Como o designer digital funciona: princípios básicos
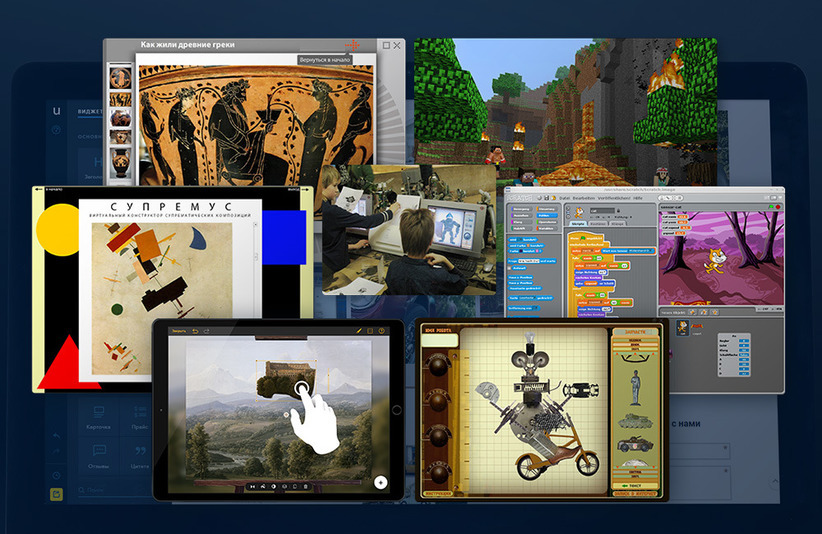
Imediatamente, a exposição "Mercur e outros designers" no centro cultural da ZIL não impressiona - aqui é um construtor de metal, aqui é de plástico, aqui é de plástico, aqui é de engenharia, etc.Mas um estande atrai a atenção - ele demonstra com uma dúzia de designers digitais, incluindo: - um designer de criaturas fantásticas para crianças em idade escolar que explica toda a cultura da Grécia Antiga em 5 minutos;- um designer de robôs on-line de materiais improvisados que explica onde colocar o antigo crachá pioneiro. Para Lenin- e o designer de paisagens clássicas para visitantes da Galeria Tretyakov - ele explica por que todas as paisagens do século XVIII são mais ou menos as mesmas.Como os designers estão cada vez maisnos encontre em formato digital - é útil conhecer o conceito geral de seu dispositivo. Falaremos sobre isso com um especialista.Acontece que o autor dos designers digitais do estande fica no mesmo prédio onde a exposição acontece.
- um designer de criaturas fantásticas para crianças em idade escolar que explica toda a cultura da Grécia Antiga em 5 minutos;- um designer de robôs on-line de materiais improvisados que explica onde colocar o antigo crachá pioneiro. Para Lenin- e o designer de paisagens clássicas para visitantes da Galeria Tretyakov - ele explica por que todas as paisagens do século XVIII são mais ou menos as mesmas.Como os designers estão cada vez maisnos encontre em formato digital - é útil conhecer o conceito geral de seu dispositivo. Falaremos sobre isso com um especialista.Acontece que o autor dos designers digitais do estande fica no mesmo prédio onde a exposição acontece. | Nikolay Selivanov é um artista, professor, autor de sistemas educacionais eletrônicos. Gerencia o projeto "Oficina de design artístico" (criatividade para crianças) e organiza exposições no Palácio da Cultura ZIL. Especialista líder do projeto Educação, Arte e TIC: integração para o desenvolvimento da personalidade no Instituto da UNESCO para Tecnologias da Informação em Educação, membro do Presidium do NP ADIT (Automação de museus e tecnologias da informação). |
Conversamos com Nikolai por duas horas e descobrimos - para qualquer finalidade que um designer digital fosse criado: para a escola, para jogos ou para negócios - ele trabalharia de acordo com as mesmas leis.1. Mostrando o princípio, não ensinando o padrão
Nikolai: “Quando vejo pais que compram apenas Lego para crianças, digo a eles:“ E quem você quer vê-lo quando uma pessoa se forma em uma universidade - um executor de uma grande empresa ou um criador e, possivelmente, o proprietário desta empresa? ”O fato é que, do ponto de vista da narrativa, Lego é lindo - por exemplo, colecionamos um batiscafo com meu neto e, paralelamente, eu o apresento ao tópico da pesquisa subaquática. Mas, do ponto de vista do desenvolvimento do pensamento criativo, esse construtor é bastante fraco, porque é frequentemente ensinado a coletar uma determinada coisa de uma maneira estritamente definida. Lição no " Art Design Workshop ", liderado por NikolaiA tarefa do designer: dar experiência na criação de certas coisas - isto é, entender o princípio básico e não aprender a fazer "especificamente". Nesse sentido, mesmo cubos simples são um ótimo exemplo de um construtor adequado. Você pode fazer muito com ele - pelo menos, explicar o modelo do universo.Outro bom exemplo que conheci foram folhetos e livros para artigos "caseiros", que foram massivamente publicados nos anos 30. Por exemplo, ele diz algo assim: “Aqui está o princípio da hélice; entendendo-o, você pode torná-lo até um avião, até um quadrocóptero. ” Ou seja, mostra a base com a qual você pode conseguir muito e diferente. E não uma instrução passo a passo para cada caso, que ficará na sua cabeça.uKit:Quando começamos a escrever sobre designers no Giktayms, nos comentários havia uma recontagem da história sobre “um designer é apenas para fazer assim” - acabou, o problema de entender por que um designer é necessário , às vezes ele realmente existe:
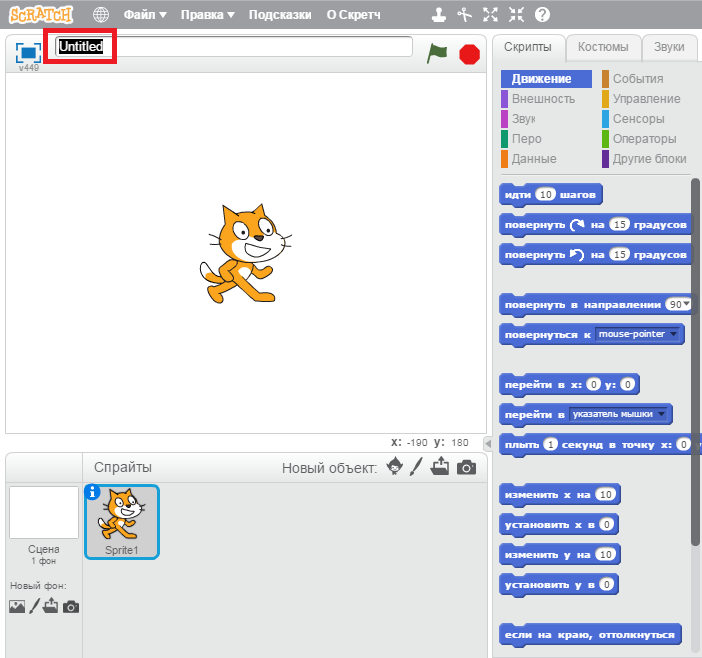
Lição no " Art Design Workshop ", liderado por NikolaiA tarefa do designer: dar experiência na criação de certas coisas - isto é, entender o princípio básico e não aprender a fazer "especificamente". Nesse sentido, mesmo cubos simples são um ótimo exemplo de um construtor adequado. Você pode fazer muito com ele - pelo menos, explicar o modelo do universo.Outro bom exemplo que conheci foram folhetos e livros para artigos "caseiros", que foram massivamente publicados nos anos 30. Por exemplo, ele diz algo assim: “Aqui está o princípio da hélice; entendendo-o, você pode torná-lo até um avião, até um quadrocóptero. ” Ou seja, mostra a base com a qual você pode conseguir muito e diferente. E não uma instrução passo a passo para cada caso, que ficará na sua cabeça.uKit:Quando começamos a escrever sobre designers no Giktayms, nos comentários havia uma recontagem da história sobre “um designer é apenas para fazer assim” - acabou, o problema de entender por que um designer é necessário , às vezes ele realmente existe: embora o designer seja tão comum, esse digital , - resolve o problema de conhecer e investigar uma nova direção. Passando os primeiros passos através da experiência pessoal, baseada na experiência de outras pessoas.Por exemplo, o Scratch é um ambiente visual para ensinar programação para crianças em idade escolar e os primeiros passos da animação que os especialistas do MIT pensaram para você.
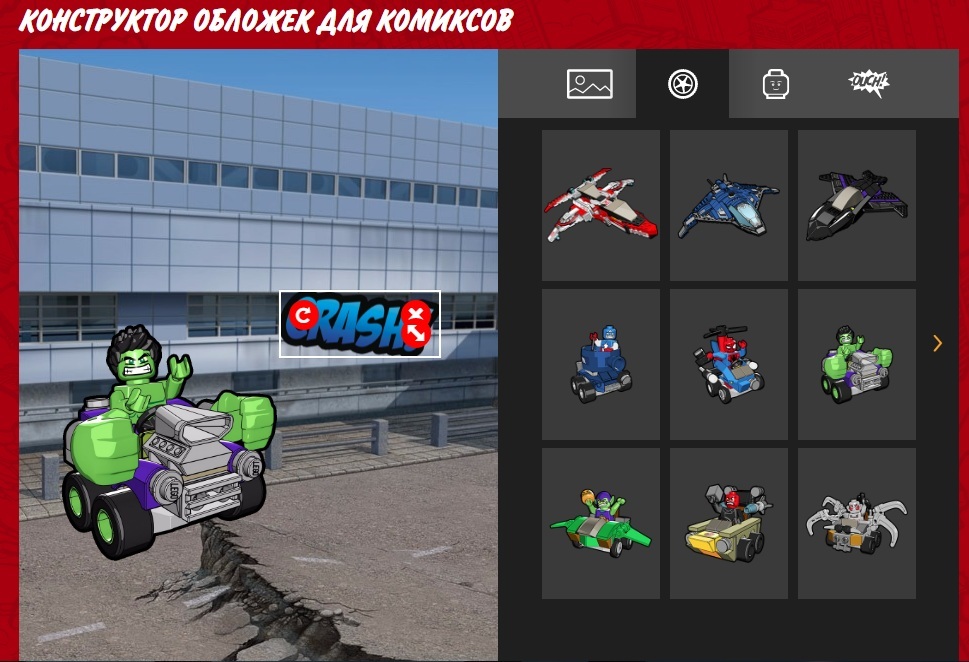
embora o designer seja tão comum, esse digital , - resolve o problema de conhecer e investigar uma nova direção. Passando os primeiros passos através da experiência pessoal, baseada na experiência de outras pessoas.Por exemplo, o Scratch é um ambiente visual para ensinar programação para crianças em idade escolar e os primeiros passos da animação que os especialistas do MIT pensaram para você. Os mesmos designers on-line simples de banners e capas da Lego são os primeiros passos no design gráfico para os mais pequenos, levando em conta a tarefa de marketing e a demonstração de como fazer um pôster / banner / colagem.E assim - até o designer digital adulto.
Os mesmos designers on-line simples de banners e capas da Lego são os primeiros passos no design gráfico para os mais pequenos, levando em conta a tarefa de marketing e a demonstração de como fazer um pôster / banner / colagem.E assim - até o designer digital adulto. A irmã do nosso colega brasileiro está construindo um site em um designer em algum lugar de São Paulo.Qualquer site pode ser construído de maneiras diferentes, e sua tarefa como designer é indicar um caminho comum e dar espaço para uma criatividade razoável, destacando os principais pontos. E não coloque na cabeça o conceito de que "qualquer site deve conter um botão de cor verde ou vermelho, certamente digo, meu irmão se levantou assim" .E, portanto, elementos e lógica são selecionados para cada construtor de acordo com a situação.
A irmã do nosso colega brasileiro está construindo um site em um designer em algum lugar de São Paulo.Qualquer site pode ser construído de maneiras diferentes, e sua tarefa como designer é indicar um caminho comum e dar espaço para uma criatividade razoável, destacando os principais pontos. E não coloque na cabeça o conceito de que "qualquer site deve conter um botão de cor verde ou vermelho, certamente digo, meu irmão se levantou assim" .E, portanto, elementos e lógica são selecionados para cada construtor de acordo com a situação.2. A situação e a solução de problemas específicos
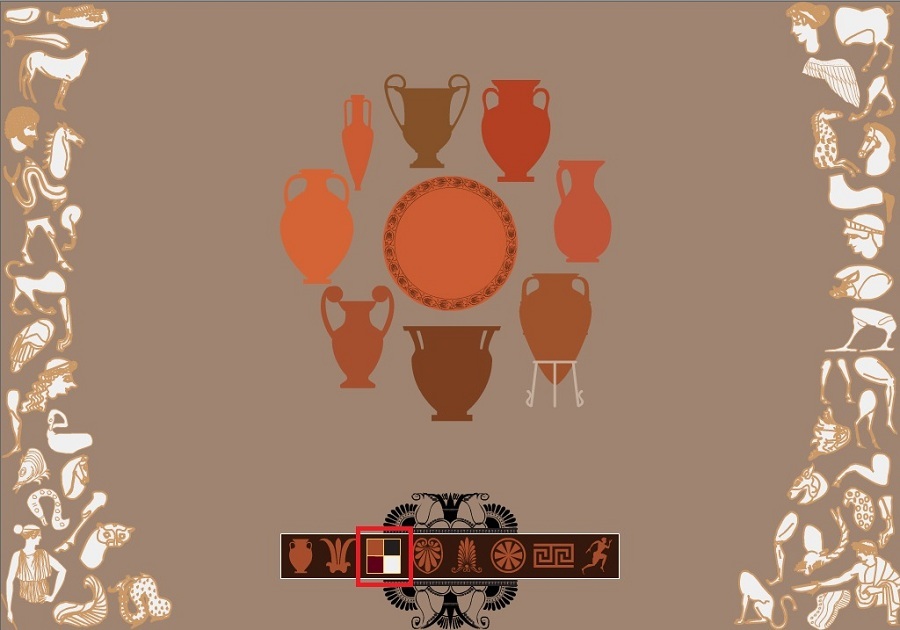
Nikolai: “Cada designer tem seu próprio tempo e lugar. Cada um dos meus designers é uma tentativa de resolver o problema. Por exemplo, pegue um grupo de crianças em idade escolar e leve-o ao salão de arte antiga. No local, contaremos a eles por um longo tempo como os famosos vasos gregos foram feitos. Mas! O princípio pelo qual eles foram criados permanecerá "fechado" para eles, acredite - as novas gerações geralmente não percebem a experiência cultural do passado.Mas esse princípio está aí. Qualquer engenheiro diria - este é o princípio da unidade: quando uma combinação de diferentes elementos forma um sistema para resolver qualquer problema. As crianças aprendem construtor de criaturas fantásticas em aulas de arte avançadasEntão, eu vim com um designer de personagens fantásticos - ele fornece uma sensação visual do método pelo qual as imagens foram criadas para diferentes tipos de cerâmica antiga. Quando crianças de 2 a 8 anos, tendo experimentado esse designer, chegam ao museu, entendem como, por que e a partir do qual o objeto foi criado.
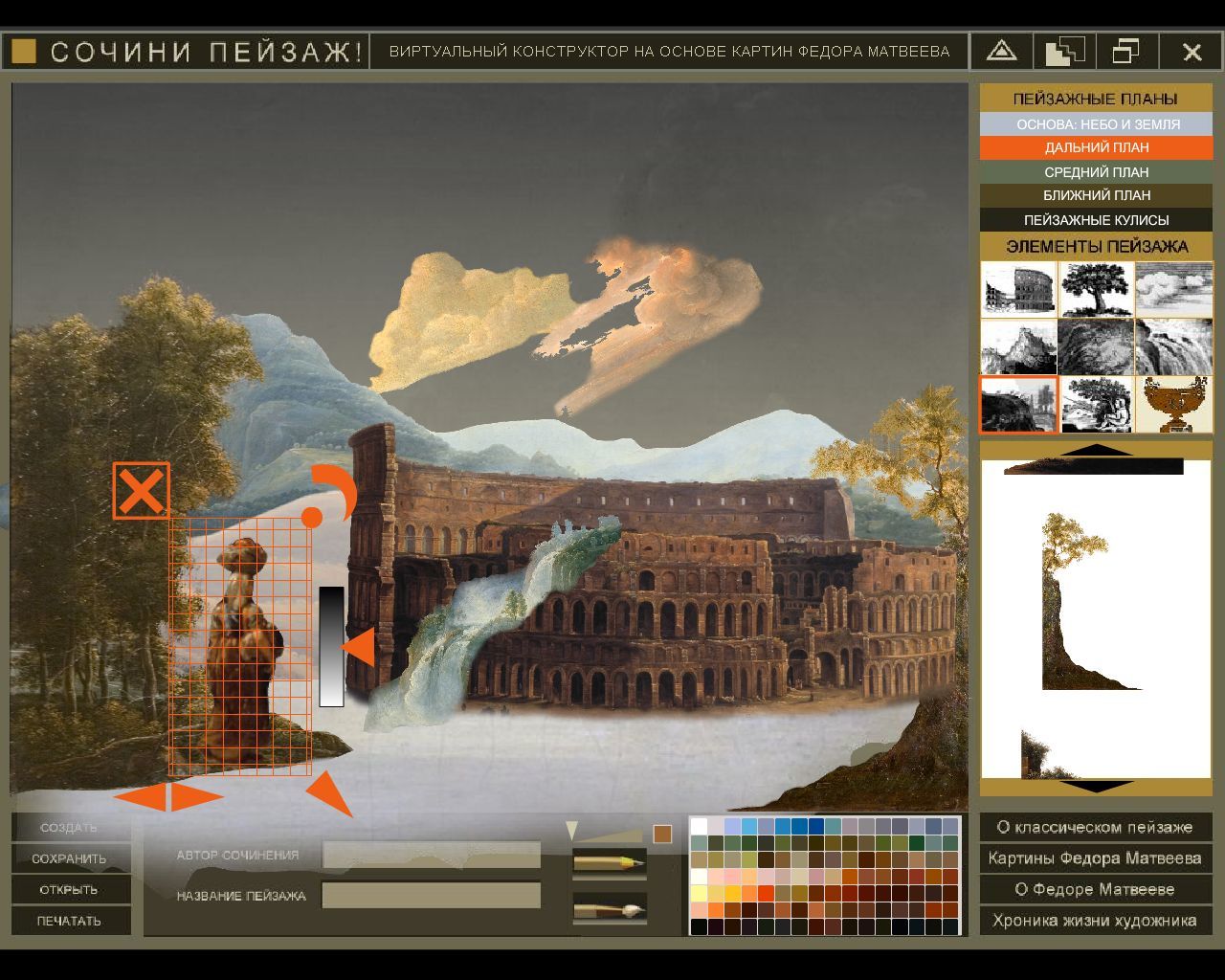
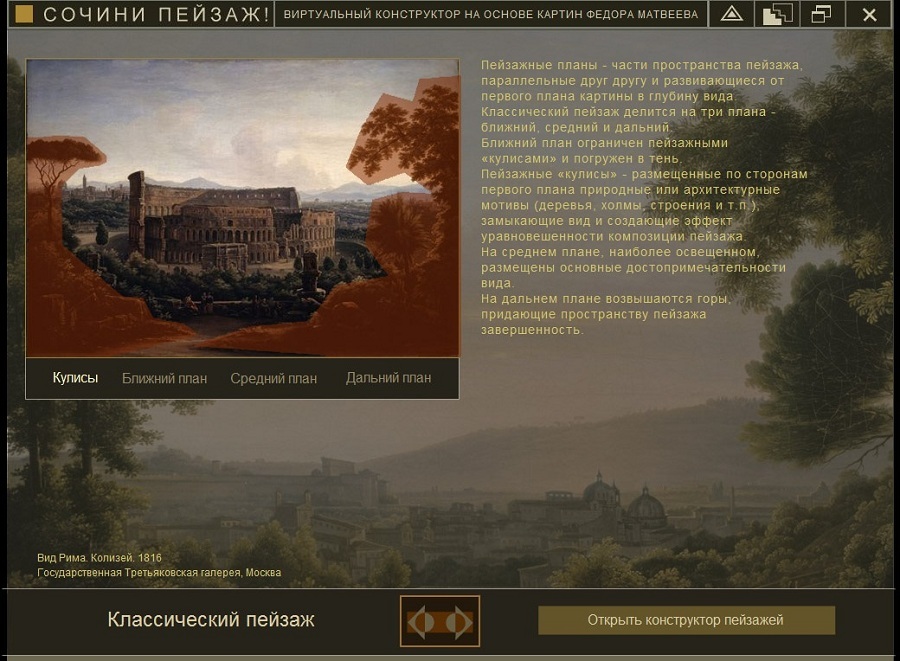
As crianças aprendem construtor de criaturas fantásticas em aulas de arte avançadasEntão, eu vim com um designer de personagens fantásticos - ele fornece uma sensação visual do método pelo qual as imagens foram criadas para diferentes tipos de cerâmica antiga. Quando crianças de 2 a 8 anos, tendo experimentado esse designer, chegam ao museu, entendem como, por que e a partir do qual o objeto foi criado. E esse designer pode ser baixado gratuitamente na App Store e no Google Play (a versão para o tablet não foi mais projetada por Nikolai)Vamos dar outro exemplo - o construtor "Compose landscape" da Galeria Tretyakov. o que fizemos para a exposição do pintor Fedor Matveev, que viveu no final do século XVIII. Este produto foi projetado para uma tarefa diferente.Queríamos dar uma idéia de como os artistas da época trabalhavam. E o designer é baseado em um esquema metodológico para escrever uma paisagem clássica - esse é um esquema de cores específico, um conceito específico de perspectiva e os princípios da localização dos objetos nos planos.
E esse designer pode ser baixado gratuitamente na App Store e no Google Play (a versão para o tablet não foi mais projetada por Nikolai)Vamos dar outro exemplo - o construtor "Compose landscape" da Galeria Tretyakov. o que fizemos para a exposição do pintor Fedor Matveev, que viveu no final do século XVIII. Este produto foi projetado para uma tarefa diferente.Queríamos dar uma idéia de como os artistas da época trabalhavam. E o designer é baseado em um esquema metodológico para escrever uma paisagem clássica - esse é um esquema de cores específico, um conceito específico de perspectiva e os princípios da localização dos objetos nos planos. O próprio designer foi originalmente lançado em CD em 2008 pelouKit: os designers digitais sempre se basearam na tarefa em questão. Tomemos, por exemplo, o uCoz - o primeiro projeto da nossa empresa. Em 2005, ele resolveu o problema dos fundadores e de seus “hangouts” - criar um site de fãs, fórum, blog ou portal, sem se aprofundar no FreeBSD. Era um produto para geeks.
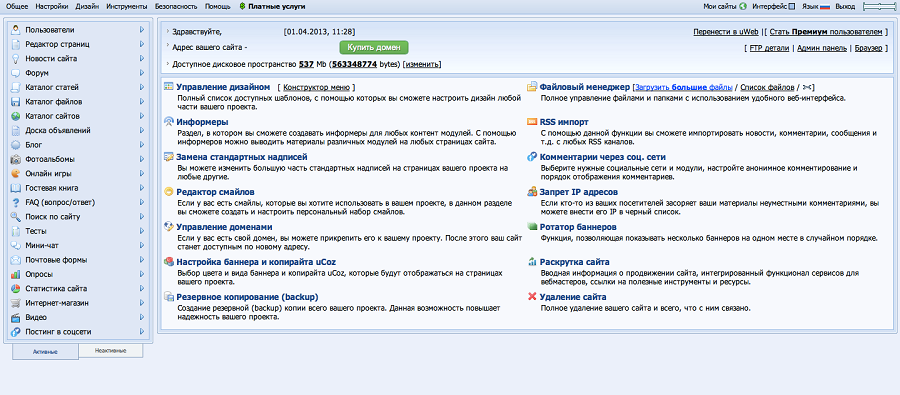
O próprio designer foi originalmente lançado em CD em 2008 pelouKit: os designers digitais sempre se basearam na tarefa em questão. Tomemos, por exemplo, o uCoz - o primeiro projeto da nossa empresa. Em 2005, ele resolveu o problema dos fundadores e de seus “hangouts” - criar um site de fãs, fórum, blog ou portal, sem se aprofundar no FreeBSD. Era um produto para geeks. Quando, no final dos anos 2000, as redes sociais começaram a substituir sites e portais de fãs, e as pequenas empresas começaram a ficar on-line, surgiu a idéia do nosso uKit - um "construtor mais simples".Também implementa um sistema de "verificações e restrições" suaves, levando a pessoa a entender quais dados são importantes no site. Por exemplo, na primeira etapa, solicitamos ao criador do site que preencha os campos de endereço e forneça o número de telefone de sua empresa - porque, para o cliente de uma concessionária de carros ou oficina de reparo de equipamentos, essas são informações importantes.
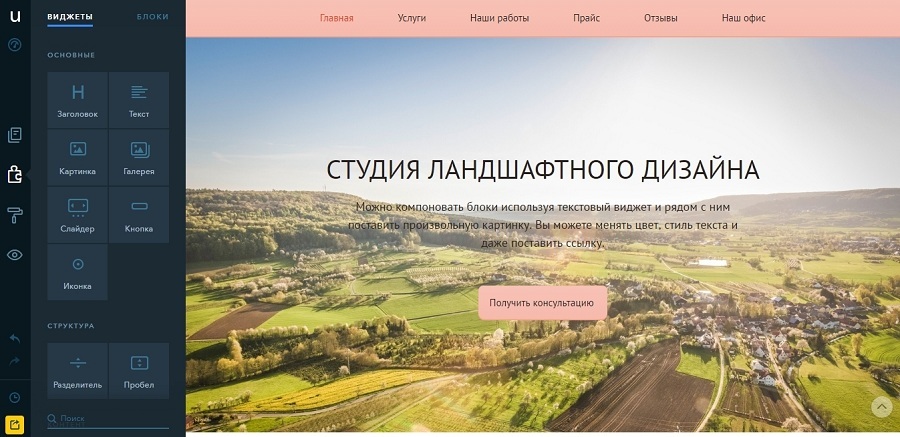
Quando, no final dos anos 2000, as redes sociais começaram a substituir sites e portais de fãs, e as pequenas empresas começaram a ficar on-line, surgiu a idéia do nosso uKit - um "construtor mais simples".Também implementa um sistema de "verificações e restrições" suaves, levando a pessoa a entender quais dados são importantes no site. Por exemplo, na primeira etapa, solicitamos ao criador do site que preencha os campos de endereço e forneça o número de telefone de sua empresa - porque, para o cliente de uma concessionária de carros ou oficina de reparo de equipamentos, essas são informações importantes. Designer digital em 2016. O bloco típico da tela inicial da página principal, por exemplo, incentiva o pensamento - o visitante à primeira vista deve entender que tipo de site é.Essas dicas suaves não limitam o impulso criativo - qualquer bloco pode ser removido ou refeito. Mas em todo designer digital, existem fronteiras impossíveis de transgredir.
Designer digital em 2016. O bloco típico da tela inicial da página principal, por exemplo, incentiva o pensamento - o visitante à primeira vista deve entender que tipo de site é.Essas dicas suaves não limitam o impulso criativo - qualquer bloco pode ser removido ou refeito. Mas em todo designer digital, existem fronteiras impossíveis de transgredir.3. Restrições internas
Nikolai: “Uma tarefa importante para o autor do construtor é encontrar a linha entre a originalidade do seu desenvolvimento e a sua simplicidade. Porque criar um construtor e usá-lo é diferente. Ao criar meus designers, cheguei a esse esquema: há uma grade, uma paleta clara e um conjunto claro de elementos dos quais você pode escolher - além de várias opções para conectá-los. Um tipo de sistema de restrições.Por exemplo, considere o mesmo construtor de animais fantásticos que instituições educacionais compram com livros didáticos. Eu dou uma paleta muito limitada. Mas no mesmo construtor de paisagens clássicas, você viu que a paleta é mais rica. O divisor de águas das oportunidades é diferente - nós introduzimos restrições ao movimento entre os principais planos da imagem. Essa estrutura se desenvolveu historicamente, eles foram determinados pelos artistas da época - a partir de onde e o que pode ser localizado (por exemplo, na arquitetura paisagística clássica está sempre no plano intermediário e em primeiro plano - um evento) e terminando com o que o foco deveria estar atenção.Disciplinas dessa restrição . ”
Mas no mesmo construtor de paisagens clássicas, você viu que a paleta é mais rica. O divisor de águas das oportunidades é diferente - nós introduzimos restrições ao movimento entre os principais planos da imagem. Essa estrutura se desenvolveu historicamente, eles foram determinados pelos artistas da época - a partir de onde e o que pode ser localizado (por exemplo, na arquitetura paisagística clássica está sempre no plano intermediário e em primeiro plano - um evento) e terminando com o que o foco deveria estar atenção.Disciplinas dessa restrição . ” uKit:É claro que qualquer designer digital tem a estrutura de "o que é possível e o que não é" também trivial porque apenas o desenvolvedor pode fazer alterações no sistema. E o plano do desenvolvedor está agendado com seis meses a um ano de antecedência: e às vezes é mais importante lançar uma versão para deficientes visuais, em vez de ver "algo que ...".Obviamente, no final, algumas das Wishlist personalizadas são implementadas. Mas existem restrições que são intencionalmente "pregadas". Por exemplo, também introduzimos uma restrição na paleta de cores - o usuário recebe três conjuntos, dependendo do tema do modelo (comercial).
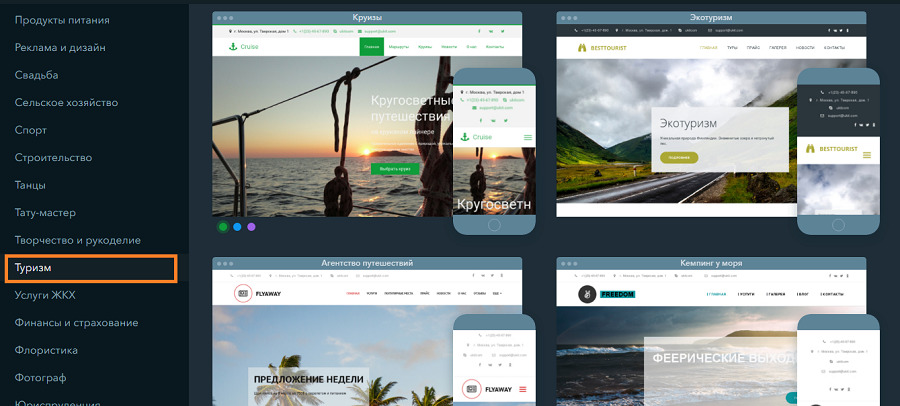
uKit:É claro que qualquer designer digital tem a estrutura de "o que é possível e o que não é" também trivial porque apenas o desenvolvedor pode fazer alterações no sistema. E o plano do desenvolvedor está agendado com seis meses a um ano de antecedência: e às vezes é mais importante lançar uma versão para deficientes visuais, em vez de ver "algo que ...".Obviamente, no final, algumas das Wishlist personalizadas são implementadas. Mas existem restrições que são intencionalmente "pregadas". Por exemplo, também introduzimos uma restrição na paleta de cores - o usuário recebe três conjuntos, dependendo do tema do modelo (comercial). A questão, é claro, não é que "um carro possa ser de qualquer cor se for preto". Isso também leva em consideração a psicologia das cores (um exemplo simples: turquesa e azul são adequados para o site de uma agência de viagens, pois estão associados ao mar e ao céu). E atenção aos detalhes: para que a paleta e o conjunto de fontes correspondam a qualquer página.Por fim, se você estiver criando um site para uma padaria, dificilmente um texto rosa claro sobre fundo amarelo ácido seria a solução perfeita. Mas há aqueles que estão tentando fazer isso ...
A questão, é claro, não é que "um carro possa ser de qualquer cor se for preto". Isso também leva em consideração a psicologia das cores (um exemplo simples: turquesa e azul são adequados para o site de uma agência de viagens, pois estão associados ao mar e ao céu). E atenção aos detalhes: para que a paleta e o conjunto de fontes correspondam a qualquer página.Por fim, se você estiver criando um site para uma padaria, dificilmente um texto rosa claro sobre fundo amarelo ácido seria a solução perfeita. Mas há aqueles que estão tentando fazer isso ... Existem outras limitações úteis - por exemplo, você não pode incorporar um widget de comentários em nenhum lugar, exceto em um blog. Em primeiro lugar, por que as pequenas empresas precisam de widgets de comentários em seus sites quando há um bate-papo on-line, retorno de chamada e formulário de feedback? Em segundo lugar, como Nikolai e muitos outros, chegamos a uma grade que suporta o construtor: ele executa uma função de aplicativo - ajuda o site a se adaptar a diferentes telas em tempo real.
Existem outras limitações úteis - por exemplo, você não pode incorporar um widget de comentários em nenhum lugar, exceto em um blog. Em primeiro lugar, por que as pequenas empresas precisam de widgets de comentários em seus sites quando há um bate-papo on-line, retorno de chamada e formulário de feedback? Em segundo lugar, como Nikolai e muitos outros, chegamos a uma grade que suporta o construtor: ele executa uma função de aplicativo - ajuda o site a se adaptar a diferentes telas em tempo real.4. Objetos criados no construtor devem ter nomes
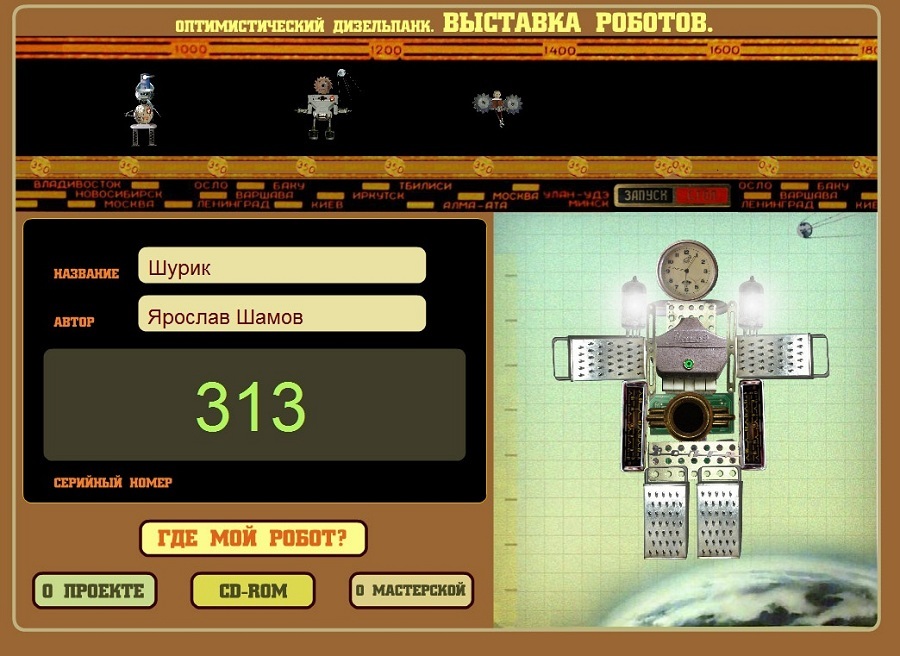
Nikolai: “Não importa o design que fazemos com as crianças, eu sempre incentivo os caras a dar nomes às suas criações. E em um ambiente digital, um nome é uma dessas limitações mais úteis. Por exemplo, uma vez que construímos robôs a partir de lixo doméstico: você pega, por exemplo, um crachá de pioneiro com Lenin, uma lata, lâmpadas, nozes - você monta um robô bidimensional a partir deles e depois escreve instruções para ele.Uma das condições em nosso construtor é criar um nome para o robô e fornecer um número de série. Que tudo era como um adulto. " uKit: é natural que uma pessoa dê um nome à sua "ideia intelectual". Bem, para qualquer sistema de informação, é necessário um identificador, pelo qual, idealmente, não apenas um robô, mas também uma pessoa possa encontrar uma criação específica.
uKit: é natural que uma pessoa dê um nome à sua "ideia intelectual". Bem, para qualquer sistema de informação, é necessário um identificador, pelo qual, idealmente, não apenas um robô, mas também uma pessoa possa encontrar uma criação específica. Quando você cria uma animação no Scratch, precisa dar um nome a ela. Quando você doma um cavalo ou outro "mob" no Minecraft - você quer dar um nome e, por esse privilégio, também precisa pagar - compre uma "tag" no jogo.
Quando você cria uma animação no Scratch, precisa dar um nome a ela. Quando você doma um cavalo ou outro "mob" no Minecraft - você quer dar um nome e, por esse privilégio, também precisa pagar - compre uma "tag" no jogo. Quando uma pessoa criou um site - idealmente, ele não precisava de um domínio técnico de terceiro nível, que é automaticamente emitido por qualquer designer, mas de um nome completo para o site. Esta não é apenas uma tentativa moderada de ganhar 600 a 900 rublos extras por ano, mas um delineador suave para completar a criação.
Quando uma pessoa criou um site - idealmente, ele não precisava de um domínio técnico de terceiro nível, que é automaticamente emitido por qualquer designer, mas de um nome completo para o site. Esta não é apenas uma tentativa moderada de ganhar 600 a 900 rublos extras por ano, mas um delineador suave para completar a criação.5. Geralmente custa dinheiro
Nikolay: “A maior parte do trabalho é monetizada por pedido: por exemplo, o designer da Severstal, patrocinada pela Tretyakov Gallery (também fizemos outro designer corporativo da empresa). O designer de animais fantásticos vende a editora como um complemento ao livro.Eu criei quase todos os meus designers nos anos 2000 - e o CD se tornou sua transportadora. Até coloquei discos com designers disponíveis para o varejo ao mesmo tempo. Obviamente, agora estamos pensando em como reconstruir - quase todos os designers têm versões da Web, que aumentamos por encomenda, mas elas são criadas no Flash. E todo mundo já mudou para o HTML5 ".uKit: designers on - line têm uma vantagem - modelo SaaShá muito tempo substituído pela maioria não apenas de discos, mas também de unidades flash. E não vai morrer.Caso contrário, se você não tiver recursos do MIT (como no Scratch), uma tarefa de relações públicas (como foi com o Lego Digital Designer - mas o projeto foi encerrado ) ou você não possui um projeto de código aberto suportado por uma grande comunidade, mais cedo ou mais tarde seu designer precisará monetizar.É brega porque, voltando ao parágrafo 3 de nossa análise, há uma equipe que apóia o projeto e quer comer. Seja Minecraft - esta é uma boa notícia sobre a monetização deles , que começou quase imediatamente, mesmo antes da "monetização universal" três anos atrás. Seja um construtor de sites, hoje não há soluções gratuitas no mercado se não for artesanato para estudantes.
O designer de animais fantásticos vende a editora como um complemento ao livro.Eu criei quase todos os meus designers nos anos 2000 - e o CD se tornou sua transportadora. Até coloquei discos com designers disponíveis para o varejo ao mesmo tempo. Obviamente, agora estamos pensando em como reconstruir - quase todos os designers têm versões da Web, que aumentamos por encomenda, mas elas são criadas no Flash. E todo mundo já mudou para o HTML5 ".uKit: designers on - line têm uma vantagem - modelo SaaShá muito tempo substituído pela maioria não apenas de discos, mas também de unidades flash. E não vai morrer.Caso contrário, se você não tiver recursos do MIT (como no Scratch), uma tarefa de relações públicas (como foi com o Lego Digital Designer - mas o projeto foi encerrado ) ou você não possui um projeto de código aberto suportado por uma grande comunidade, mais cedo ou mais tarde seu designer precisará monetizar.É brega porque, voltando ao parágrafo 3 de nossa análise, há uma equipe que apóia o projeto e quer comer. Seja Minecraft - esta é uma boa notícia sobre a monetização deles , que começou quase imediatamente, mesmo antes da "monetização universal" três anos atrás. Seja um construtor de sites, hoje não há soluções gratuitas no mercado se não for artesanato para estudantes.6. Não jogue nenhum construtor para sempre
Nikolai: “Eu não conheci pessoas que tocariam com qualquer designer o tempo todo, sem mudar para novas. Um designer, especialmente um digital, é uma demonstração da técnica. Você estudou, compreendeu e continuou.uKit: No mundo dos projetos de TI, existe um conceito da vida de um cliente nesse assunto. Por exemplo, a vida útil média de um site de pequenas empresas montado em um designer é de 2 anos. Ou ele sentiu a Internet por si mesmo, entendeu o que queria - e experimentaria conscientemente plataformas mais complexas ou - infelizmente, durante esse período, a empresa geralmente simplesmente fecha.7. Pode misturar tecnologia
Nikolai: “O truque dos designers digitais, sejam programas educacionais para crianças, jogos ou soluções especializadas, é a oportunidade de combiná-los com as mais recentes tecnologias. E o mais promissor aqui é o uso de VR em designers digitais. Parece-me que essa integração abrirá uma série de novas aplicações para designers digitais - em educação, negócios (por exemplo, turismo), preservação do patrimônio cultural e outras áreas. ”uKit: Sim, o mesmo Minecraft foi mostrado em combinação com óculos de realidade virtual:No mundo dos construtores de sites, a RV é pouco aplicável. Mas AI - até o ponto. Hoje, vários designers de sites estão tentando integrar redes neurais em seus produtos, a fim de facilitar a mais entediante criação de protótipos de sites para as tarefas de negócios.
Parece-me que essa integração abrirá uma série de novas aplicações para designers digitais - em educação, negócios (por exemplo, turismo), preservação do patrimônio cultural e outras áreas. ”uKit: Sim, o mesmo Minecraft foi mostrado em combinação com óculos de realidade virtual:No mundo dos construtores de sites, a RV é pouco aplicável. Mas AI - até o ponto. Hoje, vários designers de sites estão tentando integrar redes neurais em seus produtos, a fim de facilitar a mais entediante criação de protótipos de sites para as tarefas de negócios. Source: https://habr.com/ru/post/pt398507/
All Articles