Revisão prática do Google AMP (Accelerated Mobile Pages)
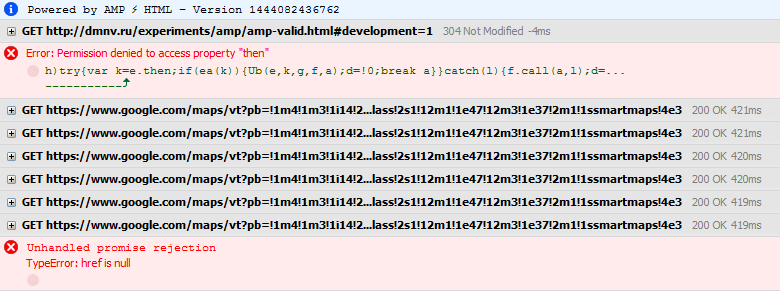
 Ontem , surgiram notícias no GT de que o Google anunciou sua própria biblioteca js para acelerar as páginas da web em dispositivos móveis. Esse evento não me deixou indiferente e decidi examinar um pouco as capacidades dessa biblioteca, além de fazer uma pequena comparação da velocidade do download e descobrir se há alguma vantagem nessa abordagem.Em resumo, a essência da nova iniciativa é a seguinte: para otimizar e acelerar o carregamento de páginas de conteúdo (ou seja, artigos, notícias, resenhas, reportagens de foto / vídeo etc.), o Google sugere o uso de seu desenvolvimento - a biblioteca AMP. Ao mesmo tempo, várias restrições são impostas na página. Por exemplo, você não pode usar outros scripts js, exceto o próprio AMP e suas extensões. Você deve usar elementos AMP especiais em vez dos habituais (por exemplo, a tag amp-img em vez de img ). Você não pode nem inserir seus controles deslizantes para fotos - para isso, há um componente especial. E para ver a foto em tamanho real quando você clica na visualização, use a versão do Google da mesa de luz, e não o que você está acostumado a usar lá.Gostaria também de destacar uma nova tag para publicidadeamp-ad - permite inserir um bloco de anúncios em uma página usando uma das redes de anúncios suportadas: A9, AdReactor, AdSense, AdTech, Doubleclick. É claro que, dessa maneira, o Google ganha controle adicional sobre a publicidade em sites, suportando determinadas redes, mas, felizmente, tudo isso já está perfeitamente bloqueado pelo AdBlock. Ainda está bloqueado.Todas as restrições acima são verificadas por um validador especial incluído no AMP. Adicionando "# development = 1" ao endereço da página, você pode obter o status da página no console - passou na validação ou algo deu errado. Infelizmente, a saída de erro é completamente pouco informativa. Por exemplo, ao conectar o jQuery, temos o seguinte console:
Ontem , surgiram notícias no GT de que o Google anunciou sua própria biblioteca js para acelerar as páginas da web em dispositivos móveis. Esse evento não me deixou indiferente e decidi examinar um pouco as capacidades dessa biblioteca, além de fazer uma pequena comparação da velocidade do download e descobrir se há alguma vantagem nessa abordagem.Em resumo, a essência da nova iniciativa é a seguinte: para otimizar e acelerar o carregamento de páginas de conteúdo (ou seja, artigos, notícias, resenhas, reportagens de foto / vídeo etc.), o Google sugere o uso de seu desenvolvimento - a biblioteca AMP. Ao mesmo tempo, várias restrições são impostas na página. Por exemplo, você não pode usar outros scripts js, exceto o próprio AMP e suas extensões. Você deve usar elementos AMP especiais em vez dos habituais (por exemplo, a tag amp-img em vez de img ). Você não pode nem inserir seus controles deslizantes para fotos - para isso, há um componente especial. E para ver a foto em tamanho real quando você clica na visualização, use a versão do Google da mesa de luz, e não o que você está acostumado a usar lá.Gostaria também de destacar uma nova tag para publicidadeamp-ad - permite inserir um bloco de anúncios em uma página usando uma das redes de anúncios suportadas: A9, AdReactor, AdSense, AdTech, Doubleclick. É claro que, dessa maneira, o Google ganha controle adicional sobre a publicidade em sites, suportando determinadas redes, mas, felizmente, tudo isso já está perfeitamente bloqueado pelo AdBlock. Ainda está bloqueado.Todas as restrições acima são verificadas por um validador especial incluído no AMP. Adicionando "# development = 1" ao endereço da página, você pode obter o status da página no console - passou na validação ou algo deu errado. Infelizmente, a saída de erro é completamente pouco informativa. Por exemplo, ao conectar o jQuery, temos o seguinte console: tente adivinhar o que deu errado aqui.Se o validador passar com êxito na página, receberemos a mensagem "Validação AMP bem-sucedida".Então, que oportunidades o AMP nos oferece?Aqui está a lista de itens oferecidos para uso:Componentes internos:amp-ad Contêiner para exibição de anúnciosamp-img Substituindo a tag imgamp-pixel Pixel invisível - contador deocorrências amp-video Substituindo o tag da tag HTML5Componentes conectados usando extensões (js separados bibliotecas)amp-anim Imagem animada (GIF)amp-audio Substituindo HTML5 pelo carrossel de amp de áudioCarrossel comum - exibe miniaturas dotexto de ajuste de ampliação organizado horizontalmente Reduza ou aumente automaticamente o tamanho da fonte do texto para que ele caiba em uma área limitada deamp-iframe Substituaa caixa de luz if -ame amp-image-lightbox . Visualização em tamanho grande de uma imagem grande ao clicar em um link de pré-visualização ouamp-instagram Exibe uma postagem no instagramamp-lightbox Outraamp-twitter lightbox Exibe um tweet doamp-youtube Exibe um vídeo do YouTubeNão vou dar exemplos de código, tags e atributos - tudo isso pode ser visto nos links acima. A marcação é bastante compreensível, a documentação é completa, portanto tudo deve ficar bem claro.Você pode ver exemplos fazendo o download do arquivo no github ou aqui .Apesar do fato de o projeto estar no status de uma prévia técnica, ele acaba de ser anunciado e todos os componentes ociosos estragam a impressão. Por exemplo, eu não queria ganhar o componente de exibição de tweets. Devo dizer que foi muito conveniente - basta substituir o id do tweet (por exemplo, 652050319996780544 ) e selecionar os parâmetros a gosto. Mas não funciona. Mas o Instagram funciona bem.Bem, é hora de passar para os testes?Criei duas páginas simples, mas com muitos recursos.O primeiro é válido para AMP, o segundo é HTML5 comum, sem AMP.Quando você abre as páginas do telefone, a diferença é realmente perceptível. A página AMP carrega muito mais rápido, carrega mais bonita, as imagens têm até seus próprios indicadores de carregamento (mais precisamente, o espaço reservado usual, mas parece bom). A página usual carrega lentamente, e não é tão bonita. Mas, por outro lado, o gif no final do documento funciona nele, infelizmente não na página AMP. Eu acho que depende do navegador, então não vou me concentrar nisso.Vamos tentar minha ferramenta favorita do Google - informações sobre velocidade da página.Testando uma página html5 comum:Velocidade em dispositivos móveis: 91/100Facilidade de visualização em dispositivos móveis: 100/100Velocidade em computadores de mesa 100/100Nada mal. Eu diria excelente. Claro, vale a pena colocar uma métrica Yandex lá, por exemplo, e imediatamente os indicadores cairão, mas eles escreveram sobre isso no hub e confirmaram mais de uma vez.Testando a página AMP:Velocidade em dispositivos móveis: 99/100Facilidade de visualização em dispositivos móveis: 100/100Velocidade em computadores 99/100Um pouco melhor em celulares, um pouco pior em computadores. Em princípio, se você levar em consideração os recursos de medição dos insights sobre velocidade da página, o resultado é aproximadamente o mesmo, mas a diferença no carregamento em dispositivos móveis é bastante perceptível no teste manual.Vamos tentar a emulação no google chrome. Que seja, por exemplo, iphone6plus com 3G.Página normal - quase 17 segundos
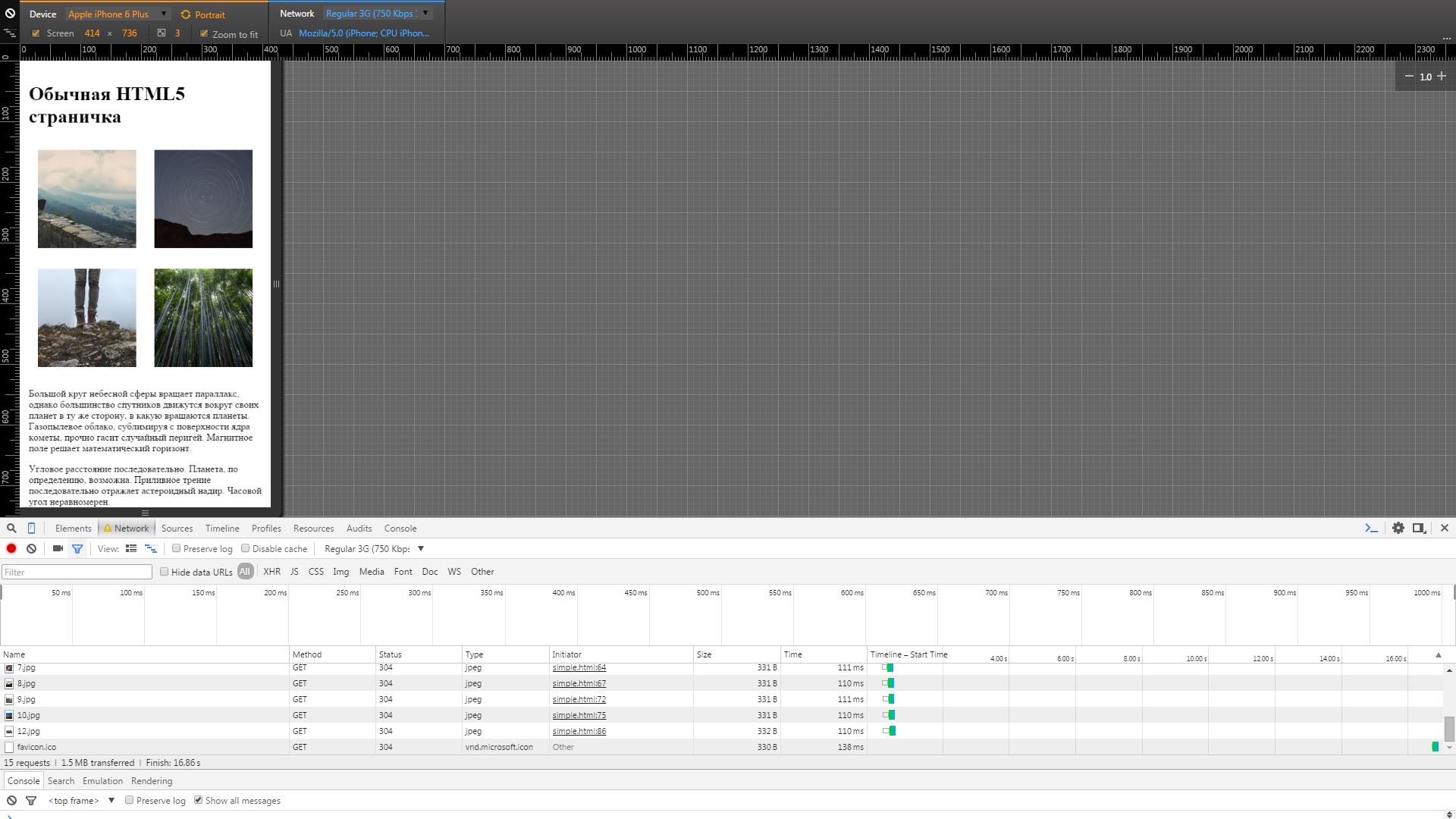
tente adivinhar o que deu errado aqui.Se o validador passar com êxito na página, receberemos a mensagem "Validação AMP bem-sucedida".Então, que oportunidades o AMP nos oferece?Aqui está a lista de itens oferecidos para uso:Componentes internos:amp-ad Contêiner para exibição de anúnciosamp-img Substituindo a tag imgamp-pixel Pixel invisível - contador deocorrências amp-video Substituindo o tag da tag HTML5Componentes conectados usando extensões (js separados bibliotecas)amp-anim Imagem animada (GIF)amp-audio Substituindo HTML5 pelo carrossel de amp de áudioCarrossel comum - exibe miniaturas dotexto de ajuste de ampliação organizado horizontalmente Reduza ou aumente automaticamente o tamanho da fonte do texto para que ele caiba em uma área limitada deamp-iframe Substituaa caixa de luz if -ame amp-image-lightbox . Visualização em tamanho grande de uma imagem grande ao clicar em um link de pré-visualização ouamp-instagram Exibe uma postagem no instagramamp-lightbox Outraamp-twitter lightbox Exibe um tweet doamp-youtube Exibe um vídeo do YouTubeNão vou dar exemplos de código, tags e atributos - tudo isso pode ser visto nos links acima. A marcação é bastante compreensível, a documentação é completa, portanto tudo deve ficar bem claro.Você pode ver exemplos fazendo o download do arquivo no github ou aqui .Apesar do fato de o projeto estar no status de uma prévia técnica, ele acaba de ser anunciado e todos os componentes ociosos estragam a impressão. Por exemplo, eu não queria ganhar o componente de exibição de tweets. Devo dizer que foi muito conveniente - basta substituir o id do tweet (por exemplo, 652050319996780544 ) e selecionar os parâmetros a gosto. Mas não funciona. Mas o Instagram funciona bem.Bem, é hora de passar para os testes?Criei duas páginas simples, mas com muitos recursos.O primeiro é válido para AMP, o segundo é HTML5 comum, sem AMP.Quando você abre as páginas do telefone, a diferença é realmente perceptível. A página AMP carrega muito mais rápido, carrega mais bonita, as imagens têm até seus próprios indicadores de carregamento (mais precisamente, o espaço reservado usual, mas parece bom). A página usual carrega lentamente, e não é tão bonita. Mas, por outro lado, o gif no final do documento funciona nele, infelizmente não na página AMP. Eu acho que depende do navegador, então não vou me concentrar nisso.Vamos tentar minha ferramenta favorita do Google - informações sobre velocidade da página.Testando uma página html5 comum:Velocidade em dispositivos móveis: 91/100Facilidade de visualização em dispositivos móveis: 100/100Velocidade em computadores de mesa 100/100Nada mal. Eu diria excelente. Claro, vale a pena colocar uma métrica Yandex lá, por exemplo, e imediatamente os indicadores cairão, mas eles escreveram sobre isso no hub e confirmaram mais de uma vez.Testando a página AMP:Velocidade em dispositivos móveis: 99/100Facilidade de visualização em dispositivos móveis: 100/100Velocidade em computadores 99/100Um pouco melhor em celulares, um pouco pior em computadores. Em princípio, se você levar em consideração os recursos de medição dos insights sobre velocidade da página, o resultado é aproximadamente o mesmo, mas a diferença no carregamento em dispositivos móveis é bastante perceptível no teste manual.Vamos tentar a emulação no google chrome. Que seja, por exemplo, iphone6plus com 3G.Página normal - quase 17 segundos Limpamos o cache, carregamos a página AMP por8,82 segundos . A sério? A diferença já é duas vezes?
Limpamos o cache, carregamos a página AMP por8,82 segundos . A sério? A diferença já é duas vezes? Sim, mas como o conteúdo é carregado à medida que você percorre a página. Por exemplo, o gif foi carregado somente após a rolagem até o final do documento. Não testaremosem www.google.com/webmasters/tools/mobile-friendly , tudo está claro com eles.Como resultado, temos uma nova ferramenta que realmente nos permite aumentar significativamente a velocidade de carregamento da página. Infelizmente, o aumento no desempenho está associado à imposição de restrições bastante sérias na funcionalidade da página. Portanto, podemos dizer que o AMP é um desenvolvimento altamente especializado que, sem dúvida, encontrará sua própria área. Além disso, o projeto ainda está no estágio de uma visualização técnica, muitos componentes ainda são brutos e intermitentemente, mas agora você pode avaliar o efeito do uso desta biblioteca.Bom, isso é tudo. Obrigado pela atenção!Ficarei feliz por seus comentários e observações.
Sim, mas como o conteúdo é carregado à medida que você percorre a página. Por exemplo, o gif foi carregado somente após a rolagem até o final do documento. Não testaremosem www.google.com/webmasters/tools/mobile-friendly , tudo está claro com eles.Como resultado, temos uma nova ferramenta que realmente nos permite aumentar significativamente a velocidade de carregamento da página. Infelizmente, o aumento no desempenho está associado à imposição de restrições bastante sérias na funcionalidade da página. Portanto, podemos dizer que o AMP é um desenvolvimento altamente especializado que, sem dúvida, encontrará sua própria área. Além disso, o projeto ainda está no estágio de uma visualização técnica, muitos componentes ainda são brutos e intermitentemente, mas agora você pode avaliar o efeito do uso desta biblioteca.Bom, isso é tudo. Obrigado pela atenção!Ficarei feliz por seus comentários e observações.Source: https://habr.com/ru/post/pt385047/
All Articles