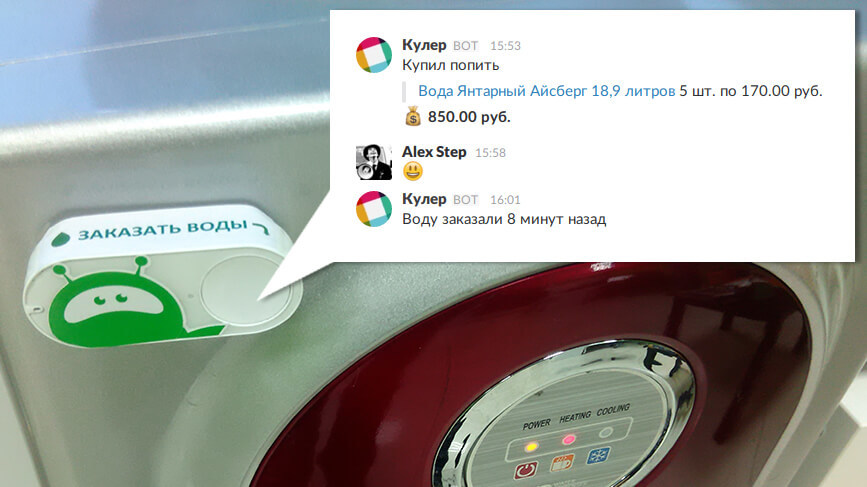
 Você provavelmente já viu este vídeo promocional sobre botões para fazer pedidos de produtos com a amazon e provavelmente também queria automatizar alguma coisa.Sob o gato, o caso do uso do botão amazon dash nas realidades russas e sua implementação no nodejs.IntroduçãoAo ler artigos sobre a IoT nos feriados de Ano Novo, minhas mãos foram penteadas para automatizar algo, e o botão da Amazon solicitado para teste acabou de chegar, depois de brincar com ela, comecei a pensar em como usá-la com pelo menos algum benefício.Lembrei-me de que em Flexby frequentemente esquecemos de encomendar água para o refrigerador. Parece que você vê - termina, mas enquanto você bebe chá / café, você já esquece. Consequentemente, o pedido foi enviado apenas quando não havia água.Agora basta clicar no botão "Comprar água" e a notificação com folga ajudará você a não esquecê-la, mas fomos um pouco mais longe e escrevemos um script que coloca imediatamente um pedido no site de uma empresa de distribuição de água local.
Você provavelmente já viu este vídeo promocional sobre botões para fazer pedidos de produtos com a amazon e provavelmente também queria automatizar alguma coisa.Sob o gato, o caso do uso do botão amazon dash nas realidades russas e sua implementação no nodejs.IntroduçãoAo ler artigos sobre a IoT nos feriados de Ano Novo, minhas mãos foram penteadas para automatizar algo, e o botão da Amazon solicitado para teste acabou de chegar, depois de brincar com ela, comecei a pensar em como usá-la com pelo menos algum benefício.Lembrei-me de que em Flexby frequentemente esquecemos de encomendar água para o refrigerador. Parece que você vê - termina, mas enquanto você bebe chá / café, você já esquece. Consequentemente, o pedido foi enviado apenas quando não havia água.Agora basta clicar no botão "Comprar água" e a notificação com folga ajudará você a não esquecê-la, mas fomos um pouco mais longe e escrevemos um script que coloca imediatamente um pedido no site de uma empresa de distribuição de água local.Não, o pedido não é enviado após cada clique, . , .
Como isso funciona?0. O botão está "amarrado" ao Wi-Fi de acordo com as instruções, mas não está totalmente configurado, o produto não é especificado para que um pedido da amazon não seja criado.1. Quando você clica no botão:1.1, ele se conecta à rede wi-fi para enviar uma solicitação à amazon.1.2 A ordem não é formada porque O processo de configuração do comportamento do botão não foi concluído.2. O script, em um servidor local conectado à mesma rede wi-fi, monitora a aparência do endereço mac do botão e conclui que ele foi pressionado.2.1 As ações que você precisa são executadas.no nosso caso, isso está enviando um pedido de água para o refrigerador e notificando-o com folgaAgora sobre tudo em ordem.Onde conseguir os botões?Vale ressaltar que existemaqui está uma versão para desenvolvedores sobre como usá-lo, eles escreveram em tempos de geek com ele, é claro, é muito mais fácil e mais bonito integrar o que você quiser, mas onde conseguir esses botões muito permanece um mistério para mim.Os botões para encomendar determinados produtos com a amazon podem ser adquiridos por US $ 5 (atualmente, somente clientes com status principal podem comprá-los).Este botão veio até mim nos feriados de Ano Novo. Levei apenas um para teste, agora vou pedir mais 10. "Amazon Elements" é mais ou menos um golpe :)O dispositivo se conecta a uma rede wi-fi sempre que você clica.O fabricante escreve que ele foi projetado para ~ 1000 cliques. Provavelmente, essa limitação está associada à bateria, que, se desejada, pode ser substituída independentemente, há apenas uma bateria dentro .
"Amazon Elements" é mais ou menos um golpe :)O dispositivo se conecta a uma rede wi-fi sempre que você clica.O fabricante escreve que ele foi projetado para ~ 1000 cliques. Provavelmente, essa limitação está associada à bateria, que, se desejada, pode ser substituída independentemente, há apenas uma bateria dentro .Vamos começar
Sobre como "crack" estes botões podem ser lidos aqui aqui e aqui .Resumidamente - todo o truque para rastrear o endereço MAC de um botão em uma rede Wi-Fi usando o ARP sniffer.Você também pode forçar o roteador a encaminhar solicitações para parker-gateway-na.amazon.com para o servidor.Vinculando um botão a uma rede wifiNo aplicativo amazon, vá para configurações da conta- > gerenciamento de dispositivos e adicione um novo botão.No estágio de seleção do produto, feche o assistente de configuração . Vale a pena desativar as notificações para não receber mensagens sobre pedidos com falha.Capturas de tela do processo de configuração de botões "Servidor" para um botão nos NodeJsExiste um módulo fácil de usar .Pontos-chave:- Funciona em linux, possivelmente em papoilas (não testadas).
- Requer libpcap-dev para funcionar.
- O script deve ser executado com privilégios de superusuário.
- E, é claro, em uma máquina conectada à mesma rede wi-fi que o botão .
npm install node-dash-button
Se você tiver dificuldades para instalar, tente atualizar o npm e o node-gypsudo npm install -g npm
sudo npm install -g node-gyp
O endereço mac do botão pode ser encontrado executando o seguinte script:sudo node node_modules/node-dash-button/bin/findbutton
Bem, ou apenas no painel de administração do roteador, determine o método de exceção.Aqui, de uma maneira simples, cliques no botão de captura:sniffer = require('node-dash-button');
buttons = {
'8f:3f:20:33:54:44':{
action: function(){
console.log('Press button 1')
}
},
'2e:3f:20:33:54:22': {
action: function(){
console.log('Press button 2')
}
}
};
sniffer( Object.keys(buttons) ).on("detected", function (catched_mac){
console.log(' mac-: '+catched_mac+'\n');
buttons[catched_mac].action();
});
I.e. dizemos quais endereços MAC precisamos quando acendem - chamamos a função de que precisamos.Como exemplo, você ainda pode ver as fontes do nosso script para solicitar água .UPD : Algumas idéias para uso.Mesmo assim, o caso principal, como mostrado no comercial, é um lembrete para você sobre a necessidade de reabastecer as reservas de algum recurso.No escritório :- O botão "Comprar papel", ao lado da impressora ou do local onde o papel de impressão está armazenado, envia um e-mail para a pessoa responsável ou solicita imediatamente.
- "Os cookies acabam" - e-mail para quem deve reabastecê-los.
Em casa :- “Compre papel higiênico”, enviando lembretes para si mesmo, e-mail / tarefa no wunderlist.
Talvez este seja o único recurso crítico :) O resto, por analogia, é fácil de pensar, dependendo de suas necessidades, pode ser fraldas, creme dental, comprimidos para uma máquina de lavar louça, sabão em pó, etc.
A propósito, não encontrei nenhum aplicativo para a lista de compras com a API.Algumas opções não padrão :- Campainha.
Para que, por exemplo, uma ligação não perturbe o sono da criança, deixe-a em silêncio enviar uma notificação para o telefone. Em outros momentos, essa chamada pode incluir qualquer melodia, novamente será possível ajustar o volume. - Contador de alguma coisa. O botão pode ser usado como um chaveiro e, se você contar algo que precisa na área de cobertura da sua rede wifi, é perfeito para isso.
Por exemplo, das 7:00 às 9:00, contamos o número de associados que vieram antes. Das 9:00 às 13:00 horas. Das 13:00 às 15:00 detidos no almoço, das 15:00 às 18:00 saídos mais cedo, das 18:00 às 21:00 detidos no trabalho. Estatísticas interessantes podem sair.
Ou você pode considerar o número de pedidos orais de ajuda ao departamento de TI.
Ficaria feliz se você compartilhar nos comentários suas idéias para usar esses botões.