Gerenciar o seu arduino a partir de qualquer dispositivo através de um roteador wi-fi é um sonho tornado realidade para muitos iniciantes que se interessam por dispositivos do tipo arduino. Como iniciantes exemplares, também decidimos experimentá-lo. Tendo pesquisado vários artigos habr, como “Redirecionando dados de uma porta COM para a Web” e “Controle simples do seu Arduino pela Web” , decidimos desenvolver nosso próprio servidor da Web para trocar dados com a porta de comunicação e enviá-los para o servidor da Web. Além disso, o servidor deve ser implantado em alguns cliques.Para fazer isso, usando o artigo "Servidor multithread em C # em 15 minutos" , eles escreveram um servidor, cujo texto completo não darei, mas no final deixarei um link para o github onde todos podem testá-lo e, se quiserem, fazer alterações viáveis. Obviamente, muito tempo foi perdido e é muito simples escrever "o servidor foi escrito", a mão mal se levantou, mas, receio, a descrição será de pouco interesse para as pessoas envolvidas em microcontroladores. Vamos prestar atenção ao trabalho com microcontroladores: para trabalhar com o Arduino no nosso github, você encontrará uma biblioteca que permitirá criar código extremamente claro.Portanto, usando o githaba ServArd.exe e a biblioteca do Arduino (ArdServ), continue.Sugiro que você simplesmente envie o número 42 do Arduino para o servidor da web
Tendo pesquisado vários artigos habr, como “Redirecionando dados de uma porta COM para a Web” e “Controle simples do seu Arduino pela Web” , decidimos desenvolver nosso próprio servidor da Web para trocar dados com a porta de comunicação e enviá-los para o servidor da Web. Além disso, o servidor deve ser implantado em alguns cliques.Para fazer isso, usando o artigo "Servidor multithread em C # em 15 minutos" , eles escreveram um servidor, cujo texto completo não darei, mas no final deixarei um link para o github onde todos podem testá-lo e, se quiserem, fazer alterações viáveis. Obviamente, muito tempo foi perdido e é muito simples escrever "o servidor foi escrito", a mão mal se levantou, mas, receio, a descrição será de pouco interesse para as pessoas envolvidas em microcontroladores. Vamos prestar atenção ao trabalho com microcontroladores: para trabalhar com o Arduino no nosso github, você encontrará uma biblioteca que permitirá criar código extremamente claro.Portanto, usando o githaba ServArd.exe e a biblioteca do Arduino (ArdServ), continue.Sugiro que você simplesmente envie o número 42 do Arduino para o servidor da webPorque esse é o sentido da vida , porque você pode gerar qualquer variável. Exiba o botão, ou seja, pisque um LED ou ligue algum aparelho em casa.Também vale a pena tentar usar um módulo separado, que matava 50% das vezes, este é um editor de música para um elemento piezoelétrico.Aqui está o código de esboço para o arduino:#include "ArdServ.h"
int outputPin = 2;
int MusicPin =6;
float Param=42.00;
ArdServ A;
void setup()
{
pinMode(outputPin, OUTPUT);
Serial.begin(9600);
}
void loop()
{
if(A.ReadCmdFromSrv()==0)
{
A.textSend(" ",Param,0);
A.buttonSend(" ",outputPin);
A.melodySend(" ",0,MusicPin);
A.endBlock();
}
}
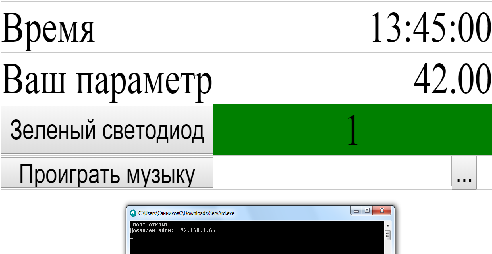
if (A.ReadCmdFromSrv () == 0) - se o comando for do servidor, atualize os dados.A.textSend ("Seu parâmetro", Param, 0) - crie um nome de parâmetro de saída "Seu parâmetro", valor do parâmetro Param, no nosso caso é 42.0-1, não use / use o gráfico (em desenvolvimento).A.buttonSend ("LED verde", outputPin) - crie um botão com o nome "LED verde", 3 - número da porta ativada pelo botão.A.melodySend ("Reproduzir música", 0, MusicPin) - cria um campo de entrada para a música. Elemento piezoelétrico 0 (no futuro, tentaremos terminar a polifonia), pino MusicPin no qual penduramos o elemento piezoelétrico.A.endBlock (); - Certifique-se de terminar o código com este bloco.Portanto, entre o bloco de atualização de dados e o bloco final, pode haver qualquer código, com qualquer número de parâmetros. O próprio site escolhe e coloca na ordem correta todos os campos especificados no esboço.Vídeo sobre a operação do esboço descrito:Nosso github .