Entrevista com VisCircle Studio: Chegará a hora da Internet 3D?
 Do tradutor . O Flash morreu ou está morrendo ... O WebGL é a altura que muitos procuram com esperança, mas hesitam em conquistar. Trago à sua atenção a tradução de uma entrevista de um estúdio alemão especializado especificamente no trabalho com WebGL. No passado, imigrantes de desenvolvedores de jogos, os caras conseguiam se perceber em um novo campo e, talvez, com muito sucesso.O VisCircle Design Studio está na vanguarda do mercado crescente de aplicativos baseados em navegador 3D. Seus projetos mais recentes mostram como tecnologias de ponta como o WebGL estão se tornando a área de desenvolvimento dominante. Nesta entrevista, os fundadores de Dimitri Werwein e Benjamin Suhr compartilham suas experiências e opiniões sobre o presente e o futuro do 3D interativo na Internet.Conte-nos um pouco sobre o VisCircleVisCircle- Esta é uma empresa jovem de Hannover, do norte da Alemanha. Somos especializados no desenvolvimento de aplicativos 3D interativos, de realidade aumentada e configuradores 3D. Também fazemos trabalhos mais tradicionais, como renderizar imagens e animações. Tendo saído da indústria de jogos, estávamos procurando novas maneiras de aplicar nossa experiência no desenvolvimento de conteúdo tridimensional em tempo real altamente otimizado e de alta qualidade em outras áreas.Com a crescente demanda por adaptação de produtos publicitários de várias empresas, os requisitos para a qualidade do resultado, que vão além das capacidades tradicionais da imagem ou vídeo, aumentaram. Isso abriu um novo mercado para nós.Criamos uma empresa de três pessoas, que começou a crescer a cada novo cliente. Agora, temos uma forte equipe de artistas e programadores profissionais, mas também planejamos expandir a equipe no futuro.Quais visualizações você cria?Não há restrições. Podemos criar quase tudo, seja uma bela apresentação em 3D em um site, um configurador pronto ou testando as funções de um produto antes de comprá-lo. Os profissionais de marketing de diferentes empresas estão procurando as maneiras mais eficazes de usar apresentações tridimensionais para seus próprios fins.Queremos aproveitar ao máximo as possibilidades fornecidas pelo 3D no WebGL para criar aplicativos exclusivos. Para isso, nos concentramos no desenvolvimento de materiais de qualidade. Quando você olha para um anel de ouro ou assentos de couro em uma cena iluminada dinamicamente, deve sentir esse material, sua qualidade, sentir a aspereza da superfície. Compreender o produto e o público-alvo é muito importante para nós ao criar visualizações. Estamos tentando obter o máximo de informações de nossos clientes, explorando o contexto emocional que eles desejam associar ao seu produto para poder criar uma resposta apropriada dos usuários.Quem são seus clientes?Temos um amplo alcance de clientes em uma ampla variedade de indústrias. Nesta entrevista, não podemos falar sobre todos os projetos. No entanto, nossos clientes trabalham em vários setores: engenharia mecânica, jóias, fabricação de móveis e medicina. Nossos maiores projetos foram desenvolvidos para empresas grandes e conhecidas. Também trabalhamos com organizações menores, oferecendo soluções flexíveis para atender às demandas de uma ampla variedade de clientes.
Do tradutor . O Flash morreu ou está morrendo ... O WebGL é a altura que muitos procuram com esperança, mas hesitam em conquistar. Trago à sua atenção a tradução de uma entrevista de um estúdio alemão especializado especificamente no trabalho com WebGL. No passado, imigrantes de desenvolvedores de jogos, os caras conseguiam se perceber em um novo campo e, talvez, com muito sucesso.O VisCircle Design Studio está na vanguarda do mercado crescente de aplicativos baseados em navegador 3D. Seus projetos mais recentes mostram como tecnologias de ponta como o WebGL estão se tornando a área de desenvolvimento dominante. Nesta entrevista, os fundadores de Dimitri Werwein e Benjamin Suhr compartilham suas experiências e opiniões sobre o presente e o futuro do 3D interativo na Internet.Conte-nos um pouco sobre o VisCircleVisCircle- Esta é uma empresa jovem de Hannover, do norte da Alemanha. Somos especializados no desenvolvimento de aplicativos 3D interativos, de realidade aumentada e configuradores 3D. Também fazemos trabalhos mais tradicionais, como renderizar imagens e animações. Tendo saído da indústria de jogos, estávamos procurando novas maneiras de aplicar nossa experiência no desenvolvimento de conteúdo tridimensional em tempo real altamente otimizado e de alta qualidade em outras áreas.Com a crescente demanda por adaptação de produtos publicitários de várias empresas, os requisitos para a qualidade do resultado, que vão além das capacidades tradicionais da imagem ou vídeo, aumentaram. Isso abriu um novo mercado para nós.Criamos uma empresa de três pessoas, que começou a crescer a cada novo cliente. Agora, temos uma forte equipe de artistas e programadores profissionais, mas também planejamos expandir a equipe no futuro.Quais visualizações você cria?Não há restrições. Podemos criar quase tudo, seja uma bela apresentação em 3D em um site, um configurador pronto ou testando as funções de um produto antes de comprá-lo. Os profissionais de marketing de diferentes empresas estão procurando as maneiras mais eficazes de usar apresentações tridimensionais para seus próprios fins.Queremos aproveitar ao máximo as possibilidades fornecidas pelo 3D no WebGL para criar aplicativos exclusivos. Para isso, nos concentramos no desenvolvimento de materiais de qualidade. Quando você olha para um anel de ouro ou assentos de couro em uma cena iluminada dinamicamente, deve sentir esse material, sua qualidade, sentir a aspereza da superfície. Compreender o produto e o público-alvo é muito importante para nós ao criar visualizações. Estamos tentando obter o máximo de informações de nossos clientes, explorando o contexto emocional que eles desejam associar ao seu produto para poder criar uma resposta apropriada dos usuários.Quem são seus clientes?Temos um amplo alcance de clientes em uma ampla variedade de indústrias. Nesta entrevista, não podemos falar sobre todos os projetos. No entanto, nossos clientes trabalham em vários setores: engenharia mecânica, jóias, fabricação de móveis e medicina. Nossos maiores projetos foram desenvolvidos para empresas grandes e conhecidas. Também trabalhamos com organizações menores, oferecendo soluções flexíveis para atender às demandas de uma ampla variedade de clientes. Quais são os projetos mais notáveis do seu estúdio?Loja tridimensionalpara Meister foi um dos nossos maiores projetos devido à enorme quantidade de conteúdo que tivemos que criar. Mais de 1000 toques e um milhão de combinações possíveis no configurador. E tudo isso em alta qualidade, tanto nos modelos quanto nos materiais. Demos muita atenção aos pequenos detalhes e mantivemos contato constante com a Meister para obter a correspondência mais precisa dos produtos com suas cópias em uma apresentação em 3D. Você pode imaginar quanto tempo foi gasto para ajustar a qualidade do conteúdo e criar o mais impressionante configurador 3D da Internet ?!Antes de criar a loja 3D Meister, concluímos a primeira versão do configuradorpara Joli, o famoso fabricante belga de móveis de alta qualidade. Esta versão já possui muitas opções possíveis para criar mesas e cadeiras. Muitos materiais diferentes foram adicionados ao configurador, que apareceu após o estudo dos originais. A próxima versão do aplicativo será enriquecida com novos recursos e outras comodidades para os usuários.No campo da medicina, refizemos em 3Dluzes cirúrgicas de operação (OT-lights) do Dr. Mach GmbH & Co e recursos adicionais de brilho. O projeto foi publicado no site do fabricante. Sendo conhecidos em sua área pela qualidade dos equipamentos de iluminação, eles exigiam o mesmo nível de qualidade para uma apresentação virtual. Além do projeto WebGL, desenvolvemos aplicativos para iOS e Android, que também são usados para marketing direto pelo Dr. Mach.Também vale mencionar o configurador 3D Polo Volkswagenque atraiu a atenção de muitos. O projeto original foi criado no Unity 3D e posteriormente refeito usando o Blend4Web. O usuário pode mudar a cor do carro, seu interior, rodas e tudo isso em tempo real. Como opção especial, foi adicionada a capacidade de abrir todas as portas clicando nelas com o mouse. Outra opção possível é um test drive de uma máquina configurada na forma de movimento de um carro em um configurador 3D.
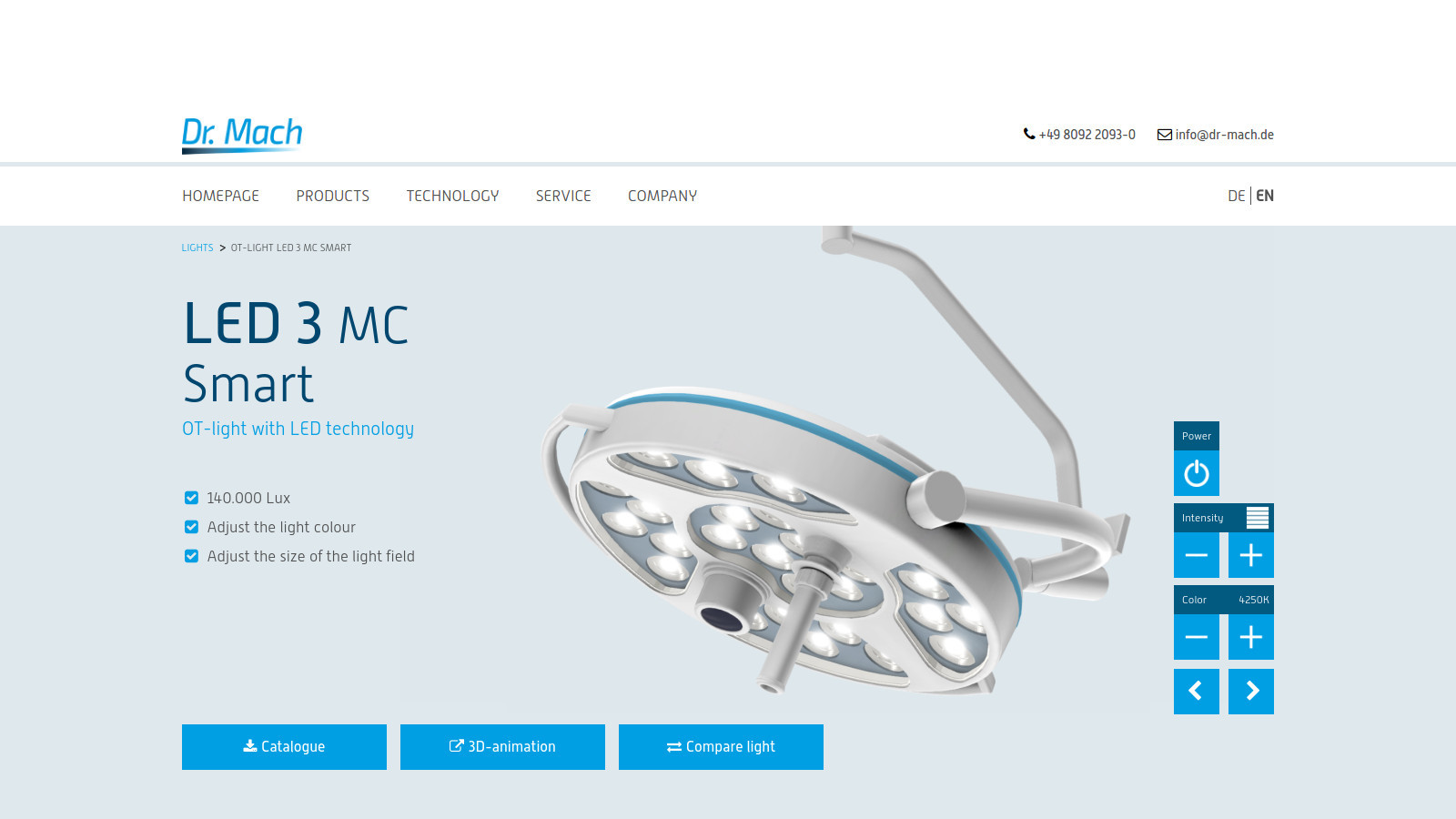
Quais são os projetos mais notáveis do seu estúdio?Loja tridimensionalpara Meister foi um dos nossos maiores projetos devido à enorme quantidade de conteúdo que tivemos que criar. Mais de 1000 toques e um milhão de combinações possíveis no configurador. E tudo isso em alta qualidade, tanto nos modelos quanto nos materiais. Demos muita atenção aos pequenos detalhes e mantivemos contato constante com a Meister para obter a correspondência mais precisa dos produtos com suas cópias em uma apresentação em 3D. Você pode imaginar quanto tempo foi gasto para ajustar a qualidade do conteúdo e criar o mais impressionante configurador 3D da Internet ?!Antes de criar a loja 3D Meister, concluímos a primeira versão do configuradorpara Joli, o famoso fabricante belga de móveis de alta qualidade. Esta versão já possui muitas opções possíveis para criar mesas e cadeiras. Muitos materiais diferentes foram adicionados ao configurador, que apareceu após o estudo dos originais. A próxima versão do aplicativo será enriquecida com novos recursos e outras comodidades para os usuários.No campo da medicina, refizemos em 3Dluzes cirúrgicas de operação (OT-lights) do Dr. Mach GmbH & Co e recursos adicionais de brilho. O projeto foi publicado no site do fabricante. Sendo conhecidos em sua área pela qualidade dos equipamentos de iluminação, eles exigiam o mesmo nível de qualidade para uma apresentação virtual. Além do projeto WebGL, desenvolvemos aplicativos para iOS e Android, que também são usados para marketing direto pelo Dr. Mach.Também vale mencionar o configurador 3D Polo Volkswagenque atraiu a atenção de muitos. O projeto original foi criado no Unity 3D e posteriormente refeito usando o Blend4Web. O usuário pode mudar a cor do carro, seu interior, rodas e tudo isso em tempo real. Como opção especial, foi adicionada a capacidade de abrir todas as portas clicando nelas com o mouse. Outra opção possível é um test drive de uma máquina configurada na forma de movimento de um carro em um configurador 3D. Seu último emprego na joalheria Meister. Quão importante foi a criação de um configurador 3D online para eles?A indústria de joias é muito tradicional. A Meister obtém uma importante vantagem tecnológica sobre seus concorrentes na apresentação de seus produtos. O comprador pode criar um anel individual e obter a máxima qualidade fotorrealista para visualização em casa ou na loja com consultas adicionais. Uma pré-visualização do produto final ajuda os clientes a decidir sobre a configuração e garantir que é exatamente isso que eles desejam. Meister tem uma extensa variedade de anéis e possíveis variações. O configurador 3D permite que os usuários se familiarizem rapidamente com diferentes combinações, visualizem-nos de diferentes ângulos e também vejam o preço ao alterar as opções.Do ponto de vista prático, o configurador 3D tem muitas vantagens sobre as fotografias tradicionais. A principal vantagem é uma flexibilidade incrível. Novos materiais e cortes podem ser facilmente adicionados a todos os anéis. Desenvolvemos várias ferramentas que fornecem à Meister todos os benefícios da renderização em tempo real. Por enquanto, ainda estamos renderizando imagens foto-realísticas para o Meister, mas todas as pequenas capturas de tela são tiradas do configurador 3D. Esse processo foi automatizado para criar milhares de imagens em pouco tempo.Apesar de estarmos muito satisfeitos com o resultado final, em teoria podemos mudar a aparência dos produtos, incluindo imagens preliminares, quase instantaneamente.
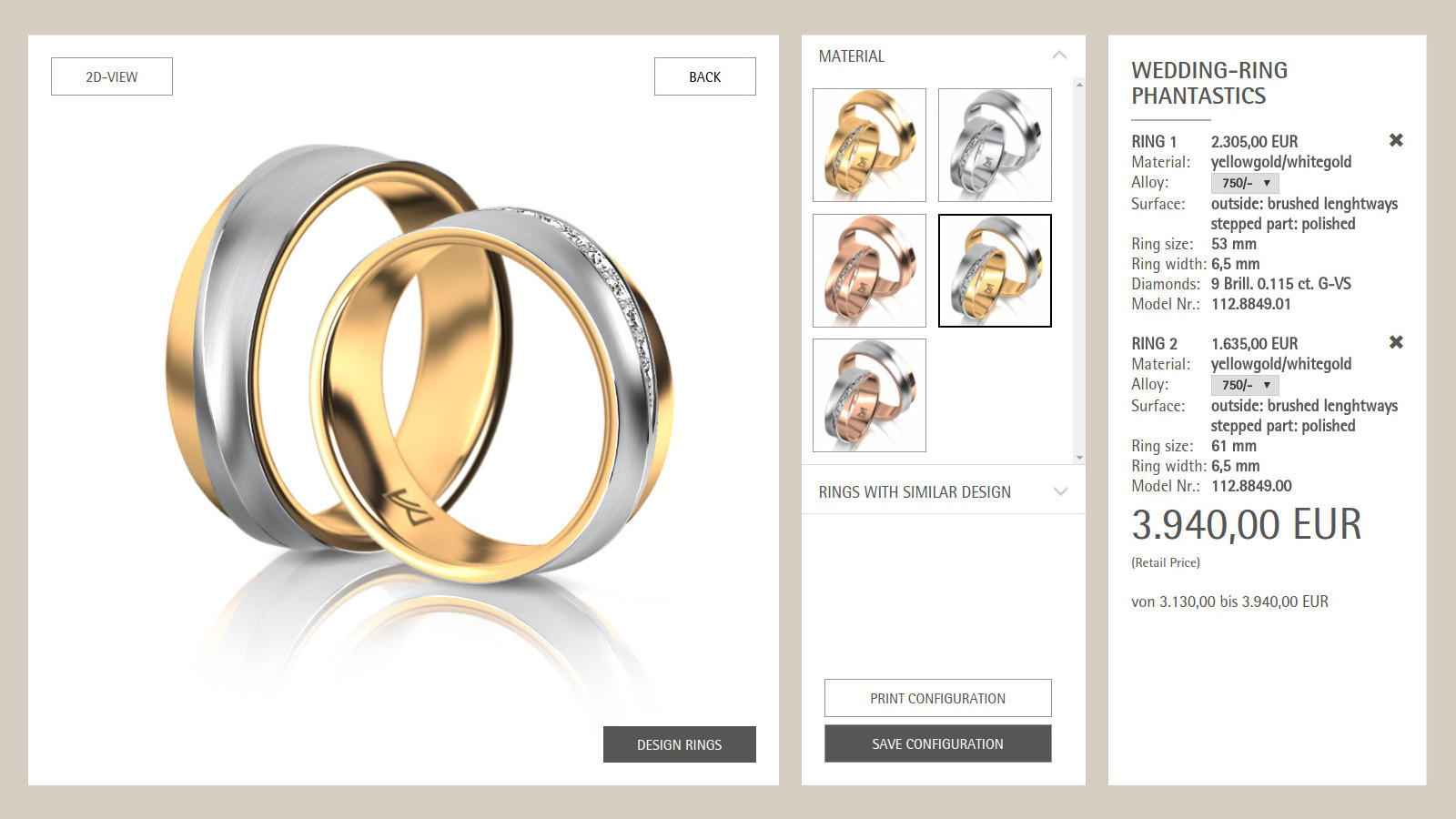
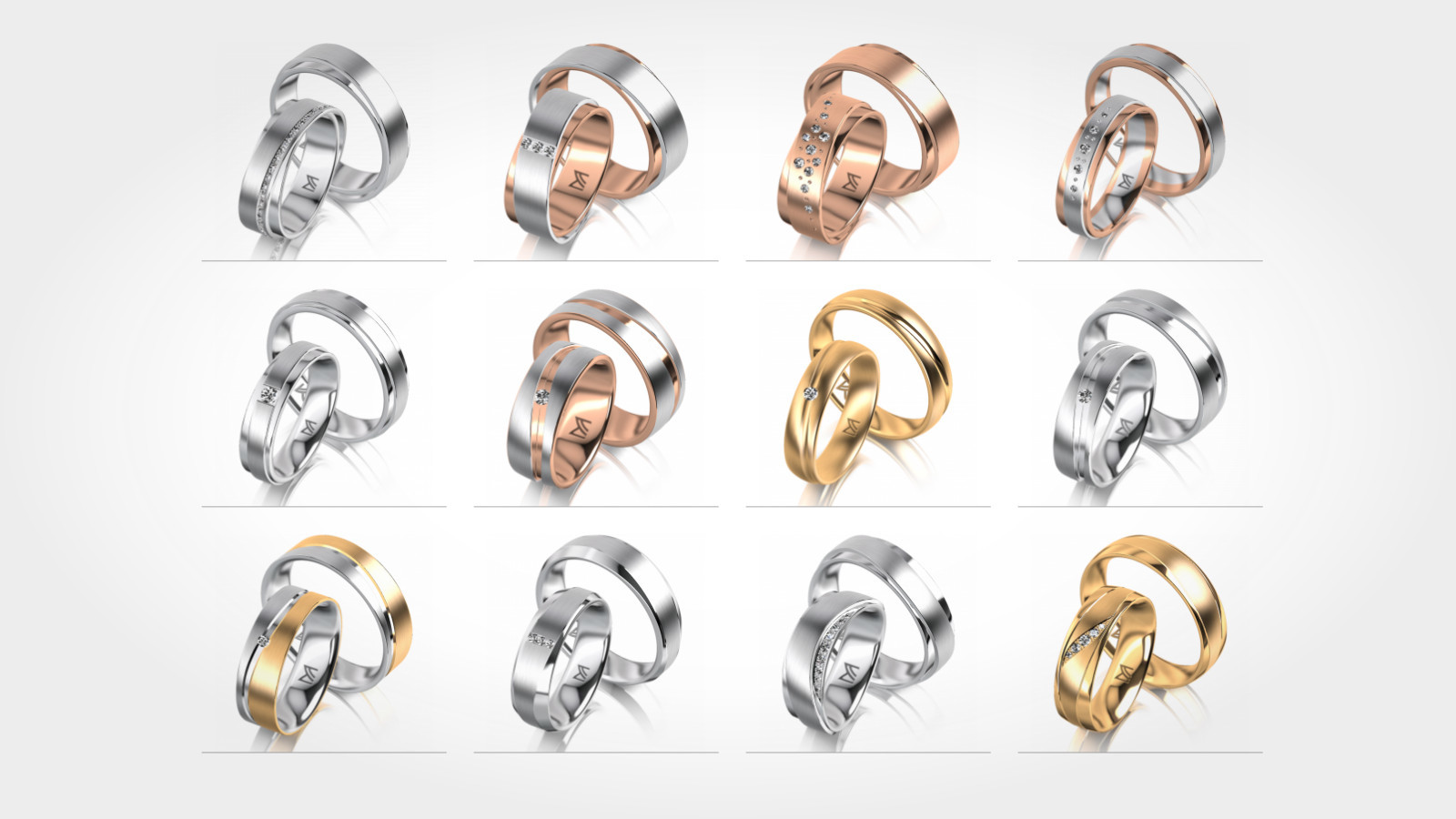
Seu último emprego na joalheria Meister. Quão importante foi a criação de um configurador 3D online para eles?A indústria de joias é muito tradicional. A Meister obtém uma importante vantagem tecnológica sobre seus concorrentes na apresentação de seus produtos. O comprador pode criar um anel individual e obter a máxima qualidade fotorrealista para visualização em casa ou na loja com consultas adicionais. Uma pré-visualização do produto final ajuda os clientes a decidir sobre a configuração e garantir que é exatamente isso que eles desejam. Meister tem uma extensa variedade de anéis e possíveis variações. O configurador 3D permite que os usuários se familiarizem rapidamente com diferentes combinações, visualizem-nos de diferentes ângulos e também vejam o preço ao alterar as opções.Do ponto de vista prático, o configurador 3D tem muitas vantagens sobre as fotografias tradicionais. A principal vantagem é uma flexibilidade incrível. Novos materiais e cortes podem ser facilmente adicionados a todos os anéis. Desenvolvemos várias ferramentas que fornecem à Meister todos os benefícios da renderização em tempo real. Por enquanto, ainda estamos renderizando imagens foto-realísticas para o Meister, mas todas as pequenas capturas de tela são tiradas do configurador 3D. Esse processo foi automatizado para criar milhares de imagens em pouco tempo.Apesar de estarmos muito satisfeitos com o resultado final, em teoria podemos mudar a aparência dos produtos, incluindo imagens preliminares, quase instantaneamente. Você tem lindos materiais fotorrealistas de metal e diamante. Quão difícil foi conseguir isso?Nossa experiência no desenvolvimento de materiais em tempo real de alta qualidade para vários mecanismos de jogos ajudou muito com o Blend4Web. Graças ao editor shader! Conseguimos desenvolver shaders com os indicadores necessários. O que também ajudou foi a capacidade de alterar rapidamente os parâmetros e visualizar o resultado.Tivemos acesso a anéis reais de Meister para estudá-los. Houve muitas chamadas e reuniões com a Meister, com o objetivo de maximizar o refinamento de materiais metálicos para a qualidade adequada.Um shader de diamante era mais um desafio. Não se trata apenas de dificuldades na implementação das refrações e sombreamentos corretos, conforme exigido pela Meister, mas ainda não era necessário "explodir" os dispositivos móveis. No final, criamos uma ferramenta baseada na Web para definir as propriedades apropriadas dos materiais em tempo real.O que você pode dizer sobre a API do Blend4Web e a parte do software. Estava tudo bem?A API é logicamente dividida em vários módulos, o que a torna bem estruturada. Funções estão documentadas. Se precisávamos de informações adicionais sobre o uso de funções, recorremos aos exemplos de aplicativos disponíveis no SDK, o que nos ajudou muito. Todas as outras questões foram resolvidas nos fóruns ou simplesmente pelo método de "cutucadas científicas". Recebemos respostas para nossas perguntas e solicitações muito rapidamente, e o bug encontrado foi corrigido na próxima versão do mecanismo, o que nos ajudou muito antes de iniciar o projeto.
Você tem lindos materiais fotorrealistas de metal e diamante. Quão difícil foi conseguir isso?Nossa experiência no desenvolvimento de materiais em tempo real de alta qualidade para vários mecanismos de jogos ajudou muito com o Blend4Web. Graças ao editor shader! Conseguimos desenvolver shaders com os indicadores necessários. O que também ajudou foi a capacidade de alterar rapidamente os parâmetros e visualizar o resultado.Tivemos acesso a anéis reais de Meister para estudá-los. Houve muitas chamadas e reuniões com a Meister, com o objetivo de maximizar o refinamento de materiais metálicos para a qualidade adequada.Um shader de diamante era mais um desafio. Não se trata apenas de dificuldades na implementação das refrações e sombreamentos corretos, conforme exigido pela Meister, mas ainda não era necessário "explodir" os dispositivos móveis. No final, criamos uma ferramenta baseada na Web para definir as propriedades apropriadas dos materiais em tempo real.O que você pode dizer sobre a API do Blend4Web e a parte do software. Estava tudo bem?A API é logicamente dividida em vários módulos, o que a torna bem estruturada. Funções estão documentadas. Se precisávamos de informações adicionais sobre o uso de funções, recorremos aos exemplos de aplicativos disponíveis no SDK, o que nos ajudou muito. Todas as outras questões foram resolvidas nos fóruns ou simplesmente pelo método de "cutucadas científicas". Recebemos respostas para nossas perguntas e solicitações muito rapidamente, e o bug encontrado foi corrigido na próxima versão do mecanismo, o que nos ajudou muito antes de iniciar o projeto. Você mudou do Unity para o Blend4Web. Que vantagens e problemas você teve devido a isso? Foi difícil reaprender?Mudamos do Unity para o Blend4Web para projetos WebGL, pois o Unity WebGL geralmente é difícil de usar para produção. Mudar para o Blend4Web rapidamente nos deu bons resultados. Recebemos arquivos de tamanho menor e sem perda de tempo para exportação. O aspecto mais importante foi trabalhar em dispositivos móveis. Não podemos oferecer apresentações WebGL sem suporte oficial para dispositivos móveis.Geralmente, não é necessário muito conhecimento para acessar o Blender e o Blend4Web. O Blender faz algumas coisas de maneira diferente quando comparado a outras ferramentas. Mas uma vez que você quebre a cabeça, verá que "o contrário" não significa "pior". Os exemplos de aplicativos ajudam bem, assim como o suporte de qualidade da equipe Blend4Web. Tudo isso nos permitiu dominar rapidamente a ferramenta.Continuamos a usar o Unity para criar aplicativos móveis e padrão. Para não fazer o trabalho duas vezes e manter um baixo custo de desenvolvimento, também estamos procurando a possibilidade de converter projetos Blend4Web WebGL em aplicativos regulares. Os clientes geralmente solicitam uma versão offline.Compartilhe sua experiência de integração com lojas online. Você trabalha com desenvolvedores da web?Trabalhamos coletivamente em uma equipe comum de desenvolvedores, profissionais de marketing e web e 3D de vários estúdios. Para este projeto, o VisCircle criou exclusivamente efeitos visuais. A integração com a loja online foi feita por outro estúdio. Fornecemos o máximo suporte de nossa parte. Nossa experiência pode não ser representativa, mas, do nosso ponto de vista, a integração foi bem-sucedida.A Web 3D interativa é o futuroObservando um aumento nas solicitações de grandes clientes, sabemos que este é um segmento de mercado em crescimento. Estamos satisfeitos por termos conseguido posicionar adequadamente nossa empresa nos estágios iniciais desta revolução.Existem muitas outras razões pelas quais veremos cada vez mais conteúdo interativo na Internet. A demonstração ou personalização do produto tornou-se mais comum hoje do que há vários anos. Os dispositivos móveis, mesmo os atuais dispositivos iniciais, tornaram-se rápidos o suficiente para exibir visualizações quase fotorrealistas no WebGL. O suporte ao WebGL 2.0 nos navegadores em todos os dispositivos fornecerá a nós e a outros desenvolvedores novas oportunidades para projetos mais interessantes.Em 2017, veremos muito conteúdo 3D interessante na Internet. Essa tendência continuará até que o WebGL seja o padrão para visualização em 3D, configuradores e, é claro, jogos de navegador.
Você mudou do Unity para o Blend4Web. Que vantagens e problemas você teve devido a isso? Foi difícil reaprender?Mudamos do Unity para o Blend4Web para projetos WebGL, pois o Unity WebGL geralmente é difícil de usar para produção. Mudar para o Blend4Web rapidamente nos deu bons resultados. Recebemos arquivos de tamanho menor e sem perda de tempo para exportação. O aspecto mais importante foi trabalhar em dispositivos móveis. Não podemos oferecer apresentações WebGL sem suporte oficial para dispositivos móveis.Geralmente, não é necessário muito conhecimento para acessar o Blender e o Blend4Web. O Blender faz algumas coisas de maneira diferente quando comparado a outras ferramentas. Mas uma vez que você quebre a cabeça, verá que "o contrário" não significa "pior". Os exemplos de aplicativos ajudam bem, assim como o suporte de qualidade da equipe Blend4Web. Tudo isso nos permitiu dominar rapidamente a ferramenta.Continuamos a usar o Unity para criar aplicativos móveis e padrão. Para não fazer o trabalho duas vezes e manter um baixo custo de desenvolvimento, também estamos procurando a possibilidade de converter projetos Blend4Web WebGL em aplicativos regulares. Os clientes geralmente solicitam uma versão offline.Compartilhe sua experiência de integração com lojas online. Você trabalha com desenvolvedores da web?Trabalhamos coletivamente em uma equipe comum de desenvolvedores, profissionais de marketing e web e 3D de vários estúdios. Para este projeto, o VisCircle criou exclusivamente efeitos visuais. A integração com a loja online foi feita por outro estúdio. Fornecemos o máximo suporte de nossa parte. Nossa experiência pode não ser representativa, mas, do nosso ponto de vista, a integração foi bem-sucedida.A Web 3D interativa é o futuroObservando um aumento nas solicitações de grandes clientes, sabemos que este é um segmento de mercado em crescimento. Estamos satisfeitos por termos conseguido posicionar adequadamente nossa empresa nos estágios iniciais desta revolução.Existem muitas outras razões pelas quais veremos cada vez mais conteúdo interativo na Internet. A demonstração ou personalização do produto tornou-se mais comum hoje do que há vários anos. Os dispositivos móveis, mesmo os atuais dispositivos iniciais, tornaram-se rápidos o suficiente para exibir visualizações quase fotorrealistas no WebGL. O suporte ao WebGL 2.0 nos navegadores em todos os dispositivos fornecerá a nós e a outros desenvolvedores novas oportunidades para projetos mais interessantes.Em 2017, veremos muito conteúdo 3D interessante na Internet. Essa tendência continuará até que o WebGL seja o padrão para visualização em 3D, configuradores e, é claro, jogos de navegador.Source: https://habr.com/ru/post/pt397353/
All Articles