No primeiro artigo sobre o kit de treinamento do Digital Lab NR05 , descrevemos os princípios de construção, composição do kit e placa de expansão. Agora, examinaremos o auxílio ao treinamento incluído no kit e analisaremos duas experiências simples com o uso de uma placa de expansão que o ajudará a entender como os dispositivos externos estão conectados e como usar os botões internos, além de dar exemplos de esboços.Como já dissemos, a placa contém grupos de conectores para conectar vários módulos externos: sensores, atuadores e dispositivos usando alguns barramentos de troca de informações padrão.Como atuador, é fornecido um local na placa para a instalação de um indicador LCD de duas linhas com cristal líquido com luz de fundo. Nesse indicador, você pode exibir informações suficientes para fins educacionais e ao usar o kit como um dispositivo acabado. O manual de treinamento descreve como exibir informações simbólicas no visor, como fazer com que o visor exiba letras em russo e inglês ao mesmo tempo. O indicador é usado em quase todos os projetos descritos na brochura.Considere o atuador mais simples - um LED. O conjunto inclui um LED brilhante tricolor (RGB - Vermelho, Verde, Azul). Das três cores desse LED, alterando a intensidade de cada uma delas, devido às características do olho humano, qualquer cor pode ser obtida. Esse método de obtenção de cores é chamado de mistura aditiva de cores e é usado, por exemplo, em televisões e monitores. Misturando três cores em proporções iguais, obtemos uma cor branca.
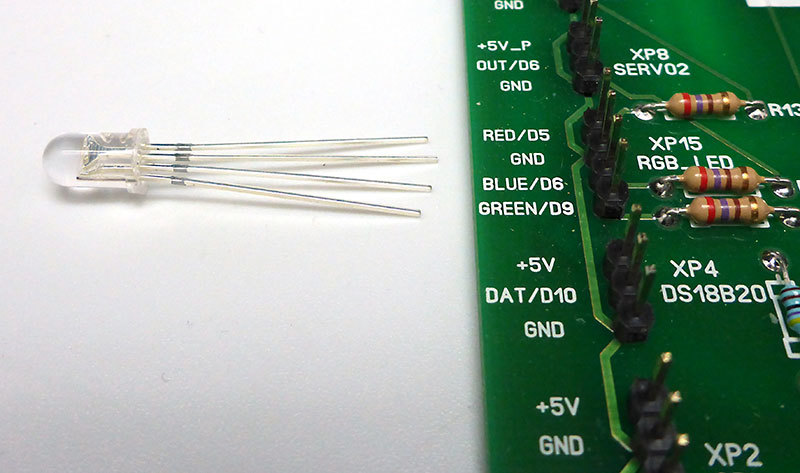
Agora, examinaremos o auxílio ao treinamento incluído no kit e analisaremos duas experiências simples com o uso de uma placa de expansão que o ajudará a entender como os dispositivos externos estão conectados e como usar os botões internos, além de dar exemplos de esboços.Como já dissemos, a placa contém grupos de conectores para conectar vários módulos externos: sensores, atuadores e dispositivos usando alguns barramentos de troca de informações padrão.Como atuador, é fornecido um local na placa para a instalação de um indicador LCD de duas linhas com cristal líquido com luz de fundo. Nesse indicador, você pode exibir informações suficientes para fins educacionais e ao usar o kit como um dispositivo acabado. O manual de treinamento descreve como exibir informações simbólicas no visor, como fazer com que o visor exiba letras em russo e inglês ao mesmo tempo. O indicador é usado em quase todos os projetos descritos na brochura.Considere o atuador mais simples - um LED. O conjunto inclui um LED brilhante tricolor (RGB - Vermelho, Verde, Azul). Das três cores desse LED, alterando a intensidade de cada uma delas, devido às características do olho humano, qualquer cor pode ser obtida. Esse método de obtenção de cores é chamado de mistura aditiva de cores e é usado, por exemplo, em televisões e monitores. Misturando três cores em proporções iguais, obtemos uma cor branca. Conectamos o LED ao conector XP15 na placa de expansão, que também é rotulada como “RGB_LED” usando quatro fios ou um adaptador. Utilizamos um LED com um cátodo comum ("menos" comum), para que a saída de LED mais longa seja conectada ao terminal GND ("Terra"), e as demais saídas de LED sejam conectadas ao RED / D5 (vermelho), AZUL / D6 (azul), VERDE / D9 (verde).
Conectamos o LED ao conector XP15 na placa de expansão, que também é rotulada como “RGB_LED” usando quatro fios ou um adaptador. Utilizamos um LED com um cátodo comum ("menos" comum), para que a saída de LED mais longa seja conectada ao terminal GND ("Terra"), e as demais saídas de LED sejam conectadas ao RED / D5 (vermelho), AZUL / D6 (azul), VERDE / D9 (verde). D5, D6 e D9 são os pinos digitais do Arduino nos quais você pode obter a modulação por largura de pulso (PWM) para controlar o brilho do LED. O manual de treinamento fornece o mínimo necessário da teoria PWM e a maneira de implementar essa modulação no Arduino.
D5, D6 e D9 são os pinos digitais do Arduino nos quais você pode obter a modulação por largura de pulso (PWM) para controlar o brilho do LED. O manual de treinamento fornece o mínimo necessário da teoria PWM e a maneira de implementar essa modulação no Arduino. Aqui está o código do programa (esboço) que controla o brilho do brilho do LED RGB:
Aqui está o código do programa (esboço) que controla o brilho do brilho do LED RGB:Spoiler
int redPin = 5;
int greenPin = 9;
int bluePin = 6;
void setup()
{
}
void loop() {
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, 255-value);
analogWrite(greenPin, value);
analogWrite(bluePin, 0);
delay(30);
}
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, 0);
analogWrite(greenPin, 255-value);
analogWrite(bluePin, value);
delay(30);
}
for(int value = 0 ; value <= 255; value ++) {
analogWrite(redPin, value);
analogWrite(greenPin, 0);
analogWrite(bluePin, 255-value);
delay(30);
}
}
Quando o programa está em execução, o LED muda suavemente a cor emitida de vermelho para verde, depois de verde para azul e depois de azul para vermelho.Complementamos nosso programa de forma que o LCD exiba valores que, a cada momento, correspondam ao brilho de cada cor, do mínimo (0) ao máximo (255). O código modificado é fornecido sob o spoiler.Spoiler
int redPin = 5;
int greenPin = 9;
int bluePin = 6;
int pwmRed;
int pwmGreen;
int pwmBlue;
#include <LiquidCrystalRus.h>
#include <LiquidCrystalExt.h>
#include <LineDriver.h>
LiquidCrystalRus lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print(" RED GREEN BLUE");
}
void loop() {
for(int value = 0 ; value <= 255; value ++) {
pwmGreen = value;
pwmRed = 255 - value;
analogWrite(redPin, pwmRed);
analogWrite(greenPin, pwmGreen);
analogWrite(bluePin, 0);
delay(30);
Display();
}
for(int value = 0 ; value <= 255; value ++) {
pwmBlue = value;
pwmGreen = 255 - value;
analogWrite(redPin, 0);
analogWrite(greenPin, pwmGreen);
analogWrite(bluePin, pwmBlue);
delay(30);
Display();
}
for(int value = 0 ; value <= 255; value ++) {
pwmRed = value;
pwmBlue = 255 - value;
analogWrite(redPin, pwmRed);
analogWrite(greenPin, 0);
analogWrite(bluePin, pwmBlue);
delay(30);
Display();
}
}
void Display(){
lcd.setCursor(0,1);
lcd.print(" ");
lcd.setCursor(1,1);
lcd.print(pwmRed);
lcd.setCursor(6,1);
lcd.print(pwmGreen);
lcd.setCursor(11,1);
lcd.print(pwmBlue);
}
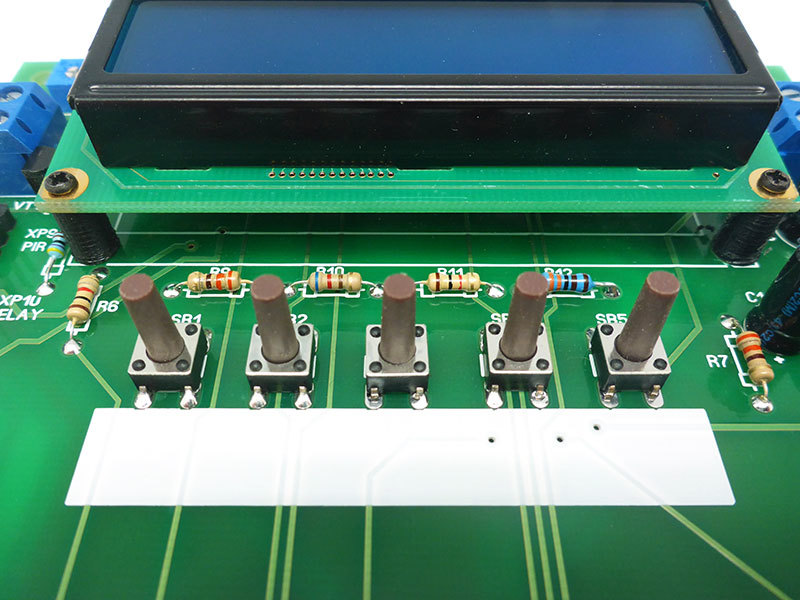
Agora, vejamos um exemplo de uso de botões incorporados no quadro. No caso geral, cada botão é conectado a uma saída digital separada do Arduino e o programa pesquisa sequencialmente essas saídas para determinar qual botão é pressionado. Para salvar as conclusões do Arduino, que devem ser usadas para determinar o pressionar do botão na placa de expansão do conjunto do Laboratório Digital, é usado um teclado "analógico", conectado a apenas uma entrada analógica do Arduino. Este método é frequentemente usado em eletrodomésticos. O programa mede a tensão de saída na saída do divisor de tensão, que depende de qual botão é pressionado. No manual de treinamento, são consideradas a teoria desse divisor e o método de sua aplicação no teclado. A desvantagem desse método é que os botões podem ser pressionados apenas um de cada vez, sequencialmente.Faça o download do programa apropriado no Arduino:
No caso geral, cada botão é conectado a uma saída digital separada do Arduino e o programa pesquisa sequencialmente essas saídas para determinar qual botão é pressionado. Para salvar as conclusões do Arduino, que devem ser usadas para determinar o pressionar do botão na placa de expansão do conjunto do Laboratório Digital, é usado um teclado "analógico", conectado a apenas uma entrada analógica do Arduino. Este método é frequentemente usado em eletrodomésticos. O programa mede a tensão de saída na saída do divisor de tensão, que depende de qual botão é pressionado. No manual de treinamento, são consideradas a teoria desse divisor e o método de sua aplicação no teclado. A desvantagem desse método é que os botões podem ser pressionados apenas um de cada vez, sequencialmente.Faça o download do programa apropriado no Arduino:Spoiler
#include <LiquidCrystal.h>
#define NUM_KEYS 5
int adcKeyVal[NUM_KEYS] = {30, 150, 360, 535, 760};
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print("Keyboard");
delay(2000);
}
void loop() {
int key;
key = get_key();
lcd.clear();
lcd.print(key);
delay(100);
}
int get_key()
{
int input = analogRead(A6);
int k;
for(k = 0; k < NUM_KEYS; k++)
if(input < adcKeyVal[k])
return k + 1;
return 0;
}
Para exibir informações sobre qual botão foi pressionado, é usado um indicador LCD. Se você pressionar os botões, o número do botão pressionado será exibido no indicador.A função get_key retorna um número inteiro correspondente ao número do botão pressionado, que pode ser usado no programa principal. Os valores de calibração, com os quais a tensão da saída do divisor é comparada, são determinados experimentalmente usando este programa:#include <LiquidCrystal.h>
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
void setup()
{
lcd.begin(16, 2);
lcd.print("Press keys");
delay(2000);
}
void loop() {
int input = analogRead(A6);
lcd.clear();
lcd.print(input);
delay(100);
}
Tente carregá-lo no Arduino e veja quais valores são exibidos e compare-os com os de calibração. Vamos agora tentar usar os exemplos acima para criar um programa que implemente o controle de LED usando os botões. Definimos a seguinte funcionalidade:• quando você pressiona o botão 1 (extrema esquerda), a luz vermelha acende, o botão 2 - verde, 3 - azul. Quando o botão é pressionado novamente, a luz correspondente se apaga. O indicador mostra quais cores estão ativadas.• quando o botão 4 é pressionado, as cores ativadas e desativadas mudam de lugar• quando o botão 5 é pressionado, todas as cores se apagam.Aqui está uma das opções possíveis para esse esboço:Spoiler
#include <LiquidCrystal.h>
#define NUM_KEYS 5
int adcKeyVal[NUM_KEYS] = {30, 150, 360, 535, 760};
#define redLED 5
#define greenLED 9
#define blueLED 6
LiquidCrystal lcd(A1, A2, A3, 2, 4, 7);
int redLEDstate = 0;
int greenLEDstate = 0;
int blueLEDstate = 0;
int flag = 0;
void setup()
{
pinMode(redLED, OUTPUT);
pinMode(greenLED, OUTPUT);
pinMode(blueLED, OUTPUT);
lcd.begin(16, 2);
lcd.print("Try Keys + LEDs");
delay(1000);
lcd.clear();
}
void loop() {
int key;
key = get_key();
if(key == 1 && flag == 0) {
digitalWrite(redLED, !digitalRead(redLED));
flag = 1;
}
if(key == 2 && flag == 0) {
digitalWrite(greenLED, !digitalRead(greenLED));
flag = 1;
}
if(key == 3 && !flag) {
digitalWrite(blueLED, !digitalRead(blueLED));
flag = 1;
}
if(key == 4 && !flag) {
digitalWrite(redLED, !digitalRead(redLED));
digitalWrite(greenLED, !digitalRead(greenLED));
digitalWrite(blueLED, !digitalRead(blueLED));
flag = 1;
}
if(key == 5 && !flag){
digitalWrite(redLED, LOW);
digitalWrite(greenLED, LOW);
digitalWrite(blueLED, LOW);
flag = 1;
}
if(!key && flag)
{
flag = 0;
}
if (digitalRead(redLED)) {
lcd.setCursor(0,0);
lcd.print("Red");
}
else {
lcd.setCursor(0,0);
lcd.print(" ");
}
if (digitalRead(greenLED)) {
lcd.setCursor(5,0);
lcd.print("Green");
}
else {
lcd.setCursor(5,0);
lcd.print(" ");
}
if (digitalRead(blueLED)) {
lcd.setCursor(11,0);
lcd.print("Blue");
}
else {
lcd.setCursor(11,0);
lcd.print(" ");
}
}
int get_key()
{
int input = analogRead(A6);
int k;
for(k = 0; k < NUM_KEYS; k++)
if(input < adcKeyVal[k])
return k + 1;
return 0;
}
Em conclusão, apresentamos um pequeno vídeo demonstrando os experimentos descritos.Como você pode ver, os recursos da placa de expansão do kit do Digital Lab permitem que você aprenda de maneira conveniente, gráfica e rápida a prática de trabalhar com o Arduino e os módulos complementares de plug-in.No próximo artigo, consideraremos a interação do Arduino com um smartphone Android usando a tecnologia Bluetooth usando uma placa de expansão. Vamos programar o smartphone usando o projeto MIT App Inventor , desenvolvido e suportado pelo Massachusetts Institute of Technology.