TI para idosos: software para tablets, módulos de aplicativos
Estamos falando de software que torna um tablet padrão conveniente para uma pessoa idosa. Em uma publicação anterior, falei sobre um módulo de configuração separado e agora descreverei as regras nas quais a parte do usuário é desenvolvida - módulos de iniciador e aplicativo.PRINCÍPIOS BÁSICOSEu já comecei a escrever sobre esses princípios em minha resposta ao comentário detalhado de Ambrose : se oferecermos a uma pessoa idosa o uso de um sistema como um tablet com software, será necessário descrever um modelo desse sistema em termos de objetos e relacionamentos familiares à sua idade e experiências passadas. Sem diretórios, arquivos, faixas, aplicativos, links de clique etc. Em vez disso, livros, álbuns de fotos, composições musicais, paginação para a esquerda e direita, etc. Metáforas de objetos físicos e metáforas de influências gerenciais relevantes. Abaixo, mostrarei isso em detalhes usando um dos módulos de aplicativos como exemplo.Nosso iniciador está instalado no tablet, o que garante que o usuário entre em situações inesperadas devido ao clicar acidentalmente em algo que não faz parte do nosso software. O Launcher é o mais simples: focamos no design básico da arte, que reflete os princípios do desenvolvimento de software. O design pode e deve ser aprimorado do ponto de vista do UX, e este é um tópico para outra discussão, à qual voltarei mais tarde. Enquanto isso, chamarei sua atenção para as seguintes soluções:
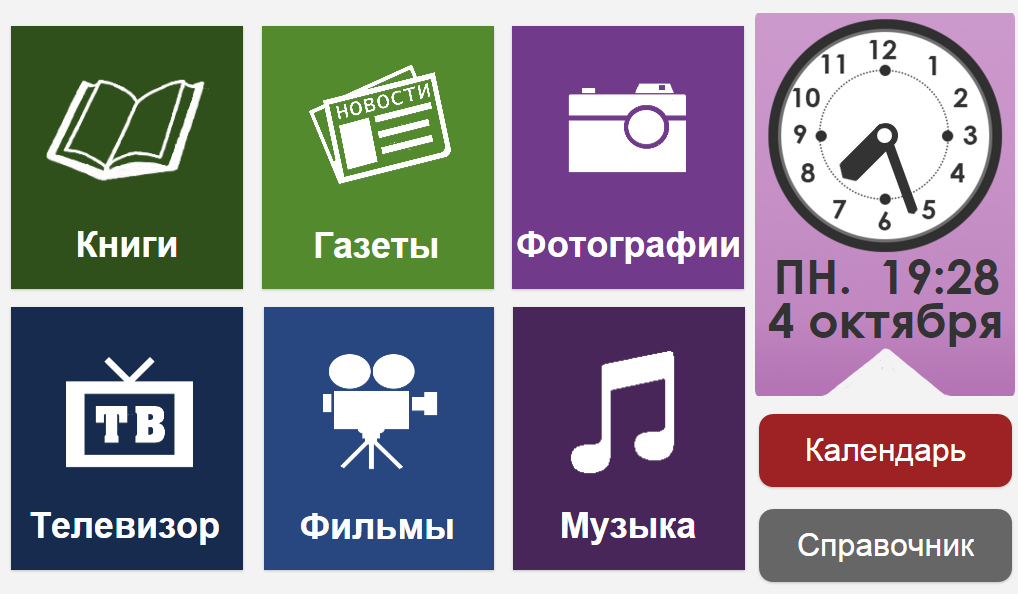
focamos no design básico da arte, que reflete os princípios do desenvolvimento de software. O design pode e deve ser aprimorado do ponto de vista do UX, e este é um tópico para outra discussão, à qual voltarei mais tarde. Enquanto isso, chamarei sua atenção para as seguintes soluções:- um conjunto de módulos é opcional. Nesse caso, esses são os módulos da primeira versão, como escrevi, para usuários do "75+; sem Internet ".
- o mostrador do relógio é escolhido apenas para facilitar a percepção por uma pessoa idosa.
- , .
O objetivo principal: uma pessoa que recebe um tablet com essa tela e tem apenas a idéia mais geral de seu objetivo deve descobrir rapidamente o que pode fazer e como proceder com isso. Tudo é simples e claro, sem motivo para medo.Para o público-alvo “75+; sem a Internet ”, abandonamos completamente o controle de teclado e gestos. Apenas um pequeno número de botões de controle, apenas cliques.MÓDULO APLICADODemonstrarei os princípios nos quais os módulos de aplicativos são projetados usando um music player como exemplo. Ao clicar no botão "Música" no iniciador, o usuário entra na tela. Vamos analisar de cima para baixo:
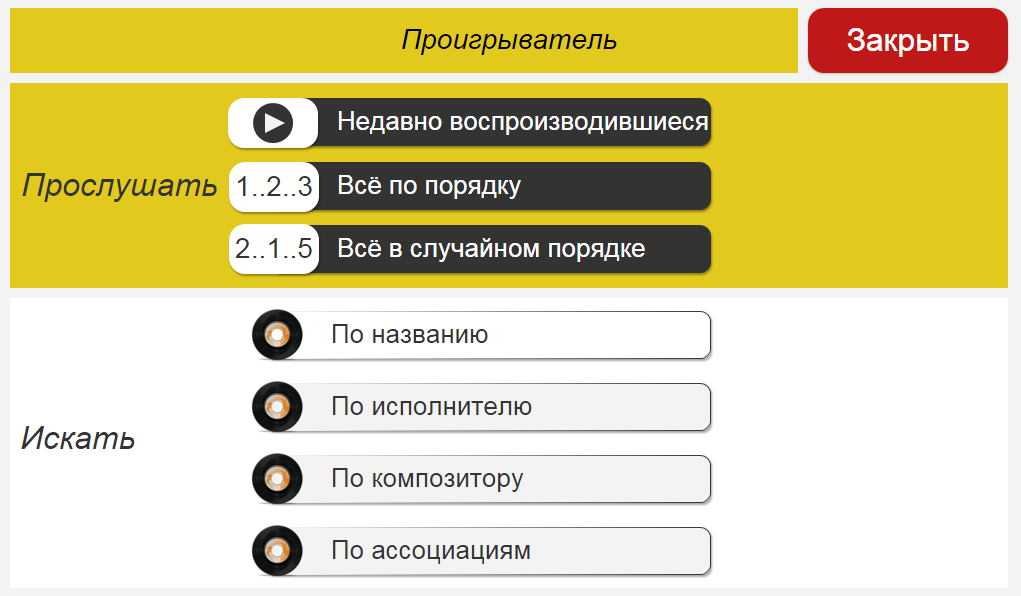
Vamos analisar de cima para baixo:- No topo está o título e o botão Fechar. O botão é vermelho, com o nome da ação, não com uma cruz. Em todas as aplicações, é exatamente o mesmo e está localizado no mesmo local.
- Abaixo estão dois blocos. No primeiro, você pode classificar os trabalhos antes de ouvir e, no segundo, pode selecionar um trabalho específico.
- A ação dos botões do primeiro bloco será considerada usando o exemplo de pressionar "Reproduzido recentemente":
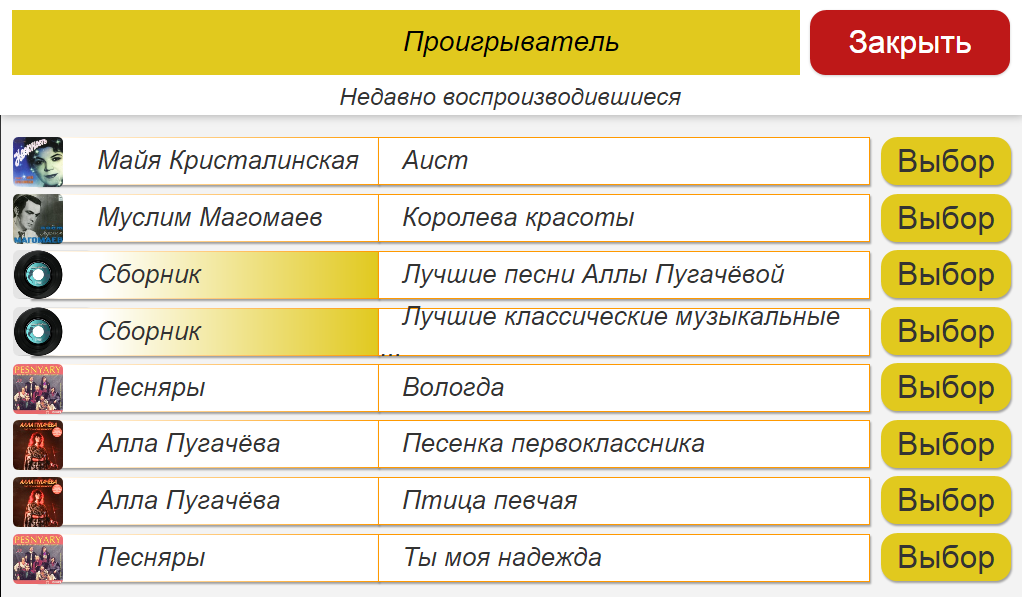
 Além da estrutura de informações já descrita, os botões "Selecionar" apareceram aqui. Importante: botões individuais são responsáveis pela ação; o nome da ação está escrito no botão; em todas as telas, o botão "Selecionar" será assim.4. Vá para o segundo bloco na tela principal do jogador - selecionando uma peça específica. Nós recusamos o teclado, portanto, implementamos um determinado diretório no qual você pode procurar um trabalho usando um dos parâmetros. Para os parâmetros óbvios "Nome", "Artista" e "Compositor", adicionamos "Por associações". O fato é que, com distúrbios relacionados à idade, a memória associativa geralmente permanece a mais confiável. Portanto, ao gravar informações em um tablet (compilando uma biblioteca de música), um assistente de uma pessoa idosa pode perguntar a um usuário futuro o que escrever para ele e marcará as faixas com tags associadas a essa música em uma pessoa idosa.A ação dos botões "Nome", "Artista" e "Compositor" será mostrada pelo exemplo de pressionar o botão "Nome":
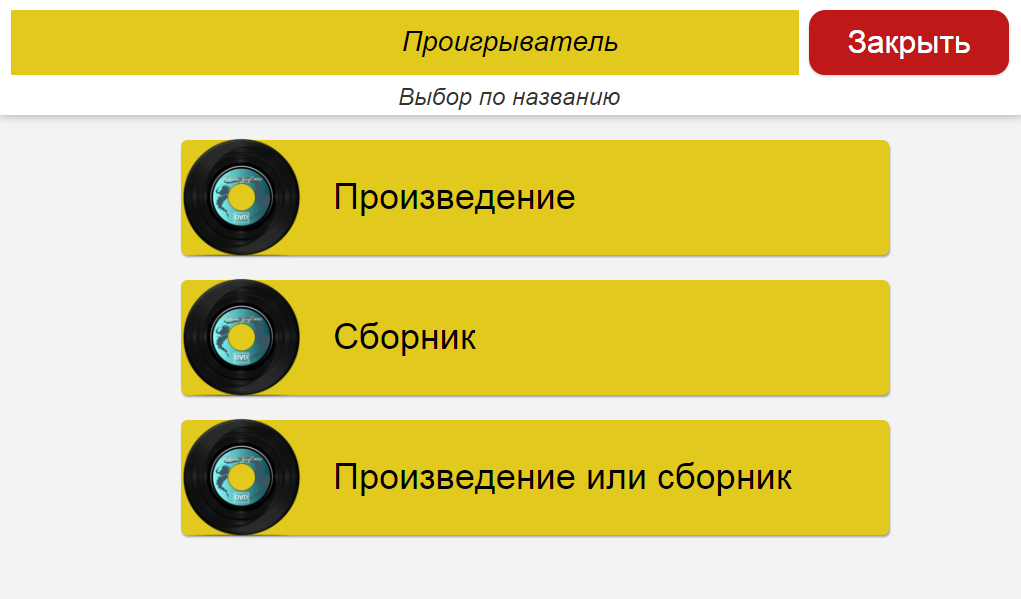
Além da estrutura de informações já descrita, os botões "Selecionar" apareceram aqui. Importante: botões individuais são responsáveis pela ação; o nome da ação está escrito no botão; em todas as telas, o botão "Selecionar" será assim.4. Vá para o segundo bloco na tela principal do jogador - selecionando uma peça específica. Nós recusamos o teclado, portanto, implementamos um determinado diretório no qual você pode procurar um trabalho usando um dos parâmetros. Para os parâmetros óbvios "Nome", "Artista" e "Compositor", adicionamos "Por associações". O fato é que, com distúrbios relacionados à idade, a memória associativa geralmente permanece a mais confiável. Portanto, ao gravar informações em um tablet (compilando uma biblioteca de música), um assistente de uma pessoa idosa pode perguntar a um usuário futuro o que escrever para ele e marcará as faixas com tags associadas a essa música em uma pessoa idosa.A ação dos botões "Nome", "Artista" e "Compositor" será mostrada pelo exemplo de pressionar o botão "Nome": Aqui, uma pessoa precisa decidir o que quer ouvir: uma obra (música, ópera, opereta etc.) ou uma coleção (análoga de um disco). Vamos clicar em "Uma obra ou uma coleção":
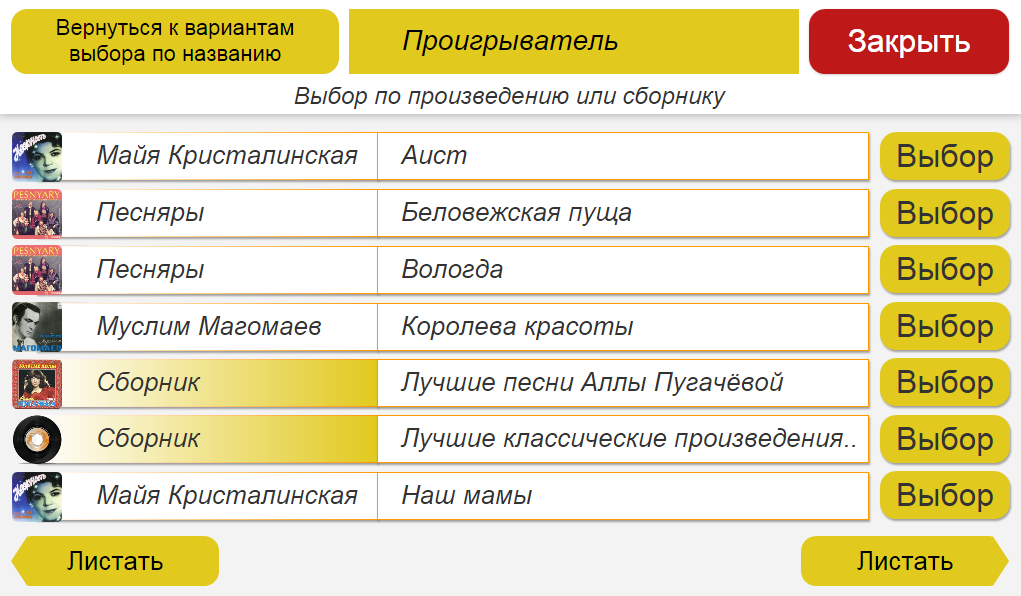
Aqui, uma pessoa precisa decidir o que quer ouvir: uma obra (música, ópera, opereta etc.) ou uma coleção (análoga de um disco). Vamos clicar em "Uma obra ou uma coleção": Aos botões já descritos por mim aqui no canto superior esquerdo é adicionado um botão "Voltar à seleção por nome". Este é um análogo do anterior ou anterior habitual para nós, mas a ação do botão é descrita de maneira mais definitiva e contextual independentemente. Isso é importante: uma pessoa pode não se lembrar do que estava na tela anterior e / ou o conceito de "Voltar" ou "Voltar" pode não ser estranho ou incomum para ela quando aplicado a direções físicas.Na parte inferior da tela, os botões "Scroll" foram adicionados. Todas as informações que não cabem em uma tela, em todos os aplicativos, rolamos para a esquerda ou para a direita como páginas de um caderno, livreto ou livro. Nenhuma tela é puxada para cima e para baixo, sem furtos.Pressionar o botão "Selecionar" em qualquer ramo do jogador leva à mesma tela, que mostrarei no final, mas, por enquanto, consideraremos o "Selecionar por associações".5. Se você clicar em "Selecionar por associação" na tela principal do jogador, esta tela aparecerá: As
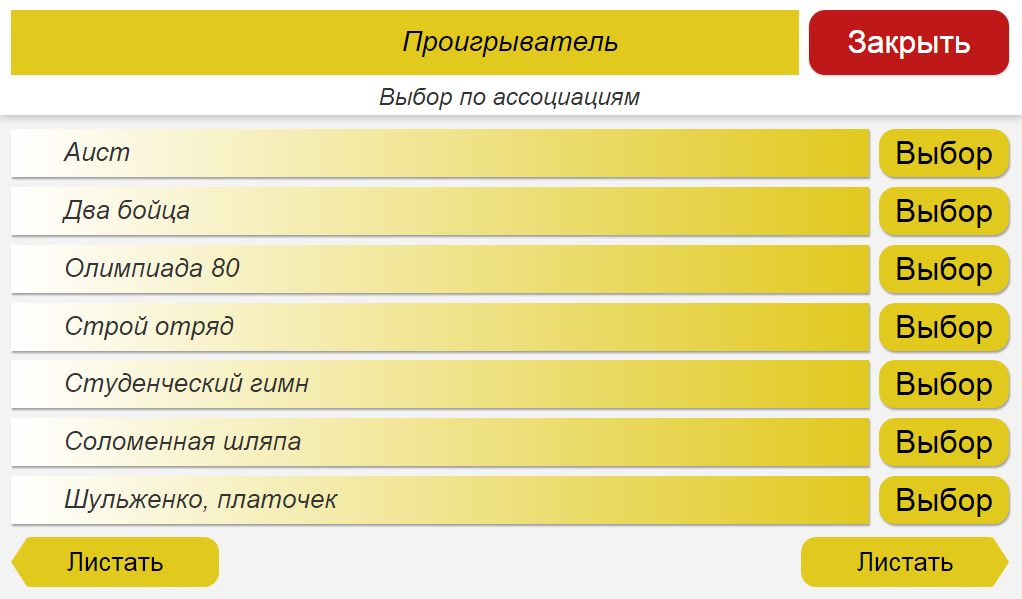
Aos botões já descritos por mim aqui no canto superior esquerdo é adicionado um botão "Voltar à seleção por nome". Este é um análogo do anterior ou anterior habitual para nós, mas a ação do botão é descrita de maneira mais definitiva e contextual independentemente. Isso é importante: uma pessoa pode não se lembrar do que estava na tela anterior e / ou o conceito de "Voltar" ou "Voltar" pode não ser estranho ou incomum para ela quando aplicado a direções físicas.Na parte inferior da tela, os botões "Scroll" foram adicionados. Todas as informações que não cabem em uma tela, em todos os aplicativos, rolamos para a esquerda ou para a direita como páginas de um caderno, livreto ou livro. Nenhuma tela é puxada para cima e para baixo, sem furtos.Pressionar o botão "Selecionar" em qualquer ramo do jogador leva à mesma tela, que mostrarei no final, mas, por enquanto, consideraremos o "Selecionar por associações".5. Se você clicar em "Selecionar por associação" na tela principal do jogador, esta tela aparecerá: As associações, como mencionei acima, são inseridas ao preencher o dispositivo para uma pessoa específica.6. Depois de passar por qualquer ramo do menu, finalmente chegamos ao botão "Selecionar", clicando em uma das telas:
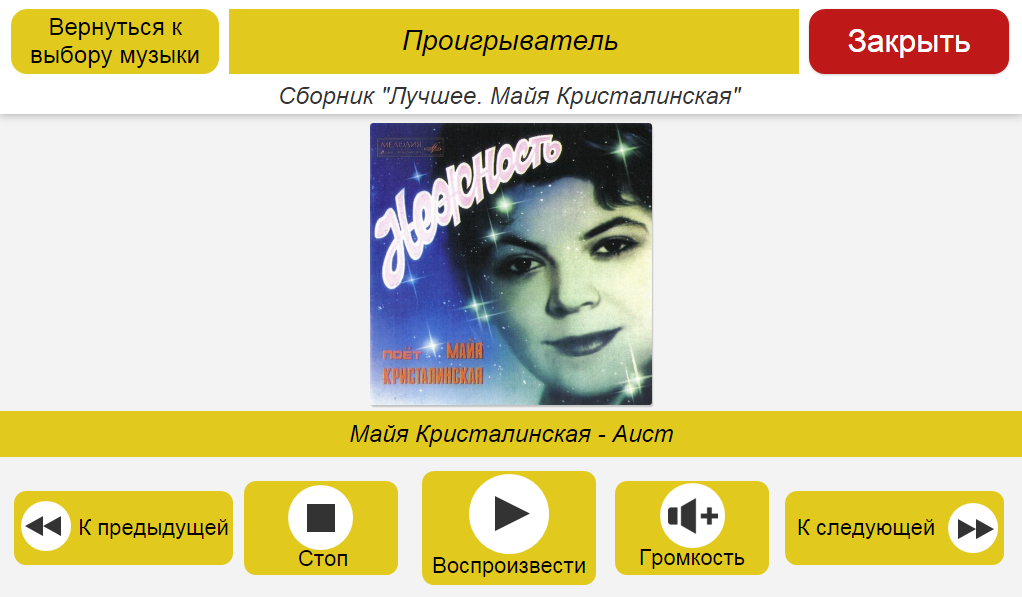
associações, como mencionei acima, são inseridas ao preencher o dispositivo para uma pessoa específica.6. Depois de passar por qualquer ramo do menu, finalmente chegamos ao botão "Selecionar", clicando em uma das telas: Nos botões de controle do player, existem ícones que repetem os que estavam nos gravadores. Além disso, cada botão contém uma ação que será executada quando esse botão for pressionado.Isso conclui a ilustração de como nosso software implementa os princípios básicos de conveniência para os idosos. Quero apenas chamar sua atenção novamente para duas circunstâncias:1. Em todos os módulos, foram aplicados os parâmetros inseridos durante as configurações descritas na postagem anterior : esquema de cores, fontes, níveis de volume, compensação por violações das habilidades motoras finas.2. Ao projetar as interfaces, estávamos baseados em um princípio fundamental: as ações que podem ser executadas nessa tela devem ser entendidas por uma pessoa idosa. Eles são compreensíveis porque são semelhantes ao que ele havia feito em outros dispositivos nesses casos, ou porque são totalmente descritos nesta tela, sem a necessidade de lembrar o que estava no anterior ou de conhecer alguns princípios gerais para organizar interfaces desse tipo.OUTROS MÓDULOS DE APLICAÇÃOAs versões dos aplicativos diferem em um conjunto de módulos. Primeiro, planejamos adicionar os seguintes módulos:
Nos botões de controle do player, existem ícones que repetem os que estavam nos gravadores. Além disso, cada botão contém uma ação que será executada quando esse botão for pressionado.Isso conclui a ilustração de como nosso software implementa os princípios básicos de conveniência para os idosos. Quero apenas chamar sua atenção novamente para duas circunstâncias:1. Em todos os módulos, foram aplicados os parâmetros inseridos durante as configurações descritas na postagem anterior : esquema de cores, fontes, níveis de volume, compensação por violações das habilidades motoras finas.2. Ao projetar as interfaces, estávamos baseados em um princípio fundamental: as ações que podem ser executadas nessa tela devem ser entendidas por uma pessoa idosa. Eles são compreensíveis porque são semelhantes ao que ele havia feito em outros dispositivos nesses casos, ou porque são totalmente descritos nesta tela, sem a necessidade de lembrar o que estava no anterior ou de conhecer alguns princípios gerais para organizar interfaces desse tipo.OUTROS MÓDULOS DE APLICAÇÃOAs versões dos aplicativos diferem em um conjunto de módulos. Primeiro, planejamos adicionar os seguintes módulos:- IP . , URI Skype, Skype, . , , Microsoft API Skype, UI Skype .
- . .
- – , , ..
- . – , , .
- . .
- – , , .
É tudo por agora. Na próxima publicação, falarei sobre coisas práticas - sobre como vemos a distribuição e o uso real de nosso software.============================
Projeto na Internet:
https://planeta.ru/campaigns/poni
https: //www.facebook. com / ponytablet /
http://vk.com/ponytablet Source: https://habr.com/ru/post/pt386563/
All Articles