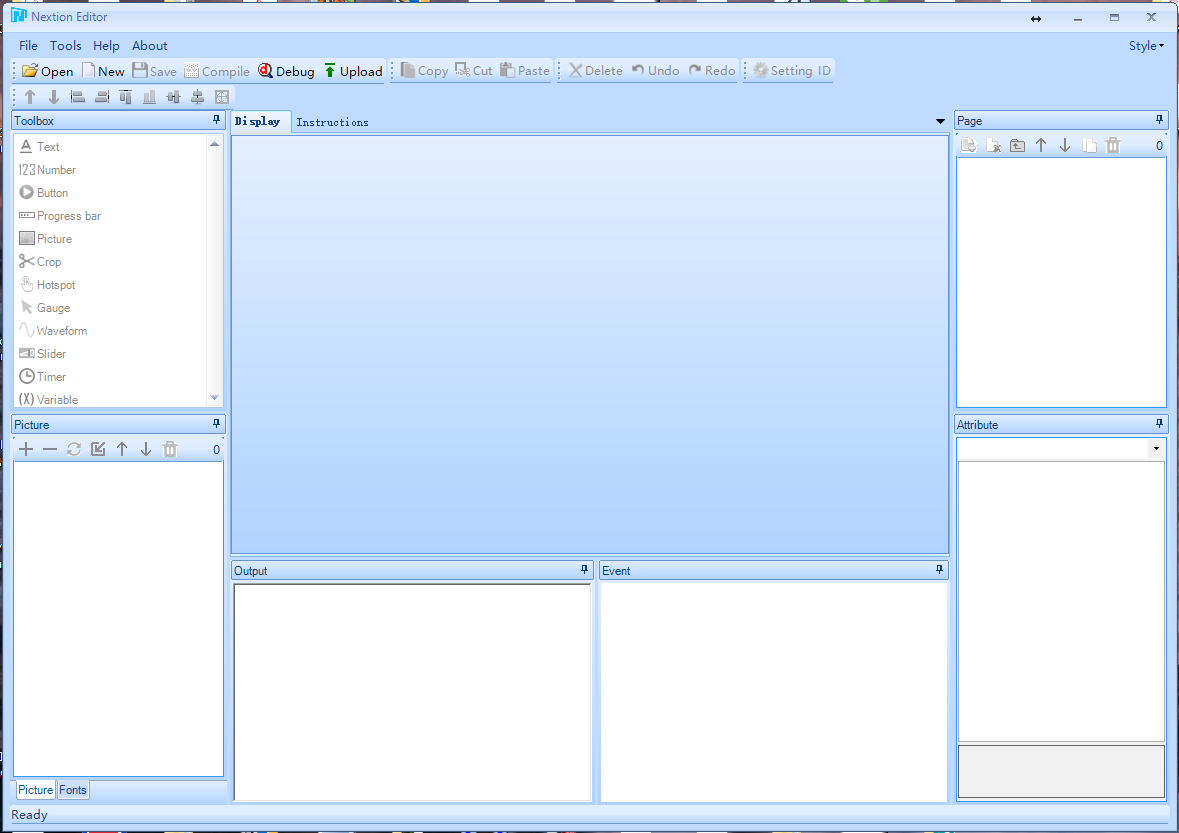
 Boa tardeQuero falar sobre um projeto muito interessante do ITEAD STUDIO - um display LCD colorido + sensor de toque resistivo com seu próprio controlador, controlado pela “Nextion HMI” da UART. Este projeto apareceu na plataforma de crowdfunding do Indiegogo e, com os US $ 20.000 declarados, o projeto levantou mais de US $ 45.000.Um dos usuários do programa FLProg me enviou uma amostra desse painel para revisão. Começando a trabalhar com ela, fiquei encantado com as capacidades dela, a um preço muito acessível. Em termos de recursos, ele se aproxima muito dos painéis HMI industriais e seu editor é um sistema SCADA quase completo. Portanto, integrei o gerenciamento deste painel ao projeto FLProg.Nesta série de lições, mostrarei como trabalhar com este painel e gerenciá-lo a partir do programa FLProg. A primeira lição será dedicada ao programa Nextion Editor e à criação de um projeto de visualização.Para começar, fornecerei uma tabela de características de vários modelos de painéisFaça o download do Nextion Editor no site do fabricante .A janela principal do programa.
Boa tardeQuero falar sobre um projeto muito interessante do ITEAD STUDIO - um display LCD colorido + sensor de toque resistivo com seu próprio controlador, controlado pela “Nextion HMI” da UART. Este projeto apareceu na plataforma de crowdfunding do Indiegogo e, com os US $ 20.000 declarados, o projeto levantou mais de US $ 45.000.Um dos usuários do programa FLProg me enviou uma amostra desse painel para revisão. Começando a trabalhar com ela, fiquei encantado com as capacidades dela, a um preço muito acessível. Em termos de recursos, ele se aproxima muito dos painéis HMI industriais e seu editor é um sistema SCADA quase completo. Portanto, integrei o gerenciamento deste painel ao projeto FLProg.Nesta série de lições, mostrarei como trabalhar com este painel e gerenciá-lo a partir do programa FLProg. A primeira lição será dedicada ao programa Nextion Editor e à criação de um projeto de visualização.Para começar, fornecerei uma tabela de características de vários modelos de painéisFaça o download do Nextion Editor no site do fabricante .A janela principal do programa. Ao criar um novo projeto (“Arquivo” -> “Novo”), é necessário primeiro selecionar o local de armazenamento e o nome do novo projeto. Depois disso, você será solicitado a selecionar o modelo do painel usado, a orientação da tela e a codificação desejada.
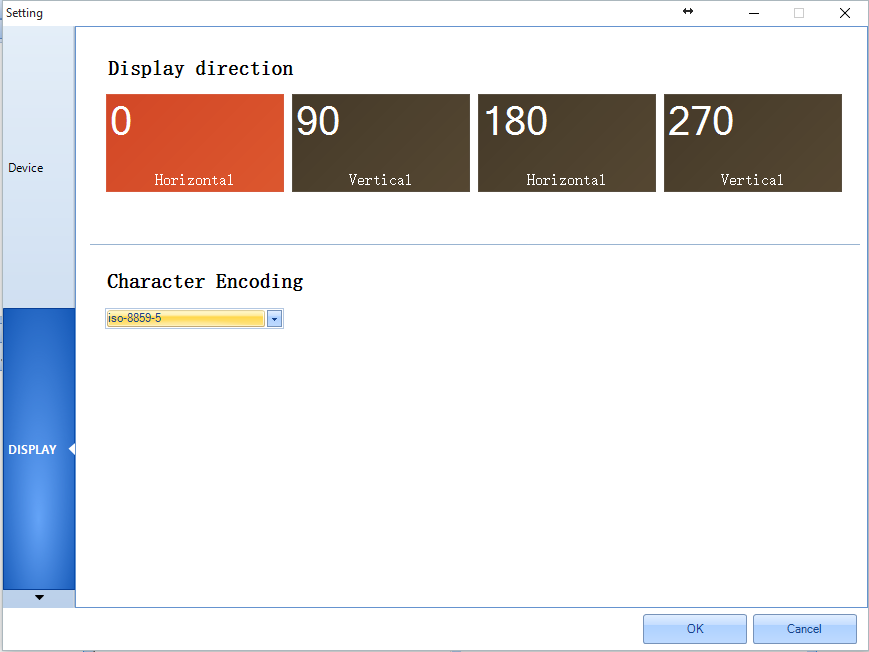
Ao criar um novo projeto (“Arquivo” -> “Novo”), é necessário primeiro selecionar o local de armazenamento e o nome do novo projeto. Depois disso, você será solicitado a selecionar o modelo do painel usado, a orientação da tela e a codificação desejada.
 Para suportar caracteres russos, você deve usar a codificação iso-8859-5.Considere uma janela de programa com um projeto aberto.
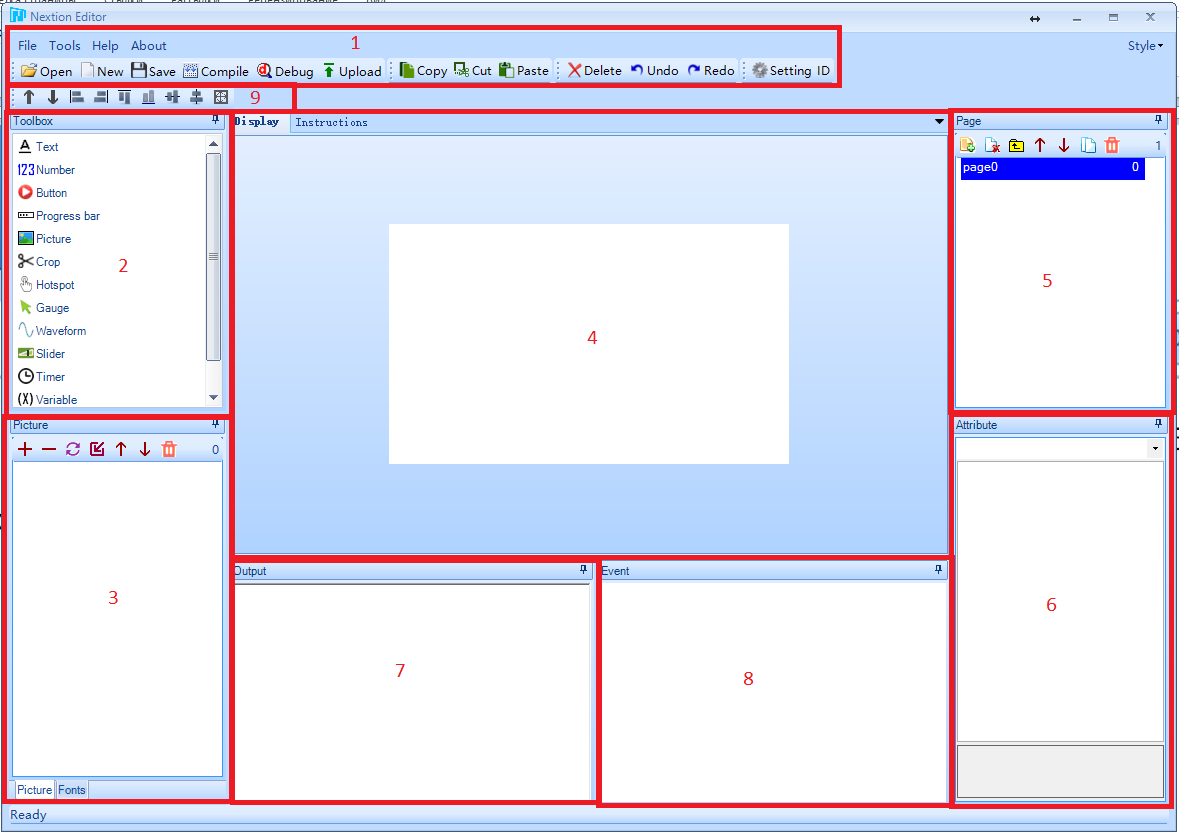
Para suportar caracteres russos, você deve usar a codificação iso-8859-5.Considere uma janela de programa com um projeto aberto. Zonas de janela:
Zonas de janela:- O menu principal.
- Biblioteca de elementos.
- Biblioteca de Imagens / Biblioteca de Fontes.
- Área de exibição.
- Lista de páginas do projeto
- A zona de edição do atributo do item selecionado.
- A janela para saída dos resultados da compilação.
- Uma janela para inserir o código que é executado quando um evento ocorre.
- O menu controla o alinhamento e a ordem dos elementos.
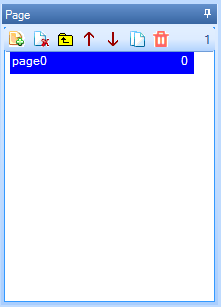
Imediatamente após a criação do projeto, ele criará a primeira página com o índice 0 com o nome padrão "page0". Este nome pode ser alterado clicando duas vezes nele e inserindo um novo nome. O nome da página deve ser exclusivo dentro do projeto. Depois de inserir um novo nome de página, pressione “Enter”.Considere o menu da lista de páginas (5).
 - Adicione página.
- Adicione página. - Excluir página. Os índices da página serão recalculados para eliminar vazios.
- Excluir página. Os índices da página serão recalculados para eliminar vazios. - Insira uma página na frente da selecionada. Os índices da página serão recalculados para garantir a consistência de cima para baixo.
- Insira uma página na frente da selecionada. Os índices da página serão recalculados para garantir a consistência de cima para baixo. - Aumente a página na lista. Os índices da página serão recalculados para garantir a consistência de cima para baixo.
- Aumente a página na lista. Os índices da página serão recalculados para garantir a consistência de cima para baixo. - Abaixe a página da lista para baixo. Os índices da página serão recalculados para garantir a consistência de cima para baixo.
- Abaixe a página da lista para baixo. Os índices da página serão recalculados para garantir a consistência de cima para baixo. - Copie a página selecionada. Uma cópia da página destacada será adicionada ao final da lista.
- Copie a página selecionada. Uma cópia da página destacada será adicionada ao final da lista. - Exclua todas as páginas.Quando você seleciona uma página na lista, na zona de edição de atributos (6), é possível alterar as configurações da página.
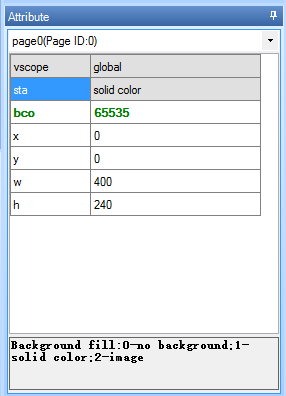
- Exclua todas as páginas.Quando você seleciona uma página na lista, na zona de edição de atributos (6), é possível alterar as configurações da página. Quando você seleciona um atributo específico, informações adicionais sobre o atributo são exibidas na parte inferior desta zona.Eu não dominei totalmente nem compreendi a necessidade de todos os atributos disponíveis no editor, portanto, falarei apenas sobre os que descobri.Atributos da página.
Quando você seleciona um atributo específico, informações adicionais sobre o atributo são exibidas na parte inferior desta zona.Eu não dominei totalmente nem compreendi a necessidade de todos os atributos disponíveis no editor, portanto, falarei apenas sobre os que descobri.Atributos da página.- vscope - Visibilidade. Valores possíveis:
- local - visibilidade dentro desta página
- global – . .
- sta – . :
- no background – .
- solid color – , “bco”
- image – . “pic”. (3). . , , ,
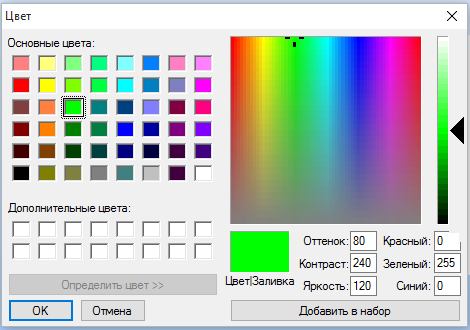
O atributo a seguir depende do modo de preenchimento do plano de fundo.No modo "sem plano de fundo", este atributo está ausente.No modo de cor sólida, esse é o atributo bco. Determina que cor o fundo da página preencherá. O campo de cor no formato Hight Color é exibido no campo de valor desse atributo. Clicar duas vezes neste campo abre uma janela de seleção de cores. Essa janela é usada ao definir os valores de todos os atributos associados à cor.No modo de imagem, este é o atributo pic. Determina qual imagem é usada para o fundo da página. Clicar duas vezes no campo de valor desse atributo abre a janela de seleção de imagens.
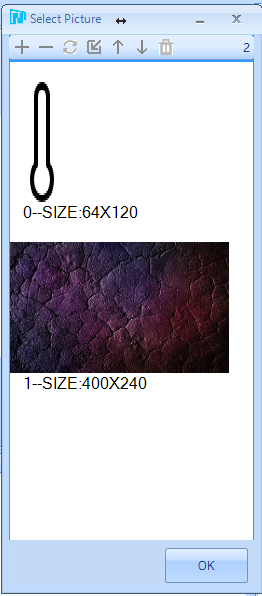
Essa janela é usada ao definir os valores de todos os atributos associados à cor.No modo de imagem, este é o atributo pic. Determina qual imagem é usada para o fundo da página. Clicar duas vezes no campo de valor desse atributo abre a janela de seleção de imagens. Essa janela também é usada no programa para definir os valores de todos os atributos associados à imagem.Os atributos restantes mostram o tamanho da página e são editáveis, mas não recomendo tocá-los, pois o comportamento da página nesse caso não é previsível.Agora considere a biblioteca de imagens e a biblioteca de fontes. Eles estão localizados na zona 3 nas guias "Imagem" e "Fontes", respectivamente.Guia "Imagem".
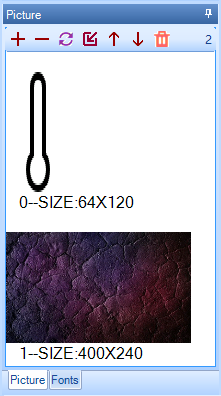
Essa janela também é usada no programa para definir os valores de todos os atributos associados à imagem.Os atributos restantes mostram o tamanho da página e são editáveis, mas não recomendo tocá-los, pois o comportamento da página nesse caso não é previsível.Agora considere a biblioteca de imagens e a biblioteca de fontes. Eles estão localizados na zona 3 nas guias "Imagem" e "Fontes", respectivamente.Guia "Imagem". A guia mostra as imagens carregadas no projeto, bem como seu índice e tamanho.Menu guia.
A guia mostra as imagens carregadas no projeto, bem como seu índice e tamanho.Menu guia. - Adicionar imagem. Quando você clica nesse botão, a janela padrão para selecionar um arquivo de imagem em um disco é aberta. Várias opções são possíveis.
- Adicionar imagem. Quando você clica nesse botão, a janela padrão para selecionar um arquivo de imagem em um disco é aberta. Várias opções são possíveis. - Exclua a imagem selecionada. Os índices de imagem serão recalculados para eliminar vazios.
- Exclua a imagem selecionada. Os índices de imagem serão recalculados para eliminar vazios. - Substitua a imagem selecionada. Clicar neste botão abrirá uma janela padrão para selecionar um arquivo de imagem no disco. A imagem selecionada substituirá a imagem selecionada, não apenas na biblioteca, mas também nos locais onde é usada.
- Substitua a imagem selecionada. Clicar neste botão abrirá uma janela padrão para selecionar um arquivo de imagem no disco. A imagem selecionada substituirá a imagem selecionada, não apenas na biblioteca, mas também nos locais onde é usada. - Insira uma nova imagem na frente da selecionada. Clicar neste botão abrirá uma janela padrão para selecionar um arquivo de imagem no disco. A imagem selecionada é inserida antes da imagem selecionada. Os índices de imagem serão recalculados para garantir consistência de cima para baixo.
- Insira uma nova imagem na frente da selecionada. Clicar neste botão abrirá uma janela padrão para selecionar um arquivo de imagem no disco. A imagem selecionada é inserida antes da imagem selecionada. Os índices de imagem serão recalculados para garantir consistência de cima para baixo. - Aumente a imagem na lista. Os índices de imagem serão recalculados para garantir consistência de cima para baixo.
- Aumente a imagem na lista. Os índices de imagem serão recalculados para garantir consistência de cima para baixo. - Abaixe a imagem na lista para baixo. Os índices de imagem serão recalculados para garantir consistência de cima para baixo.
- Abaixe a imagem na lista para baixo. Os índices de imagem serão recalculados para garantir consistência de cima para baixo. - apague todas as imagens.Guia "Fontes".
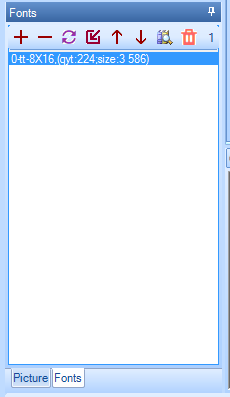
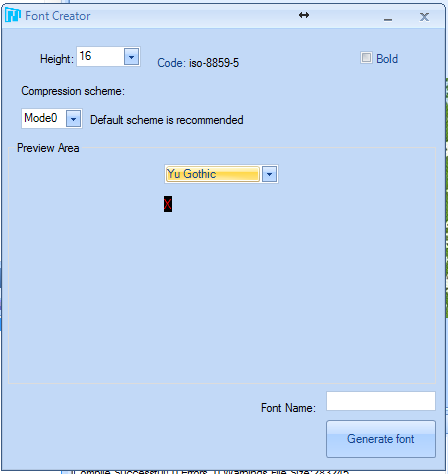
- apague todas as imagens.Guia "Fontes". Essa guia exibe as fontes usadas no projeto. Para adicionar uma fonte a um projeto, você deve primeiro gerar um arquivo de fonte usando a ferramenta "Gerador de fontes". Essa ferramenta é chamada no menu principal do programa “Ferramentas” -> “Gerador de fontes”.
Essa guia exibe as fontes usadas no projeto. Para adicionar uma fonte a um projeto, você deve primeiro gerar um arquivo de fonte usando a ferramenta "Gerador de fontes". Essa ferramenta é chamada no menu principal do programa “Ferramentas” -> “Gerador de fontes”. Na janela desta ferramenta, você precisa selecionar o tamanho da fonte, selecionar a fonte de origem do sistema, o esquema (sinceramente não entendi o que é) e inserir o nome da fonte que será exibido na lista de fontes. Em seguida, pressione o botão "Gerar fonte". Isso perguntará onde salvar a fonte e o nome do arquivo. O arquivo da fonte é salvo com a extensão ".zi". Ao fechar a janela "Gerador de fontes", você será solicitado a adicionar imediatamente a fonte gerada à biblioteca de fontes do projeto.Menu guia.
Na janela desta ferramenta, você precisa selecionar o tamanho da fonte, selecionar a fonte de origem do sistema, o esquema (sinceramente não entendi o que é) e inserir o nome da fonte que será exibido na lista de fontes. Em seguida, pressione o botão "Gerar fonte". Isso perguntará onde salvar a fonte e o nome do arquivo. O arquivo da fonte é salvo com a extensão ".zi". Ao fechar a janela "Gerador de fontes", você será solicitado a adicionar imediatamente a fonte gerada à biblioteca de fontes do projeto.Menu guia. - Adicione uma fonte. Quando você clica nesse botão, a janela padrão para selecionar o arquivo de fonte no disco será aberta. Várias opções são possíveis.
- Adicione uma fonte. Quando você clica nesse botão, a janela padrão para selecionar o arquivo de fonte no disco será aberta. Várias opções são possíveis. - Exclua a fonte selecionada. Os índices de fonte serão recalculados para eliminar vazios.
- Exclua a fonte selecionada. Os índices de fonte serão recalculados para eliminar vazios. - Substitua a fonte selecionada. Clicar neste botão abrirá uma janela padrão para selecionar um arquivo de fonte no disco. A fonte selecionada substituirá a fonte selecionada, não apenas na biblioteca, mas também nos locais onde é usada.
- Substitua a fonte selecionada. Clicar neste botão abrirá uma janela padrão para selecionar um arquivo de fonte no disco. A fonte selecionada substituirá a fonte selecionada, não apenas na biblioteca, mas também nos locais onde é usada. - Insira uma nova fonte antes da fonte selecionada. Clicar neste botão abrirá uma janela padrão para selecionar um arquivo de fonte no disco. A fonte selecionada é inserida antes da fonte selecionada. Os índices da fonte serão recalculados para garantir a consistência de cima para baixo.
- Insira uma nova fonte antes da fonte selecionada. Clicar neste botão abrirá uma janela padrão para selecionar um arquivo de fonte no disco. A fonte selecionada é inserida antes da fonte selecionada. Os índices da fonte serão recalculados para garantir a consistência de cima para baixo. - Aumente a fonte na lista. Os índices da fonte serão recalculados para garantir a consistência de cima para baixo.
- Aumente a fonte na lista. Os índices da fonte serão recalculados para garantir a consistência de cima para baixo. - Abaixe a fonte da lista para baixo. Os índices da fonte serão recalculados para garantir a consistência de cima para baixo.
- Abaixe a fonte da lista para baixo. Os índices da fonte serão recalculados para garantir a consistência de cima para baixo. - Visualizar previamente a fonte selecionada.
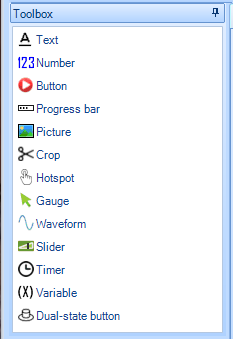
- Visualizar previamente a fonte selecionada. - exclua todas as fontes.Agora considere a biblioteca de elementos (2).
- exclua todas as fontes.Agora considere a biblioteca de elementos (2). Elementos são adicionados ao projeto clicando nele. Os elementos gráficos são adicionados à posição 0 @ 0, o timer e a variável na linha abaixo da área da tela.Quase todos os elementos gráficos têm os atributos "objname", "vscope" e "sta". Resumidamente, eu já falei sobre os dois últimos no contexto da página. Vou expandir um pouco a história.
Elementos são adicionados ao projeto clicando nele. Os elementos gráficos são adicionados à posição 0 @ 0, o timer e a variável na linha abaixo da área da tela.Quase todos os elementos gráficos têm os atributos "objname", "vscope" e "sta". Resumidamente, eu já falei sobre os dois últimos no contexto da página. Vou expandir um pouco a história.- "Objname" é o nome do elemento. Usado ao escrever código e ao consultar atributos via UART.
O atributo "vscope" determina a disponibilidade de um elemento para alterar seus atributos e pode ter dois valores:- “Local” - você pode ler e alterar os atributos de um elemento apenas se a página em que está localizado estiver ativa. Isso se aplica tanto ao código executável no próprio painel quanto a solicitações via UART.
- “Global” - você pode ler e alterar os atributos de um elemento a qualquer momento. Isso se aplica tanto ao código executável no próprio painel quanto a solicitações via UART. Ao usar esse valor de atributo, você deve monitorar a exclusividade do nome em todo o projeto.
O atributo sta define o modo de preenchimento em segundo plano de um elemento e pode ter os seguintes valores:- “Cor sólida” - preencha o fundo com cores sólidas.
- “Imagem” - use uma imagem como plano de fundo. O tamanho do item é ajustado ao tamanho da imagem.
- "Cortar imagem" é a tradução literal de "cortar imagem". Em termos de significado, é o mais próximo, curiosamente, de um plano de fundo transparente. A ideologia é essa. O fundo é tirado como uma foto, mas é sobreposto nas coordenadas zero da página. Como plano de fundo do elemento, é usada uma parte da imagem que coincide com a projeção do elemento na área da página. Mas é mais fácil tentar do que explicar.
Na lista de atributos (6), alguns deles são mostrados em verde. Esses atributos estão disponíveis para leitura e gravação, usando o código executável no próprio painel e os comandos via UART. Os atributos mostrados em preto são alterados apenas através do editor no estágio de desenvolvimento do projeto.Considere os itens disponíveis. - campo com texto.
- campo com texto.Atributos do elemento:- "Objname"
- "Vscope"
- "Sta"
- "Bco" - cor de preenchimento do plano de fundo. Este atributo aparece quando você seleciona "cor sólida" no atributo "sta"
- "Pic" é o índice da imagem para o fundo. Este atributo aparece quando você seleciona "imagem" no atributo "sta"
- “pic” – . “crop image” “sta”
- “pco” – . – Hight Color,
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “txt” –
- “txt-maxl” – . “txt” , .
- “x” “y” –
- “w” “h” – , .
 - Um campo com um valor numérico.
- Um campo com um valor numérico.Atributos do elemento:- “objname”
- “vscope”
- “sta”
- “bco” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pco” – . – Hight Color .
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “val” – . 0 4294967295. .
- “lenth” – . 0 10. – , , “val” “ lenth ” , “val” “ lenth ” .
- “x” “y” –
- “w” “h” – , .
 - Botão sem fixação.
- Botão sem fixação.Atributos do elemento:- “objname”
- “vscope”
- “sta”
- “bco” – . “solid color” “sta”
- “bco2” – . “solid color” “sta”
- “pic” – . “image” “sta”
- “pic2” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “pic2” – . “crop image” “sta”
- “pco” – . – Hight Color.
- “pco2” – . – Hight Color.
- “font” – , .
- “xcen” – . :
- “ycen” – . :
- “txt” – .
- “txt-maxl” – . “txt” , .
- “x” “y” –
- “w” “h” – .
 - barra de progresso. Exibe a régua preenchida pelo valor percentual definido. Uma solução muito interessante é implementada usando imagens. Existem duas imagens. Por exemplo, um termômetro. Em um está vazio (0%), no outro está cheio (100%).
- barra de progresso. Exibe a régua preenchida pelo valor percentual definido. Uma solução muito interessante é implementada usando imagens. Existem duas imagens. Por exemplo, um termômetro. Em um está vazio (0%), no outro está cheio (100%).
 Após vinculá-lo ao elemento, a barra de progresso, dependendo do valor definido, mostra parte da primeira imagem e parte da segunda.
Após vinculá-lo ao elemento, a barra de progresso, dependendo do valor definido, mostra parte da primeira imagem e parte da segunda.

Atributos do elemento:- “objname”
- “vscope”
- “sta” – : “solid color” “image”
- “dez” – . :
- “horizontal” –
- “vertical” –
- “bco” – 0%. “solid color” “sta”
- “co” – 100%. “solid color” “sta”
- “bpic” – 0%. “image” “sta”
- “ppic” – 100%. “image” “sta”
- “val” – . : 0 100.
- “x” “y” –
- “w” “h” – .
 -Imagem
-ImagemAtributos do elemento:- “objname”
- “vscope”
- “pic” – .
- “x” “y” –
- “w” “h” – .
 - Imagem recortada.
- Imagem recortada.Atributos do elemento:- “objname”
- “vscope”
- “pic” – .
- “x” “y” –
- “w” “h” –
 - botão invisível.
- botão invisível.Atributos do elemento:- “objname”
- “vscope”
- “x” “y” –
- “w” “h” –
 - Indicador de discagem. Exibe uma seta girada por um determinado ângulo.
- Indicador de discagem. Exibe uma seta girada por um determinado ângulo.Atributos do elemento:- “objname”
- “vscope”
- “sta” : “solid color” “crop image”
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “crop image” “sta”
- “val” – 0 360.
- “wid” – . 0 5.
- “pco” – . – Hight Color.
- “x” “y” –
- “w” “h” – .
 - Horário. Um elemento constrói um gráfico por pontos transmitidos a ele por código executado no painel ou através do UART. Suporta até quatro gráficos exibidos simultaneamente. Do meu ponto de vista, o elemento ainda não foi concluído. Descreverei abaixo o motivo dessa opinião.
- Horário. Um elemento constrói um gráfico por pontos transmitidos a ele por código executado no painel ou através do UART. Suporta até quatro gráficos exibidos simultaneamente. Do meu ponto de vista, o elemento ainda não foi concluído. Descreverei abaixo o motivo dessa opinião.Atributos do elemento:- “objname”
- “vscope”
- “dir” – . :
- “left to right” –
- “right ti left” –
- “sta”
- “ch” – . 1 4.
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “co0” – 1.
- “co1” – 2. “ch” 1.
- “co2” – 3. “ch” 2.
- “co3” – 4. “ch” 3.
- “x” “y” –
- “w” “h” – .
 - Slyler
- SlylerAtributos do elemento:- “objname”
- “vscope”
- “mode” – . :
- “horizontal” –
- “Vertical” –
- “sta”
- “psta” – . :
- “bco” – . – Hight Color. “solid color” “sta”
- “pic” – . “image” “sta”
- “pic” – . “crop image” “sta”
- “co” – . “solid” “psta”
- “ic2” – . “image” “psta ”
- “wid” – .
- “hig” – .
- “val” – .
- “maxval” – .
- “minval” –
- “x” “y” –
- “w” “h” – .
 -Mudar com duas posições fixas.
-Mudar com duas posições fixas.Atributos do elemento:- “objname”
- “vscope”
- “sta”
- “bco0” – 0. “solid color” “sta”
- “bco1” – 1. “solid color” “sta”
- “pic0” – 0. “image” “sta”
- “pic1” – 1. “image” “sta”
- “pic0” – 0. “crop image” “sta”
- “pic1” – 1. “crop image” “sta”
- “val” – . 0 1
- “x” “y” –
- “w” “h” – .
Agora considere os itens não exibidos. Quando adicionados a uma página, eles não são adicionados à tela, mas estão localizados em um painel de editor especial.
 - Variável. É usado para usar o armazenamento de dados para cálculos realizados em código diretamente no painel. Dependendo do tipo, ele armazena um valor numérico ou uma sequência
- Variável. É usado para usar o armazenamento de dados para cálculos realizados em código diretamente no painel. Dependendo do tipo, ele armazena um valor numérico ou uma sequênciaAtributos do elemento:- “objname”
- “vscope”
- “sta” — . :
- “val” – . “Number” “sta”
- “txt” – . “String” “sta”
- “txt-maxl” – . “String” “sta”
 -Timer. Gera o "Evento do timer" periodicamente após um tempo especificado.
-Timer. Gera o "Evento do timer" periodicamente após um tempo especificado.Atributos do elemento:- “objname”
- “vscope”
- “tim” – . 50 ms. 65535 ms.
- “en” – . 0 – , – 1 .
O comportamento de elementos globais e locais.Os elementos locais ao renderizar a página à qual estão anexados são sempre inicializados com os valores atribuídos no momento do desenvolvimento do projeto. Quando uma página é exibida, esses valores podem ser alterados usando o código executado no painel ou através do UART, mas quando você alterna para outra página, todos os valores de atributo alterados são redefinidos para os definidos durante o desenvolvimento. Os valores dos atributos dos elementos globais não são alterados ao alternar de página para página.O elemento "Waveform" (Graph) não funciona no modo global e, em qualquer caso, se comporta como um local. Quando você vai para a página à qual está anexada, ela é sempre desenhada em branco e com as configurações definidas durante o desenvolvimento. Provavelmente, como o projeto HMI da Nextion é bastante jovem, esse elemento simplesmente não está concluído.Escrevendo código executável no painel.O código executado no painel tem uma base de eventos. Ou seja, o próprio código é gravado nos manipuladores de eventos dos elementos e executado quando os eventos correspondentes ocorrem.Primeiro, considere os eventos que ocorrem no painel.Eventos da página:
- Evento de pré-inicialização - um evento ocorre antes da renderização da página.
- Evento Pós-Inicialização - o evento ocorre imediatamente após renderizar a página.
- Evento Touch Press - um evento ocorre quando você clica na tela em um local livre de outros elementos. Quando você clica em um elemento, um evento é chamado nele.
- Evento de liberação por toque - um evento ocorre após a liberação de uma área pressionada anteriormente de uma página, livre de outros elementos.
Todos os elementos, exceto aqueles não exibidos, possuem dois manipuladores de eventos - pressionando e liberando.
- Touch Press Event - um evento ocorre quando você clica em um item
- Evento de liberação por toque - um evento ocorre após a liberação de um item pressionado anteriormente.
O elemento Slider possui um evento "Touch Move" que ocorre sempre que o cursor se move para uma posição ode. O elemento Timer possui um único manipulador para o evento timer - o "Evento Timer".
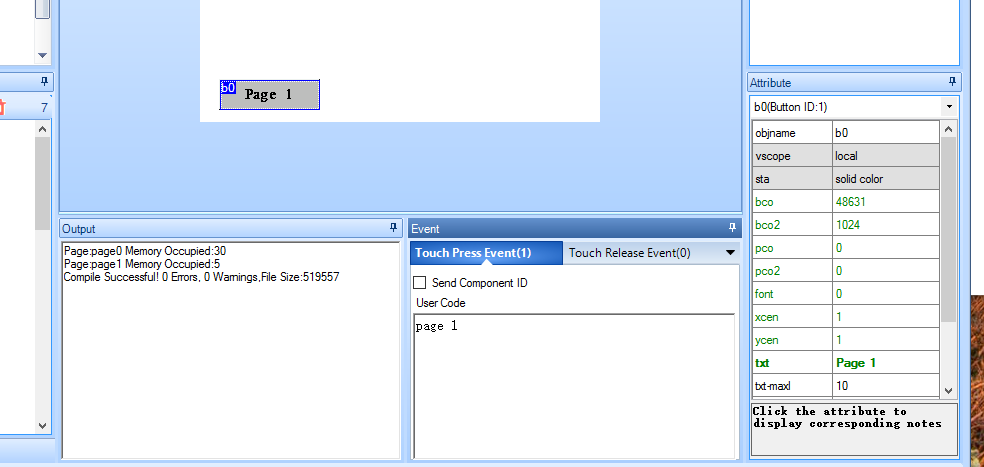
O elemento Timer possui um único manipulador para o evento timer - o "Evento Timer". Comandos de operação e instruções condicionais suportadas pelo painelIr para oargumento da página da página - vá para a página. O argumento pode ser o nome ou o índice da página.Exemplo - quando você clica no botão, você acessa a página 1 página com o índice 1. O comando está escrito no manipulador de eventos Touch PressEven:
Comandos de operação e instruções condicionais suportadas pelo painelIr para oargumento da página da página - vá para a página. O argumento pode ser o nome ou o índice da página.Exemplo - quando você clica no botão, você acessa a página 1 página com o índice 1. O comando está escrito no manipulador de eventos Touch PressEven:page page1
oupage 1
 Escrevendo ou lendo o valor do atributoLendo o valor do nome doelemento do argumento Argumentoounome da página.argumento nome do elemento argumento Escreva o valor nonome do elemento argumento argumento = valorounome da página. elemento nome.argumento = valorExemplo: Ao pressionar o botão, o valor do argumento "val" do campo com um valor numérico com o nome "n0" é reescrito no argumento "val" do campo com um valor numérico com o nome "n1". Além disso, a partir do argumento "txt" do campo de texto com o nome "t0", a linha será reescrita no argumento "txt" do campo de texto com o nome "t1". Todos os elementos estão na página com o nome "página0".
Escrevendo ou lendo o valor do atributoLendo o valor do nome doelemento do argumento Argumentoounome da página.argumento nome do elemento argumento Escreva o valor nonome do elemento argumento argumento = valorounome da página. elemento nome.argumento = valorExemplo: Ao pressionar o botão, o valor do argumento "val" do campo com um valor numérico com o nome "n0" é reescrito no argumento "val" do campo com um valor numérico com o nome "n1". Além disso, a partir do argumento "txt" do campo de texto com o nome "t0", a linha será reescrita no argumento "txt" do campo de texto com o nome "t1". Todos os elementos estão na página com o nome "página0". A conversão de tipocov value1, value2, é longa em que:
A conversão de tipocov value1, value2, é longa em que:- value1 - atributo de origem, por exemplo, n0.val
- value2 - atributo receptor tal t0.txt
- long - o comprimento da string. Se definido como 0, detecção automática. Se houver uma conversão de um número para uma sequência, este é o comprimento do atributo de destino; se a sequência for convertida em um número, será o comprimento do atributo de origem.
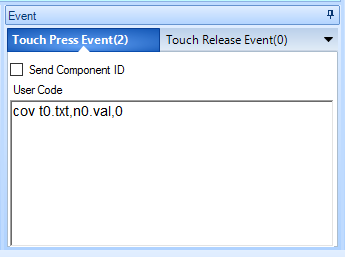
Se os tipos do atributo de origem e o atributo do receptor forem os mesmos, um erro de compilação será emitido. Exemplos.- Quando o botão é pressionado, o valor do atributo "txt" (string) do campo de texto "t0" é convertido em um número e gravado no argumento "val" (número) do campo com o valor numérico "n0"

- O valor do atributo "val" (número) do campo com o valor numérico "n0" é convertido em um número quando o botão é pressionado e gravado no argumento "txt" (string) do campo de texto "t0"

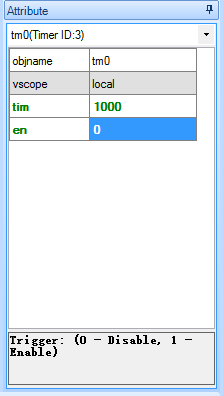
Operações matemáticas.As operações de adição (+), subtração (-), multiplicação (*) e divisão (/) são suportadas.Por favor, observe que o painel só pode trabalhar com números inteiros positivos.Um exemploQuando o botão é pressionado, o timer começa a trabalhar e adiciona um ao valor do campo n0. Quando você solta o botão, a contagem termina.Configurações do temporizador "tm0" O argumento "tim" é de 1000 ms. Quando o cronômetro está em execução, o “Evento do cronômetro” é gerado uma vez a cada 1000 milissegundos.O argumento "en" é 0. Por padrão, o timer está desligado.O código no "Touch Press Event" é uma cópia.
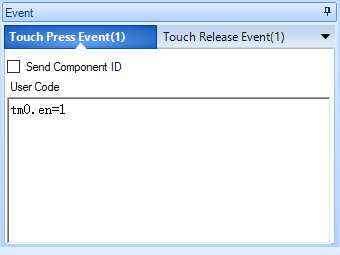
argumento "tim" é de 1000 ms. Quando o cronômetro está em execução, o “Evento do cronômetro” é gerado uma vez a cada 1000 milissegundos.O argumento "en" é 0. Por padrão, o timer está desligado.O código no "Touch Press Event" é uma cópia. Quando o botão é pressionado, o valor do argumento “en” do timer “tm0” é inserido 1. Ou seja, o timer inicia.O código no "Touch Release Event" é uma cópia.
Quando o botão é pressionado, o valor do argumento “en” do timer “tm0” é inserido 1. Ou seja, o timer inicia.O código no "Touch Release Event" é uma cópia. Quando você solta o botão, o valor do argumento “en” do timer “tm0” é inserido 0. Ou seja, o timer é desativado.Código no "Evento do timer" do timer "tm0"
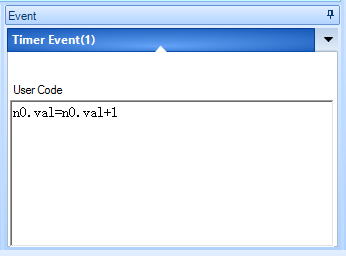
Quando você solta o botão, o valor do argumento “en” do timer “tm0” é inserido 0. Ou seja, o timer é desativado.Código no "Evento do timer" do timer "tm0" Cada vez que o timer é disparado, um é adicionado ao valor do argumento "val" do campo digital "n0" e gravado no mesmo argumento.Instruções condicionais.Exemplos de registro:
Cada vez que o timer é disparado, um é adicionado ao valor do argumento "val" do campo digital "n0" e gravado no mesmo argumento.Instruções condicionais.Exemplos de registro:if(t0.txt==”123456”)
{
age 1
}
Se os valores do atributo "txt" do campo de texto "t0" forem iguais a "123456", vá para a página com o índice 1.if(b0.txt==”start”)
{
b0.txt==”stop”
} else
{
b0.txt==”start”
}
Se os valores do atributo "txt" do botão "t0" forem iguais a "start", escreveremos o valor "stop" nesse atributo, caso contrário, escreveremos o valor "stop" nesse atributo.if(b0.txt==”1”)
{
b0.txt==”2”
} else if (b0.txt==”2” )
{
b0.txt==”3”
}else
{
b0.txt==”1”
}
Se os valores do atributo "txt" do botão "t0" forem "1", escreveremos o valor "2" nesse atributo de maneira diferente: (se os valores do atributo "txt" do botão "t0" forem "2", escreveremos o valor "3" nesse atributo; caso contrário, escreva este atributo tem um valor de "1").Possíveis operadores de comparação:- Para valores numéricos
- > mais
- <menos
- == é igual a
- ! = não é igual
- > = maior ou igual
- <= menor ou igual
- Para valores de sequência
- == é igual a
- ! = não é igual
Operadores aninhados “() e de comunicação não são permitidos, por exemplo, você não pode usar a seguinte construção: if (j0.val + 1> 0). Para resolver esses problemas, é necessário usar variáveis.Aninhados "se" e "senão se" são suportados.Depurando um projeto.O Nextion Editor inclui um simulador de projeto. Para iniciá-lo, pressione o botão “Debug” (  ) do menu principal. Nesse caso, o projeto será compilado e aberto no simulador, onde você poderá verificar o projeto.
) do menu principal. Nesse caso, o projeto será compilado e aberto no simulador, onde você poderá verificar o projeto. Carregando o projeto no painel.Existem dois métodos para carregar um projeto no painel.O primeiro método é através do UART. Isso requer um adaptador USB -> UART. Nós o conectamos de acordo com a tabela.
Carregando o projeto no painel.Existem dois métodos para carregar um projeto no painel.O primeiro método é através do UART. Isso requer um adaptador USB -> UART. Nós o conectamos de acordo com a tabela.| Nextion HMI | USB -> UART |
|---|
| + 5V | + 5V |
| Rx | TX |
| TX | Rx |
| GND | GND |
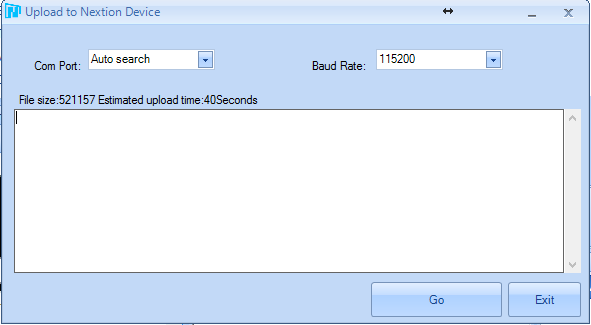
No editor, clique no botão "Upload" (  ) do menu principal. Nesse caso, o projeto é compilado e a janela de download é aberta.
) do menu principal. Nesse caso, o projeto é compilado e a janela de download é aberta. Você pode instalar imediatamente a porta sob a qual o adaptador está instalado no sistema; pode sair da pesquisa automática. Clique em "GO" e o projeto começa a carregar no painel.
Você pode instalar imediatamente a porta sob a qual o adaptador está instalado no sistema; pode sair da pesquisa automática. Clique em "GO" e o projeto começa a carregar no painel. No caso de grandes projetos, especialmente com grandes recursos na forma de figuras e fontes, o tempo de carregamento pode chegar a vários minutos. Após a conclusão do download, o painel será reiniciado e entrará no modo de trabalho.Eu usei apenas esse método de inicialização, mas há outra maneira de usar o cartão SD Miro.Vou te contar uma teoria. O cartão deve ser formatado no formato FAT32. No editor, clique no botão "Compilar" (
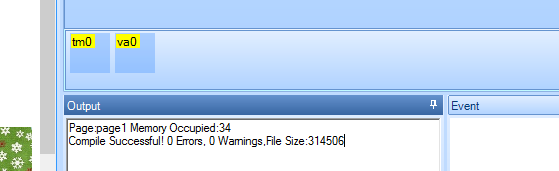
No caso de grandes projetos, especialmente com grandes recursos na forma de figuras e fontes, o tempo de carregamento pode chegar a vários minutos. Após a conclusão do download, o painel será reiniciado e entrará no modo de trabalho.Eu usei apenas esse método de inicialização, mas há outra maneira de usar o cartão SD Miro.Vou te contar uma teoria. O cartão deve ser formatado no formato FAT32. No editor, clique no botão "Compilar" ( ) No caso de compilação bem-sucedida, não deve haver linhas vermelhas na janela de saída dos resultados da compilação (7).
) No caso de compilação bem-sucedida, não deve haver linhas vermelhas na janela de saída dos resultados da compilação (7). Depois disso, no menu principal, abra o item "Arquivo" e selecione "Abrir pasta de compilação".
Depois disso, no menu principal, abra o item "Arquivo" e selecione "Abrir pasta de compilação". Uma pasta com os arquivos de projeto compilados será aberta. Selecionamos o arquivo com o nome do nosso projeto e a extensão “.tft” no diretório principal do cartão SD. Deve haver um arquivo com essa extensão no mapa. Em seguida, inserimos o cartão no painel desconectado da fonte de alimentação e aplicamos energia a ele. Quando a energia é aplicada, o painel detectará um cartão em si e, se encontrar um arquivo com a extensão ".tft", começará a baixar o projeto. O processo de download será exibido na tela. Após a conclusão do download, desconecte a energia do painel e remova o cartão SD.Obviamente, não contei todos os recursos do painel HMI da Nextion, mas apenas aqueles que eu mesmo encontrei no processo de integração do suporte do painel ao programa FLProg. Você pode ler mais sobre o painel em wiki.iteadstudio.com/Nextion_HMI_Solution .Nas lições a seguir, mostrarei como organizar a interação do painel HMI do Nextion e do Arduino usando o programa FLProg.Obrigado pela atenção.
Uma pasta com os arquivos de projeto compilados será aberta. Selecionamos o arquivo com o nome do nosso projeto e a extensão “.tft” no diretório principal do cartão SD. Deve haver um arquivo com essa extensão no mapa. Em seguida, inserimos o cartão no painel desconectado da fonte de alimentação e aplicamos energia a ele. Quando a energia é aplicada, o painel detectará um cartão em si e, se encontrar um arquivo com a extensão ".tft", começará a baixar o projeto. O processo de download será exibido na tela. Após a conclusão do download, desconecte a energia do painel e remova o cartão SD.Obviamente, não contei todos os recursos do painel HMI da Nextion, mas apenas aqueles que eu mesmo encontrei no processo de integração do suporte do painel ao programa FLProg. Você pode ler mais sobre o painel em wiki.iteadstudio.com/Nextion_HMI_Solution .Nas lições a seguir, mostrarei como organizar a interação do painel HMI do Nextion e do Arduino usando o programa FLProg.Obrigado pela atenção.