaja pela Gale Crater) podem ser selecionados na janela à esquerda - eu realmente gostei do processo de fotografar uma selfie, que aconteceu na realidade, no dia 868 da missão marciana.A propósito, você também pode controlar as câmeras e o manipulador no aplicativo manualmente, no modo de controle do usuário. E para os técnicos que se preocupam com o objetivo de cada detalhe, os desenvolvedores forneceram um modo de treinamento - a verdadeira Wikipedia em 3D! O fato de o veículo espacial ter três antenas e uma “bateria” nuclear com cinco quilos de dióxido de plutônio-238, como a suspensão funciona no material rodante e na broca e também o que o laboratório químico pode fazer, aprendi clicando nas partes de interesse. Na minha opinião, os vídeos de treinamento não podem ser comparados com a experiência ativa adquirida no programa de simulação interativa. Bem, o que é tão surpreendente? O leitor cético perguntará. O mais importante é que esse novo brinquedo difere do restante do conteúdo do site Eyes da NASA, porque não precisa ser baixado e instalado em um computador ou dispositivo móvel - os gráficos 3D funcionam diretamente no site, em um navegador padrão. O valor desse fato dificilmente pode ser superestimado - qualquer dona de casa que tenha acesso à Internet agora pode mergulhar nessa "piscina", que costumava ser o grande número de jogadores.Tecnicamente, a capacidade de exibir 3D em sites é fornecida por uma tecnologia avançada chamada WebGL (Web Graphics Library, ou seja, uma biblioteca gráfica para aplicativos da Web), que substituiu o Flash desatualizado. Como outras tecnologias de baixo nível (oi, DirectX), o WebGL requer um "strapping", o chamado "mecanismo", ou especialistas qualificados que podem fazer isso. Vale ressaltar que os dois foram encontrados precisamente em nosso país: como no caso dos motores de foguete RD-180/181 , a NASA decidiu não reinventar a roda e pegou o motor Blend4Web , no qual ostenta o orgulhoso selo "Made in Russia". Como diz o ditado, sanções são sanções e também é necessário trabalhar e entregar projetos no prazo.Embora eu tenha gostado pessoalmente desse aplicativo viciante e atmosférico, como especialista em computação gráfica, não pude deixar de notar algumas de suas deficiências. A imagem é um pouco mais escura, mais escura - nas fotos reais de Marte, tudo parece muito mais divertido. O modelo do veículo espacial pode ser fabricado com mais cuidado e, ao se mover, não deve haver tremulação das rodas. No entanto, acho que esse é um negócio corrigível, afinal, essa é a primeira experiência da NASA em tecnologias desse tipo.
Bem, o que é tão surpreendente? O leitor cético perguntará. O mais importante é que esse novo brinquedo difere do restante do conteúdo do site Eyes da NASA, porque não precisa ser baixado e instalado em um computador ou dispositivo móvel - os gráficos 3D funcionam diretamente no site, em um navegador padrão. O valor desse fato dificilmente pode ser superestimado - qualquer dona de casa que tenha acesso à Internet agora pode mergulhar nessa "piscina", que costumava ser o grande número de jogadores.Tecnicamente, a capacidade de exibir 3D em sites é fornecida por uma tecnologia avançada chamada WebGL (Web Graphics Library, ou seja, uma biblioteca gráfica para aplicativos da Web), que substituiu o Flash desatualizado. Como outras tecnologias de baixo nível (oi, DirectX), o WebGL requer um "strapping", o chamado "mecanismo", ou especialistas qualificados que podem fazer isso. Vale ressaltar que os dois foram encontrados precisamente em nosso país: como no caso dos motores de foguete RD-180/181 , a NASA decidiu não reinventar a roda e pegou o motor Blend4Web , no qual ostenta o orgulhoso selo "Made in Russia". Como diz o ditado, sanções são sanções e também é necessário trabalhar e entregar projetos no prazo.Embora eu tenha gostado pessoalmente desse aplicativo viciante e atmosférico, como especialista em computação gráfica, não pude deixar de notar algumas de suas deficiências. A imagem é um pouco mais escura, mais escura - nas fotos reais de Marte, tudo parece muito mais divertido. O modelo do veículo espacial pode ser fabricado com mais cuidado e, ao se mover, não deve haver tremulação das rodas. No entanto, acho que esse é um negócio corrigível, afinal, essa é a primeira experiência da NASA em tecnologias desse tipo. Source: https://habr.com/ru/post/pt382629/
All Articles